1.シンボル化の手順
シンボルを作成する
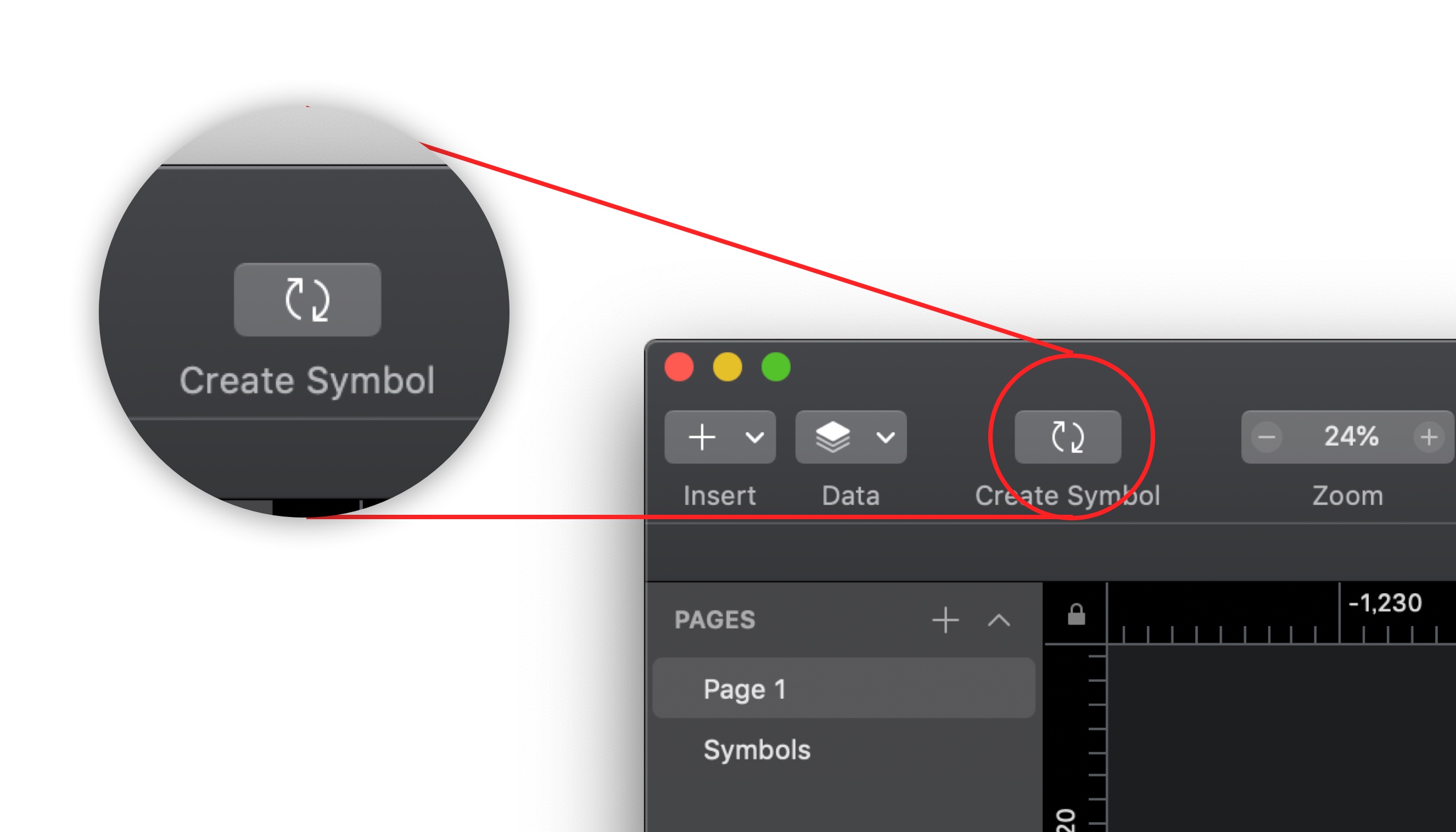
シンボルを作成する、シンボル化したいレイヤーを選択した状態で、ツールバー左上の「Create Symbol」、または右クリックのメニューバーから「Create Symbol」を選択します。

シンボル名を決める
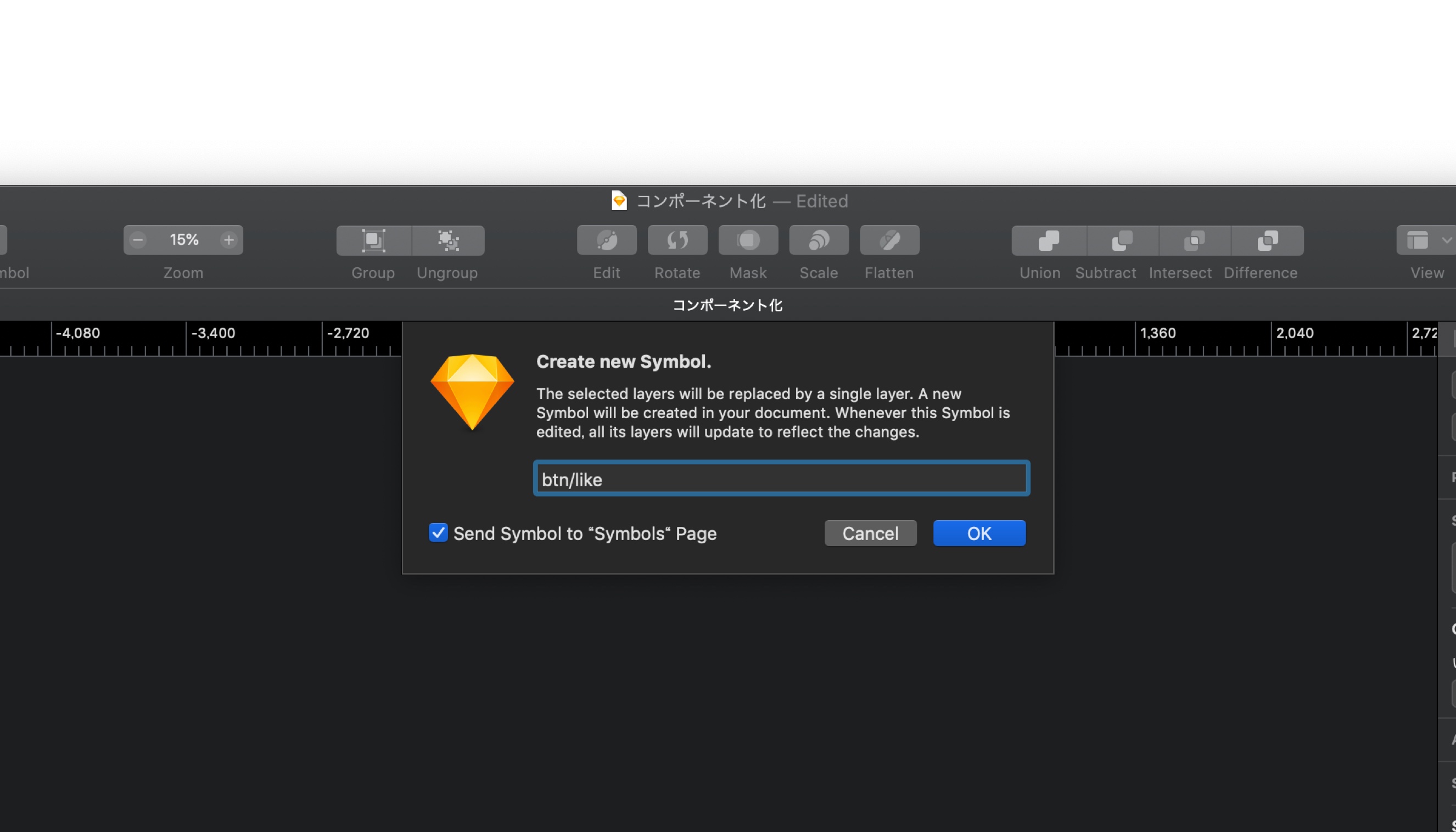
