1.シェイプを作成する
シェイプとは通常のビットマップデータの画像とは違い、拡大縮小してもぼやけたりすることのないベクターデータの画像です。
※ビットマップとベクターデータについてここでは詳しく書きませんが、拡大縮小してもきれいなままのデータがベクターデータという認識でいまは大丈夫です。
シェイプを使う準備
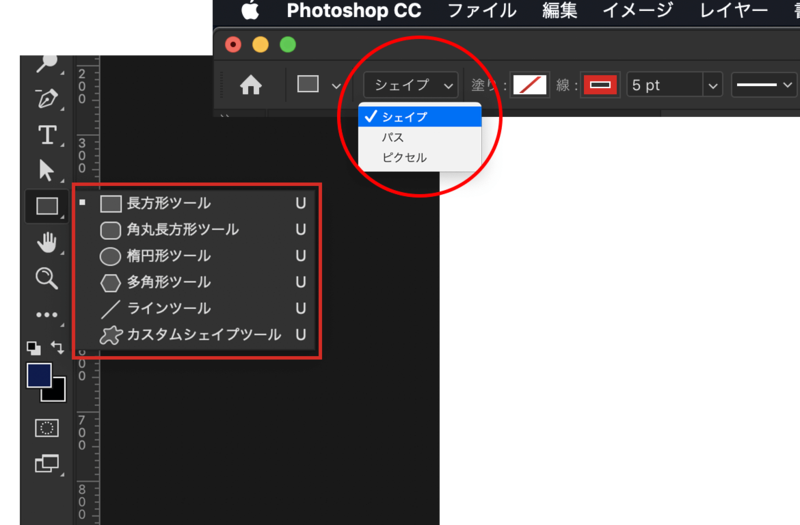
ツールバーから[長方形ツール]を選択します。
オプションバーが[シェイプ]になっていることを確認します。
[パス]や[ピクセル]になっている場合は[シェイプ]を選択します。

[パス]では作業中はアンカーポイントが表示されるので、シェイプの作業中とかわらないのですが、パスは線だけで図形ではないため、できることが違ってきますので[シェイプ]を選択します。
長方形のシェイプを作成する
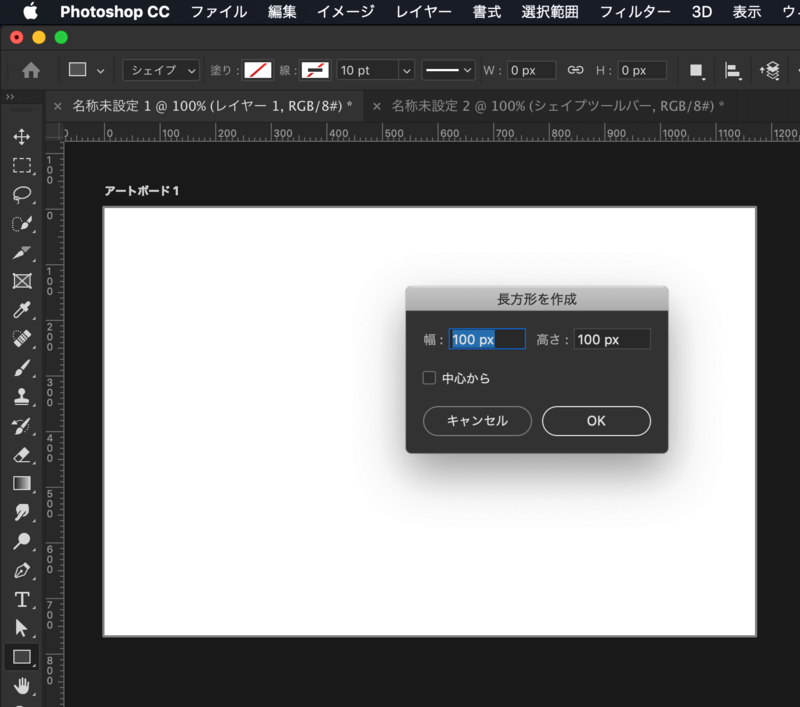
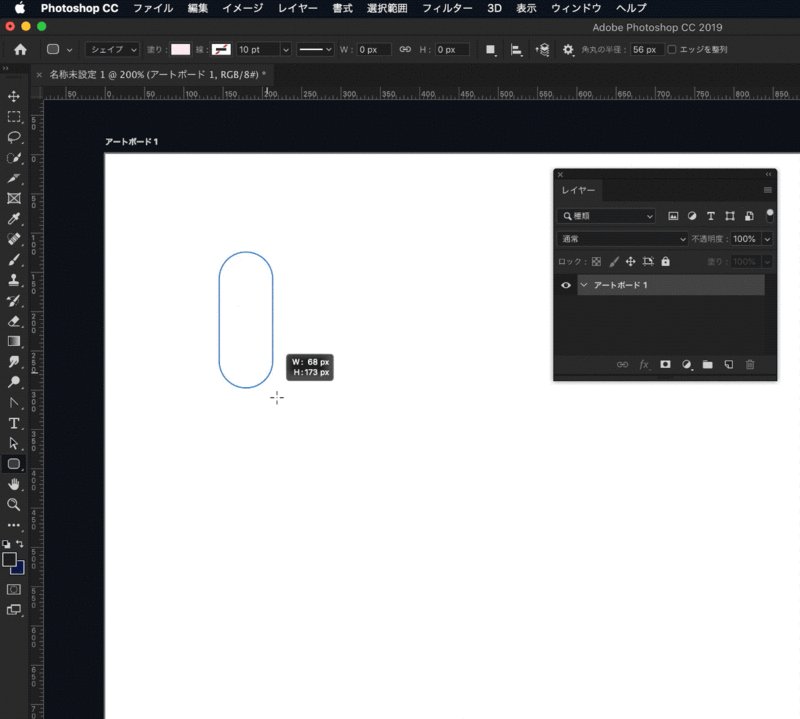
ツールバーで[長方形ツール]を選択して、アートボードやカンバス上、ドキュメントウィンドウ内でクリックします。
すると下記のようにダイアログボックスが表示されます。
[楕円ツール]や[角丸長方形ツール]を使用してシェイプを作成する場合も手順は同じです。

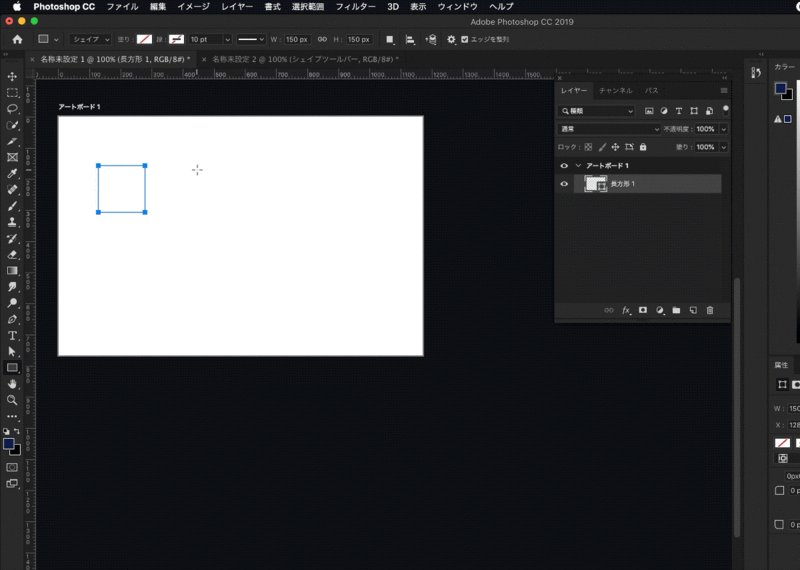
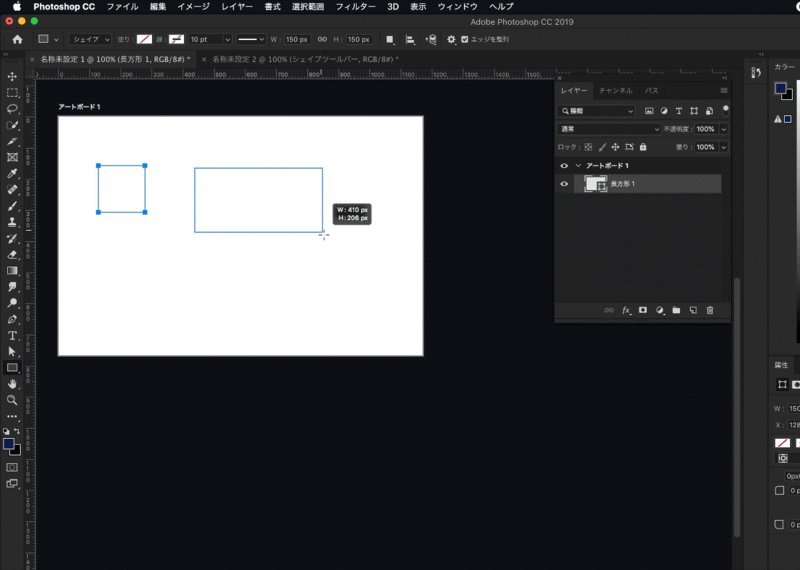
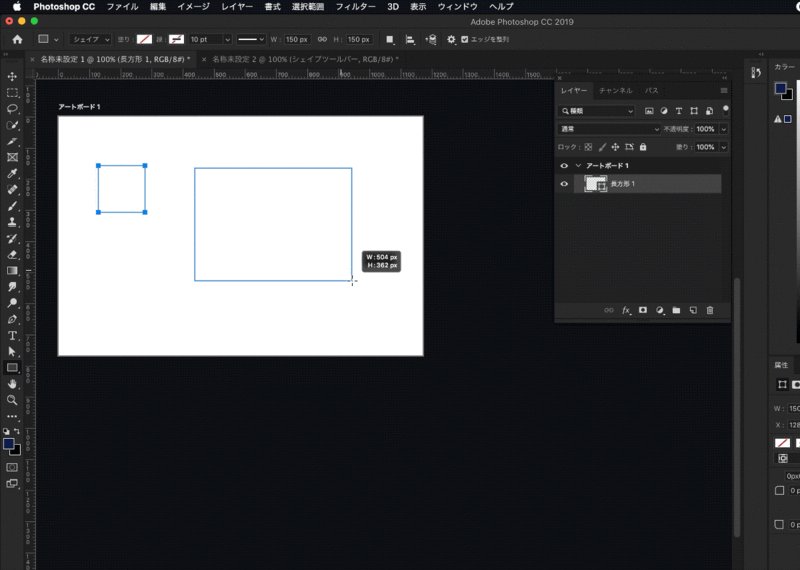
作成したい数値を入力してもドラッグで好きなサイズで長方形を作成することもできます。
↓数値入力でシェイプを作成

