1.Photoshopって何?
Photoshop(フォトショップ)とは、Webデザインやグラフィックデザインなどの制作現場で使われている画像編集ソフトです。アドビシステムズから有料で提供されています。

画像を美しく整えたり、幻想的な場面に加工したり、Webデザインやバナーを作ったり、デジタルイラストを描いたり、様々な用途に使えるとても高機能なソフトです。現場では「フォトショ」と略して呼んだりします。
利用する場合はAdobeでライセンス契約を行います。
初回1ヶ月無料体験もできます。
2.Photoshopで何ができるの?
Photoshopでどんなものが作れるのか、制作例を見ながら解説していきます。
写真に雰囲気を加える

Instagramのフィルタっぽい感じや、フィルム映画っぽい感じの雰囲気に加工できます。
写り込んでしまった人物や電線を消す

写真に写り込んでしまった人物や電線、ゴミなど不要な要素を取り除くことができます。
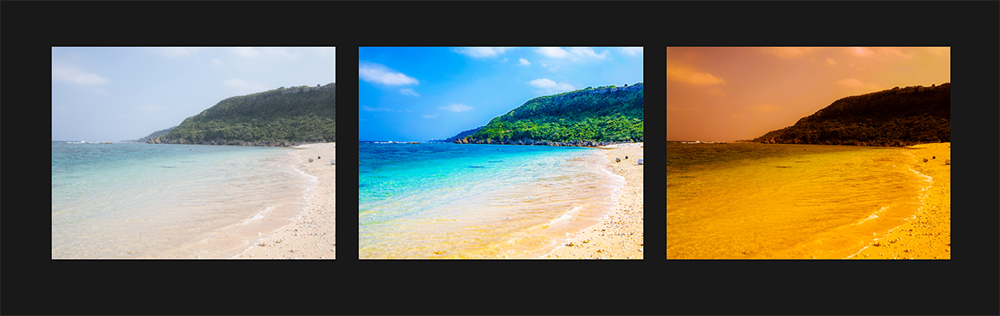
曇り空を青空にする、朝を夕方にする

曇った空から青空に、夕焼けにすることもできます
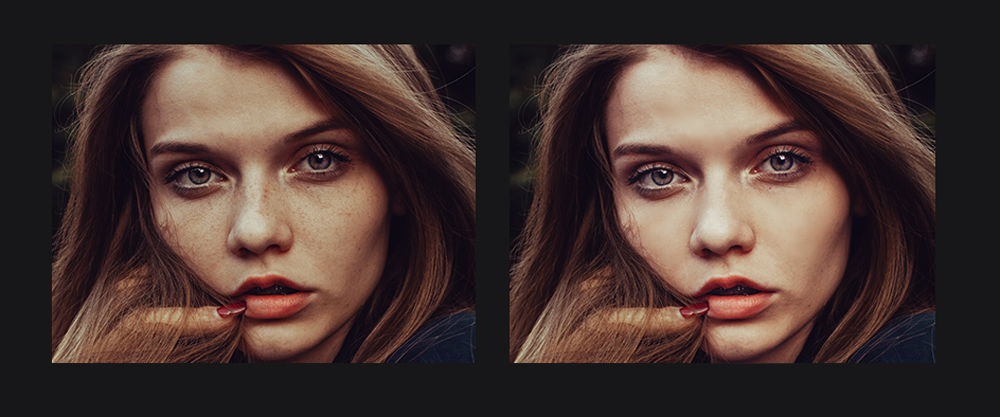
写真を補正する

肌を明るくしたりシミやしわを消したり表情を変えたりすることができます。
一部の色を変える

赤い服を青に変えたり、モノクロ画像のリップだけ赤くしたりすることもできます。
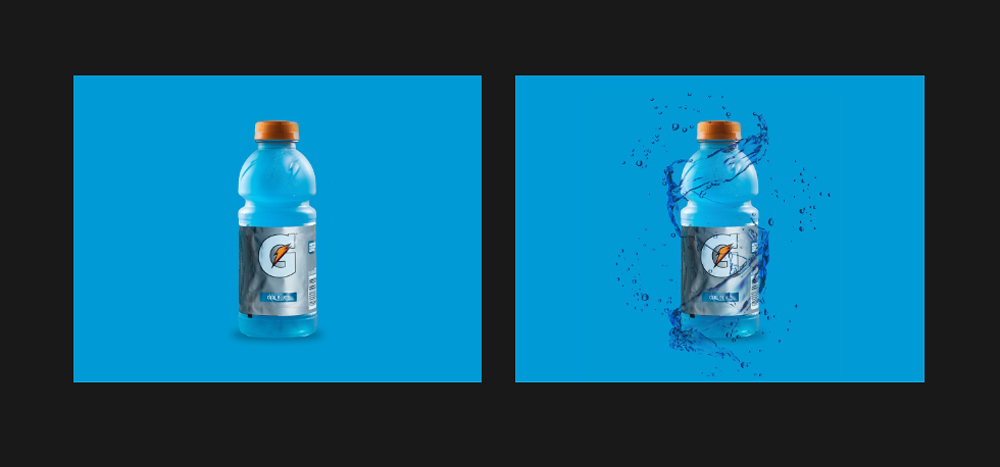
水しぶきを加える

