1.キャンバスを移動する・拡大/縮小する
ショートカットキー:(space、Z + click、command + - 、command + 0)
キャンバスの移動
キャンバスを移動する際は、「Space」キーを押しながらマウスをドラッグするか、トラックパッドで縦横にスクロールします。
キャンバスの拡大・縮小
キャンバスを拡大・縮小する際は、「Command」キーを押しながらマウスをスクロールするか、トラックパッドでピンチイン・ピンチアウトします。
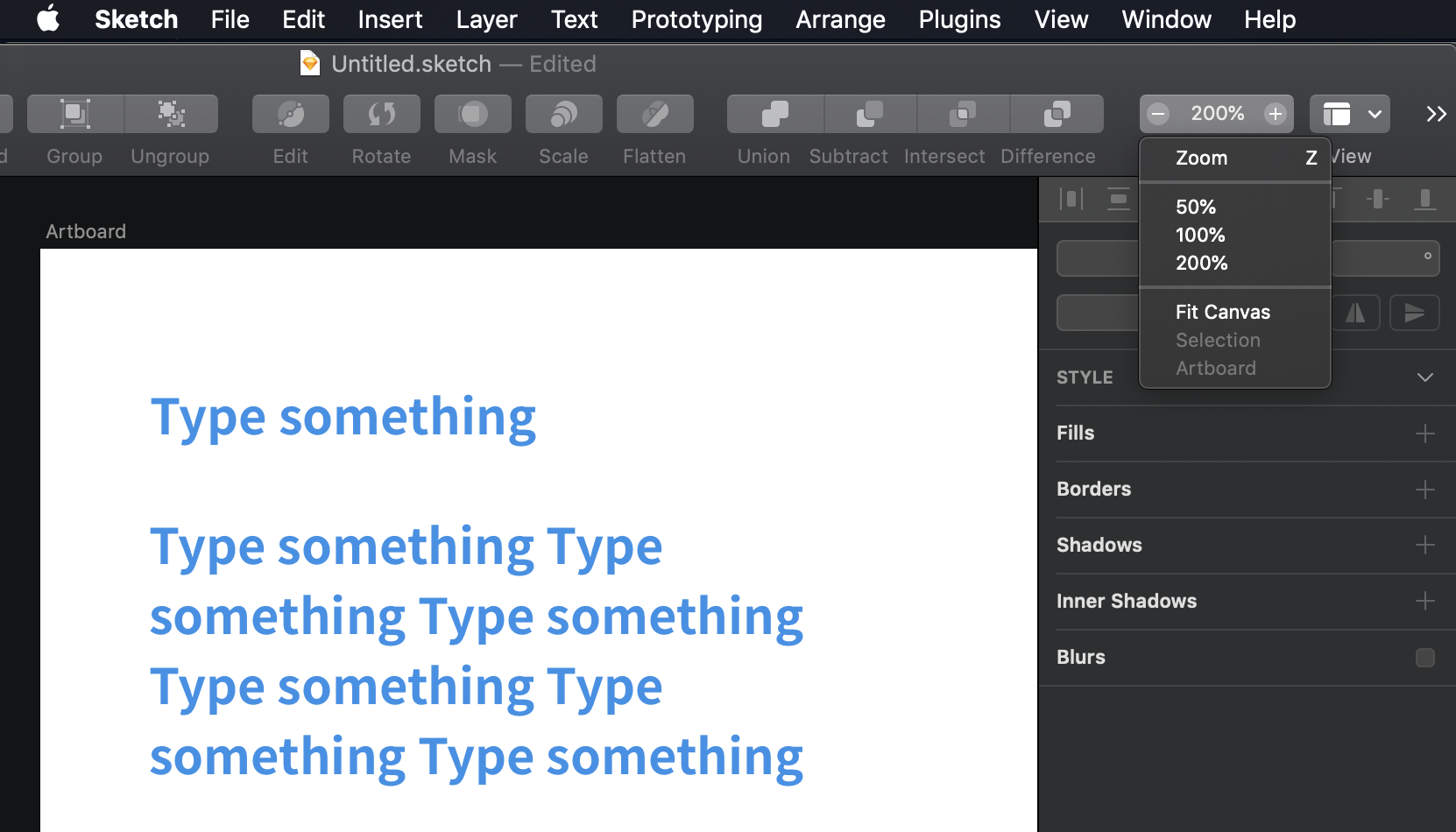
また右上の虫眼鏡アイコンで倍率の操作もできます。
ショートカットキーを使うと、「Z」押しながらマウスをクリックで拡大、「Command + -」で縮小、「Command + 0」で100%、「Command + 1」で全体表示ができます。
この操作を覚えるだけで劇的に効率が変わるので覚えておきましょう。

2.オブジェクトやアートボードを選択 ・選択解除する
オブジェクトやアートボードを選択する方法をいくつか紹介します。この操作をすばやくアクセスすることで操作効率が向上しますので覚えていきましょう。
クリックして選択
オブジェクトの外枠上をクリックすると、オブジェクトを選択状態にできます。ドラックでオブジェクトやアートボードを包括するように選択することでも選択状態にすることは可能です。
