1.ワープテキストを使用してみよう
ワープテキストを使用すると下記のようなテキストを作ることができます。

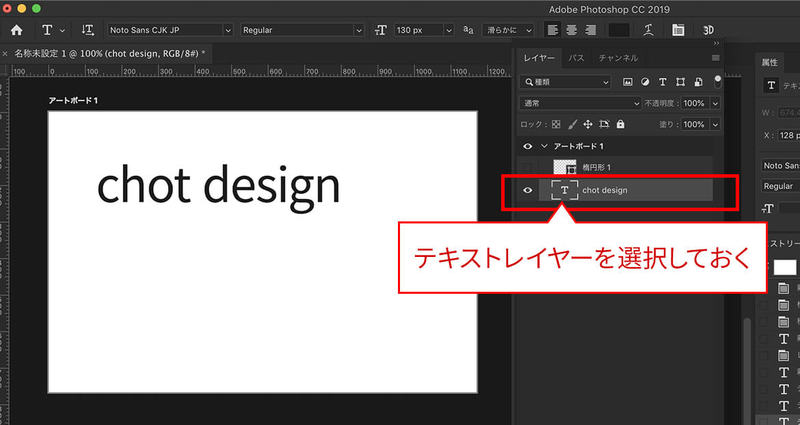
ワープテキストにしたいテキストレイヤーを選択します。
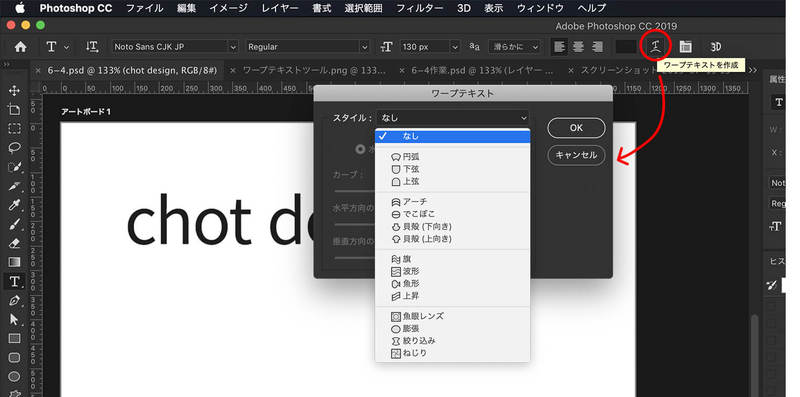
 テキストツールのオプションバー内にあるワープテキストツールを選択すると下記のようなダイアログボックスが表示されます。
テキストツールのオプションバー内にあるワープテキストツールを選択すると下記のようなダイアログボックスが表示されます。
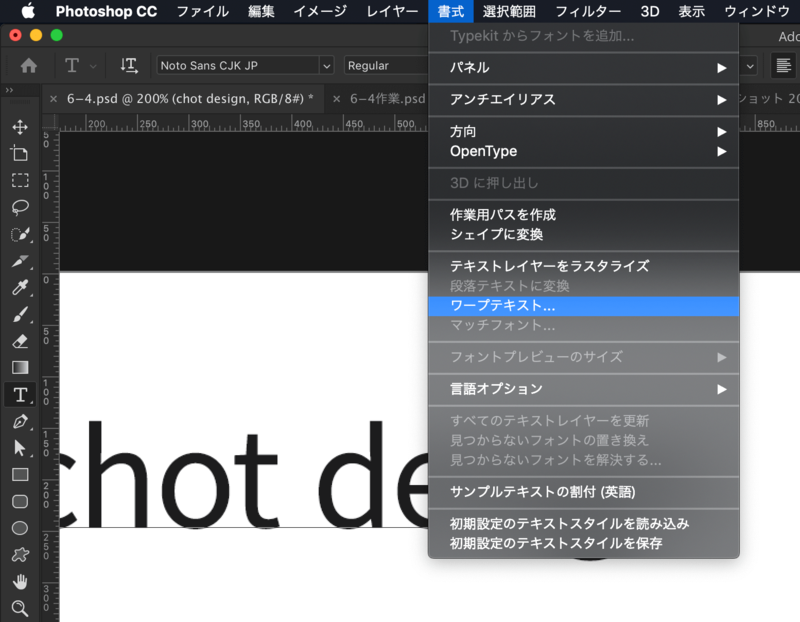
 またはメニュー[書式]>[ワープテキスト…]を選択します。
またはメニュー[書式]>[ワープテキスト…]を選択します。

2.ワープテキスト適用例
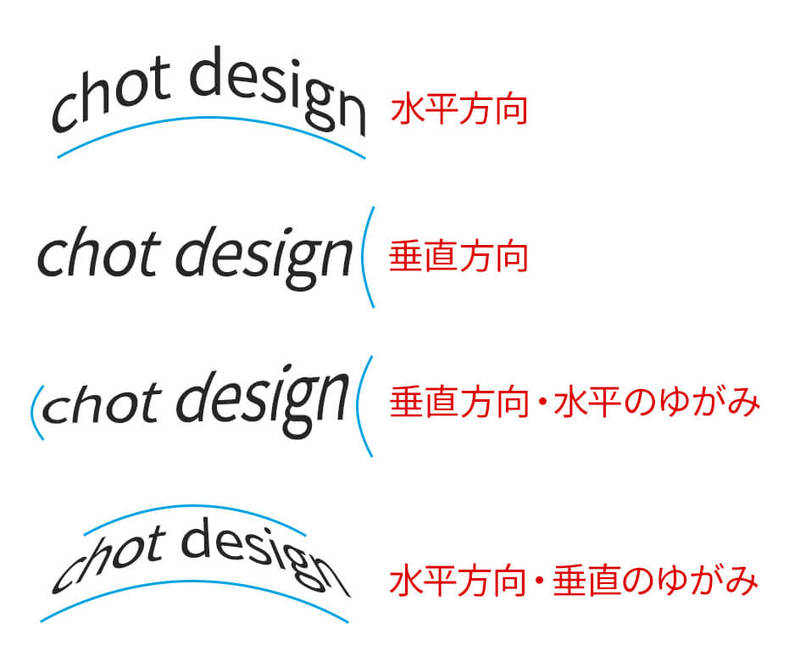
ワープテキストにはいろいな形状が用意されていて、歪みの方向やカーブの方向を設定できます。
カーブを水平または垂直方向に、ゆがみの方向を水平、垂直で指定できます。
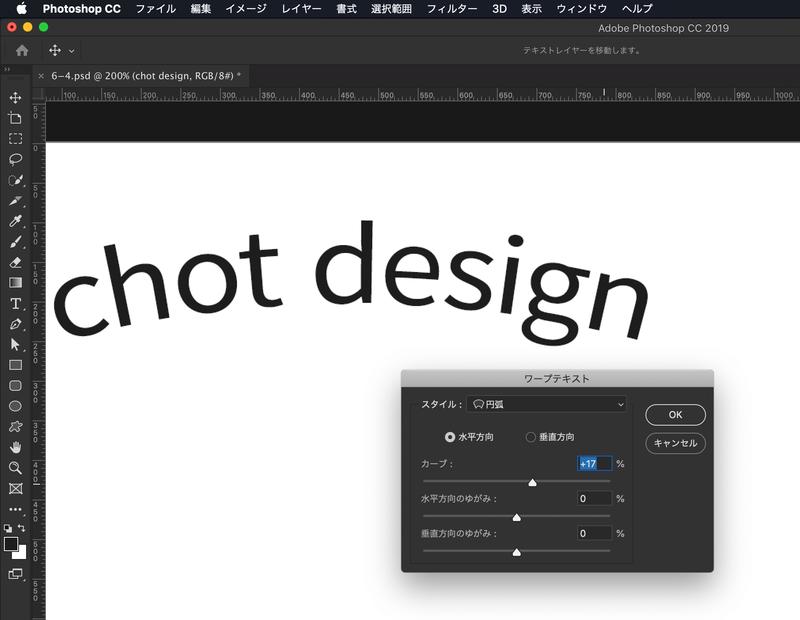
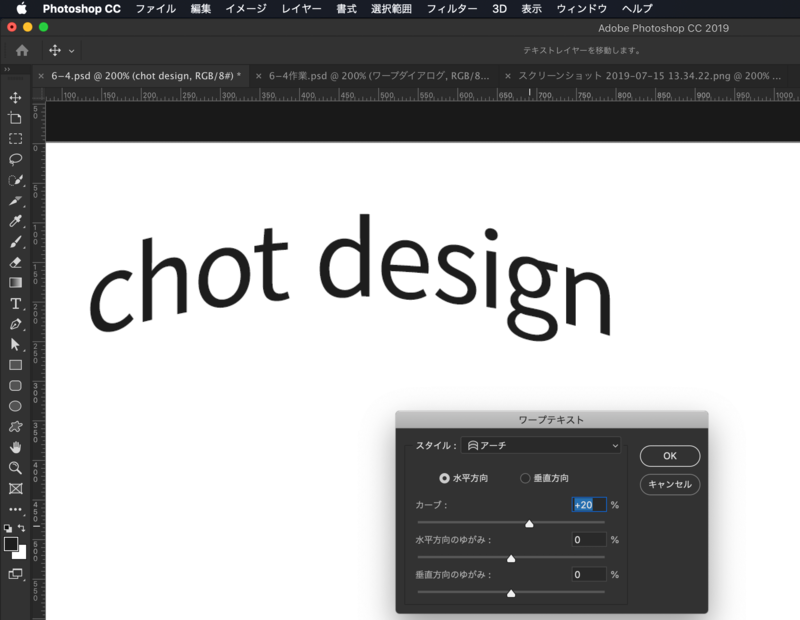
下記はアーチを選択してカーブ方向やゆがみを設定した例です。

