1.トーンカーブでできること
写真を色調補正をする時によく使われるのがトーンカーブです。それは、簡単に明るさやコントラストを調整できて、レベル補正よりも細かく調整することができて、仕上がりも綺麗(画像の劣化が少ない)だからです。
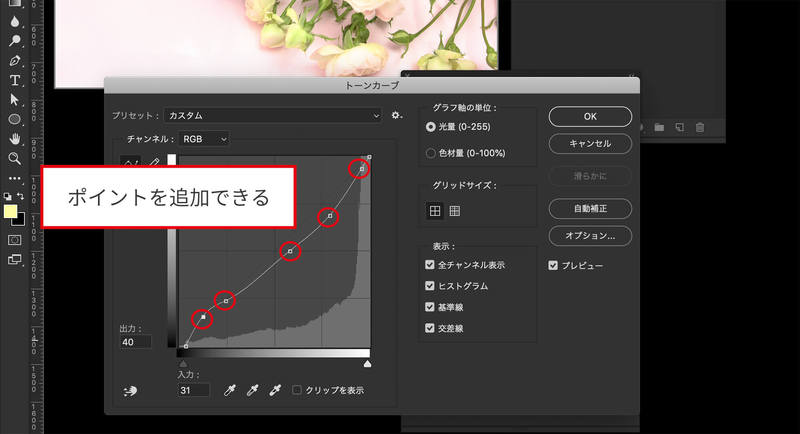
トーンカーブは直線グラフのようになっていますが、この線上でコントロールポイントを追加することができるので、レベル補正よりも細かく調整することができます。

2.トーンカーブの見方
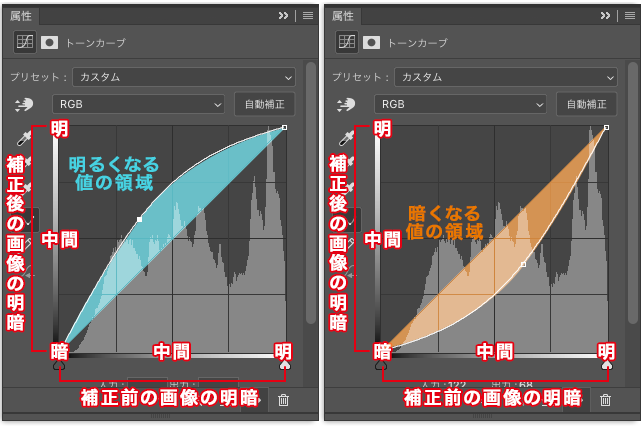
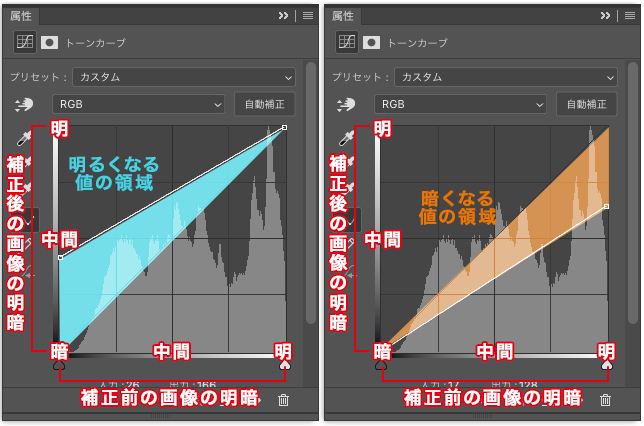
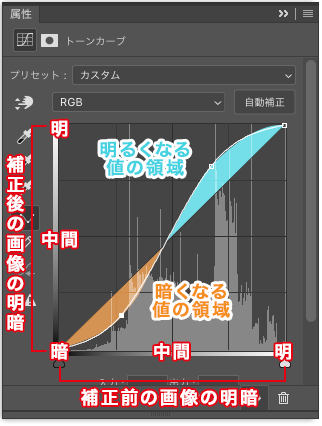
トーンカーブは以下の画像のように構成されています。この見方について説明します。
