1.[定規]を表示する
デザインの基本として「近接」「整列」「強弱」「反復」という4大原則があります。
それらを踏まえてデザイン制作するためには目安となる線などの印が必要になってきます。
※※注意※※
これらのツールを使う前に、きちんと使用したい単位になっているかを[環境設定]で確認してください。Webデザインでは主にpx(ピクセル)を使用します。ここでも単位をpx(ピクセル)として説明していきます。
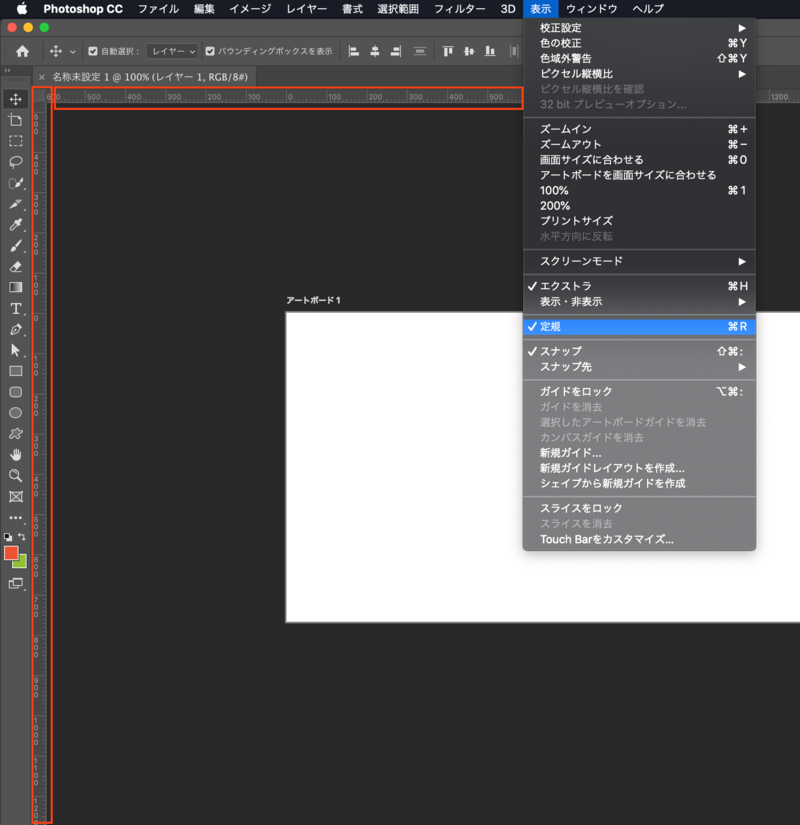
メニューから定規を表示する
メニューの[表示]>[定規]を選択すると左側と上部に目盛りが表示されます。
ショートカットキーはCommand(WinはCtrl) + Rです。

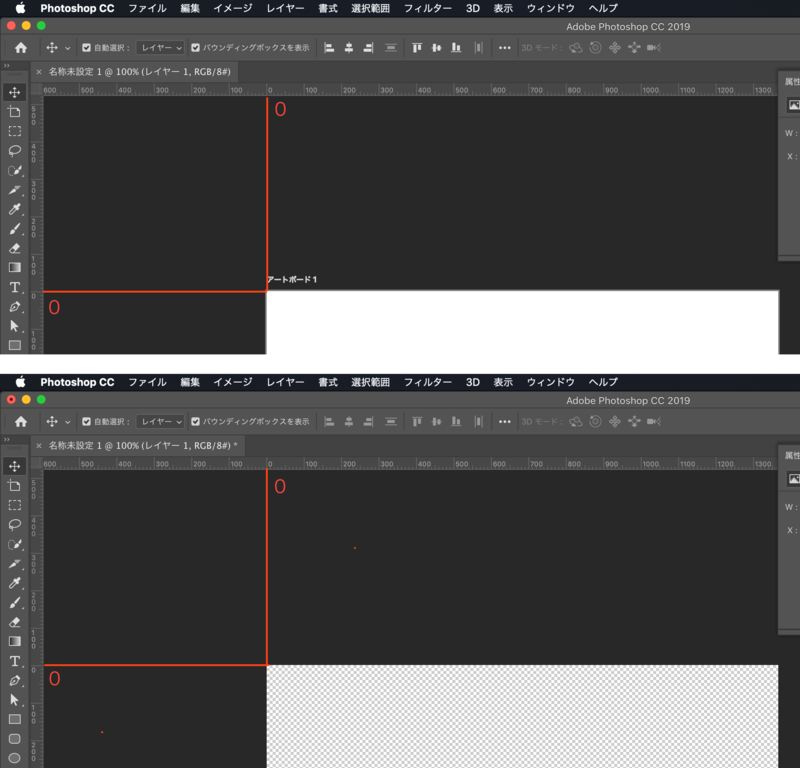
定規の目盛りが0(ゼロ)の場所は左隅ではなく、アートボードやレイヤーの左上を起点として目盛りが表示されています。