↓ドラッグしてシェイプを作成

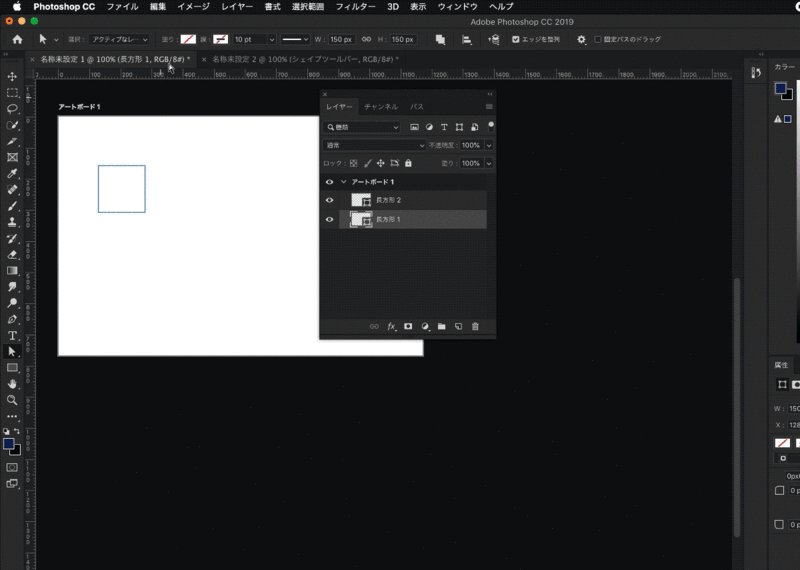
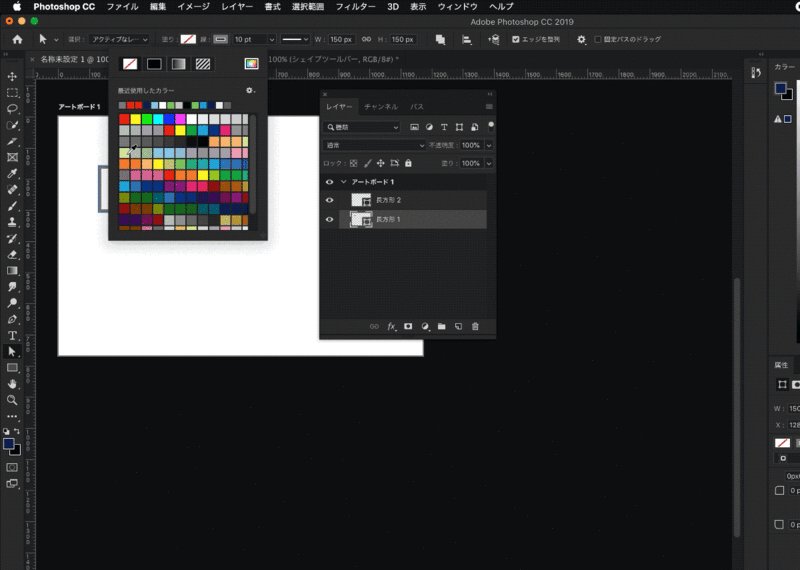
このままだと描画したはずなのにシェイプが見えていません。
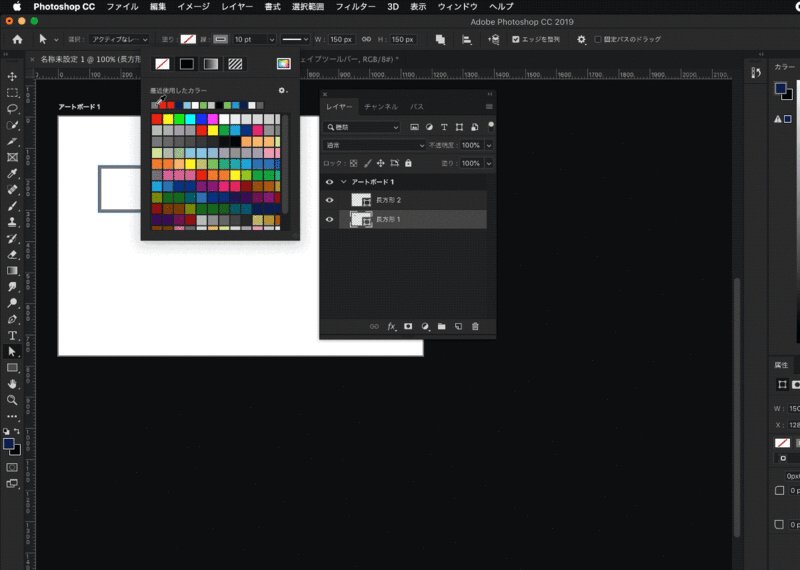
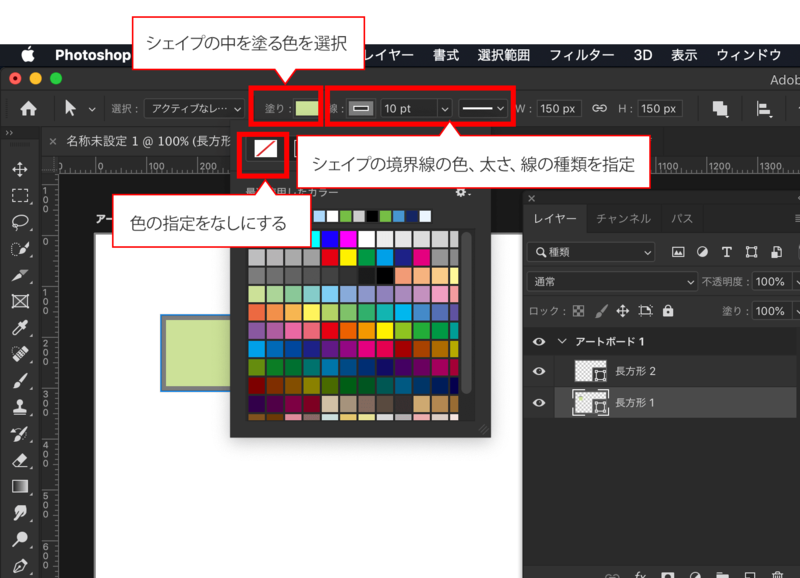
線と塗りの指定をすることでシェイプの境界線や色を指定することができます。

オプションバーにある[塗り]と[線]の部分で色を変更できます。
斜線が入っているときは色の指定をしないということになります。

2.作成したシェイプを編集する
作成したシェイプの形をちょっと修正したり、複数のシェイプを結合させたりすることができます。
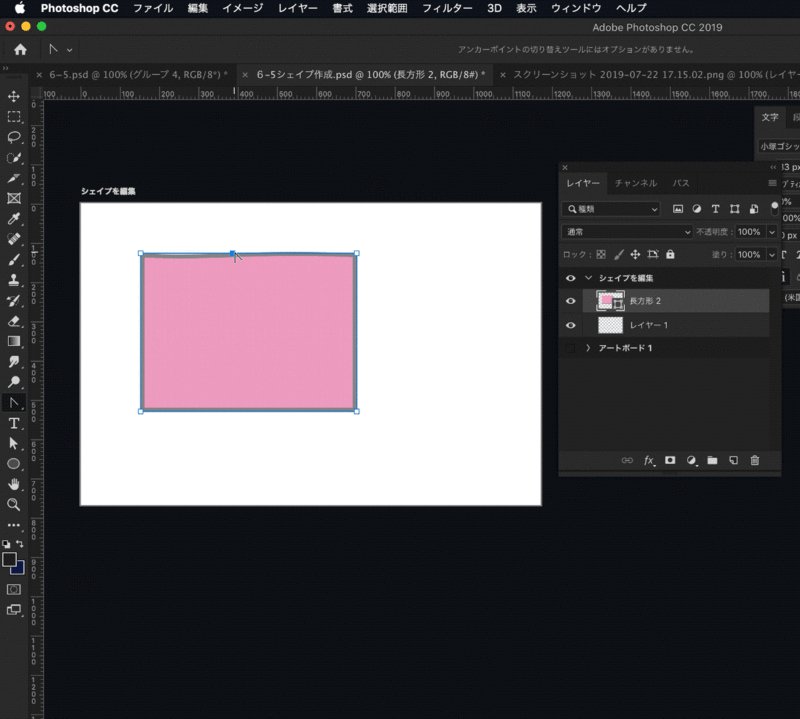
[パスコンポーネント選択ツール]を選んで、シェイプの部分をクリックするとアンカーポイントが表示され、シェイプが選択された状態になります。

