1.シェイプオブジェクトにデータを流し込む
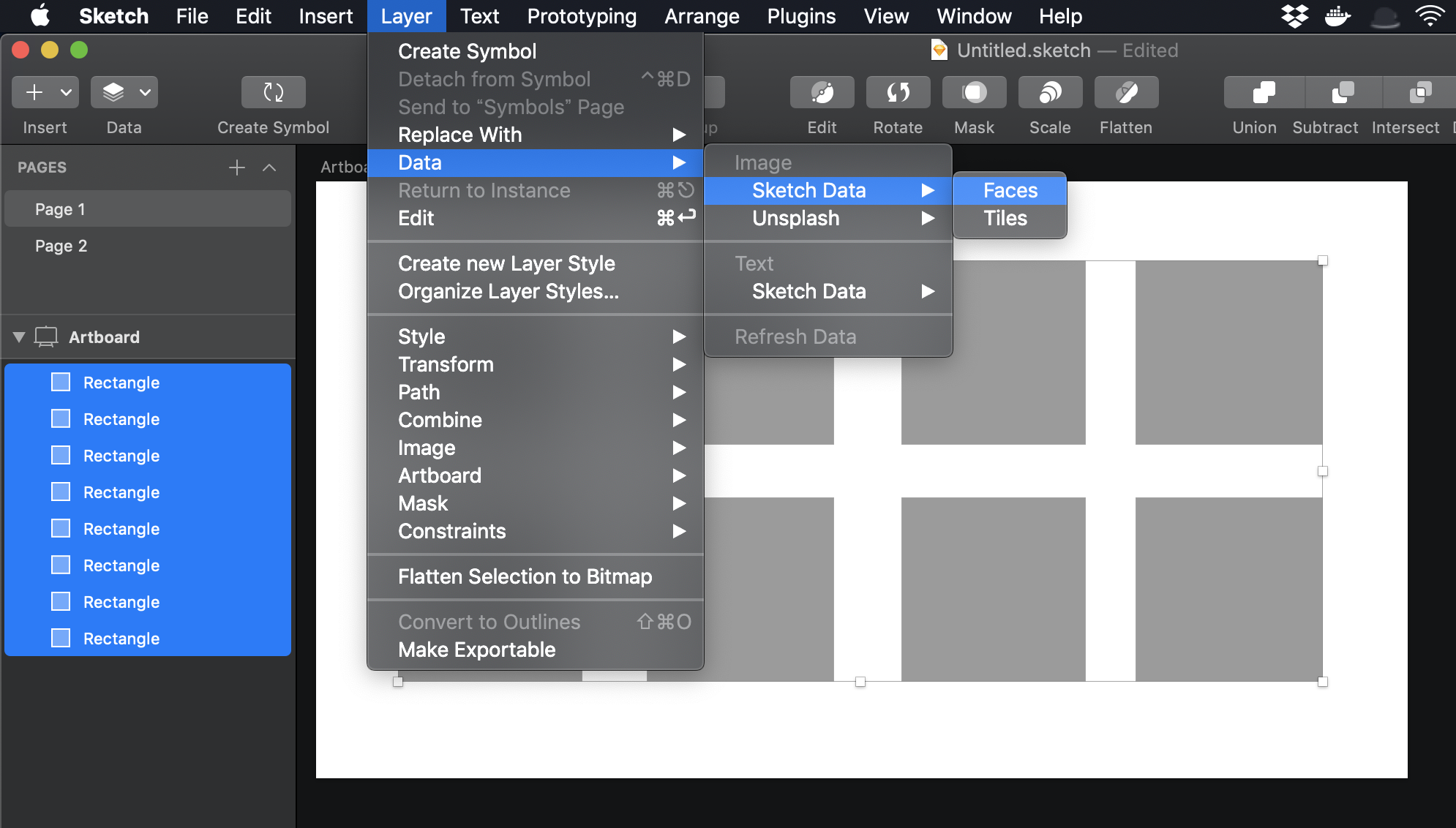
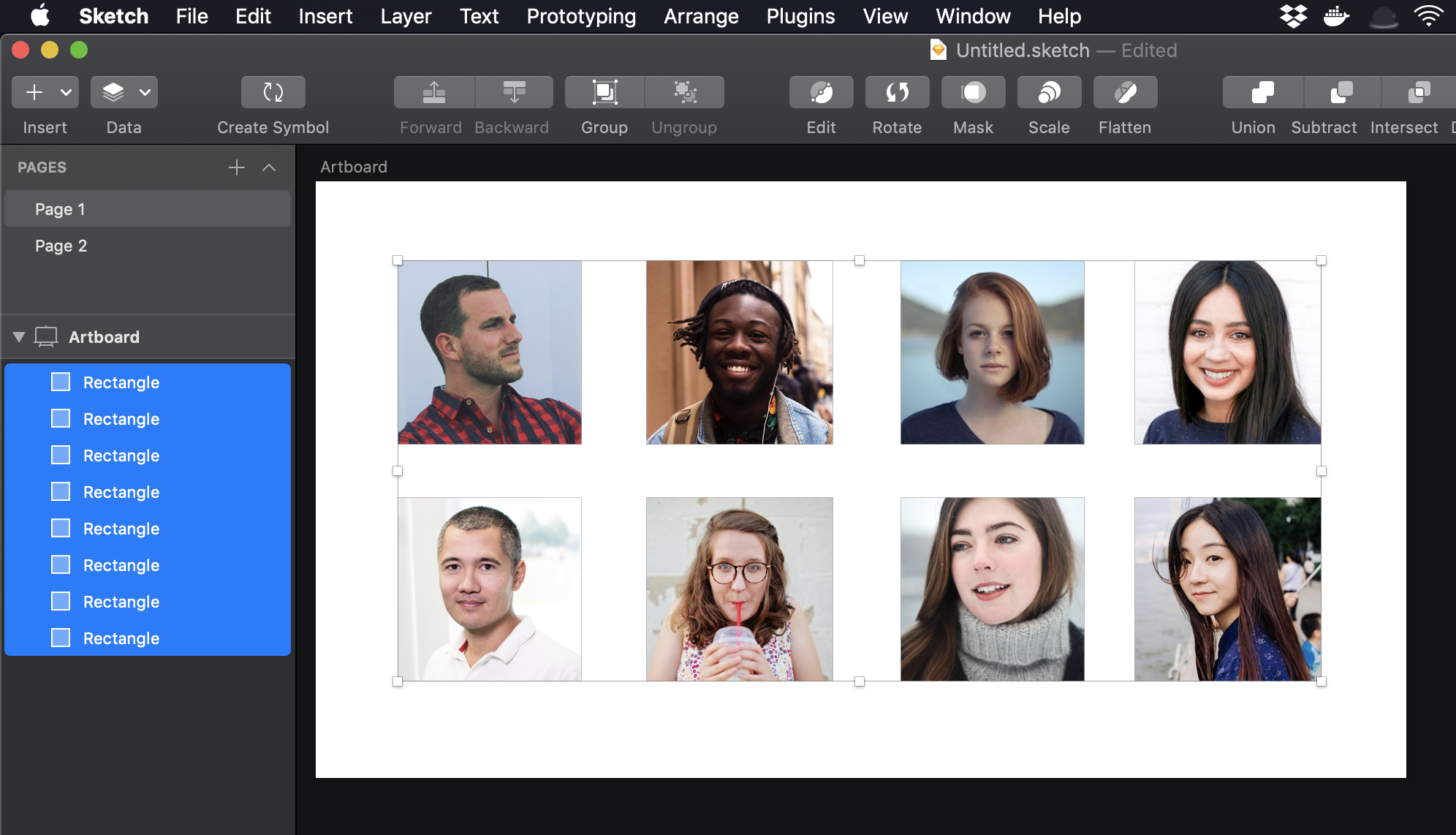
データ機能を使うことでシェイプに指定の画像を流し込むことができます。オブジェクトを選択した状態で、メニューバーより[Layer]→[Data]→[Sketch Data]の順に選び、[face]だと人物のポートレイトが、[Tile]だとパターンがランダムでオブジェクトにマスクが適用された状態でイメージが埋め込まれます。