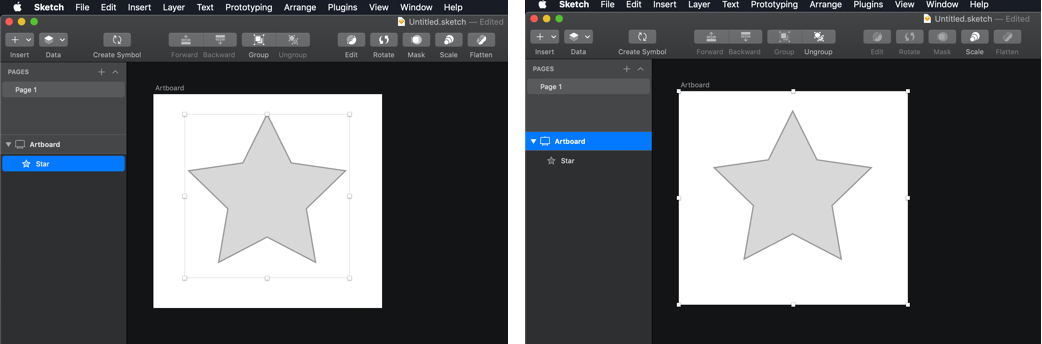
オブジェクトが選択できたかどうかは、画面左側のレイヤーリストがハイライトされるので、オブジェクトにバウンディングボックスが出現しているか、インスペクタが変化しているかで見分けることができます。ロック中のオブジェクトは選択できません。

アートボードはアートボード自体をクリックすることができないため、レイヤーリスト上でのクリック選択か、キャンバス上にあるアートボード名をクリックすることで選択状態にできます。
複数のオブジェクトやアートボードを選択したい場合は[shift]を押しながらクリックします。逆も可能で、選択済のオブジェクト/アートボードを[shift]を押しながらクリックすると選択が解除されます。全ての選択を解除したい時は、オブジェクトがない場所をクリックするか、[esc]を押すことですべてが初期状態に戻ります。
ドラッグして選択
アートボード上でカーソルをドラッグすると範囲で包括されたオブジェクトが選択状態となります。クリック時と同様、[shift]を押しながエリアを作成するとオブジェクトの選択を解除でき逆も可能です。また、[option]を押しながらドラッグすると、エリアに内包されたオブジェクトのみを選択できるようになります。
レイヤーリストから選択
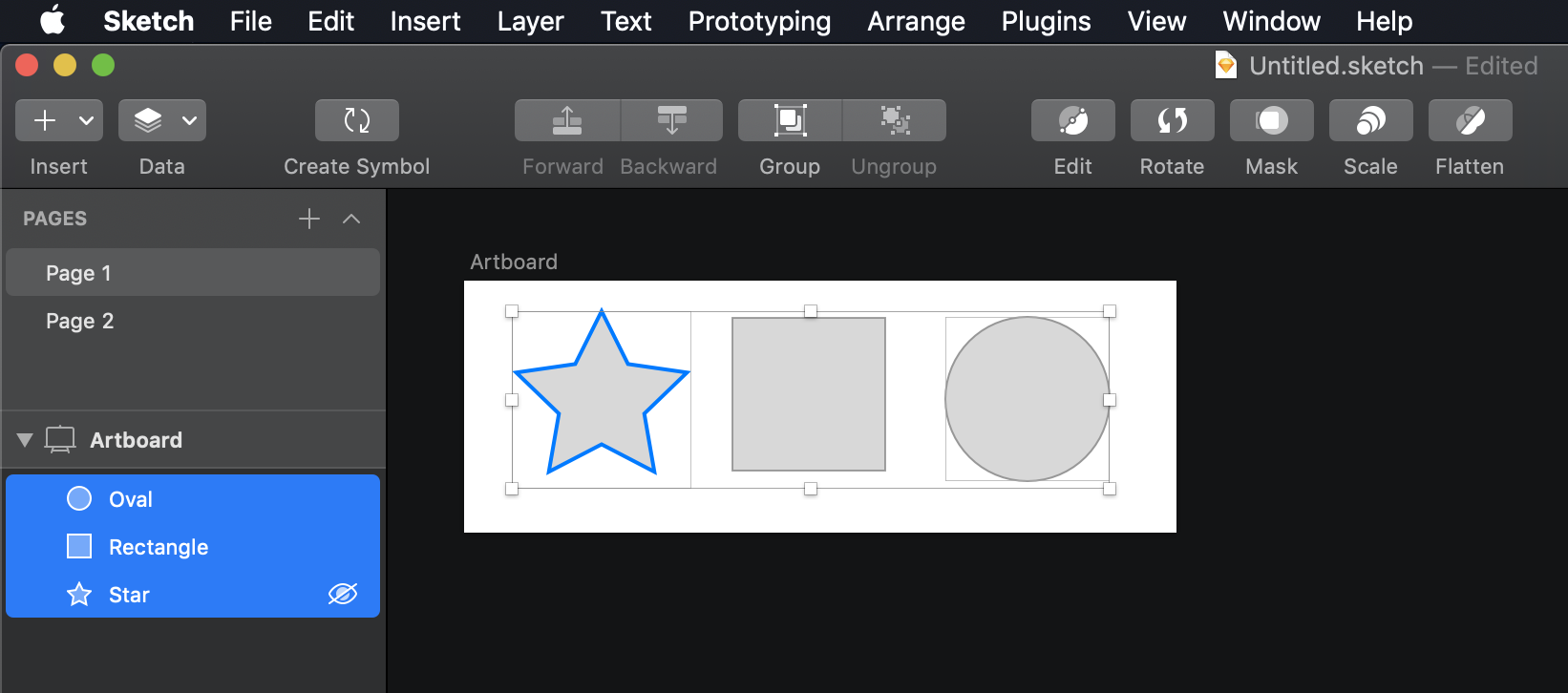