横軸は元画像の値、縦軸は補正後の値を示します。
横・縦の軸に白と黒のグラデーションがありますが、右・上が明るく、真ん中が中間、左・下が暗い値の位置です。
トーンカーブ上にコントロールポイントを置くことでトーンカーブの軌道を変更することができます。
上のエリアは明るく、下のエリアは暗く出力されるエリアです。それぞれのエリアにコントロールポイントや軌道があることで明暗が調整されます。

3.トーンカーブを使ってみる
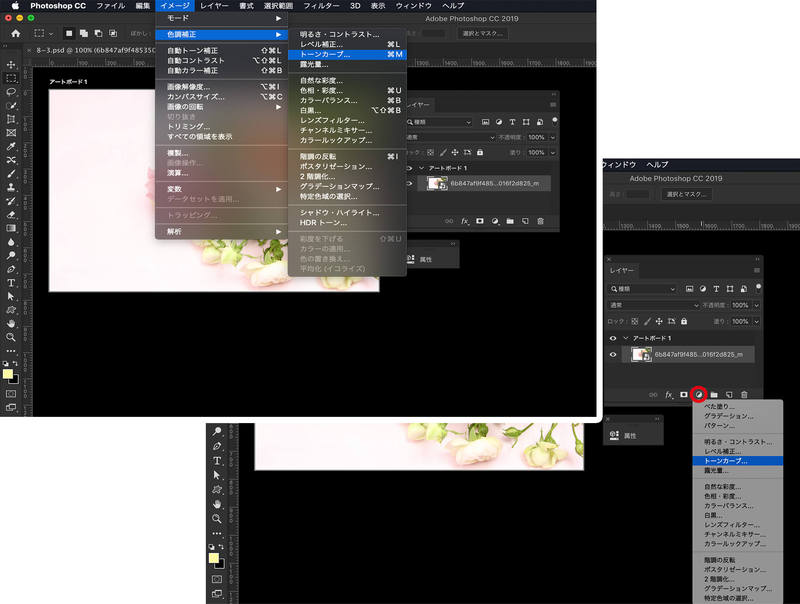
メニューからの場合は[イメージ]>[色調補正]>[トーンカーブ]を選択します。
レイヤーパネルの下からも選択することができます。

明るくする
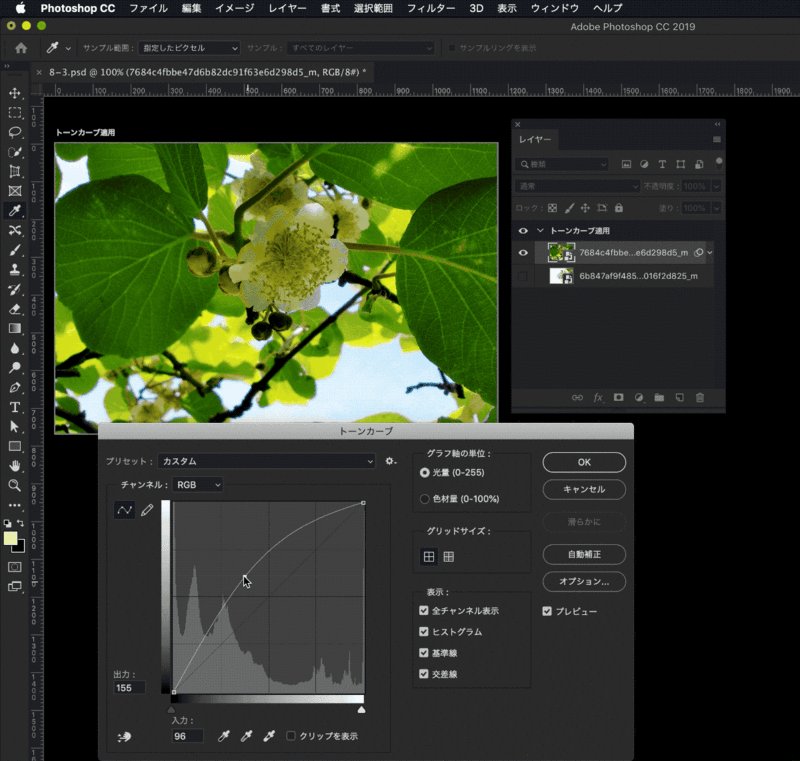
