1.Vanishing Pointを使ってみる
選択した面に任意の画像を貼り付けてパッケージのサンプル画像などを簡単に作成することができます。
パッケージのデザイン案などはAdobe Dimensionで作成するともっと詳細な設定等ができて、よりリアルな仕上がりになりますが、Photoshopだけでも簡単に作成することができます。
Vanishing Pointのフィルター機能を利用して箱に包装紙を貼ったようにする

Vanishing Pointを使用するにはスマートオブジェクトレイヤーではメニューが非表示になり使用することができません。

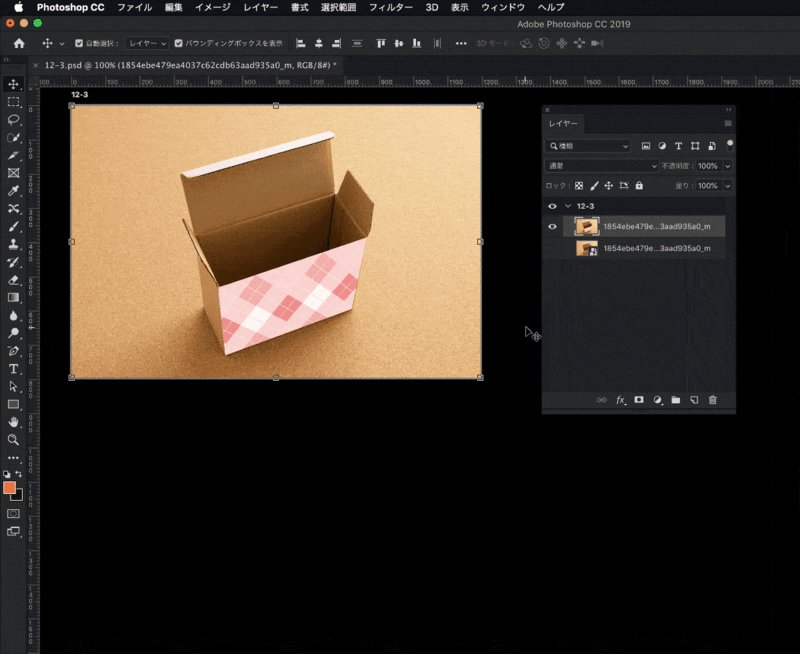
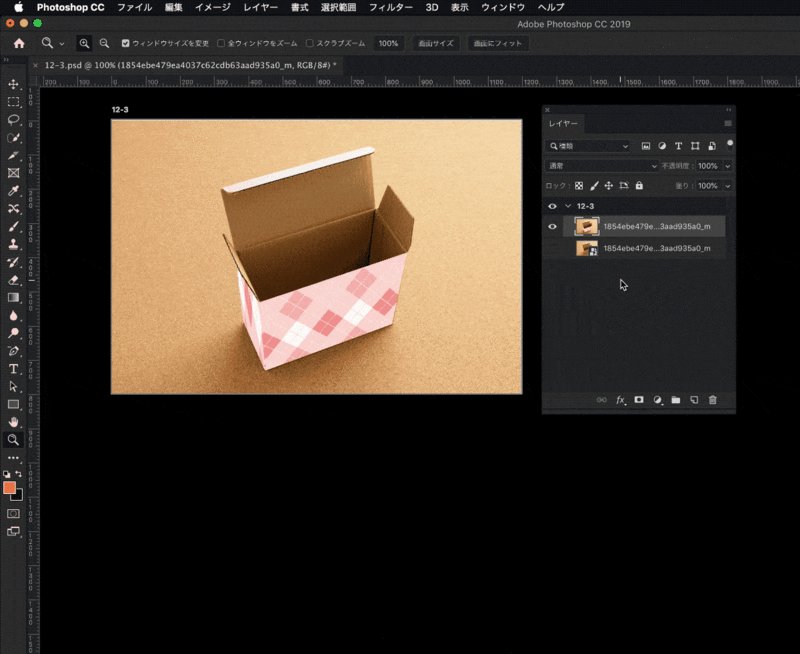
なので、元画像を複製して残しておきます。
スマートオブジェクトになっている場合には該当のスマートオブジェクトのレイヤーにカーソルを持って行き右クリックして[レイヤーをラスタライズ]を選択すると、スマートオブジェクトレイヤーからラスタライズされたレイヤーになります。

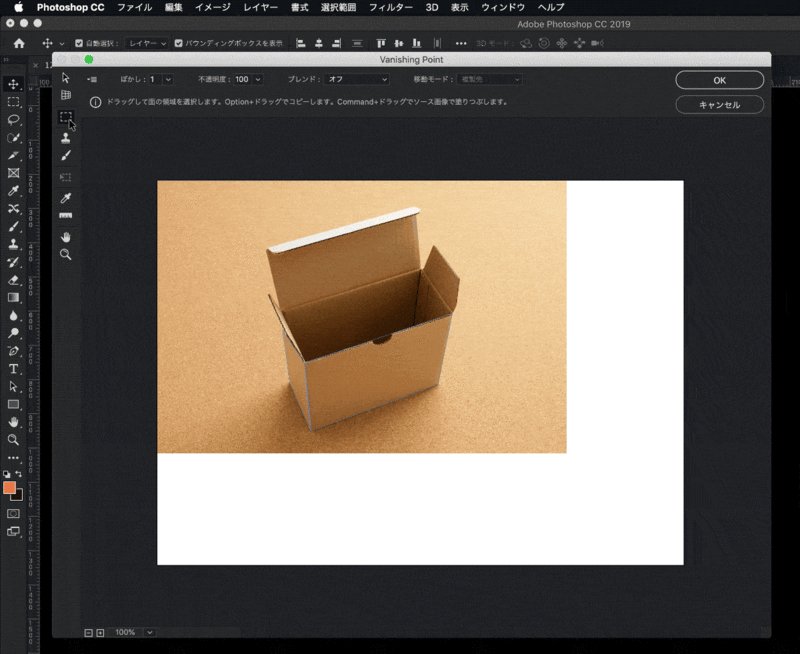
メニュー>[フィルター]>[Vanishing Point…]を選択すると下のようなパネルが表示されます。

