1.[色の置き換え]メニューが選べない場合の対応方法
メニューから[イメージ]>[色調補正]>[色の置き換え]を選択するのですが、[カラーの適用]と同様にメニューから選択しようと思っても選択できない状態の場合があります。
その場合は適用しようと思っている対象のレイヤーを確認し
- 対象のレイヤーがスマートオブジェクトになっていないか(スマートオブジェクトの場合はスマートオブジェクトをダブルクリックして開いたビッグドキュメントで作業します)
- カラーモードはRGBの8bitになっているか
を確認します。
詳しくは[カラーの適用]の部分をご覧ください。
2.[色の置き換え]の使い方
今回はりんごの色を[色の置き換え]を使用して変更してみます。
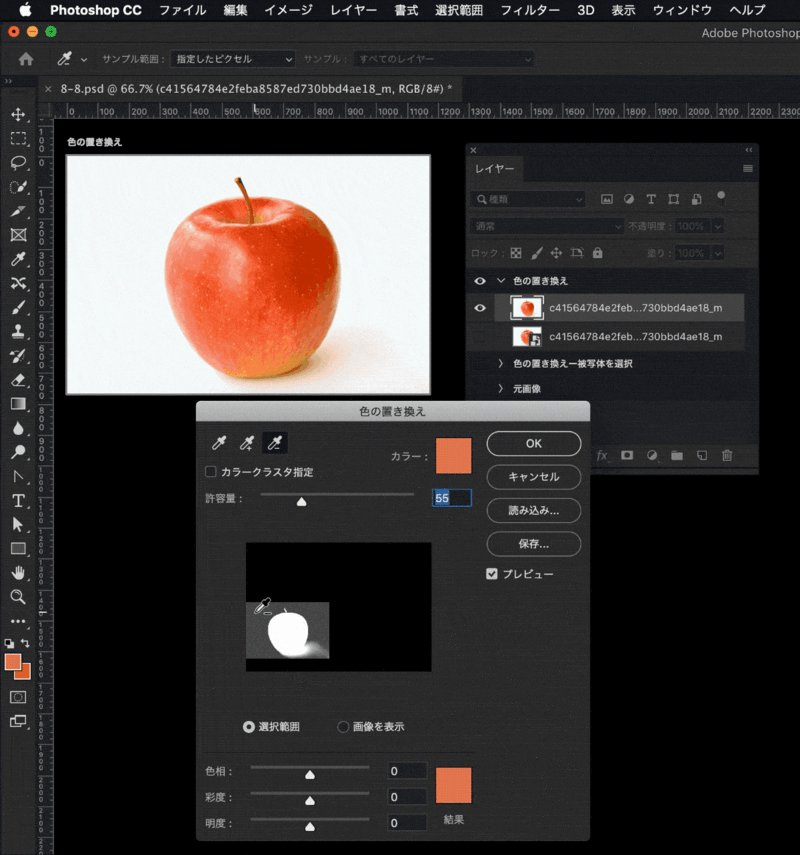