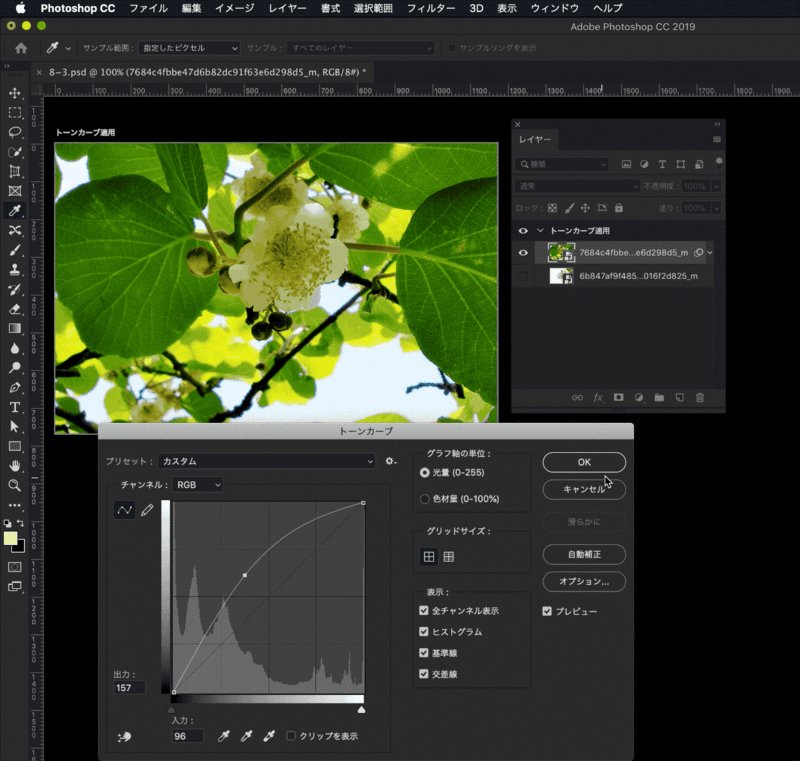
明るくしたい時にはトーンカーブの直線グラフのようになっている真ん中あたりを引き上げると簡単に明るくなります。
ポイント置いた真ん中は中間色にあたるので、中間色が大きく明るくなっている状態です。

暗くする
明るくさせたい時とは反対に真ん中あたりを引き下げると、中間色が大きく暗くなるような状態になります。

また、左右端のポイントを移動することで明暗を調整できます。
明るくしたい場合、左端のコントロールポイントを上に上げると一番暗いところが大きく明るくなる状態です。逆に、右端のコントロールポイントを下に下げると一番明るいところが大きく暗くなります。

コントラストを高くする・低くする
コントラストとは明暗の差なので、トーンカーブ上の明るい箇所をより明るく、暗い箇所をより暗くすることで明暗の差が大きくなり、コントラストが高い画像になります。

