1.プロトタイピング機能を使う前の準備
Skecth公式からサンプルデータをダウンロードする
このレッスンでは、Sketchが配布しているUIKitを使用して解説していきます。
まず、Sketchの公式サイトからUIのサンプルデータをダウンロードしましょう。リンクは以下のURLになります。
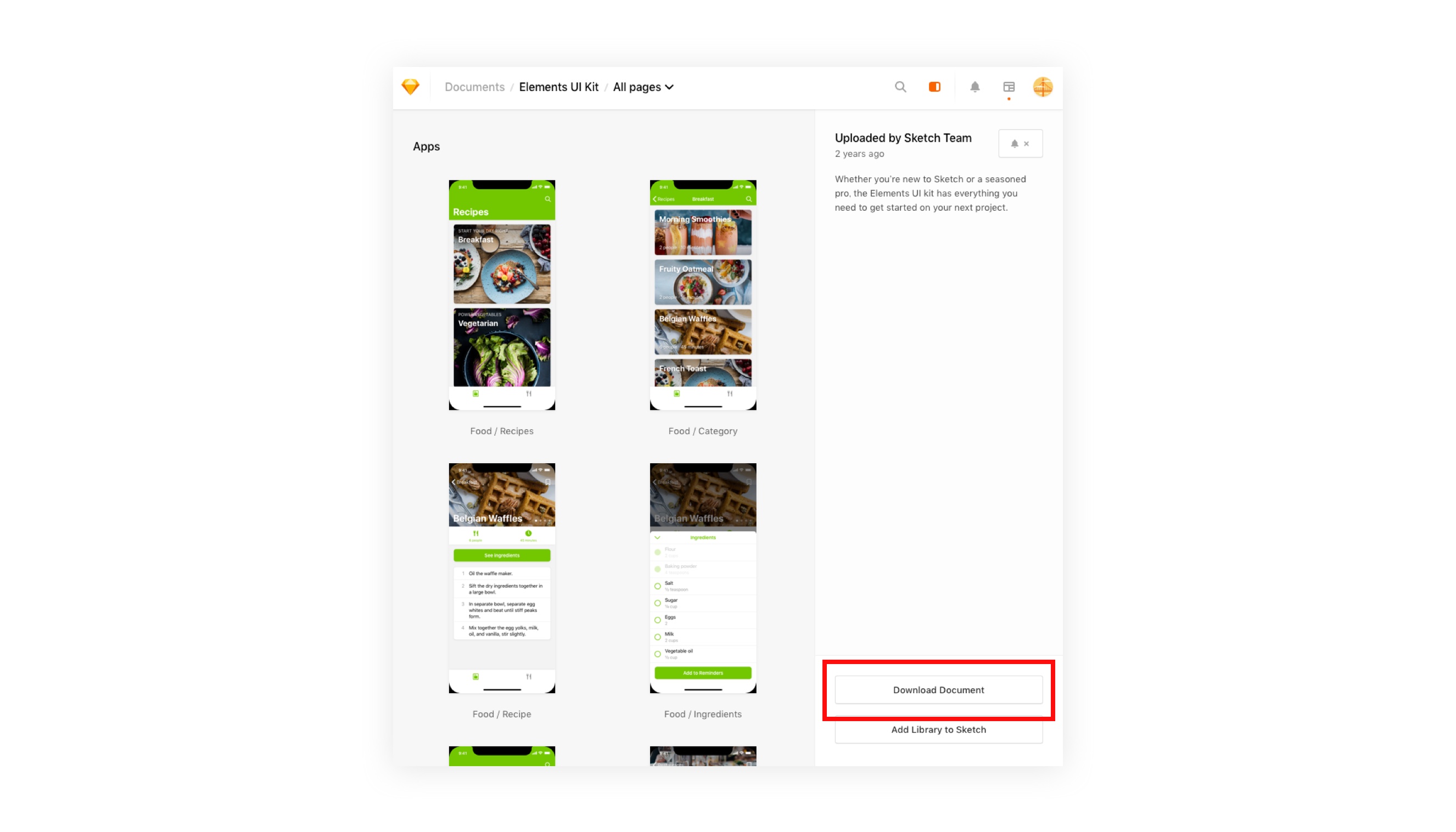
URLにアクセスすると図1のウィンドウが出てくるので、赤枠の「Download Document」からファイルをダウンロードしましょう。

ダウンロードしたファイルを確認