シェイプの形を編集する
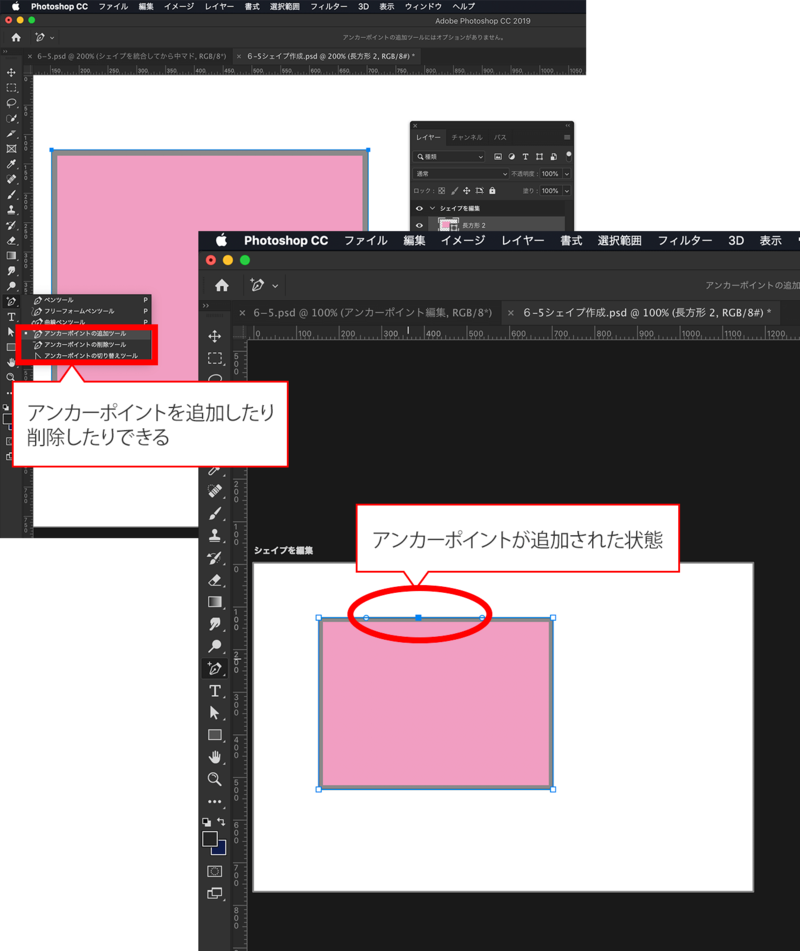
アンカーポイントを追加してシェイプの形を変えることもできます。
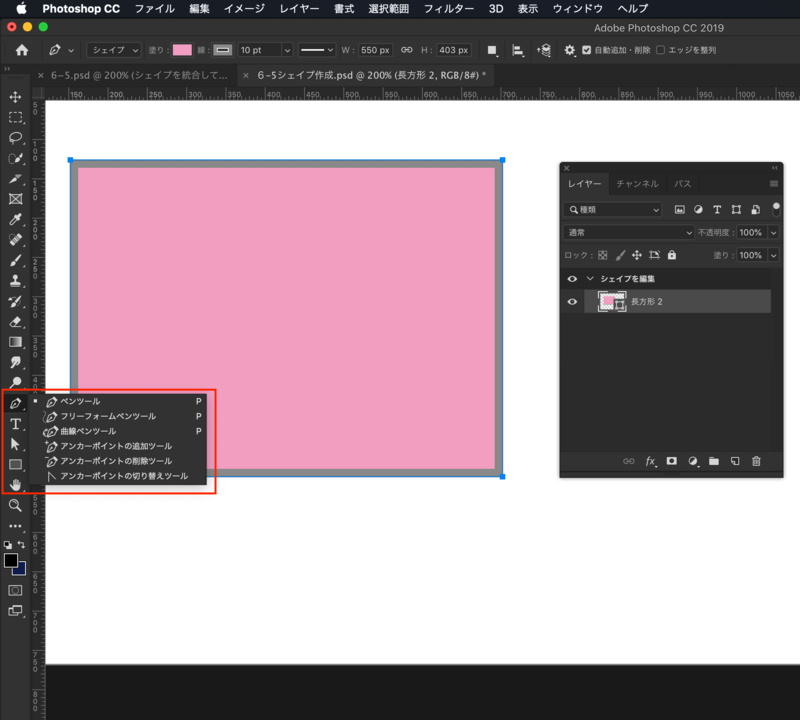
ペンツールを選択してシェイプのパス上にアンカーポイントを追加して形を編集します。

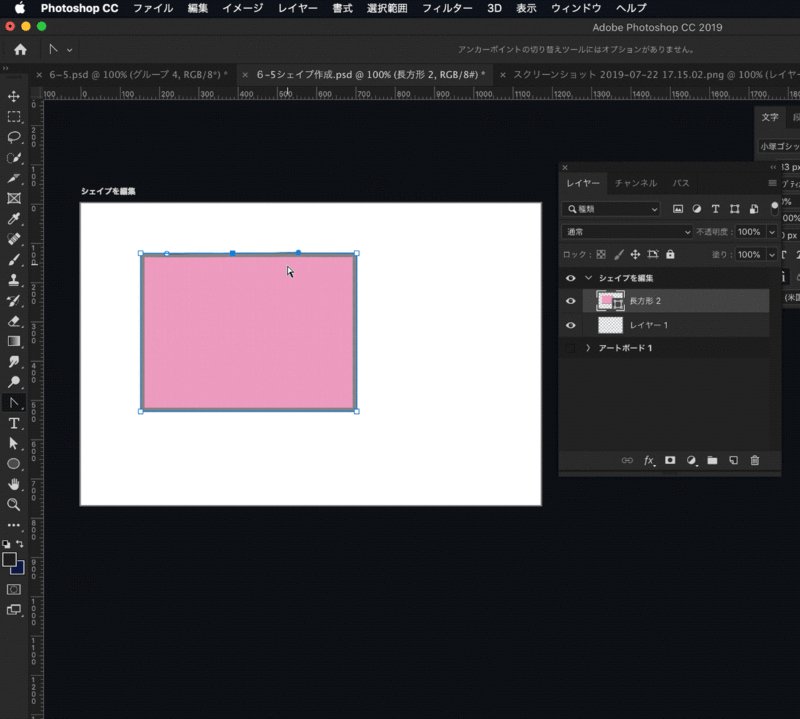
[アンカーポイントの追加ツール]を選んでアンカーポイントを追加します。
削除したい場合は[アンカーポイントの削除ツール]で削除したいアンカーポイントをクリックするとそのポイントだけが削除されます。

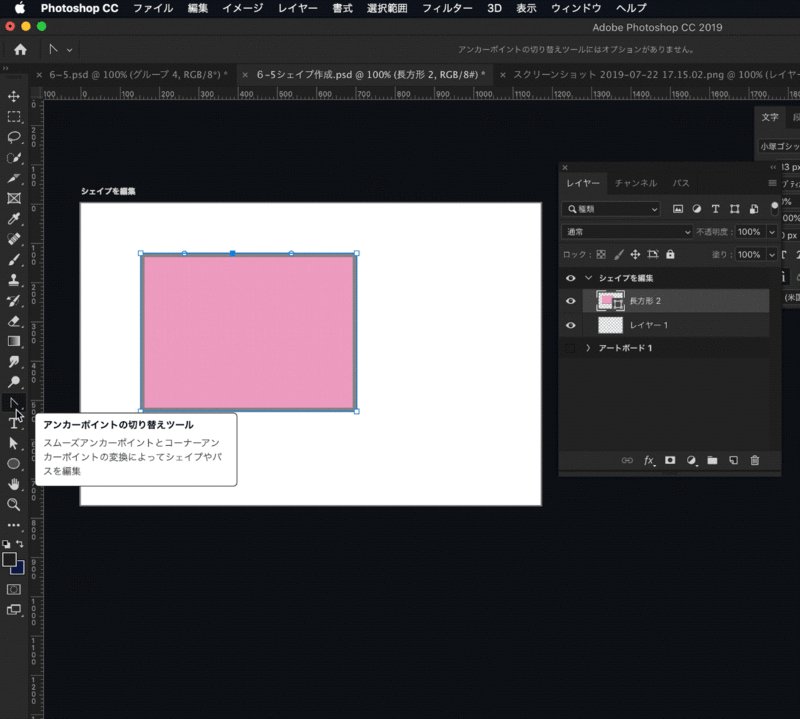
追加されたアンカーポイントは直線のものではないので、アンカーポイントの切り替えという作業をします。
[ペンツール]を選択して[アンカーポイントの切り替えツール]を選びます。
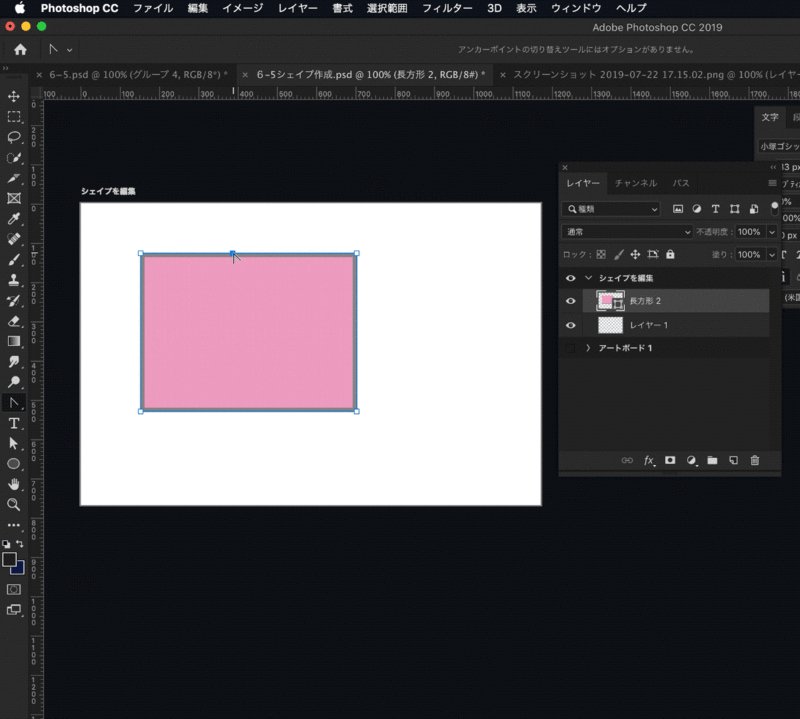
切り替えを押すたび、ただの点のアンカーポイントと、角度などが変更できるハンドル部分がついたものに切り替わります。