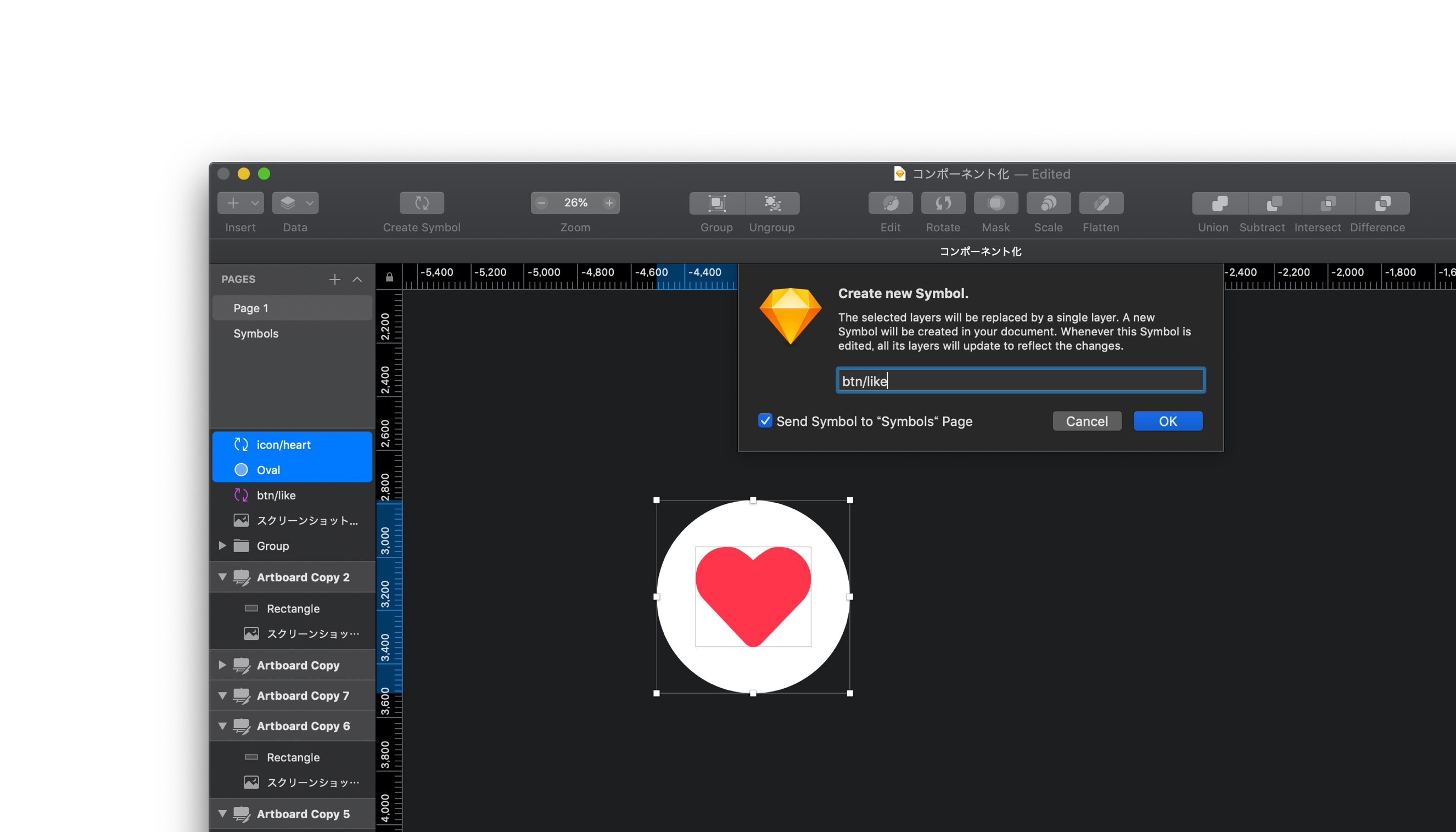
「Create Symbol」を選択すると、図2のシンボル名を決めるウィンドウが表示されるので、シンボル名を決めます。
このとき「Send Symbol to "Symbols"Page」にチェックマークを入れると、作成したシンボルが画面左のPAGESメニューの「Symbols」に保存されます。(※基本的にはチェックマークを入れておきましょう。)