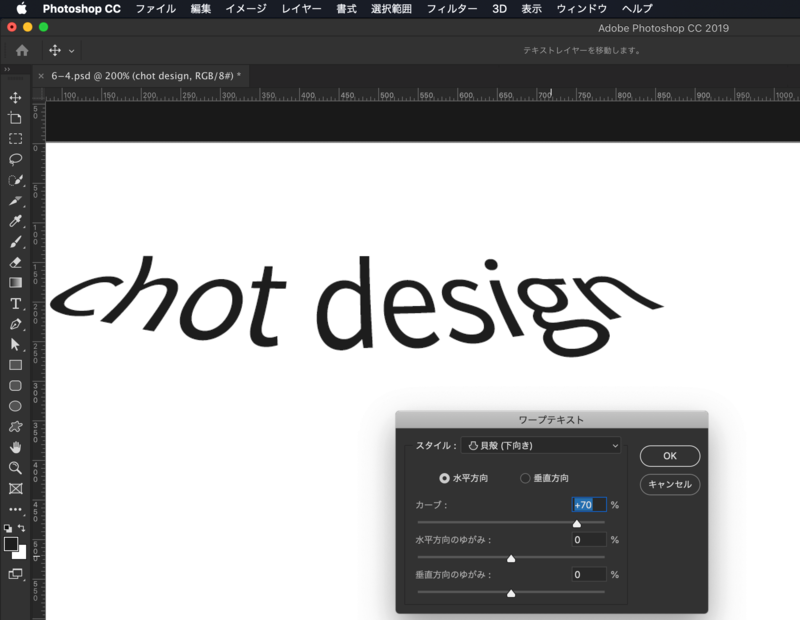
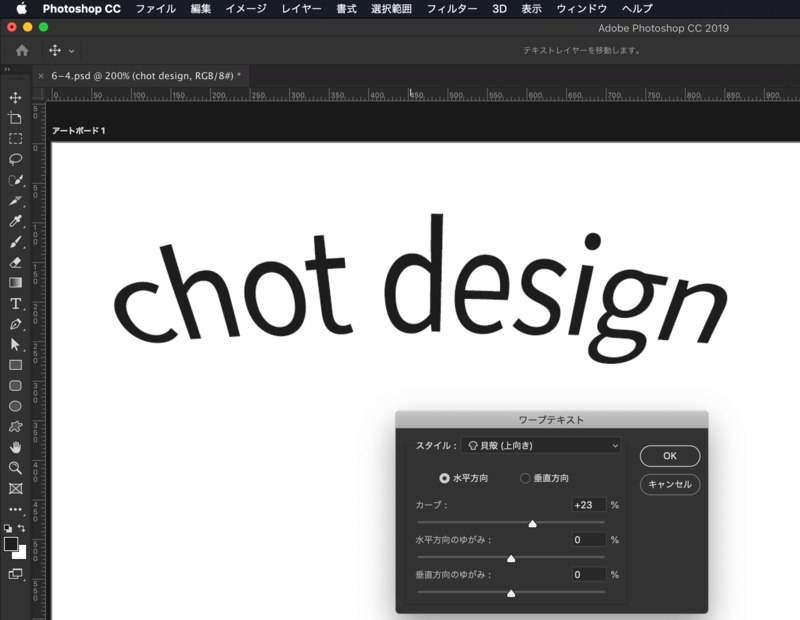
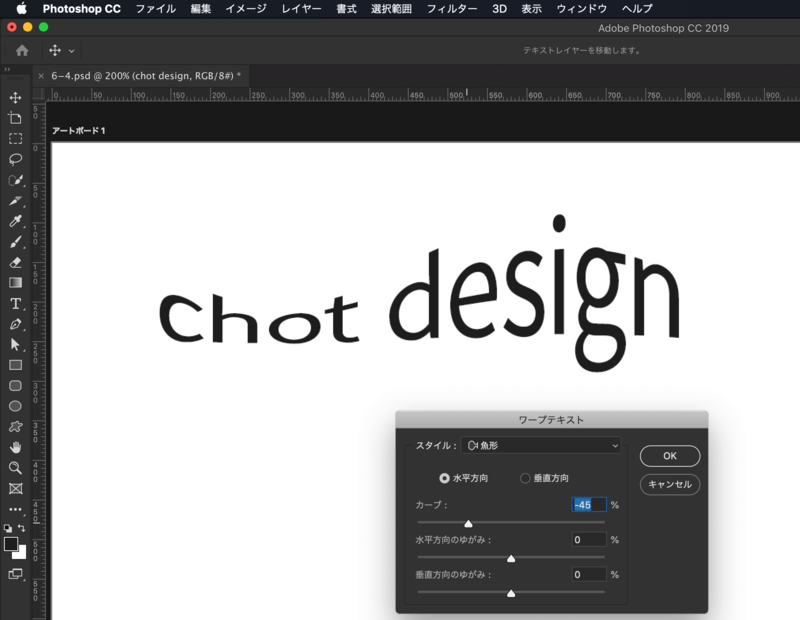
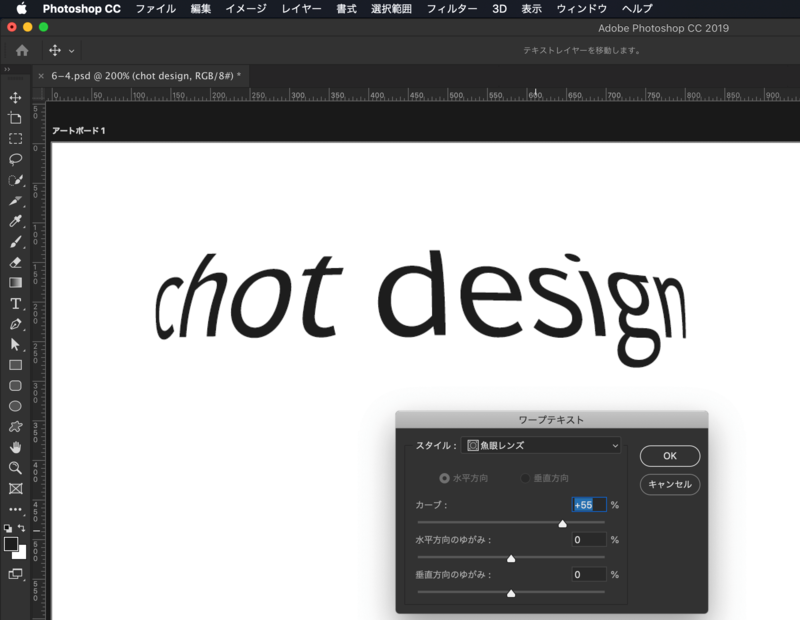
その他のワープテキストの例です。
円弧

