1.シェイプ・パス・ピクセルの違い
前述でも少し触れましたが、シェイプとは通常のビットマップデータの画像とは違い、拡大縮小してもぼやけたりすることのないベクターデータです。
パスは、シェイプと似ていますが、パスで囲まれた中の部分にはベクターデータのままで塗りを設定することはできません。
ピクセルはベクターデータとは違い、ビットマップデータで、1ピクセルずつに色が塗られている画像です。

2.シェイプの特徴
シェイプはベクターデータです。
拡大縮小しても境界線はくっきりしています。
アンカーポイントを移動できるので編集しやすく便利です。
シェイプでできること
- 図形の作成
- ベクトルマスクの作成
- カスタムシェイプの作成

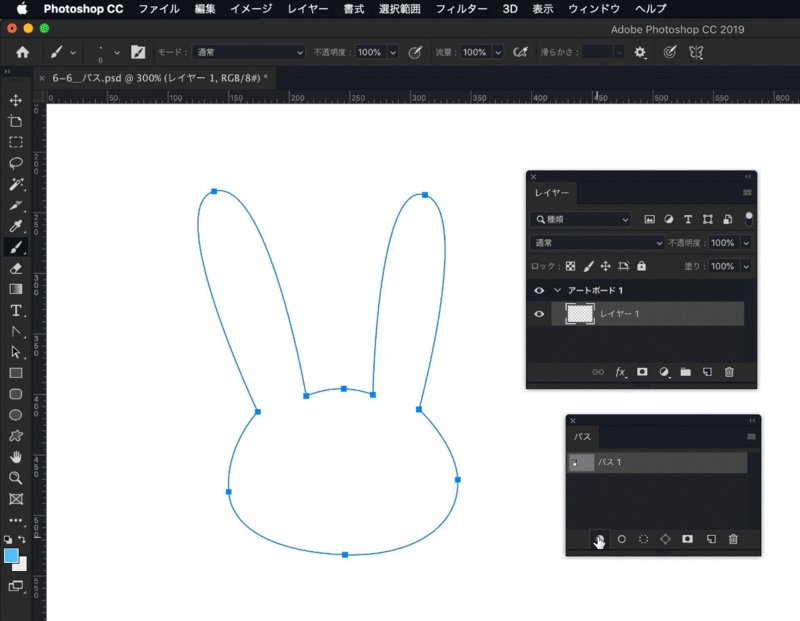
3.パスの特徴
パスは、シェイプのようなアンカーポイントもありますが、ベクターデータのまま囲まれた中の部分には塗りを設定することはできません。
境界線や塗りを設定することができますが、ピクセルでの描画になります。
パスでできること
- 選択範囲をパスで作成できる。
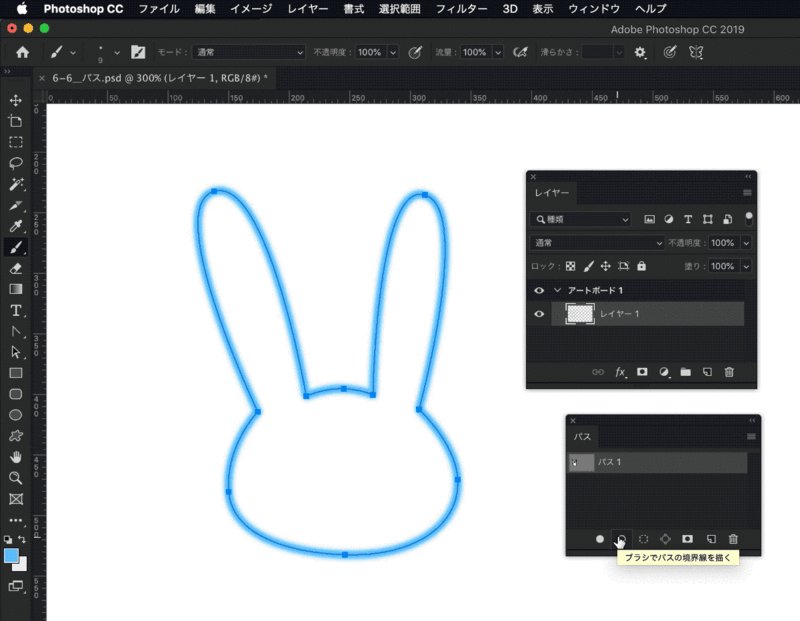