逆に明るい箇所を暗く、暗い箇所を明るくすることで明暗の差が小さくなり、コントラストが低い画像になります。
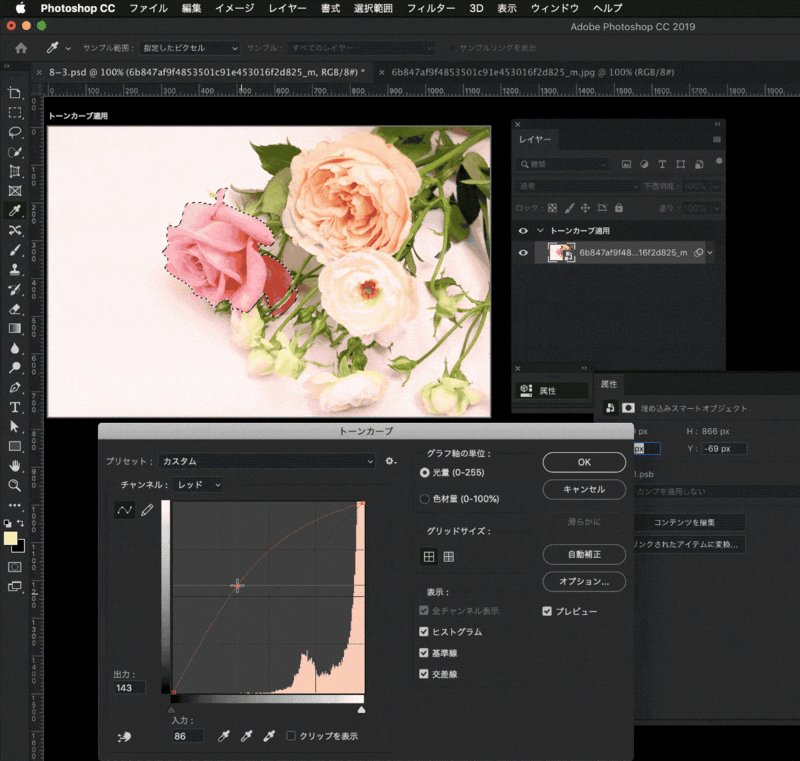
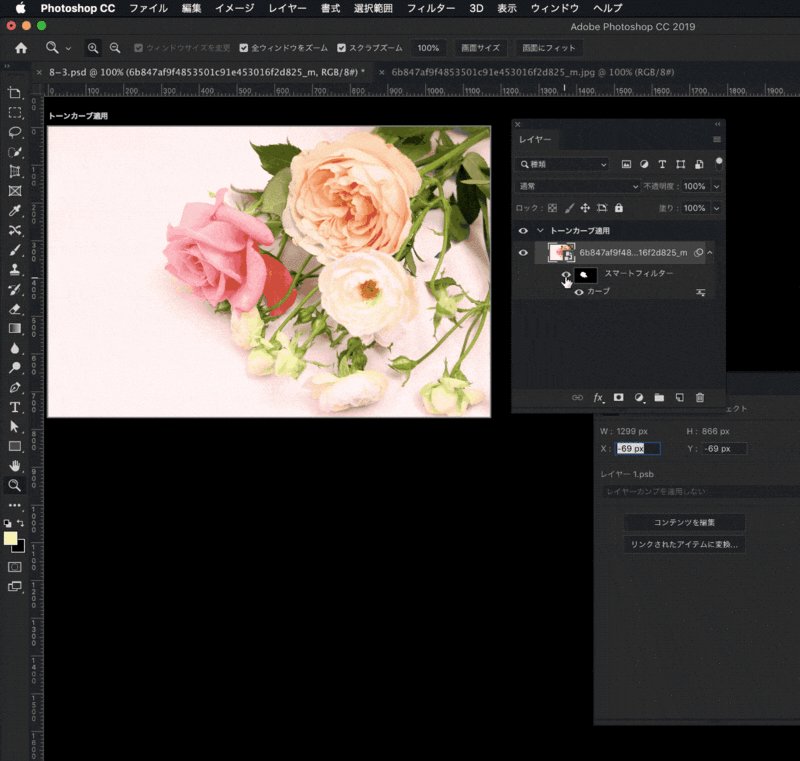
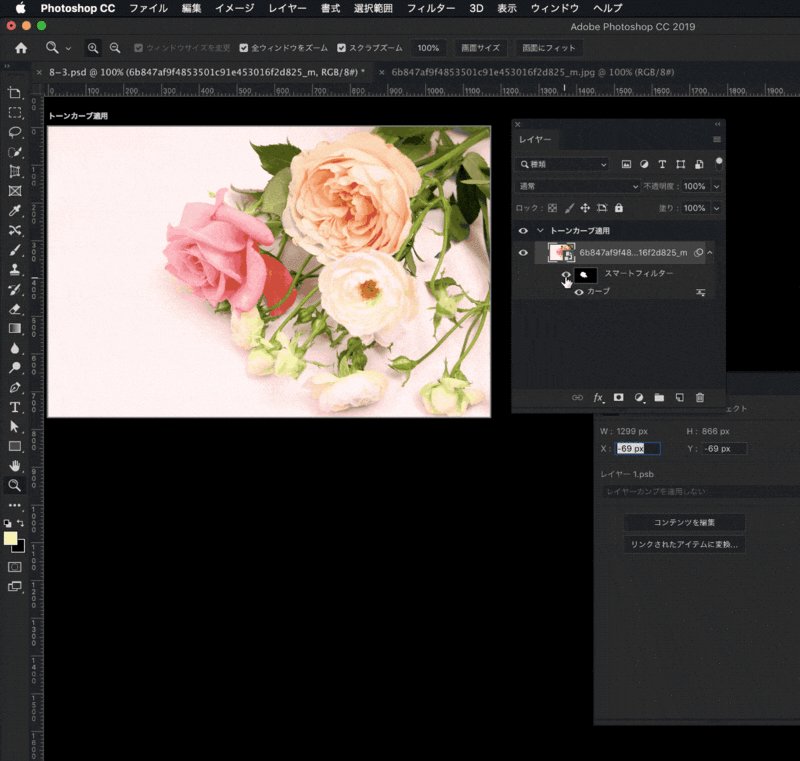
花の色のピンクの部分だけ赤っぽくする
花のピンク色だけもう少し濃くしてみます。
レベル補正の時と同じようにチャンネル別で調整できます。
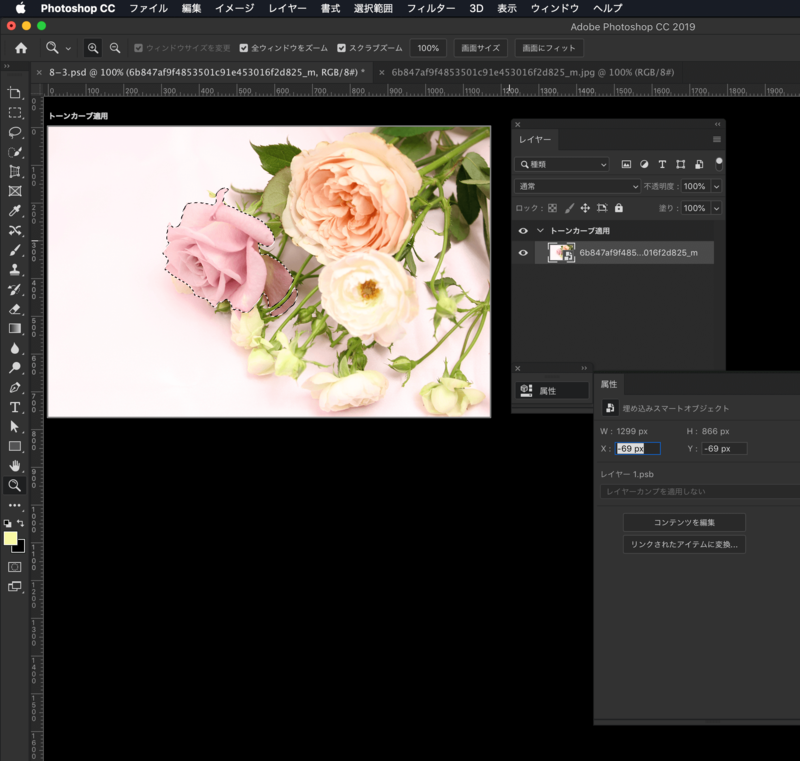
あらかじめ調整したい部分を選択しておきます。
今回はピンクの部分を調整するので、花のピンクの部分をクイック選択ツールで選択してあります。
この時に、緑の部分も選択範囲に含めると、緑の部分も赤っぽくなるので花の部分だけ選択します。