オブジェクトやアートボードはレイヤーリストから直接クリックすることでも選択できます。複数オブジェクトを選択したい時は、[command]を押しながら任意のレイヤーをクリックすると複数選択できます。また、1つのレイヤーを選択後、「shift」を押しながら他のレイヤーをクリックすると、選択した上下の間に並んでいるレイヤー全てが選択されます。

キーボードショートカットで全選択
[command+A]でページ内にある全てのオブジェクトが選択状態となります。また[shift]+[command]+[A]では全てのアートボードが選択状態になります。後のレッスンで説明する背景指定やアートボードごとのデータ書き出しの際に便利な機能です。

3.アートボード/オブジェクトを操作する
アートボード/オブジェクトを移動する
オブジェクト/アートボードを選択した状態で[↑↓→←] を押すと1pxずつ移動ができます。また、 [shift]を押した状態で[↑↓→←] で移動すると標準の環境設定状態では10pxずつ移動できます。移動時の距離を調整したい場合は環境設定から変更できます。
選択したオブジェクト/アートボードをドラッグすると指定の位置に移動でき、加えて[shift]を押しながら移動をおこなうと元の位置に対して水平/垂直で移動ができます。[option]を押した状態で移動した場合は移動したポイントにオブジェクトの複製されます。これは[shift]と併用可能です。
