1.ライブラリーとは
ライブラリーとは、ファイル間でシンボルを共有・同期できる機能です。ライブラリーを使用することにより、あるファイル内で作成したシンボルを他のファイルでも使うことが出来ます。
またライブラリー内のシンボルをアップデートした際は、ワンクリックで他のファイルのシンボルにも変更内容が反映されます。
大規模なプロジェクトでは共通のパーツ群をライブラリー化し、いくつかの分業されたファイル内でそのライブラリーを取り込んで使用することがあります。
2.ライブラリーを追加する
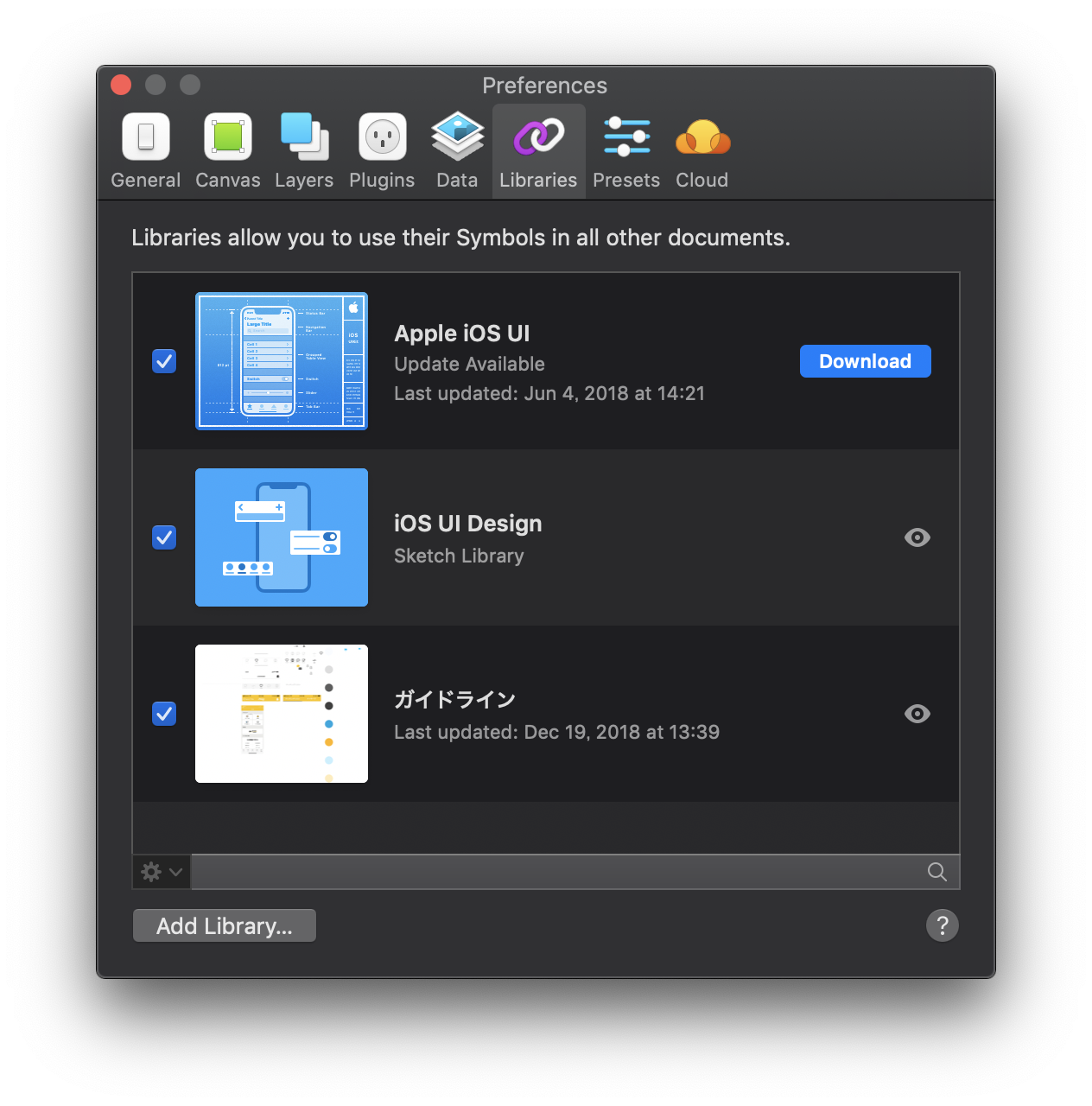
ライブラリーの追加
ライブラリーを追加するには、macのメニューバーの「Sketch」→「Preferences」を選択します。Preferencesのメニューが表示されたら、メニューの「Libraries」を選択します。