メニューから[イメージ]>[色調補正]>[カ色の置き換え]を選択します。
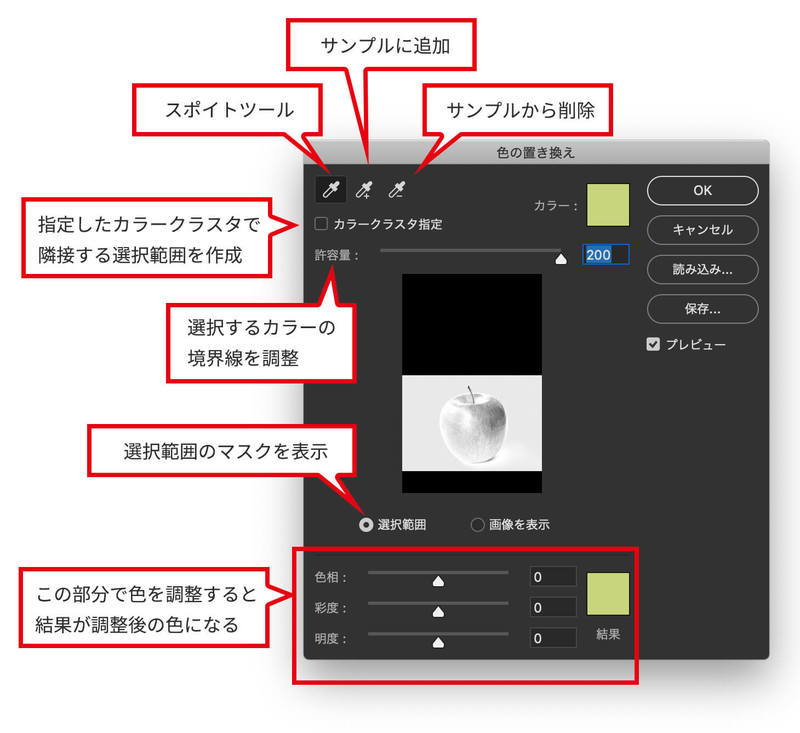
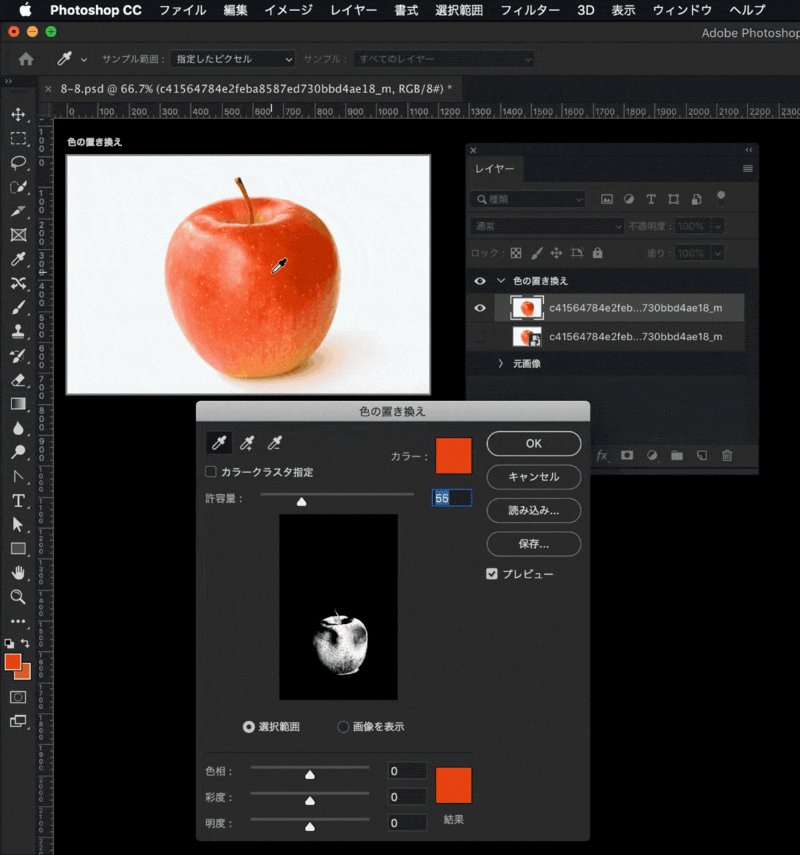
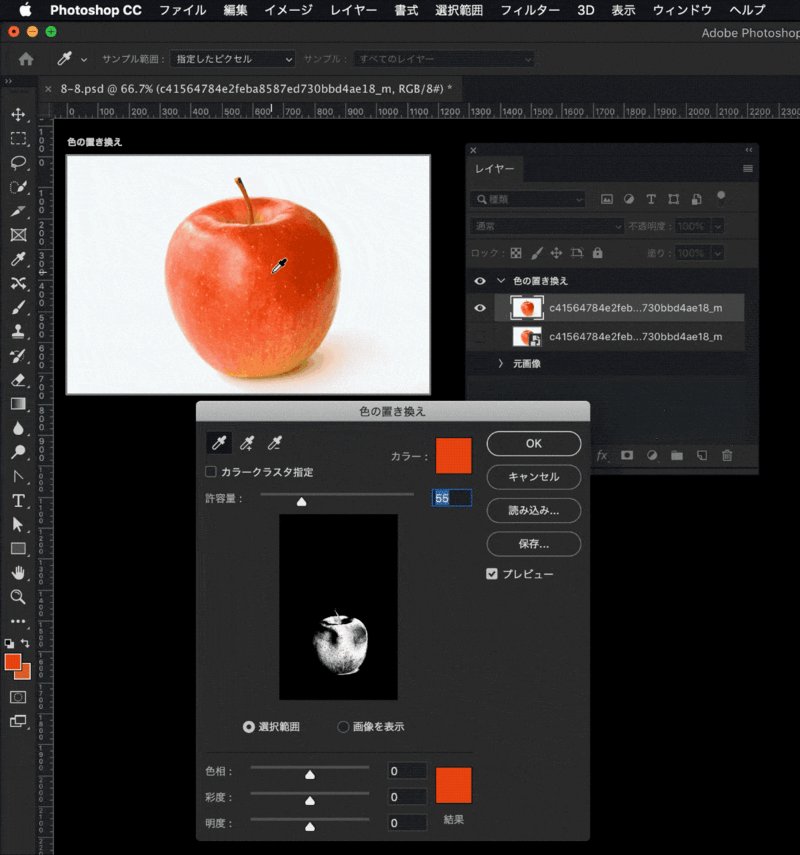
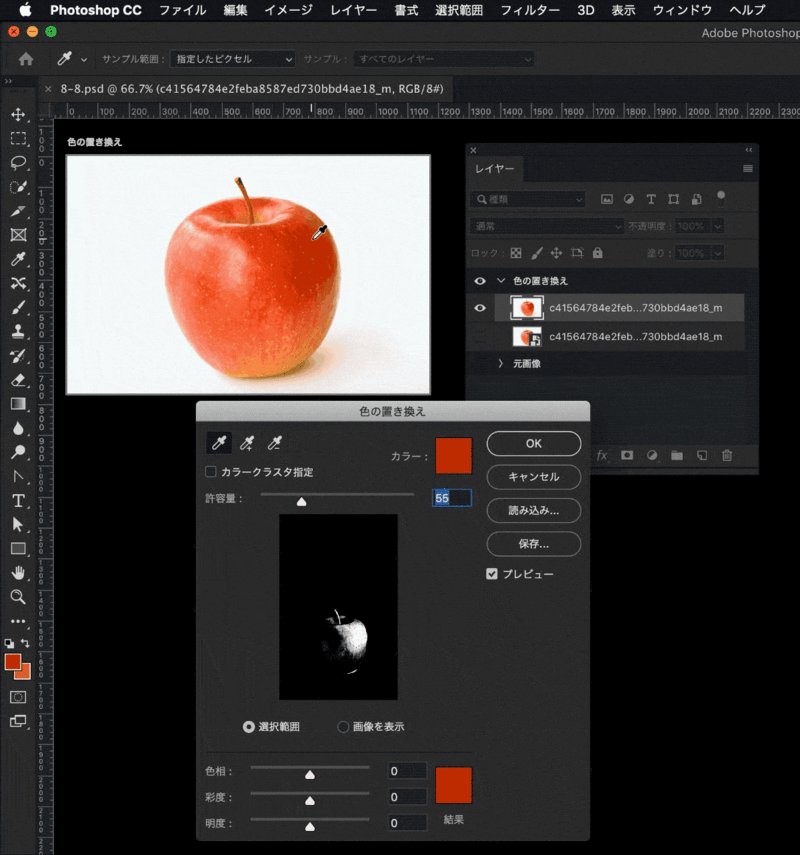
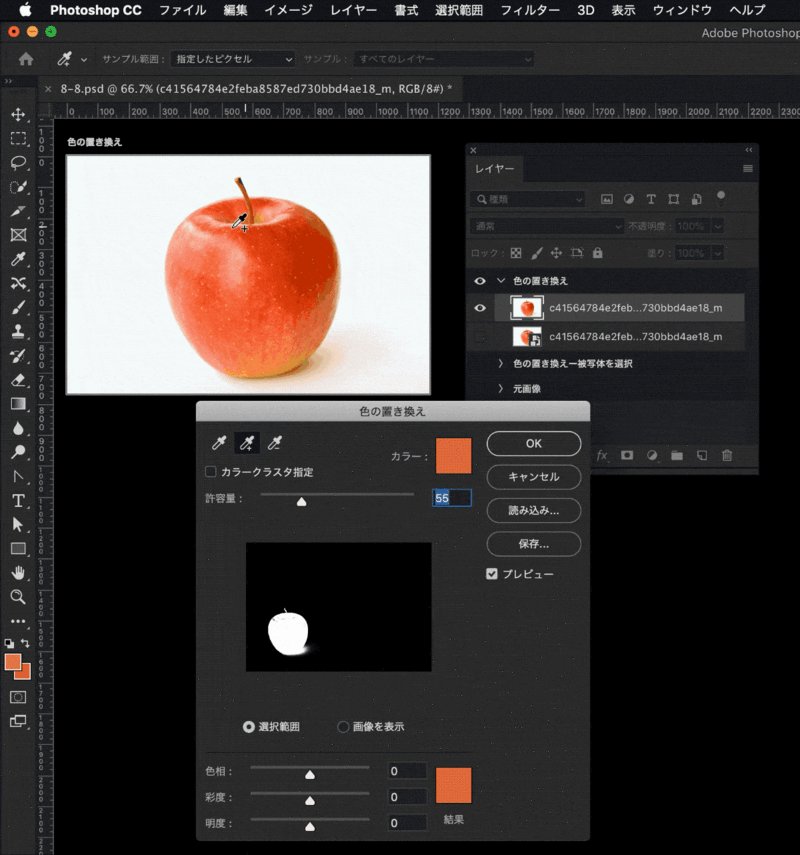
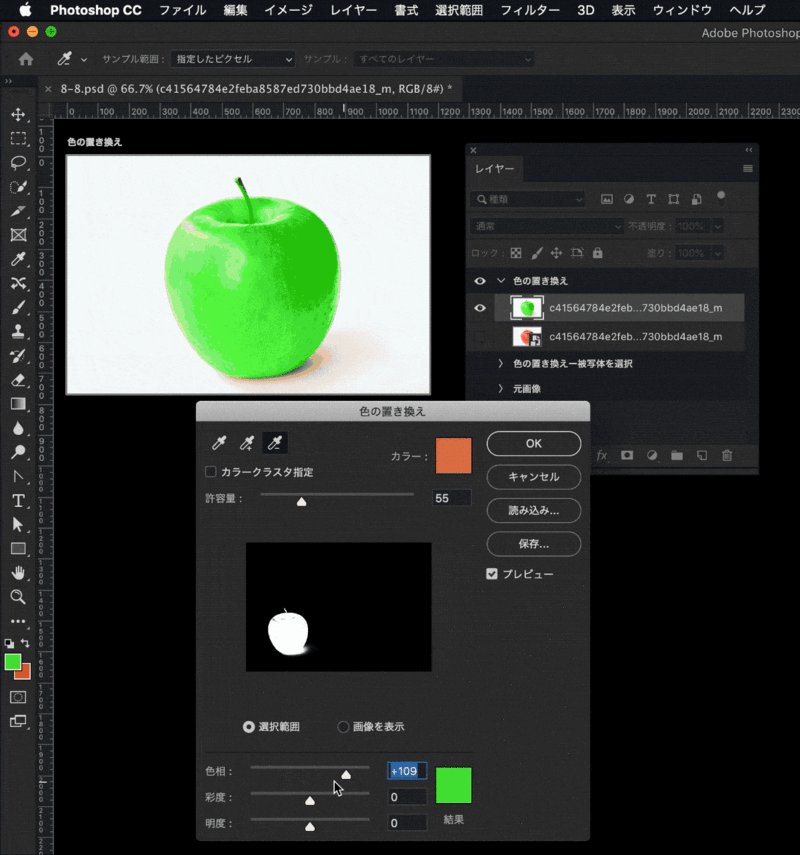
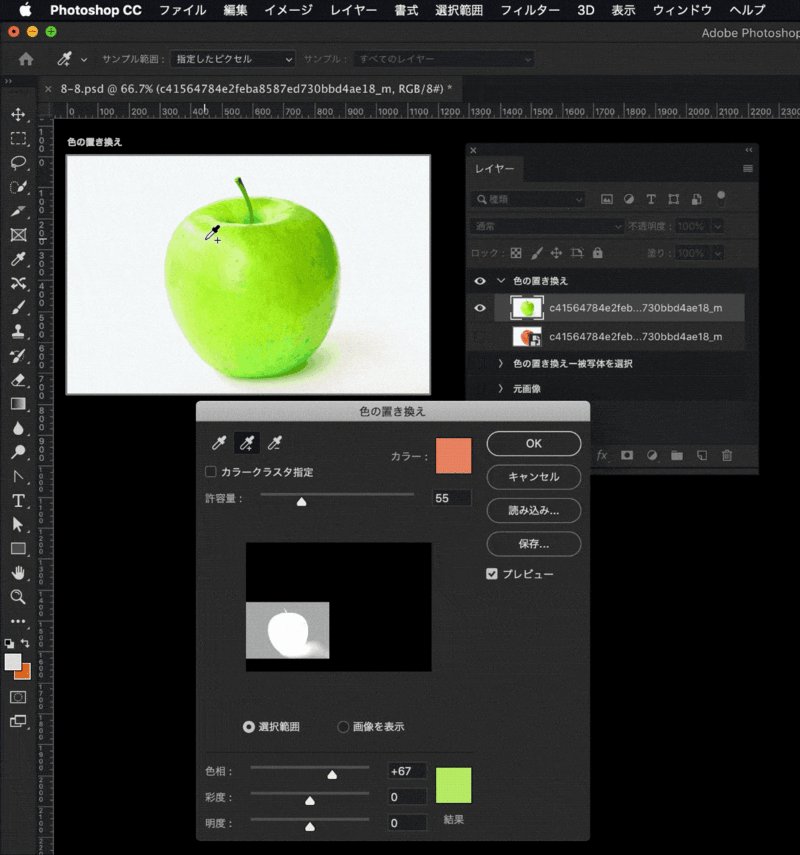
すると下記のような[色の置き換え]のダイアログボックスが表示されます。