シンボルを階層化する
シンボル名に「/(半角スラッシュ)」を入れると、シンボルを階層化(フォルダ)することができます。
シンボルを分類するために「btn/〜」や「icon/〜」という階層化を行うことにより、シンボルの管理が楽になるので活用してみましょう。
シンボルの確認
シンボル化されたレイヤーには、矢印が回転しているようなアイコンが表示されます。

2.シンボルを配置する
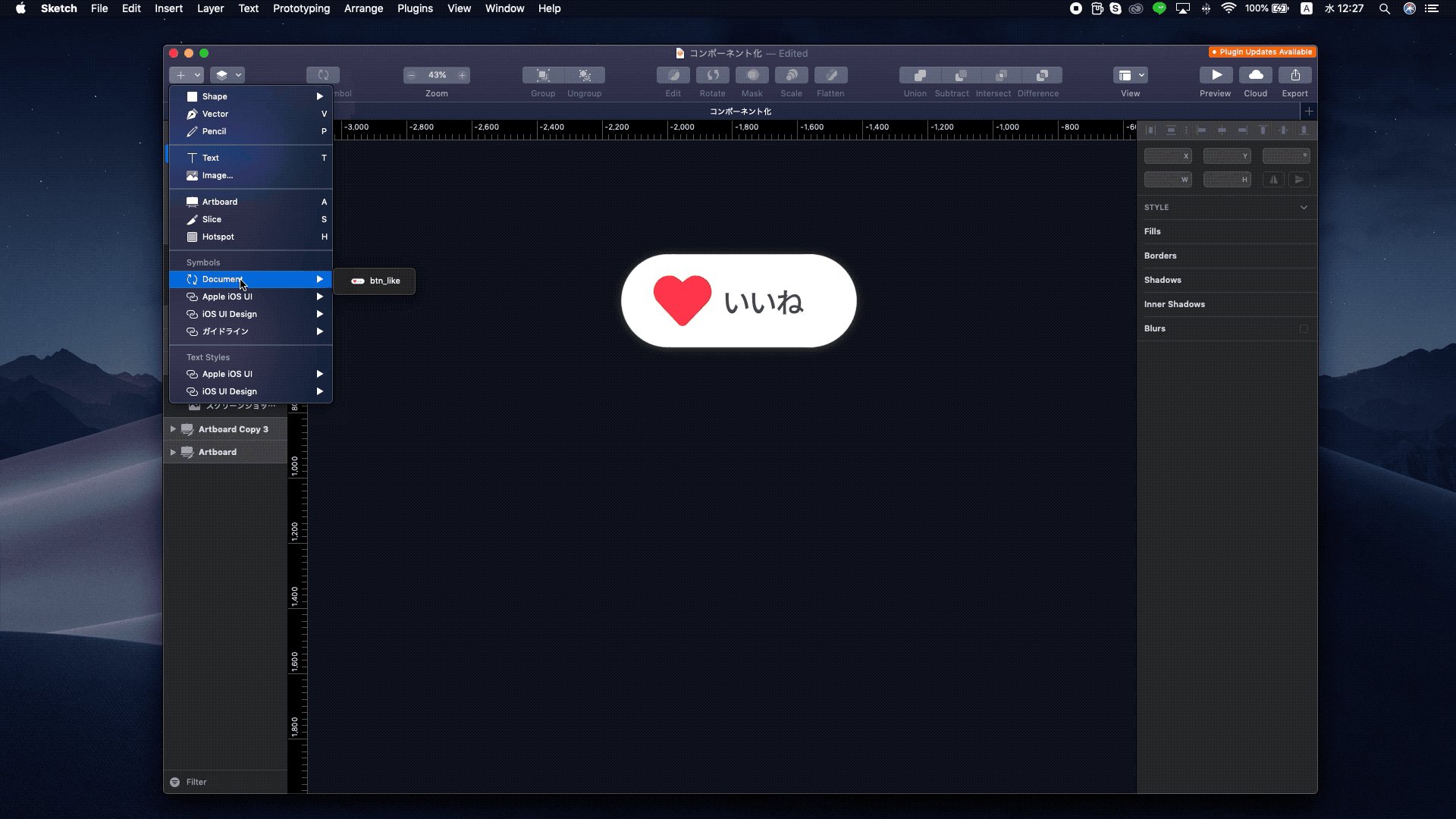
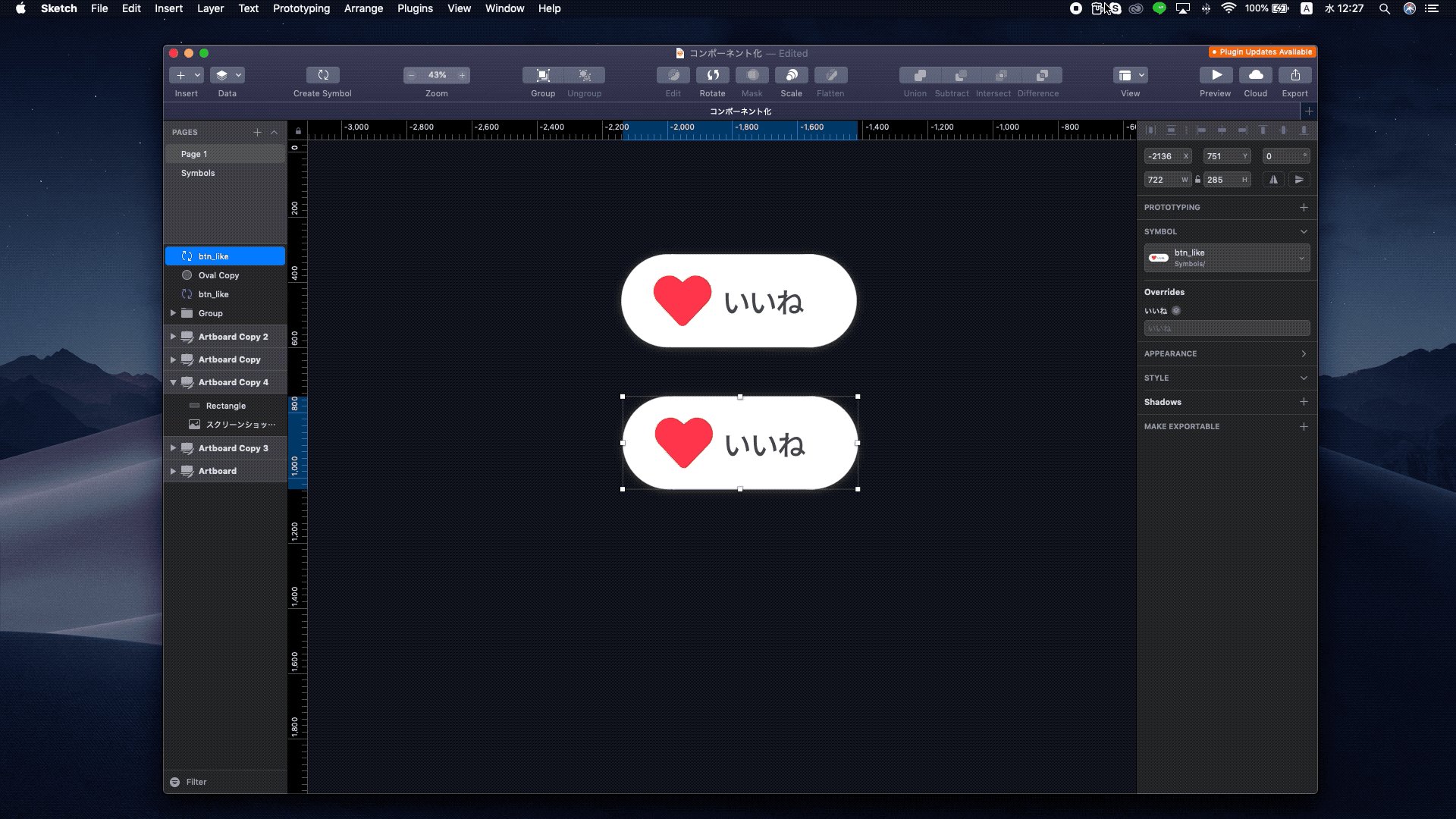
作成したシンボルを挿入するには、ツールバー左上の「Insert」→「Symbol」から配置したいシンボルを選択します。
配置されたシンボルのことを「Instance(インスタンス)」と呼びます。

3.シンボルを解除する
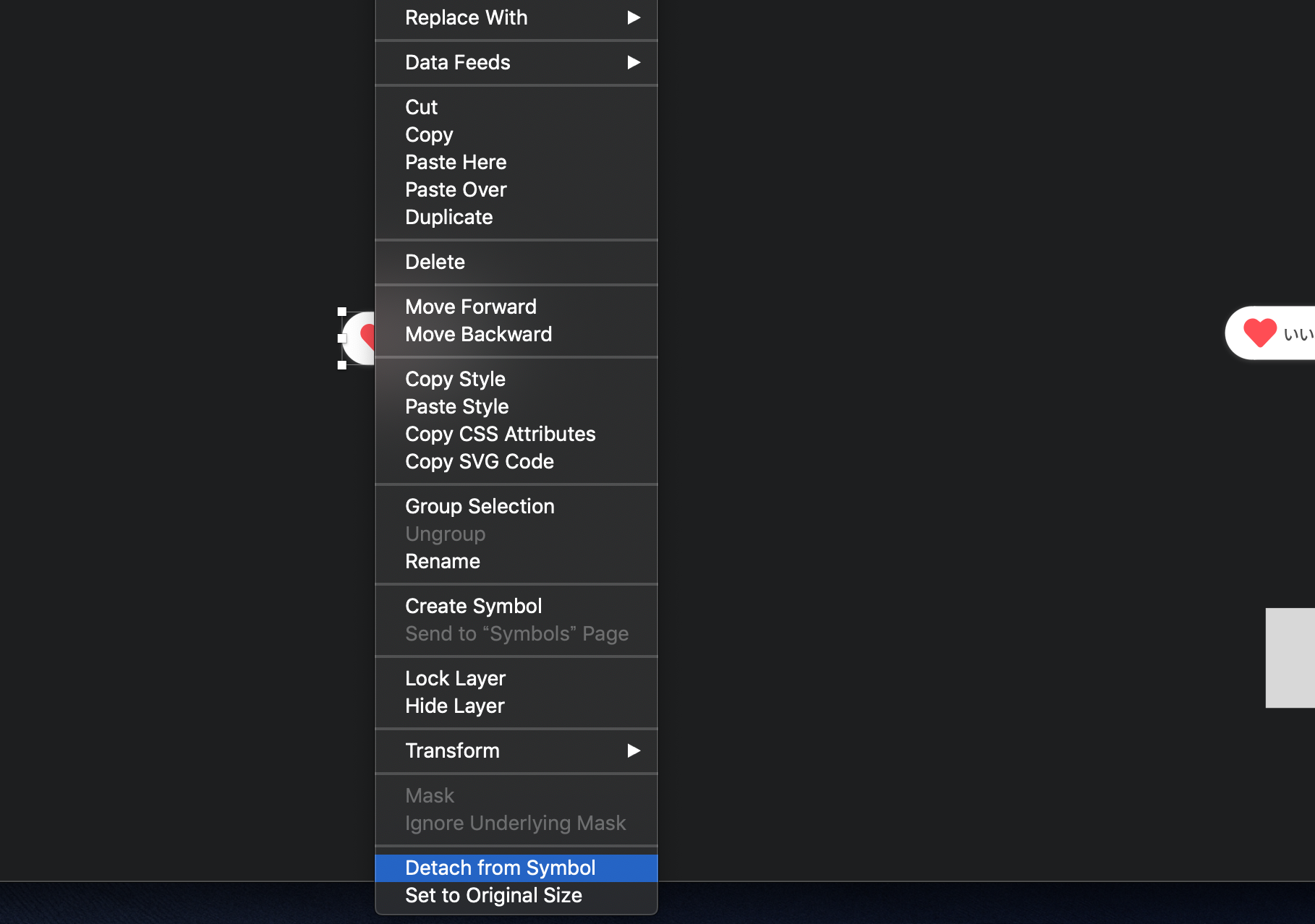