ダウンロードした「elements-ui-kit.sketch」を開きましょう。
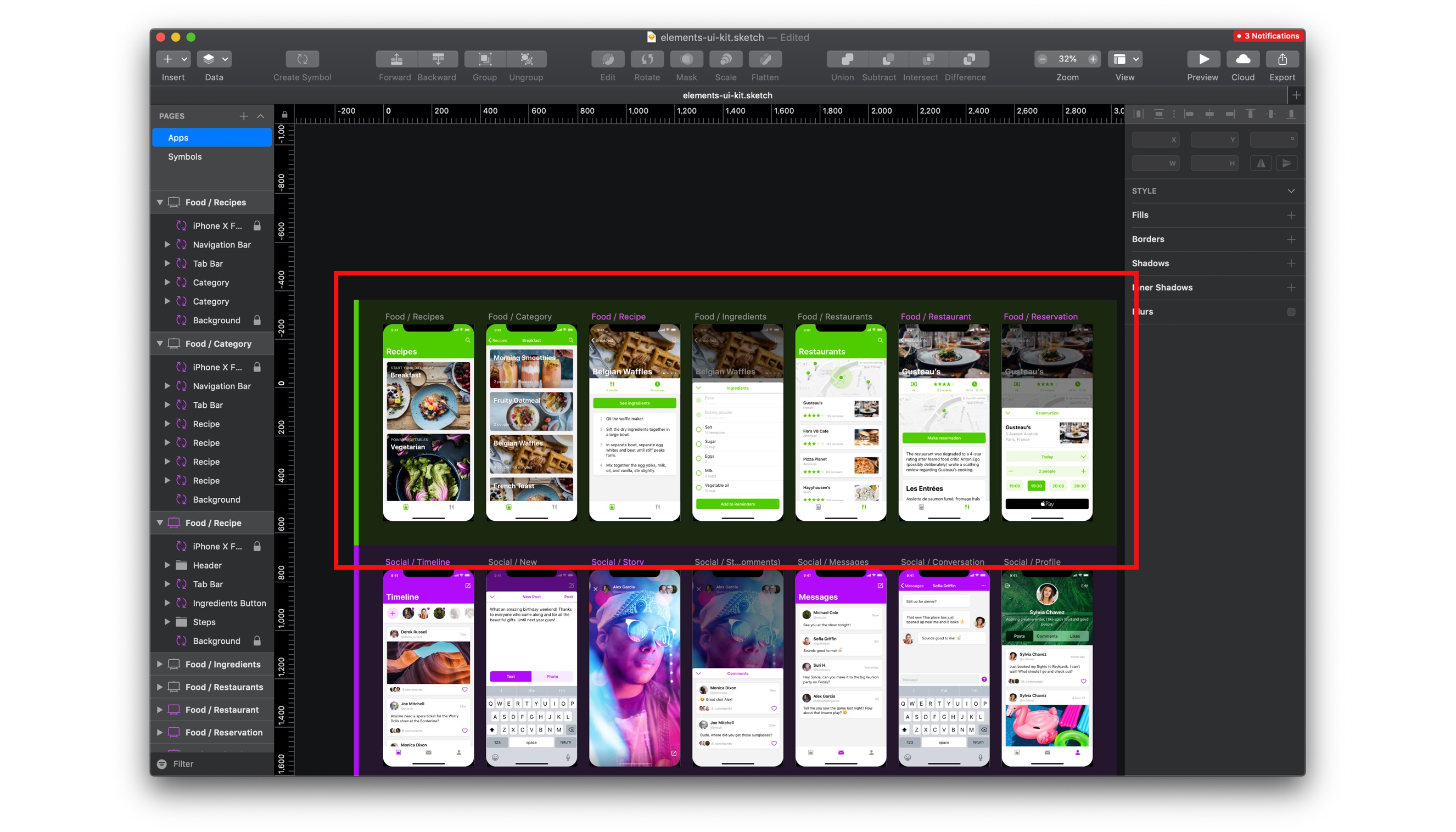
今回はUIKitの中の赤枠の緑のFoodのUIKitを使用してプロトタイプを作成していきます。

2.プロトタイピング機能の使い方
ボタンにリンクを追加する
リンクとは画面遷移先のことで、ボタンにリンクを追加することによって、そのボタンをクリック・タップすると次の画面に移動することができるようになります。
まずはボタンとなるレイヤーを選択します。