[色の置き換え]では指定した部分の色を置き換えられることができるツールなので、スポイトで置き換えをしたい色を選択します。

あらかじめ描画色で置き換えをしたい色を選択しておいてから[色の置き換え]ツールを使用すると描画色の色をサンプルとして選択範囲が作られます。

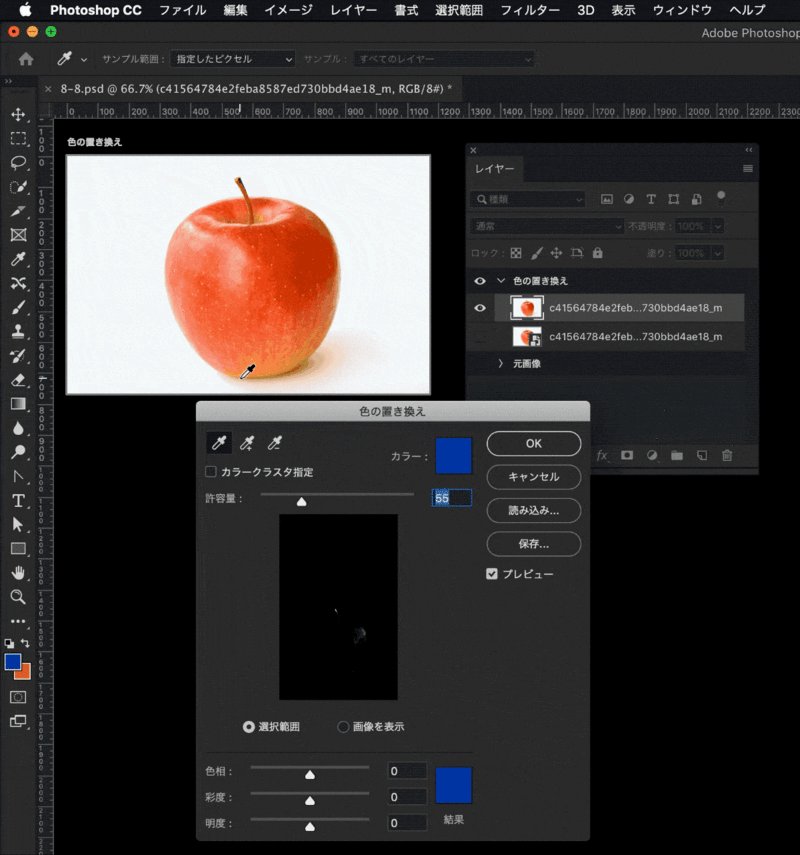
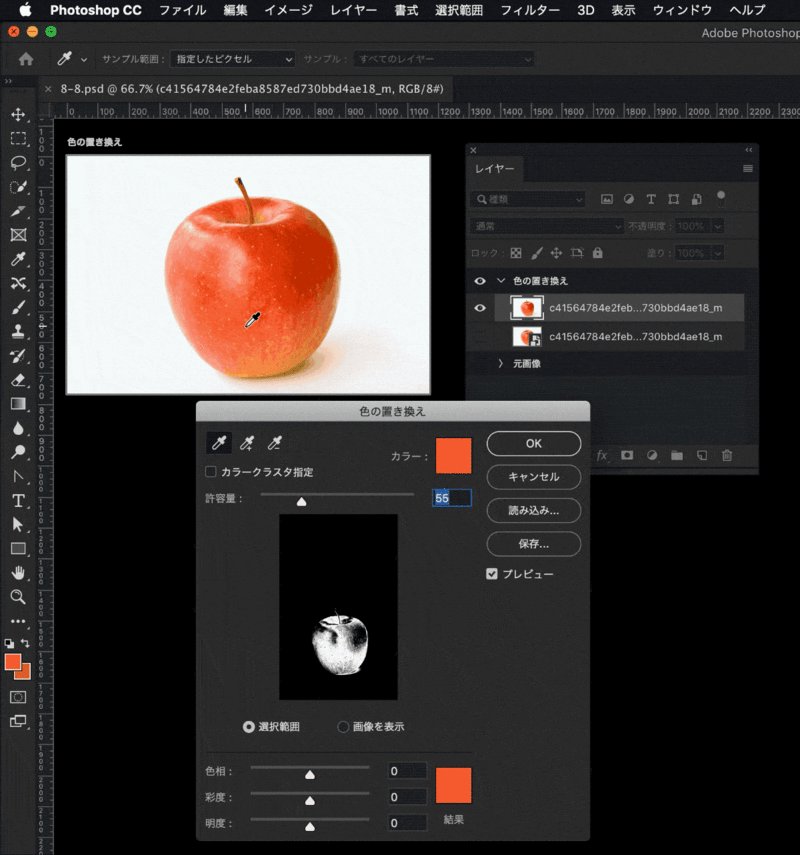
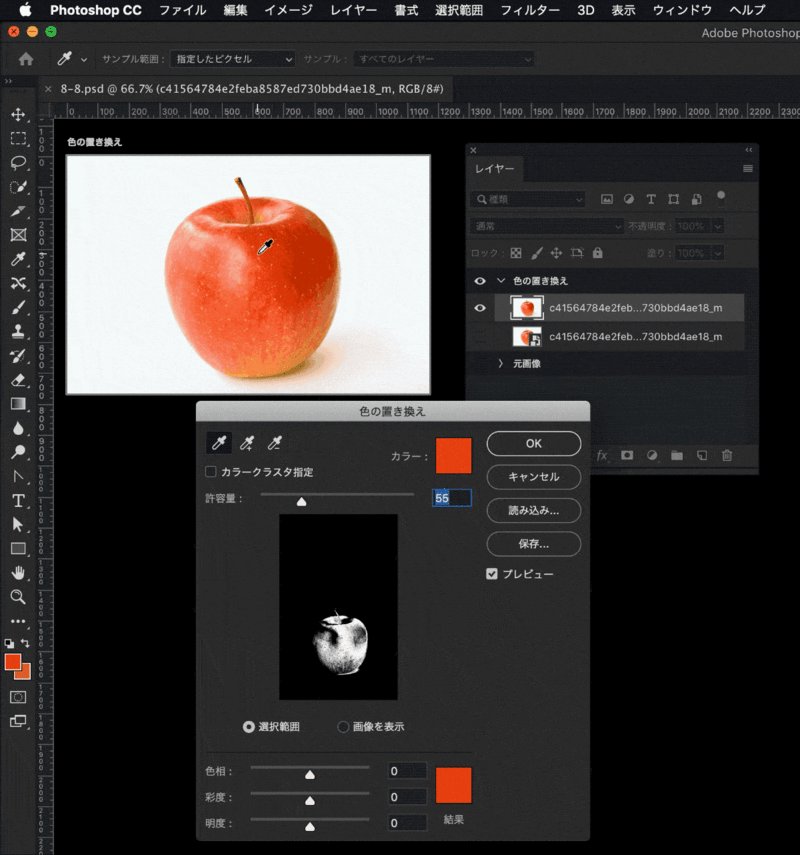
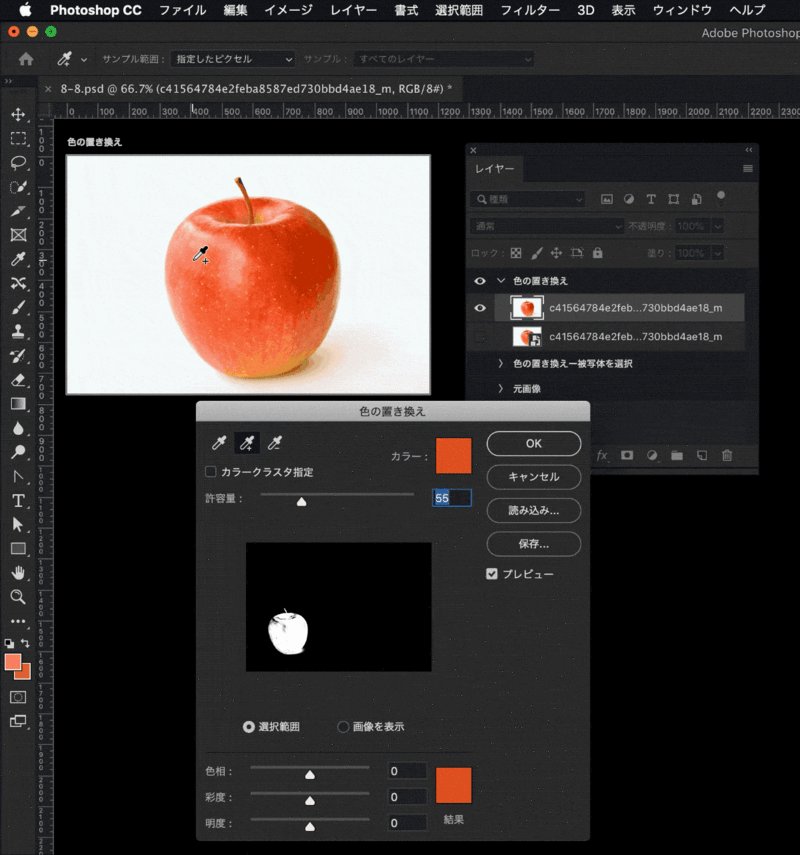
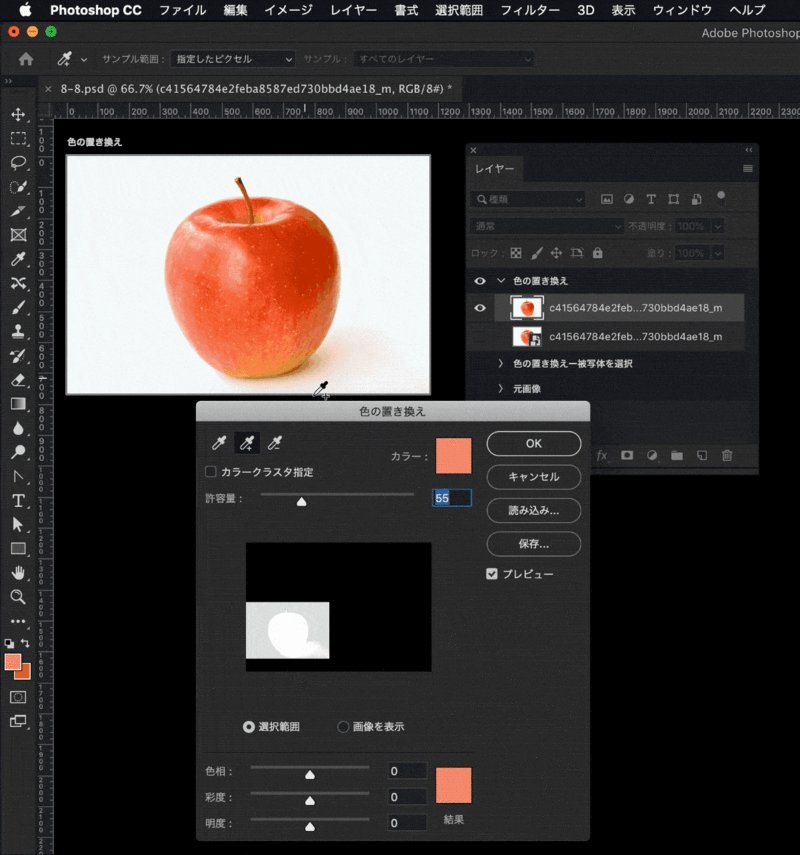
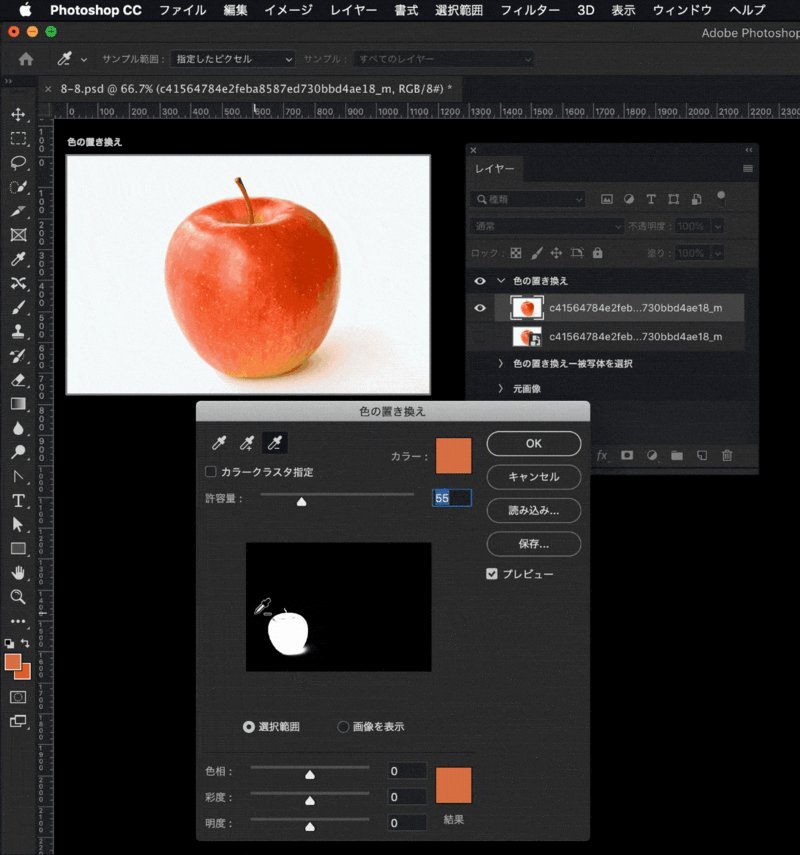
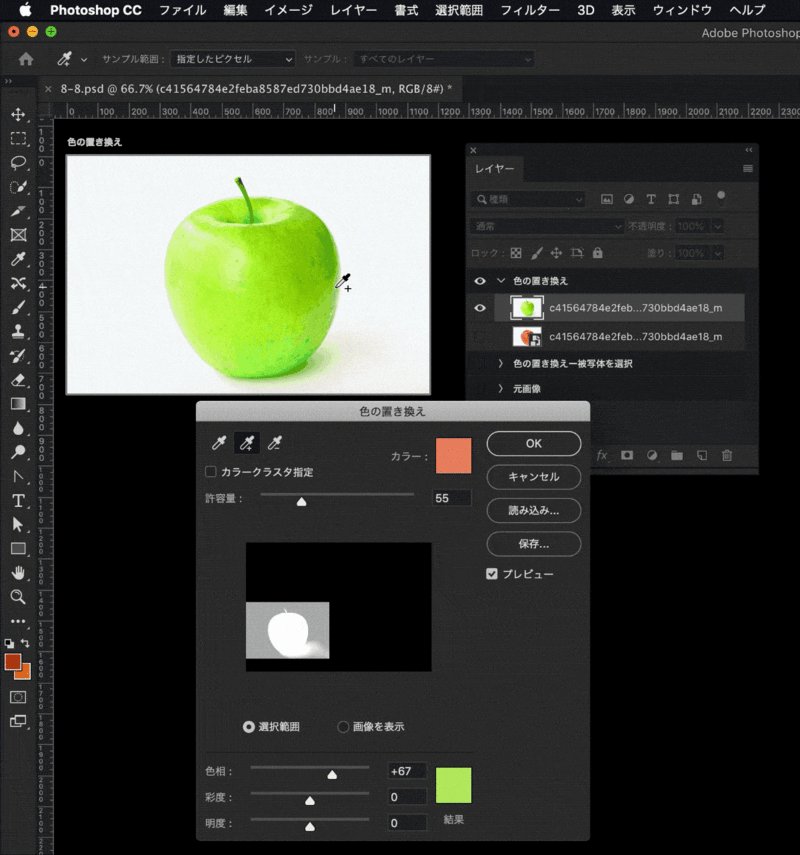