オブジェクトをアートボードの外まで移動させた場合はアートボードのリストから外れた状態になります。
リサイズ
オブジェクトを選択した状態で[command]+[↑↓→←] を押すと、オブジェクトのサイズを変更できます。移動の時と同じく[shift]を押すと初期設定では10pxずつ値を調整できます。移動時とは違い上キーで縦幅、左キーで横幅が伸縮します。
選択したオブジェクトとアートボードはバウンディングボックスをドラッグすると同様に拡大/縮小ができます。[shift]を押しながらだと比率を維持したリサイズができます。[option]を押しながらだと中央を基点にしたリサイズとなります。
オブジェクトのみ、インスペクタエリアで比率の鍵アイコンがロックの状態だと常に比率が維持された状態となります。
回転
ショートカットキー([command] + [shift] + [R])
オブジェクトを選択した状態で[command] + [shift] + [R]でオブジェクトを回転させることができます。
複製
ショートカットキー([command]+[C] or [command]+[X]、[command]+[V]、、[command]+[D])
オブジェクトまたはアートボードを選択した状態で[command]+[C]と[command]+[V]で元のデータを残したままコピー&ペーストができます。[command]+[X]と[command]+[V]でカット&ペーストとなります。
[command]+[D]の場合は直前の位置や操作を参照して複製(Duplicate)ができます。元のオブジェクトを動かしてい場合は同じ位置に重ねたオブジェクトの複製が作成され、[option]+ドラッグで位置を変えた場合は複製をしていれば移動した距離の分で複製を繰り返します。

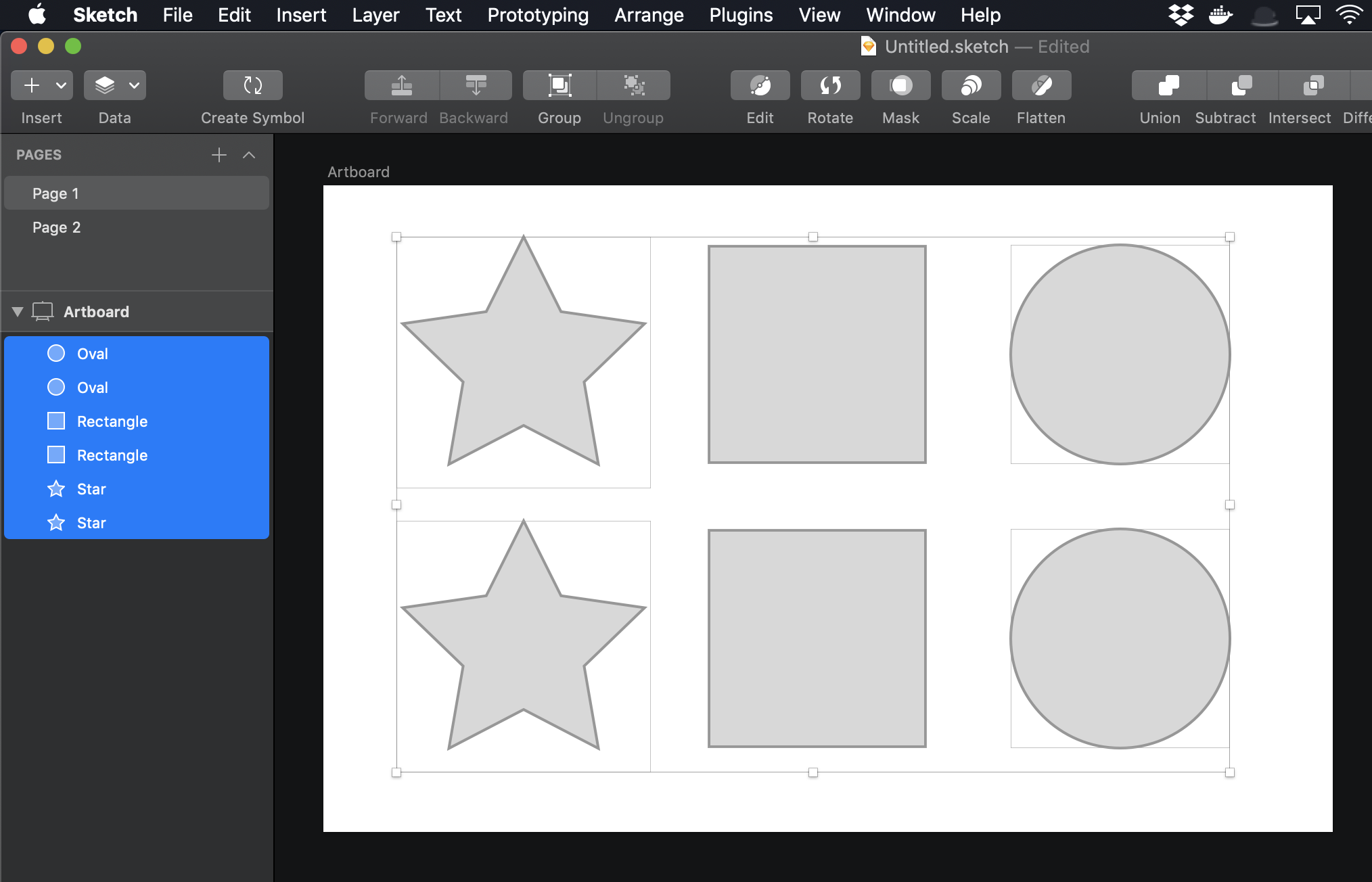
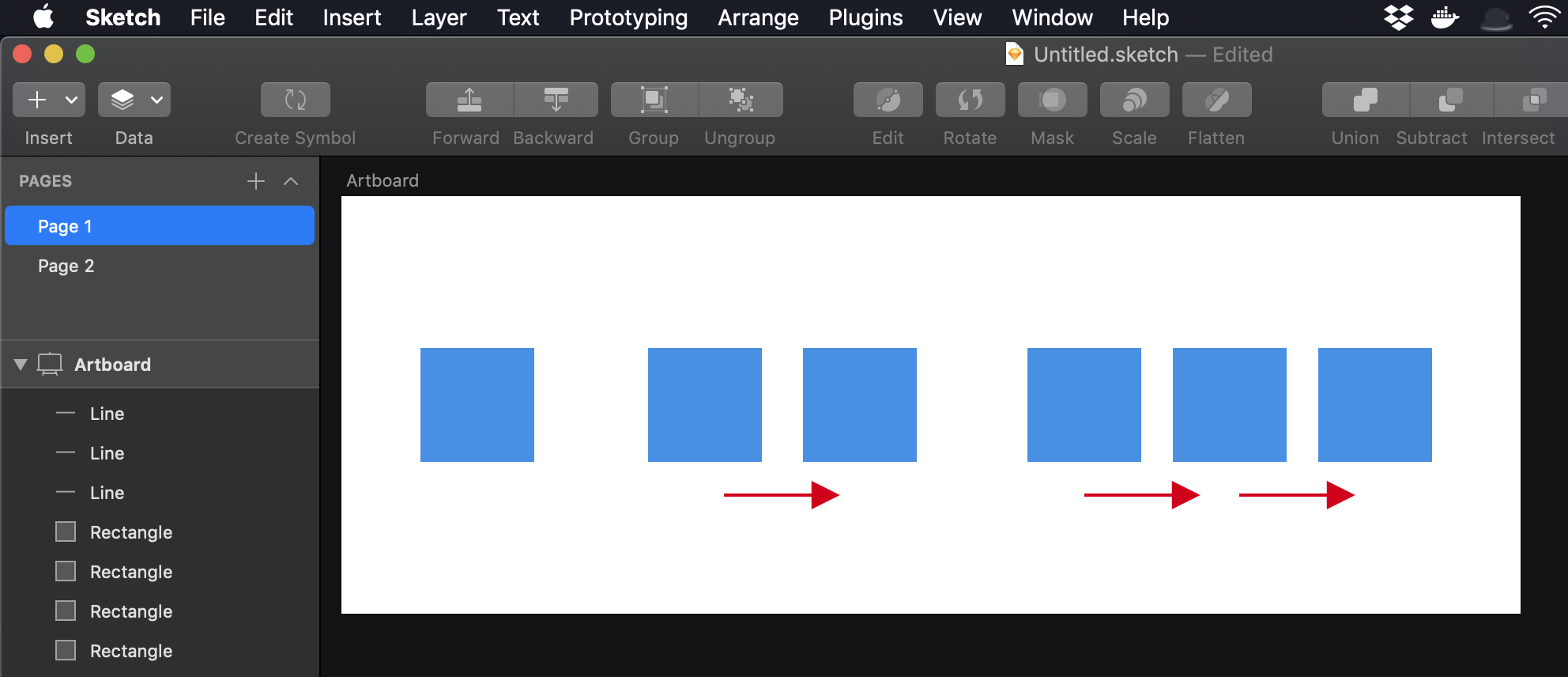
- 作成したオブジェクト
- [option]押しながらドラックすることで複製
- [option]+ドラッグで複製後、[command]+[D]で繰り返し複製
[command]+[D]、[option]+ドラッグで複製時は、レイヤー名の末尾に「Copy+数字」が追加されます。このままだと複製だとわかりやすい利点はありますが、ファイルの命名規則が煩雑になることがあります。同一レイヤー名で複製したい場合は環境設定から変更できますので任意で変更しましょう。
グループ化
ショートカットキー([command]+[G] / [shift]+[command]+[G])
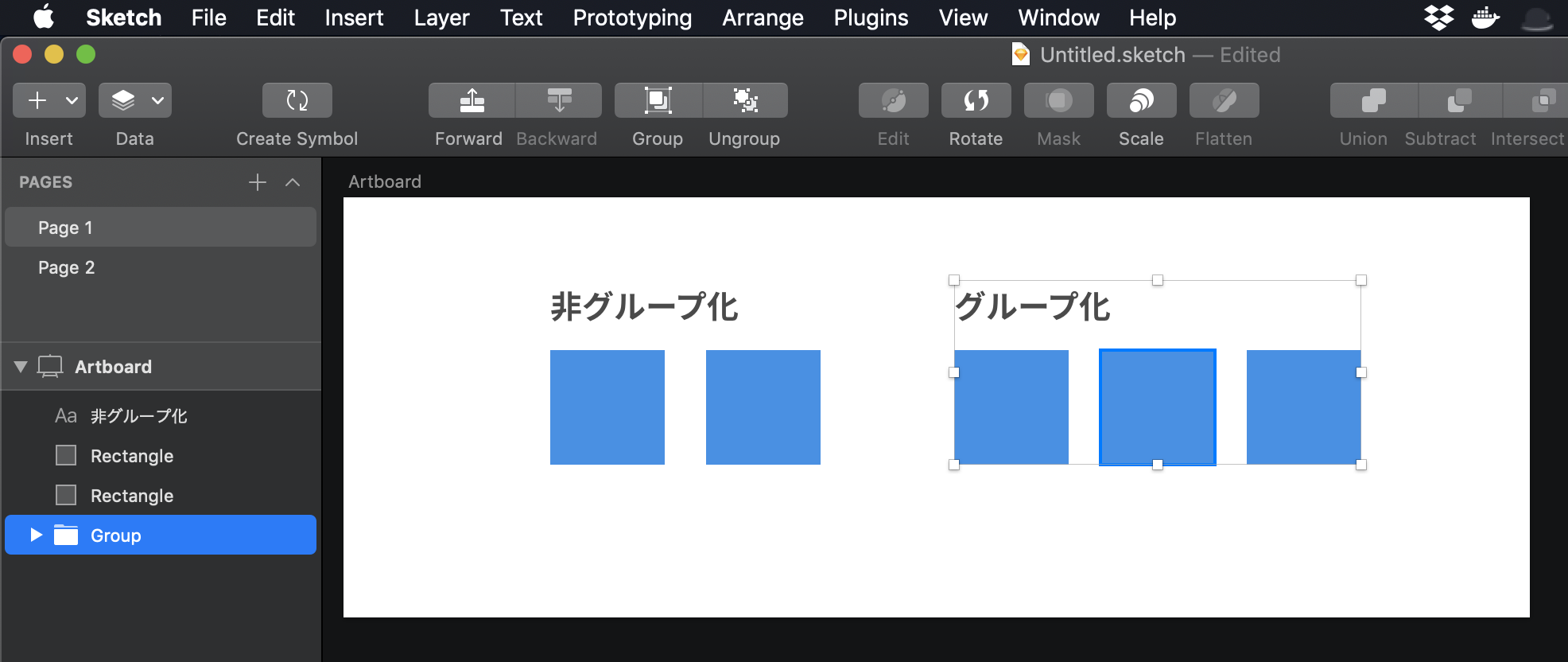
複数のオブジェクトを選択した状態で[command]+[G]でグループ化、グループ化されたオブジェクトを選択した状態で [shift]+[command]+[G] ならグループ化の解除ができます。グループレイヤーになるとレイヤーリストの表示が変化します、デフォルトの状態では「グループ+数字」でオブジェクトグループが作成され、グループ化された複数のオブジェクトは入れ子の階層構造を成します。

クリックやドラッグなど通常の選択ではグループレイヤーが選択されますが、[option]を押しながら選択すると、グループレイヤー内のレイヤーを個別に選択できます。インスペクタの設定からグループレイヤーを選択できないように設定することも可能です。
削除
[delete] で選択したオブジェクト/アートボードを削除することができます。アートボードを削除すると、中に含まれているオブジェクトまで一緒に削除されますので注意が必要です。
操作の取り消し/やり直し
[command]+[Z] を押すと直前の動作を取り消します。押し続けることで連続して取り消せますます。戻りすぎた時は、 [shift]+[command]+[Z] で直後の状態に戻ることができます。
マージンの表示
アートボード/オプジェクトが選択された状態で[option]を押すと、他のオブジェクトやアートボードとのマージンが表示されます。