シンボルを解除するには、インスタンスを右クリックし「Detach from Symbol」を選択します。
解除されたインスタンスはグループレイヤーになります。

4.シンボルを編集する
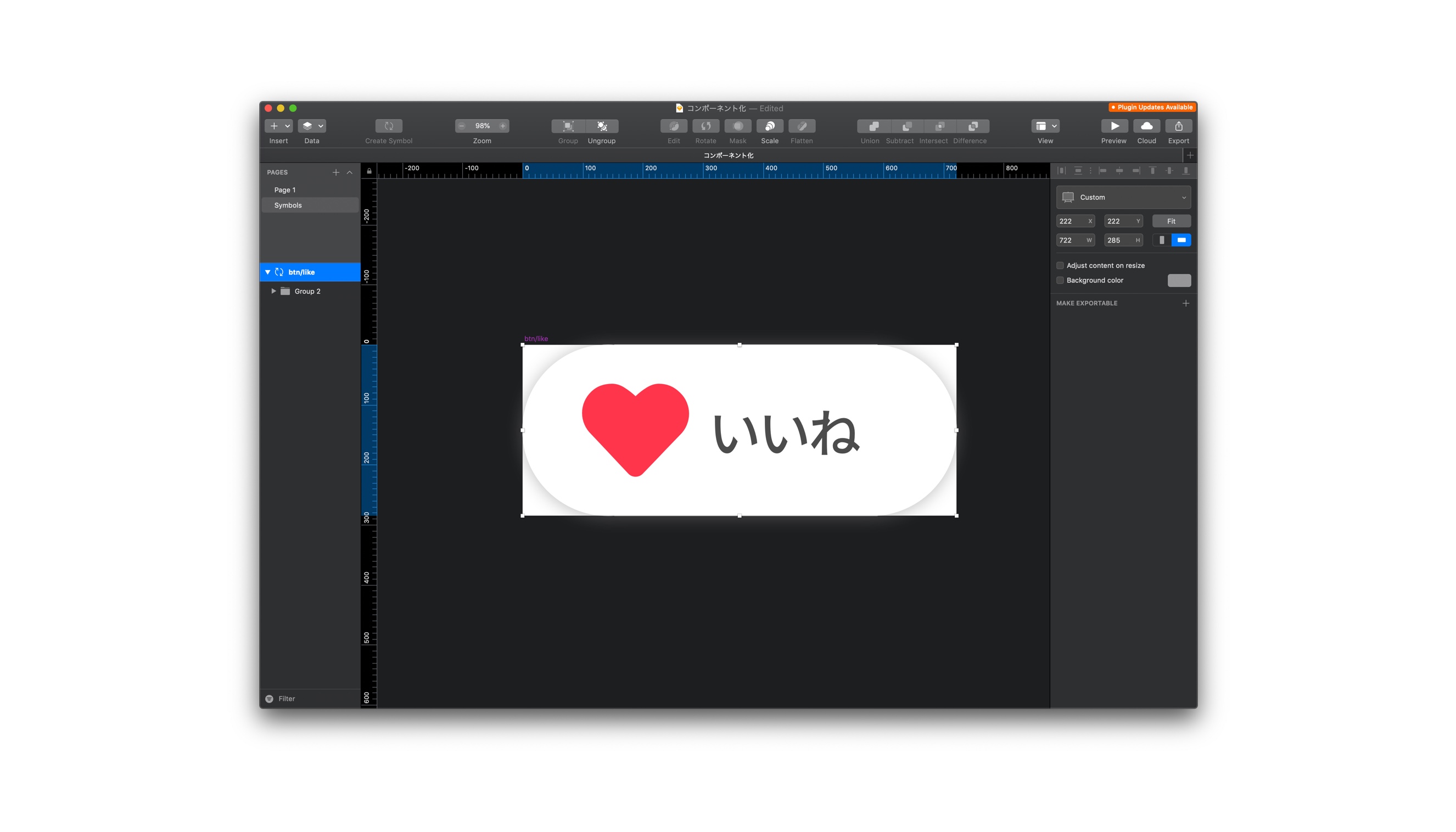
シンボルの編集を行う
シンボルを編集すると、配置したすべてのインスタンスに変更内容が反映されます。