- パスの境界線を描画できる。
- パスの中を塗りつぶすことができる。
- パスをシェイプに変換
パスの境界線を描いたり、塗りつぶす時は描画したいレイヤーを選択してから、作業します。

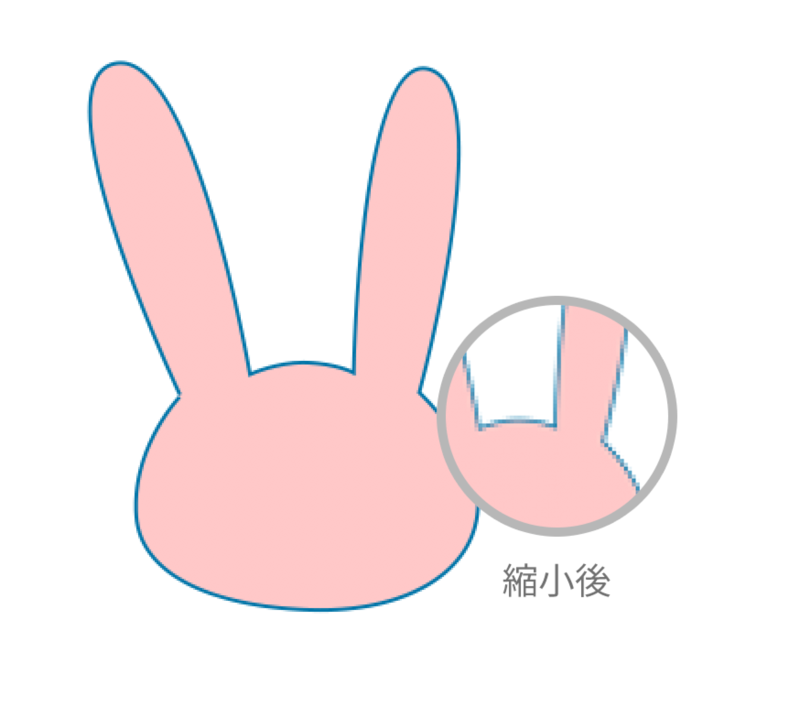
パスで境界線を描画したり、塗りつぶした後はシェイプにはならずビットマップで描画になるので拡大縮小したらぼやけてしまいます。
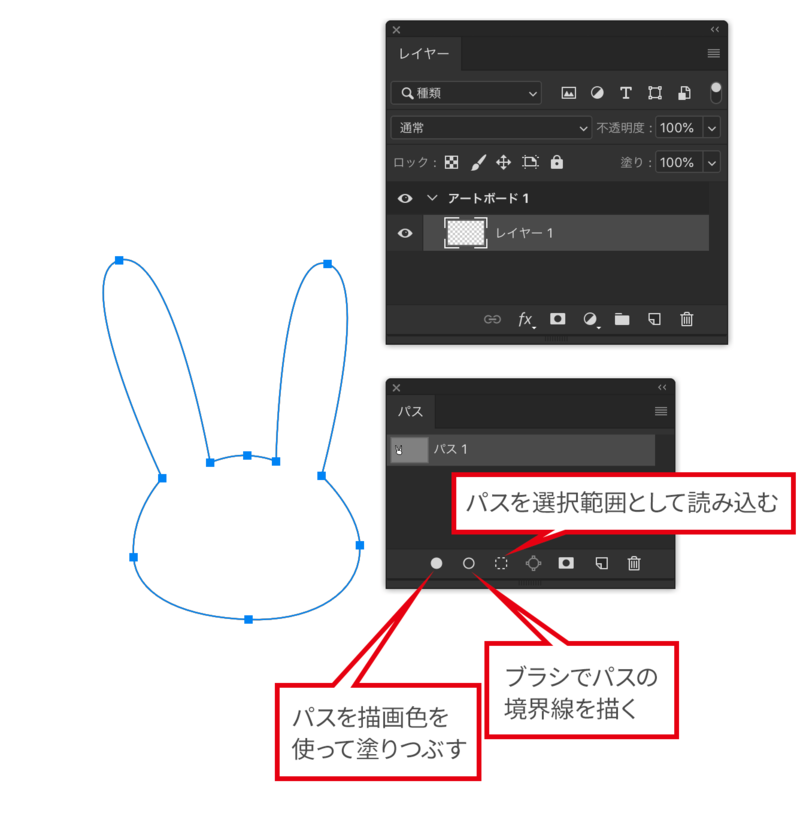