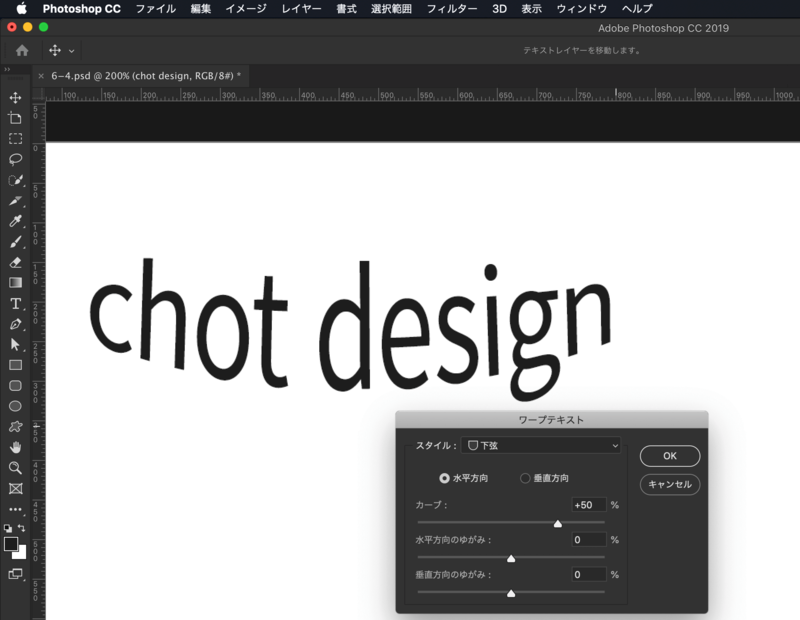
下弦

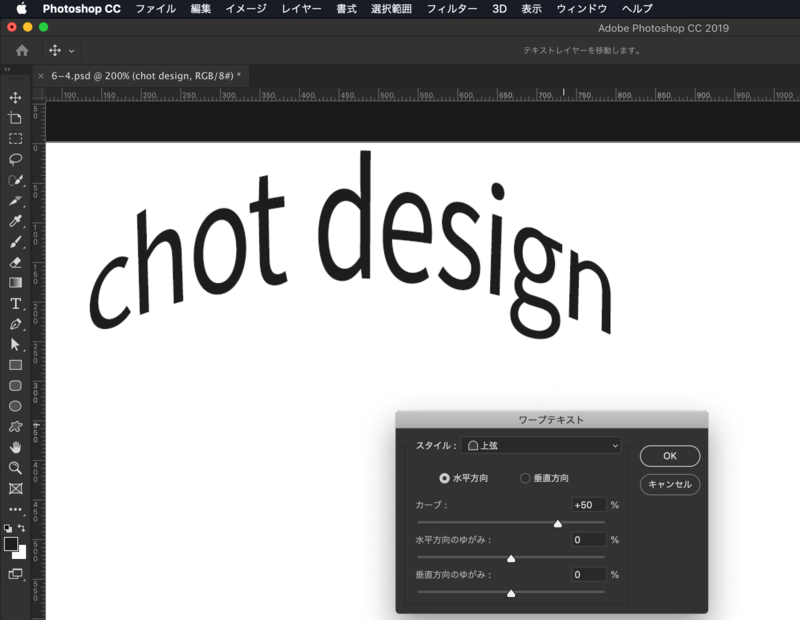
上弦

アーチ

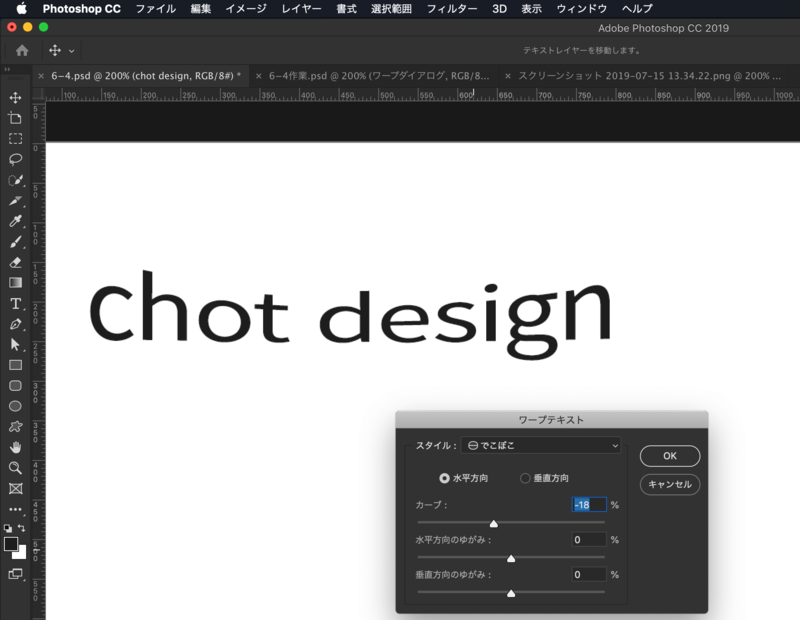
でこぼこ

貝殻(下向き)

貝殻(上向き)