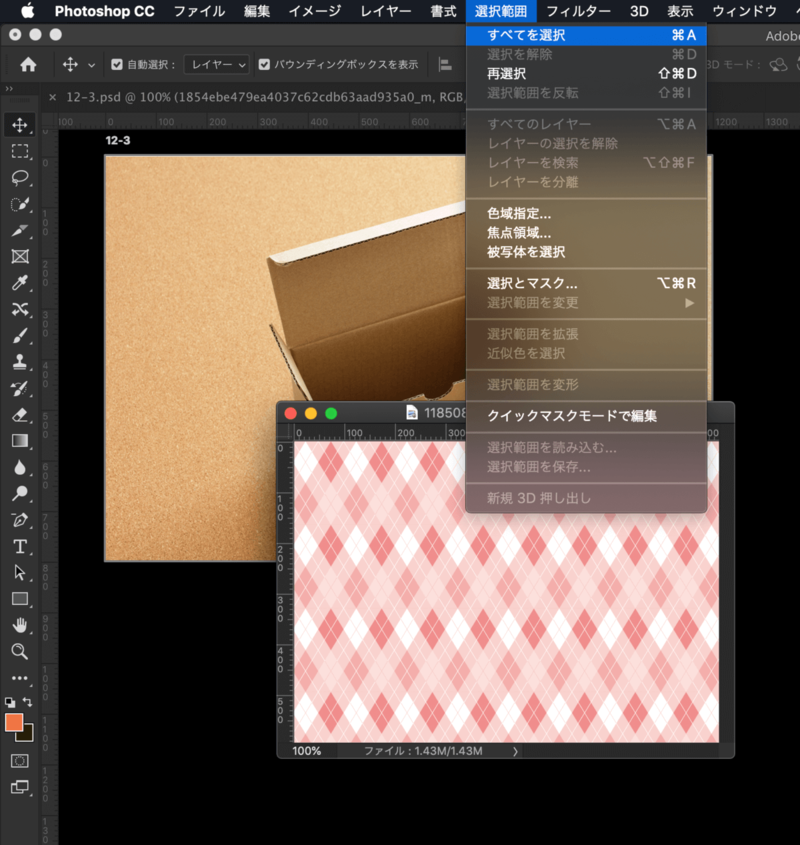
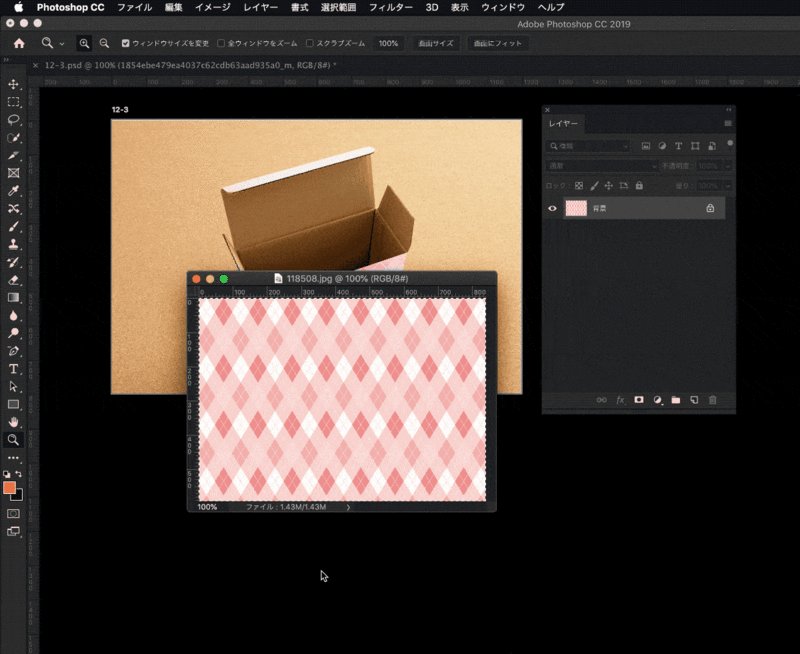
一旦パネルを[キャンセル]で閉じます。面に貼り付けたい画像を開きます。

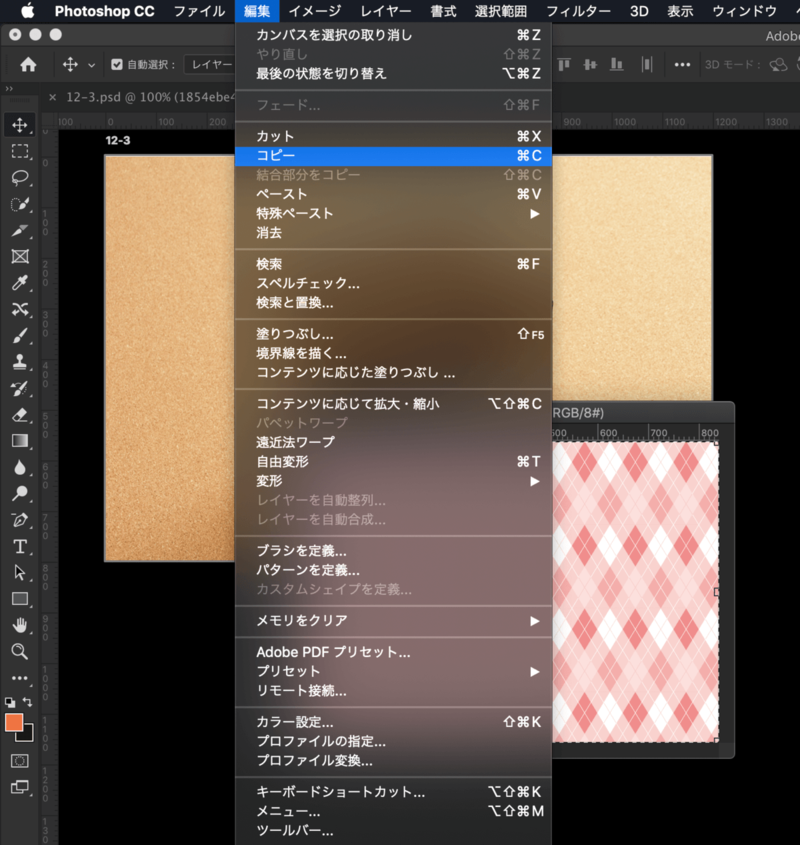
今回はこの画像を貼り付けたいのですべての範囲を選択してコピーします。ここまで作業するとクリップボードに保存されたことになります。


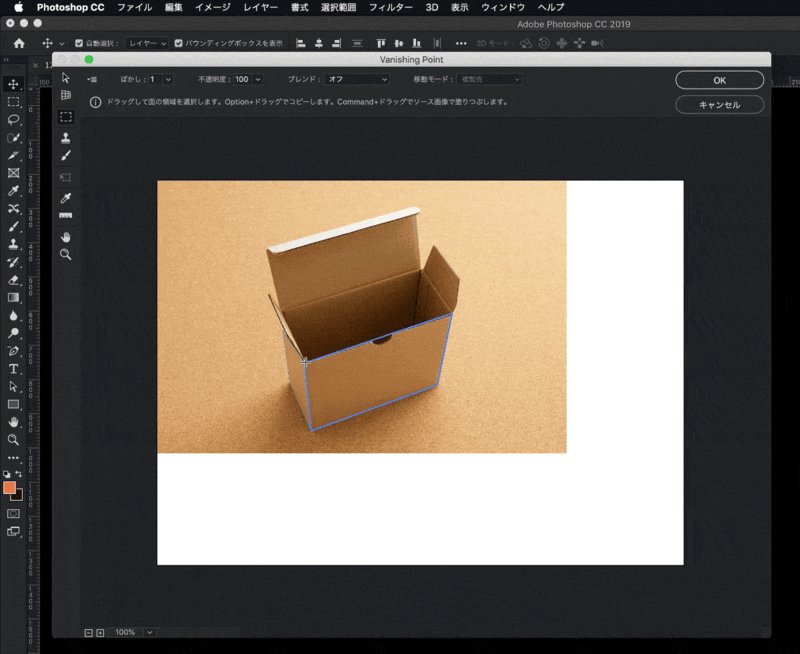