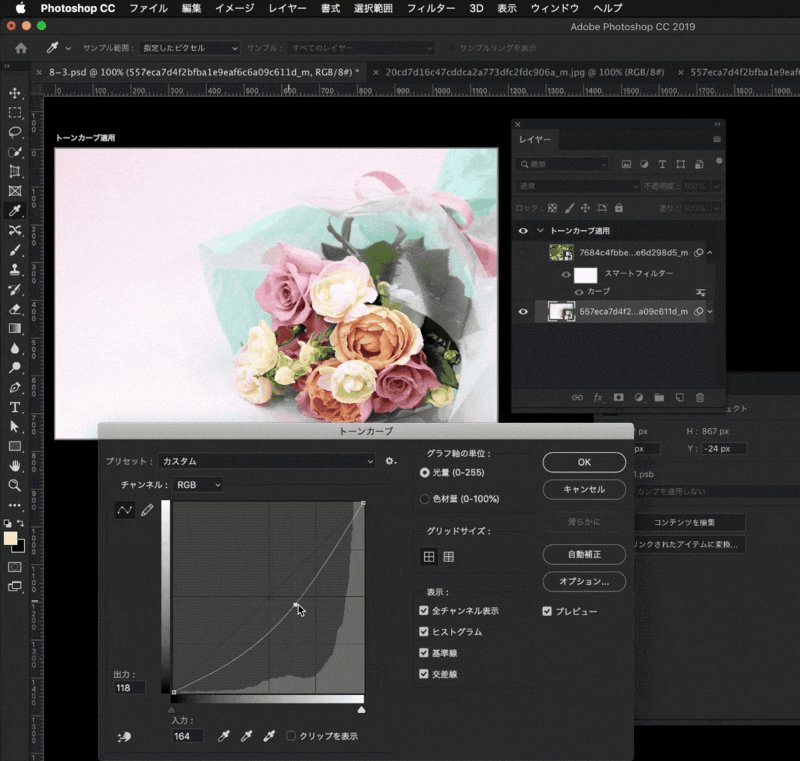
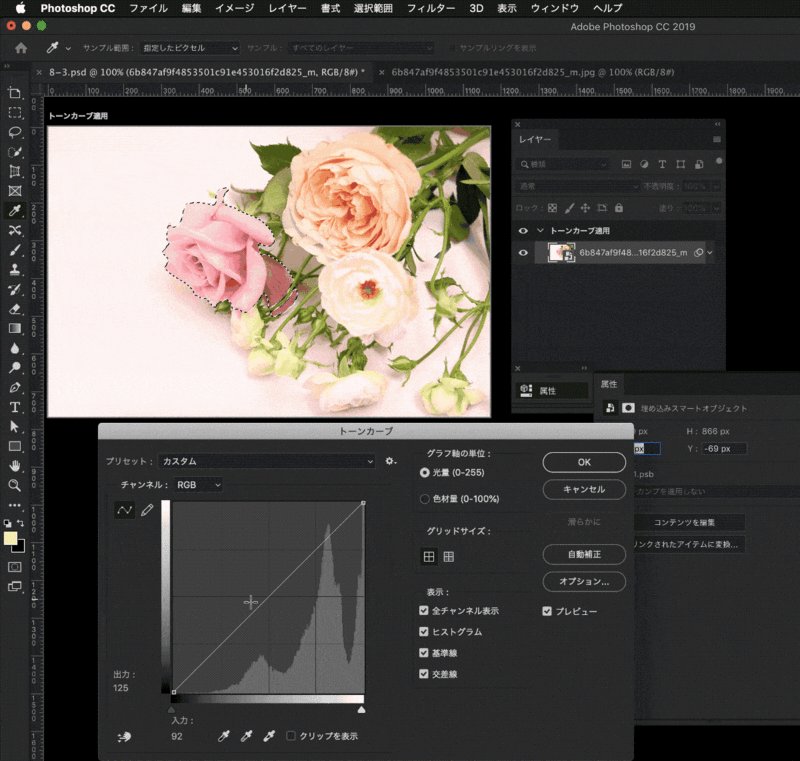
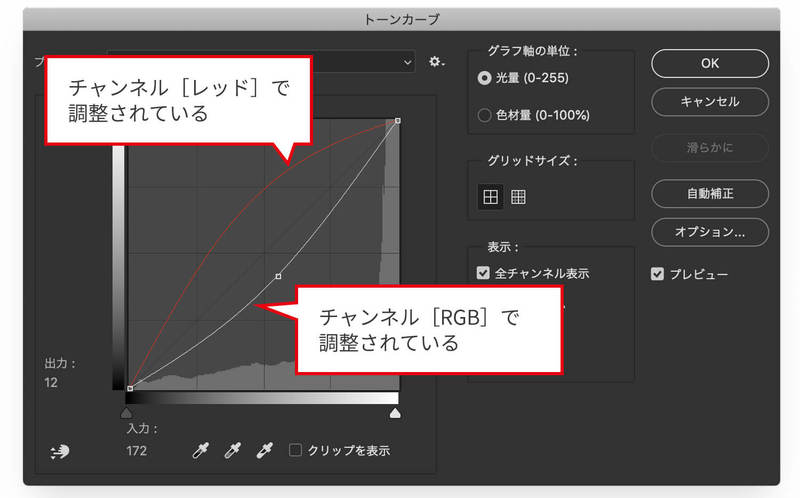
次に濃くしたいので、コントラストを上げるためにチャンネルはRGBを対象にして直線の部分を引き下げてコントラストを上げます。
チャンネルはRGBを選択してもあらかじめ選択範囲を指定しているので、この部分だけコントラストが調整されます。
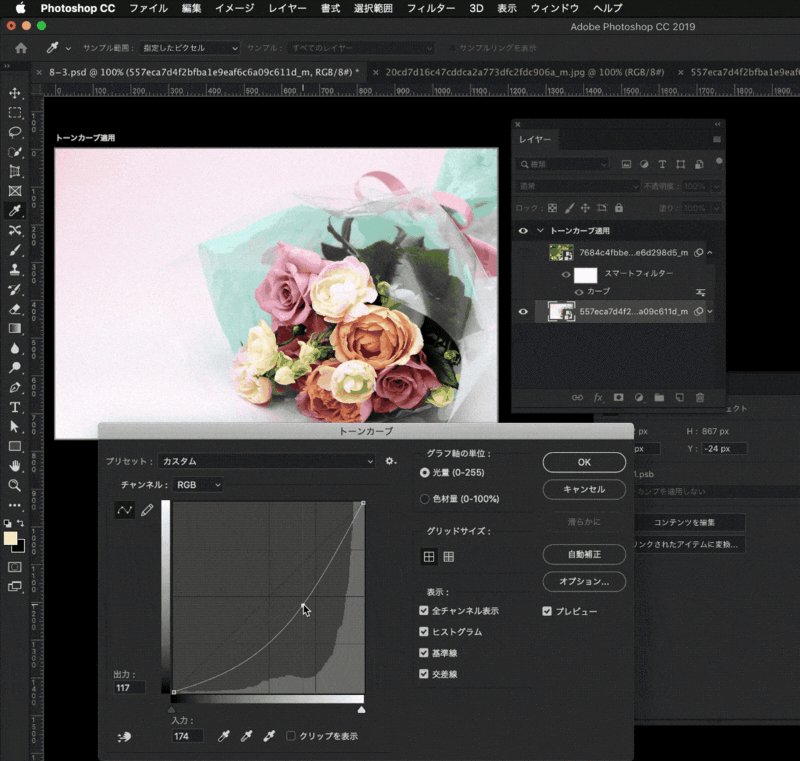
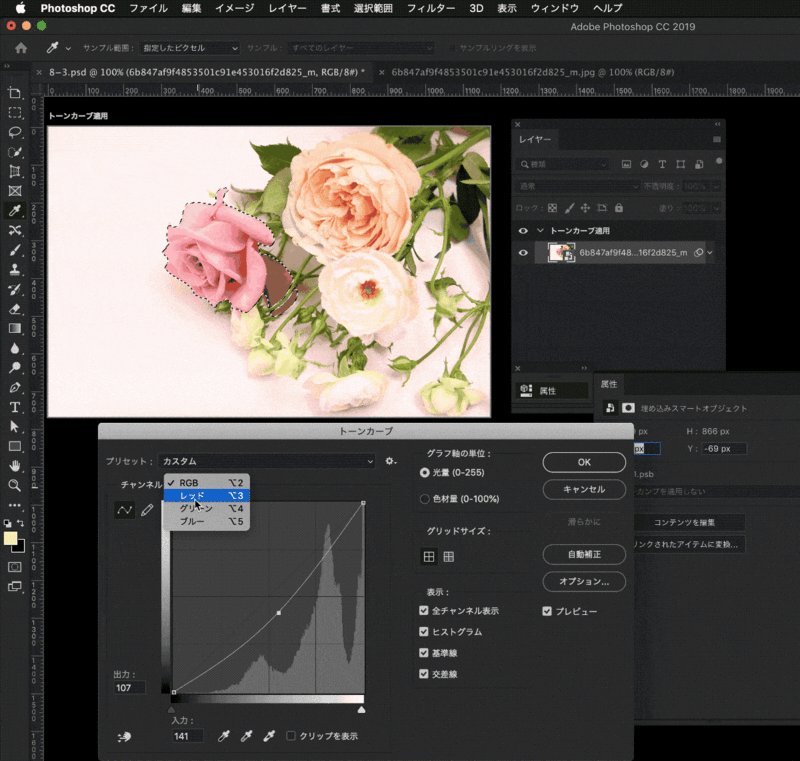
ピンクをもう少し赤っぽくしたいので、チャンネルをレッドに変更します。