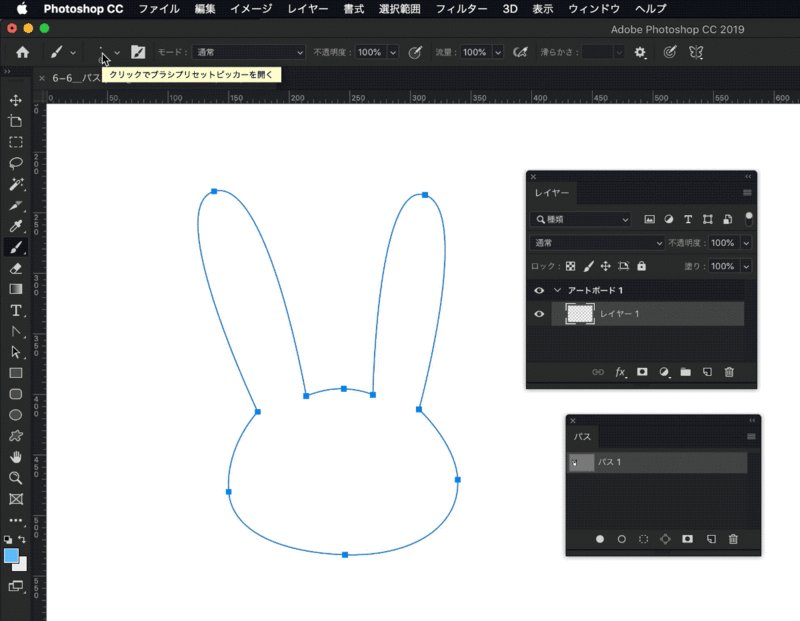
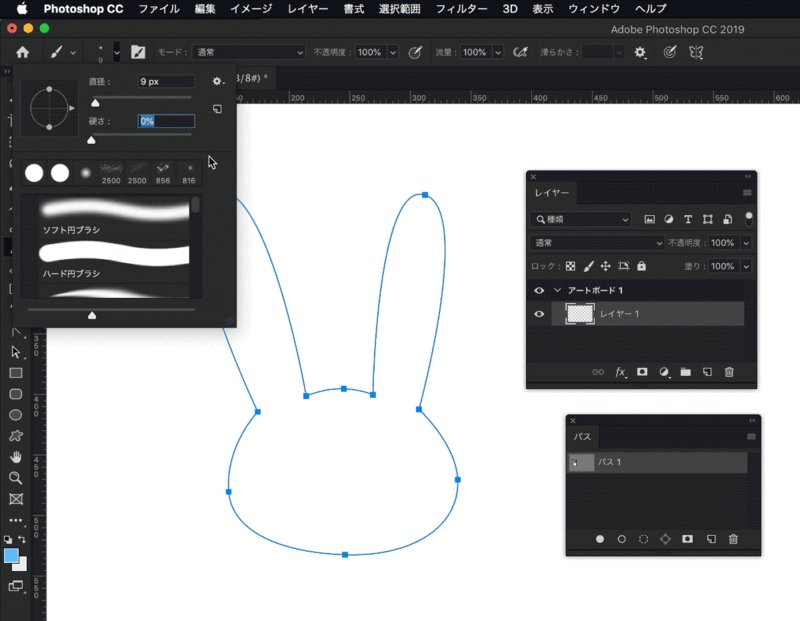
パスのパネルから境界線を描く
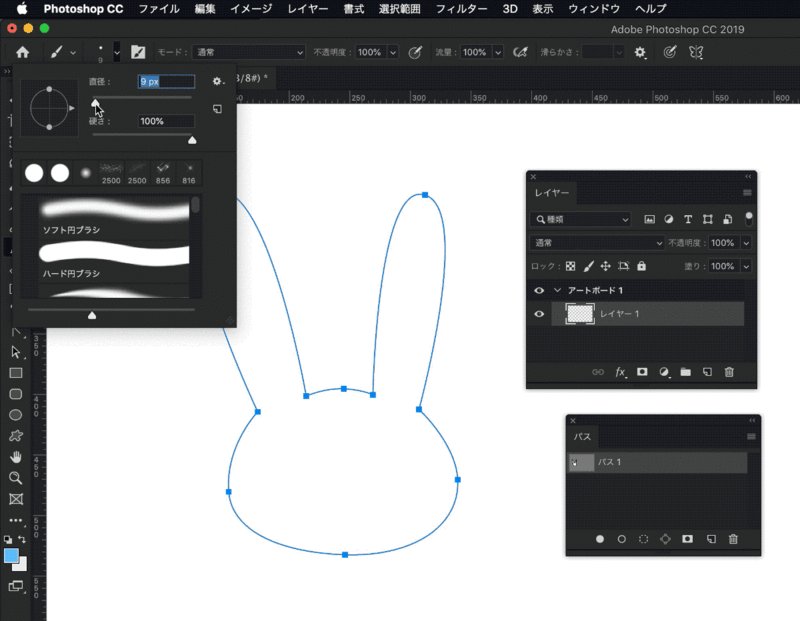
境界線を描くときは設定したブラシで描画されるので、あらかじめ描画したいブラシを設定します。

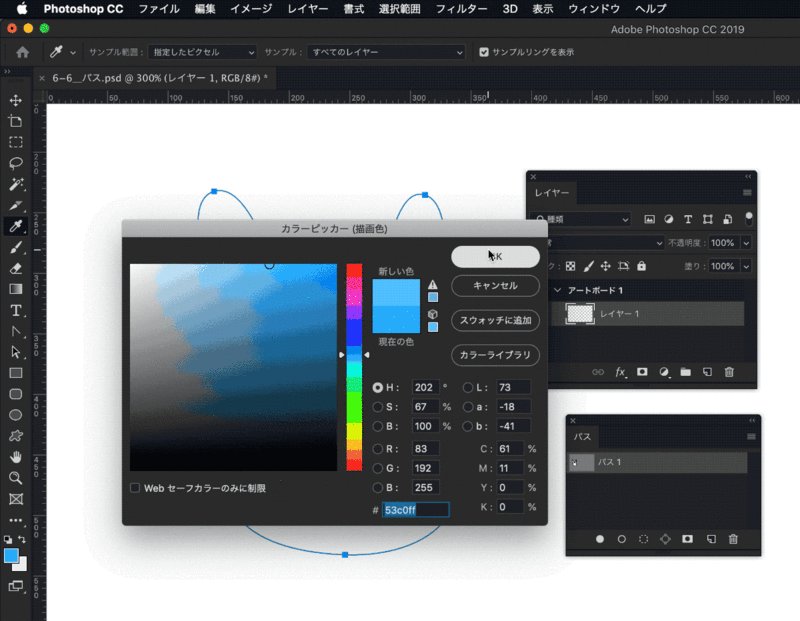
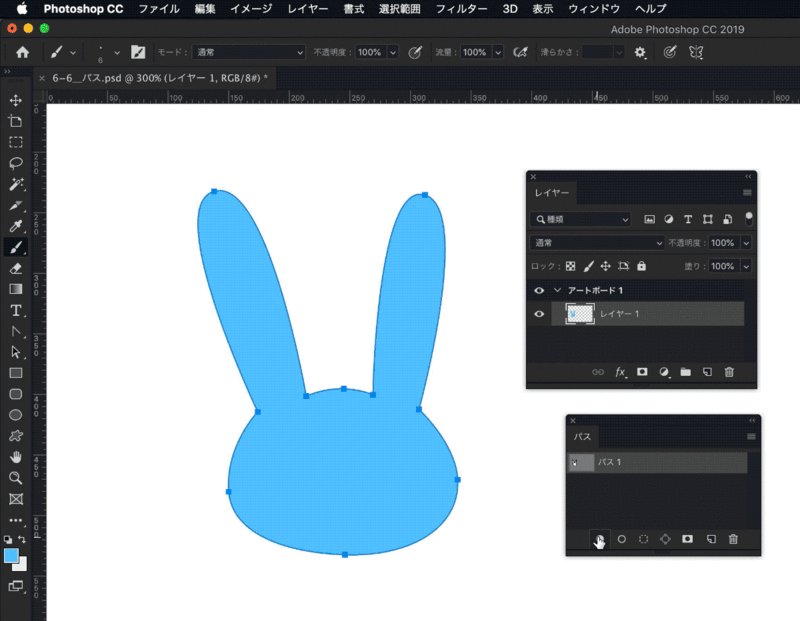
パスのパネルから塗りつぶし