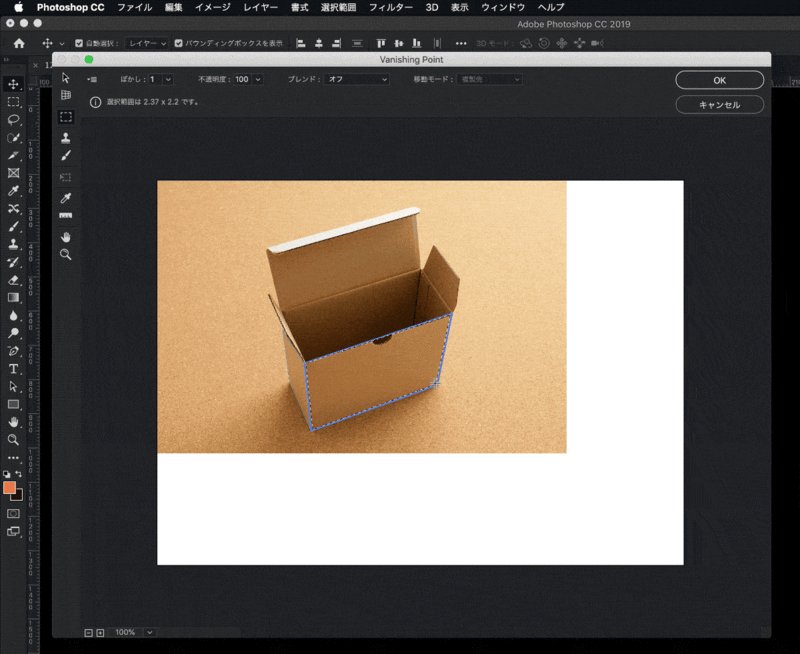
メニュー>[フィルター]>[Vanishing Point...]でVanishing Pointのパネルを開き、先ほど作成したVanishing Pointの面を一つ選択します。
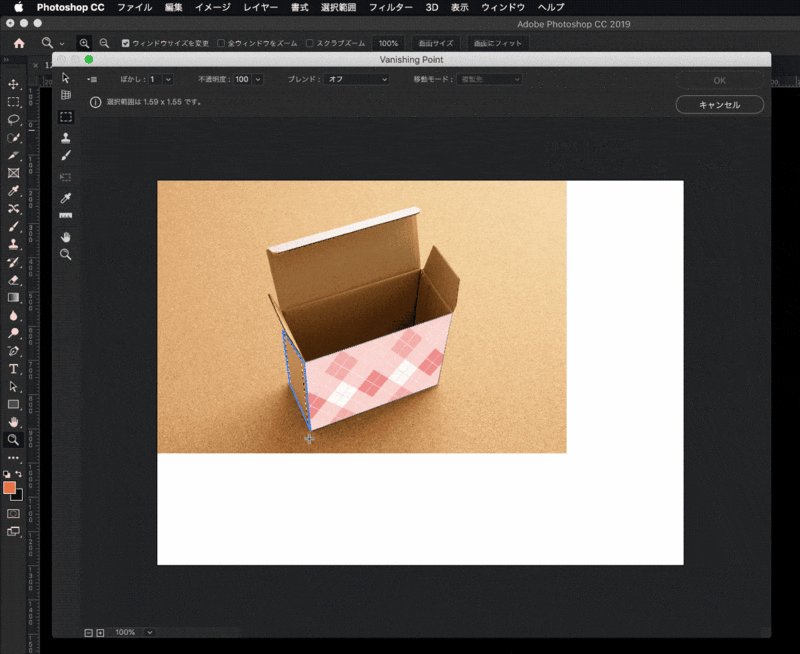
パネルのところから選択ツールを選択して、作成しておいた面を選択します。

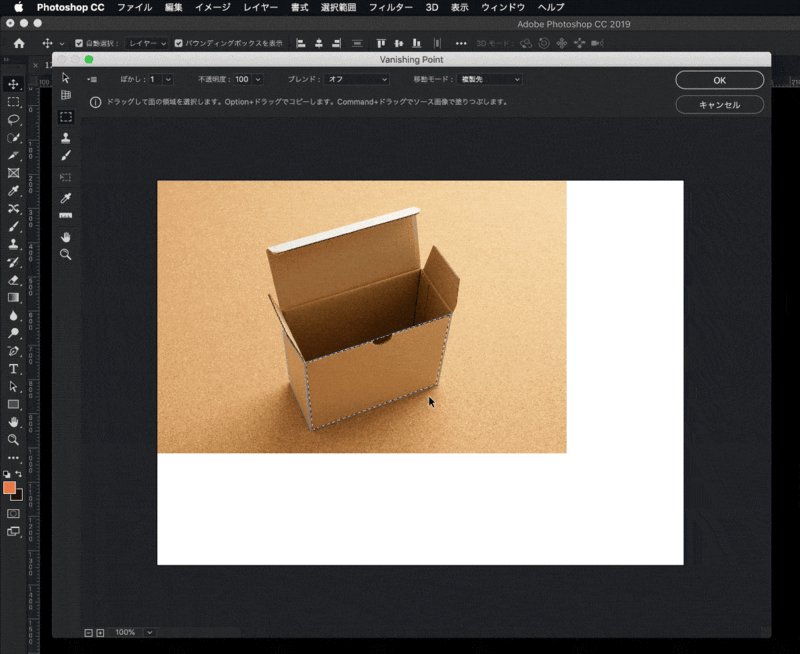