2.[ガイド]を引く、移動する
数値入力でガイドを引く
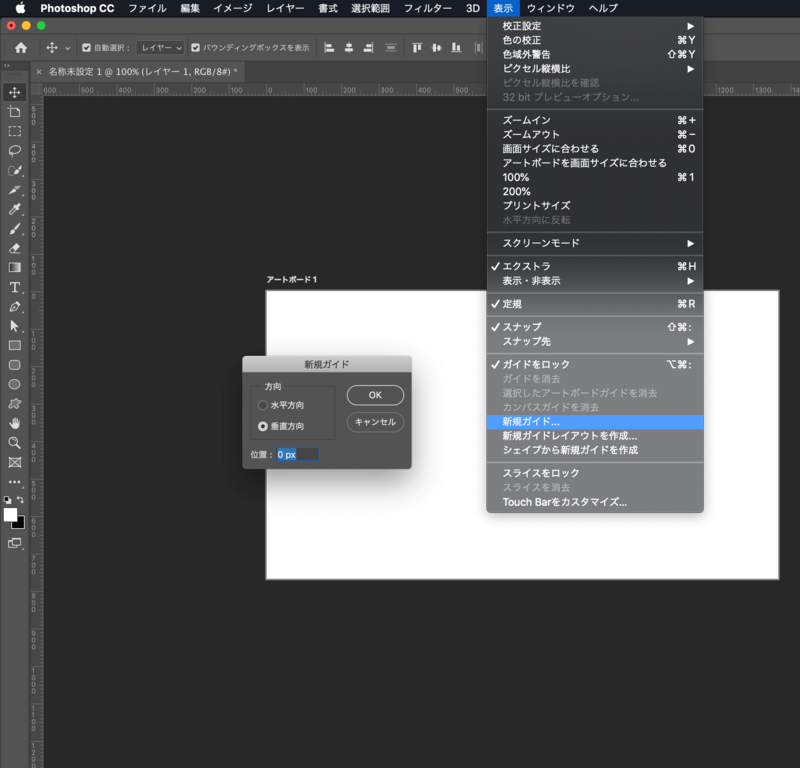
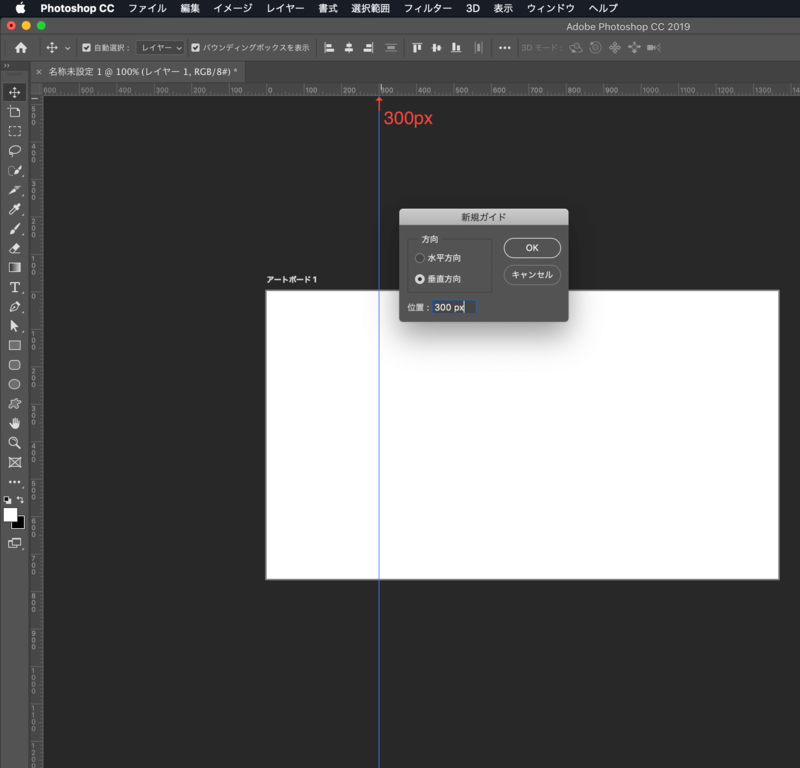
ガイドを引きたいときはメニューの[表示]>[新規ガイド…]を選択するとこのようなダイアログボックスが表示されます。

ガイドを引きたい位置の数値を入れると入力した位置に線が表示されます。
※この線は目印として表示している線なので、実際に描画されていません。psd形式でファイルを保存した場合は再度ファイルを開くとガイドの線は表示されています。

定規からガイドの線を引く
数値を指定せずにいきなりガイドを追加することもできます。

引いたガイドを移動する
ガイドを移動するときは[移動ツール]を選択した状態で行います。
移動したいガイドにカーソルを合わせると動かすことができます。

シェイプからガイドを作成する
作成済みのシェイプからガイドを作成することができます。
メニューの[表示]>[シェイプから新規ガイドを作成]を選択するとガイドが作成されます。