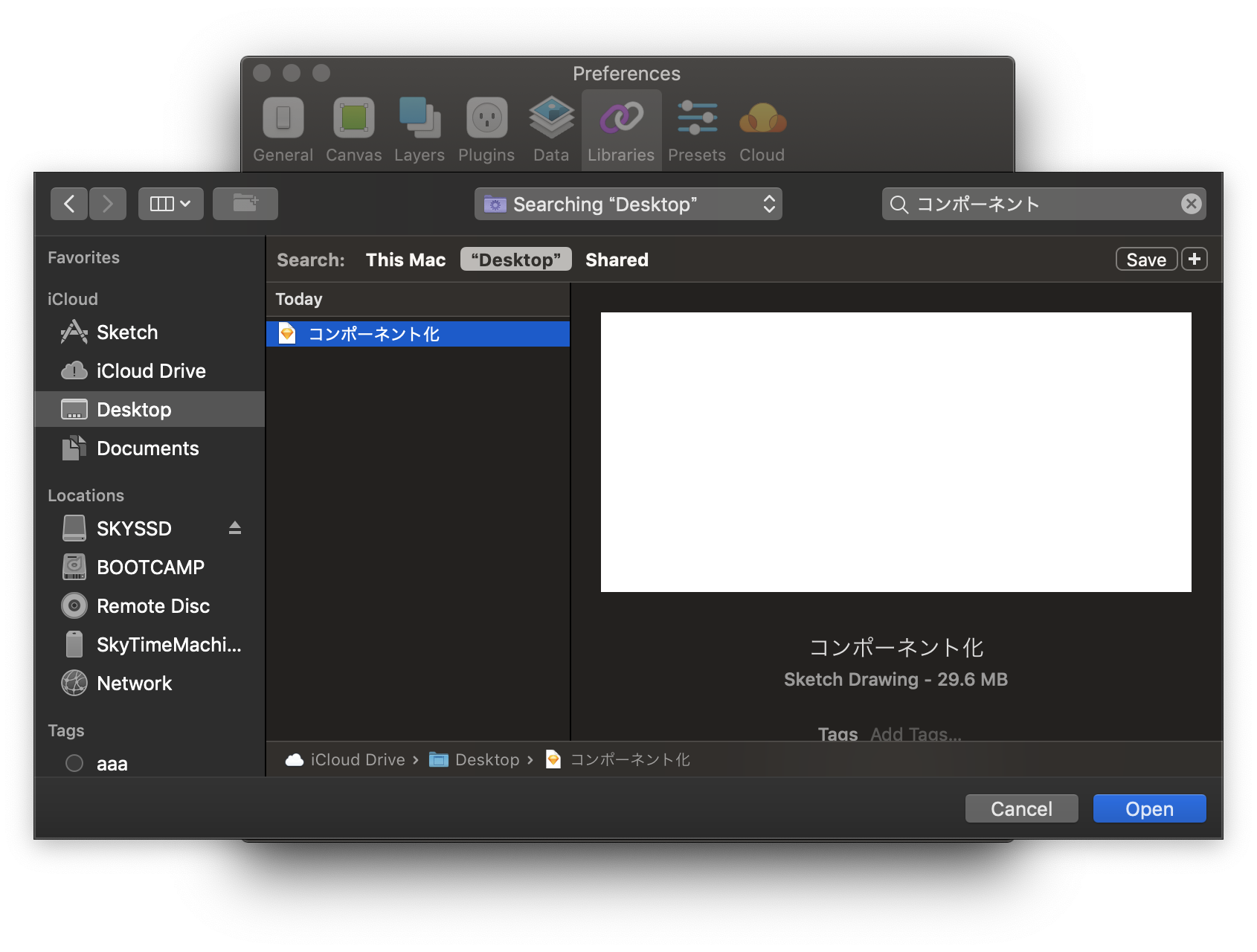
ライブラリーに追加するファイルを選択する
図1のライブラリ設定画面の左下にある「Add Library」を選択すると、ファイル選択画面が表示されます。ファイルを選択すると、ライブラリーとして読み込まれます。

3.ライブラリーの同期
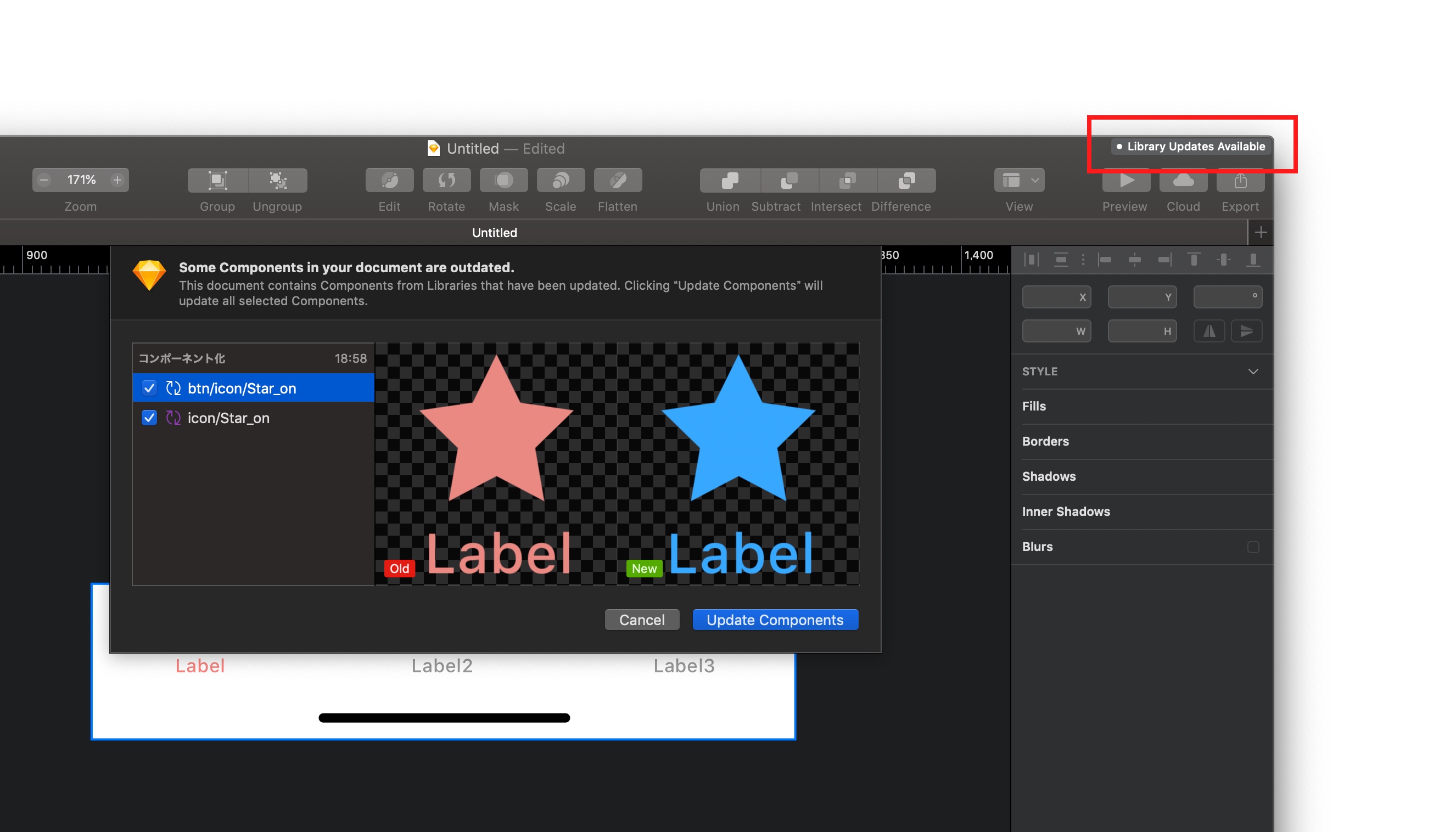
使用しているライブラリーの内容が更新されると、現在のファイル右上の通知に「Library Updates Available」と表示されます。
これを押すと、図3のように表示されます。現在のシンボルを更新するかしないかを選択することができるので、場合に応じて選択しましょう。
