1.パターンとは
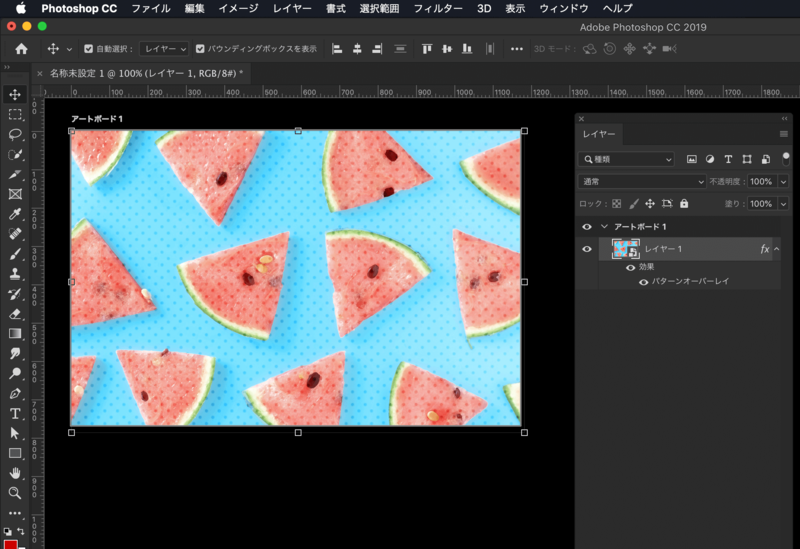
パターンとは、図形や画像を装飾として使うことのできる便利なものです。指定した範囲内で規則的に図形や画像を繰り返して模様を作り上げます。
短形、レイヤー、画像、テキストレイヤーなどに使用することができます。

2.パターンの使い方
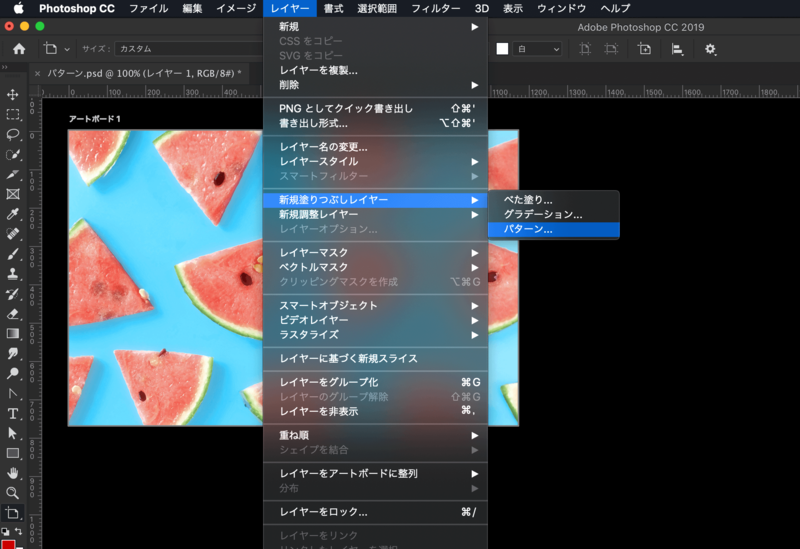
メニューの[レイヤー]>[新規塗りつぶしレイヤー]>[パターン…]からもパターンを適用することができますが、レイヤー効果から適用する方法が直感的に作業できると思いますのでレイヤー効果でパターンを適用する方法で説明していこうと思います。
メニューからパターンを選択

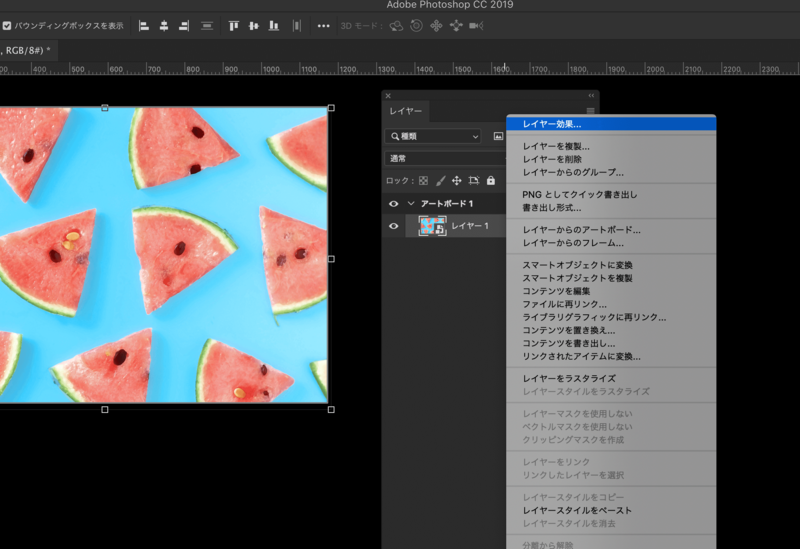
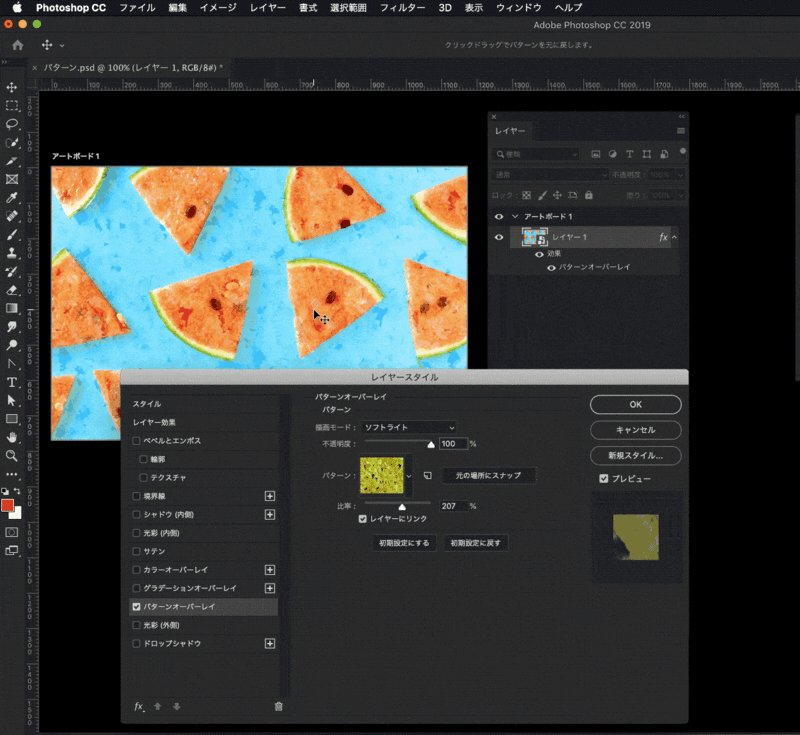
パターンを使用したいレイヤーを選択して右クリックして[レイヤー効果…]を選択します。

