1.レイヤー効果とレイヤースタイル
レイヤー効果では画像やテキストレイヤーに影を付けたり、境界線を付けたりといろいろなことができます。
一つのレイヤーに対して複数の効果を付けることが可能です。
レイヤー効果は画像やテキストを直接書き換えないので、元の画像やテキストはそのままで効果を削除したりと変更が簡単にできます。
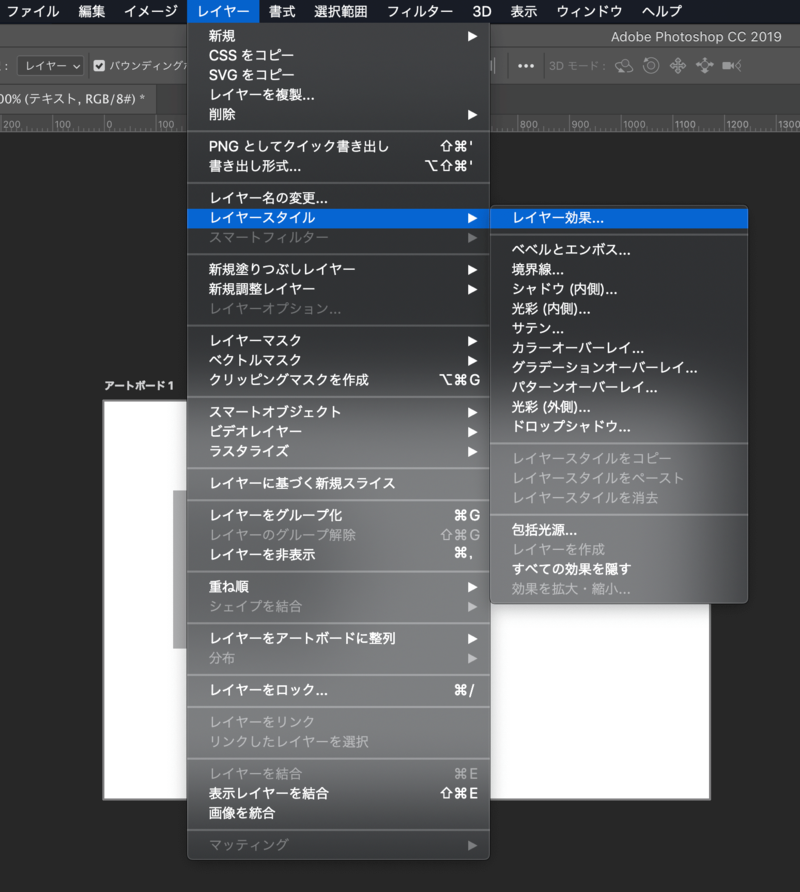
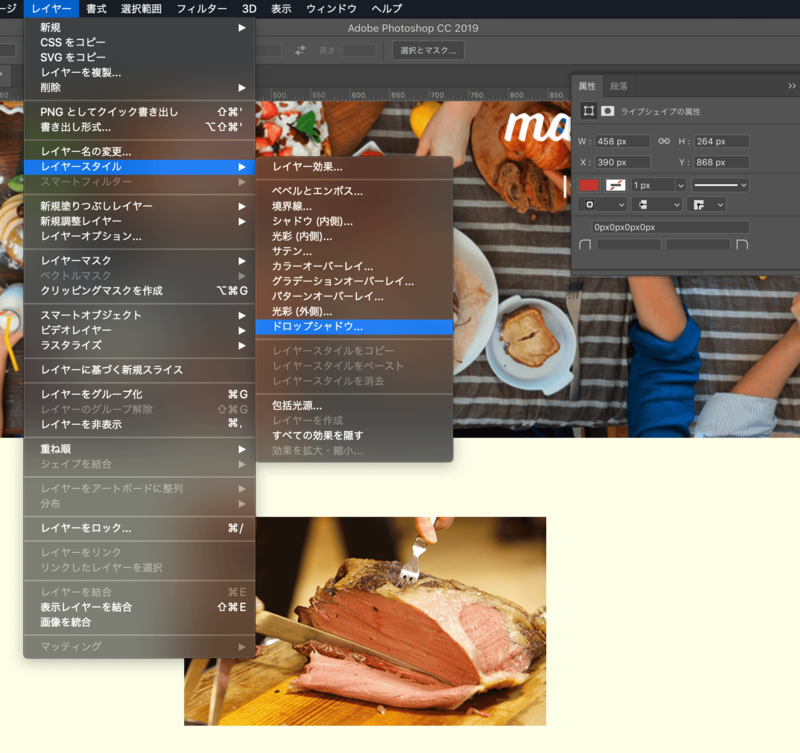