配置されたインスタンスをダブルクリック、もしくは選択してEnterキーを押すと、シンボルの編集に切り替わります。

元のインスタンスに戻る
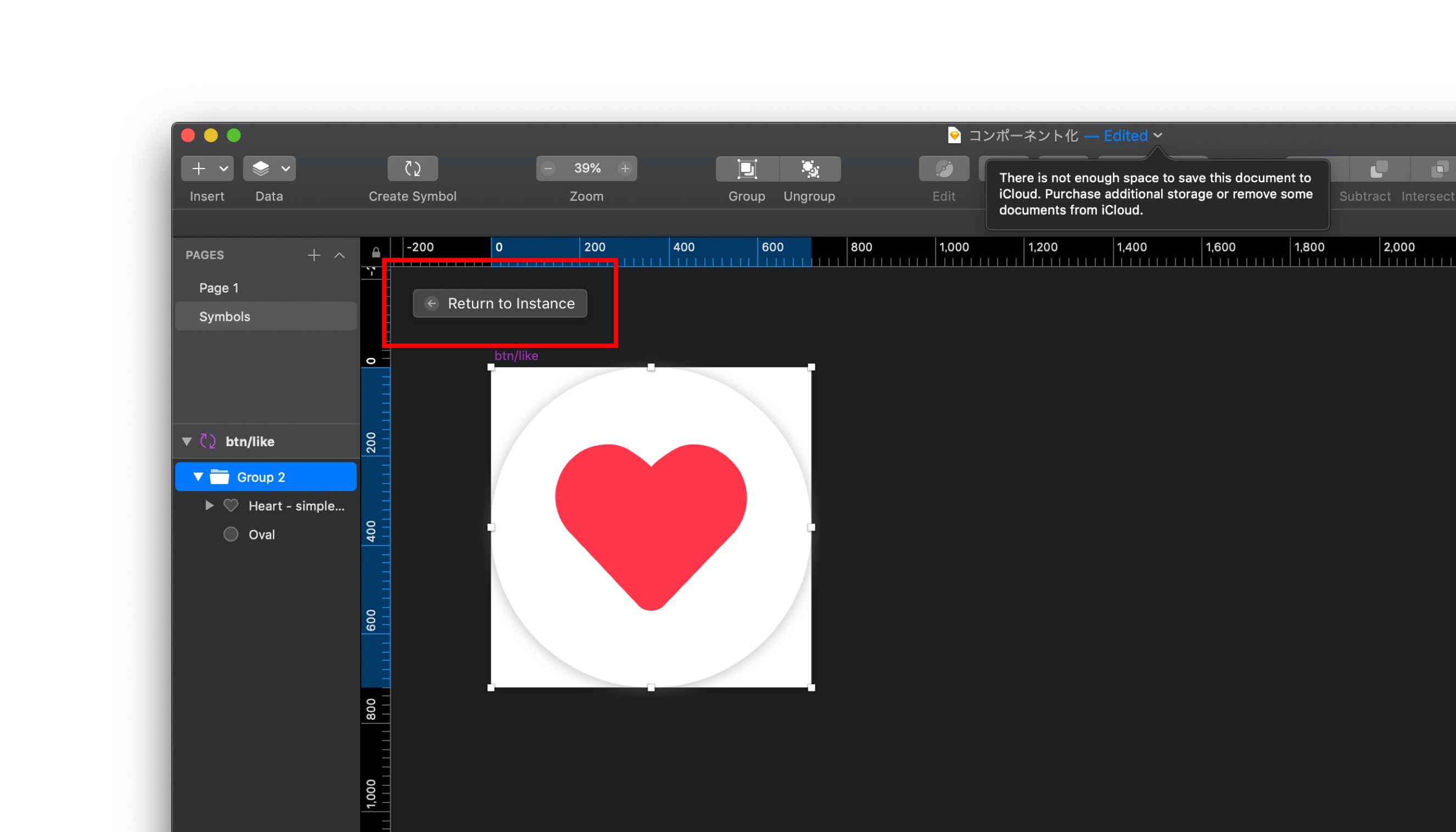
シンボルの編集はPAGESのSymbolsで行われます。元のインスタンスに戻るには左上の「Return to Instance」をクリックします。

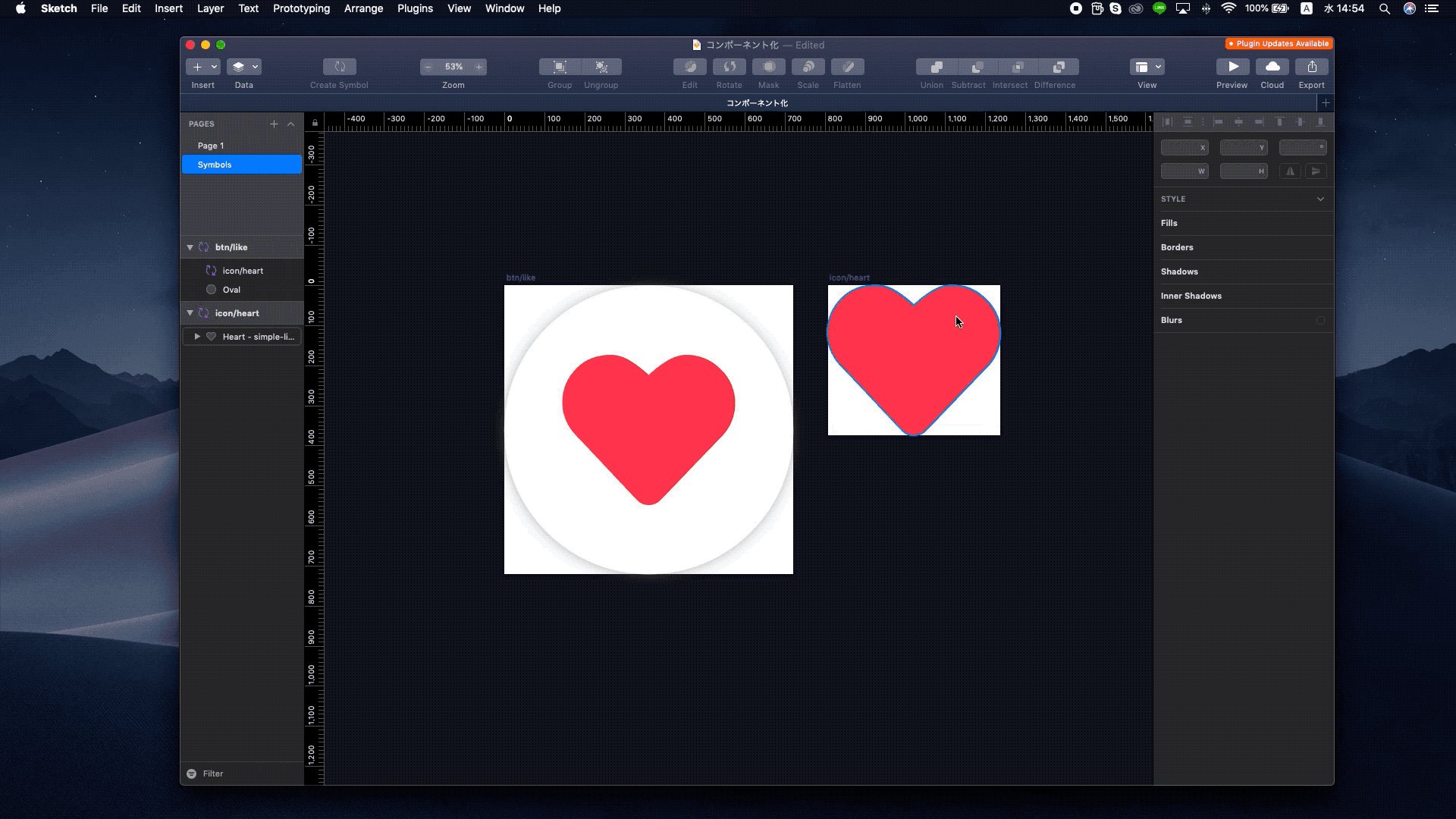