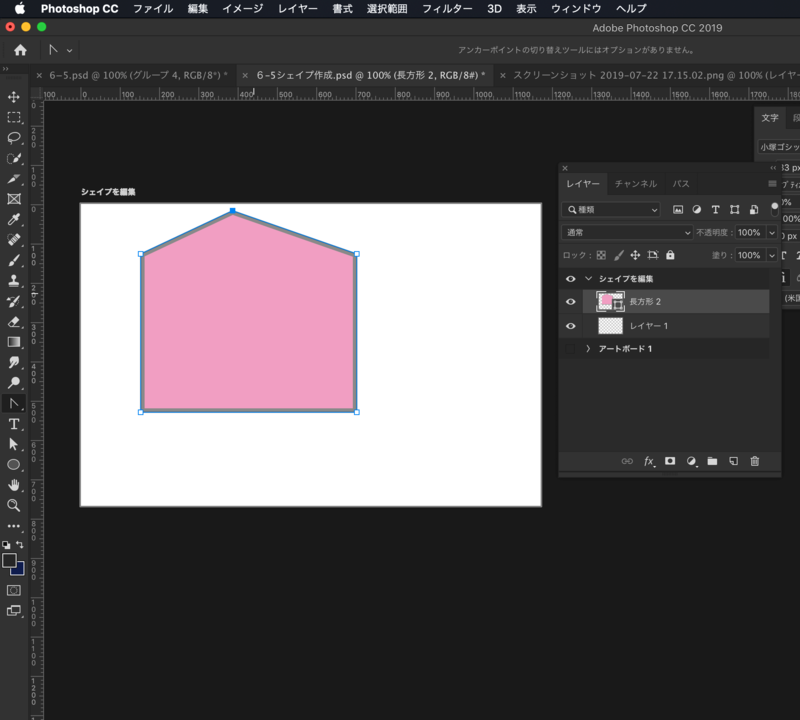
追加したアンカーポイントを矢印キーやマウスで移動するとシェイプの形が編集されました。

アンカーポイントの編集時にパスを選択する必要があります。
この時[パスコンポーネント選択ツール]と[パス選択ツール]という2種類のパスを選択するツールがあります。
[パスコンポーネント選択ツール]はパス全体(シェイプ全体)が選択されます。
アンカーポイントが全部選択された状態になるので、一部分のアンカーポイントを移動することはできません。
シェイプごと移動してしまいます。
[パス選択ツール]ではクリックしたアンカーポイントのみ選択されるので、アンカーポイントに対して移動ができます。
パスの操作
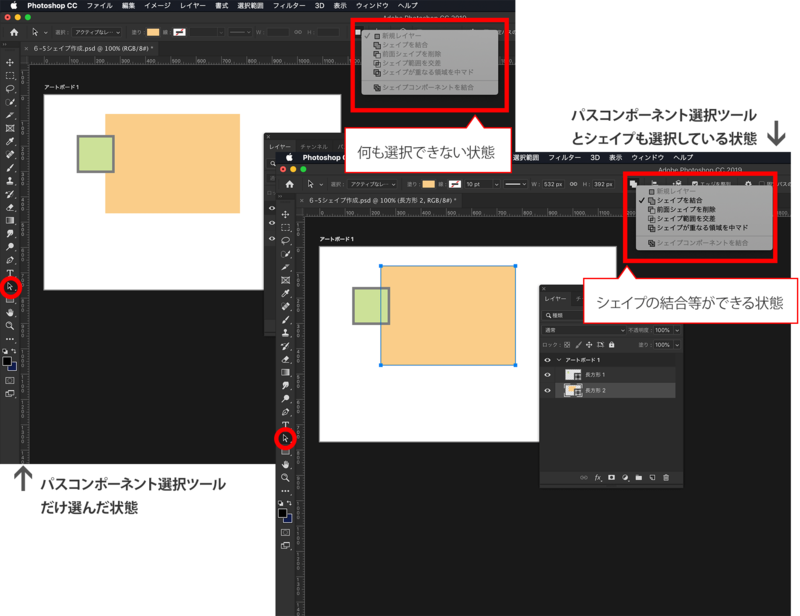
ツールの名前はパスの操作となっていますがシェイプもパスでできている図形なので、オプションバーの[パスの操作]を選択して結合や中抜きをしていきます。
1つだけシェイプを選択してもできることがありますが、複数選択が必要な場合がほとんどです。
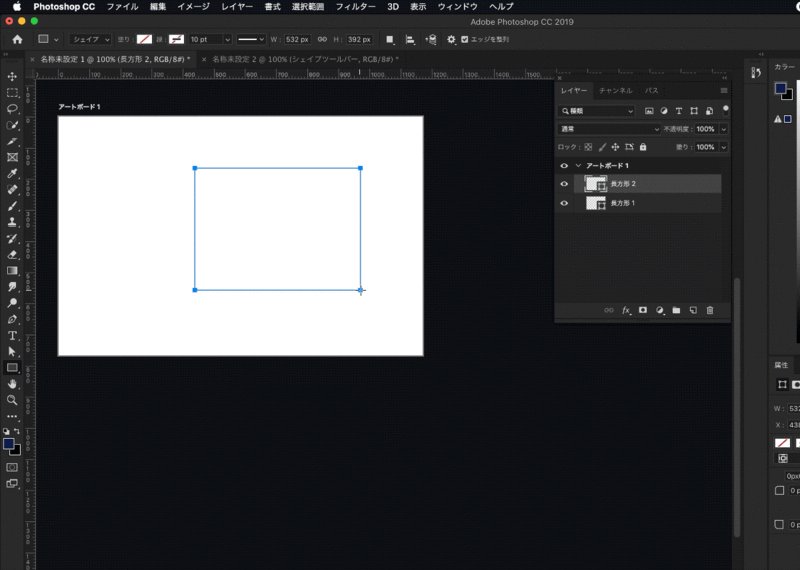
重なった部分を中抜きしたりするため複数のシェイプが必要になります。
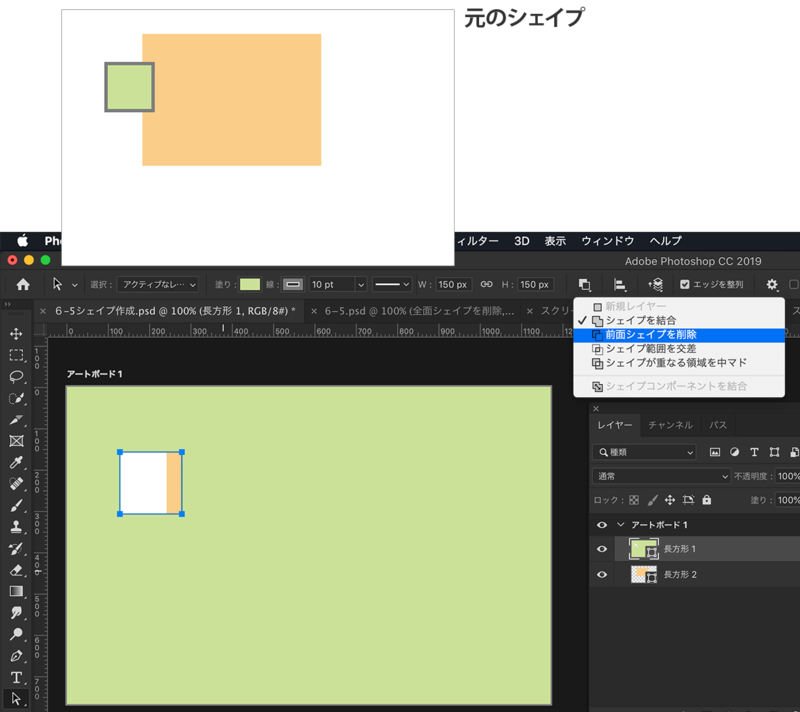
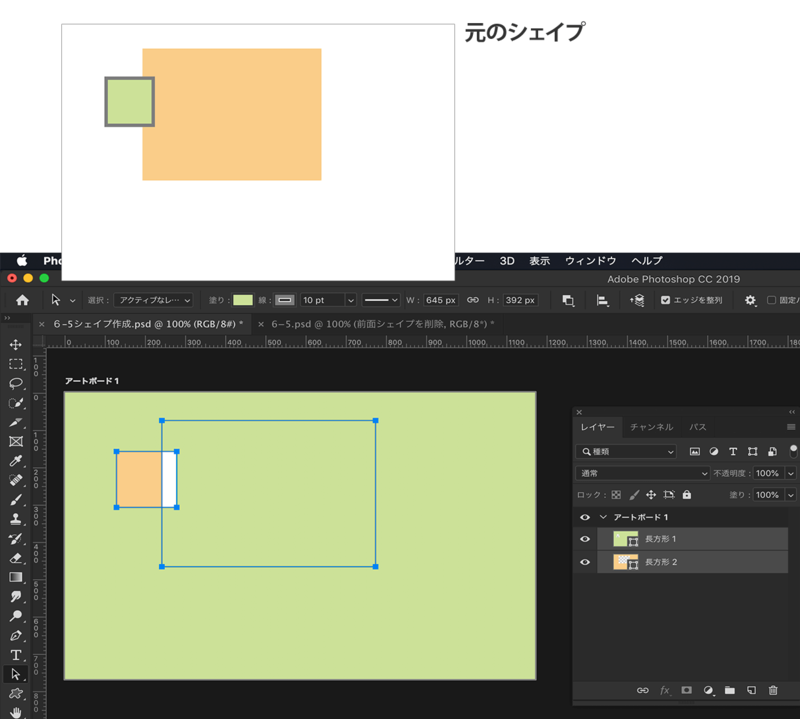
↓一つのシェイプを選択して[前面シェイプを削除]を適用した場合。