飲料水の広告でよく見る、商品に水しぶきが加わったビジュアルを作ったり、炎をまとったダンスシーンのビジュアルを作ったりすることができます。別々の写真を合成したりして、幻想的なイメージを作ることができます。
3.PhotoshopとIllustratorの違い
よく比較されるのがIllustratorです。Illustrator(イラストレーター)とは何が違うの?を簡単に解説します。
大きな違いはデータ形式です。
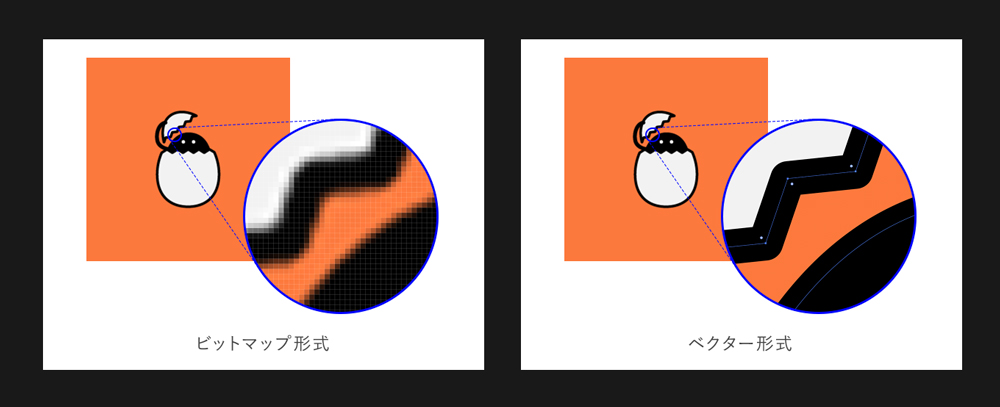
Photoshopはビットマップ形式、Illustratorはベクター形式です。

ビットマップ形式(ラスター形式)は微妙な色の変化があるグラデーションなどを表現するのに適していて、主に写真を扱うのに適しています。

一方ベクター形式は、コンピュータで円や直線などの図形の集まりで表現するので、拡大縮小に強く、主にロゴや地図など様々なサイズで利用するものや、出力サイズが大きくなる印刷物を扱うのに適しています。

Webデザインでは、Photoshopが使われることが多い印象です。
Photoshop上で画像加工ができてしまう手軽さや、画像書き出しの簡単さ、CSS情報の抽出ができる連携のしやすさなど、Webデザイン業務に便利な機能が充実していることが嬉しいポイントです。
4.Photoshopと他のソフトの違い
他にPhotoshopとよく比較されるSketch、XDとの主な違いをまとめておきます。
Sketch
Sketchはとても人気のあるUIデザインツールです。 ソフトの軽さや共通パーツの管理のしやすさ、豊富なプラグインで拡張もでき優れています。画像加工はPhotoshopを併用する必要がありますが、アプリのUIデザインにはSketchがとても適しています。 現在Windowsでは利用できないので、WindowsユーザーはSketchを使う場合Macに乗り換える必要があります。
動作◎ 共通パーツ◎ 拡張機能◎ 画像加工△ 環境△
Adobe XD
Adobeが提供しているツールで、共有が非常にしやすいのが特徴です。Sketchと同じく共通パーツの管理の機能があり、最近プラグイン機能が導入されたので拡張機能にも期待できます。 Sketchと比較すると細かなビジュアルの作り込みはできませんが、Mac、Windows共に利用できます。 さらに無償で使えるスタータープランがあるのが嬉しいポイントです。
動作◎ 共通パーツ◎ 拡張機能○ 画像加工△ 環境○
どういうときにPhotoshopを使うの?
Photoshopの優位性はリッチな画像加工ができる点です。また、Illustratorとの連携も簡単で、Illustratorで作ったロゴをPhotoshopで編集したりもできます。 さらに、開発者への共有機能もアップデートのたびに向上してきていて、一度に複数の解像度パターンの画像の書き出しができたり、CSSのコードを出力したりできるようになりました。
Webデザイン制作の現場ではPhotoshopでの実務がメインのところも多いので、Webデザイナーの方だけではなくWebディレクターを目指す方も操作を覚えておくと良いでしょう。