赤の部分を濃くしたい(赤を増やしたい)のでグラフの部分を引き上げます。ここを下げると赤が少なくするイメージになります。

あらかじめ選択範囲を指定した部分にだけトーンカーブの補正が適用されました。

このように色を指定して調整すると調整したチャンネルごとにグラフのような線が増えます。

4.もっと直感的に補正したい
なかなかうまく調整できないという時に、もっと簡単にトーンカーブを使用して補正することができます。
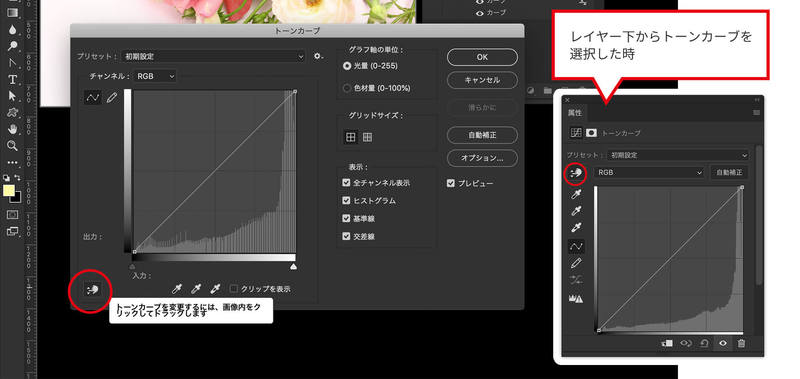
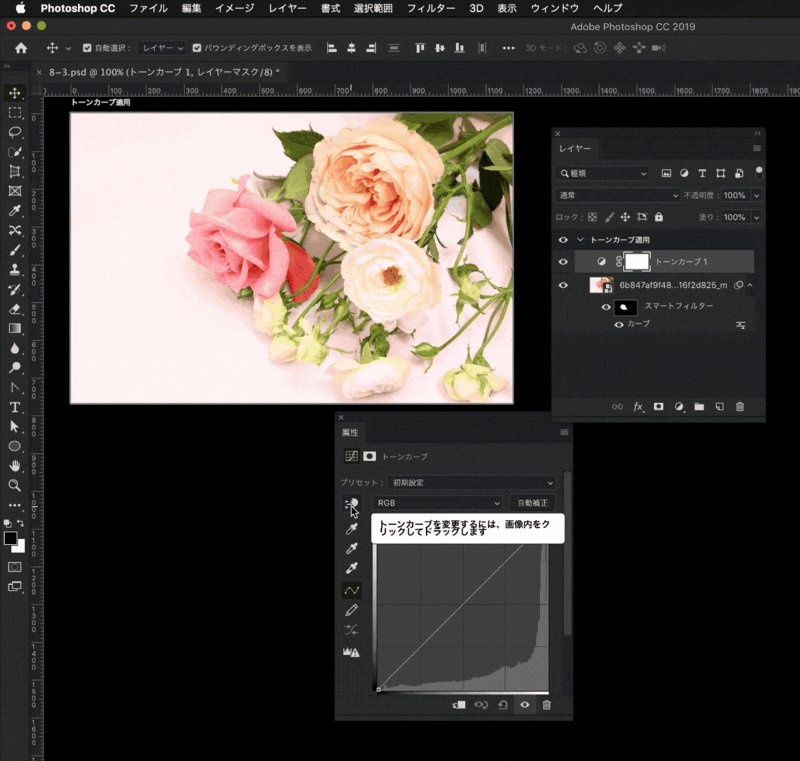
トーンカーブのパネルウィンドウ内に指のようなアイコンがあります。

この部分をクリックすると簡単に全体のトーンの上げ下げができます。
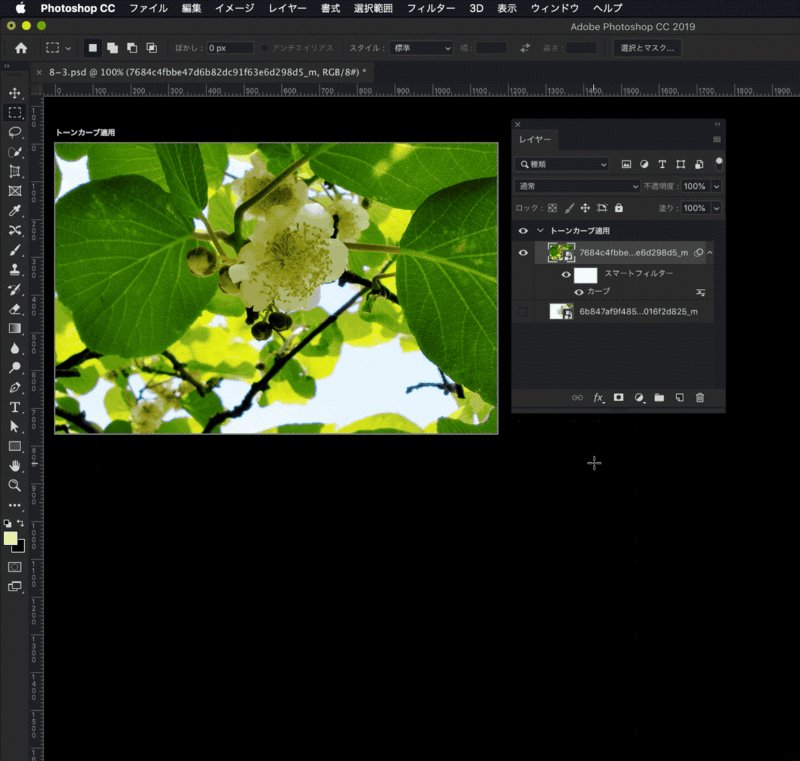