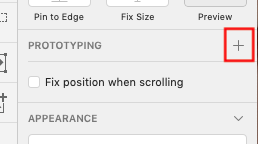
続いて右パネルの[PROTOTYPING]の右側にある「 + 」をクリックします。

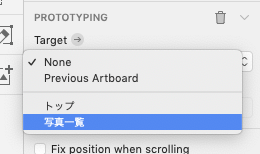
Targetのプルダウンをクリックして、移動先となるアートボードを選択します。もしくは「+」をクリックした後に表示されるオレンジ色の矢印を、移動先のアートボードに載せてクリックすることでも指定することができます。

アニメーションを追加する
プロトタイピング機能では、画面が切り替わる際にアニメーションの演出を加えることができます。
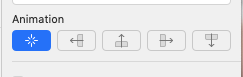
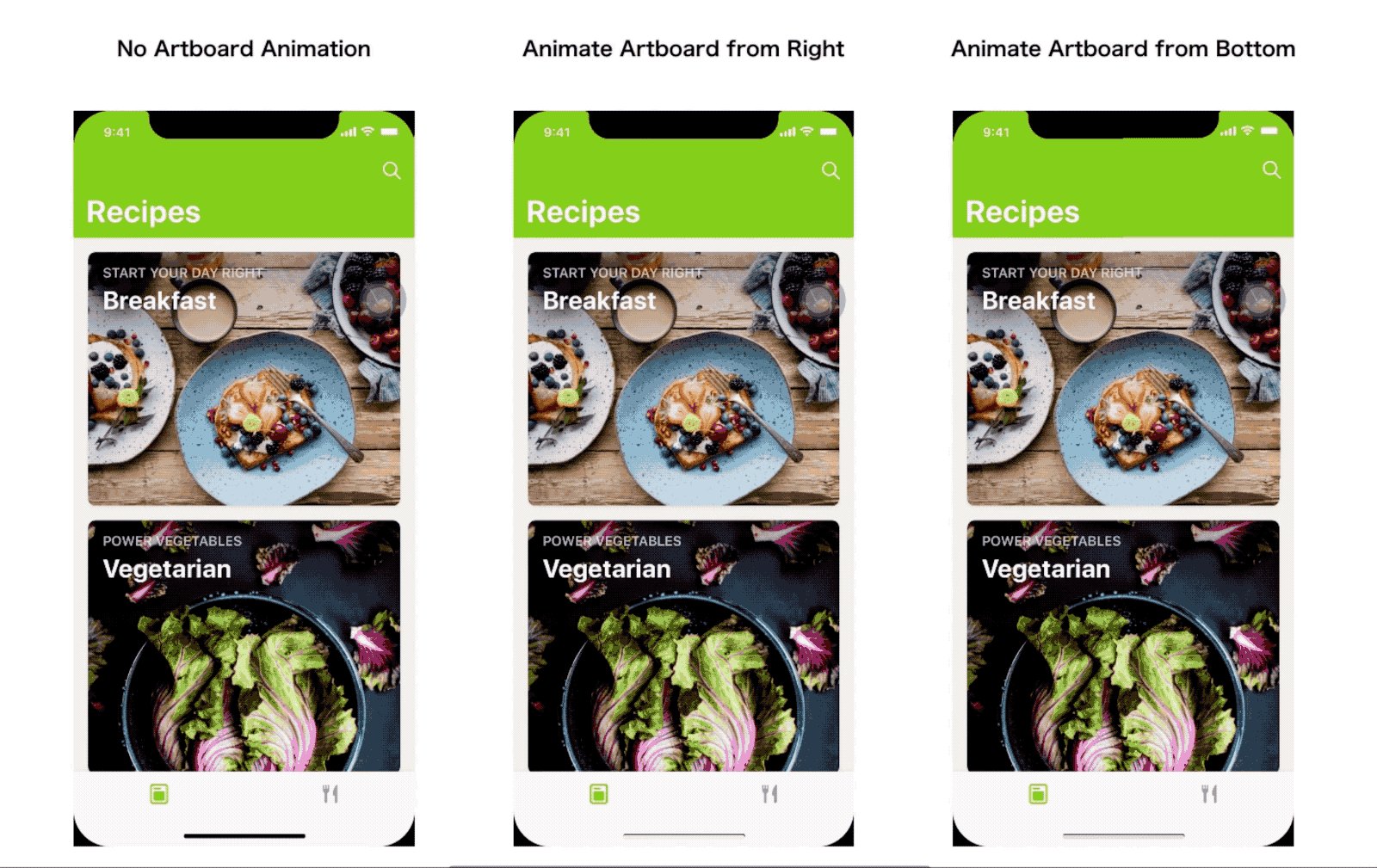
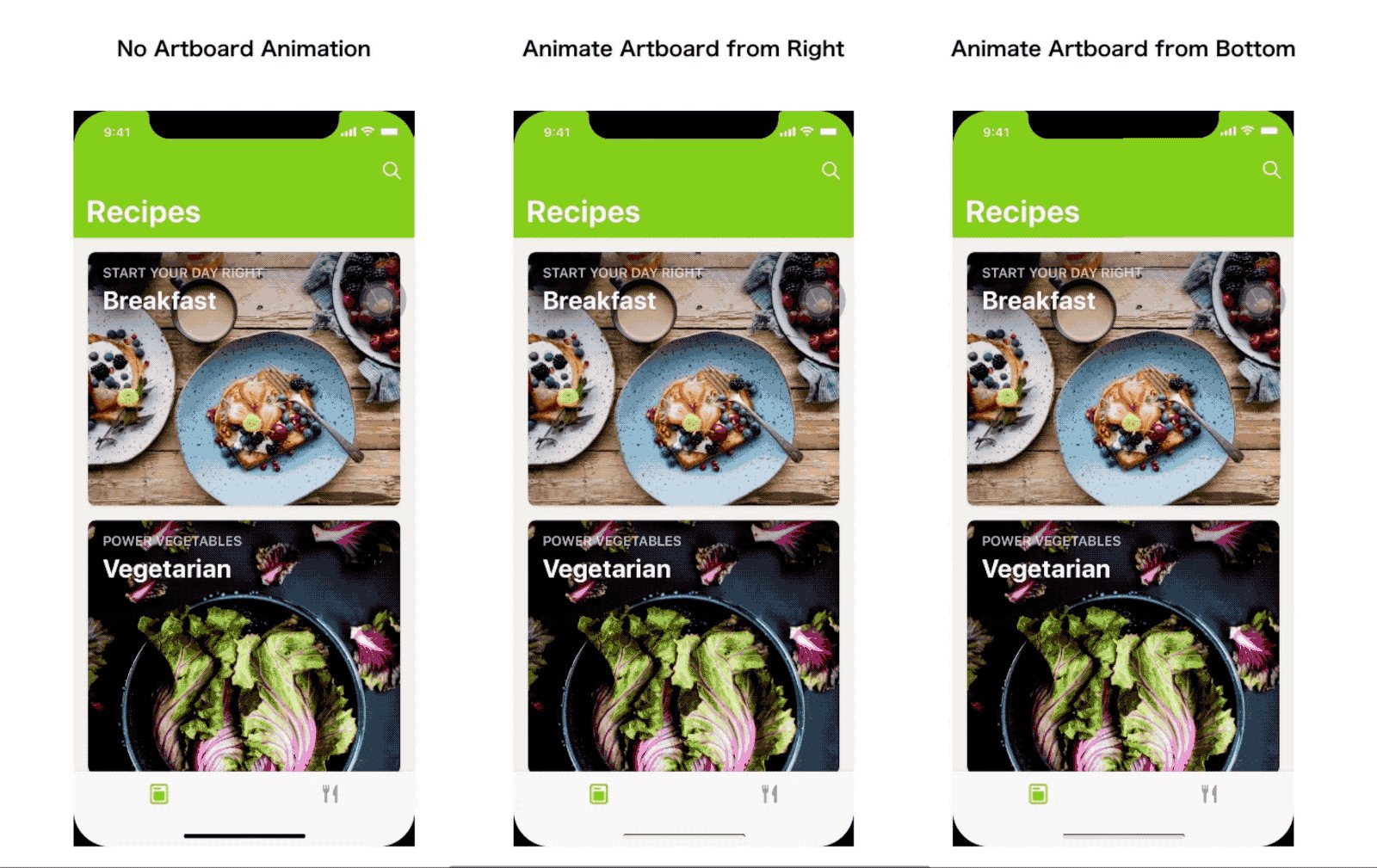
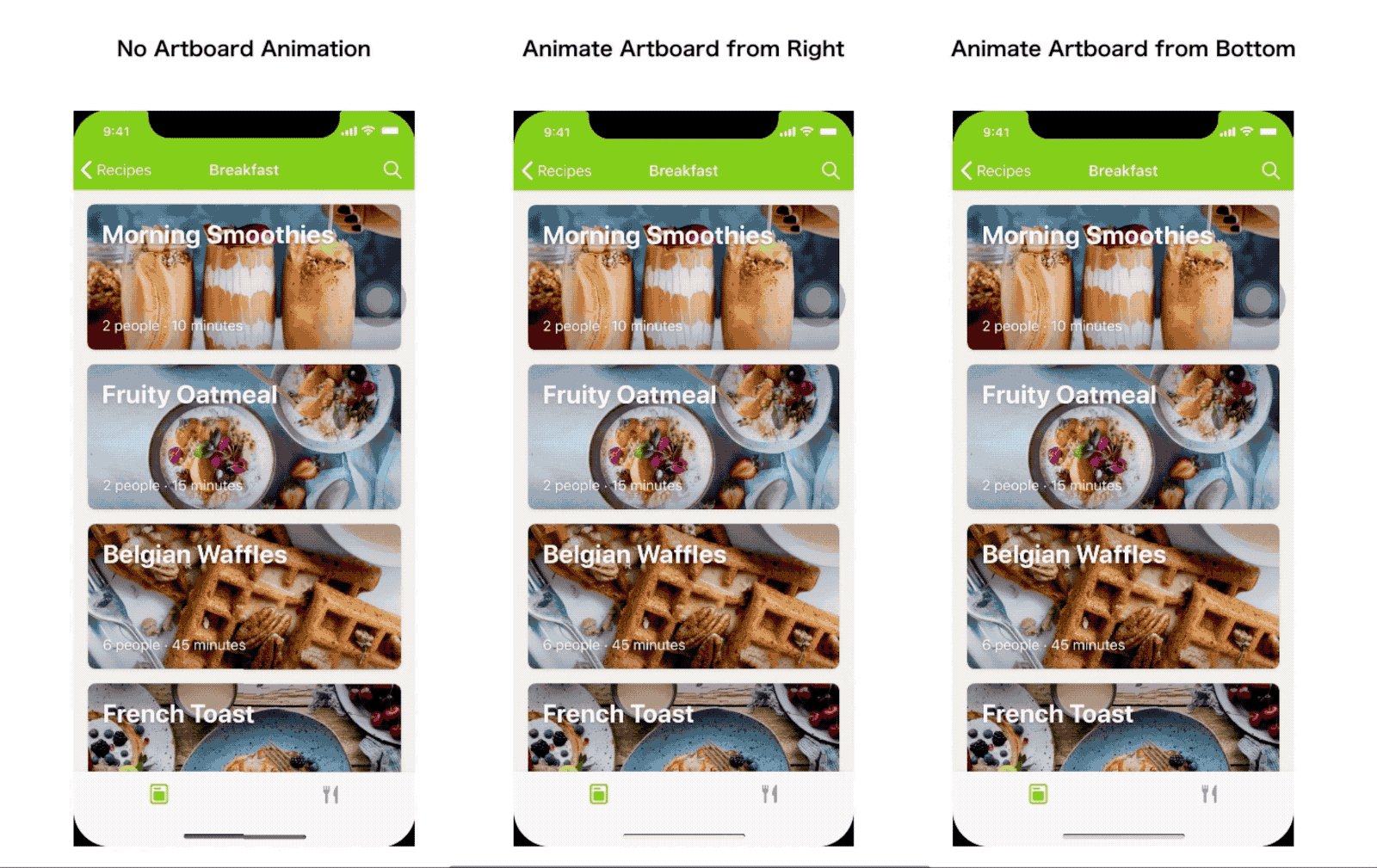
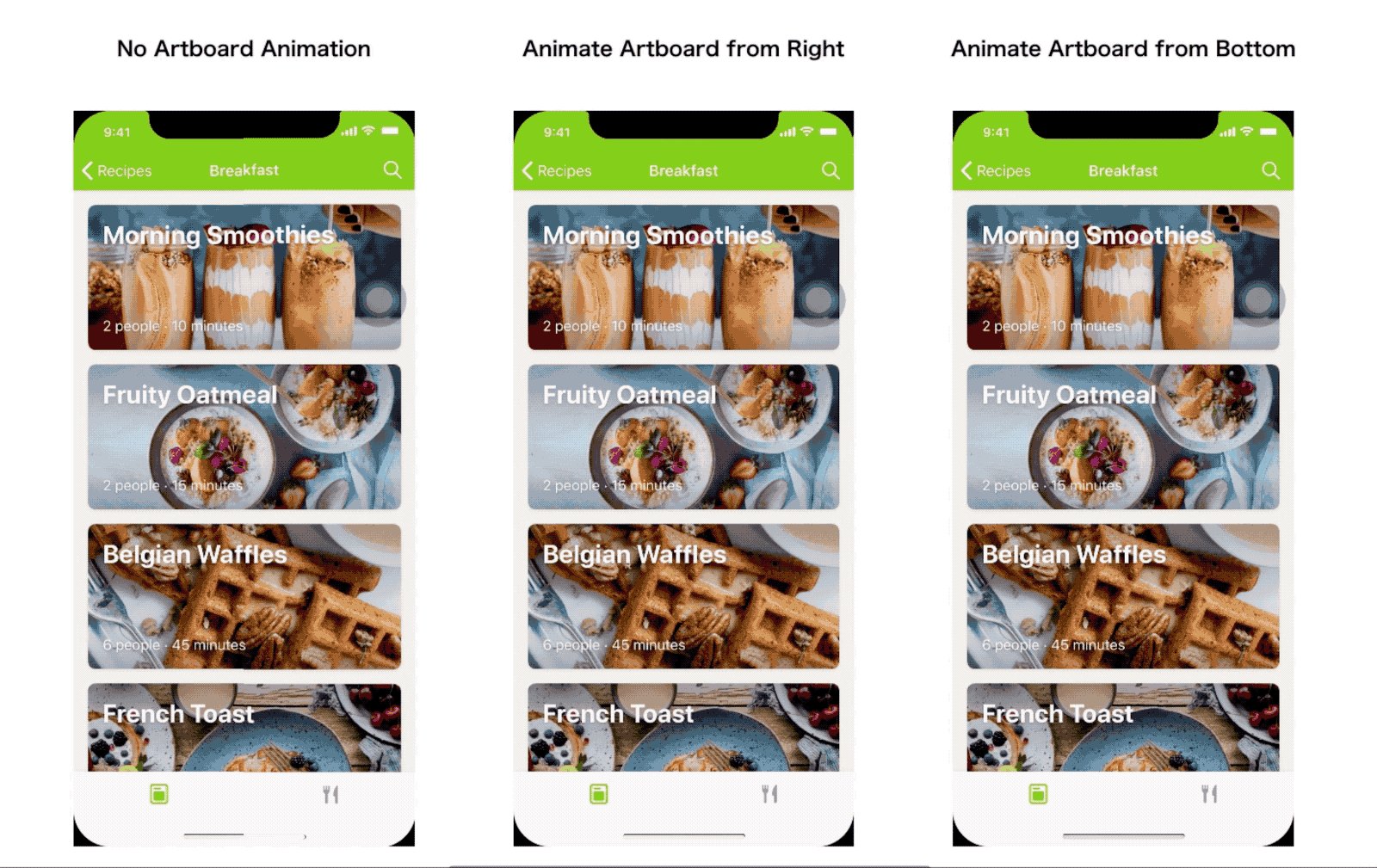
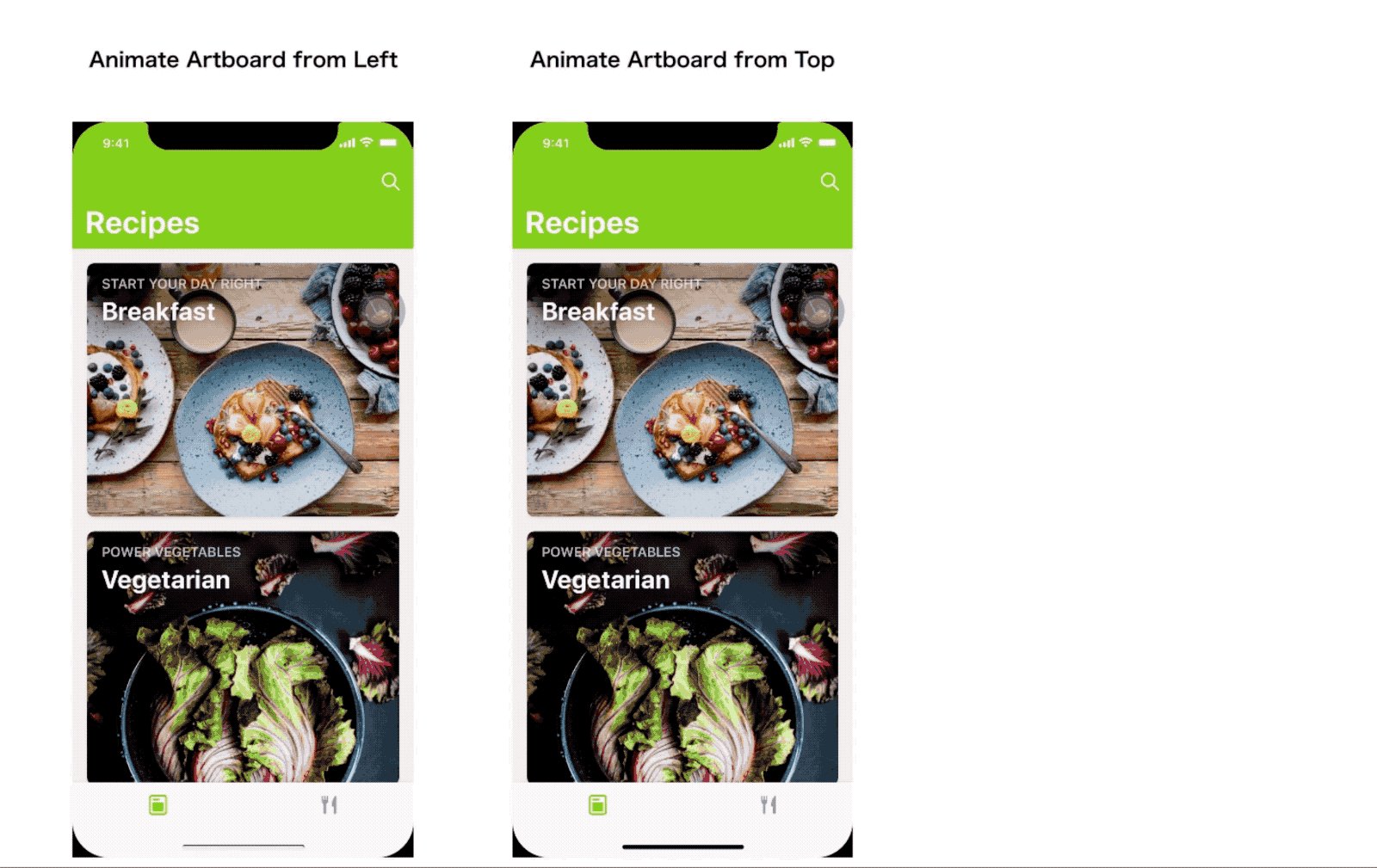