りんごの部分の色を変更したいので、りんご全体が選択されるようにスポイトに+のついたアイコンで色のサンプルを追加していきます。

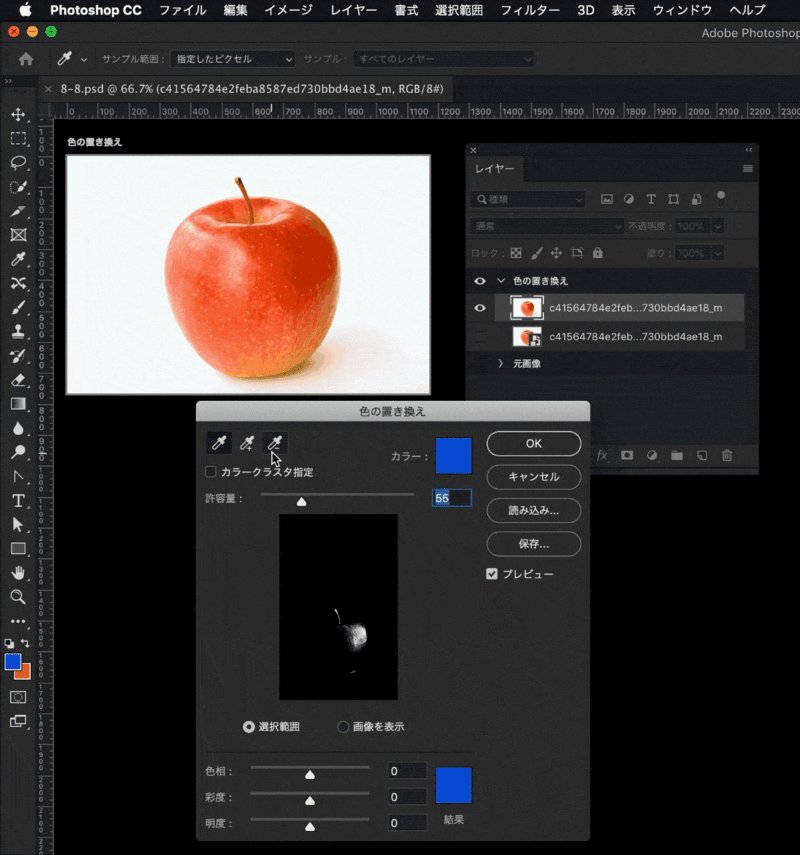
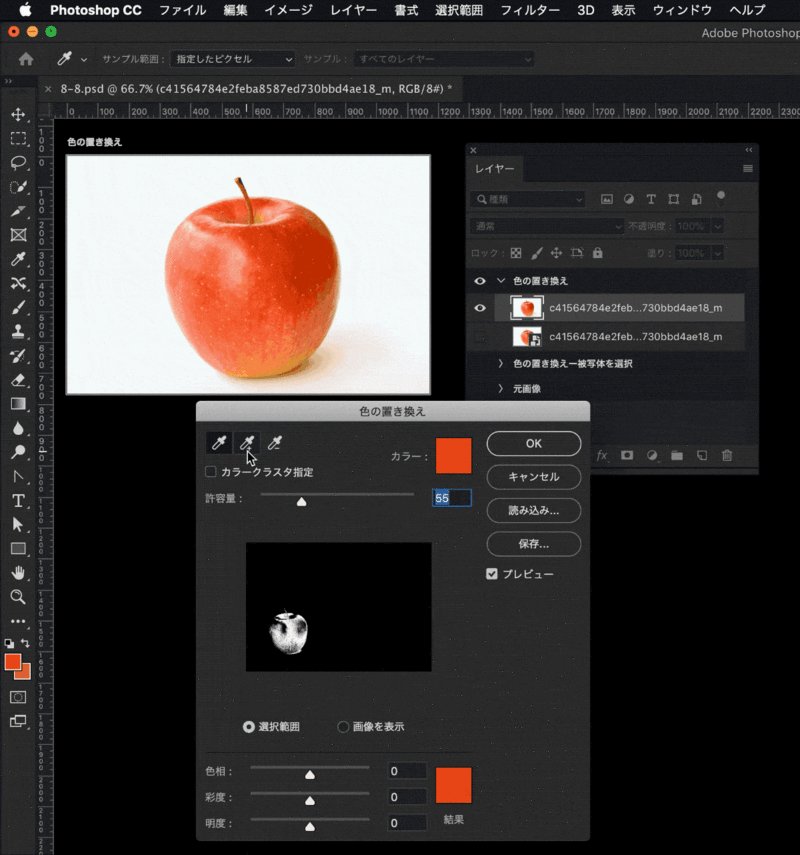
サンプルから除外したい場合にはーのついたスポイトのアイコンを選択してサンプルとして選択したくない色を除外します。

色の置き換えをしたい部分の選択が終わったら色を変更していきます。
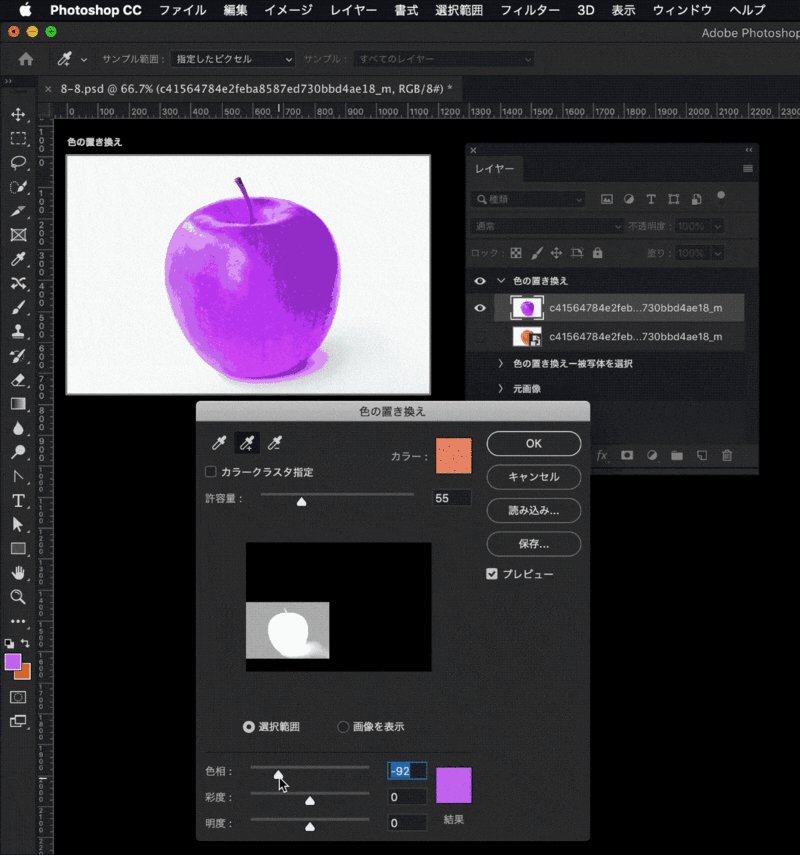
ダイアログボックスの下の部分で指定した色に置き換わります。
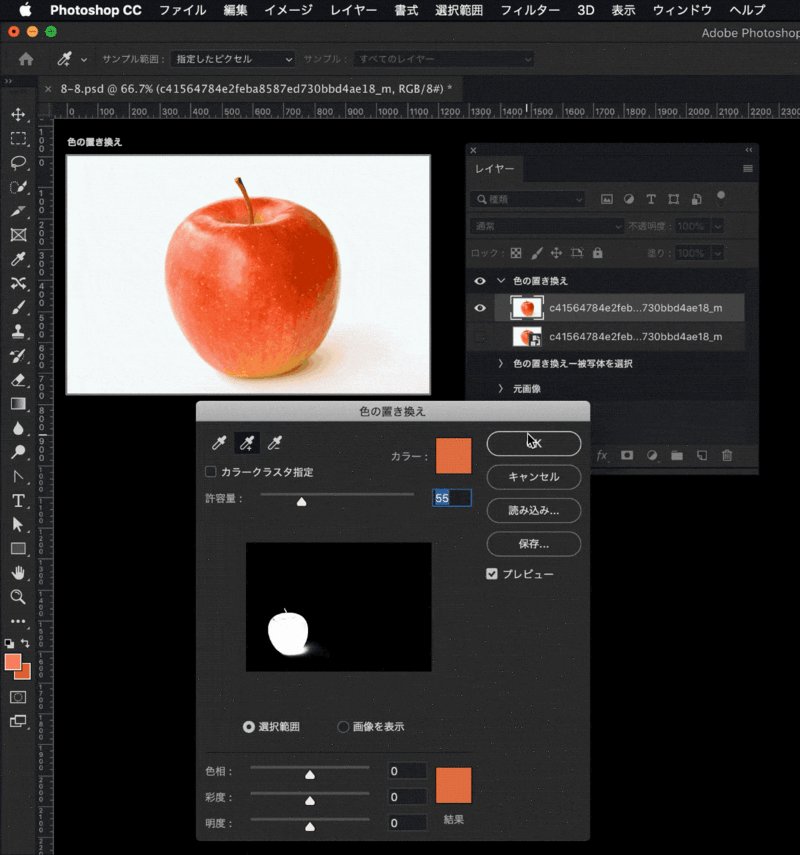