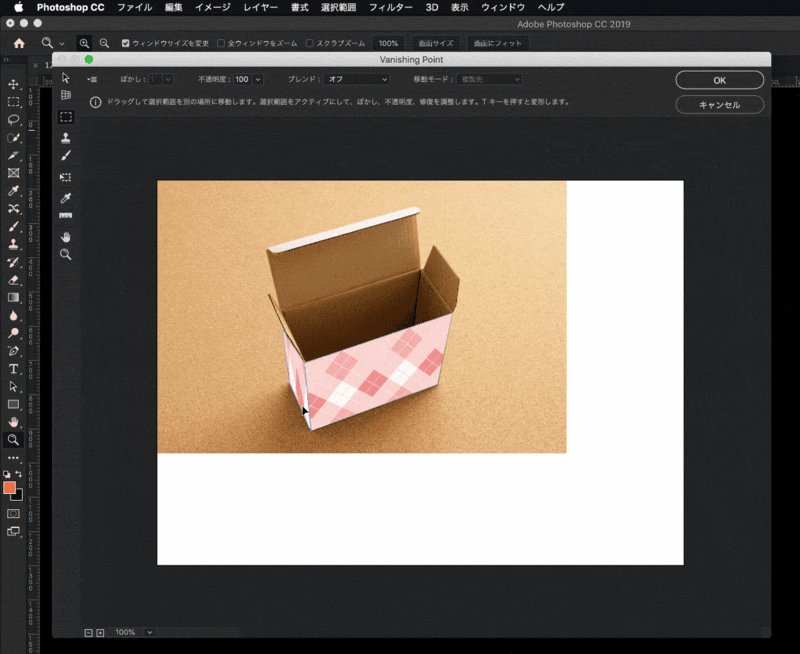
貼り付けをしたい面を選択した状態でペーストします。
メニューから貼り付けができないので、ショートカットキー(Macなら⌘+V、Winはctrl+V)で貼り付けます。
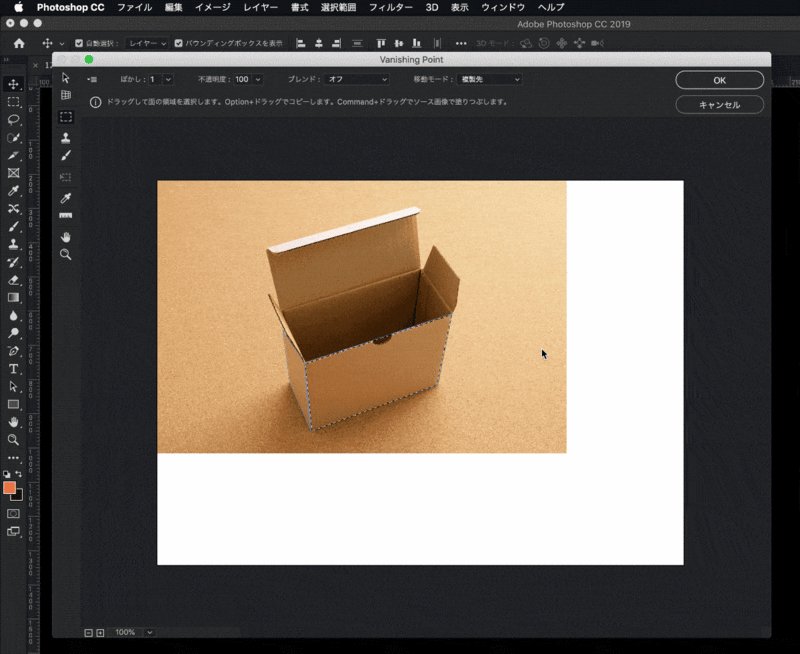
するとVanishing Pointのパネル内に貼り付けたい画像が表示されます。
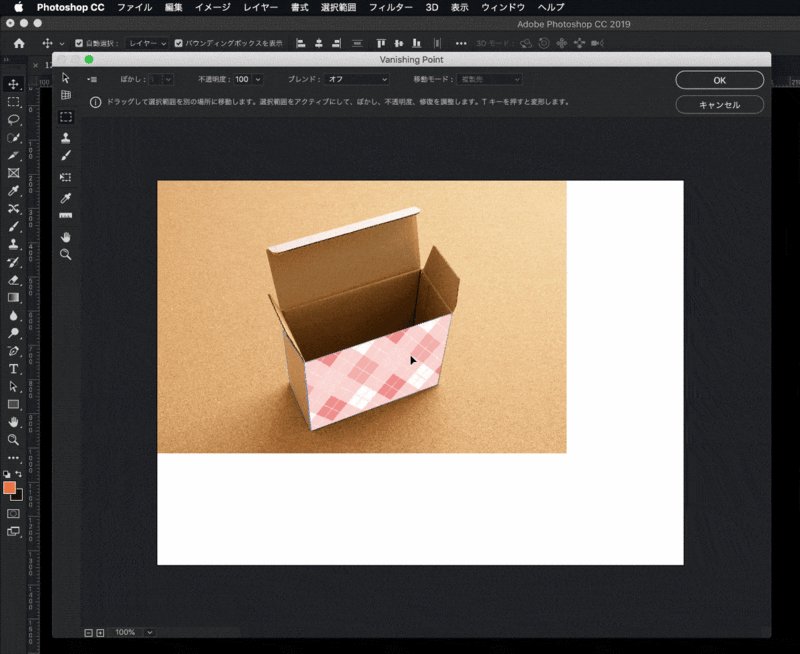
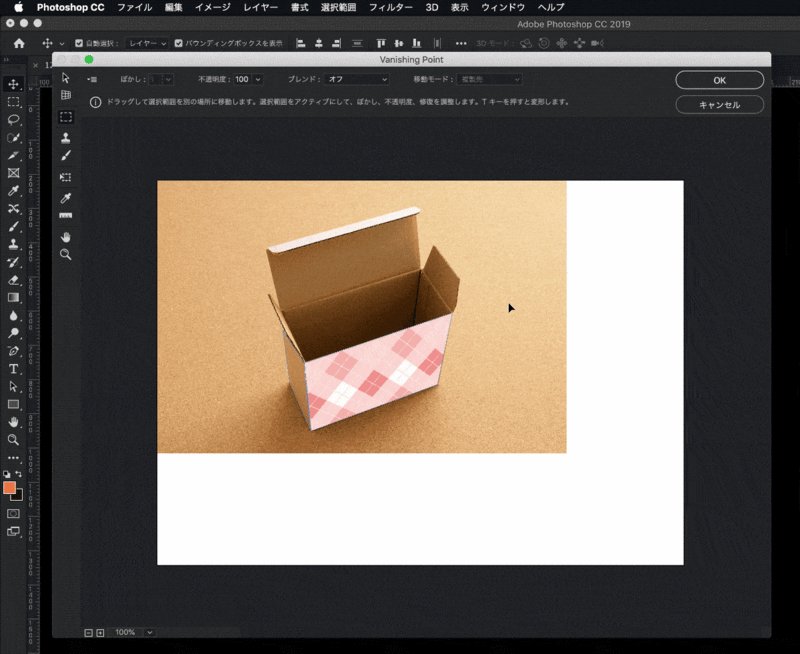
