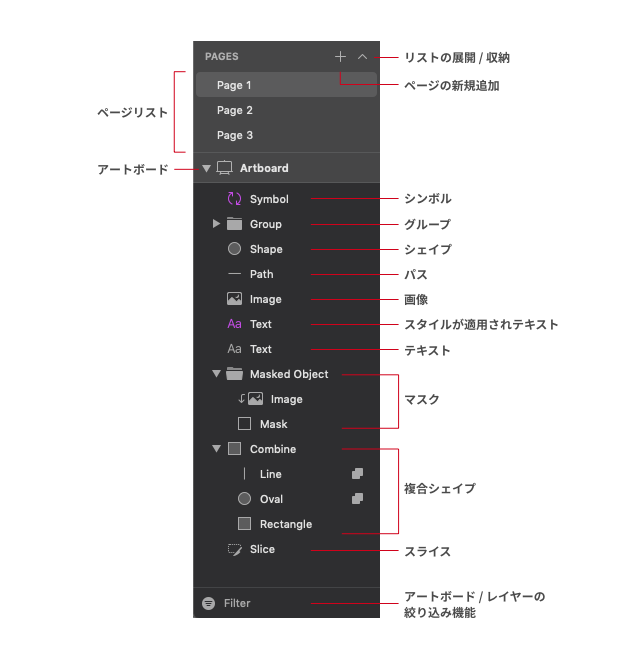
1.レイヤーリストに表示されている項目の説明
レイヤーリストには、ページ・アートボード・レイヤーが並んでいますが、中でもレイヤーは状態によって見え方が異なります。ページ内にどんなオブジェク トがあるのかを見分けられるようになると、ファイルの構造をいちはやく理解できるようになります
レイヤーリストでは、上下の並びが重なりの順序となっており、上にあるほど前面のレイヤー、下にあるほど背面のレイヤーとして表示されます。

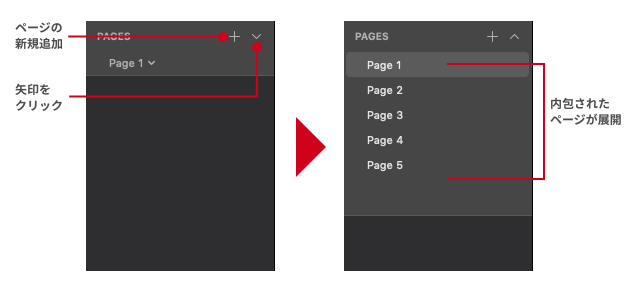
2.ページの展開と収納を切り替える
ページ名の右にあるアイコンをクリックすると、ページリストの展開と収納を切り替えられます。アートボードやレイヤーをより多く表示したい場合は収納するとよいでしょう。

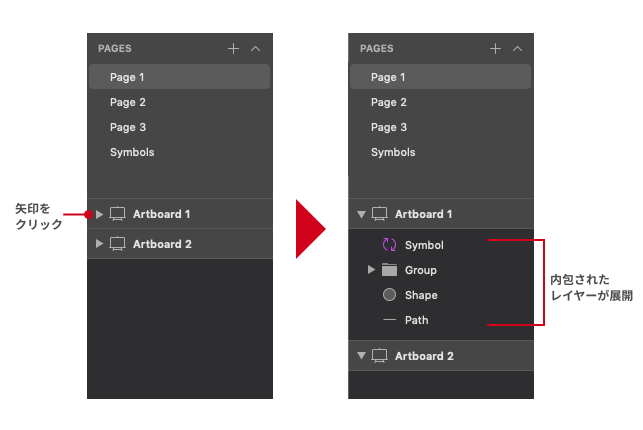
3.レイヤーの展開と収納を切り替える
アートボードの左にあるアイコンをクリックすると、レイヤーの展開と収納を切り替えられます。作業しないアートボードを収納しておくことで、作業時のレイ ヤーリストがすっきりします。

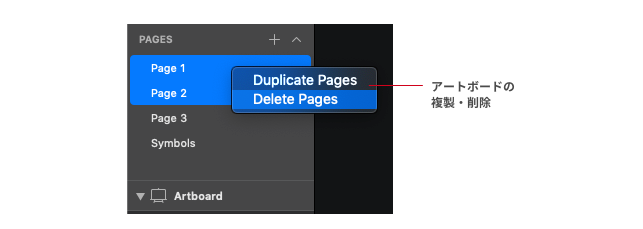
4.ページを複製する/削除をする
ページを複製/削除する場合は、ページリストを展開した状態で該当するページをクリックして選択します。
選択状態で右クリックをすると「Duplicate Page(複製)」 と「Delete Page(削除)」から、それぞれ複製と削除ができます。複数選択した状態でも行えますが、全てのページを選択した状態では削除はできません。