1.シンボルとは
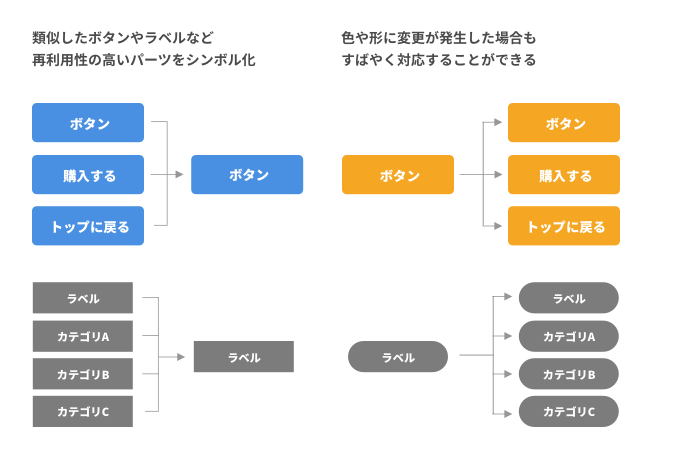
シンボルとはSketchデータ内で繰り返し利用できる、部品のことです。WebやアプリのUIデザインのシーンでは複数画面に渡って再利用されるような部品(コンポーネント)が多く使われています。粒度や取り扱い方はサービスやアプリケーションによって多様ですが、単純なデザイン制作だけでなくエンジニアと共に実装コードと照らし合わせながら部品の粒度や定義を決めていくことも多くあります。
この時にボタンのパーツ一つとっても、テキストや角丸、色合いやドロップシャドーなど効果など個別で作られていると、それらに修正や変更が発生した時に大変手間がかかることとなってしまいます。

時間を大幅に取られたり、修正の抜け漏れが発生するなどの事態を防ぐためにも、シンボル化の作業は中・長期に渡るデザイン作業では大きな意味を持つこととなります。再利用できそうなパーツができた場合は積極的にシンボル化していきましょう。
2.シンボルの作り方
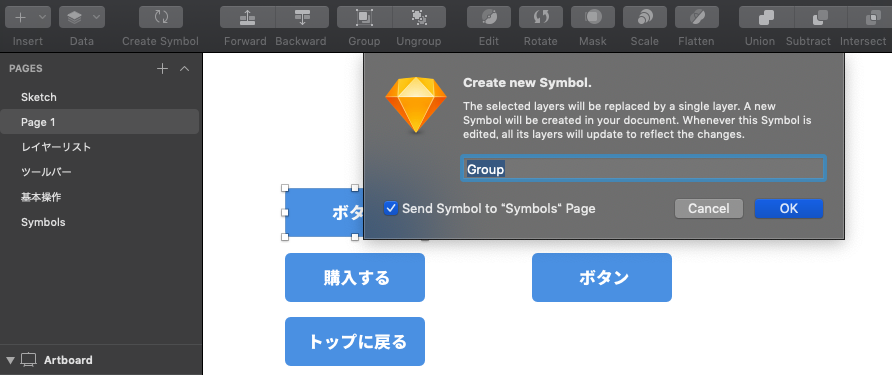
シンボル化したいオブジェクトを選んだ状態でツールバーの「Create Symbol」のアイコンをクリックすると専用のダイアログが開きます。シンボルの名前を決めて「OK」をクリックするとシンボルが作成されます。
このときの名前付けは重要ですので後のセクションで少し紹介します。この操作は右クリックで開かれるメニューでも操作可能です。デフォルトではショートカットは指定されていませんので、多用したりする場合はお好みでショートカットキーを設定しましょう。

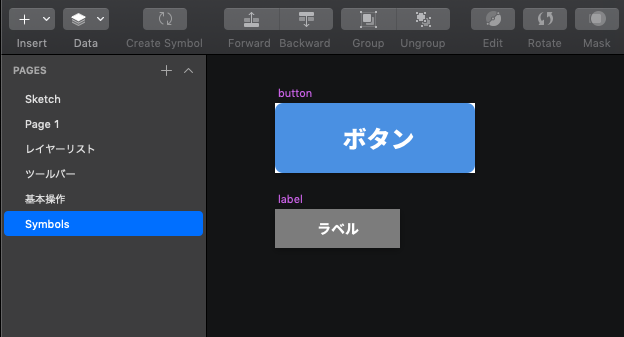
専用メニューのデフォルトでは「Send Symbol to "Symbols" Page」にチェックが入れられており、作成されたシンボルはレイヤーリスト左上に位置する「Pages」に自動的に「Symbols」というシンボル専用のページが作成されその中で一覧管理されます。
以降はシンボル化されたパーツをダブルクリックするとこのページに飛ばされます。このページのシンボルが複製されたシンボルの大元となっており、これに変更を加えるとすべてのシンボルに色や形などの変更が影響するようになります。