ガイドの表示/非表示を切り替える
ガイドを一時的に非表示にしたいときは、ショートカットキーのCommand + : で表示/非表示を切り替えられます。
3.[ガイドレイアウト]ツールを使用して簡単にガイドを引く
グリッドとは格子のことで、グリッドデザインシステムはデザイン手法の一つです。なので、グリッドレイアウトで作成するためのガイドがあると作業効率が上がります。(個人的な感想です)。
通常のガイドは作業途中に自分の必要な場所に引くこともありますが、ガイドレイアウトで作成するガイドは最初に引くことが多いかと思います。
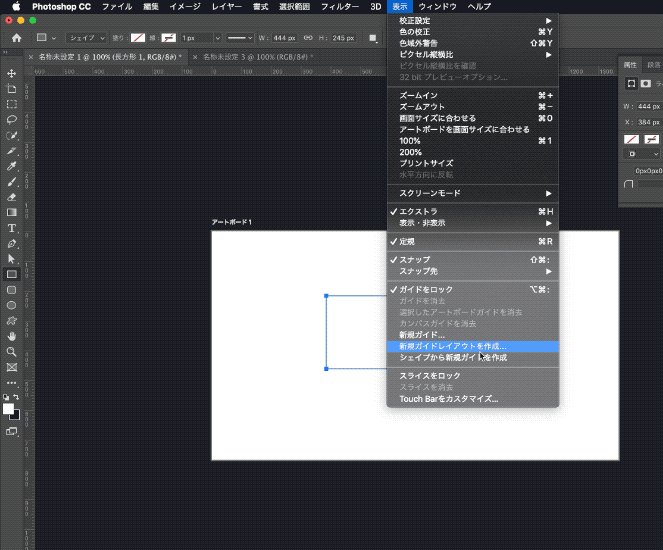
アートボードに[ガイド レイアウト]を使用してガイドを引いてみる
メニューの[表示]>[新規ガイドレイアウトを作成…]を選択します。
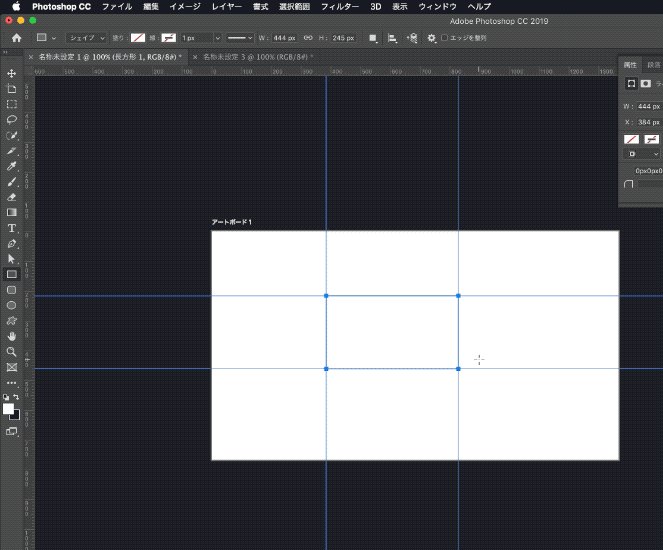
[新規ガイドレイアウトを作成]ダイアログボックスが表示されます。
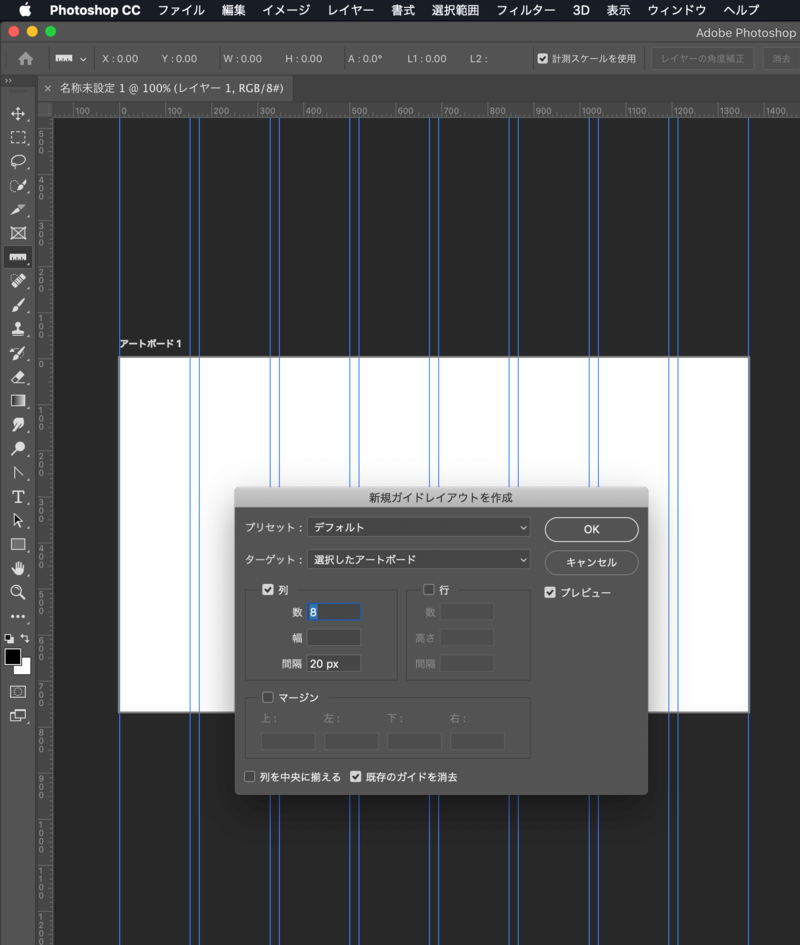
[プリセット]で[デフォルト]を選択し、グリッド線を引きたい[ターゲット]を[選択したアートボード]とします。
[OK]ボタンを押すと、アートボードいっぱいに指定した通り8列のカラム、カラムの間の余白が20pxのグリッド線を引くことができます。

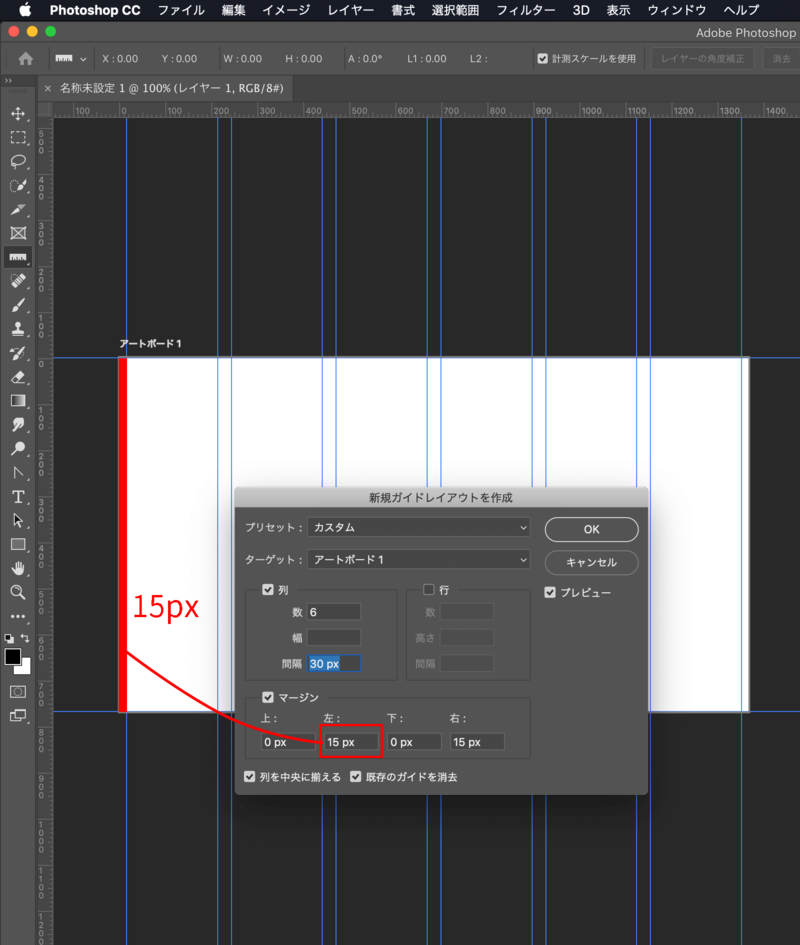
プリセット[カスタム]を選択した場合
必要な列の数、行数等を入力して[OK]ボタンを押すと、アートボードいっぱいに指定した通りのガイドを引くことができます。
[マージン]にチェックを入れると上下左右それぞれに余白を指定することができます。