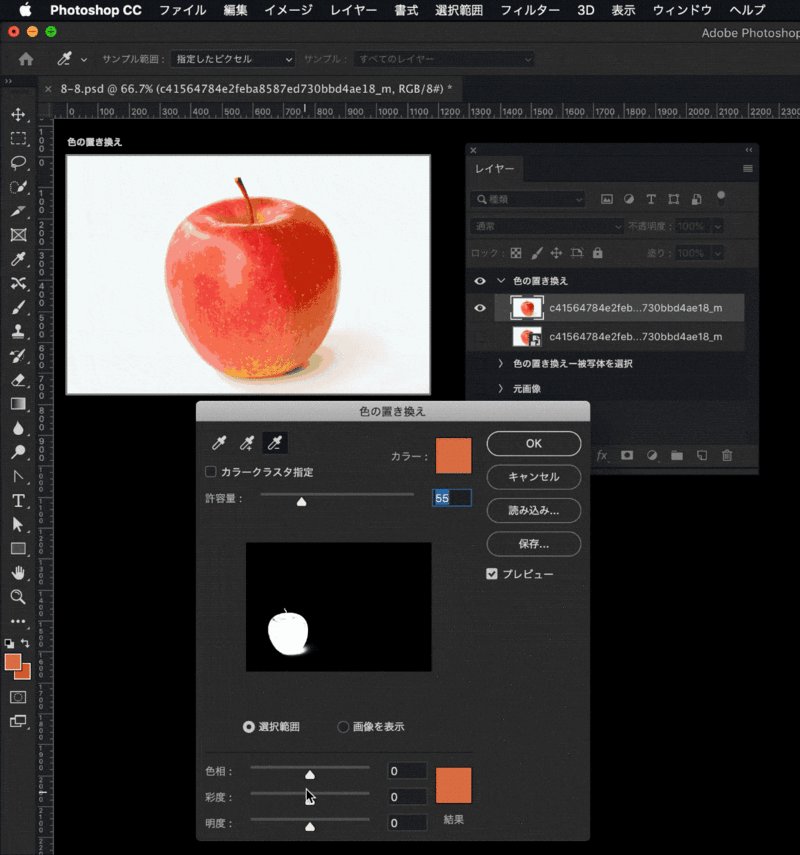
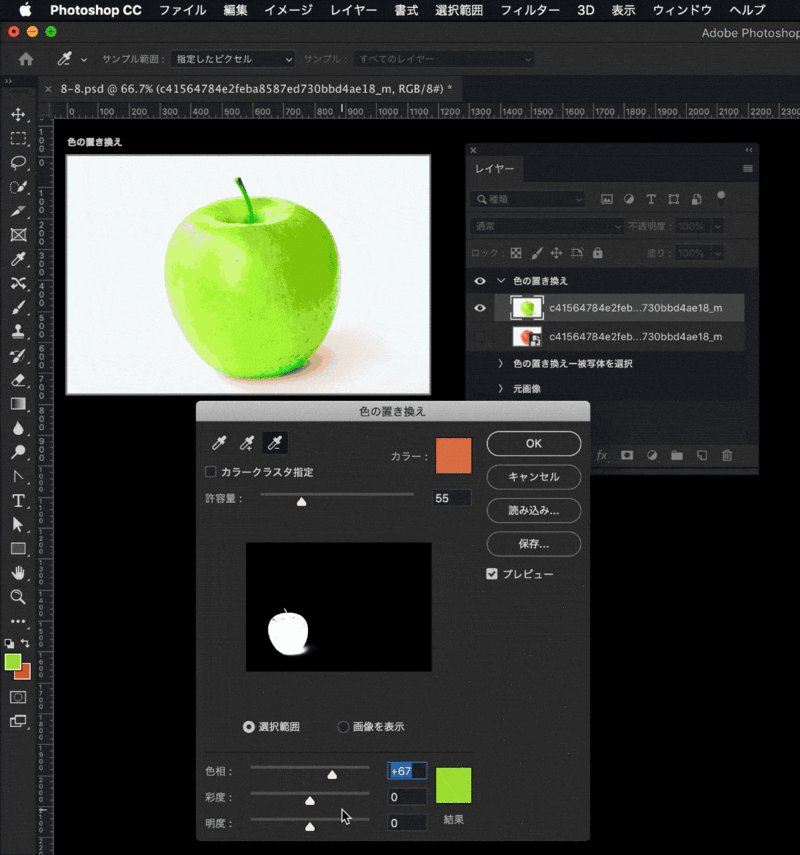
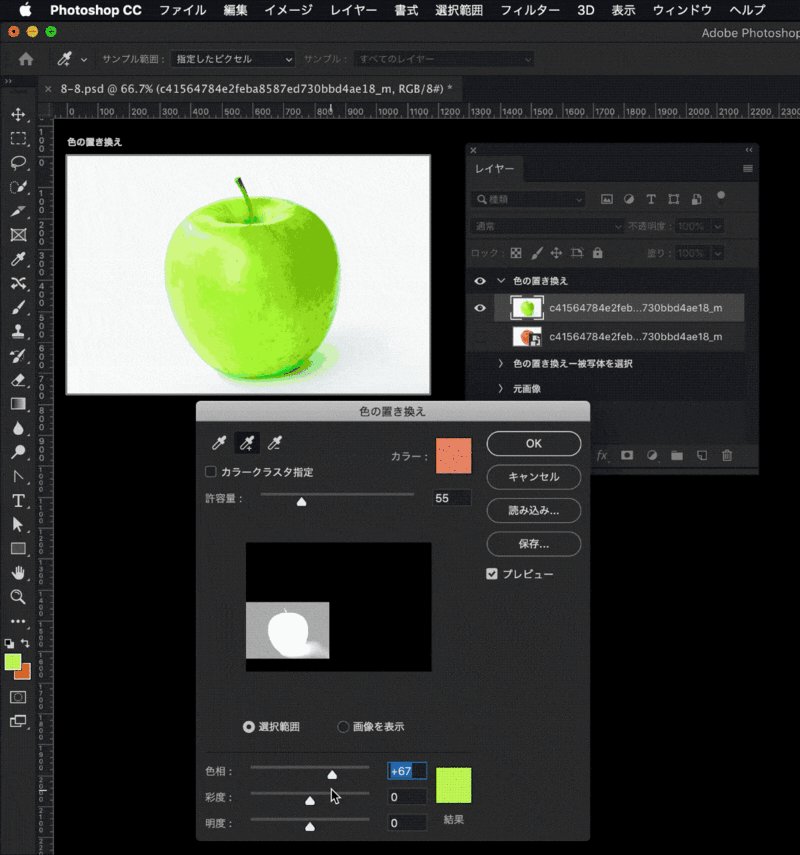
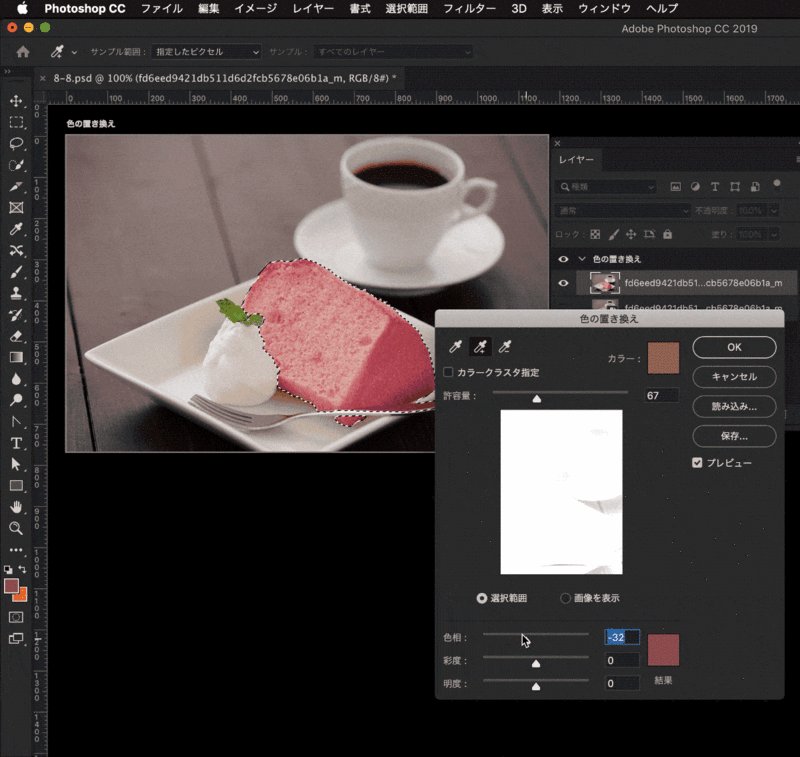
[色相][彩度][明度]の部分を調整して色を変更します。

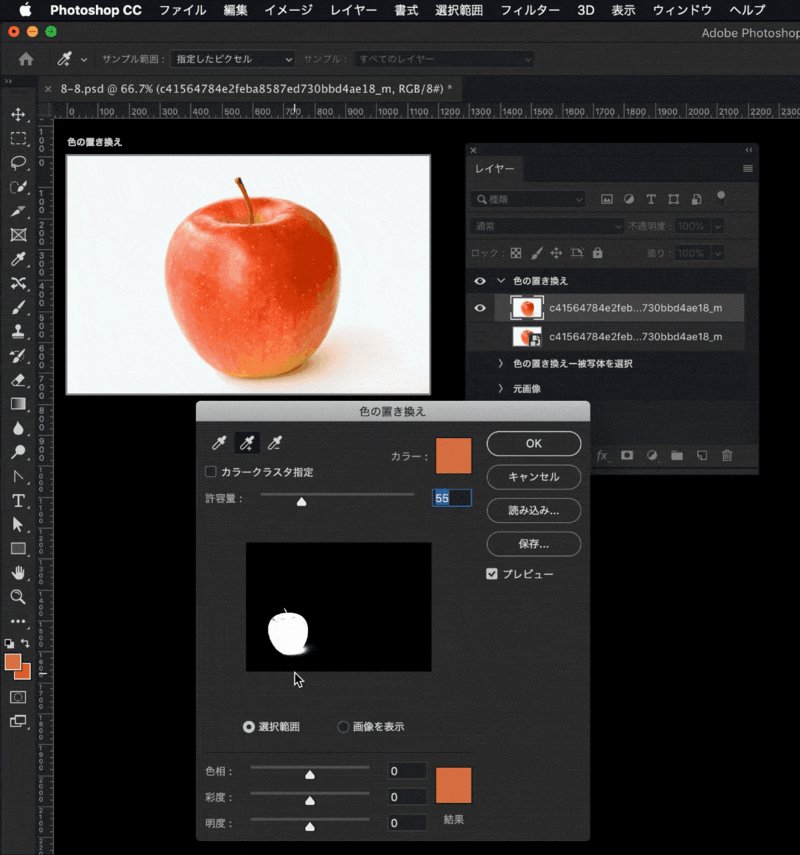
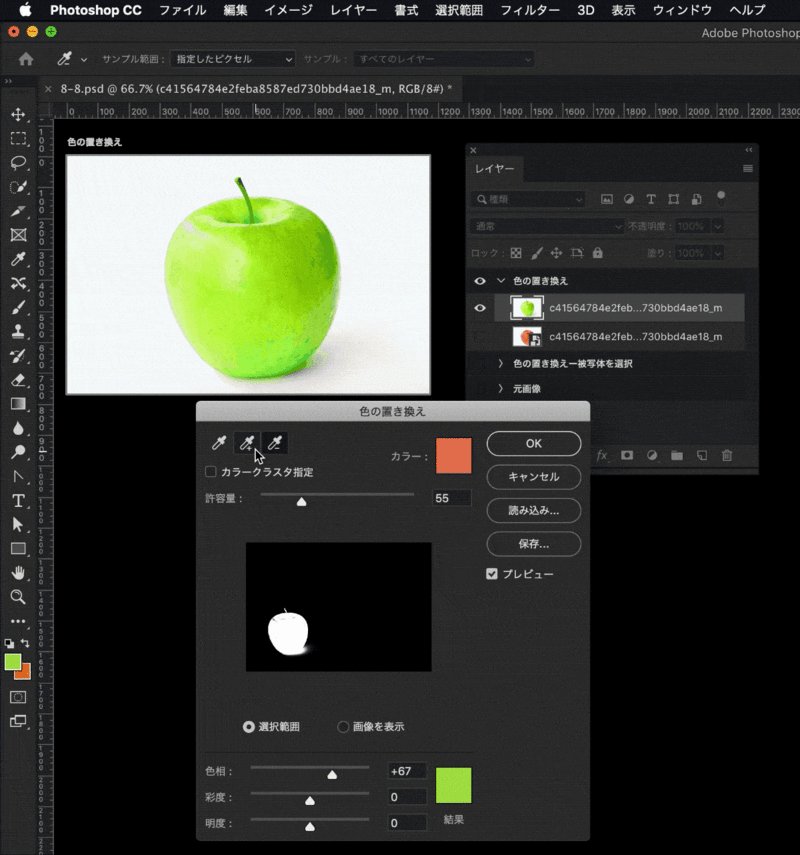
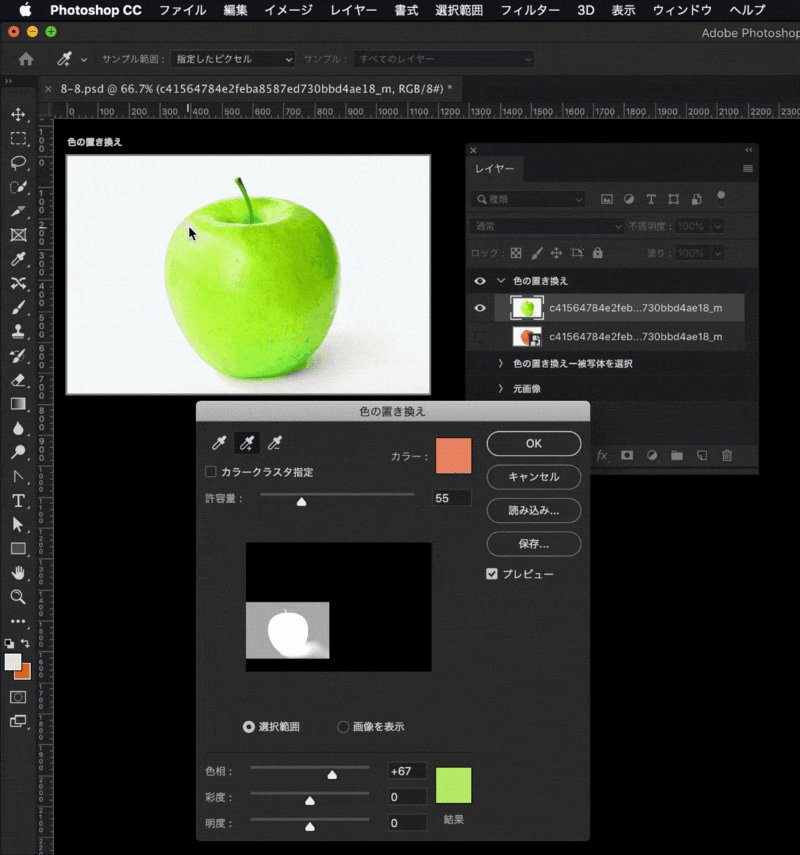
ちょっと変更してみると、色サンプルを選択していない部分との境目が目立ってしまうことがわかります。
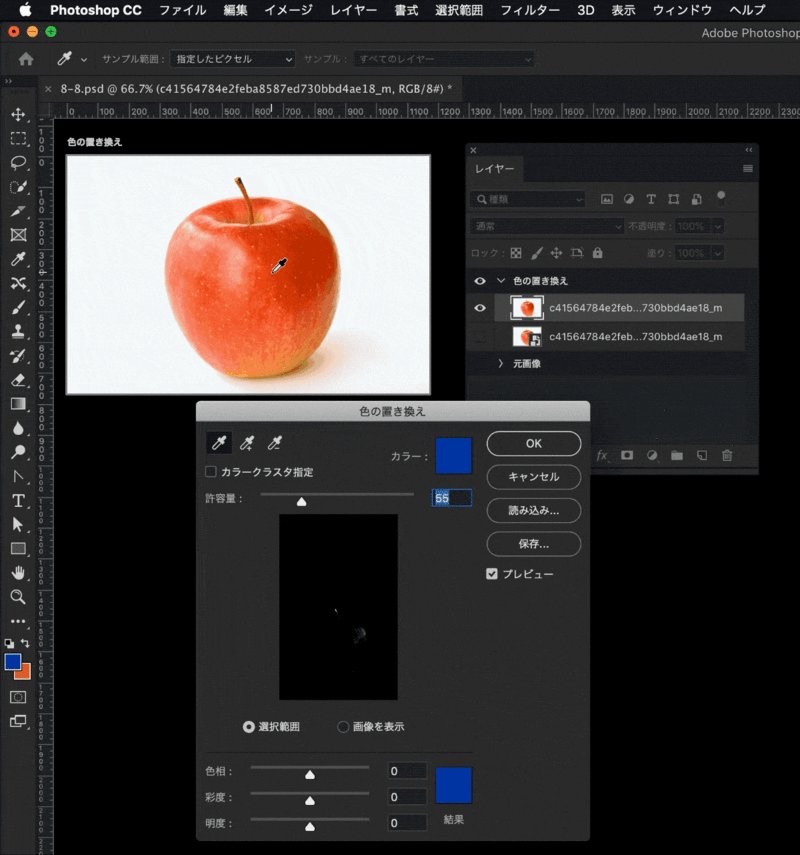
