1.Photoshop(PSD)形式
Photoshopで編集できる状態のファイル形式です。独自保存形式のうちの1つで、Photoshopで編集することに特化した形式です。Photoshop(フォトショップ)形式と呼んだり、拡張子からPSD(ピーエスディー)形式と呼ばれたりします。 編集中のファイルの一時保存の時に利用します。
拡張子は「.psd」なので、Photoshop形式のファイルは「○○○.psd」というファイル名になっています。Photoshop形式のファイルを開く場合は、基本はPhotoshopのソフトを使う必要があります。
拡張子とは?
ファイルの名前の後ろに「.psd」や「.jpg」などと付いているので見かけたことがあると思いますが、これは拡張子といって、そのファイルがどんなファイル形式で保存されているデータなのか判断する目印のようなものです。

2.JPEG形式
JPEG(ジェイペグ)形式は、画像圧縮形式の1つで、主に写真の扱いに適しています。

拡張子は「.jpg」だったり「.jpeg」だったりします。
JPEG形式はフルカラーの1,677万色を表現することができるので、写真やグラデーションなどの色の再現が綺麗なことが特徴です。 画像圧縮形式のため、そのままでは容量が大きくファイルの受け渡しができない画像などを調整してデータを軽くすることができます。データを軽くすることでファイルの共有がスムーズにできたり、表示速度が速くなったりと扱いやすくなります。
JPEG形式は、一度画像を圧縮してしまうと元に戻せない「不可逆圧縮」という画像形式です。一度低い解像度で圧縮してしまうと元に戻せないので、JPEG形式のファイルを作成するときは、Photoshop形式のファイルを別に作成しておくと便利です。
3.GIF形式
GIF(ジフ)形式は、256色(8bit)までの制限された色を扱う画像形式で、色数の少ないロゴ、アイコン、イラストなどに向いています。

JPEG形式に比べ容量が軽くなりますが、写真などのグラデーションが多い画像は色の境目がはっきりしてしまうので向いていません。拡張子は「.gif」です。GIF形式はアニメーション画像にすることもでき、最近ではアニメーションでの利用が多くなってきました。

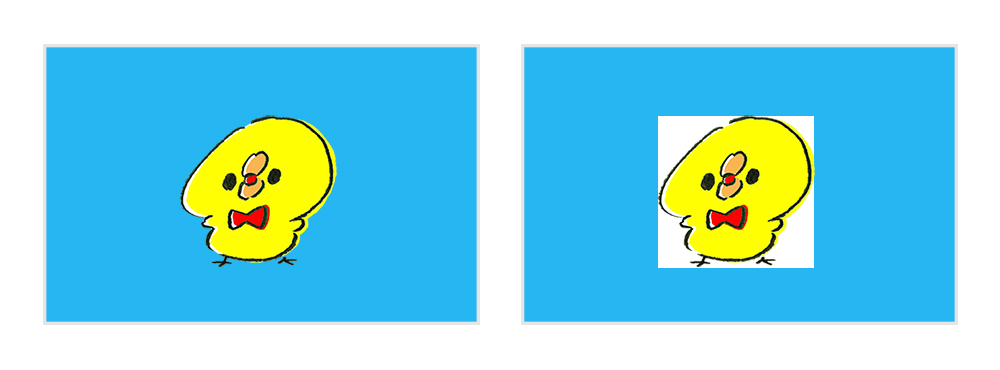
4.PNG形式
PNG(ピング)形式の特徴は透明部分を保ったまま画像を保存できることです。 主に色数の少ない透明部分のあるロゴやイラストなどの保存に向いています。拡張子は「.png」です。

また、PNG形式は何度保存し直しても画質が劣化しない「可逆圧縮」という画像形式です。JPEG形式は反対の意味の「不可逆圧縮」形式でしたね。
PNG形式で保存する場合、なるべく元の画像の品質を持ったまま圧縮しようとしてくれる画像形式なので、画質の劣化が少なく綺麗な状態になりやすいです。その分、容量が大きくなりやすいので条件を比べながらうまくファイル形式を選択できるようになりたいですね。
5.PDF形式
PDF(ピーディーエフ)形式は、紙に印刷する状態と同じ状態を表示することができる電子版の紙のようなものです。

PDF形式は全世界的にも広く普及していて、ほとんどのPCやスマホで扱えるので、ファイル共有に広く利用されています。 拡張子は「.pdf」です。
Photoshopでデータを保持したPDF形式で保存しておけば、Photoshopで再編集することもできますし、PDF形式なのでPhotoshopを持っていなくても開くことはできます。ただし、編集できるように保存した場合は、その分容量も大きくなります。
Web上に公開するときなどは、容量を圧縮したりパスワードを設定したり細かい機能を利用できるのでとても便利な形式です。