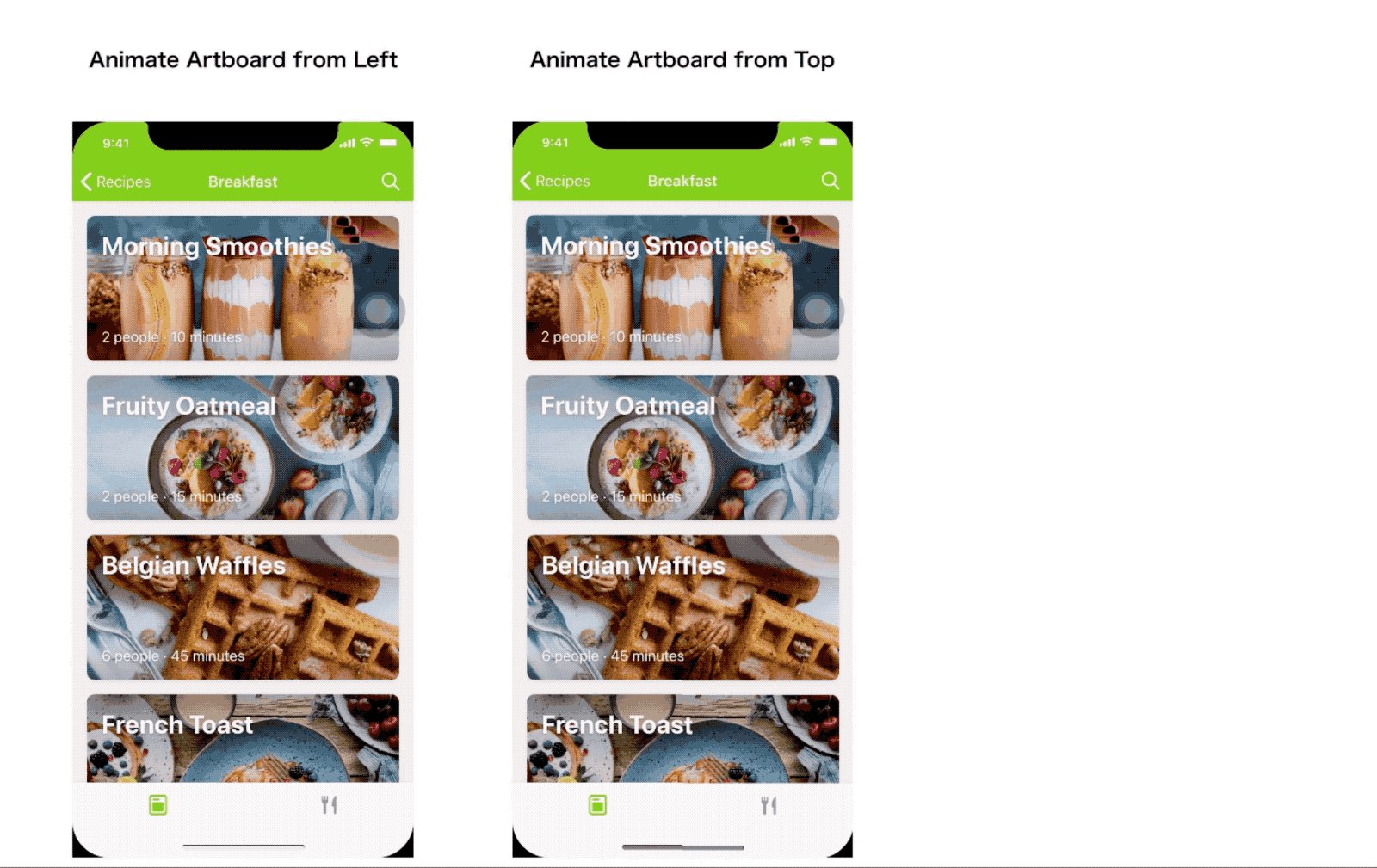
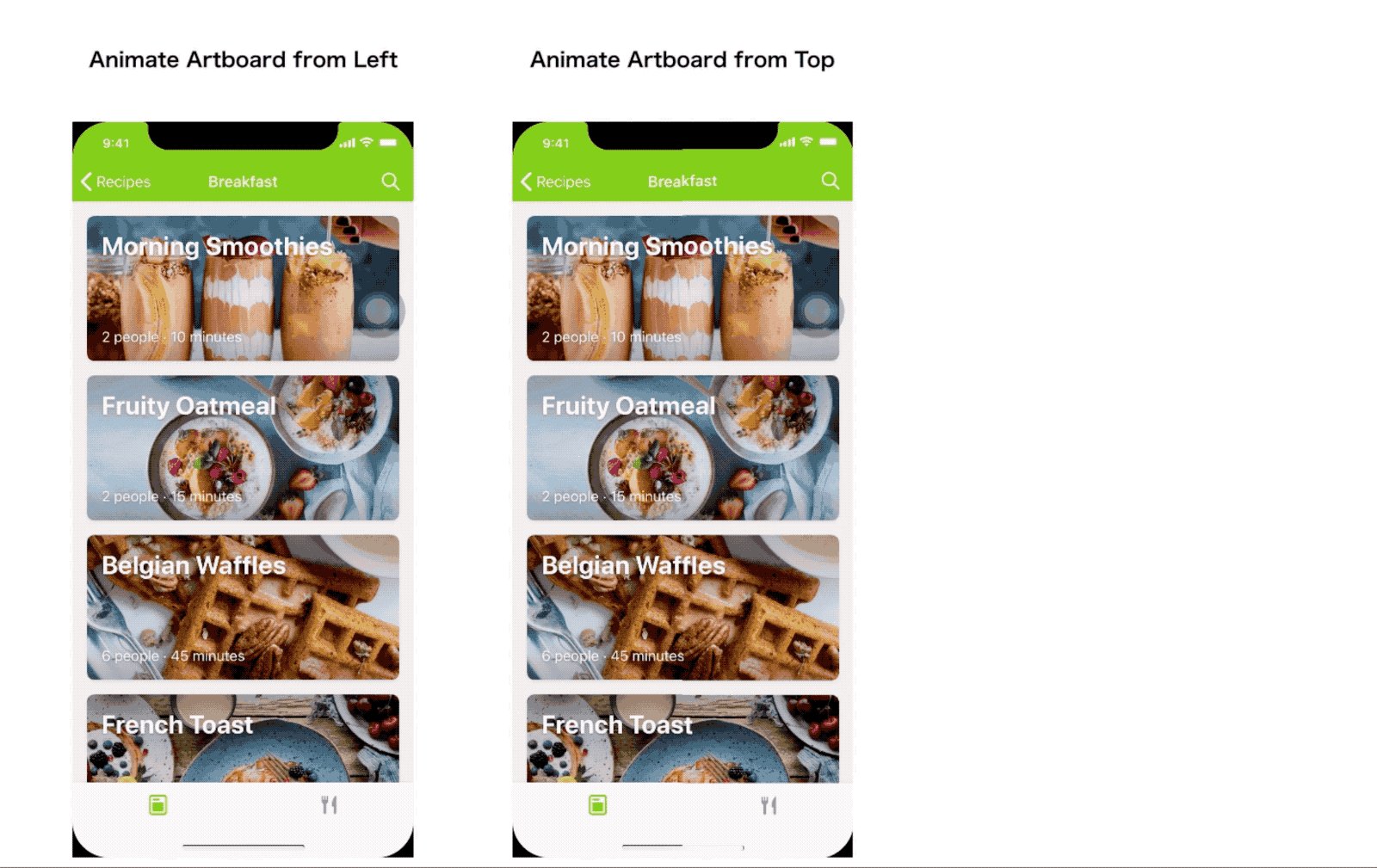
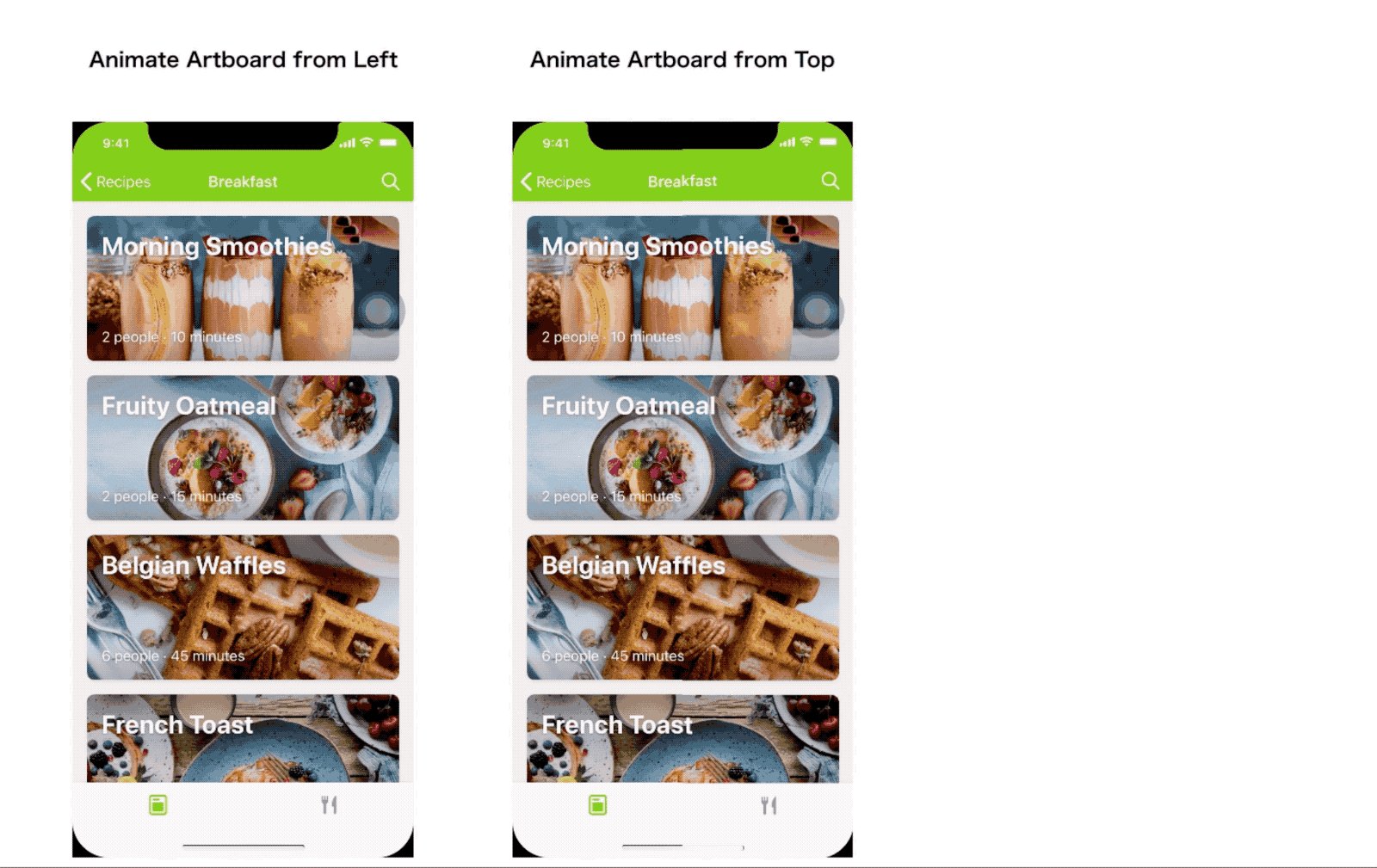
Targetを指定後、Animationから種類を指定します。

アニメーションの種類は以下の5つです。


固定スクロール
固定スクロールとは、ヘッダーやフッターなどの一部の要素を、スクロールしないように固定しておくデザインのことです。