5.シンボルを組み合わせる
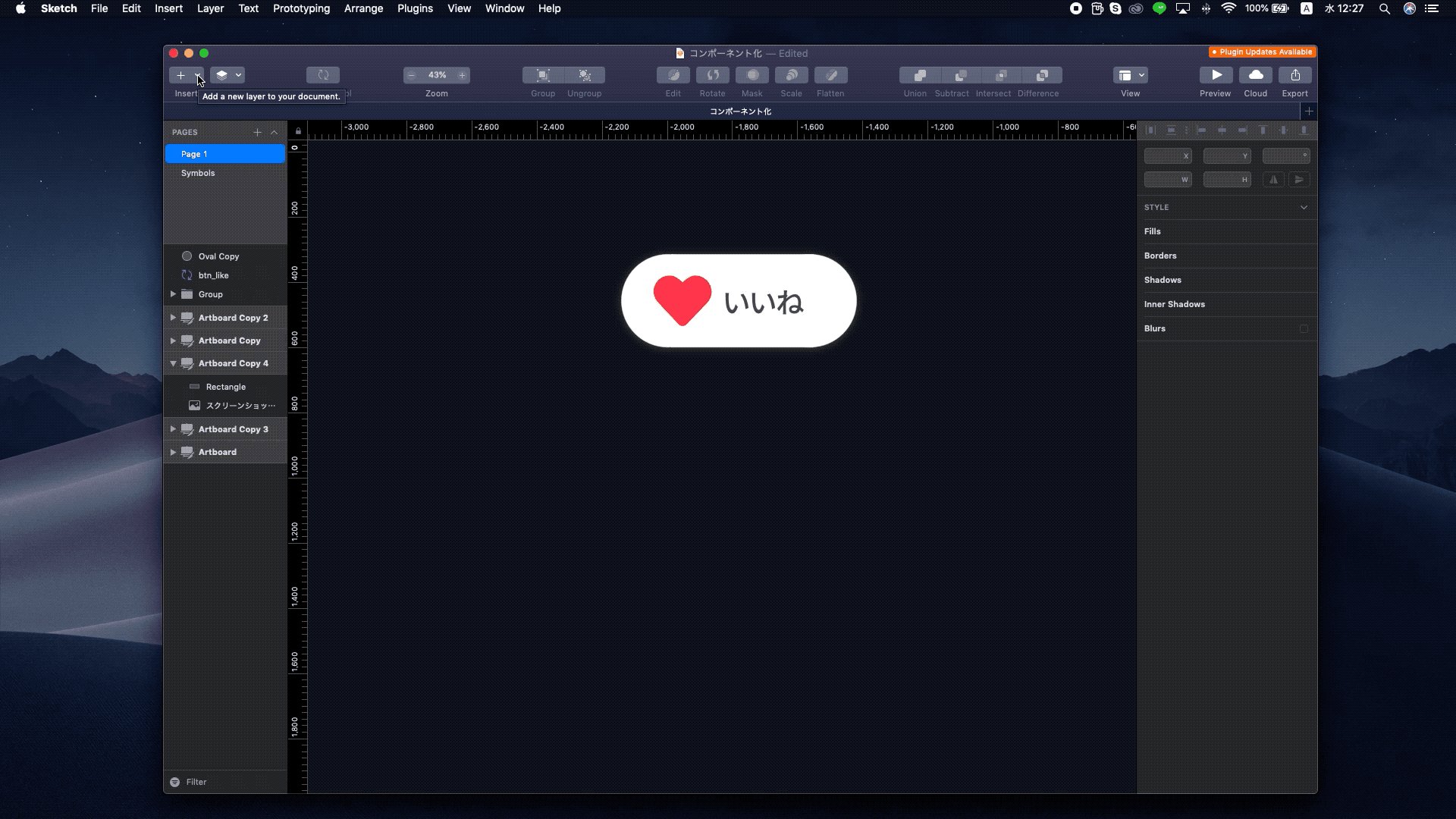
シンボルやオブジェクトを複数まとめてさらにシンボル化することで、入れ子状のシンボルを作ることができます。
シンボルを組み合わせる
組み合わせたい複数のインスタンスを選択し、「Create Symbols」でシンボル化します。
今回はハートのインスタンスと円のオブジェクトを組み合わせて、新しくシンボルを作成していきます。