メニューから[レイヤー]>[レイヤースタイル]を選択するとレイヤー効果がいろいろ出てきます。
またはレイヤー効果をかけたいレイヤーで右クリックしてもレイヤースタイルパネルを表示することができます。


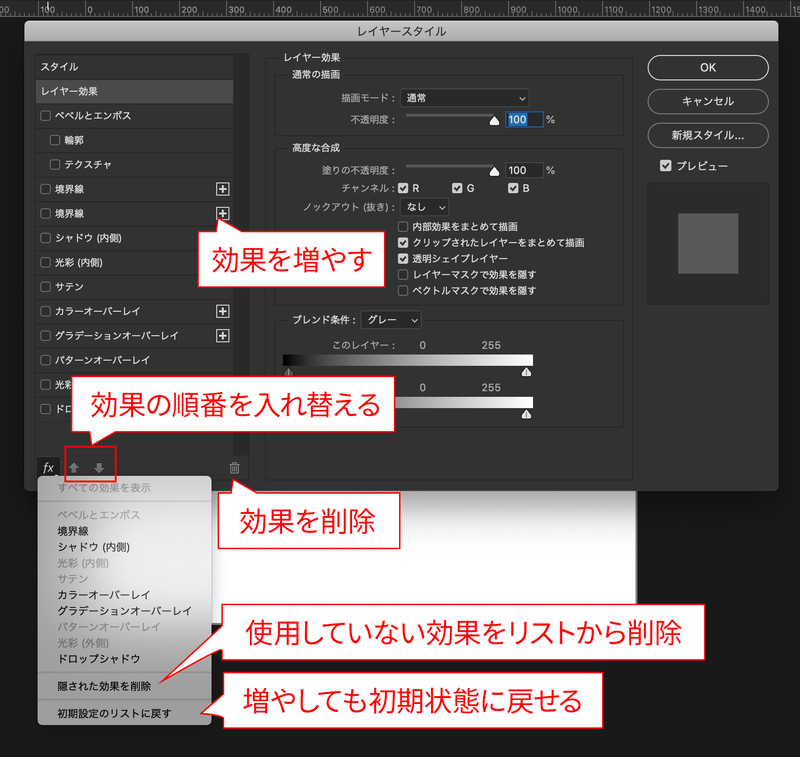
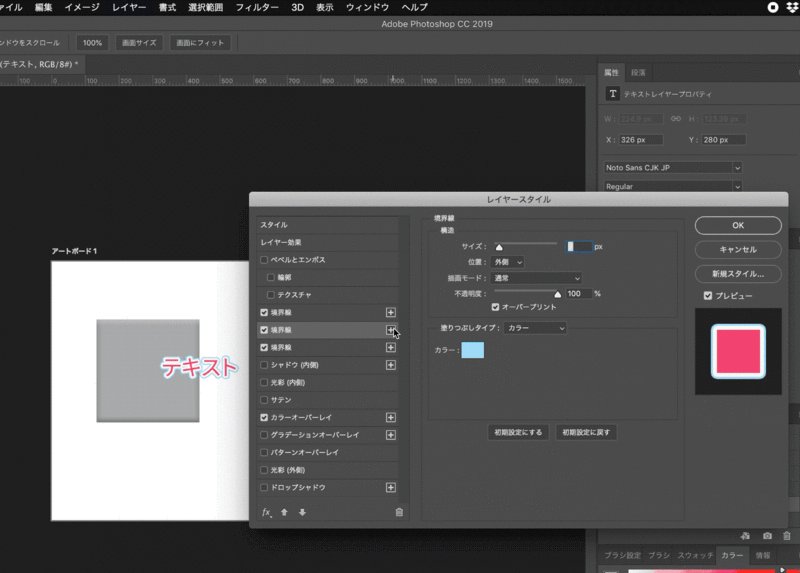
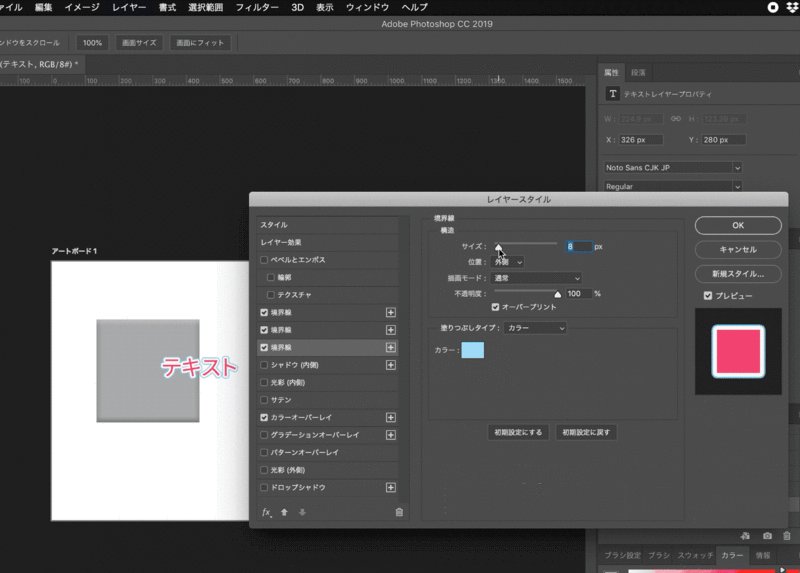
2.レイヤースタイルパネルでできること