3.シンボル化の解除とサイズの復元
シンボル化したパーツはレイヤーパネルに位置する「Symbols」で集約され、以降は共通のシンボルを利用するパーツに「サイズの変更」以外の修正が全パーツに影響するようになります。サイズの変更は個別のもので全体に影響しません。
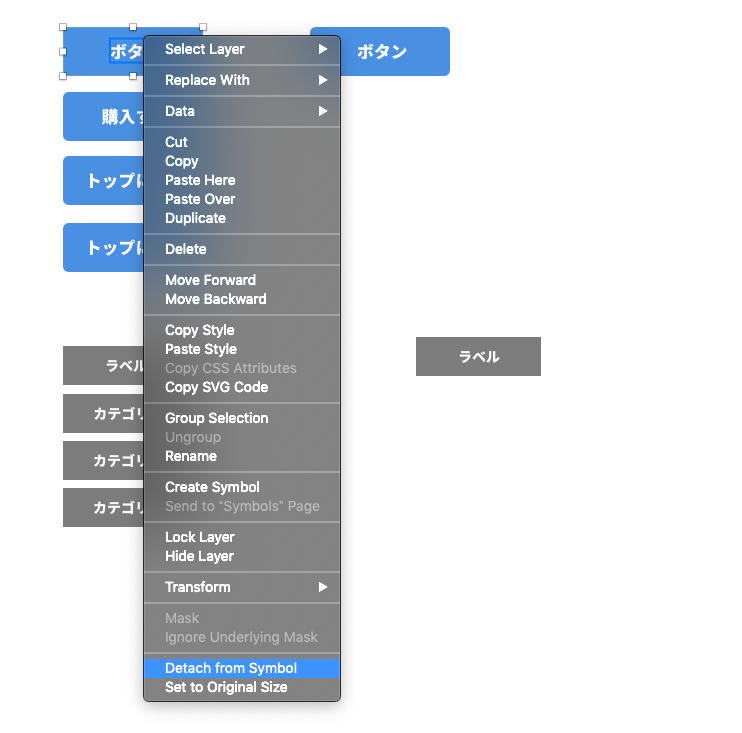
デザインの作業を進める上で、一度適用したシンボルが煩わしく感じたり全体に影響させたくない変更が発生することがあります。その場合は、シンボルを選択した状態で右クリックして現れるメニューで「Detach from symbol」を選択するとそのパーツは大元のシンボルから切り離され、最終的に編集した状態で通常のグループレイヤーやオブジェクトに変化します。
状態はレイヤーパネルのアイコンを確認してみましょう。通常のグループ解除ではシンボル化は解除されないので注意が必要です。

「Set to Original Size」では、大元のシンボルから個別で縦横サイズを変更したパーツを元のサイズに戻すことができます。これにより、似たようなボタンなどのパーツで縦横比が違っても同様のシンボルとして扱うことができます。
スマホ用のデザインやPCのデザインでサイズが違っても効率よくパーツを管理することができます。
4.シンボルの名称を考える
シンボルは再利用性の高さ故に、シンボル化する前のオブジェクトの名称をそのまま使うと煩雑になり、数が増えてくると管理しきれなくなります。
特にボタンなどは、似たようなシンボルを重複してしまうと意図した変更が十分に行き渡らなくなり、思わぬミスに繋がり大きく時間や手間がかかってしまうことがあります。
デザイン制作の初期段階で強くこだわる必要はありませんが、最低限ボタンは「button」、ラベルは「label」など第三者から見てもわかりやすい名称で整理しておくと良いでしょう。
プロダクト開発のシーンではCSSのクラスや実装コードの名称と同様になるケースもあります。チームでデザインしたり同一のサービスを複数人で制作をおこなう場合はこのような名称を認識合わせしながら進めていくことをオススメします。
例)代表的なパーツの名称
- txt......テキスト単体
- color......カラー単体
- img......サムネイルなどの写真、画像など
- icon.......アイコンなど
- pic......アイコンよりも大きいイラストレーションやオブジェクト
- btn......ボタンなど全般
- list......リスト繰り返し要素
- navi......ナビゲーションやタブなど
- block.......複数レベルでできた要素の集合体など