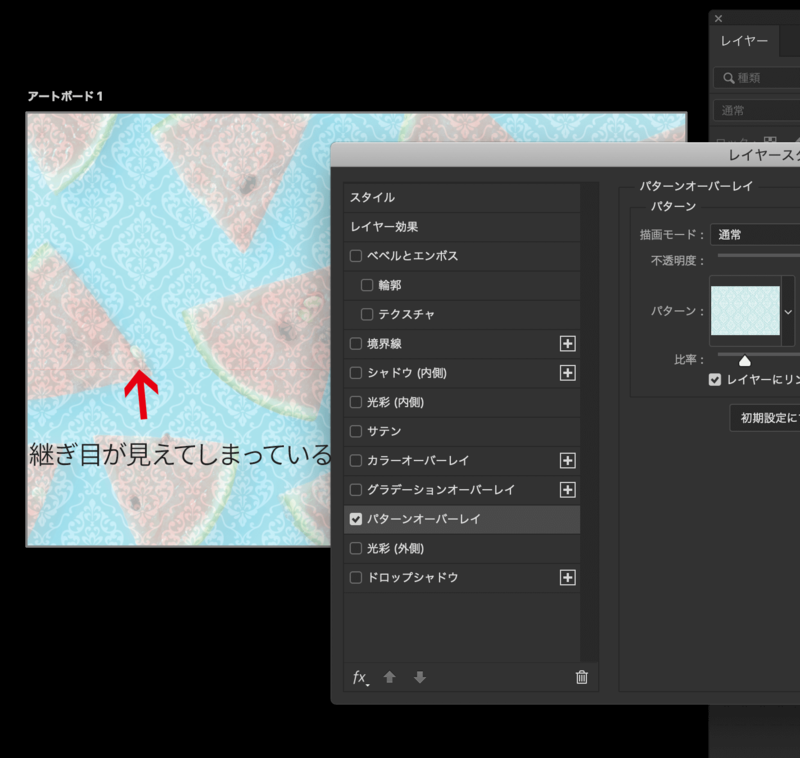
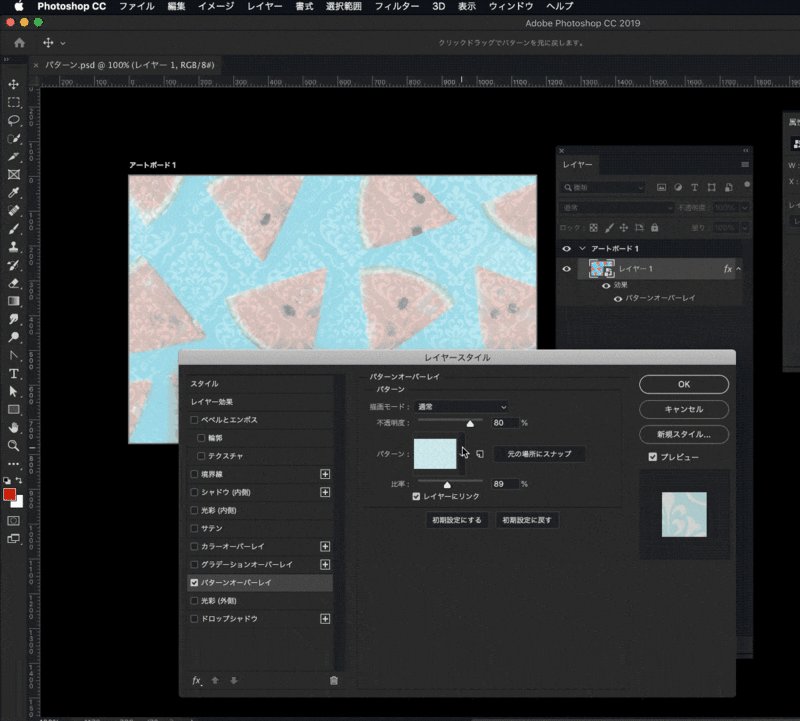
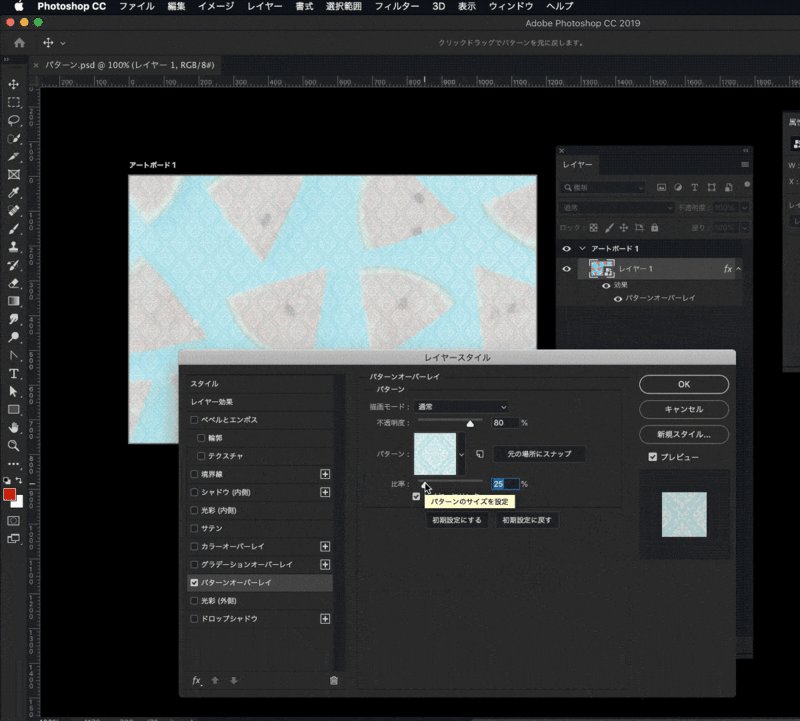
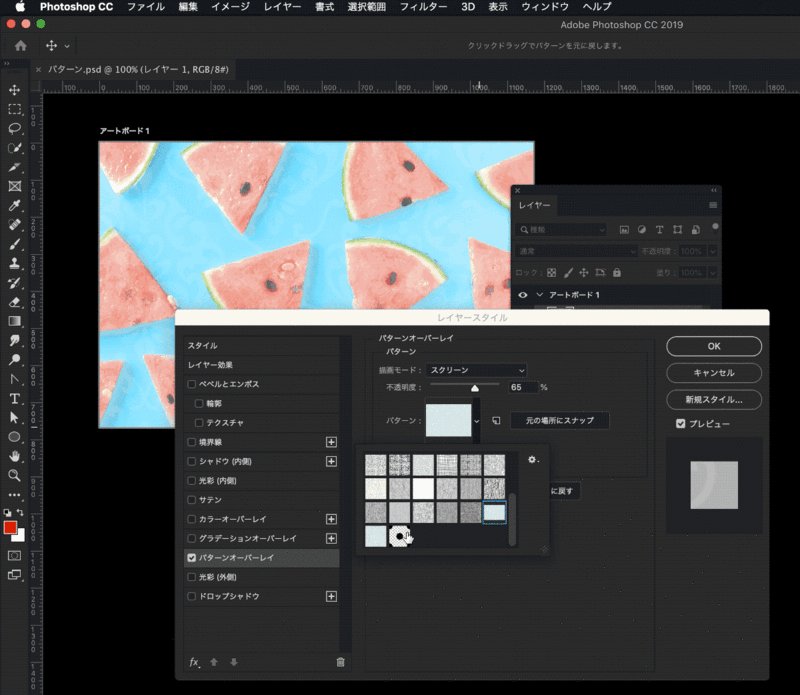
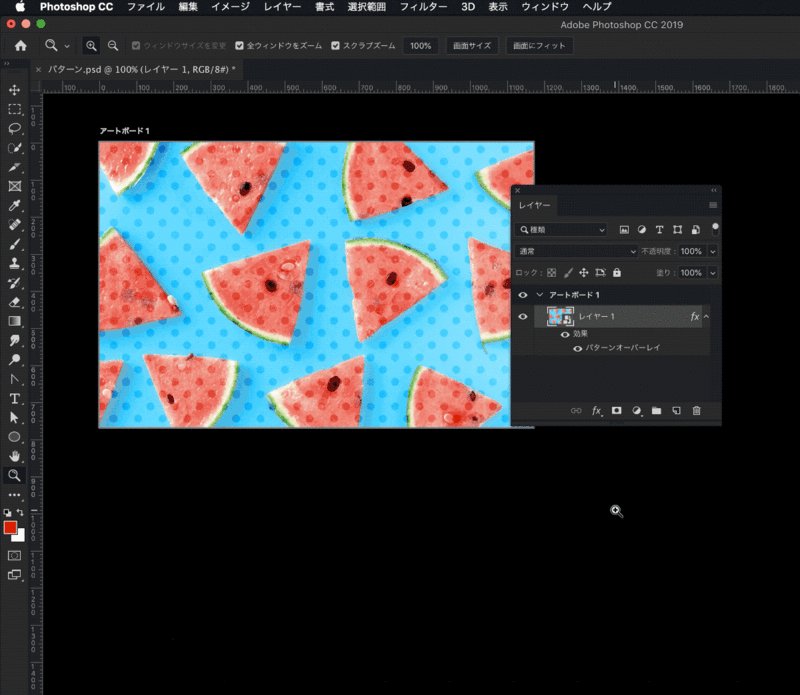
すると[レイヤースタイル]が表示されますので[パターンオーバーレイ]にチェックを入れます。
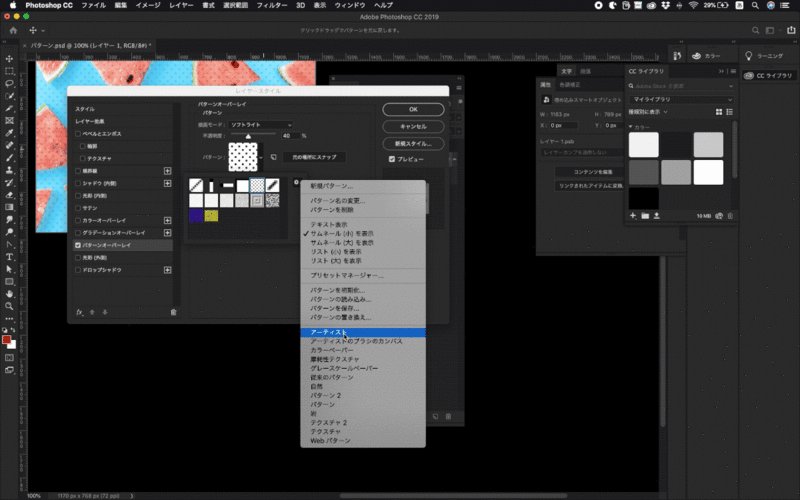
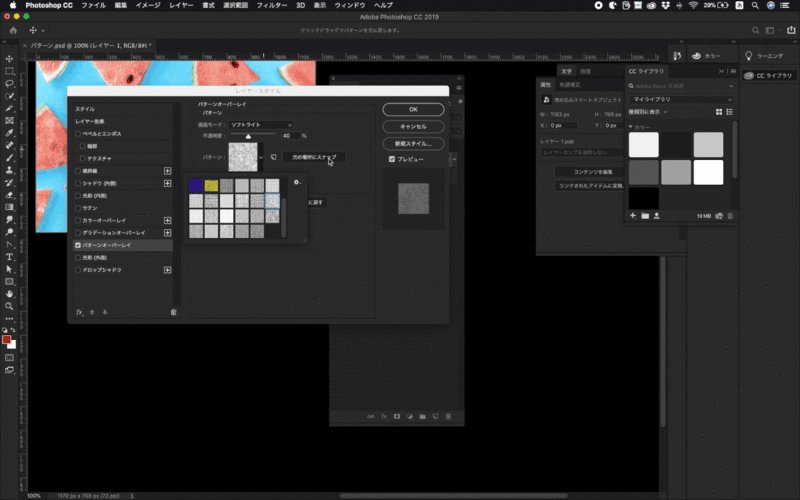
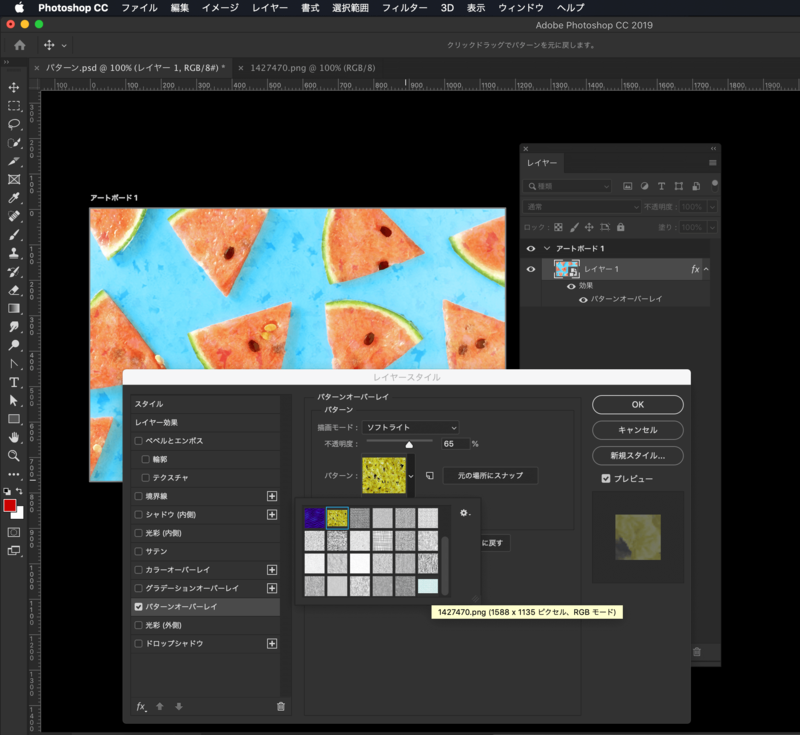
パターンの模様が表示されているところをクリックすると、使用できるパターンが表示されるので、使用したいパターンを選びます。