レイヤー効果の順番を入れ替えたり、[+]マークの付いているものは効果を重ねて使用することができます。
境界線の効果は最大10個まで増やすことができます。


3.レイヤー効果を使ってみよう
Webデザインを制作するときによく使用するレイヤー効果[ドロップシャドウ][光彩(外側)]を使ってみます。
[ドロップシャドウ]をつけてみる
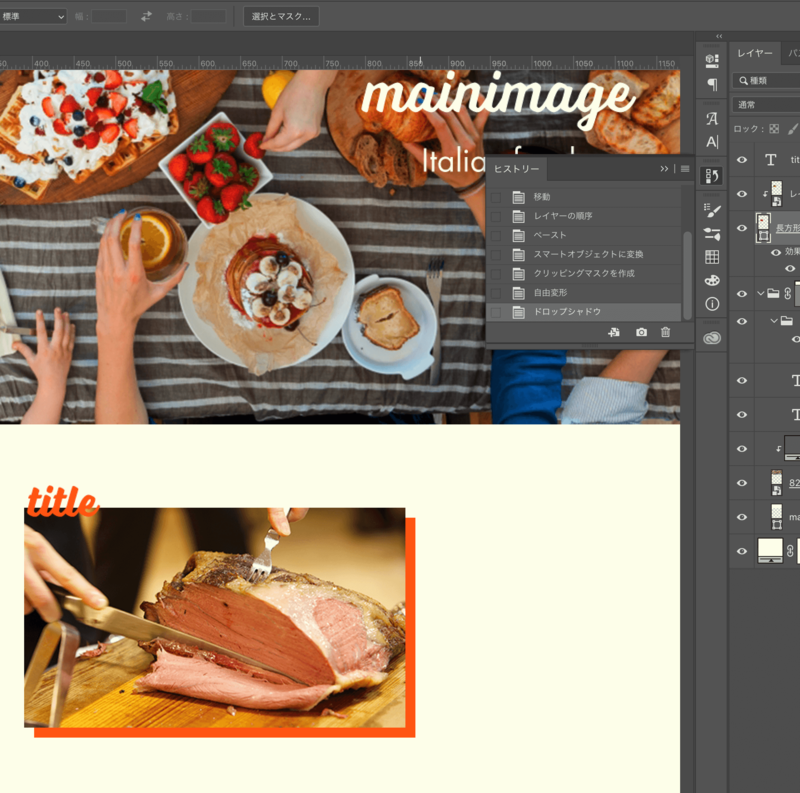
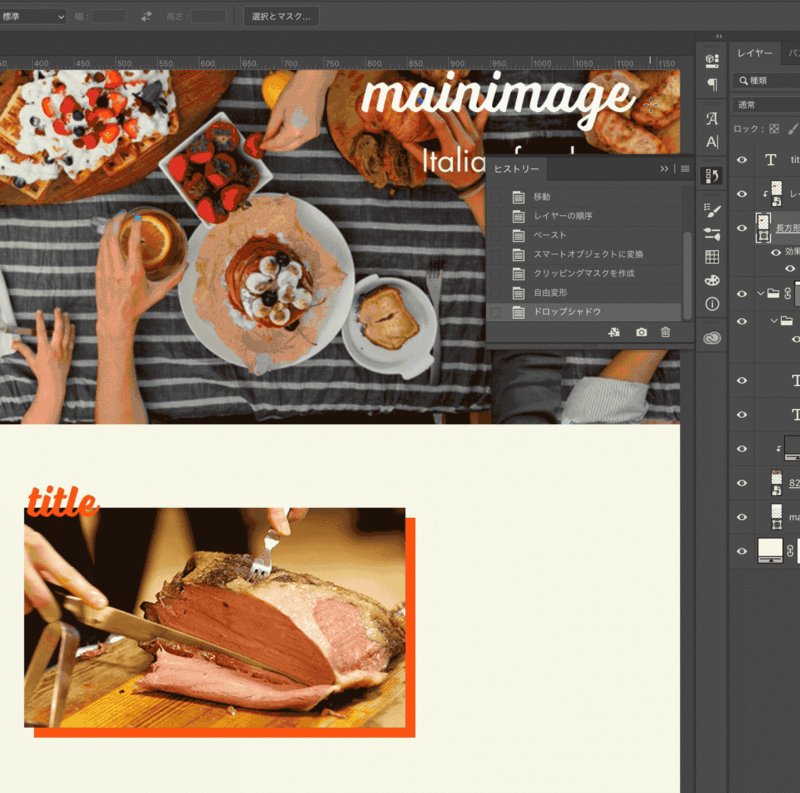
