1.線形グラデーションを作成する方法(Linear Gradient)
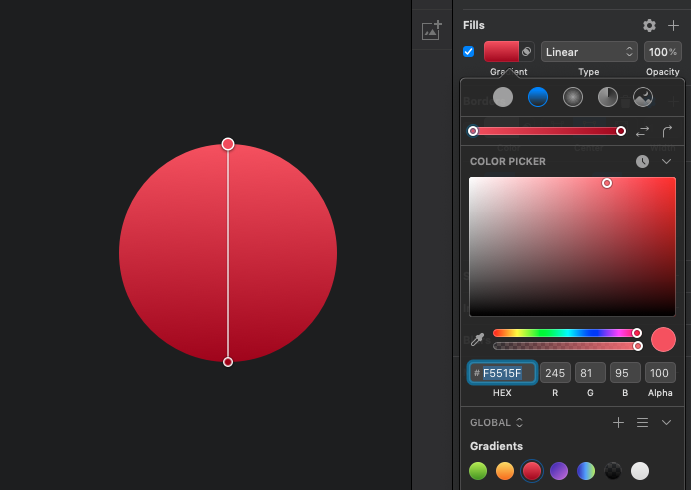
レイヤーにグラデーションの塗りを適用するには、「インスペクタ」の「塗り」セクションの下にあるカラーボタンをクリックし、ポップオーバーの上部にある線形、放射状または角度のグラデーションボタンを選択します。

線形グラデーションの場合、オブジェクトに2点を結んだ線が追加され、そのポイントを選択した際の「色」や「透明度」「ポイントの位置」調整することで線形グラデーションのスタイルを自由に操ることができます。
グラデーションの色を変更するには、いずれかのポイントをクリックし、インスペクターのカラーポップオーバーを使用して色を選択します。グラデーションに別の色を追加するには、グラデーションラインの任意の場所をクリックして新しいポイントを追加します。
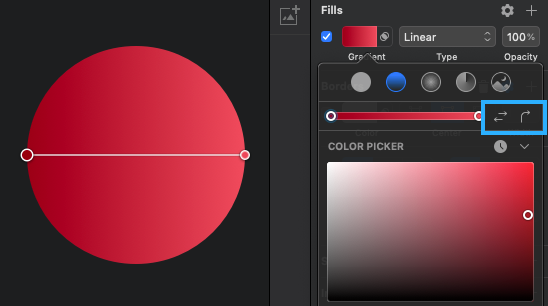
グラデーションの方向転換や反転
カラーポップアップの右側のアイコンを操作すると、簡単にグラデーション方向を反転させたり、線形グラデーションの方向90度ずつ変更できます。

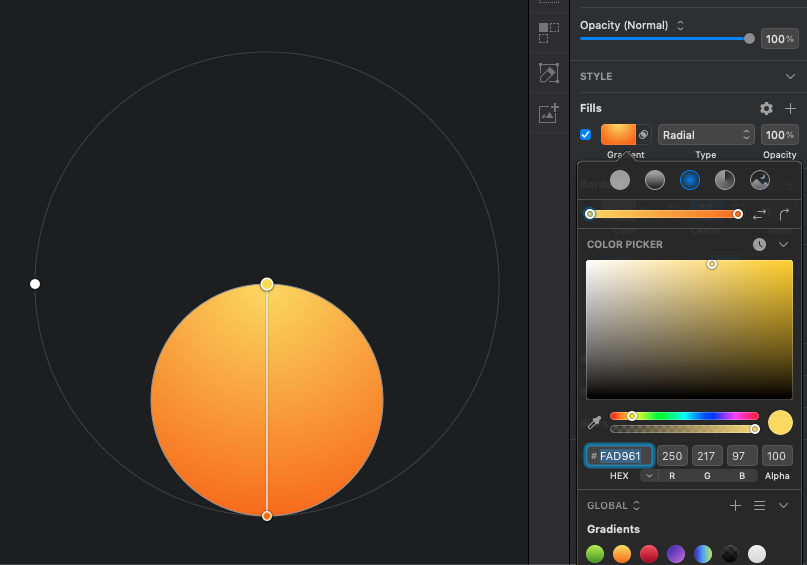
2.放射状グラデーションを作成する方法(Radial Gradient)
放射状グラデーションの編集は線形グラデーションの編集と似ていますが、ポイントの1つが放射状にグラデーションの効果適用する開始位置(中央点)を示しており、反対のポイントが効果の終了位置(半径)となっています。また、カラーポイントではない部分をドラッグすると効果の当たるサイズを調整できます。

光源を意識したグラデーションの適用
線状グラデーションと同様に複数のポイントを指定することができますが作成するデザインによっては複数のオブジェクトにグラデーションを指定することがあります。この場合は光源などを考慮しながらグラデーションの向きを考えなければグラデーションの明暗の向きがチグハグになってしまうことがありますので、光源や整合性のあるグラデーションの進行方向を指定しすことを心がけましょう。
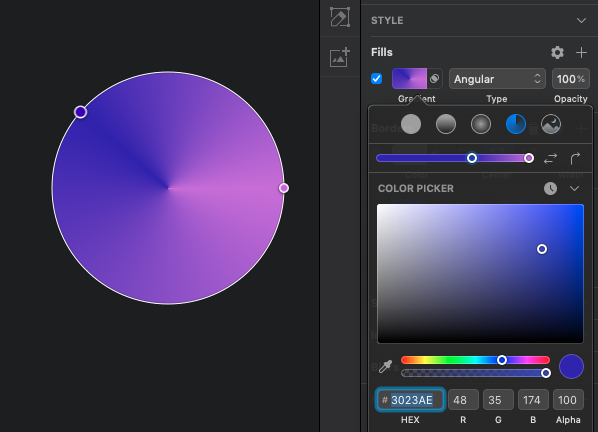
3.円維状のグラデーションを作成する方法(Angular Gradient)
少し難易度が上がりますが円維状のグラデーションを作成することができます。グラデーション指定を「Angular Gradient」に選択すると2点のカラーポイントがレイヤーの最大の高さ、または幅に基づいて円上に配置されます。
ポイントをドラッグして位置を調整するか、円をクリックして新しいポイントを追加できます。カラーストップは開始位置と終了位置が表示されます。円錐状のグラデーションのみがオブジェクトの直径に依存する固定サイズとなる特徴があります。

グラデーションバーの使用でグラデーションの効果を簡単調整
グラデーションのポイントの追加や削除はオブジェクト選択時に表示されるポイントだけでなく、カラーポップオーバーのグラデーションバーでも調整および制御できます。ポイントをクリックして色を変更し、ドラッグして移動したり、バー上の任意の場所をクリックして新しい色を追加したり、ポイントを選択してバックスペースを押して削除したりできます。