↓複数選択した場合に[前面シェイプ]を削除を適用した場合。

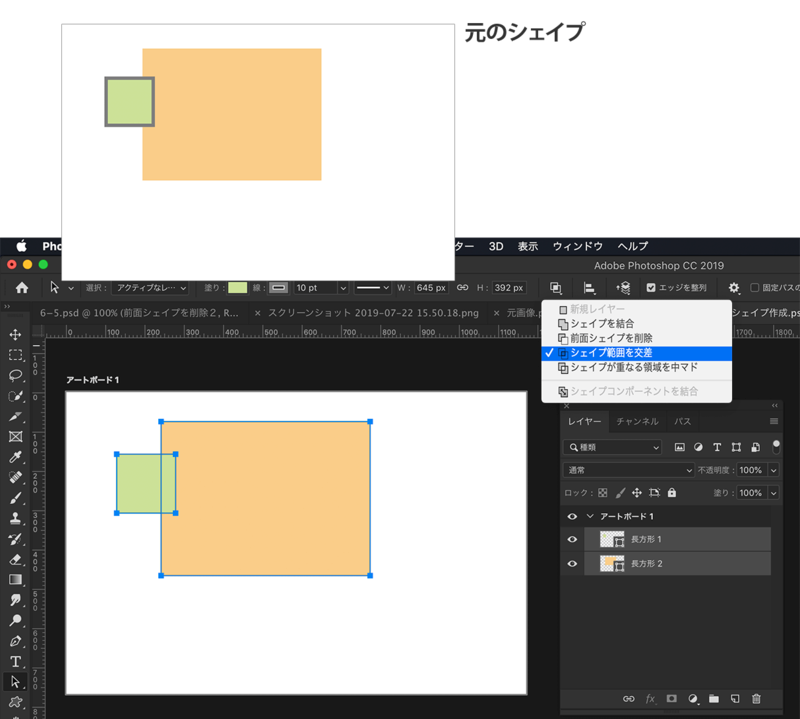
↓[シェイプ範囲を交差]を適用した場合

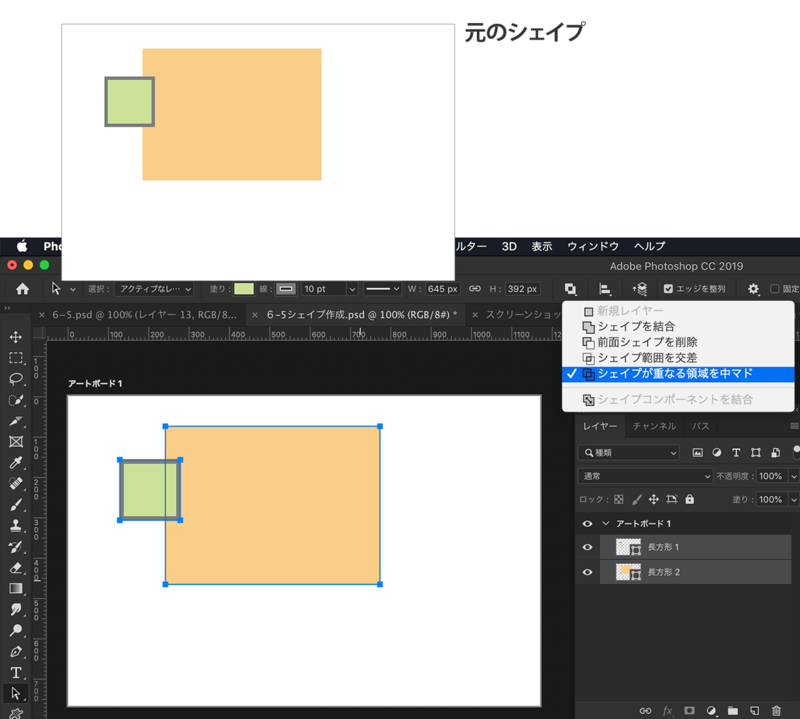
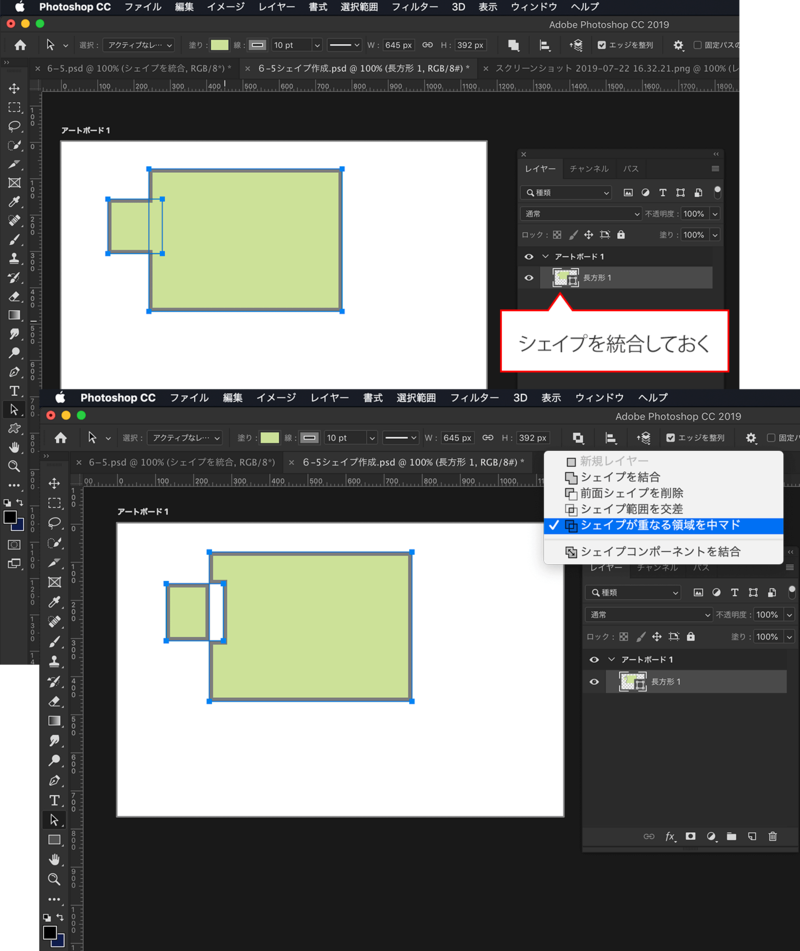
↓[シェイプが重なる領域を中マド]を適用した場合