描画色で塗りつぶしをしたい色を選びます。

パスのパネルから選択範囲を作成
作成したパスを選択範囲として読み込むことができます。

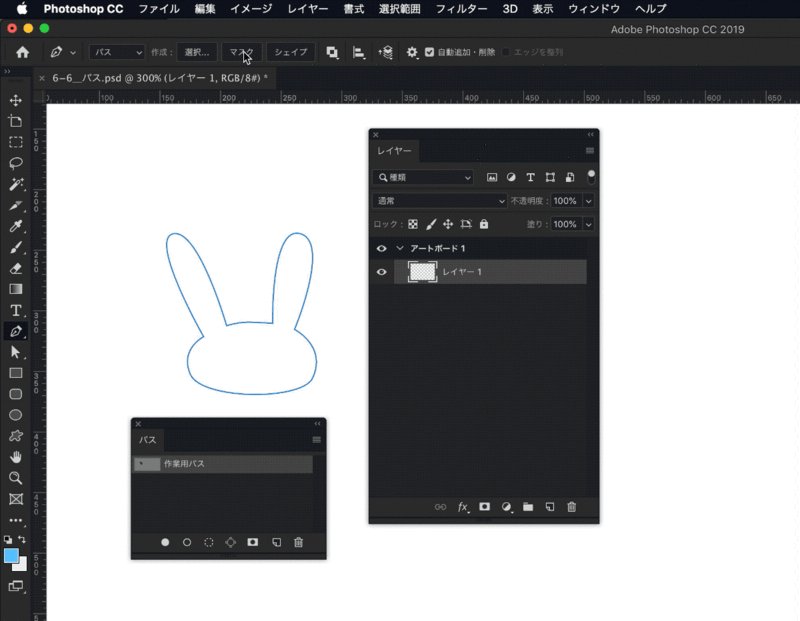
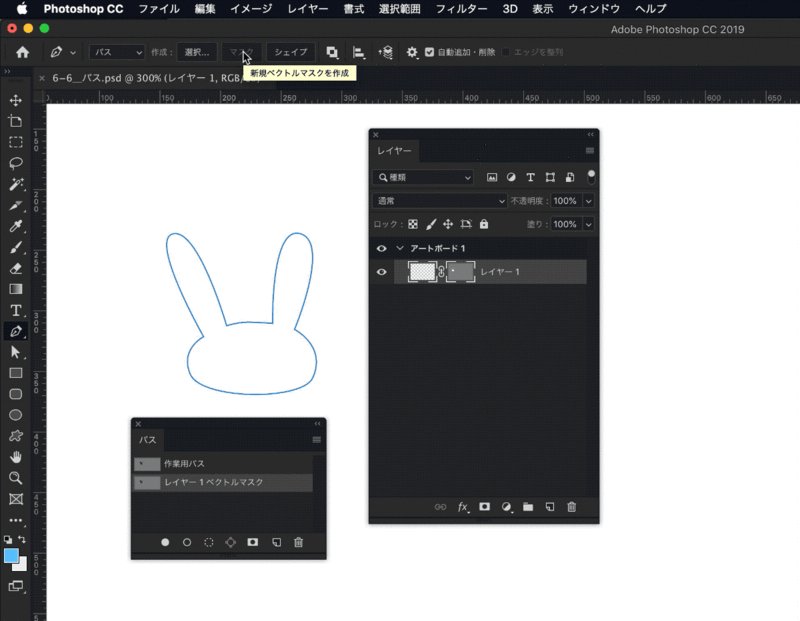
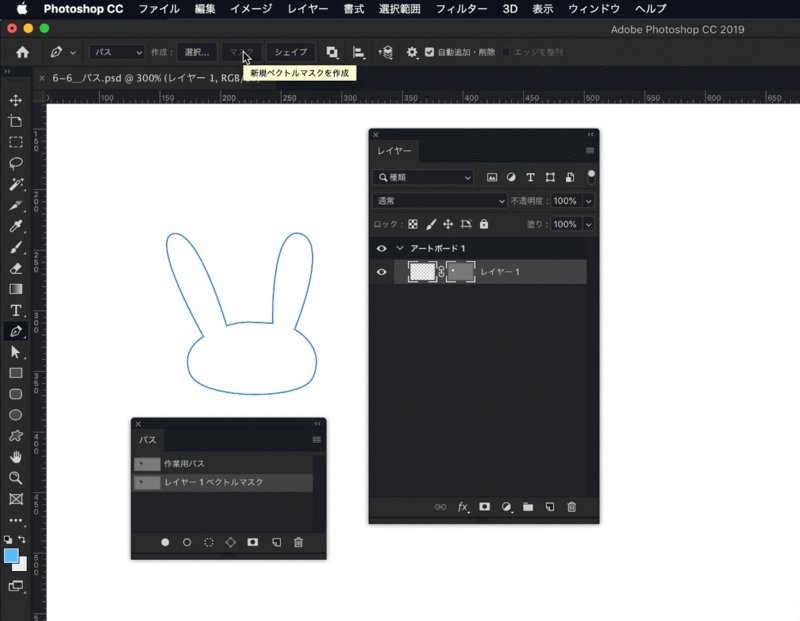
オプションバーからパスを操作する
パスパネルから操作したいパスを選択して、オプションバーからパスを操作することができます。
パスから選択範囲を作成