旗

波形

魚形

魚眼レンズ

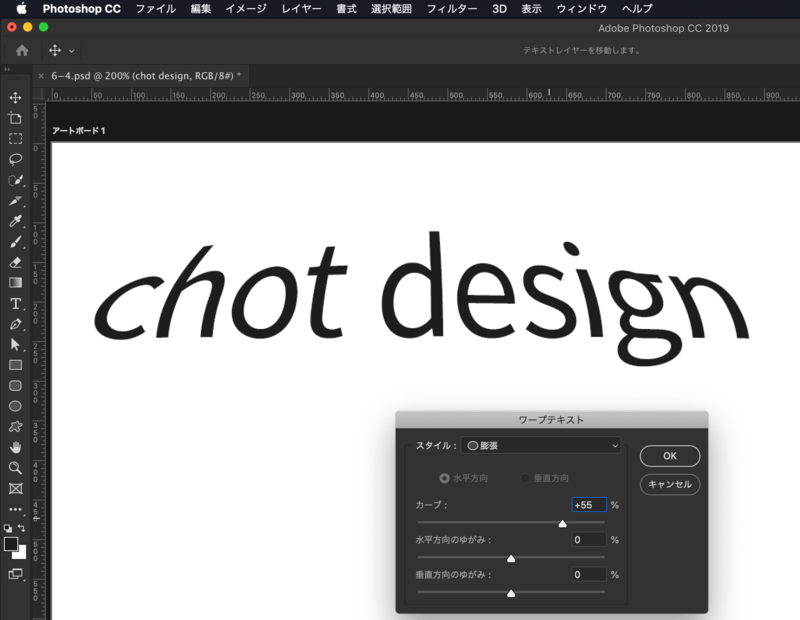
膨張

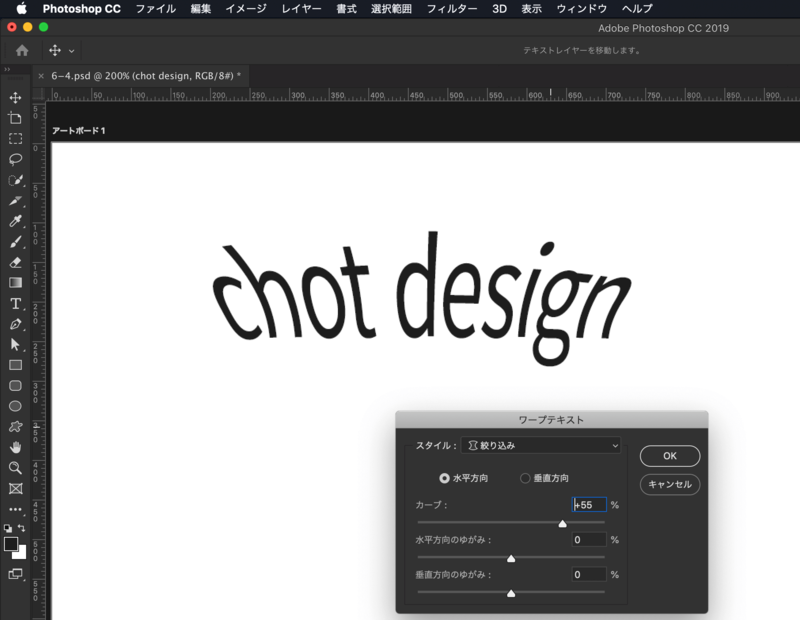
絞り込み

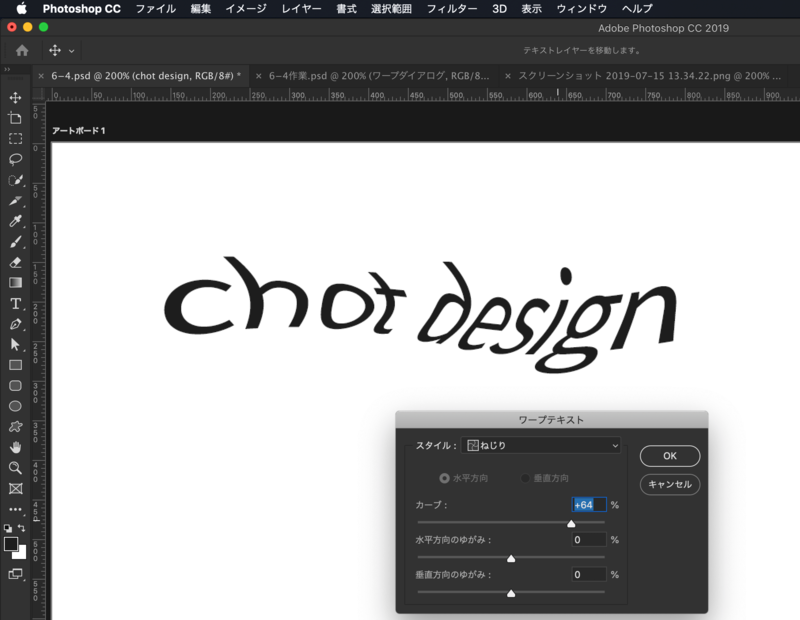
ねじり

3.テキストをパスに沿わせる
ワープテキストだと簡単にテキストを波打たせたりできますがどうしても文字が歪んでしまいます。
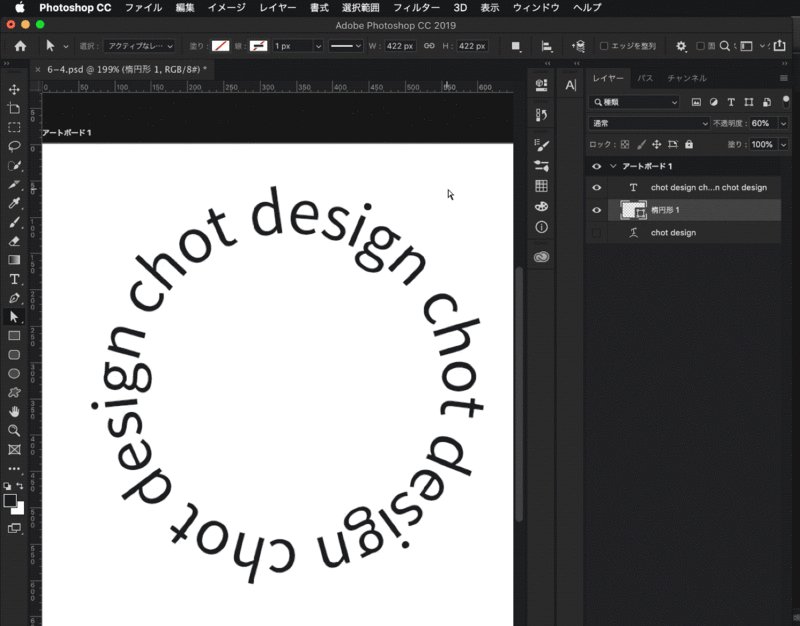
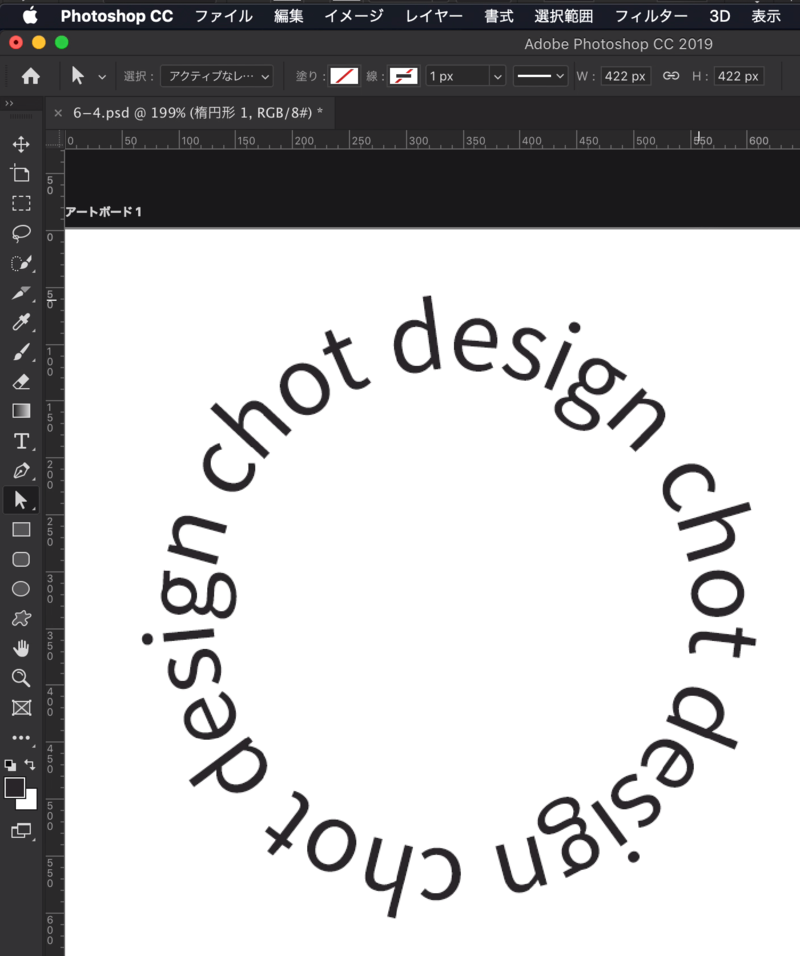
文字を歪ませることなく円弧状に並べたり下記のようにパスに沿わせて文字を並べたい場合はまた違う方法で作業していきます。

