1.位置の変更(Position)
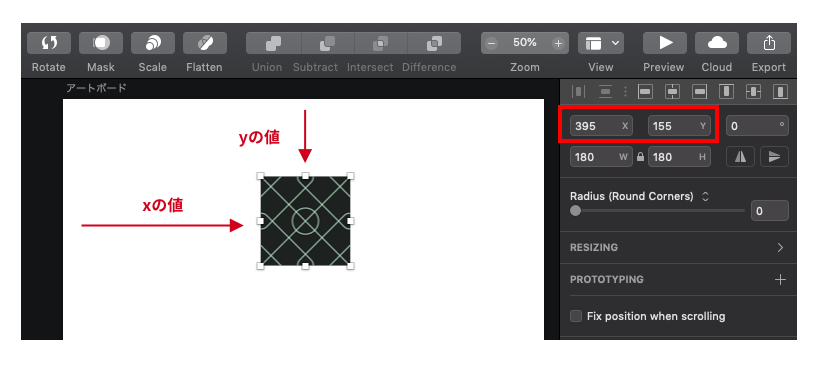
アートボード/オブジェクト選択中以下のパネルが表示され、座標やサイズが表示されます。座標の基準点は左上にな
り、Xが横軸、Yが縦軸の座標を示しています。

複数のオブジェクトを管理しはじめると、それぞれの位置情報が煩雑になりやすいので、前のセクションで説明した「整列」やガイドを活用しながらデザイン制作を進めていきましょう。
2.サイズの変更(Size)
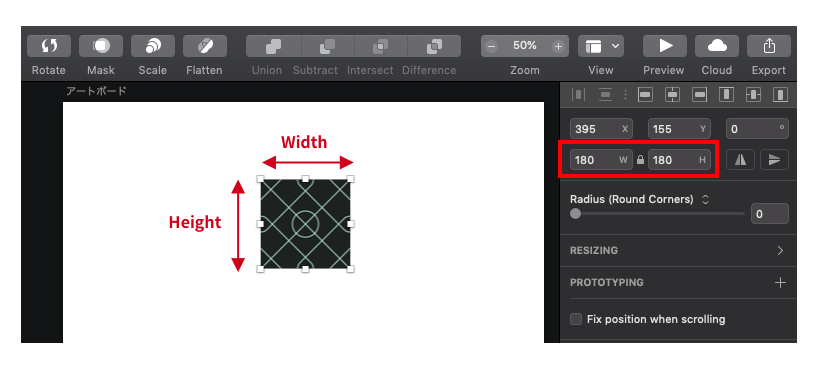
Widthは横幅・Heightは縦幅を示し、パネル内の値を調整するとオブジェクト/アートボードのサイズが変化します。数値の単位はピクセルで、入力欄内ではカーソルを↑↓で動かすと1pxずつ調整ができます。デフォルトでは整数ですが小数点や%での入力も可能で[Shift]を押した状態だと10px単位で、[option]を押した状態だと0.1pxずつ調整ができます。
また、Width と Height の間にある錠前アイコンをクリックすると、固定比率と自由比率を切り替えられます。固定比率時は、数値の変更やアンカーポイントのドラッグによるリサイズをおこなっても比率を保持されます。
 図:サイズ変更をおこなうパネル
図:サイズ変更をおこなうパネルシェイプ作成時に [Shift] キーを押しながら作成すると固定比率にデフォルトの値が設定され、自由にドラッグして作成すると自由比率がデフォルトとして適用されます。 なお、ScaleによるリサイズBorder(線)の幅やテキストのサイズも 相対的に変化しますが、Sizeを利用したリサイズではこれらは変化しませんので注意しましょう。
3.サイズ値入力時の工夫
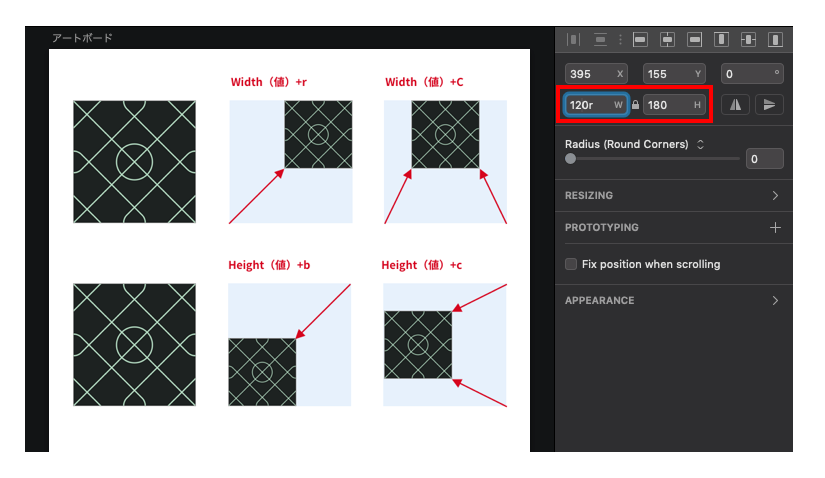
アートボードやオブジェクトのサイズを変更する際には、値入力欄の数値に接尾辞や四則演算を適用するとより便利に操作をすることができるようになります。
暗算でオブジェクトのサイズを計算して並べるなどはかなり手間な計算を用したりすることもありますので覚えておいて損はないです。
- Width + r :基準点を右上にリサイズ
- Width + c :基準点を上部中心にリサイズ
- Height + r :基準点を左下にリサイズ
- Height + c :基準点を左側中心にリサイズ

四則演算の場合は、例えばWidth + 20pxにすると基準値に対して20px大きい値が適用され「-」の場合は逆に減ります。「*」は数値に乗算され「/」だと割り算されます。