固定したいレイヤーを選択し、[Fix position when scrolling]にチェックを入れます。
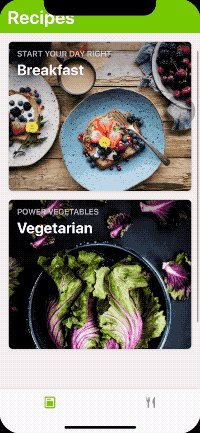
以下のサンプルではフッターメニューに固定スクロールを指定しています。

3.作ったプロトタイプをプレビューする
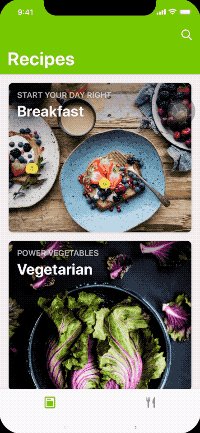
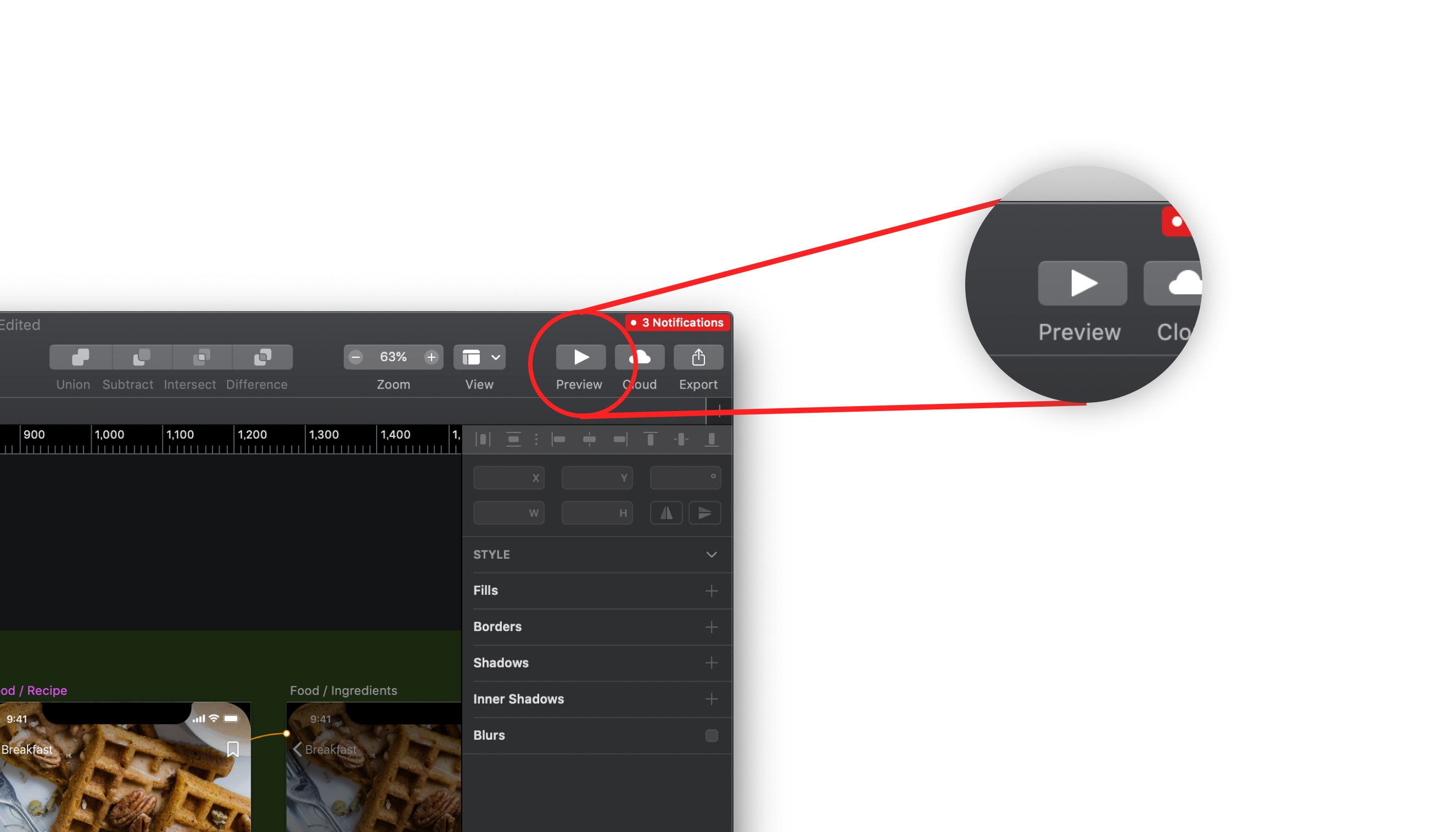
先程作ったプロトタイプを動かすには図3の「Preview」ボタンを押します。