写真の長方形の部分にドロップシャドウをつけてみます。
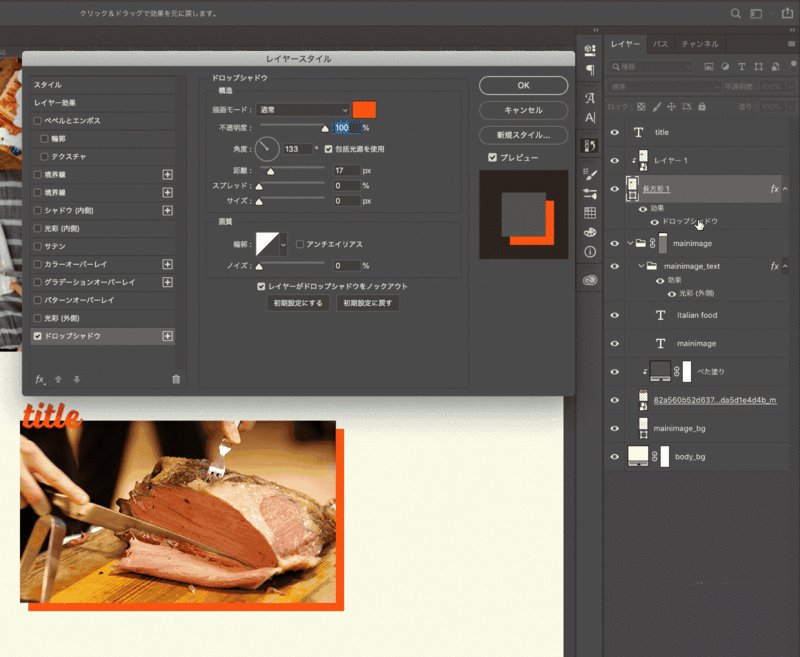
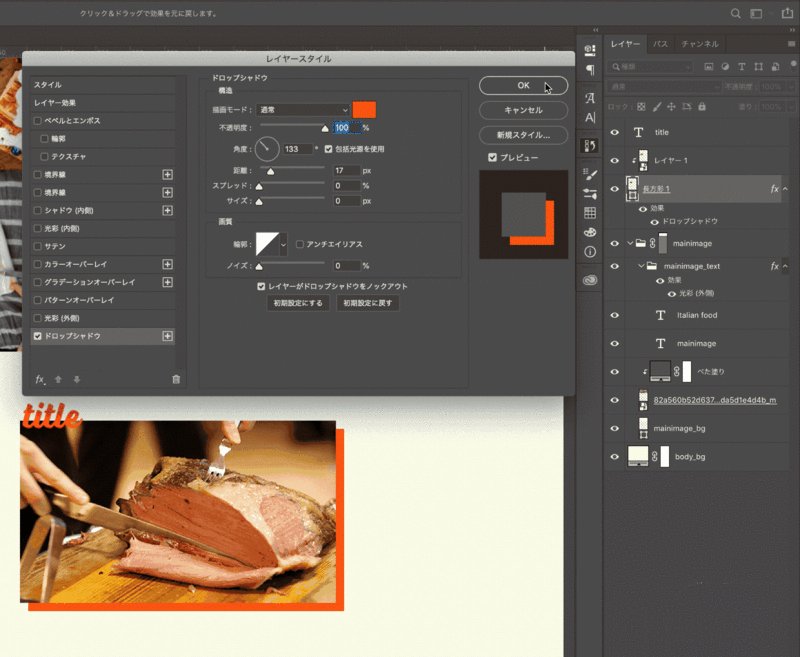
[ドロップシャドウ]の効果をつけたいレイヤーを選択した状態で[レイヤー]>[レイヤースタイル]>[ドロップシャドウ]を選択します。

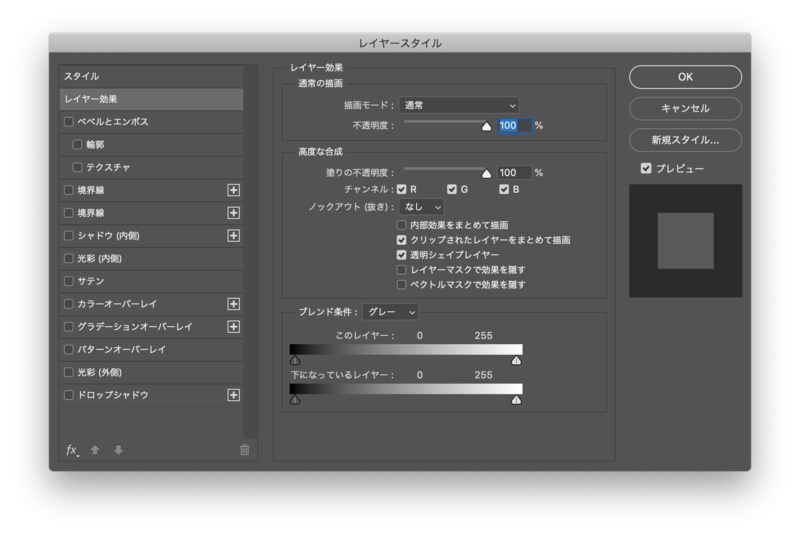