よく使用するガイドレイアウトの数値を保存しておくこともできます。
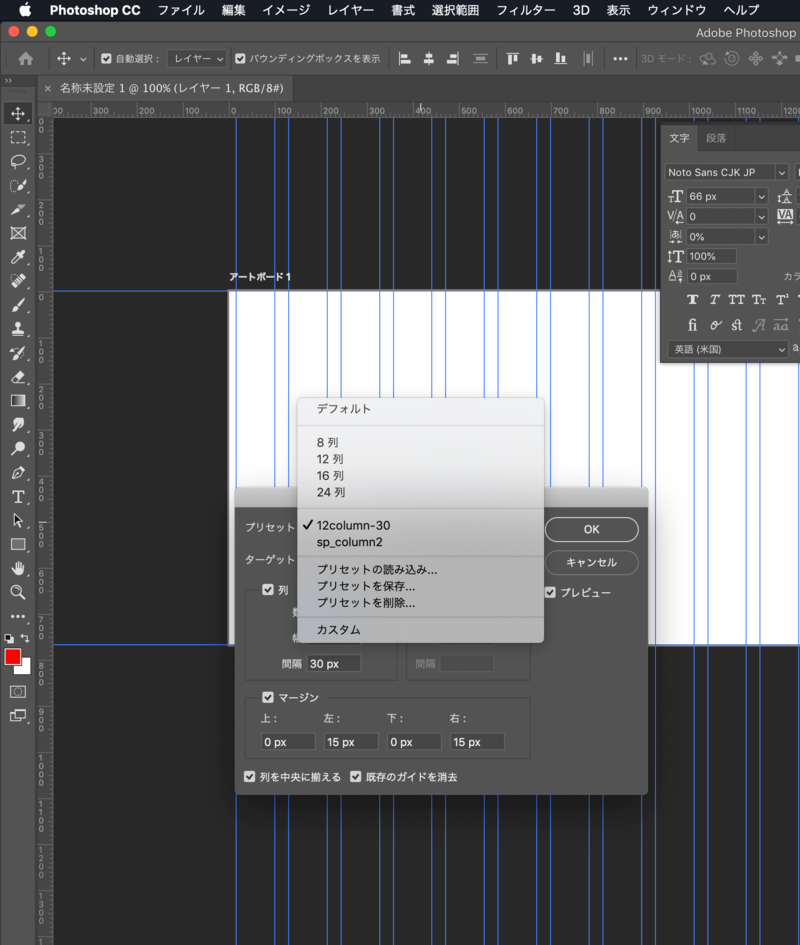
[プリセット]>[プリセットを保存]を選択すると任意の名前をつけて保存できます。
保存したプリセットを後から読み込むこともできるのでわかりやすい名前をつけておくと便利です。

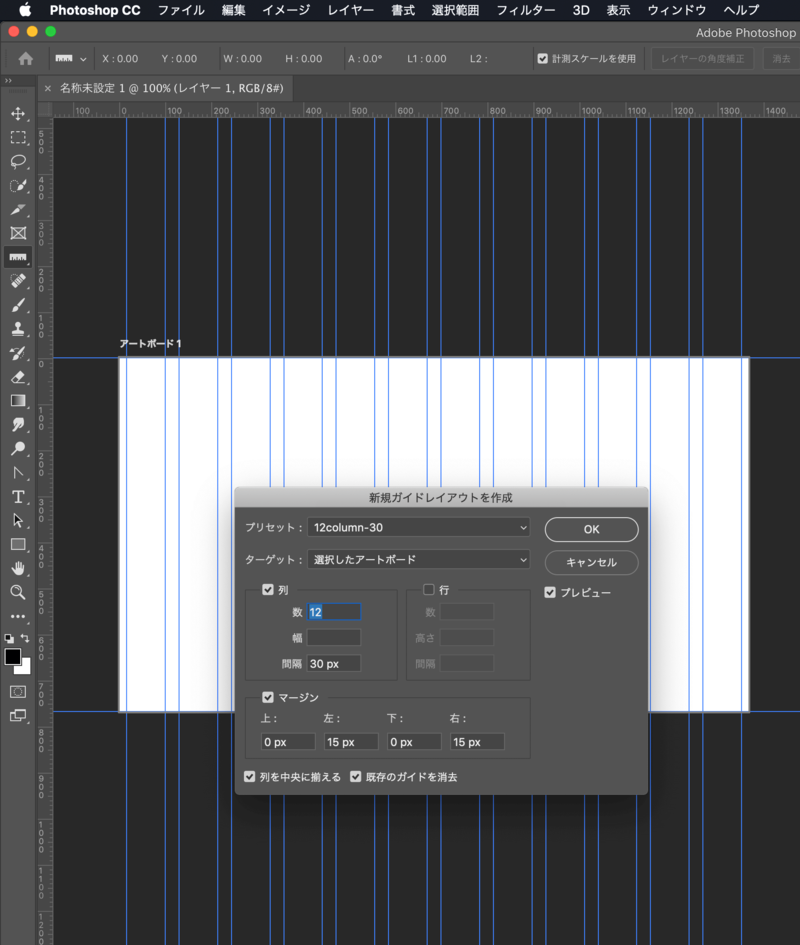
これは私がデザイン制作時に使用しているガイドレイアウトです。
列の数が12、列と列の間の余白を30px、左右のマージンを15pxと指定しているので[12column−30]の名前で保存しています。
このようによく使用する設定の値を保存しておくことができます。