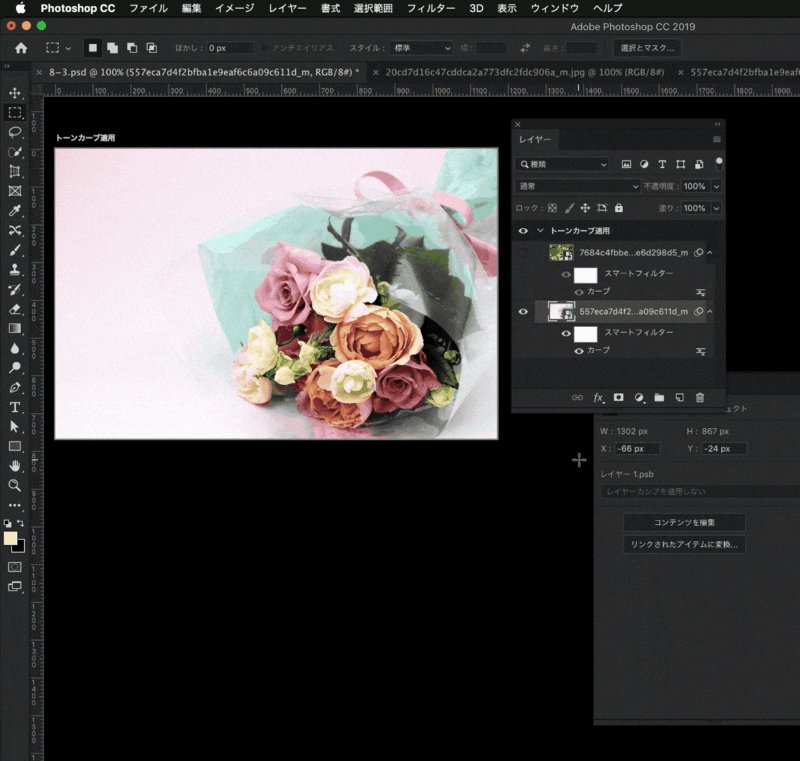
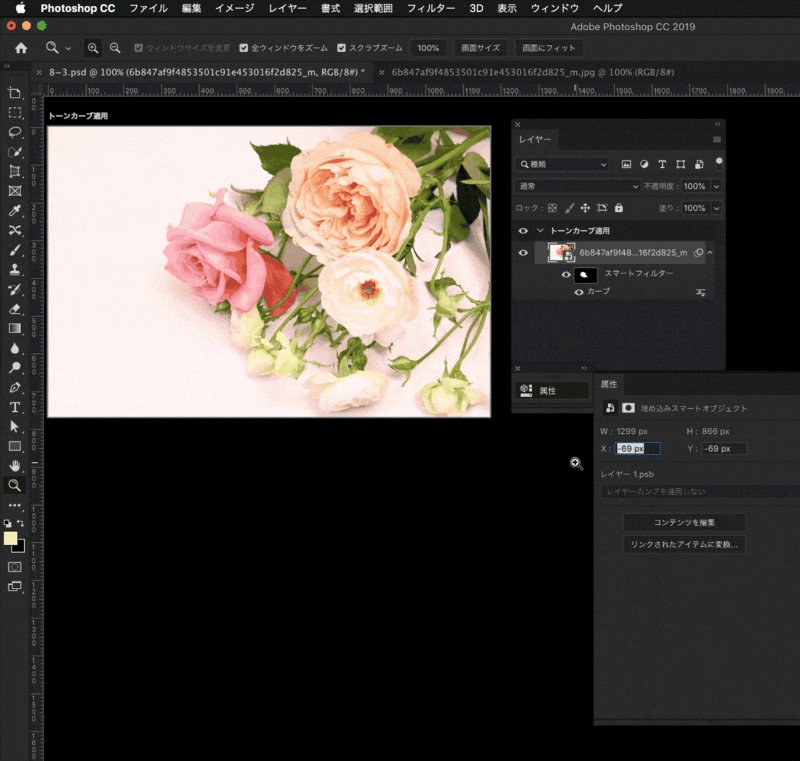
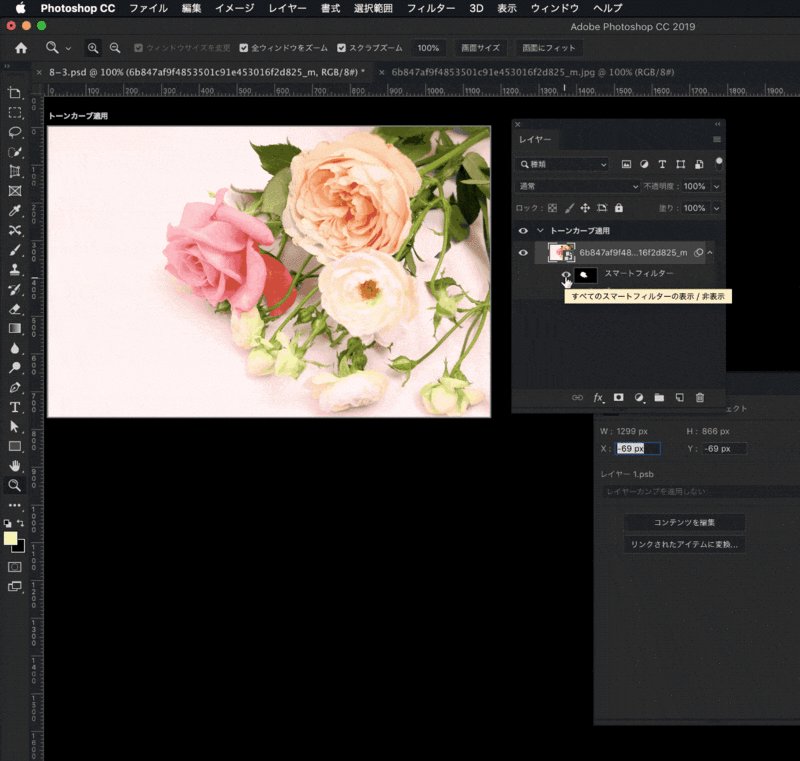
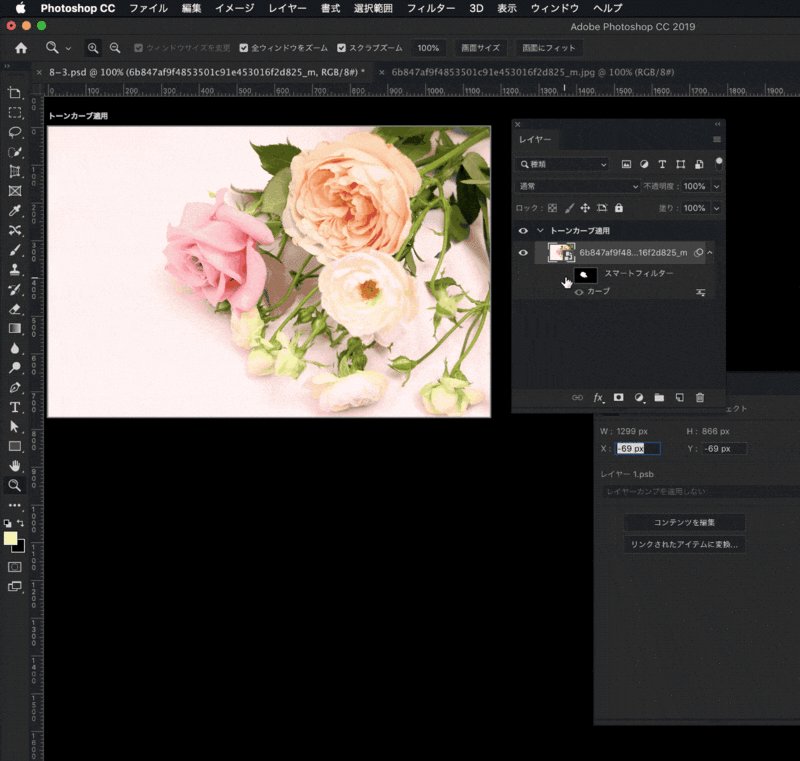
前項でピンクの部分だけ調整したトーンカーブのスマートフィルターを選択するとこのマスクがかかった部分だけ補正対象になるので、画像全体を対象にしたいので、レイヤーパネルの下からトーンカーブを選択します。
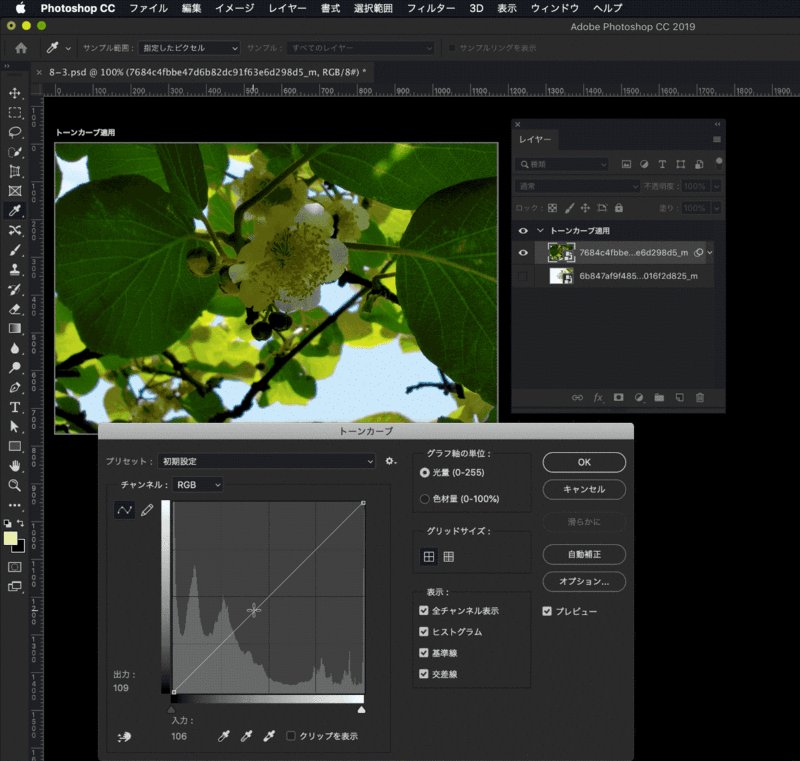
すると、トーンカーブのレイヤーが上に追加されます。
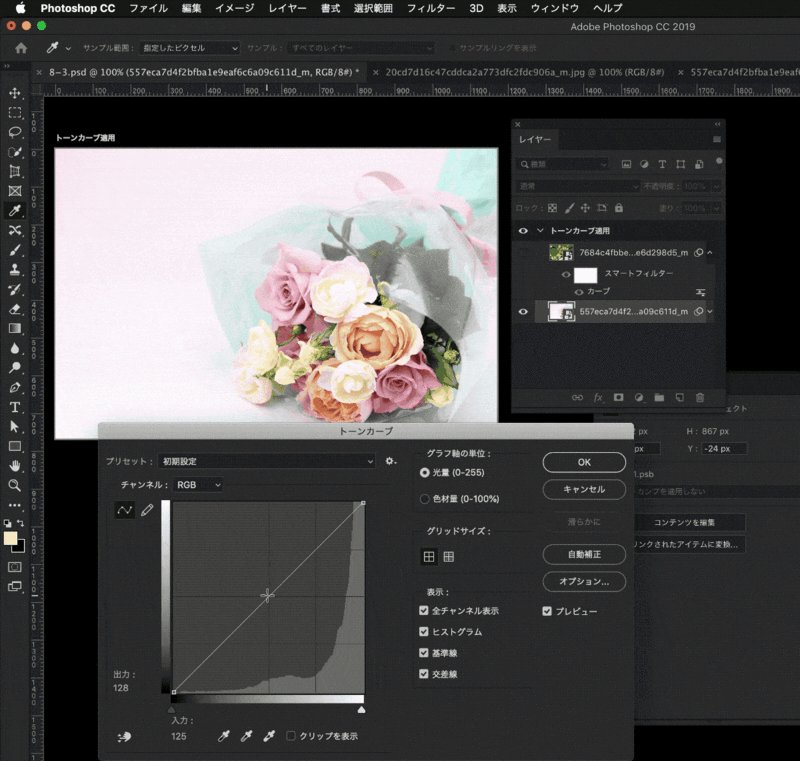
属性パネル内にトーンカーブの調整のパネルが表示されるのでここで調整していきます。
