1.Resizingとは
Resizingはグループレイヤーやシンボルをサポートする機能の一つです。WebサイトやアプリケーションのUIデザインをする際は、固定化された画面設計だけではなくさまざまな画面サイズや解像度に応じたデザインをすることが必要になってきます。
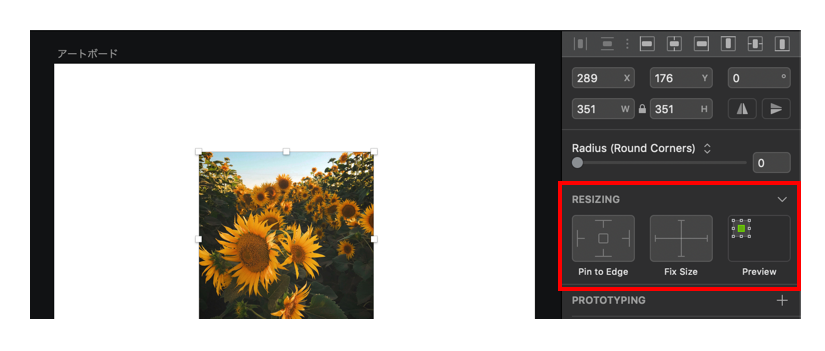
このような状況に対応するため、1つのシンボルやグループレイヤーなどの部品(コンポーネント)で縦横サイズの可変に対応できるようにするのが「Resizing」の機能です。 アートボード内でシンボルもしくはオブジェクトを2つ以上格納しているグループレイヤー内のオブジェクトを選択すると、インスペクタに「Resizing」の項目が表示されます。

2.グループやシンボルの要素の
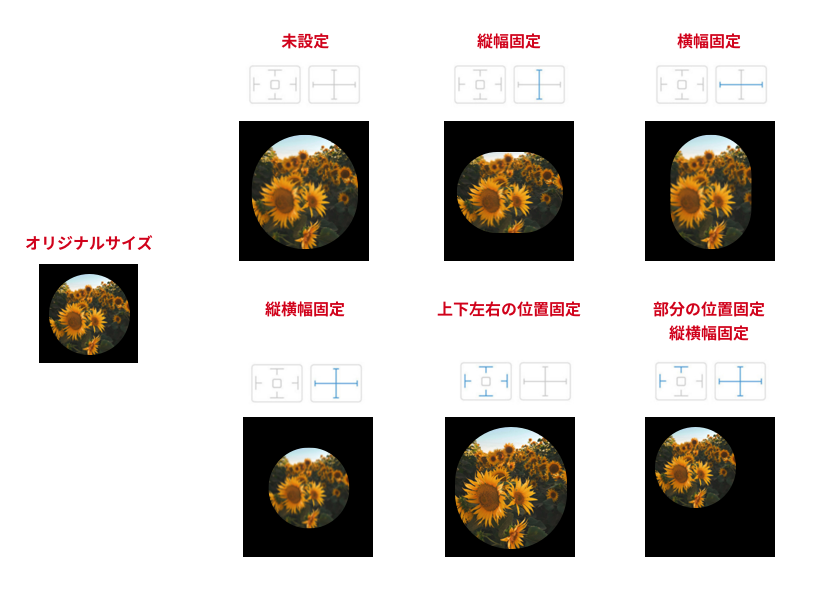
Resizingパネル内の「Pin to Edge」では選択したオブジェクトの固定位置の設定ができます。その隣の「Fix Size」では幅と高さの固定が指定できます。 これらを組み合わせることで、シンボル/グループレイヤーがのサイズが伸縮した時のオブジェクトの振る舞いを制御することができます。
通常グループ化されたオブジェクト内の入れ子のオブジェクトは大元のオブジェクトの親要素の可変に伴い相対的にカタチが変形してしまいますが、これが画像や円形だった場合は不都合が生じてしまいます。
これらの可変設定を使いこなすことで、画面サイズなどに対して対応が柔軟なシンボルたグループを作成することができます。シンボルの入れ子をしている場合は、親シンボル側ではなく、子要素側にResizingの設定をすると上手にコントロールできます。