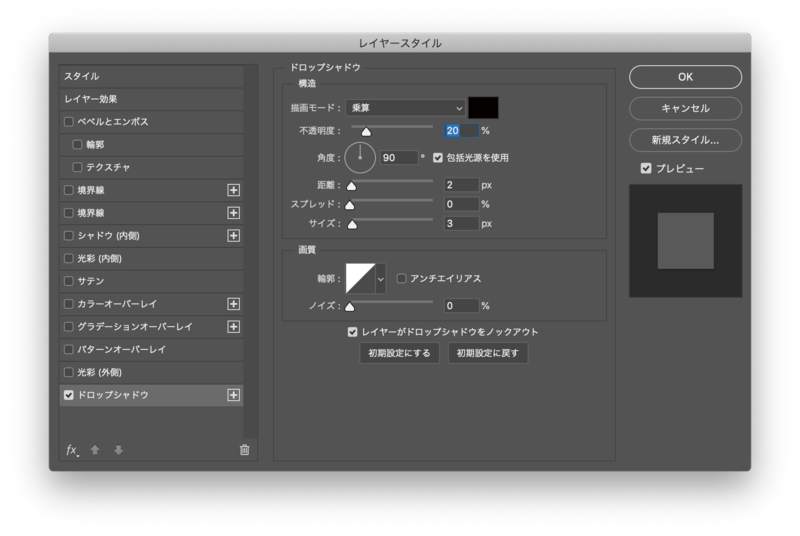
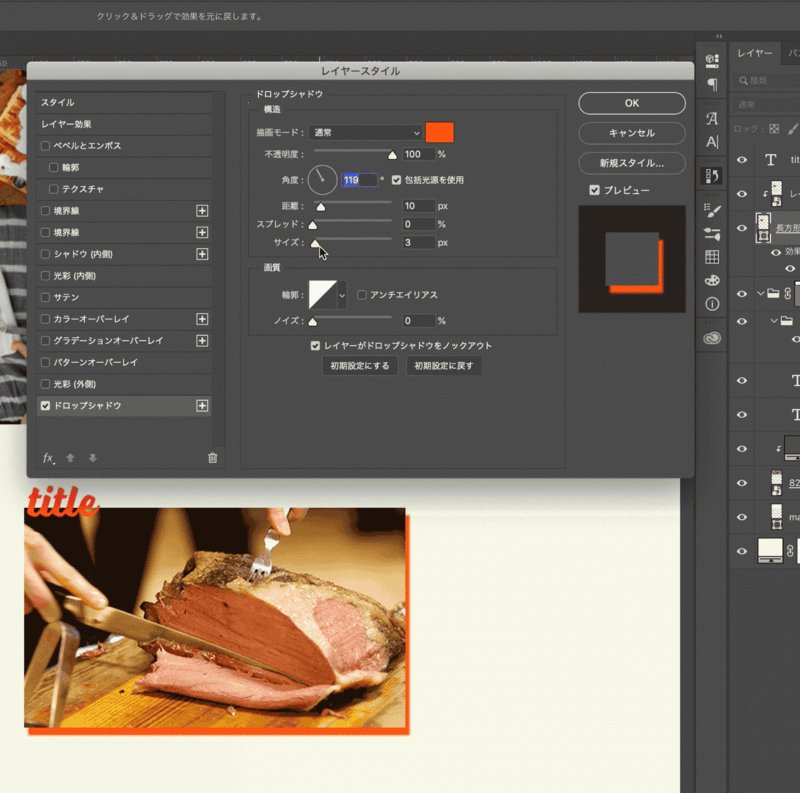
すると、下記のようなダイアログボックスが表示されます。
[ドロップシャドウ]のところにチェックがついた状態です。

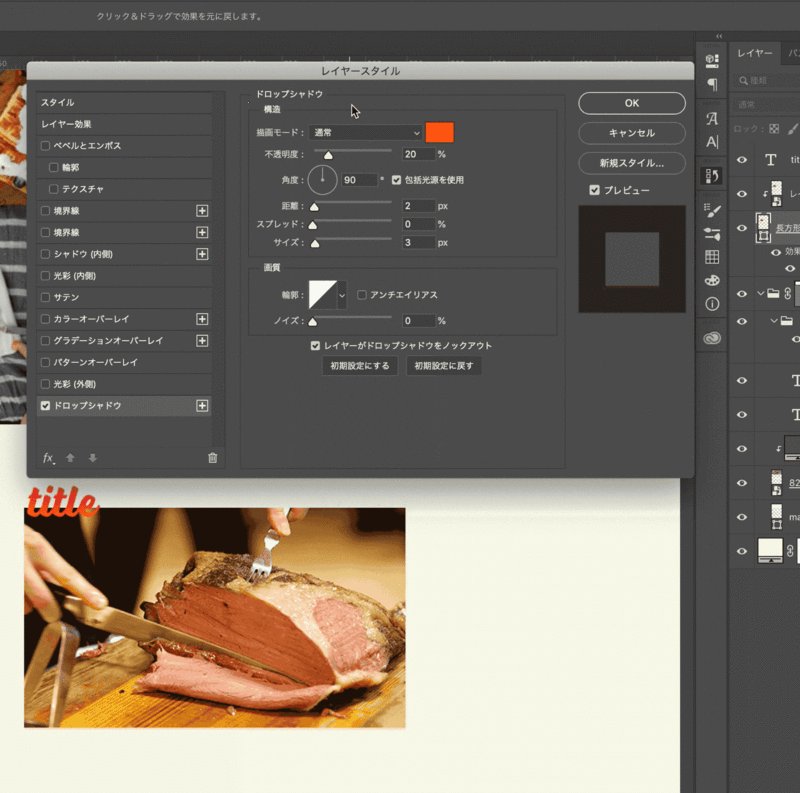
このように長方形部分に文字色と同じ色のドロップシャドウをつけてみます。

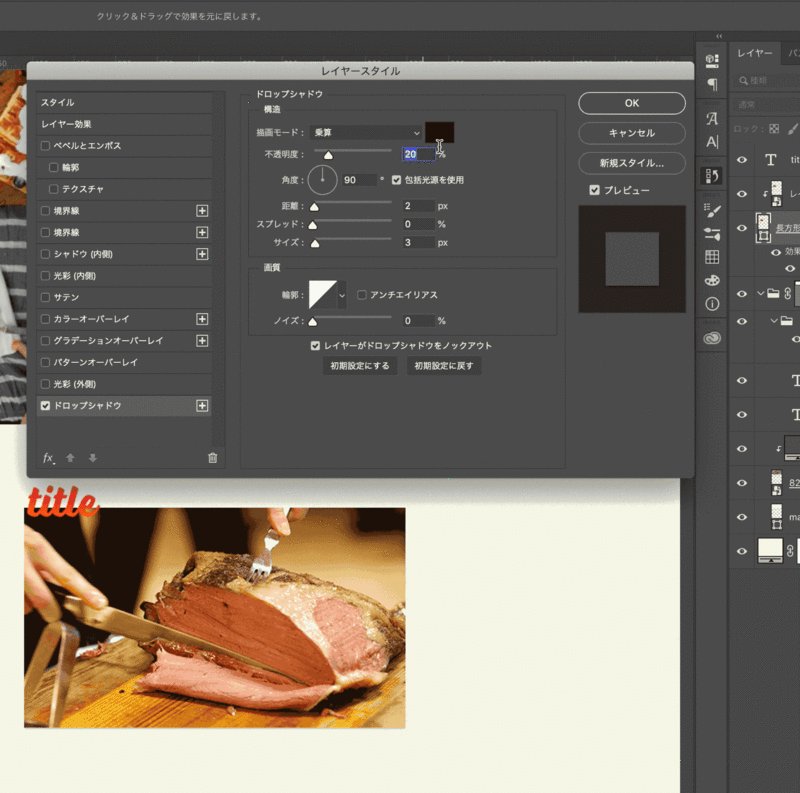