指の部分のアイコンにカーソルを合わせると、[トーンカーブを変更するには、画像内をクリックしてドラッグします]とツールの使い方が表示されるので、画像内の調整したい部分をクリックします。
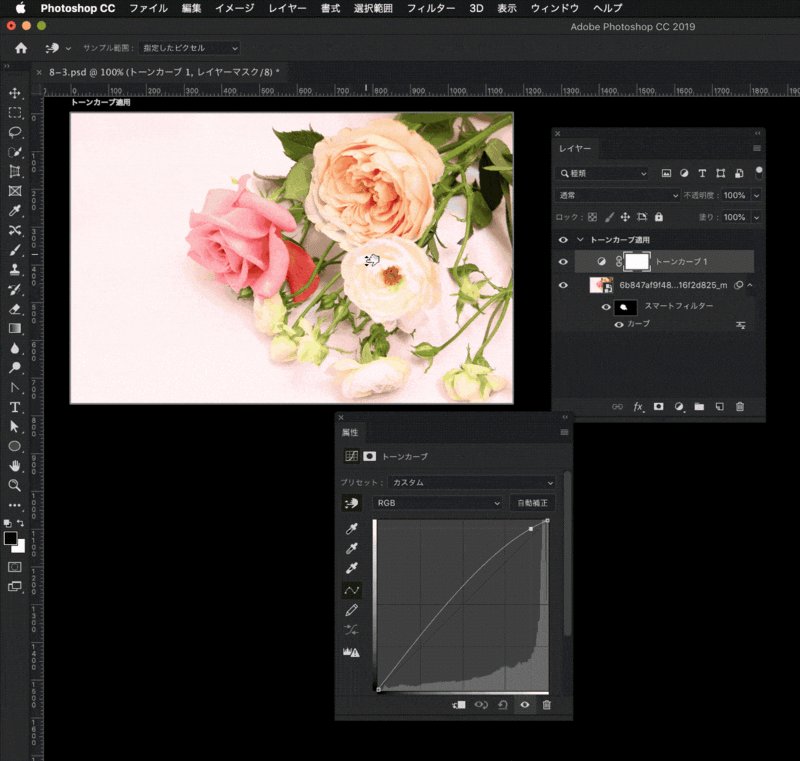
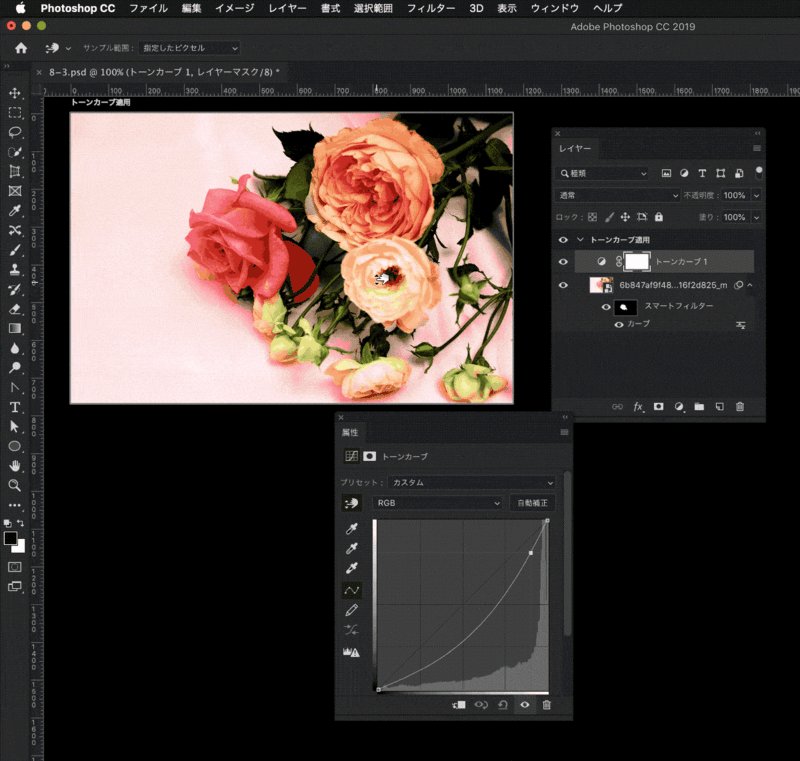
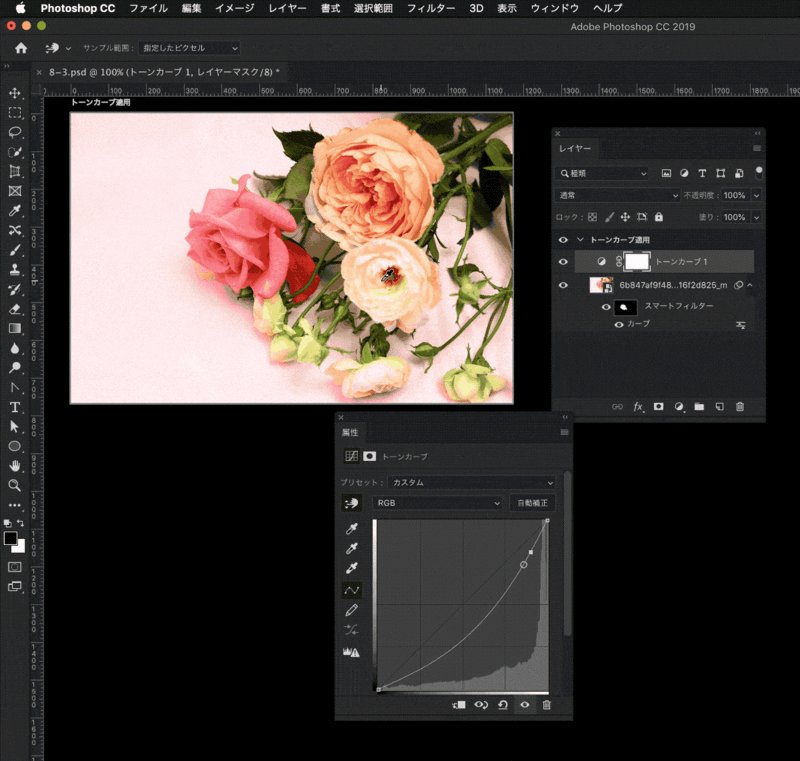
トーンを上げたいときはカーソルを上に、下げたいときは下にと動かすとトーンカーブのグラフの部分も自動で調整されます。

この指のアイコンを使うとグラフのような線を直接調整するよりも直感的に作業ができるかなと思います。
※ここで使用している素材画像は写真ACのものです。実際に試してみたい場合には写真AC等のフリー素材サイトからダウンロードしてください。