中マドはシェイプが複数に分かれているとうまく適用されません。
まずシェイプの統合をしてから[シェイプが重なる領域を中マド]を適用します。
[シェイプを統合]する
複数のシェイプレイヤーを一つのシェイプレイヤーにまとめることができます。
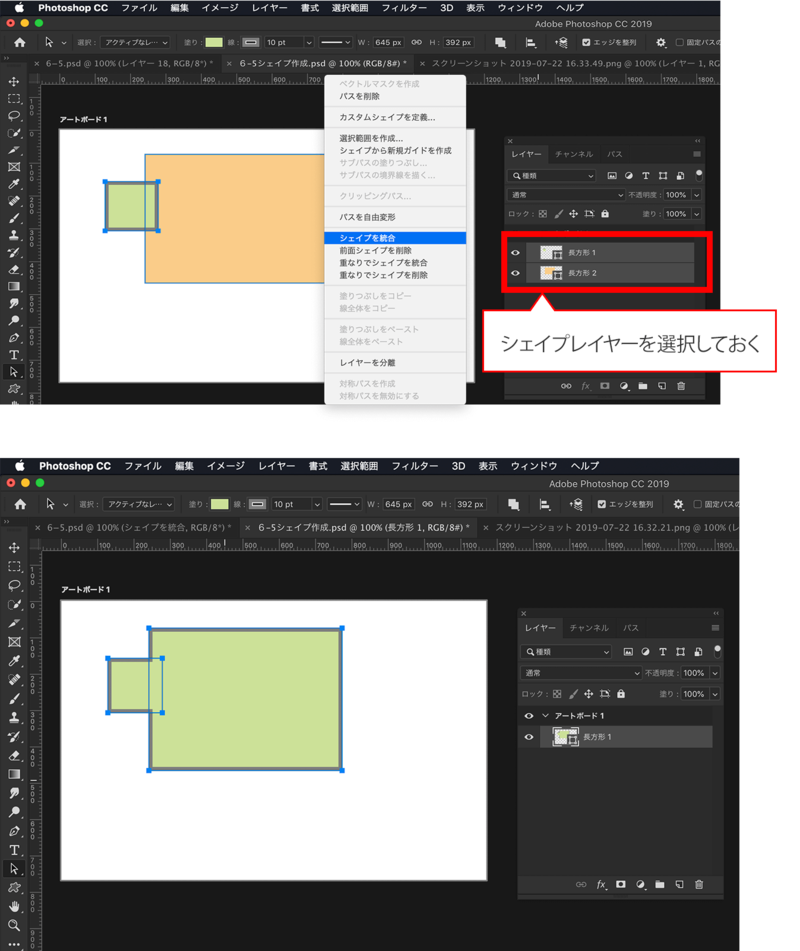
統合したいシェイプレイヤーを選択します。シェイプレイヤーを選択しておけば、アンカーポイントが表示されていなくても大丈夫です。
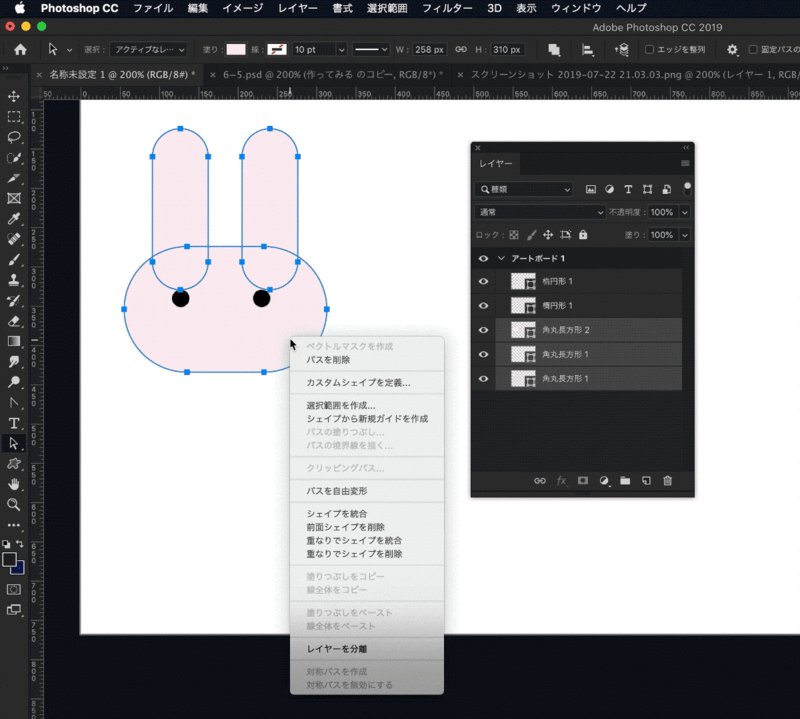
右クリックすると下の画像のように表示されるので[シェイプを統合]を選択します。
メニューからだと[レイヤー]>[シェイプを統合]を選択します。
するとレイヤー構造が上になっている方に統合されます。下になっているシェイプが吸収されたような結果になります。

統合して一つにまとめたシェイプに対して先ほどうまく適用されなかった[シェイプが重なる領域を中マド]をもう一度適用してみます。

最初のうちは、どれを適用したら自分の思い通りになるかわからないので、一つ一つ順番に試していく方法でも大丈夫です。
3.自分で作ったシェイプを[カスタムシェイプ]として登録してみる
作ったシェイプをいつでも使いたい場合にカスタムシェイプとして登録することができますので、カスタムシェイプを登録するところまで実際に手順を追って簡単に説明していきます。
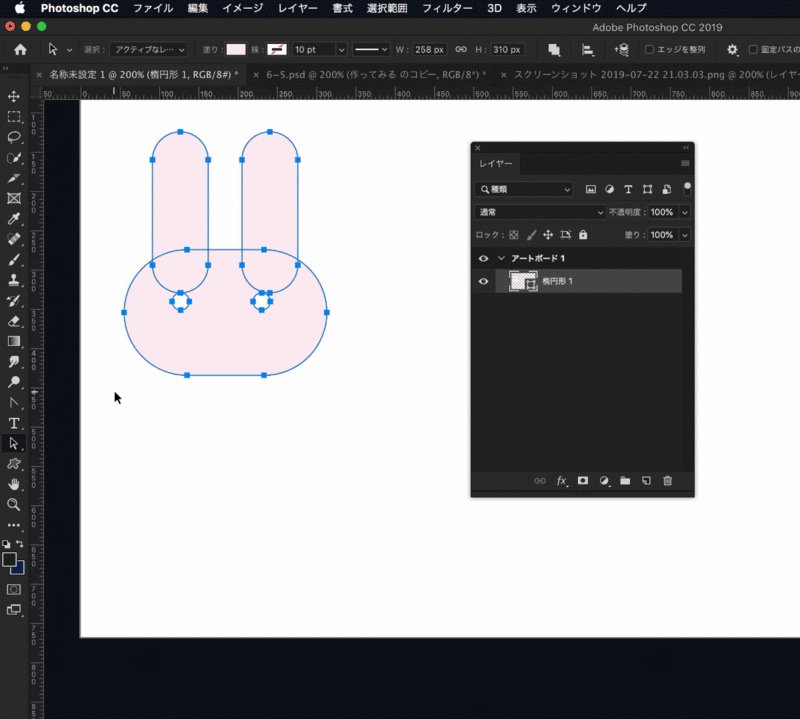
今回はうさぎの形をしたカスタムシェイプを作成してみましょう。

まず必要なパーツを用意します。
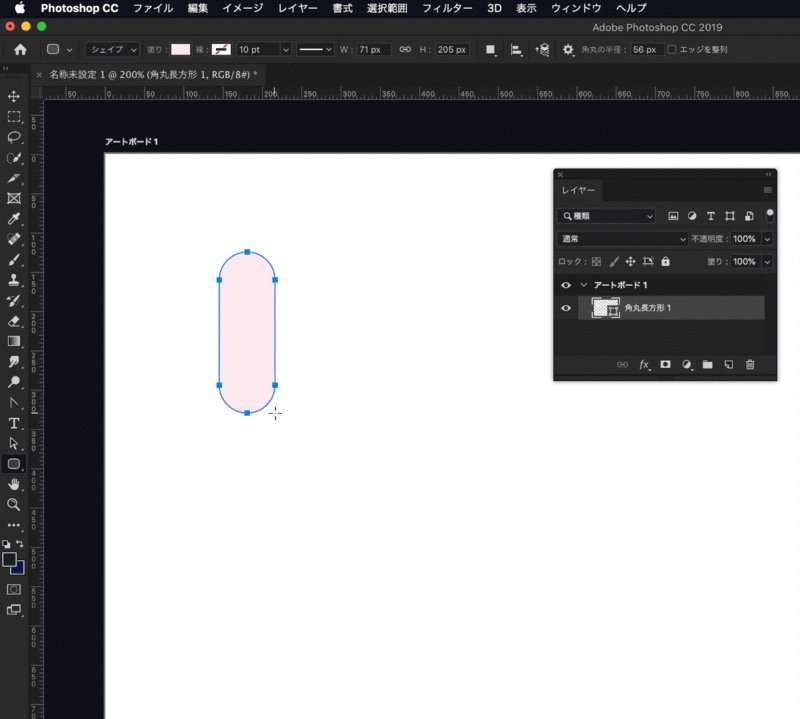
[楕円形ツール]を使用して耳の部分になるシェイプを作ります。

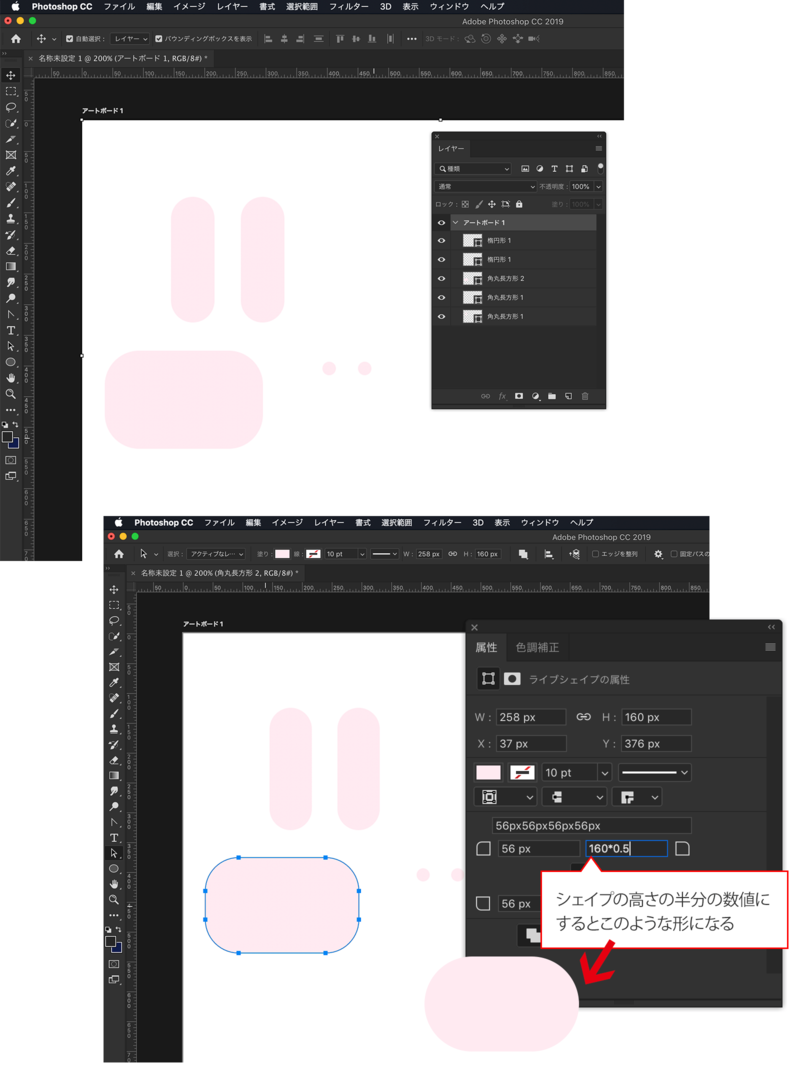
その他のパーツも[角丸長方形ツール][楕円形ツール]を使用してパーツになるシェイプを用意します。
角丸の角部分を調整することができるので、[属性パネル]で調整していきます。