影にしたい色を指定し、影の距離やぼかし具合を調整してドロップシャドウの効果をつけます。

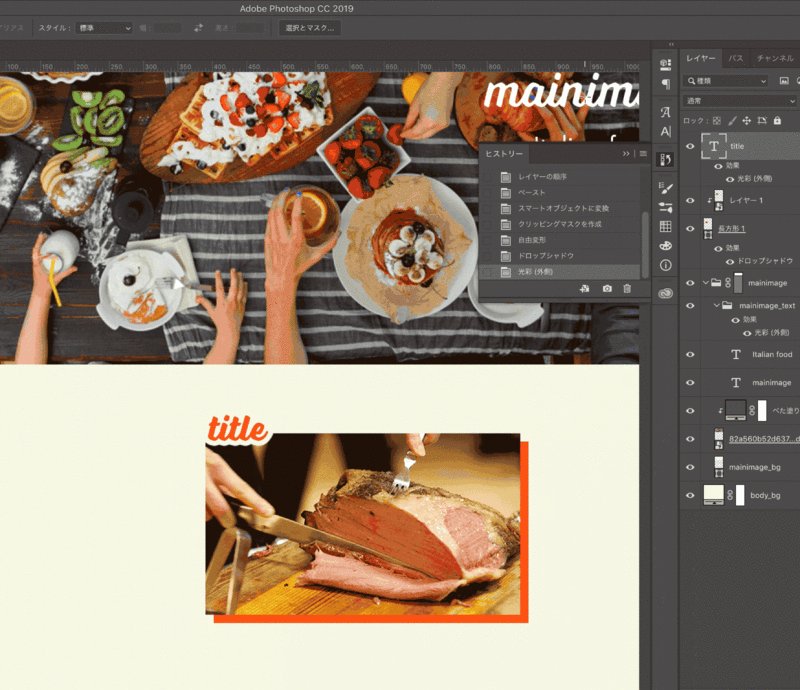
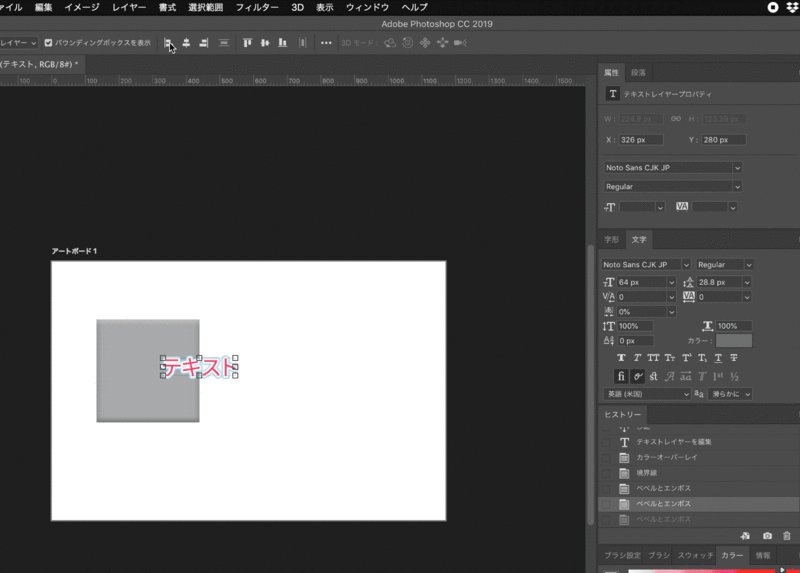
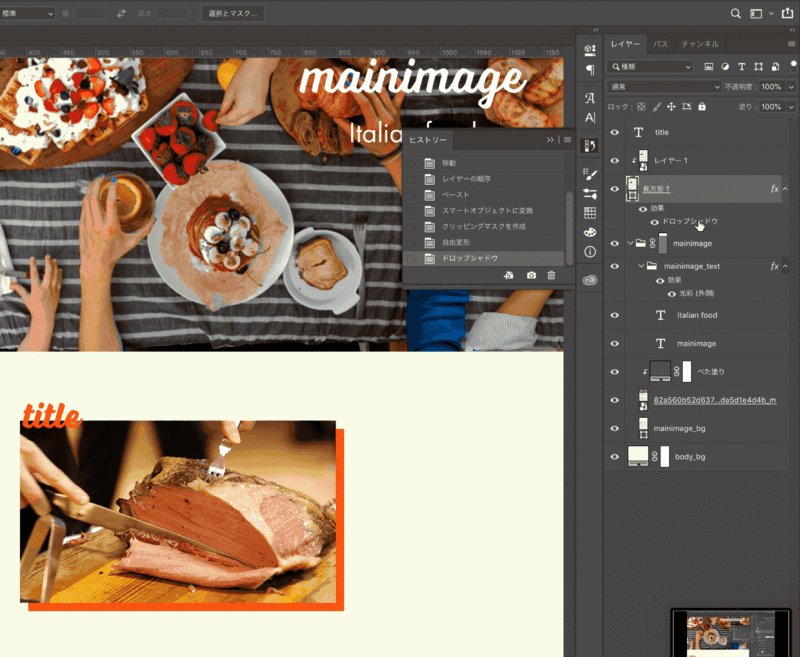
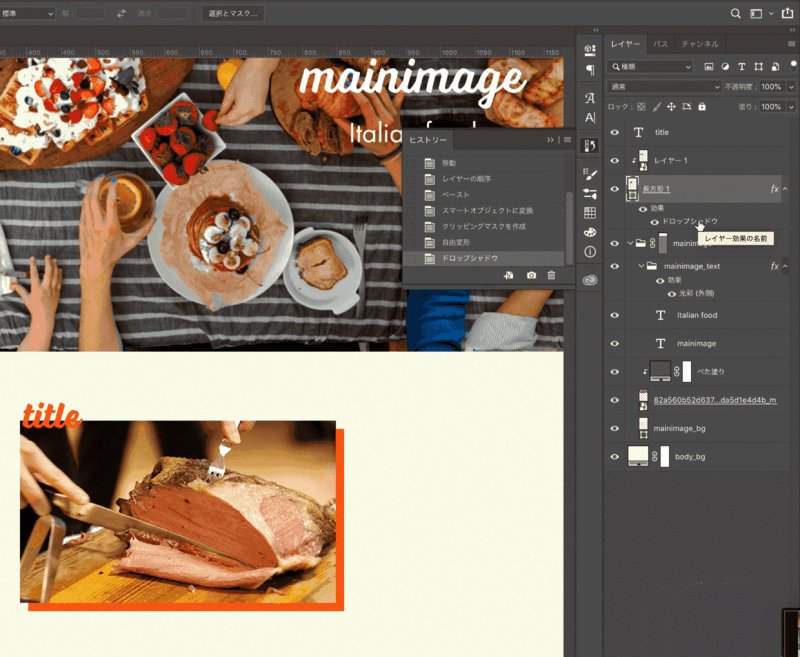
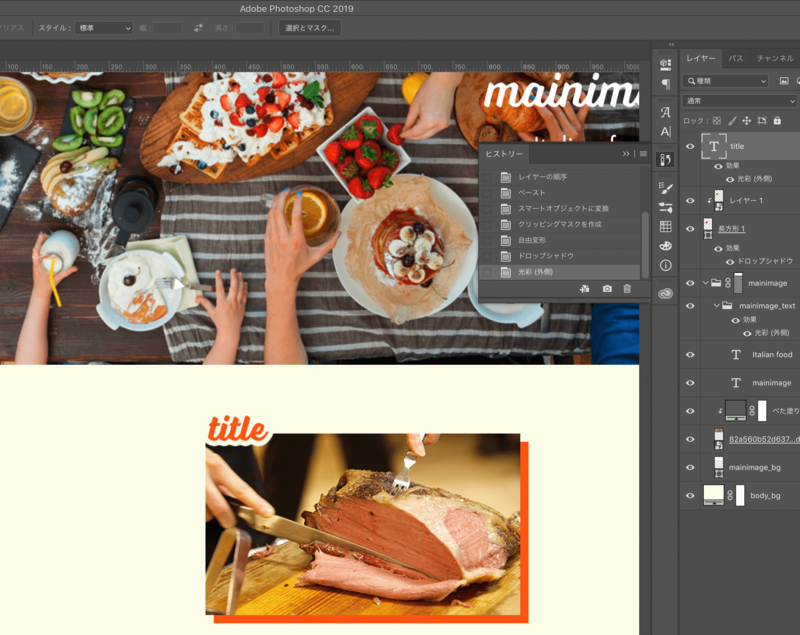