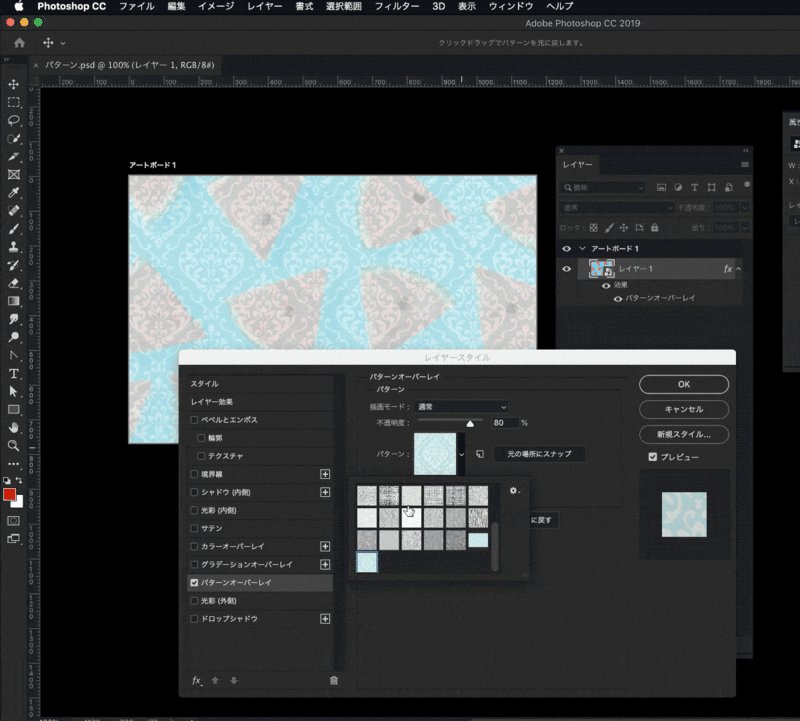
使用したいパターンがない場合は歯車アイコンをクリックすると、Photoshopに初めから入っているパターンがあるのでその中から選ぶこともできます。
※インターネット上で配布されているパターンをダウンロードして使用することもできます。その際は利用規約等を確認して利用してください。
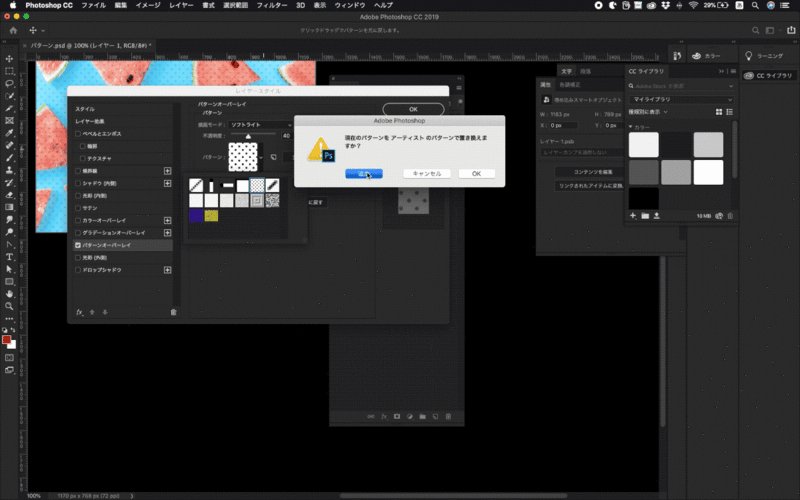
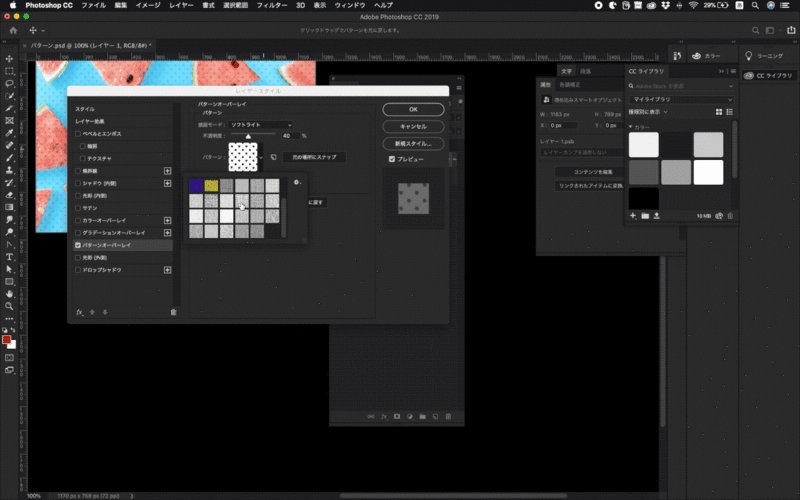
[アーティスト]のパターンを追加してみます。
[現在のパターンをアーティストのパターンで置き換えますか?]と聞かれるので、そこで[OK]を押すと、現在あるパターンがアーティストのパターンで置きかわります。
[追加]を押すと、現在のパターンはそのままで[アーティスト]のパターンが追加されます。