パーツがバラバラになっているので、顔になる部分の中心に2つの耳を配置したいので、2つの耳のパーツをグループ化します。

目の色が顔の部分と同じ色なので作業しづらいので色を変更します。

レイヤーの整列・分布(4−6参照)で学んだように顔の部分の真ん中に配置します。

そして目のパーツを移動します。ここでは目の位置がちょっとずれてしまってますが真ん中に配置したいときは前述の耳の配置のようにグループ化して移動します。

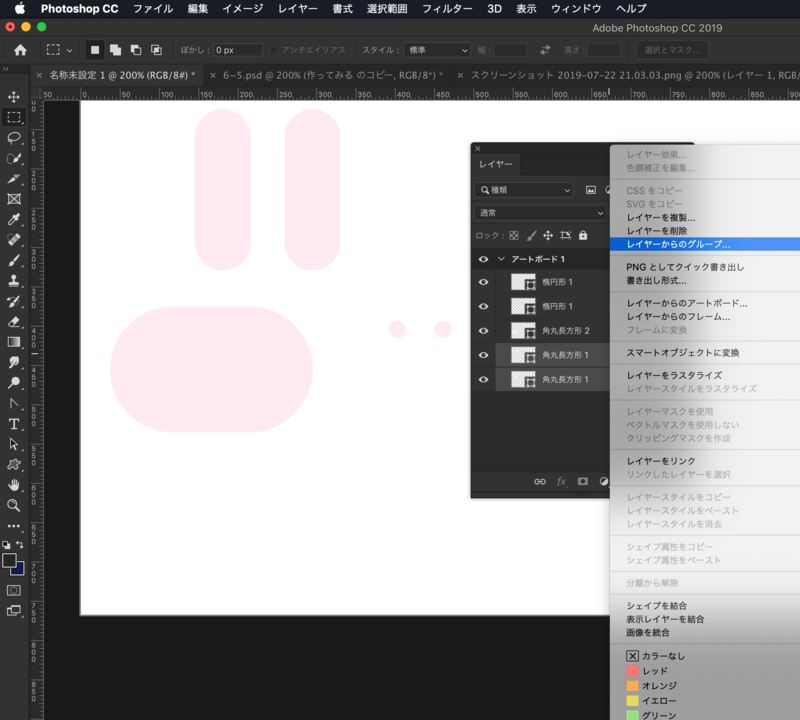
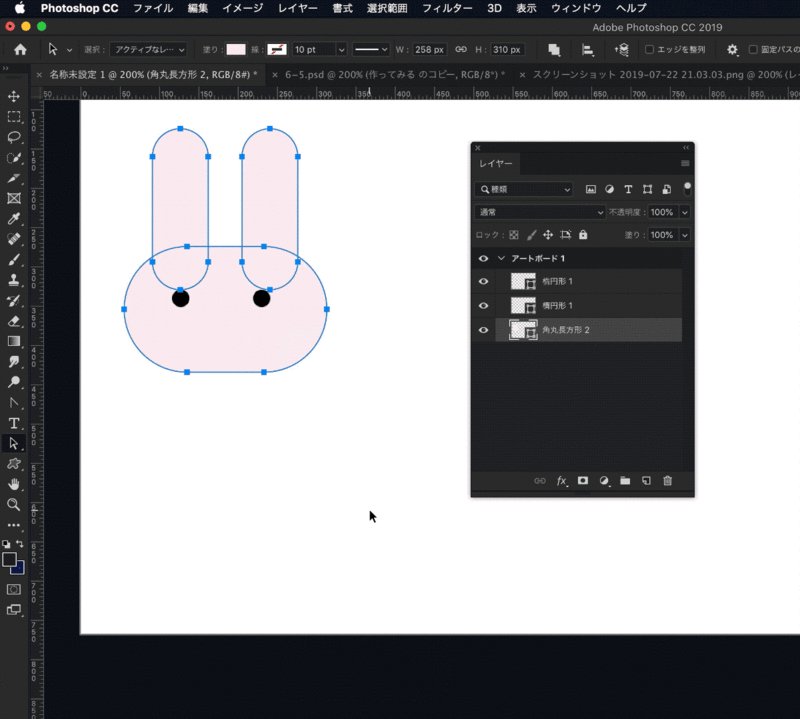
シェイプレイヤーが複数になっていると[カスタムシェイプ]として登録できないので、シェイプを統合します。

このままだと[カスタムシェイプ]として登録してもウサギの輪郭しか見えないので、目の部分を透明にくり抜きます。
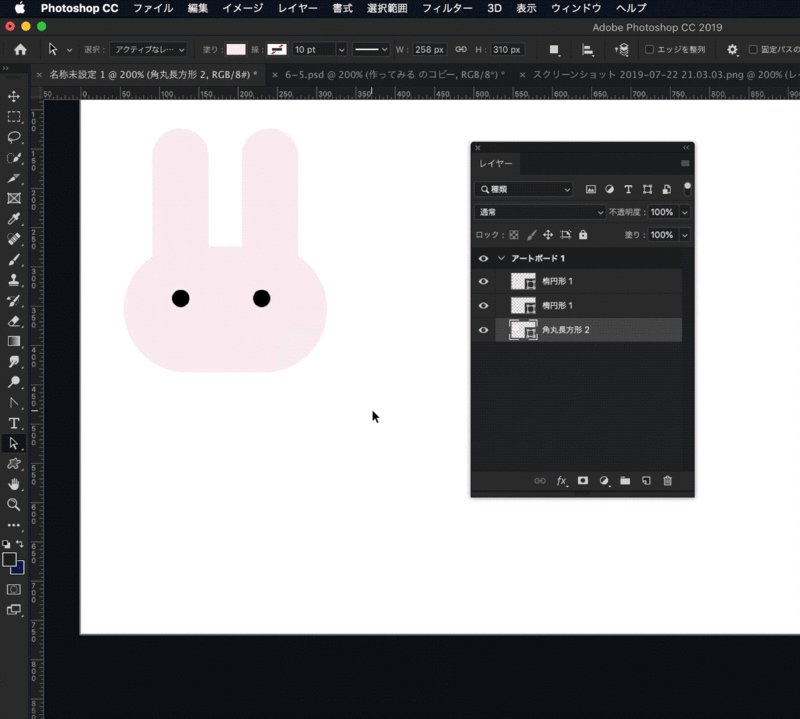
今回は[前面シェイプを削除]で目の部分を透明にします。
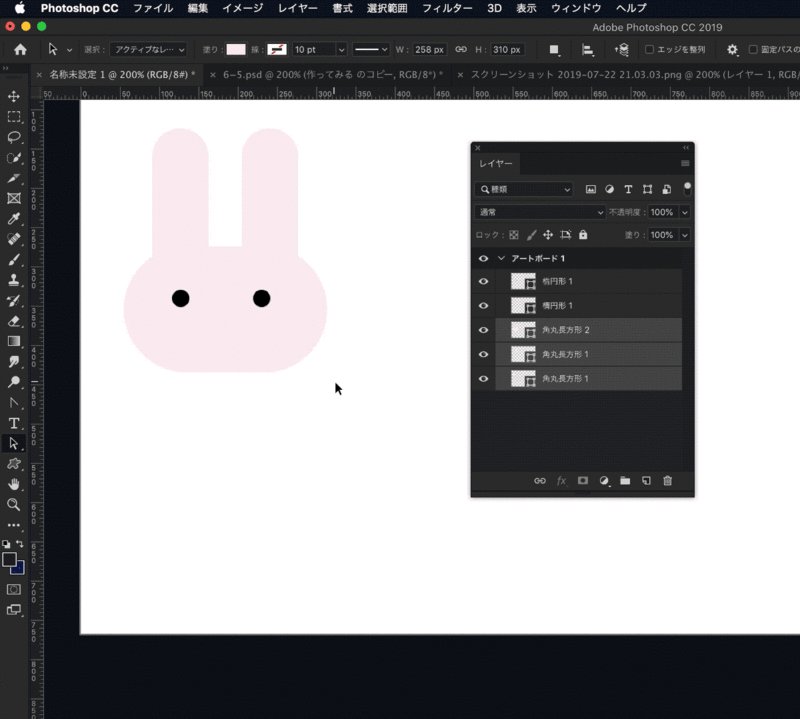
すると全体が前面にあったシェイプの色になります。[カスタムシェイプ]として登録するのでこのまま黒くてもいいですが、今は色を変更しています。