一度反映したレイヤー効果をレイヤーパネルから修正することができます。
修正したいレイヤーの部分でダブルクリックするとレイヤースタイルパネルが開きます。

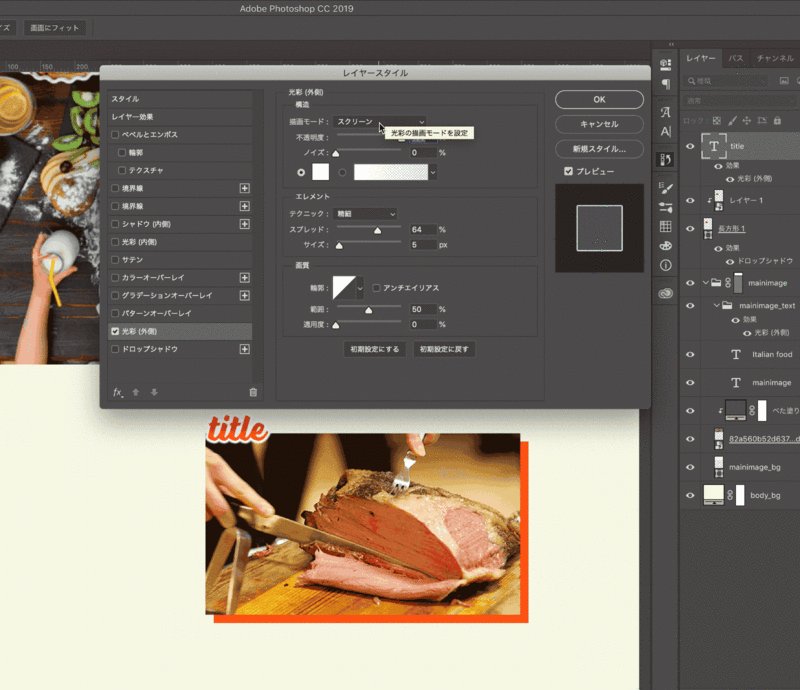
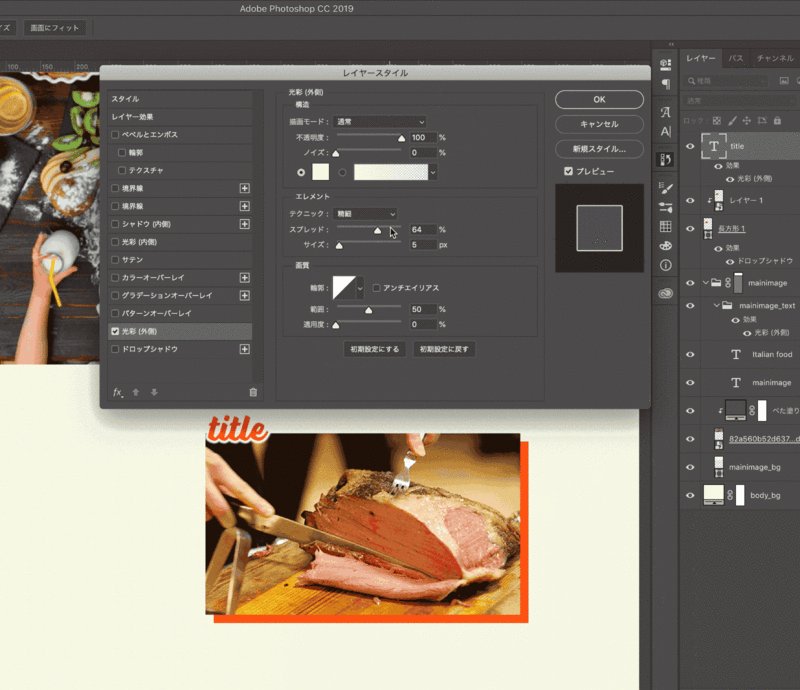
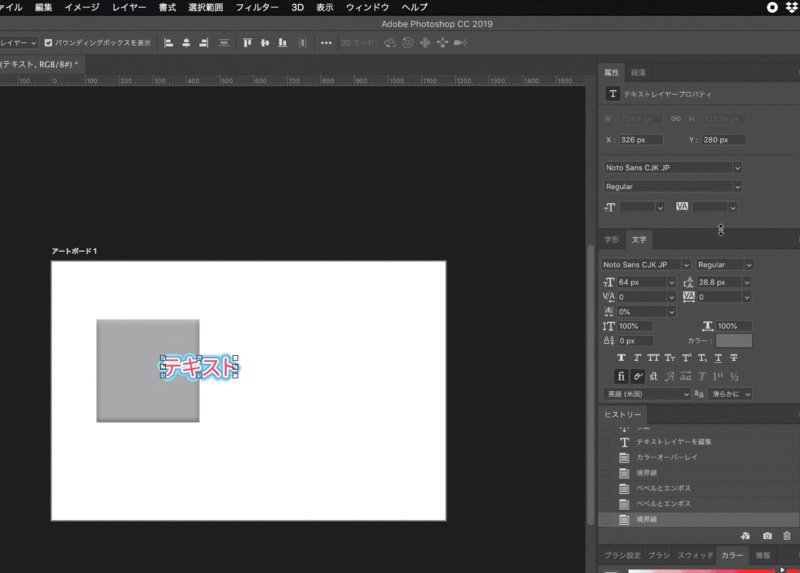
[光彩(外側)]をつけてみる
周りをぼんやり光ったように見せる効果をつけることができます。
