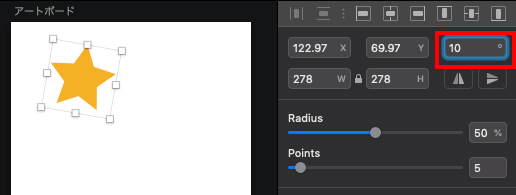
1.オブジェクトの回転(Rotate)
[shift] + [commad] + [R]
オブジェクトを回転(Rotate)させる操作です。この操作はアートボードには適用されません。入力した数値分、オブジェクトを回転して角度を変えます。ショートカットキーは[shift] + [commad] + [R]です。

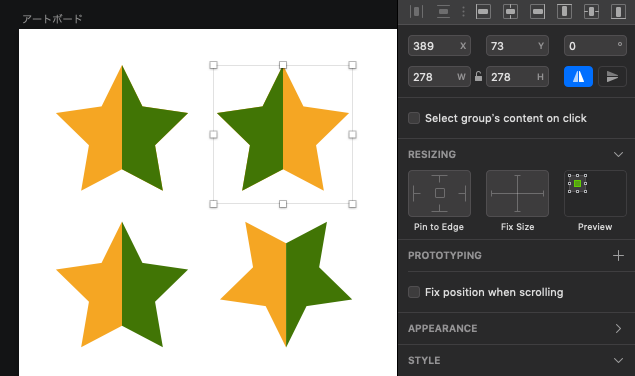
2.オブジェクトの反転(Flip)
オブジェクトを水平もしくは垂直方向に反転します。Flip 有効時はアイコンの色が変化します。右クリックで開くメニューでも同様の操作ができ、Transform→Filip HOrizontak(水平反転) or Filip Vertical(垂直反転)ができます。