3.パターンの表示位置を調整する
パターンをレイヤーの中で移動することができます。
どういうことかわかりづらいかと思うので下記をみてください。

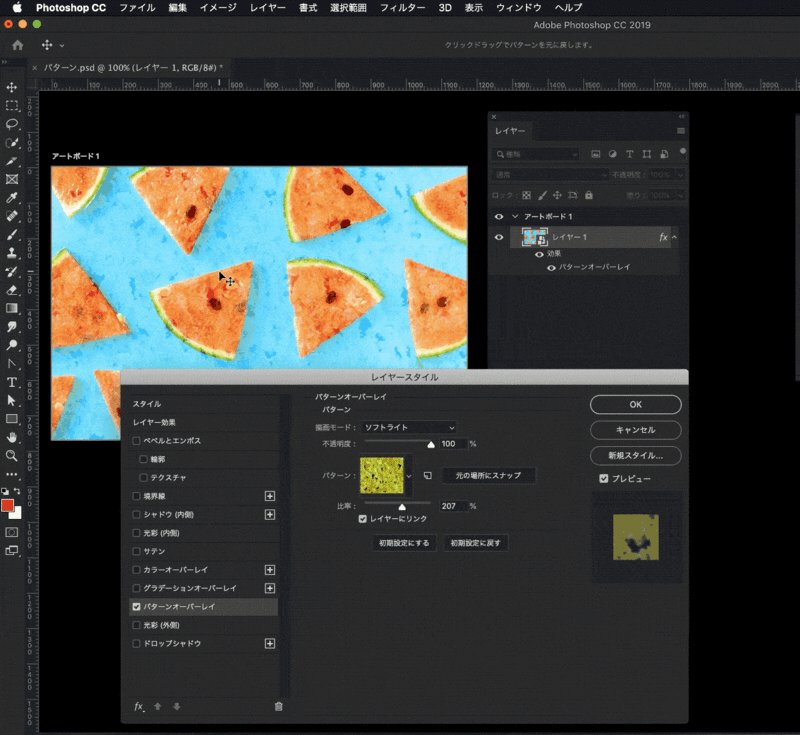
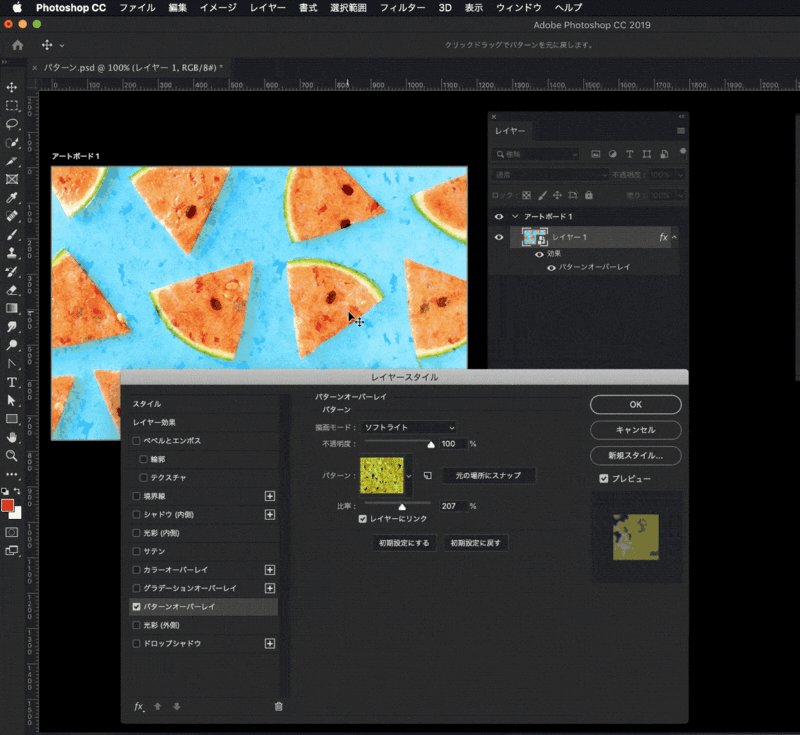
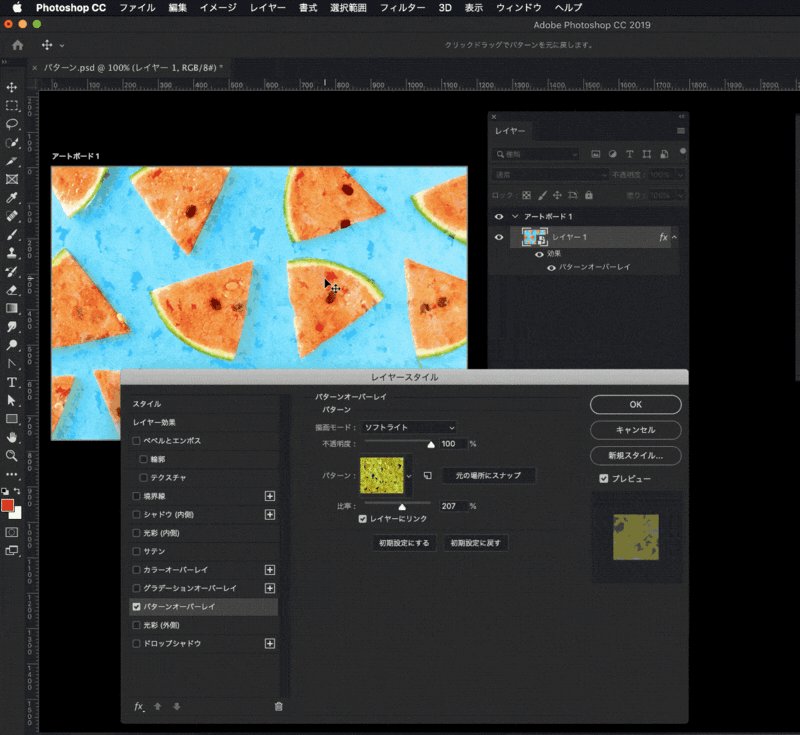
パターンの表示位置を調整できる条件
- レイヤーのスタイルパネルを表示
- パターンオーバーレイを選択
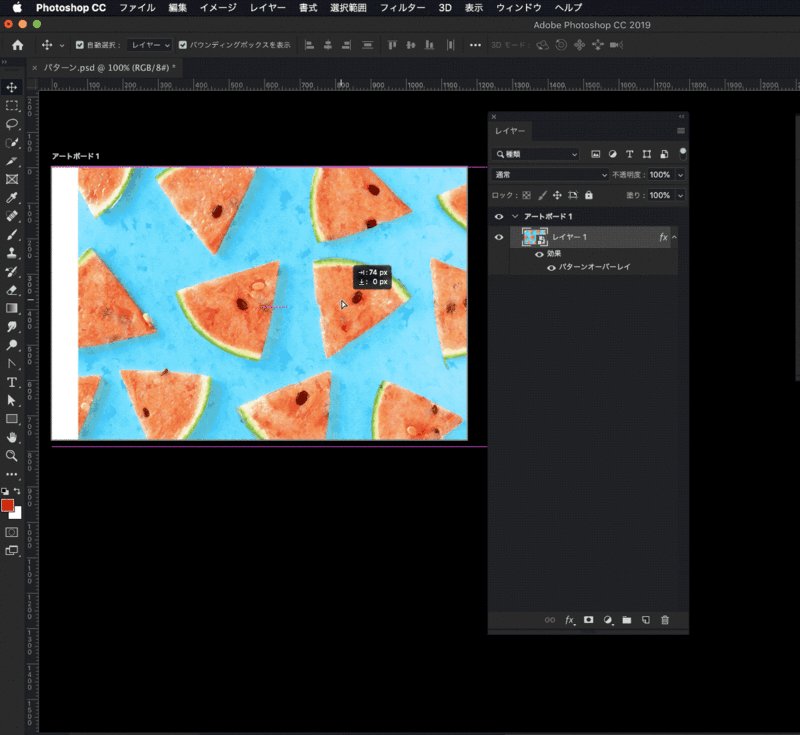
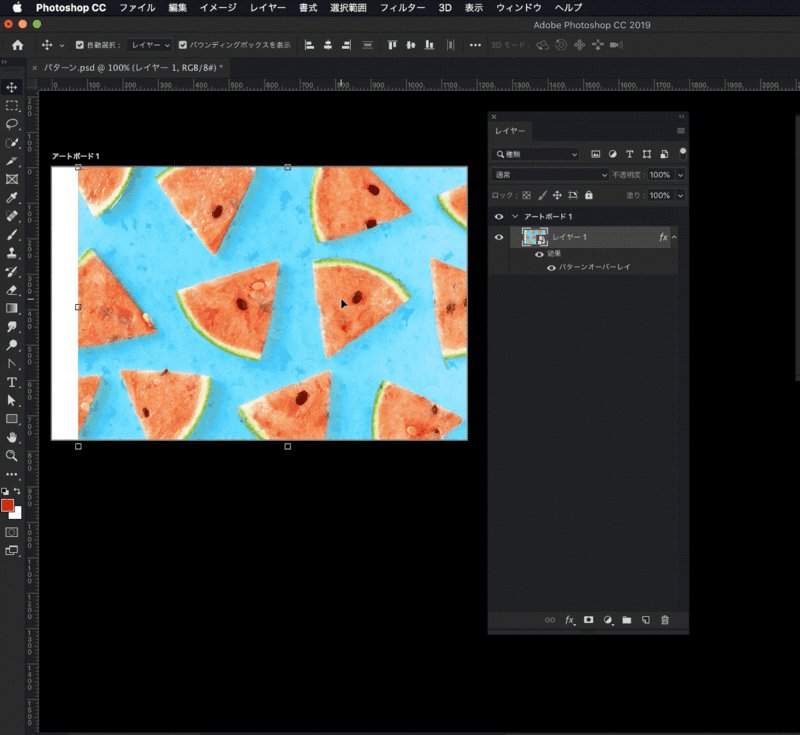
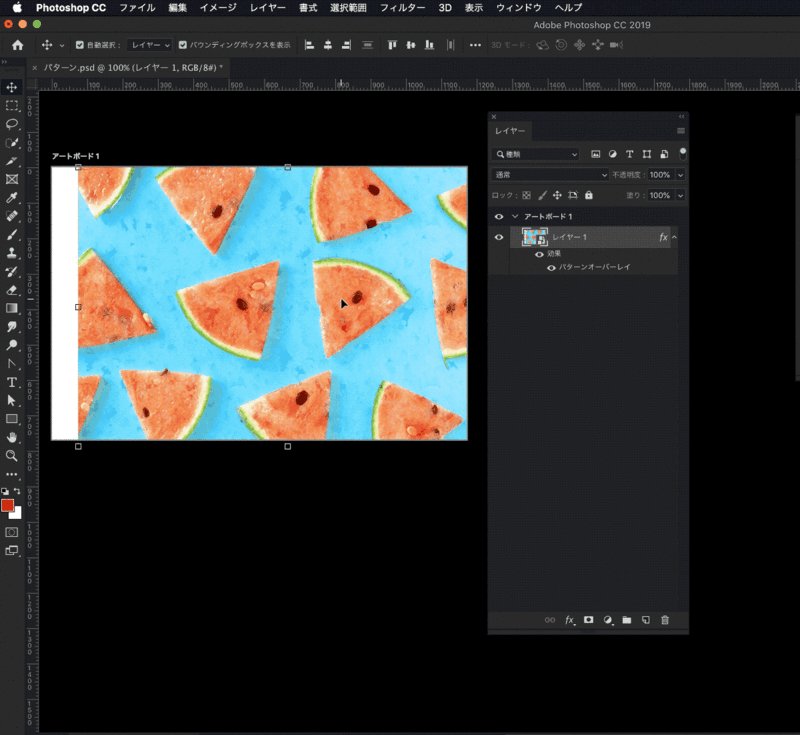
上記の状態で、レイヤー内のパターンが適用されている部分にカーソルを合わせて動かすと、パターンの模様の開始位置をずらすことができます。
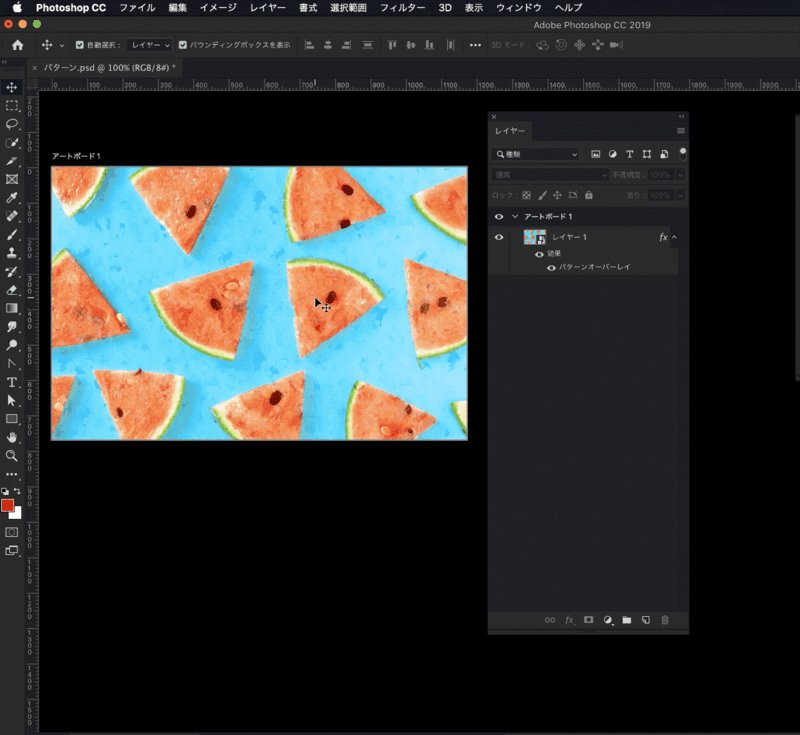
レイヤーのスタイルパネルを表示せずに移動すると、パターンの表示位置の調整はできません。