今回は文字の外側に[光彩(外側)]の効果をかけてみます。一見するとただの[境界線]を使用してもできそうですが、境界線を使用した場合より細かい指定ができるので今回は[光彩(外側)]を使います。

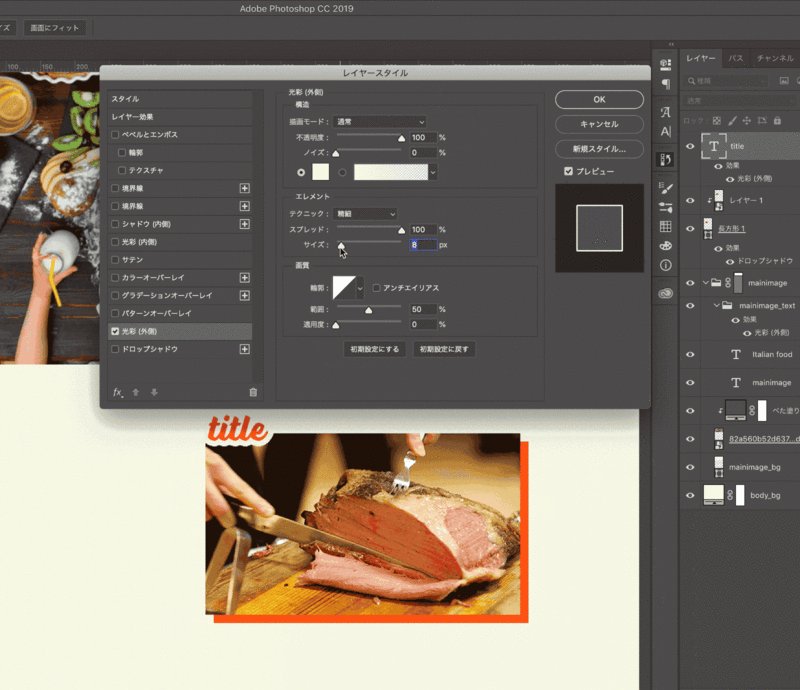
今回は境界線風に仕上げたいので、背景色と同じ色にします。
スプレッド部分を100%に指定すると境界線のように境目がくっきりしてしまうので、馴染むようにちょっとぼかした感じに調整します。