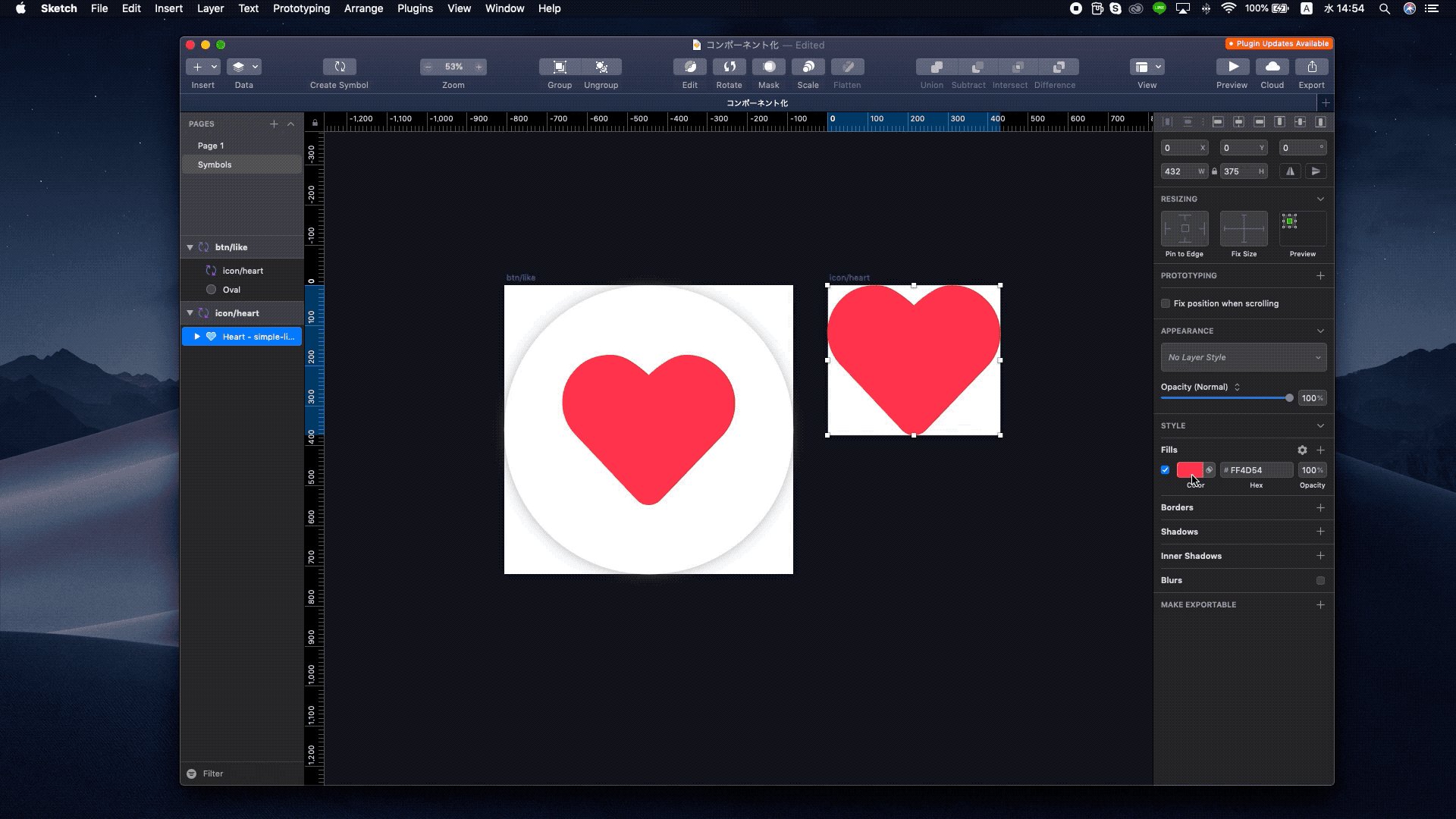
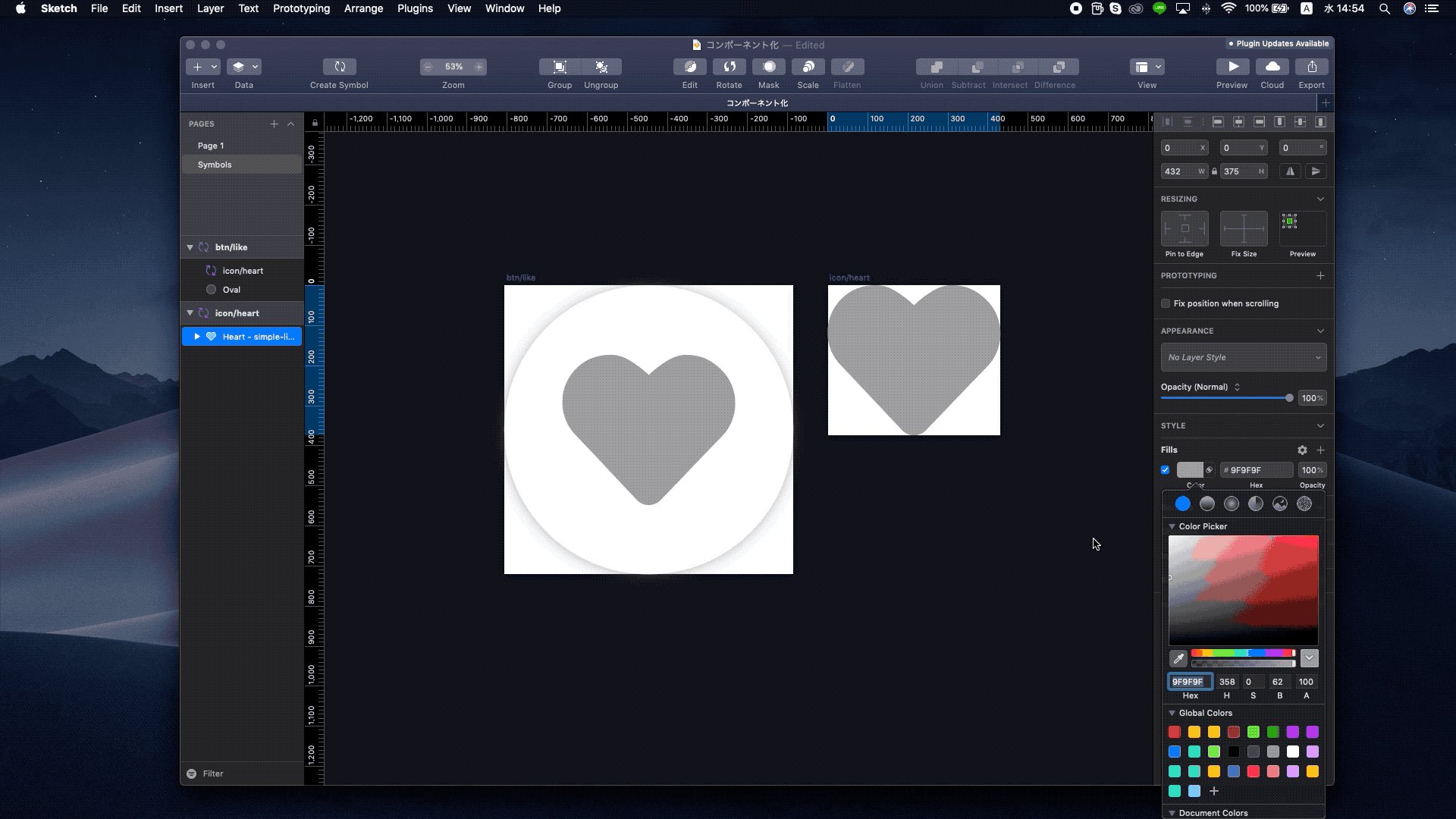
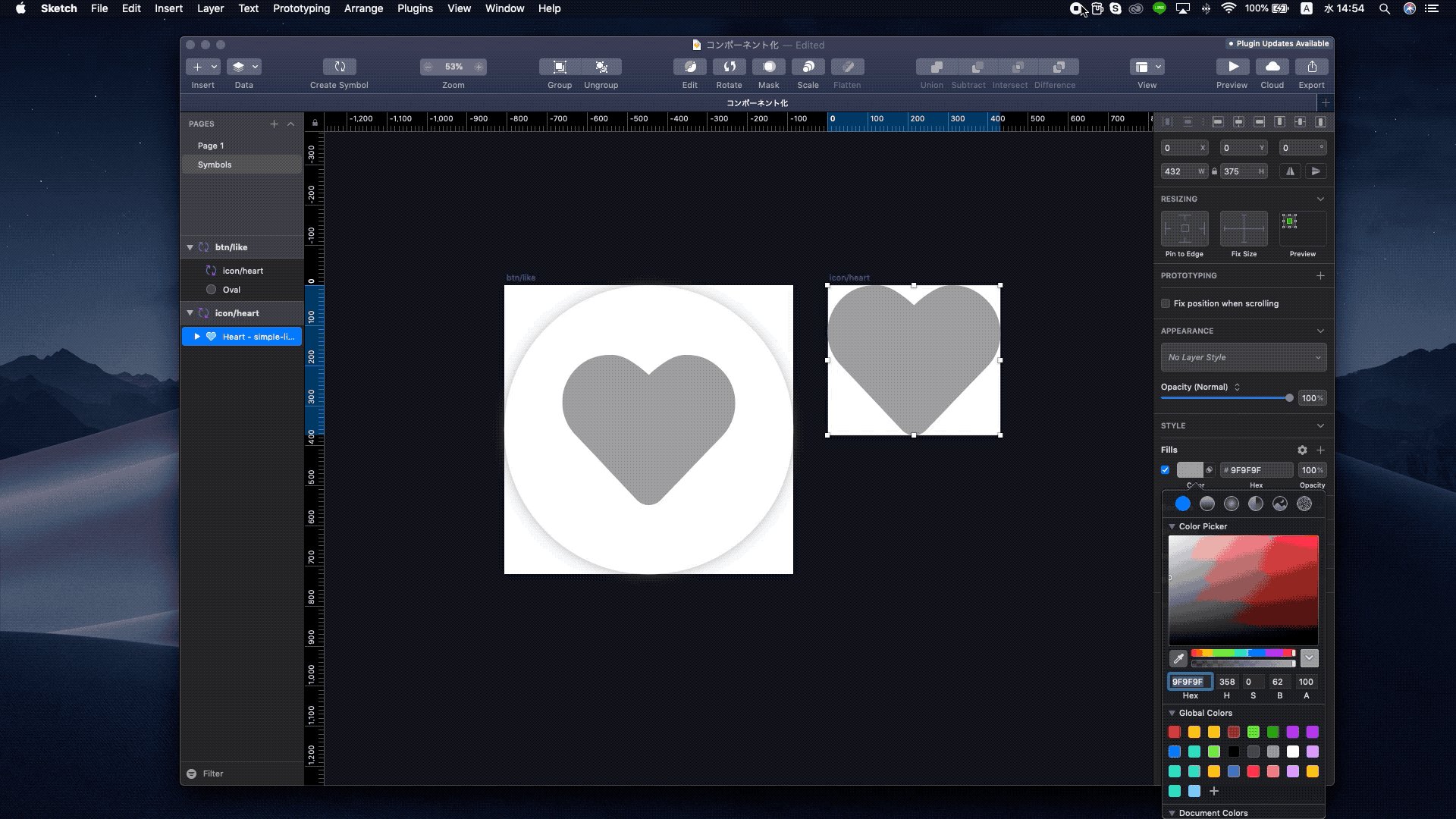
組み合わせたシンボルの一部の編集を行う
組み合わせシンボルの一つのシンボルを編集すると、それを含んでいるすべてのシンボルがすべて変更されます。