パスを作成する
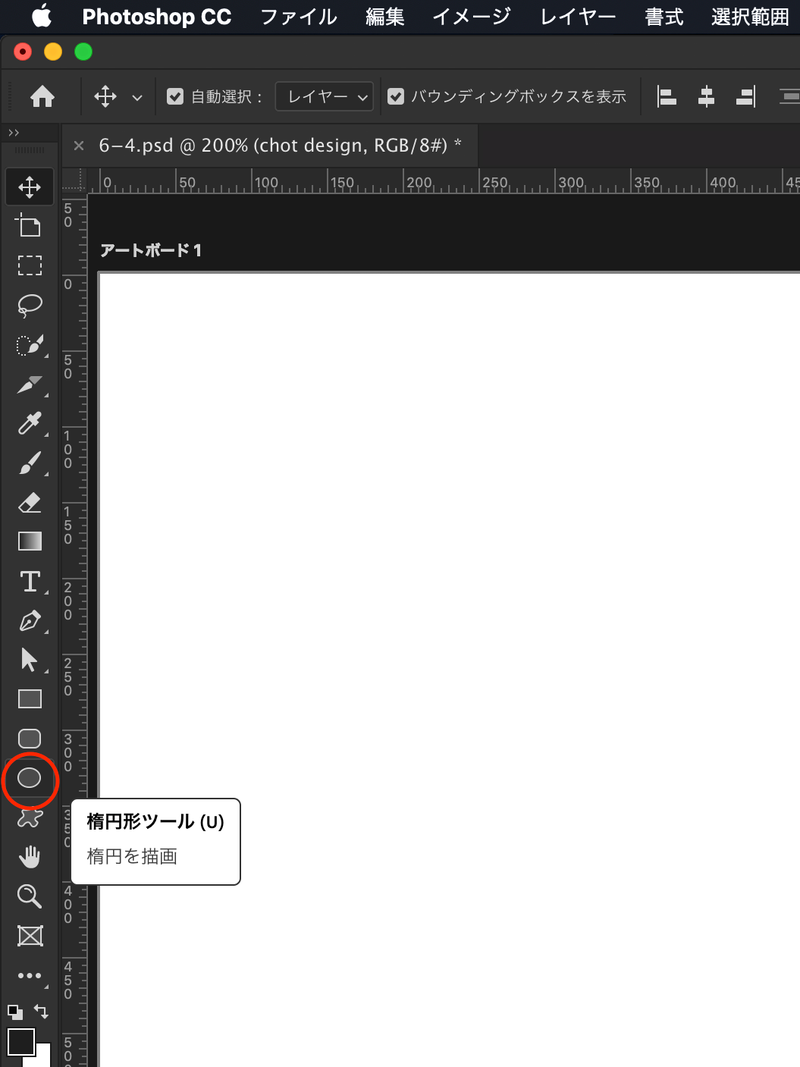
楕円形ツールを使ってパスで円を描画します。
パス上でテキストを入力する
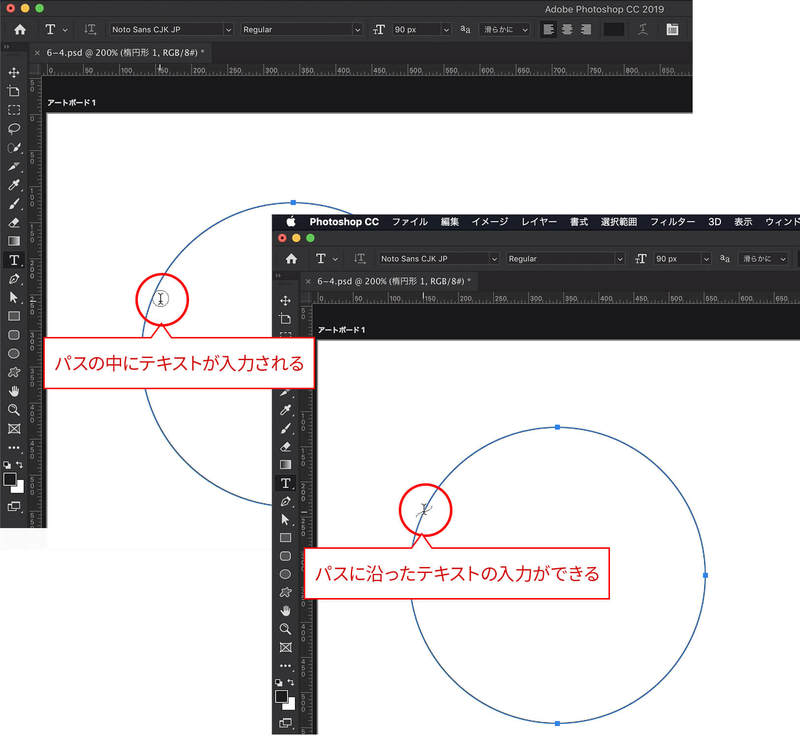
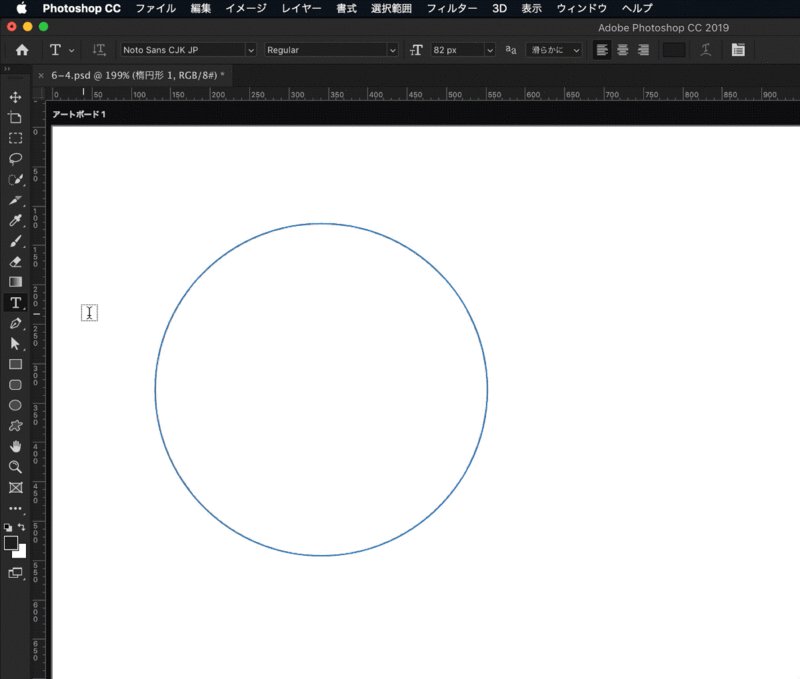
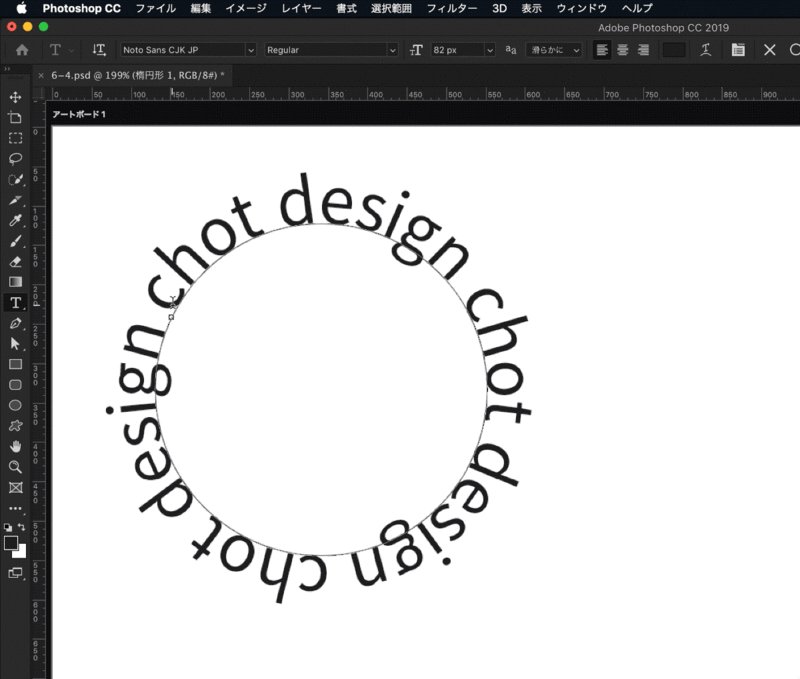
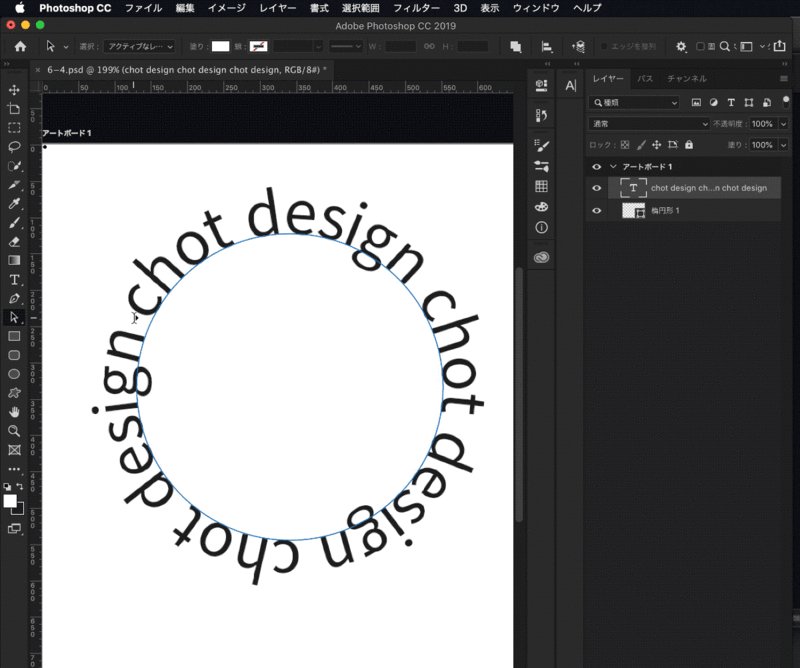
円を描画したらテキストツールを選択して、そのパス上にカーソルを持っていきます。
するとカーソルが下記のようになるので、パス上で入力できるような波のようになったカーソルになったのを確認します。