オブジェクトにすでにイメージがあたっている状態で[command]+[shift]+[D]を押すと再度ランダムで画像が適応されるリフレッシュ機能が利用できます。後のレッスンで解説するプラグインやデータセットを利用することで、より効率的にUIデザインやプロトタイピングをすることができますので是非試してみましょう。


自分で用意した画像を使いたい場合は、環境設定から追加できます。
2.テキストオブジェクトにデータを流し込む
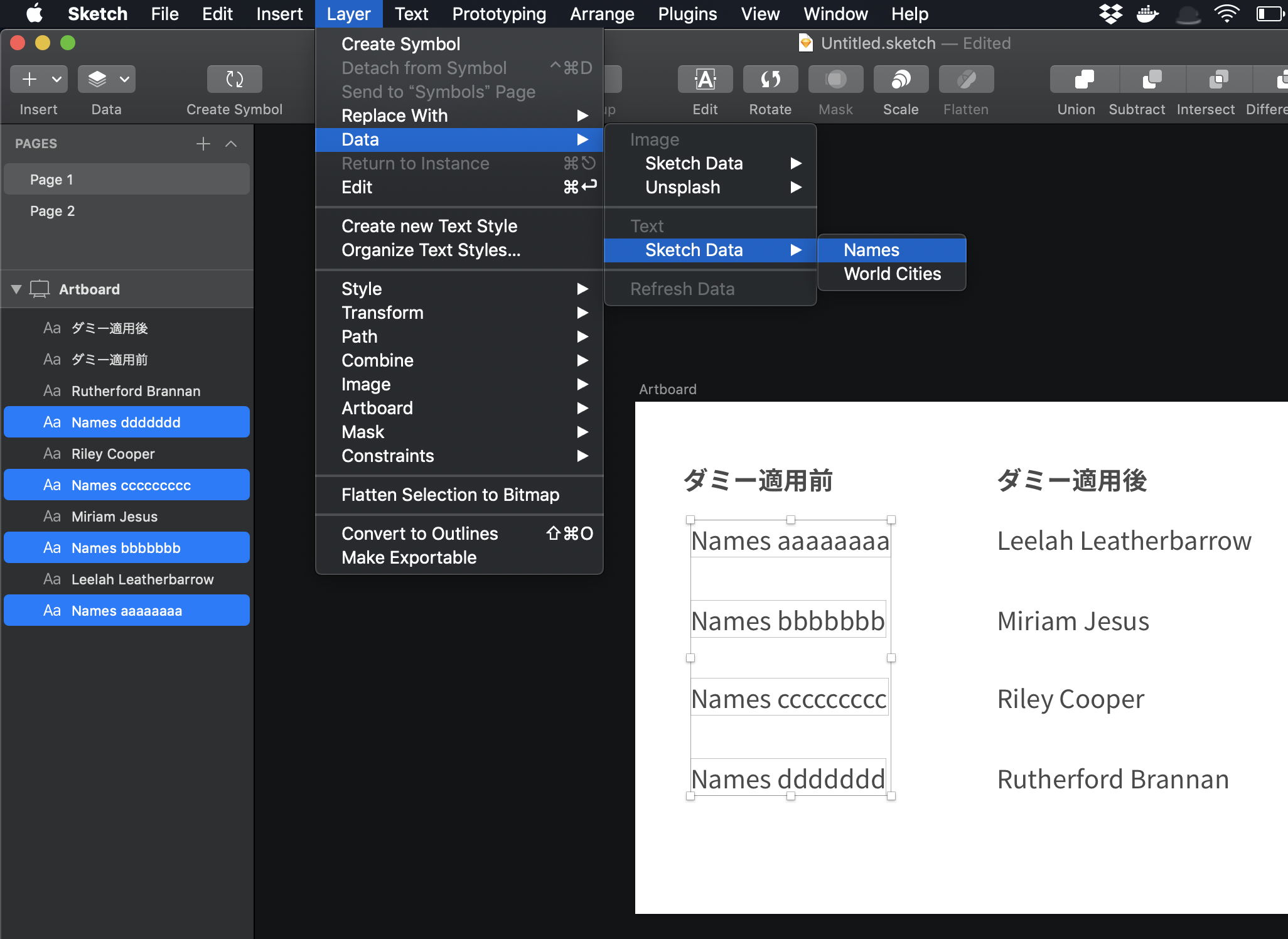
データ機能を使うことでテキストオブジェクトに用意されたテキストを流し込むことができます。デザインを作成する際にダミー(仮)のデータを用意しておくと、効率よく作業を進めることができます。
リアルなデータを流し込むときは注意が必要ですが、テキストの分量や、デザインの評価の際に現物に近いデータを利用することは重要です。
[Layer]→[Data]→[Sketch Data]で[Names]の場合はランダムな人物名、[World Cities]では都市名が入ります。日本語圏でこのままでは使いづらいシーンも多いので、後のレッスンでカスタマイズする方法を紹介します。

シェイプオブジェクト同様、自分で用意したテキストを使いたい場合は環境設定から追加できます。長文テキストや詳細文、市町村名など日本語用のプリセットも多く配布されています。