Vanishing Pointで選択した範囲内までドラッグすると、画像がただ貼り付けられた状態ではなく遠近を保った状態で貼り付けられました。

同じようにもう一つの面にも画像を貼り付けてみます。

Vanishing Pointでは遠近法を使用しているので細かいポイントで選択することができません。
今回は半円の切り込み部分があるので、その部分には包装紙の画像を貼り付けたくないので、パスで選択範囲を作成してマスクで切り込みの部分には包装紙が適用されないようにしました。

パスからマスクを作成する方法については4-7. レイヤーマスクを作成するで解説しています。
2.Vanishing Pointでコピーして別の場所に複製
Vanishing Pointでスタンプツールを使用することができます。
今回は写真内にある窓を別の角度の壁の部分に複製してみます。
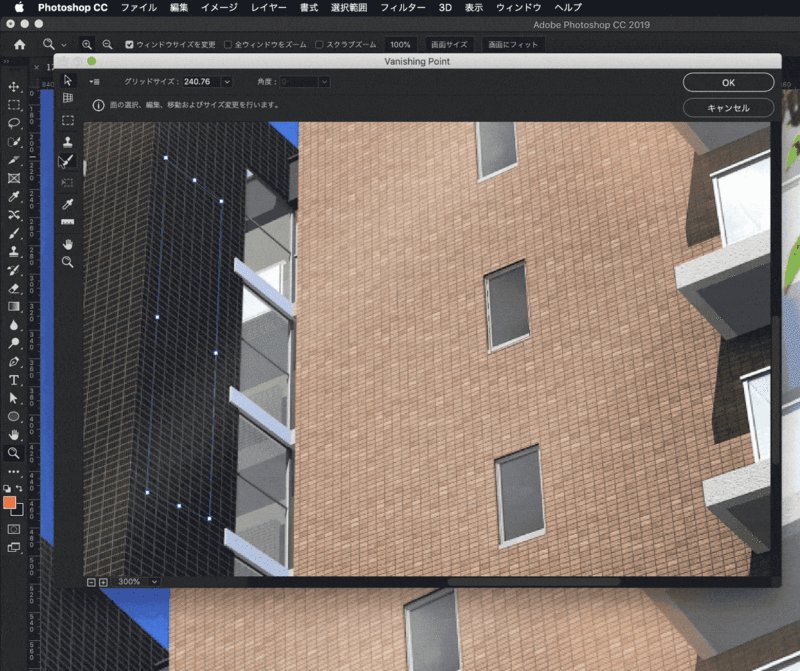
Vanishing Pointのパネルで複製したい窓(複製元)と複製先に壁のVanishing Pointを作成します。
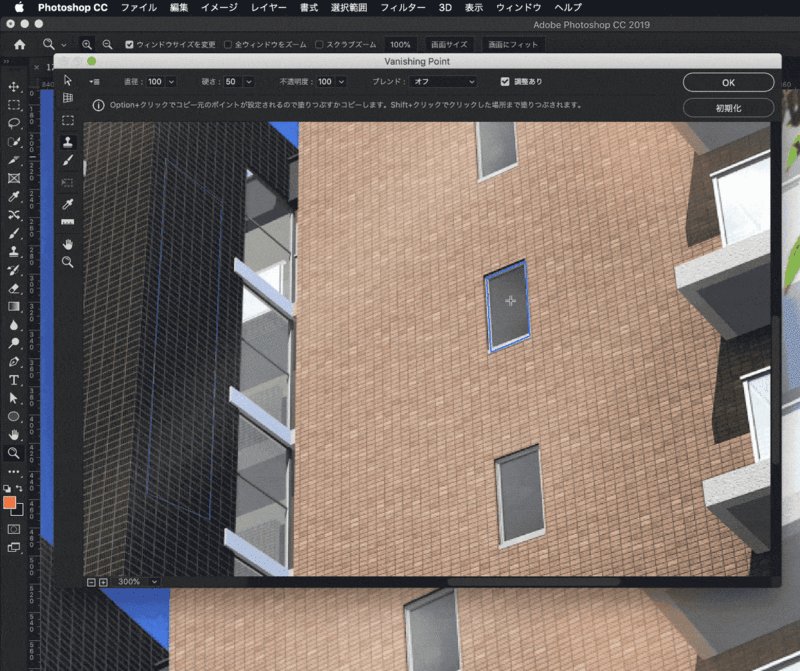
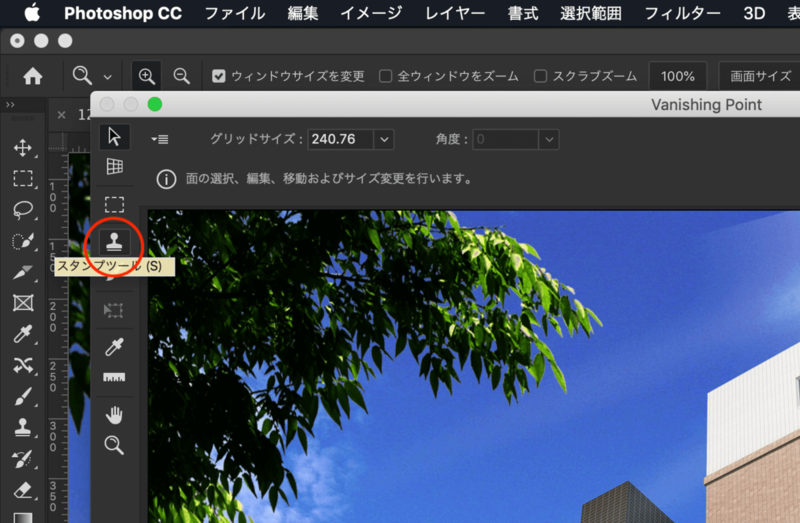