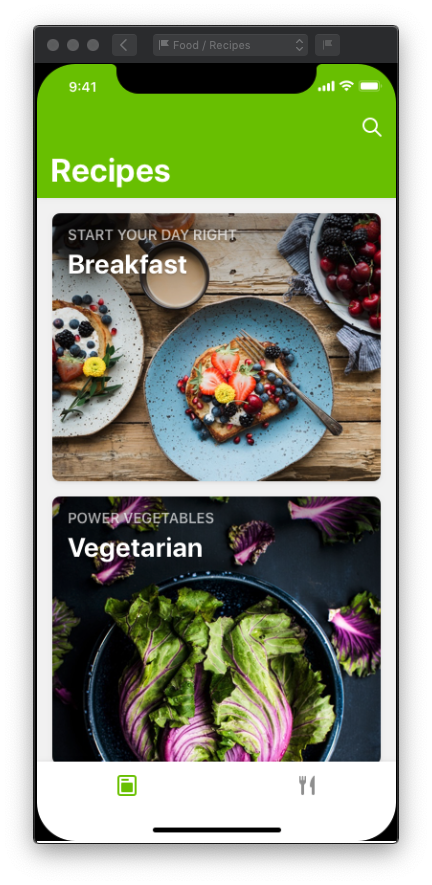
「Preview」を押すと図4のように先程作成したプロトタイプのウィンドウが開きます。
リンクを付けたボタンを押すと次の画面に遷移します。
このプロトタイプは、Sketchの作業画面でデザインを変更するとすぐに内容が反映されます。

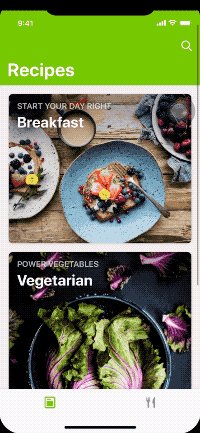
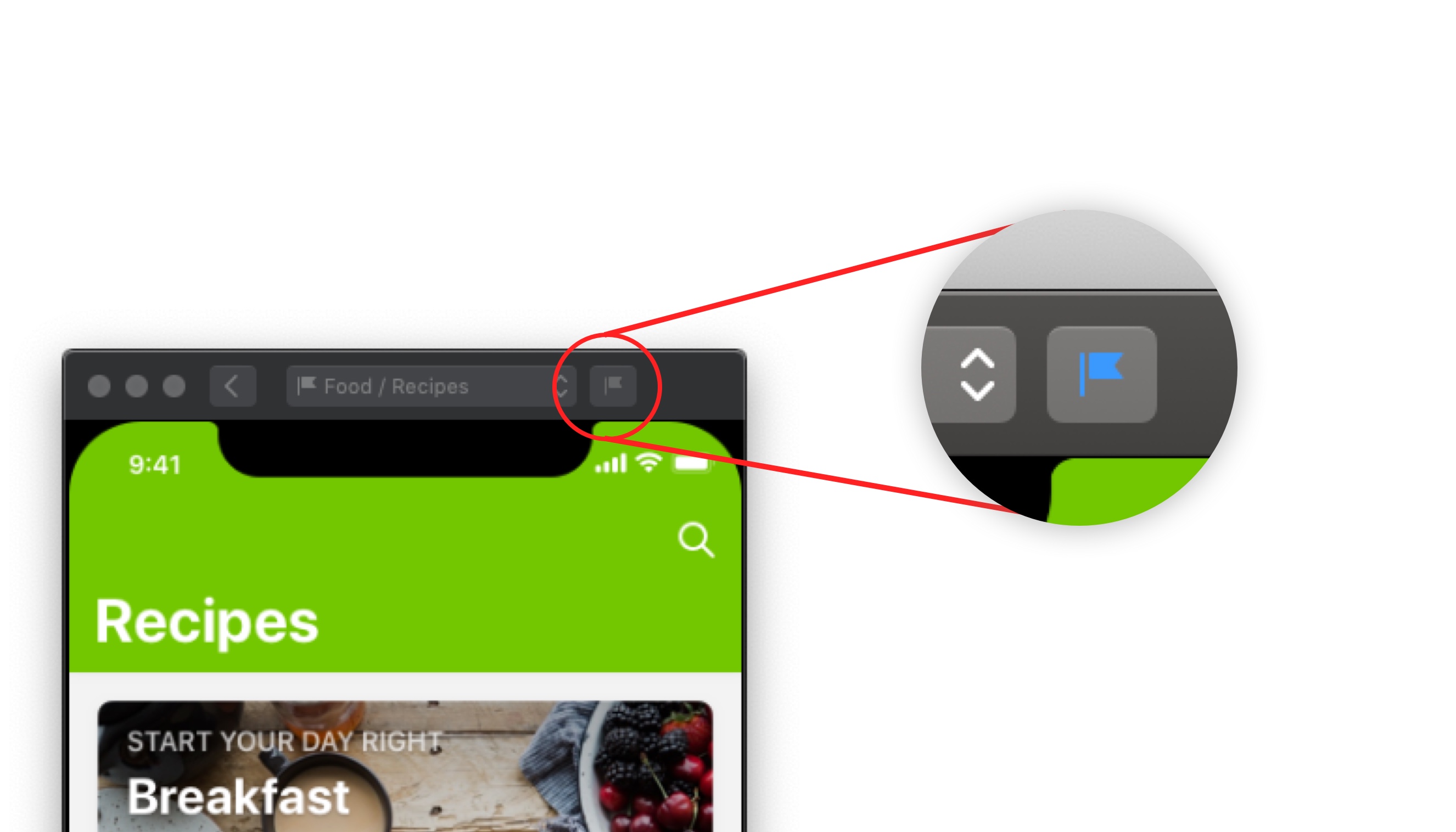
スタート画面を決める
プロトタイプを起動したときに一番最初に起動させたい画面を選択するには、図5のプロトタイプウィンドウの右上にあるフラグマークをクリックします。これにより次回「Preview」ボタンを押したときに必ずフラグマークを押した画面が最初に起動します。

4.プロトタイピング機能のショートカットまとめ
最後にプロトタイピング機能のショートカットキーをまとめて紹介します。
- レイヤー/グループにリンクを追加する : W
- ホットスポットを追加する : H
- プロトタイピングの表示/非表示切り替え : Control + F
- Previewの表示 : Command + P