この場合、再度+のついたスポイトのアイコンで選択されていない部分のあたりをクリックして選択範囲を広げます。

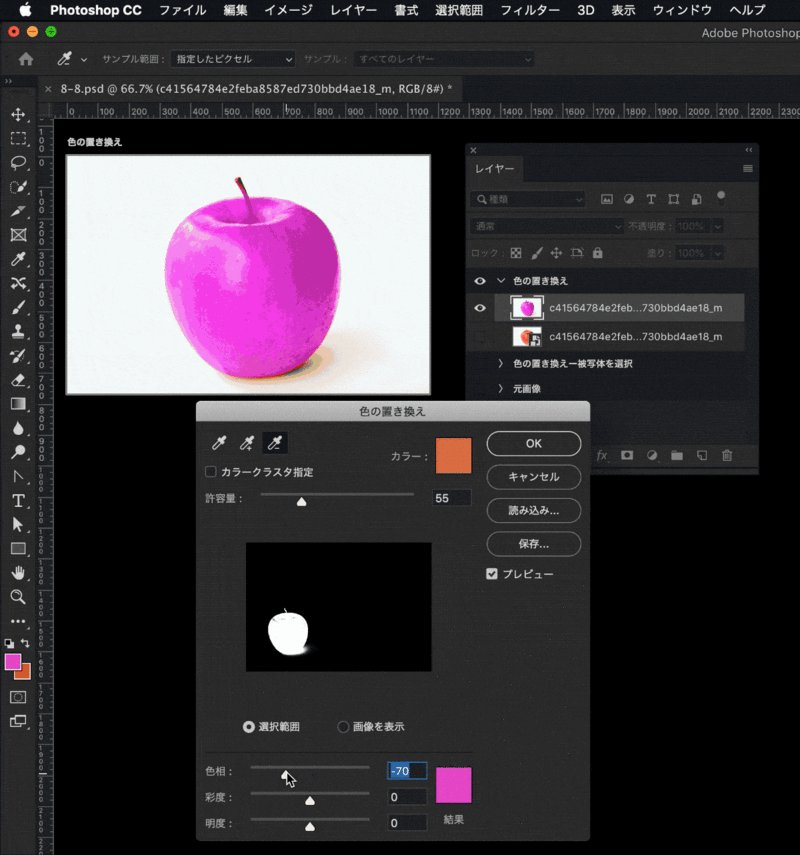
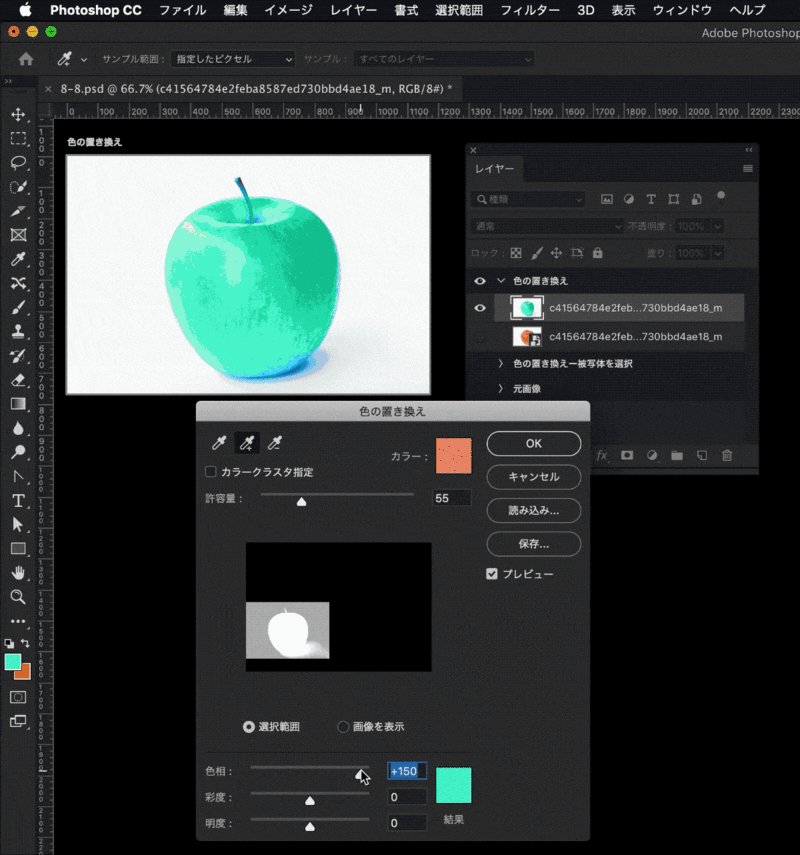
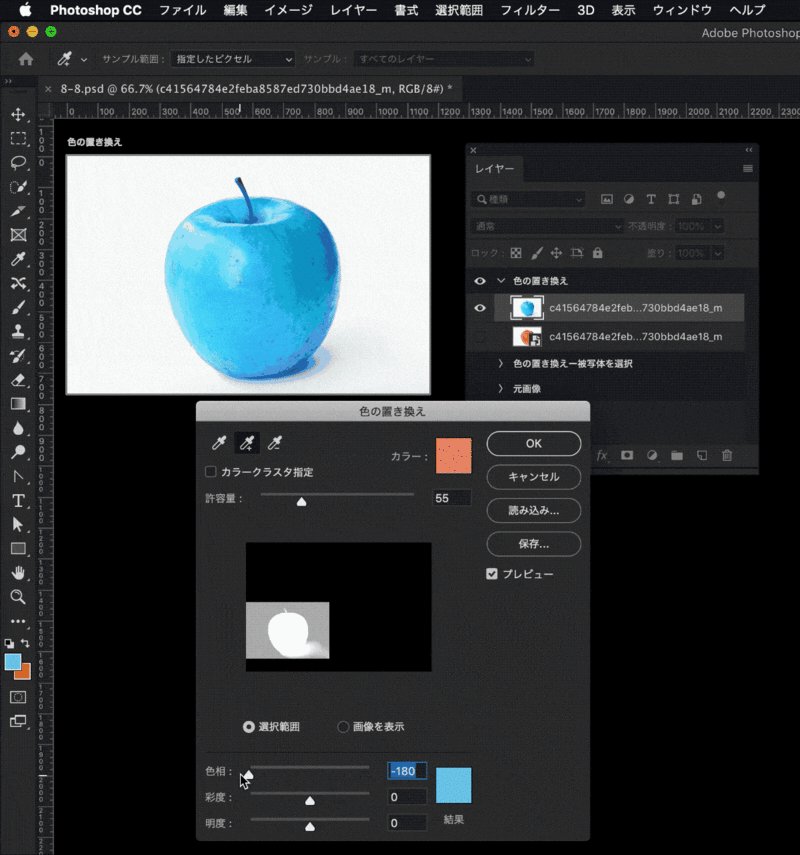
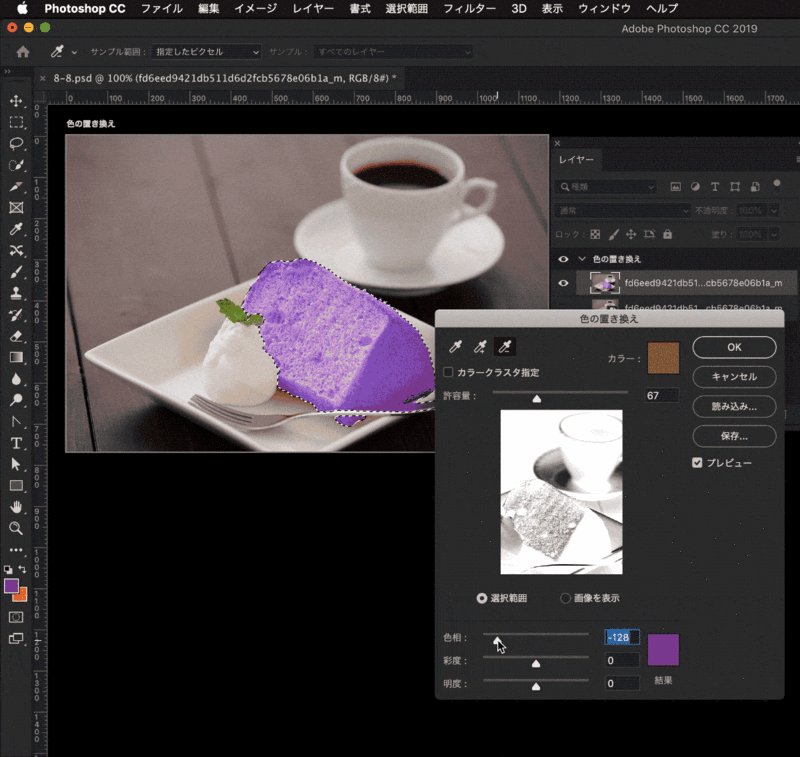
色相の部分のスライダーを動かしていくと次々と色が変わることがわかります。

同じように彩度や明度も変更することができます。
自分の思い描く色になったら[OK]ボタンを押すと色の置き換えが完了します。
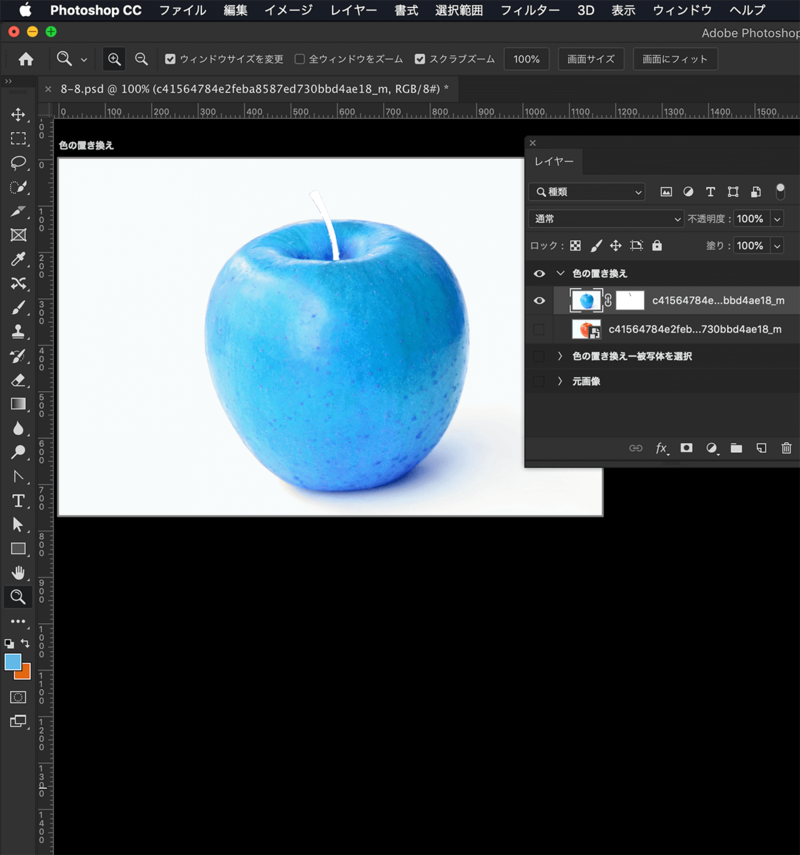