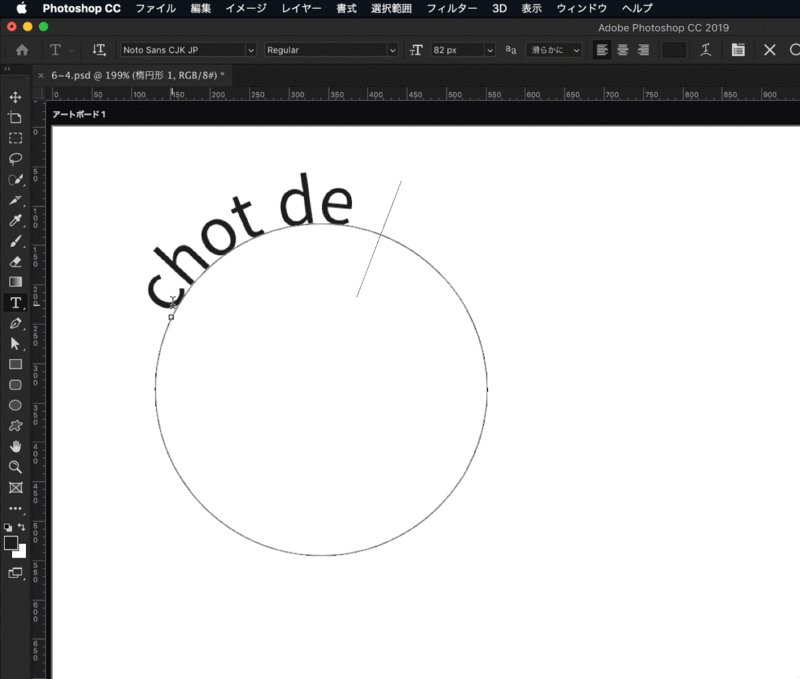
クリックした位置が1文字目になるので、入力し始めたいところでクリックします。
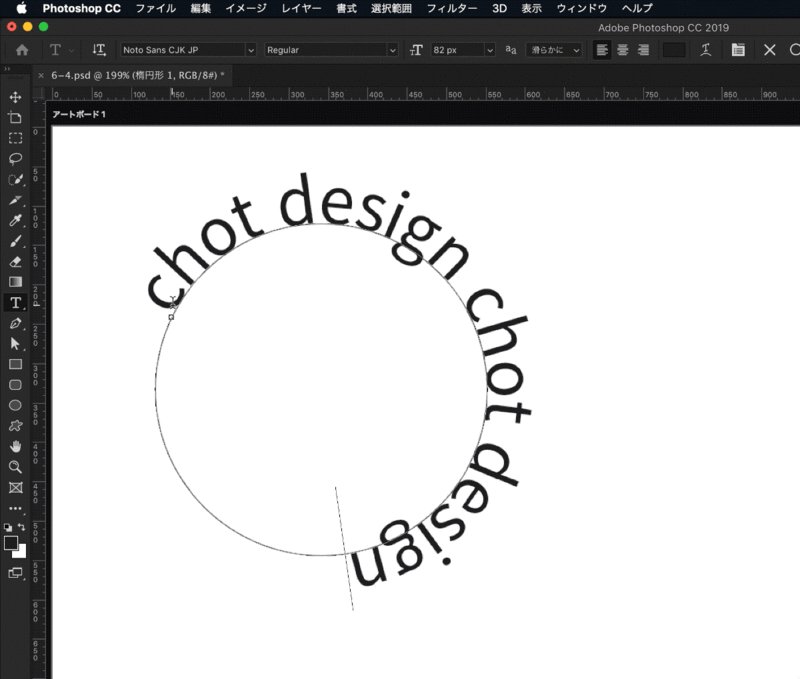
そのあとは通常のテキスト入力と同様に入力していきます。
文字のサイズやフォントも変更することができます。
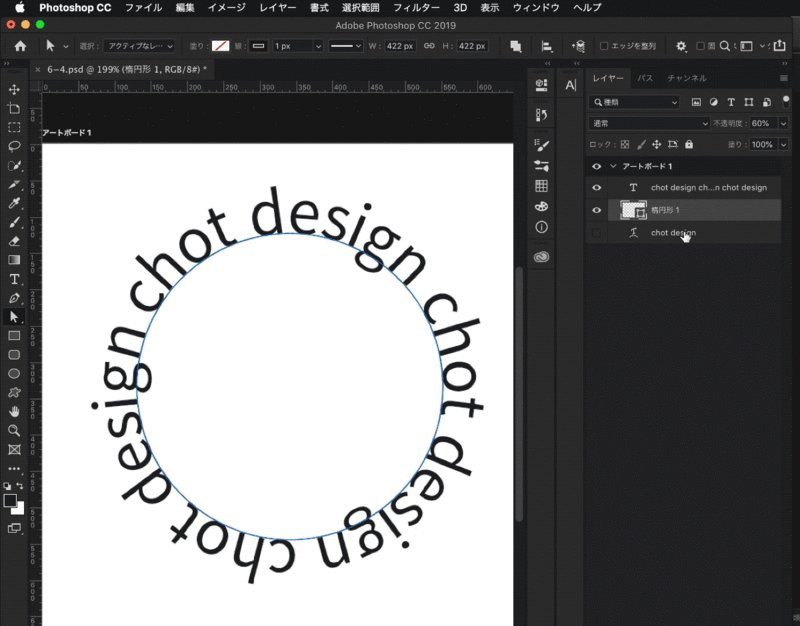
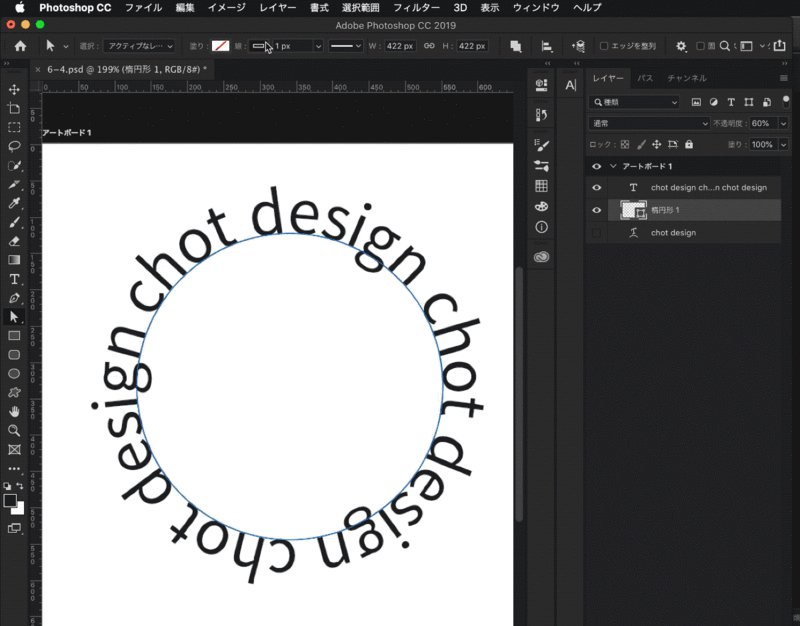
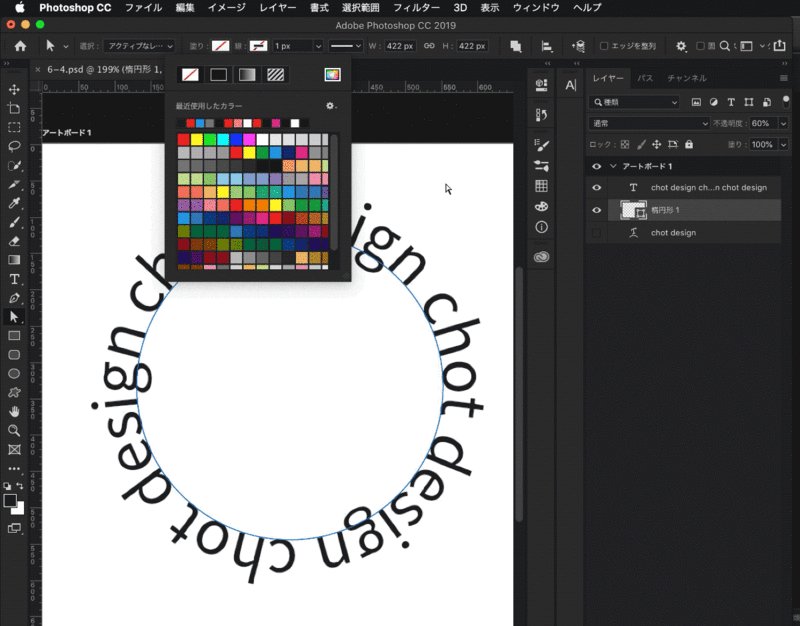
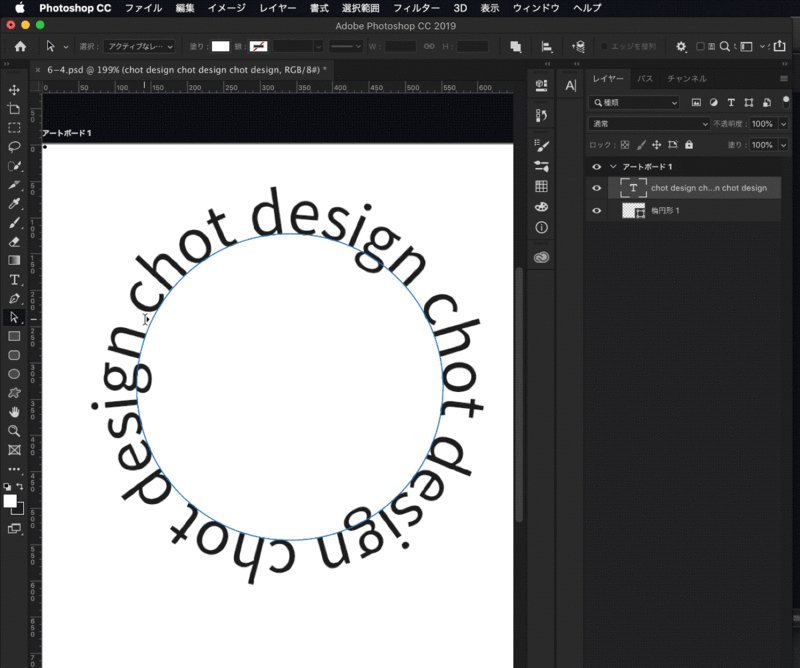