4.[グリッド]を使用してガイド線を引きやすくする
1px単位でガイド線を引きたいときはまず[環境設定]を確認します。
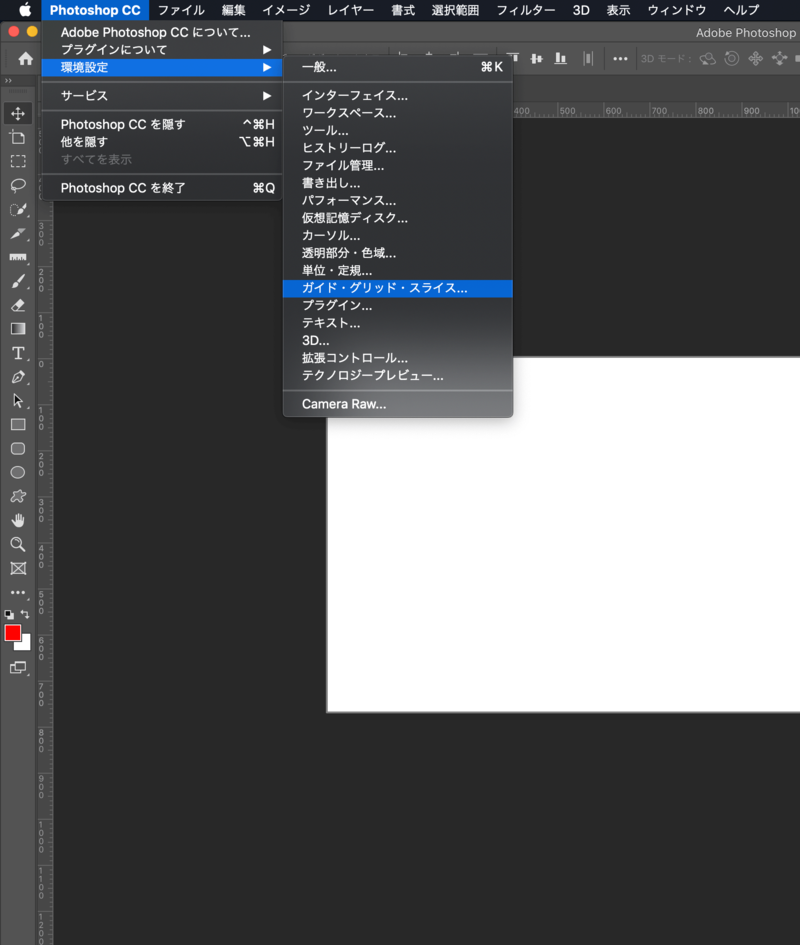
Windowsでは[編集]>[環境設定]で下記のような画面を開くことができます。

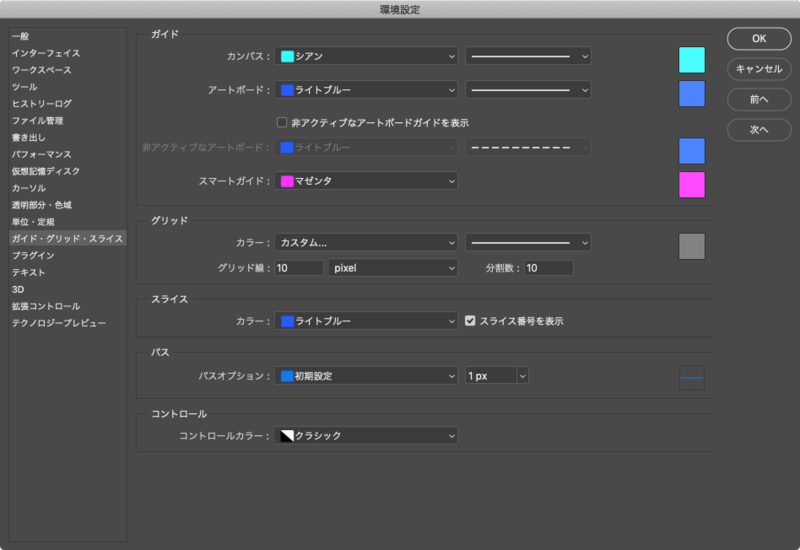
[環境設定]>[ガイド・グリッド・スライス]を選択します。
[グリッド]の項目を設定します。
[カラー]の部分は自分の見やすい色を指定することもできます。
[グリッド線]を10px、[分割数]を10に設定すると、10pxを10分割→1pxとなります。

これだけではまだガイドを引くときに小数点が表示されてしまいます。
[表示]>[表示・非表示]>[グリッド]を選択すると、方眼紙のようなグリッド線が表示されます。
ショートカットキーはCommand + @です。
この状態でガイド線を移動すると1px単位で移動することができます。