4.自分でパターンを作る
画像の一部をパターンとして登録したり、シェイプを使ってパターンとして使ったりすることができます。
パターンとして使用する画像などは繰り返してもうまくつながるようにしないと模様の切れ目が見えてしまい、せっかくの効果も台無しになってしまいます。
画像からパターンを作る
ダウンロードした模様の画像素材をパターンとして登録してみます。
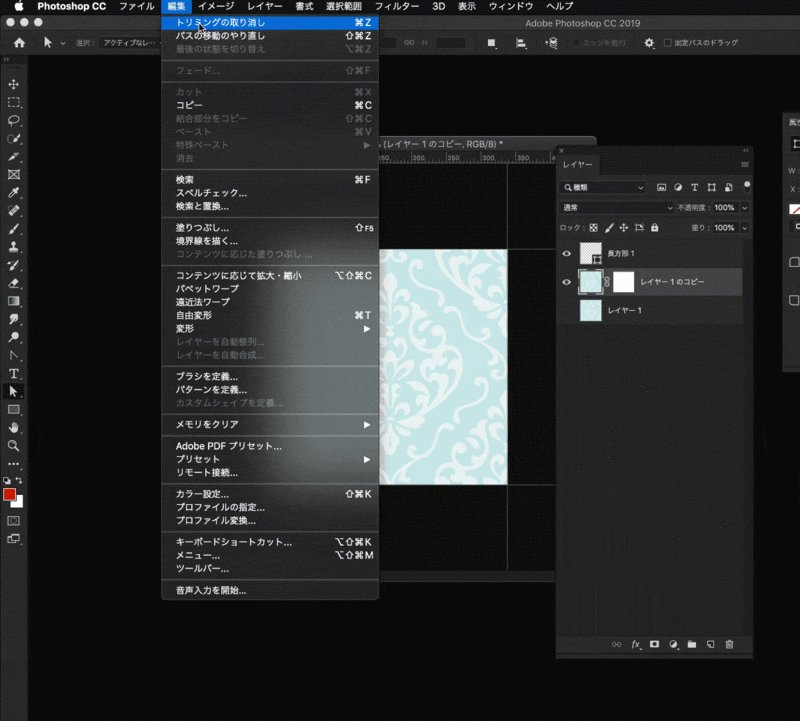
メニューから[編集]>[パターンを定義..]を選択します。
すると、素材のファイル名がそのままパターンの名前部分に表示されています。パターンの名前は変更することができるので、変更したい場合は任意の名前を入力して[OK]をクリックします。
レイヤーを右クリックして[レイヤー効果]を選択してスタイルパネルを表示します。
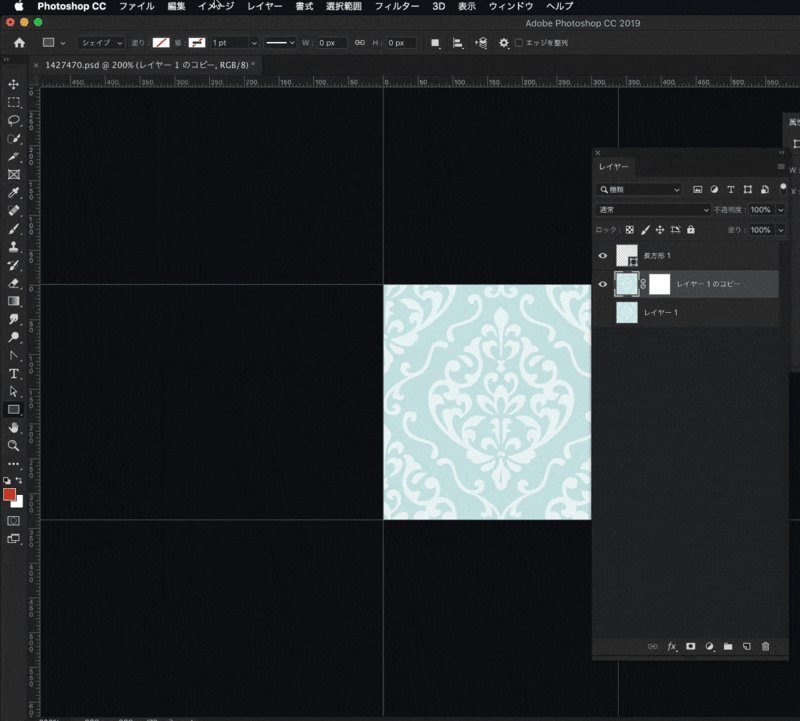
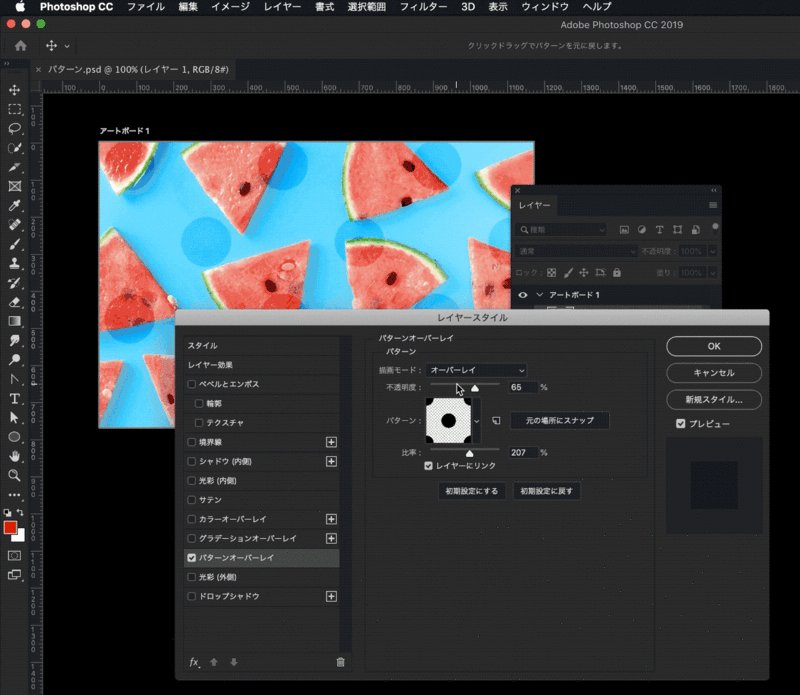
[パターンオーバーレイ]を選択して、パターンの部分を確認すると、登録されています。