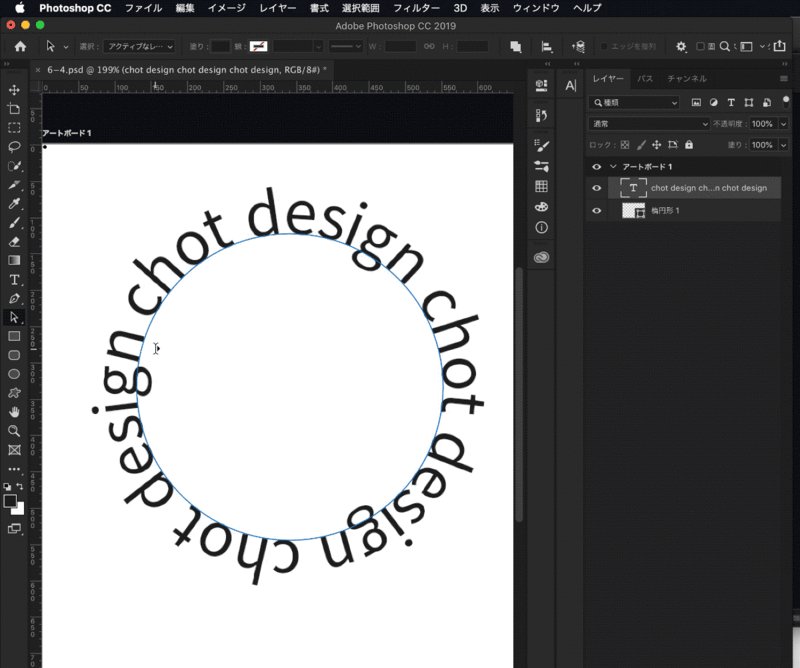
 パスの線を見えないようにしたいので、[パス選択ツール]で線の色をなしに設定します。
パスの線を見えないようにしたいので、[パス選択ツール]で線の色をなしに設定します。
テキストの入力範囲を変更する
テキストの入力位置、テキストを入力する範囲を調整することができます。
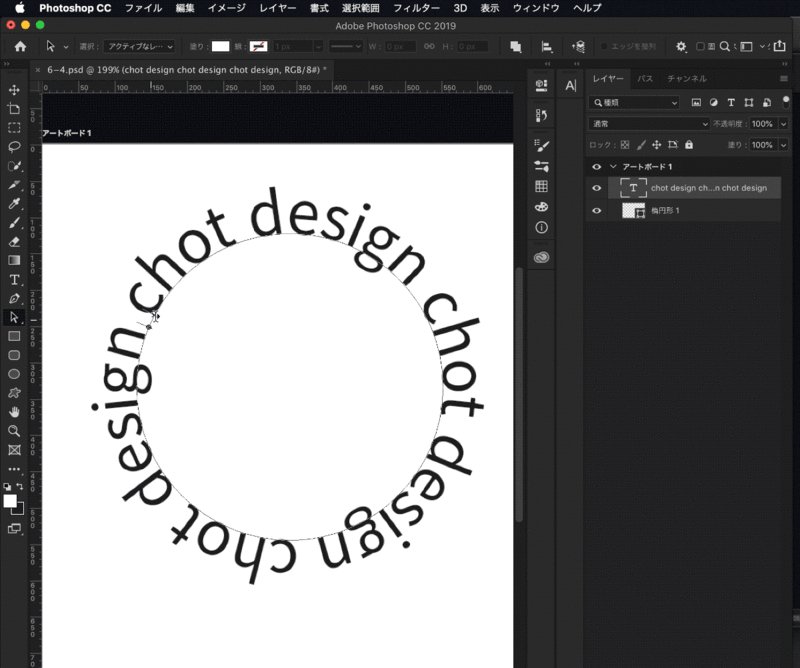
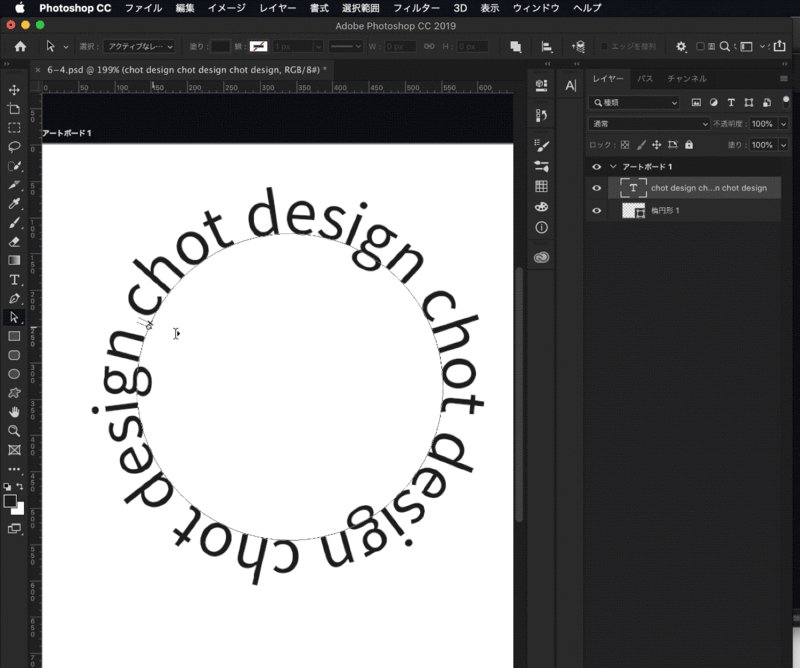
[パス選択ツール]を選んで、テキストが入力されている箇所にカーソルを持っていきます。
テキストカーソルの横に矢印のようなものがついた状態に変わりますので下記のように移動すると調整することができます。