5.[ものさし]ツールを使ってみる
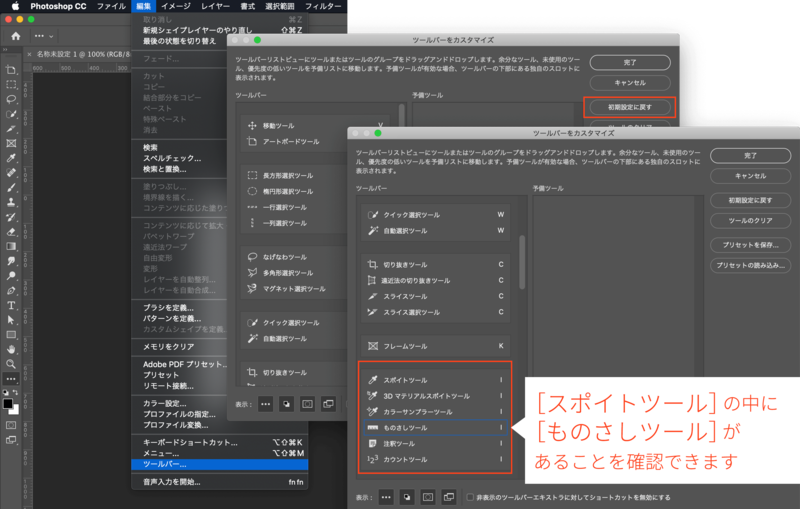
[ものさし]ツールは初期設定の状態ではスポイトの中に含まれていますが、表示されていない場合はツールバーの表示をリセットすると表示されます。
メニューから[編集]>[ツールバー…]を選択すると[ツールバーをカスタマイズ]というダイアログボックスが表示されるます。
右側にある[初期状態に戻す]ボタンをクリックすると、ツールバーが初期状態に戻ります。

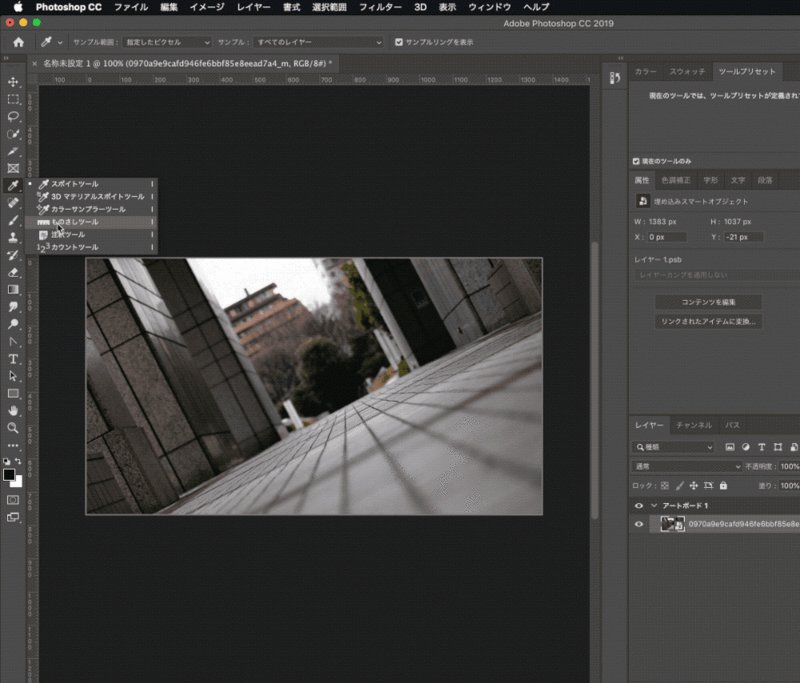
[ものさし]ツールを選択するとメニューの下のオプションバーにツールのオプションが表示されます。