パターンとして登録はされましたが、画像の繰り返しがうまくいかず継ぎ目が見えてしまっています。
なので、繰り返しできる部分だけをパターンとして登録します。

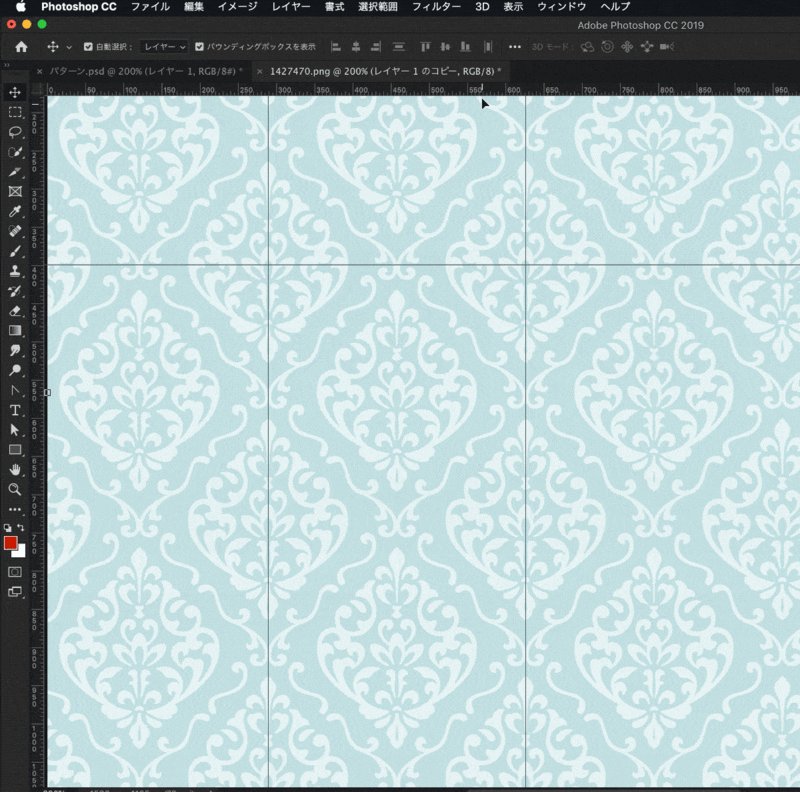
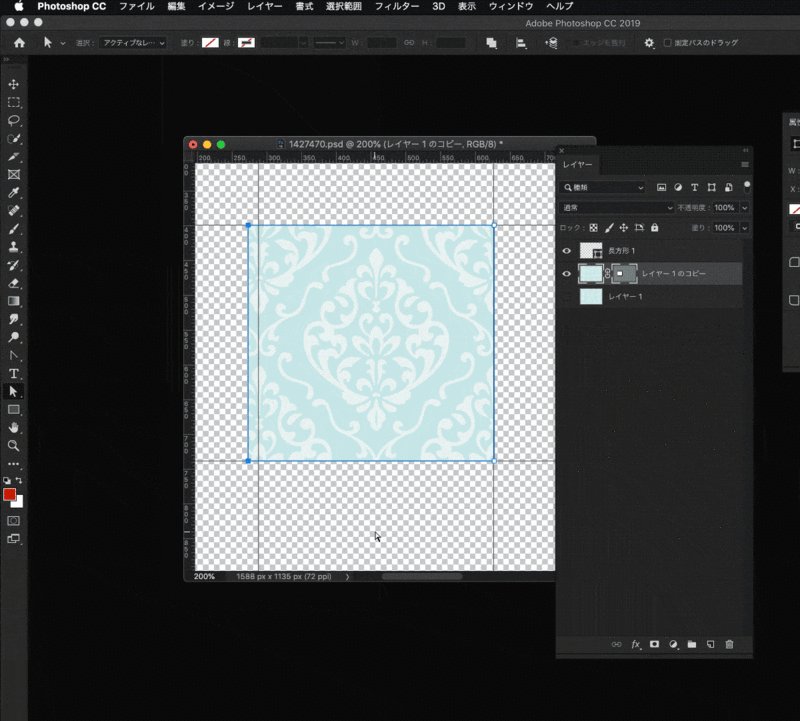
この模様の場合は比較的繰り返しの位置がわかりやすいので、今回はガイドを引いてパターンとして定義する部分を決めます。
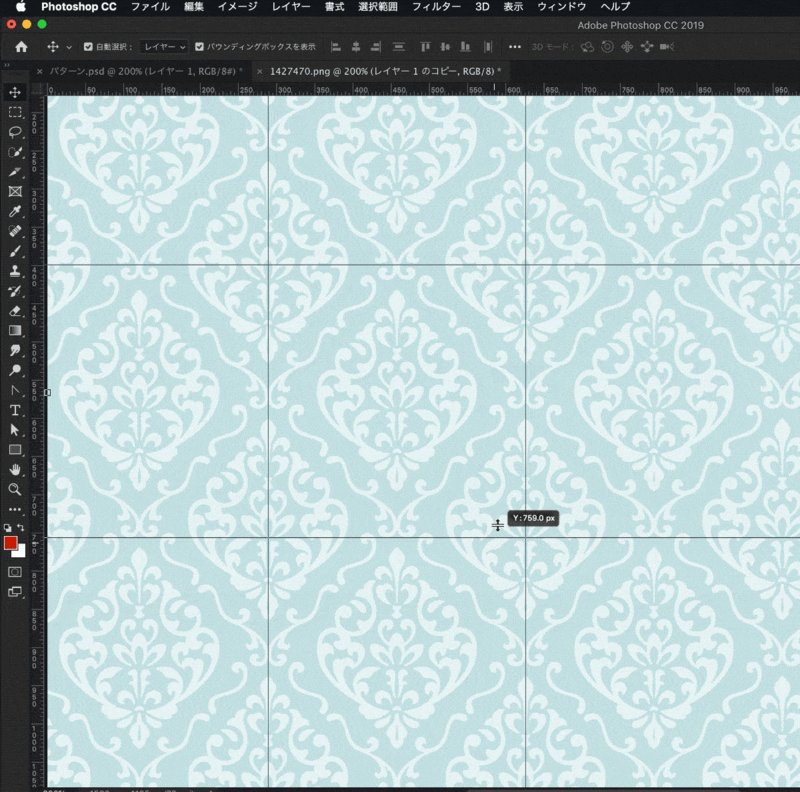
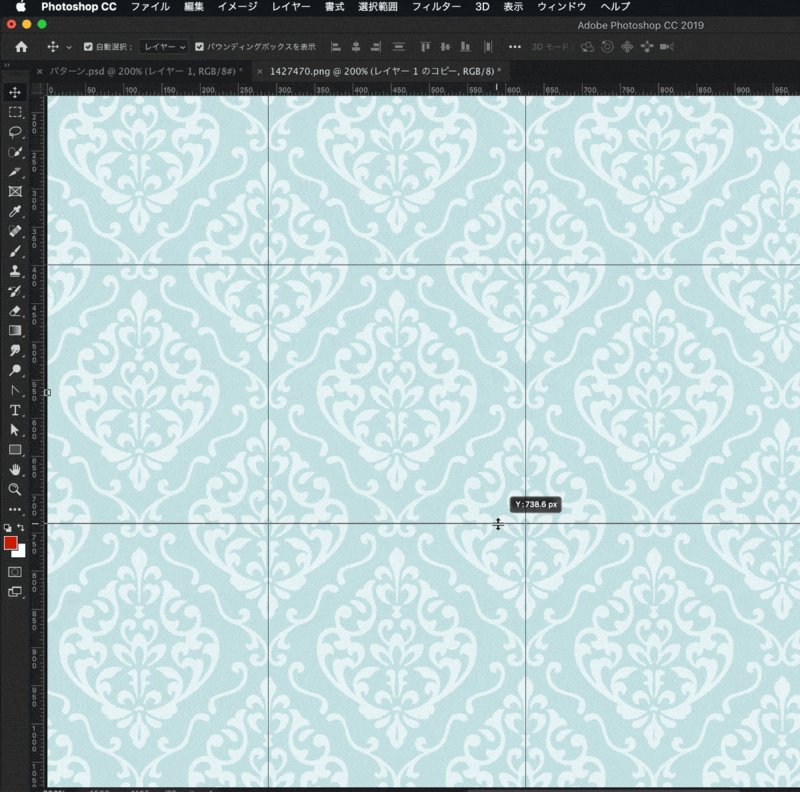
ガイドは定規を表示しておき、移動ツールで定規の上にカーソルを持っていき、定規からひきおろすようにカーソルを移動するとガイドを引くことができます。