このままだとりんごの軸の部分まで色が置き換わってしまったので、マスクを作成して色を変えたくない部分を調整していきます。
色の置き換えが終わってしまっているので、ここでマスクを作成しても軸の部分がなくなったようにしか見えません。

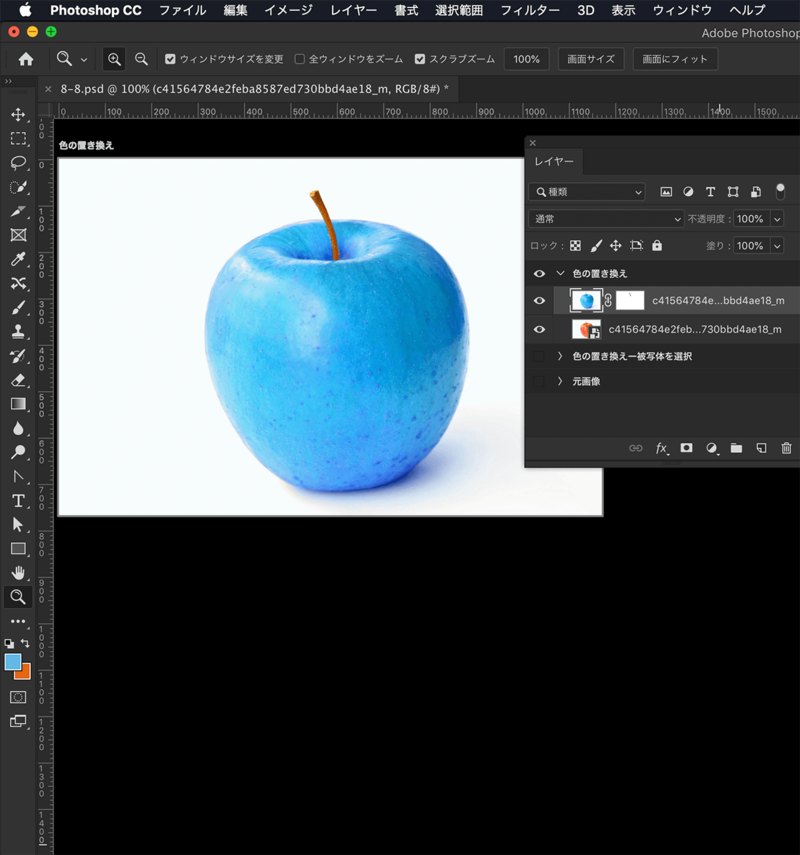
色の置き換え処理をしていない同じ画像を色の置き換え処理後のレイヤーの下で表示するだけで解決します。

3.選択範囲を指定しておいてから[色の置き換え]
りんごの色を置き換えた後でマスクを作成して色を変更したくなかった場所をレイヤーを重ねることで処理しましたが、もっとスマートな方法があります。
あらかじめ選択範囲を指定しておいてから、選択範囲の部分だけ色の置き換えをするとレイヤーを重ねる必要がなくなります。