オプションバーに表示されている数値
- X:X座標
- Y:Y座標
- W:幅
- H:高さ
- A:角度
- L:ものさしツールで引いている線の長さ
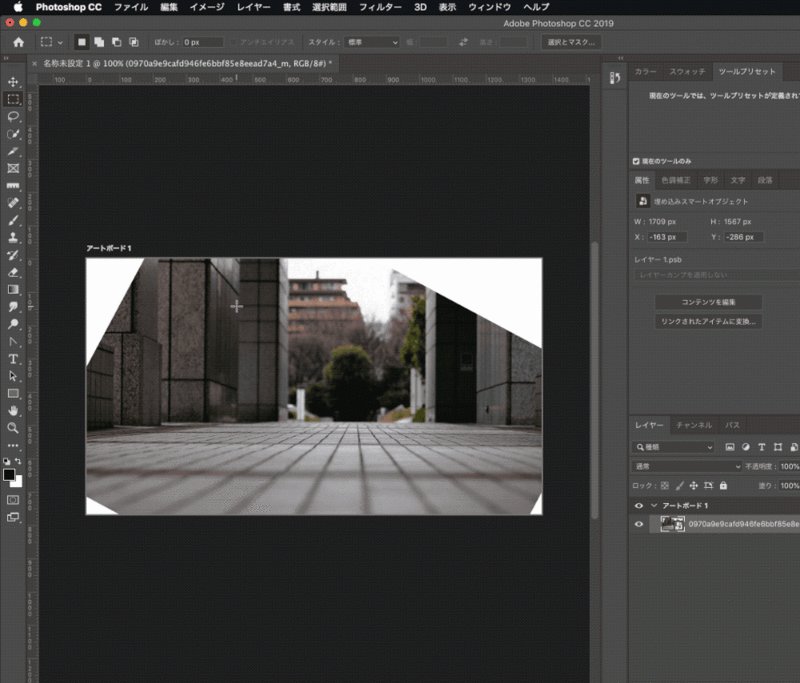
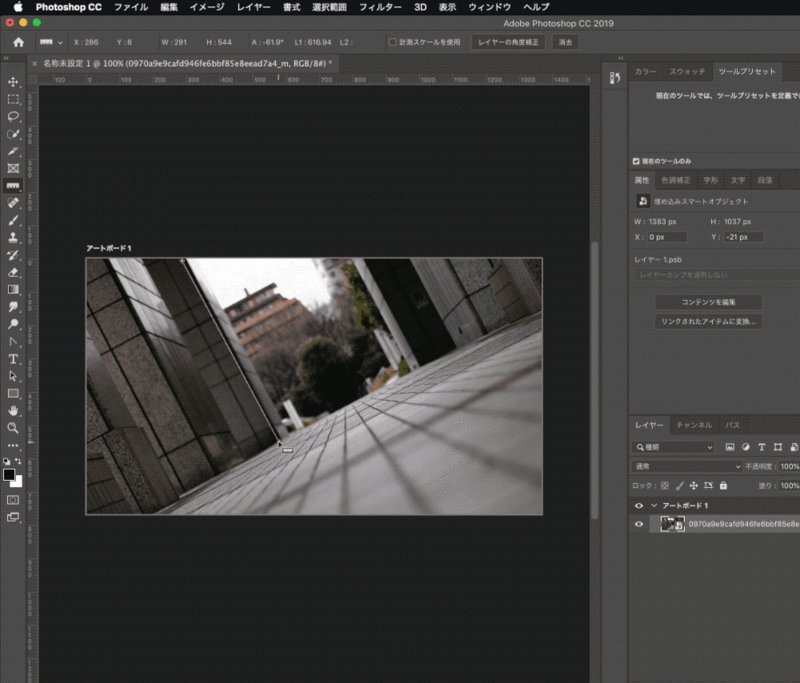
6.[ものさし]ツールを使用して写真の角度を補正する
[ものさし]ツールを使用して、斜めになった写真をまっすぐに補正することができます。
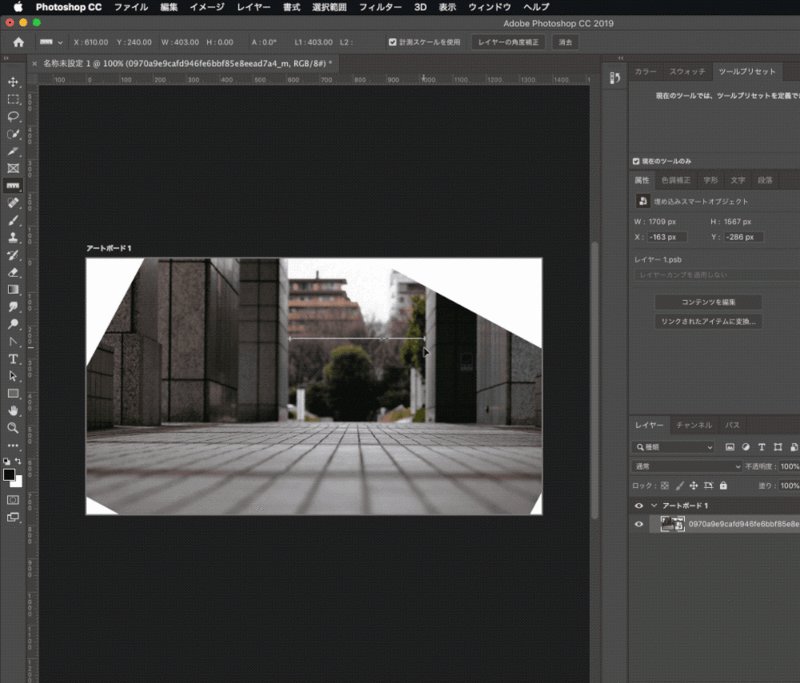
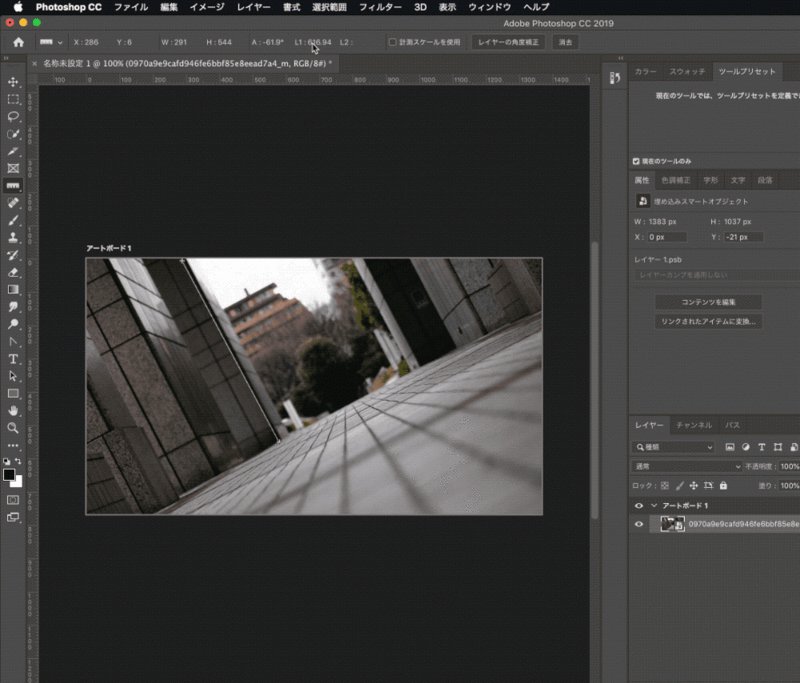
[ものさし]ツールを選択し、指標になる線を引きます。(この線は目安の線なので実際に描画されません)
オプションバーのところに角度が表示されます。
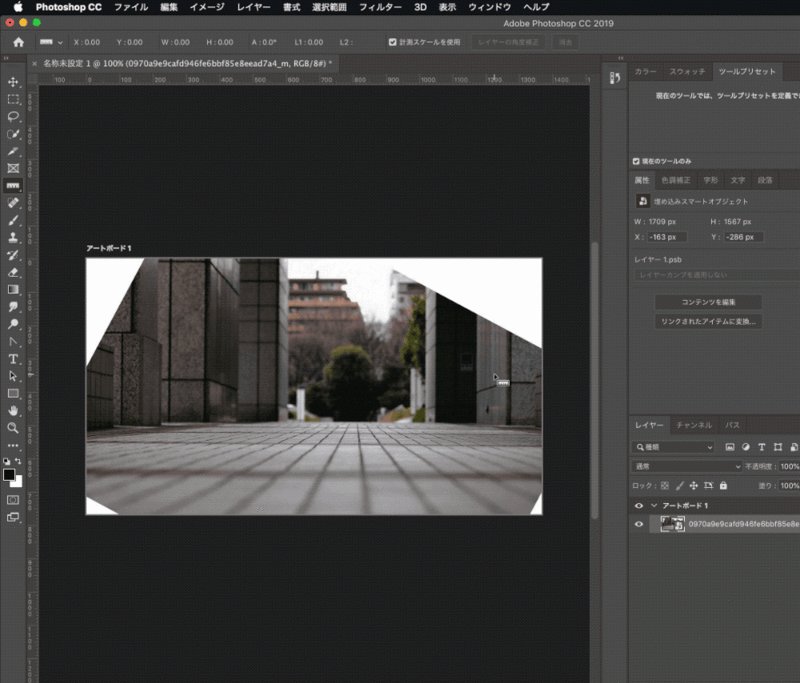
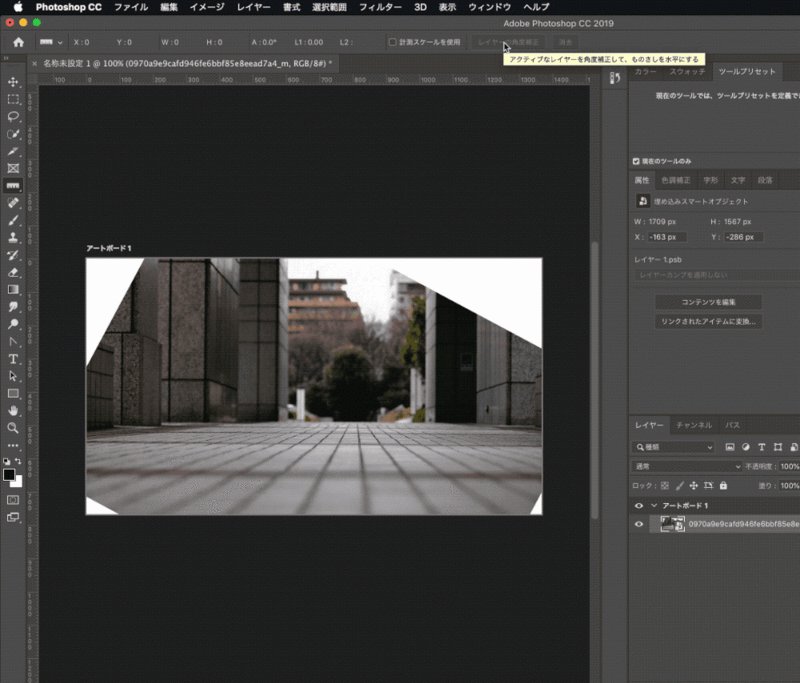
[レイヤーの角度補正]をクリックすると、一瞬でまっすぐに補正できます。