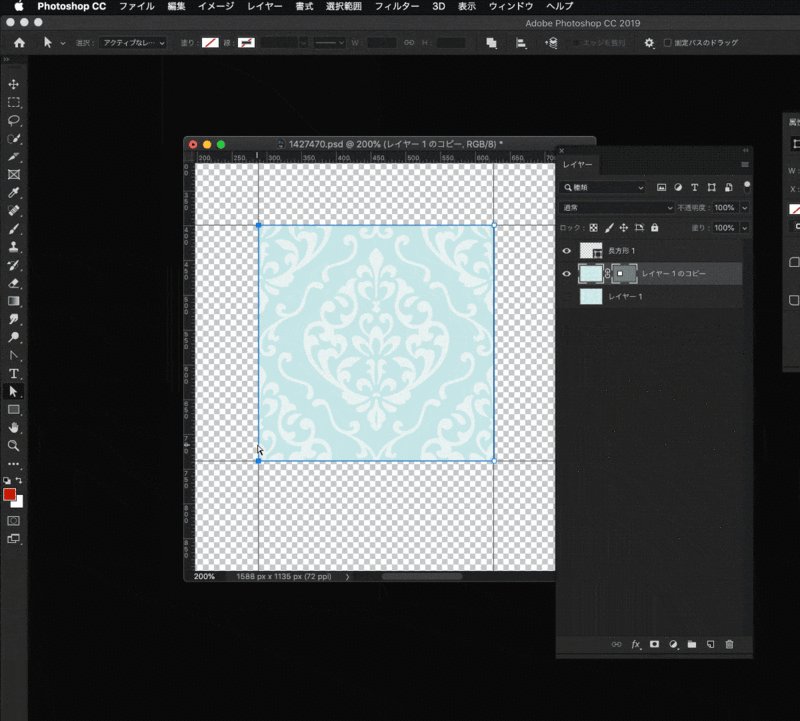
繰り返しの位置が決まったらそのサイズで画像を切り抜きます。
今回はシェイプでマスクを作成する方法を使います。
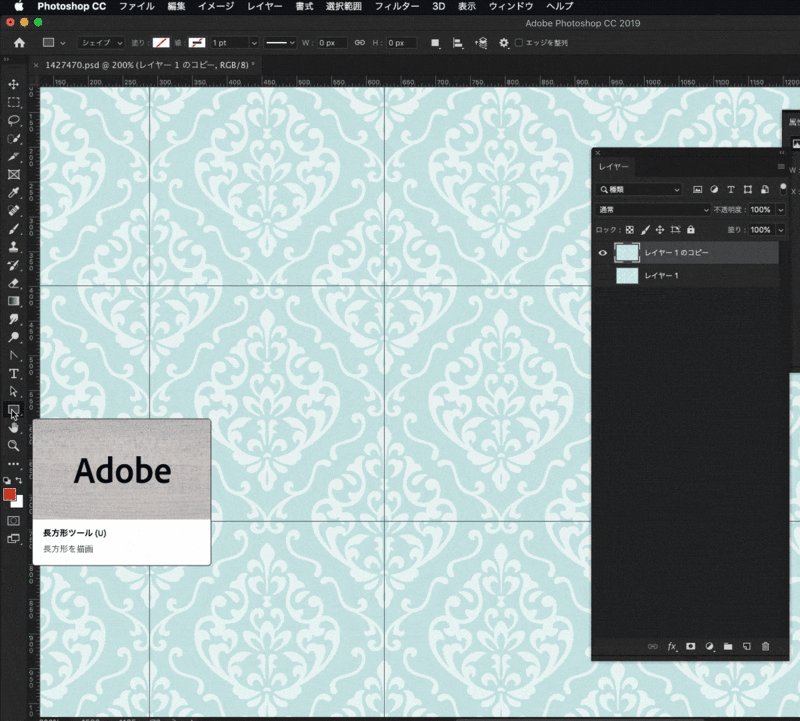
- 作成したガイドに合わせて長方形ツールで四角を描画します。この場合塗りや線の色の指定はしていなくても大丈夫です。
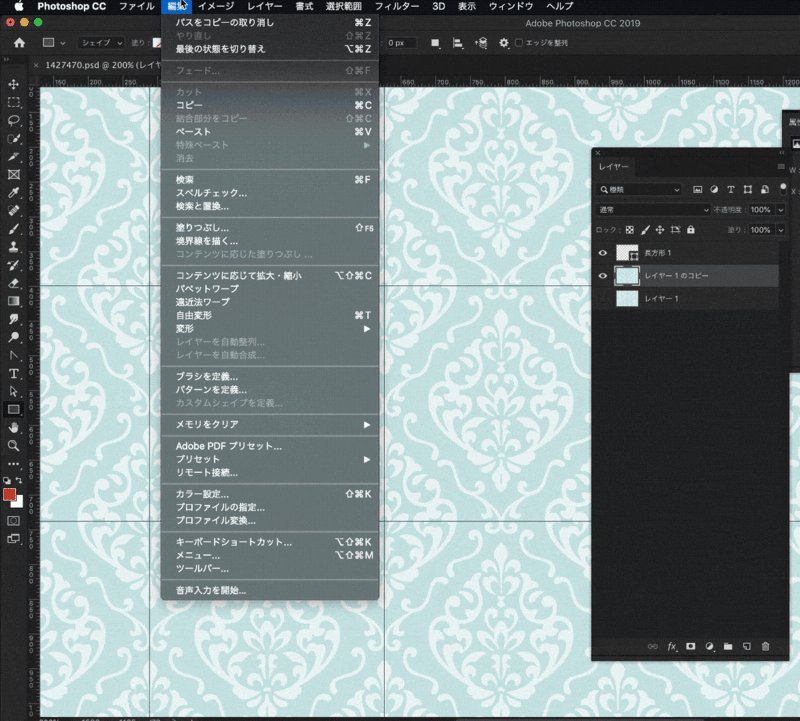
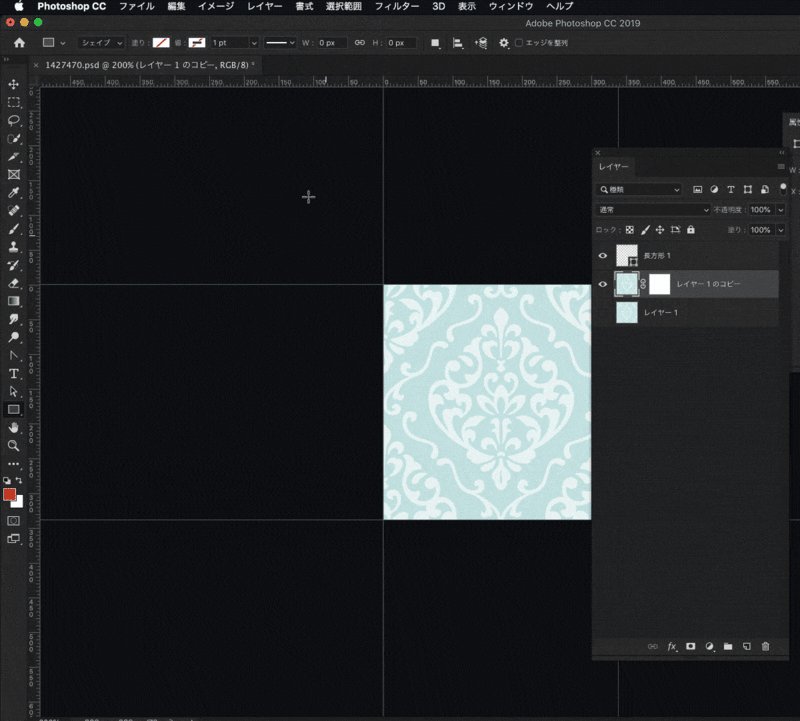
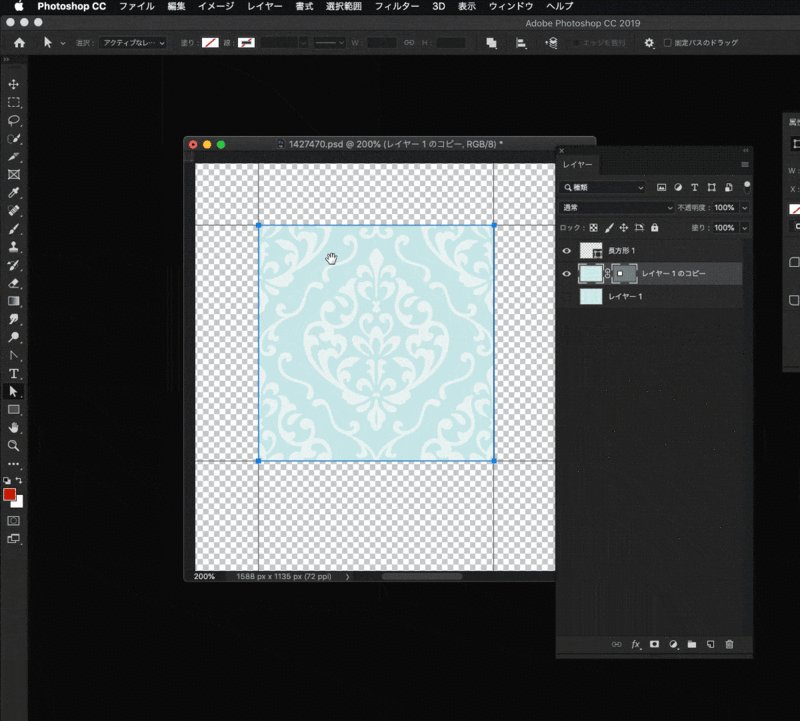
- 作成した長方形をコピーし、マスクを作成したいレイヤーを選択してからペーストします。
- マスクが適用されて他の部分が透明になるので[イメージ]>[トリミング...]を選択してトリミングの対象を透明部分にし、上下左右全てを対象にしてトリミングします。
- メニューの[編集]>[パターンを定義..]を選択してトリミングした画像をパターンとして登録します。

シェイプでマスクを作成する方法だと繰り返しがズレていたという場合でも、トリミング前のサイズに戻してマスクの位置をピクセル単位で修正できるので、微調整しやすいです。