ここまでできたら、いつでもこのシェイプを利用できるように[カスタムシェイプ]として登録します。
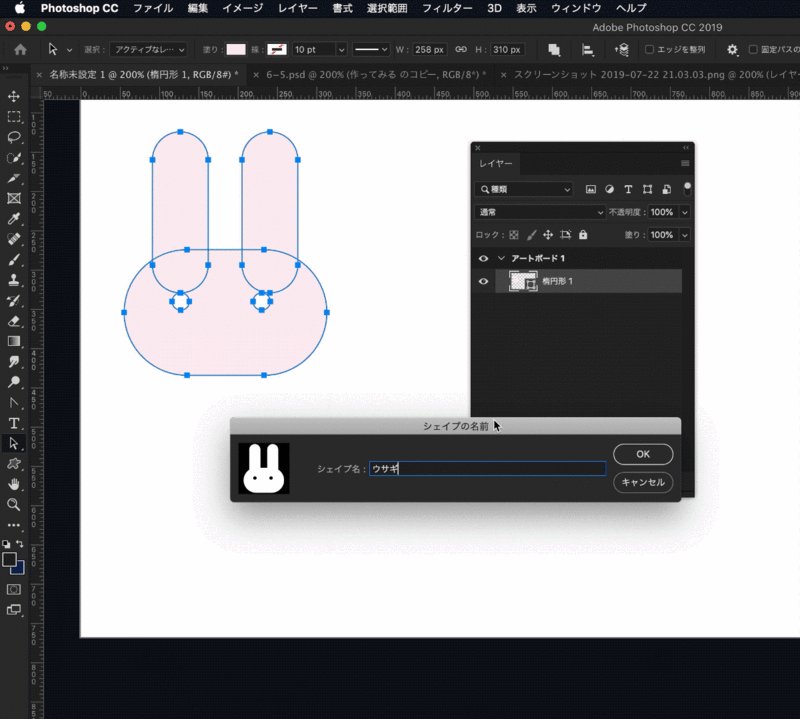
作成したシェイプを選択して、右クリックすると[カスタムシェイプを定義…]を選択、またはメニューから[編集]>[カスタムシェイプを定義…]を選択します。
任意の名前をつけることができるので、自分でわかりやすい名前て保存します。
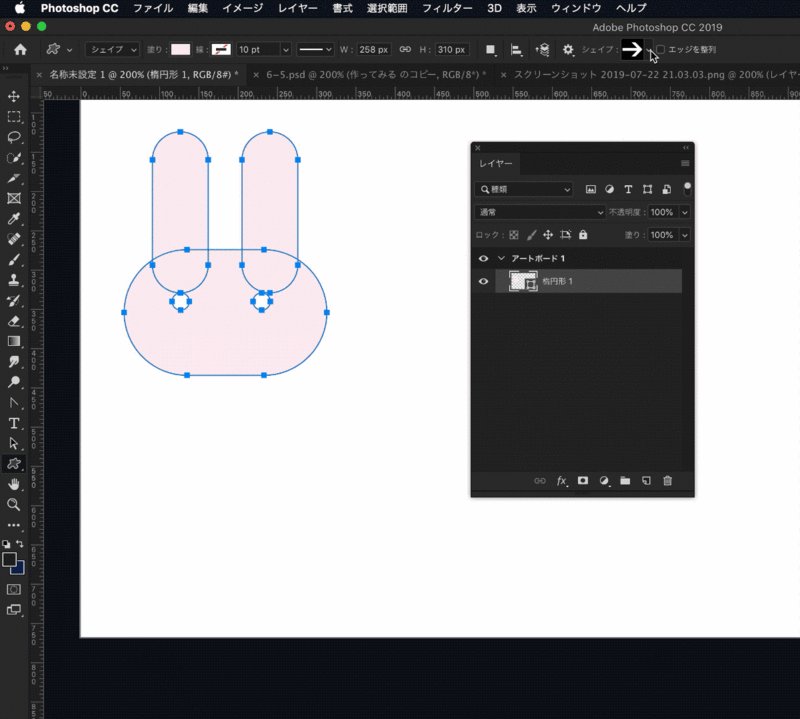
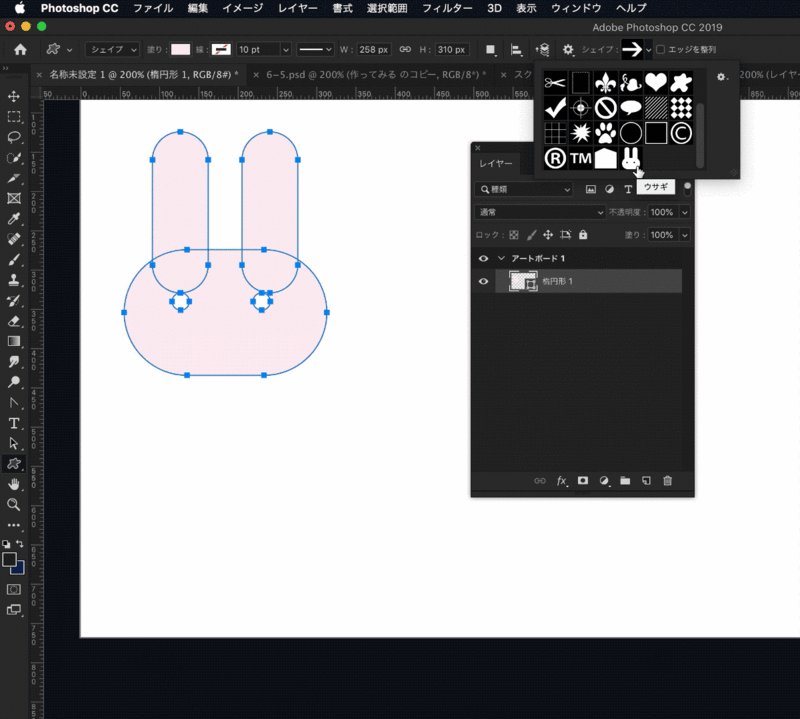
すると、オプションバー内のカスタムシェイプのところに自分で作ったシェイプが追加されています。
カスタムシェイプのセットを保存
カスタムシェイプに登録したシェイプを自分用のセットを作って、いつでも読み込めるようにできます。
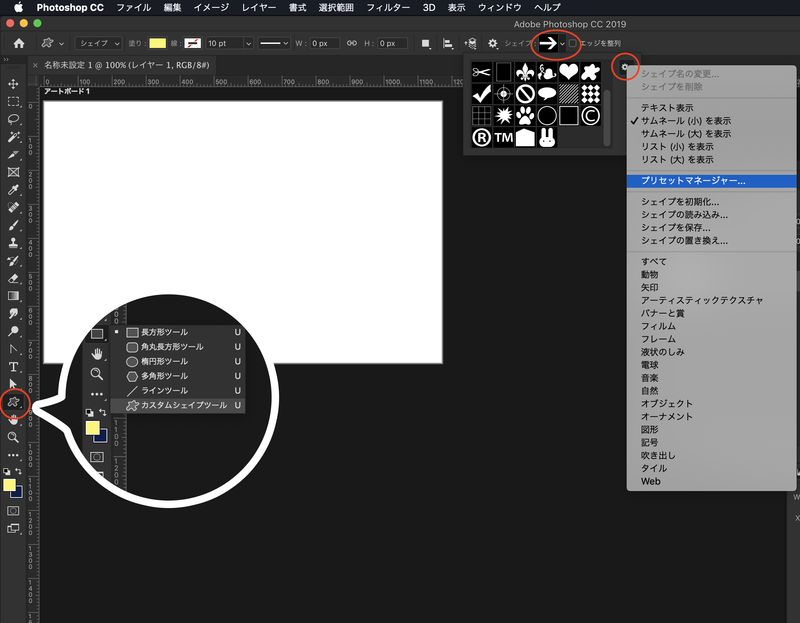
ツールバーのシェイプの中にある[カスタムシェイプツール]を選びます。オプションバーのカスタムシェイプのところをクリックすると、右側に歯車のようなアイコンがあるのでそこをクリックします。
いろいろメニューが出てくるので、[プリセットマネージャー…]を選択します。
[シェイプを保存…]を選択すると、今表示されているシェイプが全部保存されます。
※フリー素材として配布されているカスタムシェイプをダウンロードして、そのカスタムシェイプを使用したい場合は[シェイプを読み込み…]を選びます。

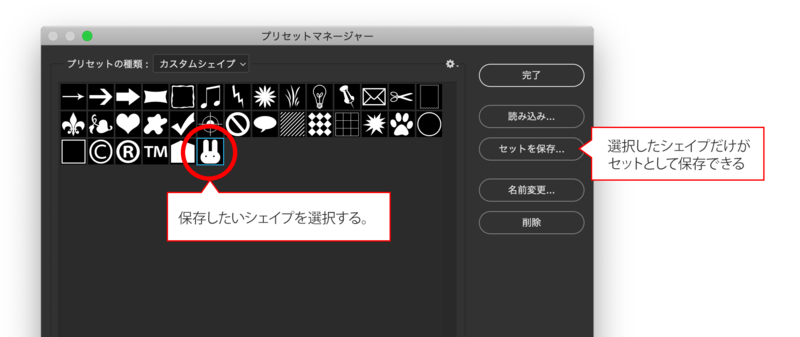
今回は先ほど作ったウサギのシェイプだけ保存してみます。
先ほど登録したシェイプをクリックすると選択されますので、選択したら[プリセットを保存…]をクリックして、任意の場所に保存することができます。

よく使うシェイプを自分用にセットで保存することもできるので大変便利です。