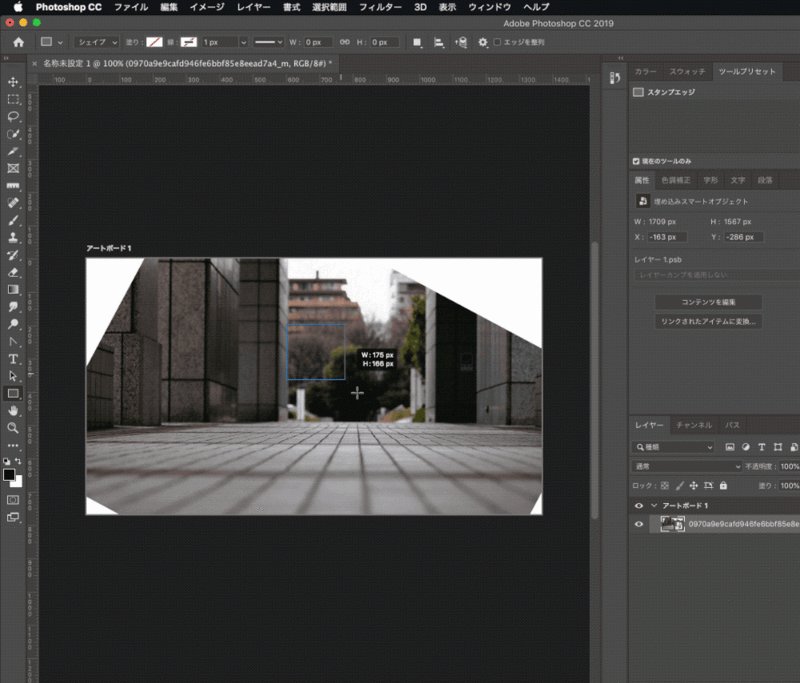
7.[ものさし]ツールで計測する
写真のある部分を計測したいときなども[ものさし]ツールを使用します。
選択ツールやシェイプを駆使して計測することもできなくはないですが、効率が悪いので[ものさし]ツールを使用します。
オプションバー内にある[計測スケールを使用]にチェックマークをつけます。
計測したい場所に線を引きます。shiftキーを押しながら線を引くとまっすぐな線を引くことができます。
[ものさし]ツールを使用して計測が終わったら、オプションバーにある[消去]ボタンを押すと計測に使用した線を消すことができます。