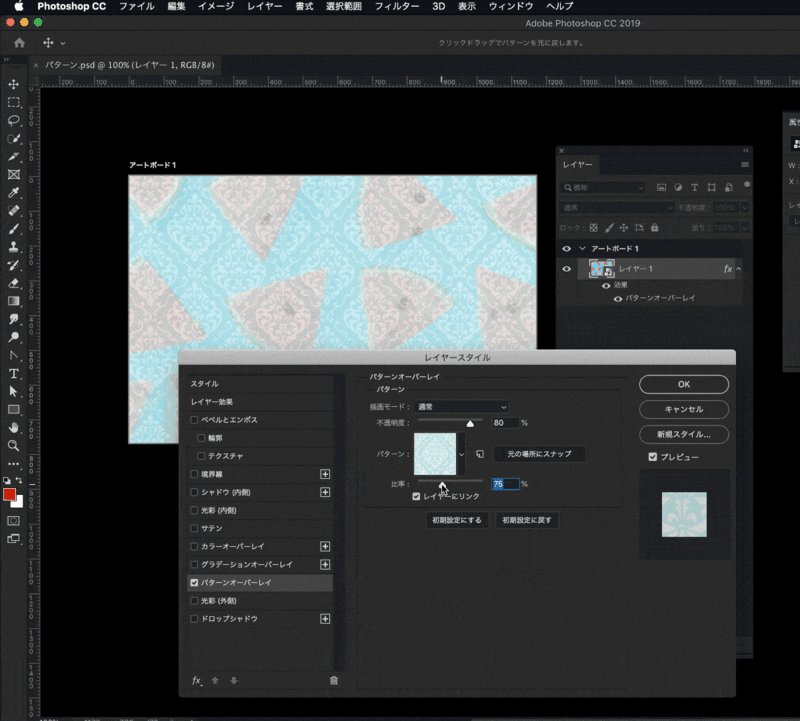
定義したパターンがきちんと境目がなく繰り返されているか確認します。
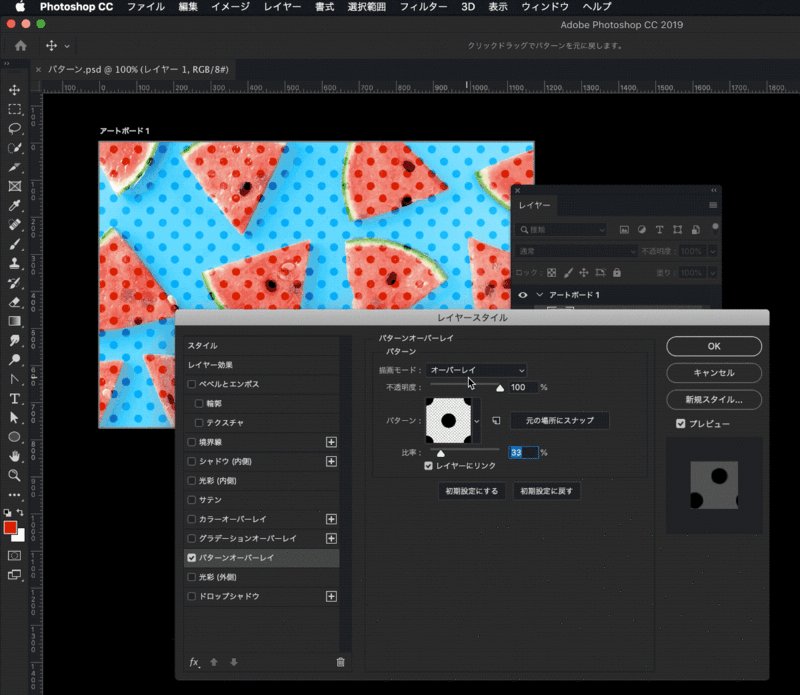
レイヤーのスタイルパネルで先ほど登録したパターンを選択して、サイズを小さくしてもきれいにつながっているか確認します。

シェイプからパターンを作る
シェイプからドットのパターンを作ってみます。
自分でドットを配置してパターンとして定義する方法もありますが、もっと簡単に作る方法があります。
まず、200pxの正方形の透明な新規ドキュメントを準備しておきます。
サイズはとりあえず計算しやすいサイズで説明しているので、お好きなサイズで試してみてください。
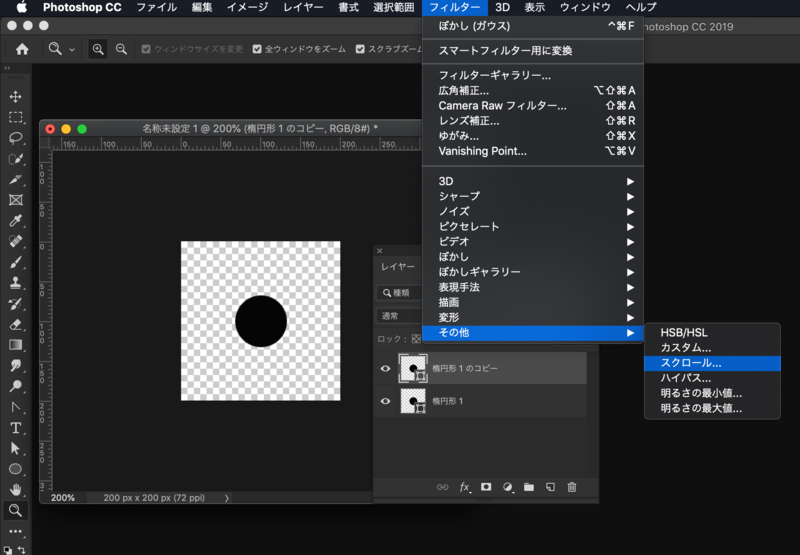
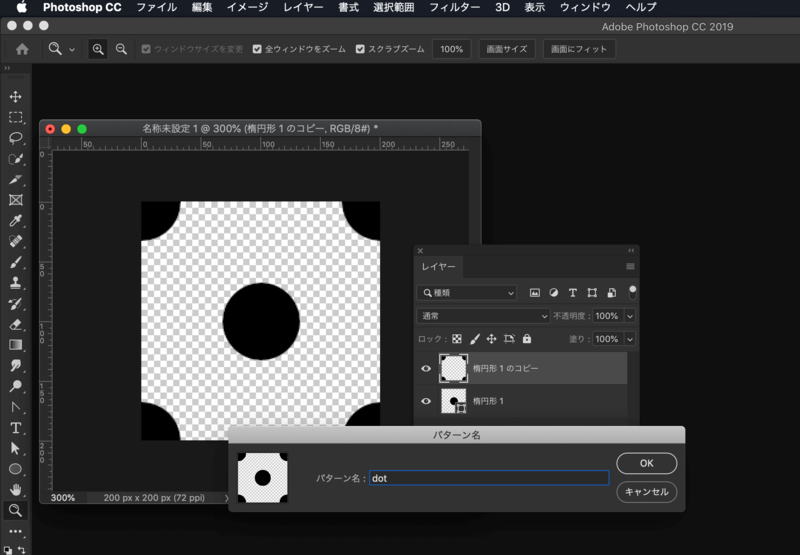
- 楕円形ツールを使用して正円のシェイプを描画します。
- 描画したシェイプをレイヤーの上下中央の真ん中に配置します。
- 上記のレイヤーをコピーします。
- コピーしたレイヤーを選択してメニュー[フィルター]>[その他]>[スクロール...]を選択します。

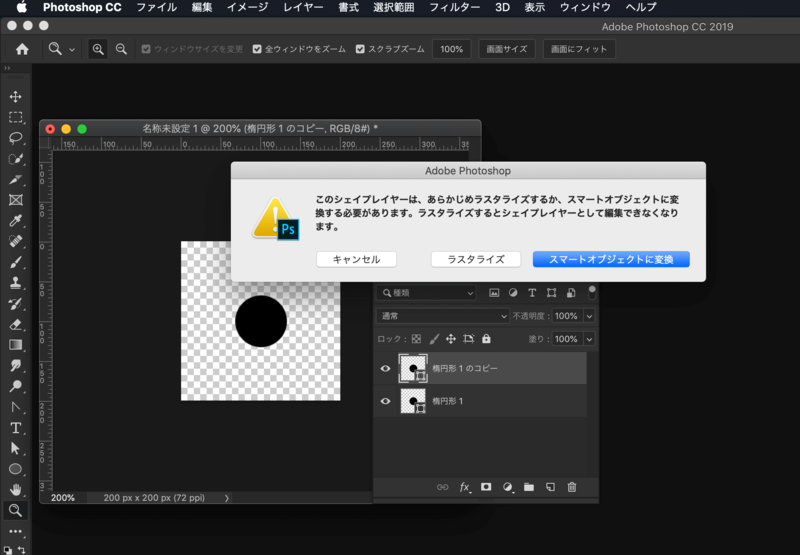
- 下のようなメッセージが表示されるので調整しやすいようにスマートオブジェクトに変換を選択します。ラスタライズを選択すると、ビットマップの画像になります。

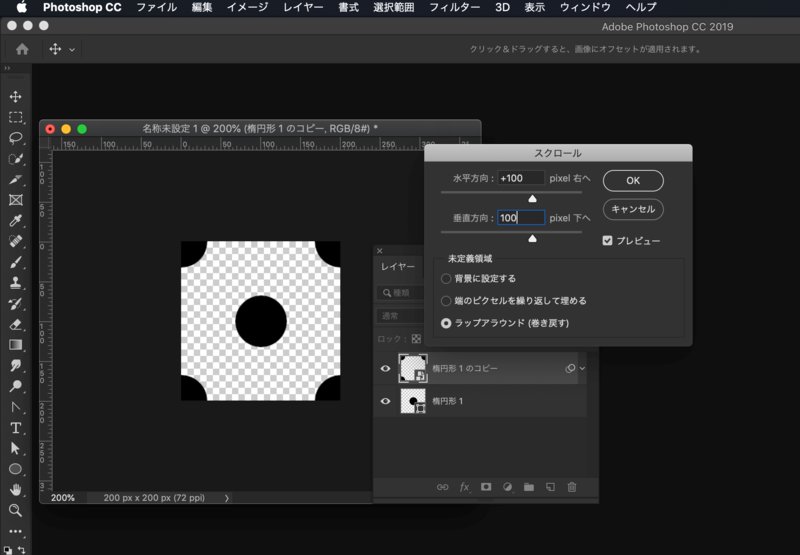
- ドキュメントを200pxで作ったのでその半分の100pxとします。
未定義領域の部分を[ラップアラウンド(巻き戻す)]を選択します。プレビューにチェックを入れると現在の状況が見えるので、作業しやすくなります。

- メニュー[編集]>[パターンを定義…]を選択します。この時レイヤーが複数に分かれていても今表示している状態でパターンとすることができます。パターンにわかりやすいように名前をつけて[OK]をクリックします。

定義したパターンがきちんと繰り返されるか確認します。

フィルターの機能を使用すると簡単にドット模様のパターンを作ることができました。
無料で配布されているパターンを探して使うこともできますが、ドット模様なら簡単に作成することができるので、自分の欲しいサイズで作成することができます。