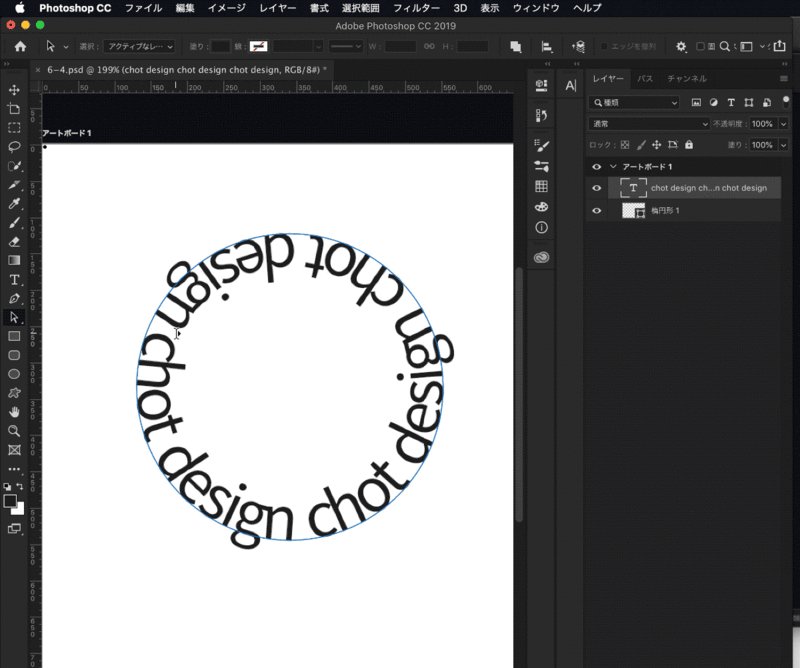
4.テキストをパスの内側に沿わせる
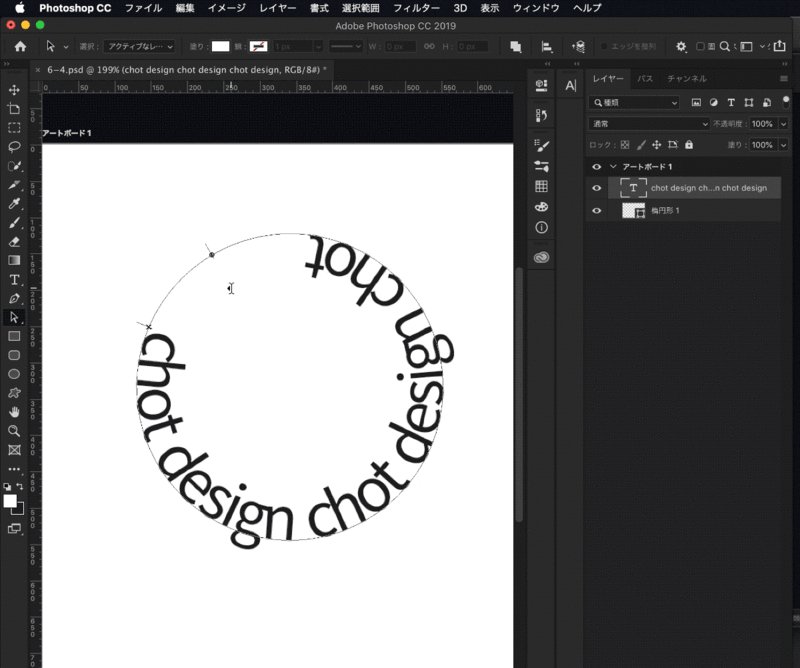
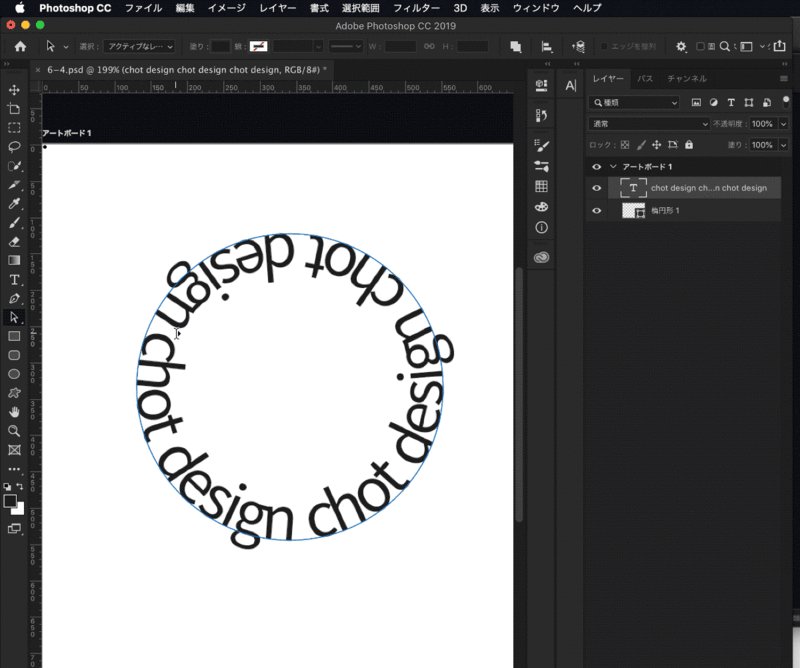
パスの外側ではなく内側に沿ったテキストに変更することもできます。
先ほどと同じようにカーソルの横に矢印がついた状態になっているのを確認したら、パスの内側にカーソルを移動するとパスの内側に沿ったテキストに変更されます。
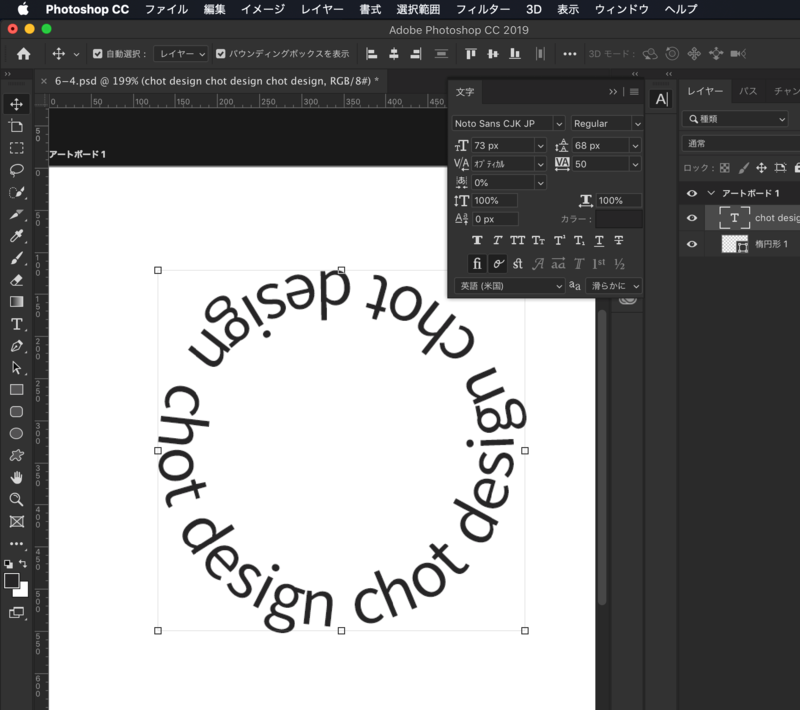
 このままだと、文字が詰まった感じになってしまうので、フォントサイズとトラッキングを調整します。
このままだと、文字が詰まった感じになってしまうので、フォントサイズとトラッキングを調整します。