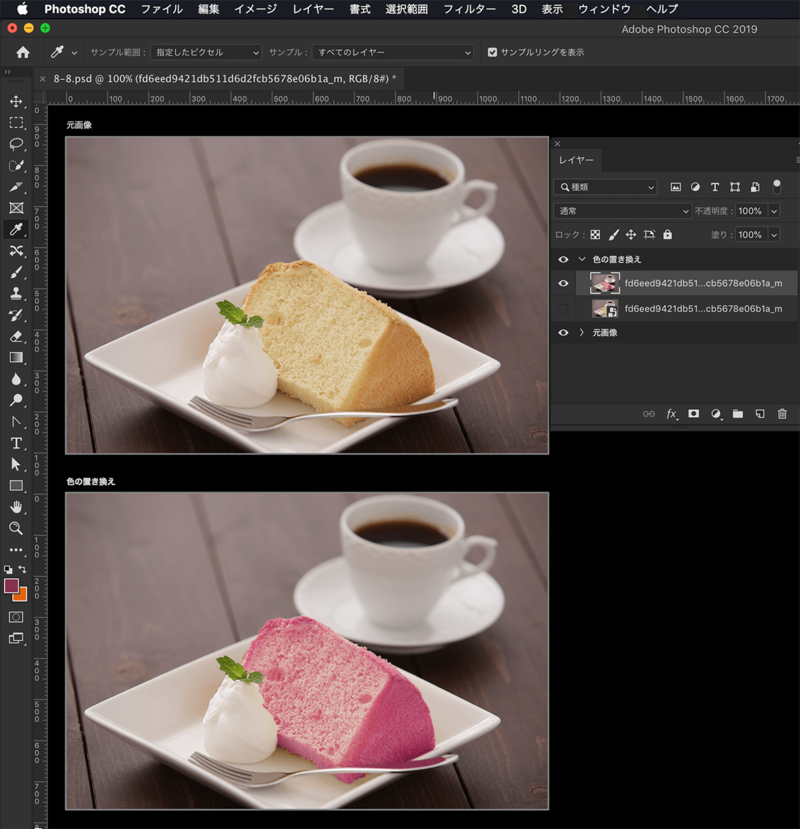
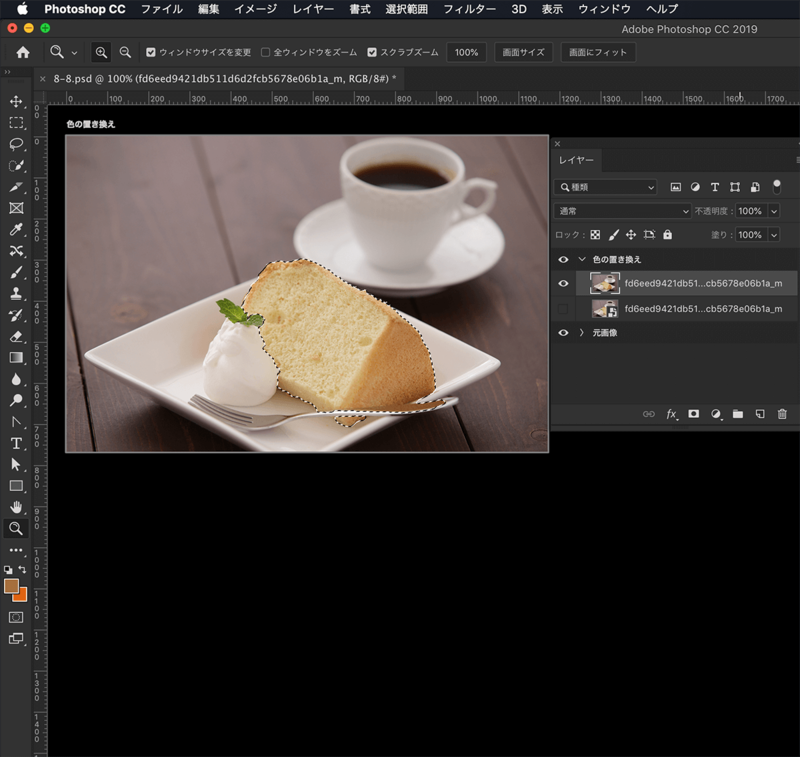
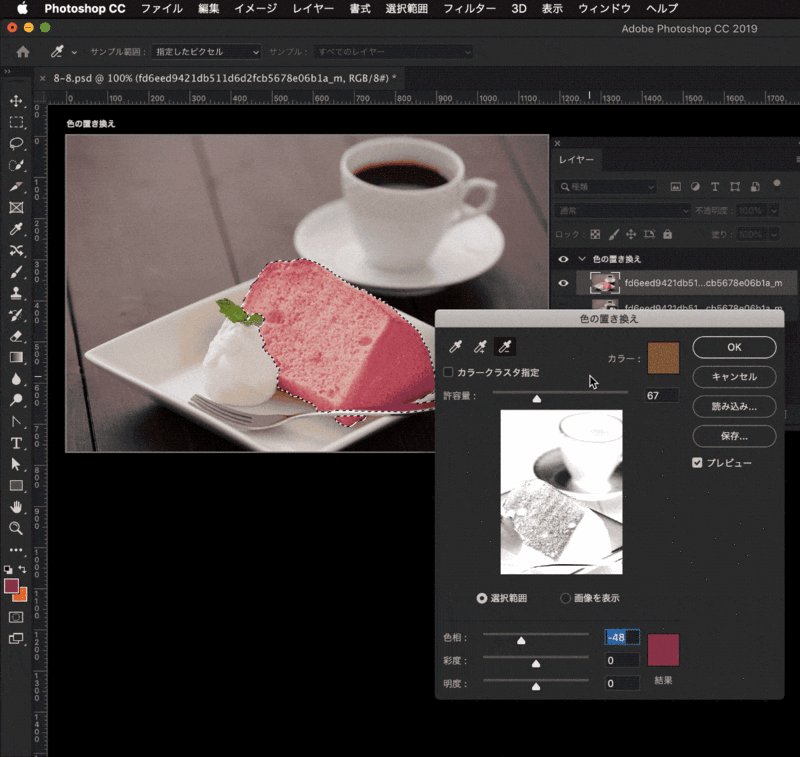
今回はシフォンケーキの色だけ変更したいので、シフォンケーキの部分だけ選択します。
スプーンの一部も選択されていますが、シフォンケーキの色がスプーンに反射しているのでこの部分も選択しています。

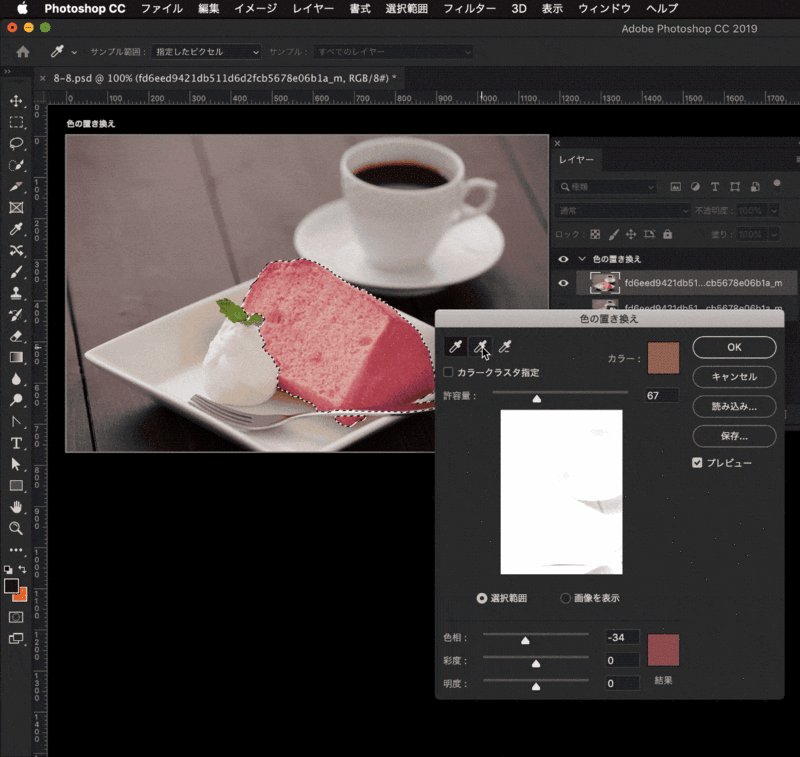
あらかじめ選択範囲を指定しておいた状態で色のサンプルを追加しようとしても、選択範囲外の部分は選択されないので作業がしやすくなります。

あらかじめ選択範囲を指定しておいたので、他の部分の色はそのままで、シフォンケーキの部分だけ色を置き換えることができました。