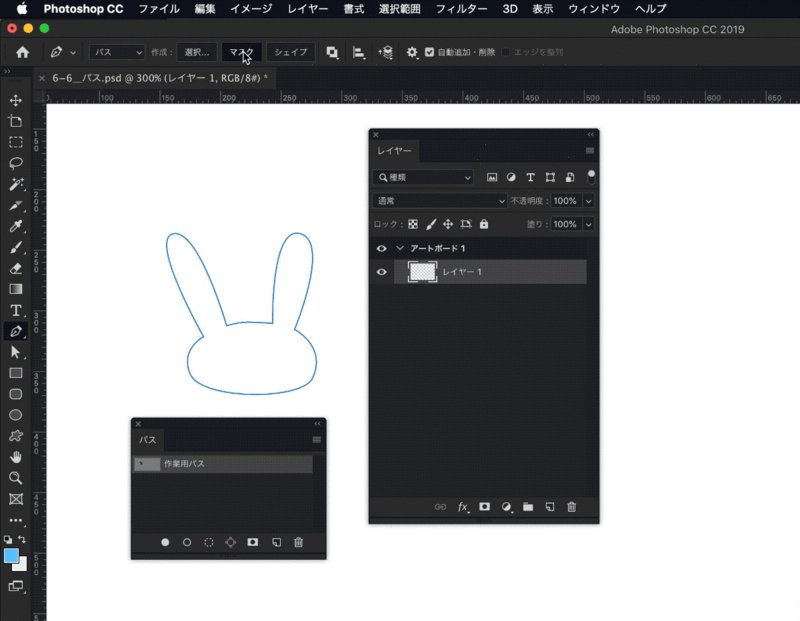
パスからマスクを作成
パスからベクトルマスクを作成することができます。

パスをシェイプに変換
パスで描かれた線をシェイプに変換することができます。うっかりパスになったまま描画してしまった時にも便利です。

4.ピクセルの特徴
ピクセルで描画されている画像をビットマップ画像といいます。
jpg等の写真画像もビットマップデータです。
ビットマップのデータは1ピクセルずつ色が塗られているので拡大縮小するとどうしてもぼやけてしまいます。