1.シェイプを使用したマスクの適用
マスクの適用:ショートカットキー[Command]+[control] + [M]
マスク機能ではオブジェクトをシェイプの形状に合わせて切り抜くことができます。シェイプ同士の場合は 背面にあるレイヤーが切り抜かれ、テキストやグループレイヤーの場合は前面にあるレイヤー切り抜き範囲の基準になります。複数選択せずにシェイプ単体にマスクを適用すると、そのレイヤーよりも前面にあるオブジェクト全部が切り抜かれます。マスクを掛けるときはツールバーのマスクアイコンをクリックするか右クリックで表示される「Mask」を選択します。
マスクを適用する手順
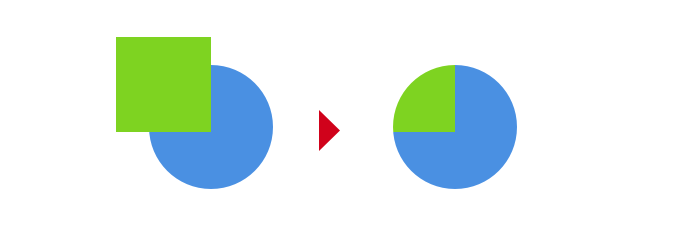
切り抜きの基準となるシェイプを選択します。図では青色の円が背面にあります。マスクをかけて切り抜きたいオブジェクトと切り抜きの基準となるシェイプを複数選択します。マスクを適用すると円の形に沿って切り抜かれます。

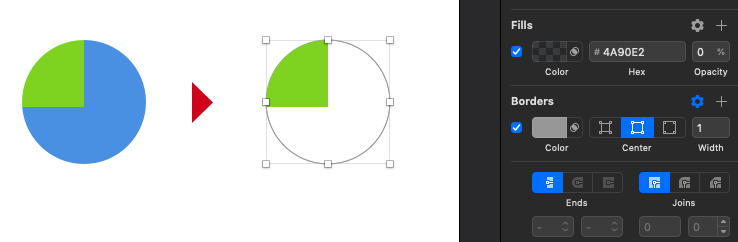
インスペクタエリアの操作で、円の「Fill (塗り色)」をなくすと 切り抜かれたオブジェクトだけが表示されるようになります。マスクをかける時に型だけを適用したいときはこのように基準となるオブジェクトの塗りをなしにしておきます。

2.マスクの範囲外にあるオブジェクトの表示/非表示
ツールバーのマスクアイコンをクリックすると、マスクの範囲外にあるオブジェクトの表示/非表示を切り替えることができます。特定のシェイプで複数のオブジェクトを包括すると、編集時に視認性が悪くなりレイヤー見通しが悪くなったり、オブジェクトが行方不明になってしまうことがあります。
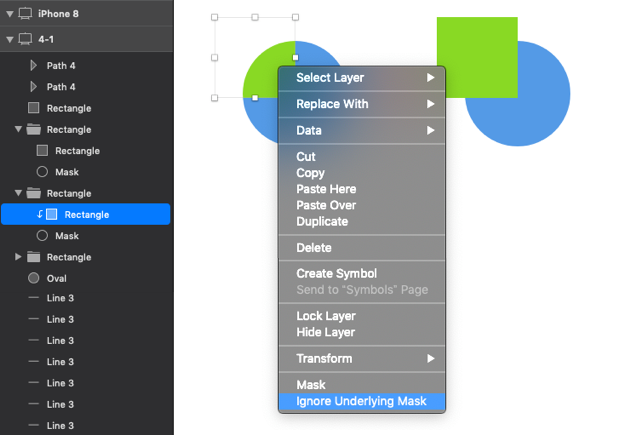
任意のオブジェクトを選択した状態でツールバーのマスクアイコンをクリックするか、右クリックメニューを開いて「Ignore Underlying Mask」を選択すると上位のマスクの範囲外の部分の表示/非表示が切り替えられます。
範囲外の非表示設定になっているレイヤーはレイヤーリスト上の表示で左側に矢印のアイコンが付与されます。

3.画像単体に対するマスクの適用
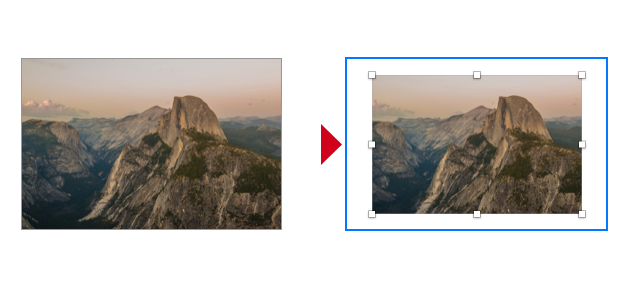
画像単体に対してマスクした場合は、やや縮小されたサイズのマスクが適用されます。スクリーンショットや画像データを手早く切り抜いて任意のサイズにトリミングしたい時に有効です。

トリミングの範囲は上位に生成されたレイヤーに依存するので、上位レイヤーのサイズと挿入した画像のバランスを見て調整しましょう。画像を置き換えたい場合は、画像を選択した状態で右クリックで表示される「Replace image...」を活用します。



