1.オブジェクトの影をつける (Shadow / Inner shadow)
Shadow(外側の影)とInner shadow(内側の影)の操作はほぼ同じですが、動作や効果が異なります。その名の通り、外側の影はレイヤーの外側でレンダリングされ、内側の影はレイヤーの内側でレンダリングされます。

色、ブレンドモード、X位置とY位置、ぼかし半径と広がりなどを制御でき、同じレイヤーに複数のシャドウを適用することも可能です。
注:約400%ズームアウトすると、ぼかし値のある影はキャンバスに表示されません。これはツールがすばやくレンダリングされるようにするためであり、書き出すファイルには影響しません。
2.オブジェクトのぼかしをつける (Blurs)
オブジェクトにぼかしを追加するには、インスペクタエリアのぼかしパネル(Blurs)で適用したい「ぼかし」の種類をドロップダウンメニューから選択します。

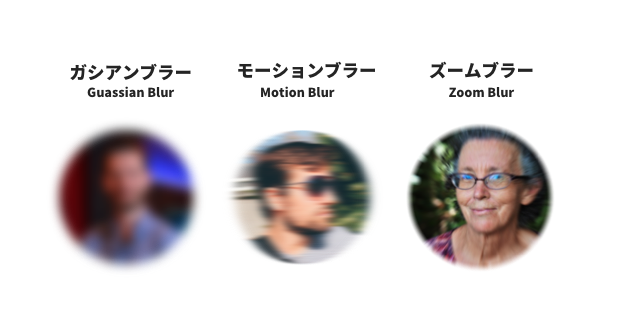
ガシアンブラー
- すべての方向にぼかしを適用します
- スライダーを使用して量を設定できます
モーションブラー
- 一方向にモーションのようにぼかします
- スライダーを使用して量と角度の両方を設定できます
ズームブラー
- 指定の起点から外側にぼかします
- ぼかし量と開始点の両方を設定できます
バックグラウンドブラー
このレイヤーに塗りつぶしスタイルがある場合、このぼかしを表示するには透明にする必要があります。透明な色の塗りつぶしも、色を付けるのに最適な方法です。
- macOSおよびiOSのオーバーレイの背景にあるぼかしを複製します
- レイヤーの下のコンテンツはぼやけます
- インスペクターでそのコンテンツの彩度とぼかし量を設定できます
注:大量のぼかし処理を適用すると、レンダリングに大量のメモリと処理能力が必要になるため、Sketchの速度が著しく低下する可能性があります。