Vanishing Pointのパネルの左にあるスタンプツールを選択します。

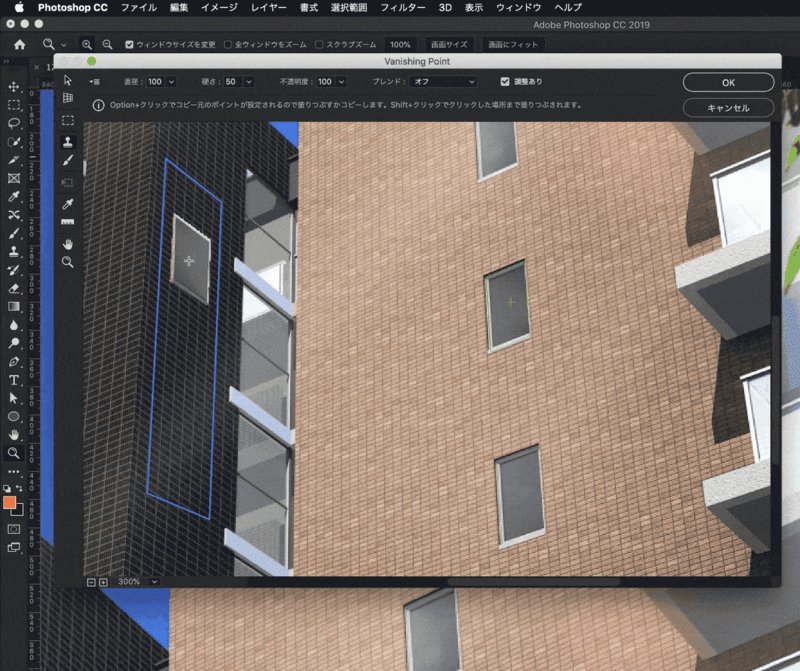
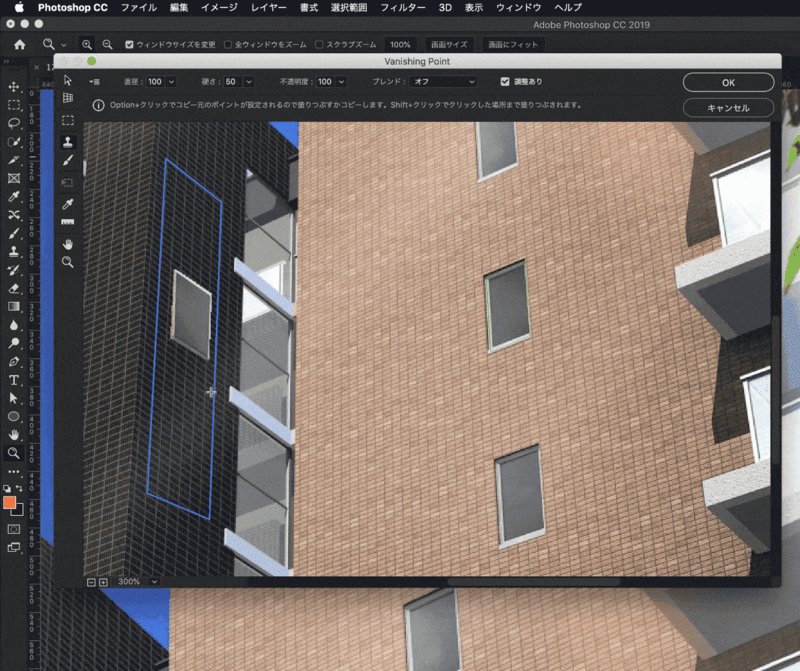
パネル上部にも書いてある通り、複製元として作成した箇所で[Option+クリック]をして、複製先にカーソルを持っていくと複製しようとしている窓の部分が表示されるので、任意の場所でクリックするとその部分に窓が複製されます。
Vanishing Pointでコピーしているので遠近法が保たれたまま複製することができます。