図3の場合は、タブバーの色を変更した例です。「Update Components」を選択すると、現在のファイルのシンボルが水色に更新されます。

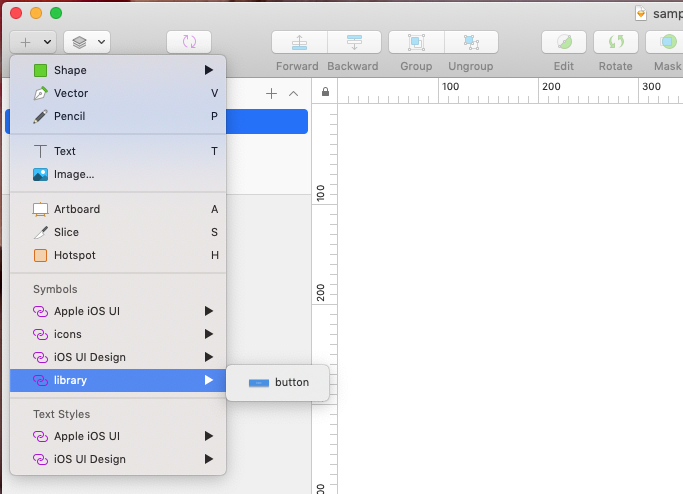
4.ライブラリーからインスタンスを追加する
ライブラリーからインスタンスを追加するには、画面左上の[Insert] > [Symbols]の中から該当のライブラリーを選び、追加したいシンボルを選びます。

まとめ
ライブラリーを使用することにより、共同作業が効率的になるので、ぜひ活用していきましょう。
また、各ファイルをGitやAbstractなどのバージョン管理ツールで管理すると、より複数感での作業が効率的に行なえます。



