1.SketchのCloud Inspectorとは?
Cloud Inspector(クラウドインスペクター)は、SketchデスクトップアプリがなくてもWebブラウザー上で利用することができる、主に開発者向けの機能です。
開発者はデザインを確認しながら、実装時に以下のことを知る必要があります
- 要素の高さや横幅のサイズ
- 要素の配置されている位置
- 要素と要素がどれぐらい離れているのか
- 要素に使われているボーダーの太さや色
- 要素が何色で塗られているか
- テキストに使われているフォントサイズ・フォントの種類・色
これらを情報として表示することができるのがCloud Inspectorです。
Cloud Inspectorを利用するには?
Sketch Cloudに共有したいプロジェクトをアップし、ブラウザで該当のプロジェクトを開きます。
左上の歯車のアイコンをクリックし、「Settings」を選択します。
![]()
「Inspect」の欄にチェックを入れると、Cloud Inspectが有効になります。
![]()
画面詳細を開くと、右側のパネルに「INSPECTOR」というタブがあるので、選択します。すると選択中の要素の情報が閲覧できます。
![]()
表示された情報をコピーする
表示された数値の上にマウスカーソルをホバーさせると、コピーのボタンが表示されます。これをクリックするとクリップボードに情報がコピーされます。

各情報のグループの見出し(例えばPOSITION AND SIZEやTEXTなど)をクリックすると、情報をまとめてコピーすることができます。

POSITION AND SIZEをクリックすると以下のような情報がコピーされます。
X: 20 Y: 74 Rotate: 0º Width: 70 Height: 20
2.図形(四角・円)の情報を確認する
図形のオブジェクトを選択すると以下の情報を確認することができます。
- 位置
- 回転
- サイズ
- 角丸(角丸がついている場合のみ)
- 透過度(透過されている場合のみ)
- スタイル(スタイルがついている場合のみ)
- 塗りの色
- ボーダーの色・ポジション・幅
![]()
3.テキストの情報を確認する
テキストのオブジェクトを選択すると以下の情報を確認することができます。
- 位置
- 回転
- サイズ
- フォント種類
- 太さ
- フォントサイズ
- 文字間サイズ
- 色
- 高さ揃え
- 横揃え
- テキストの内容
![]()
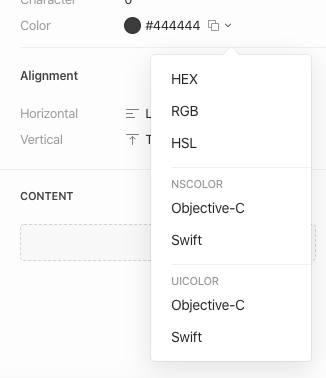
4.色の形式を変更する
デフォルトでは色の形式がHEX(#FFFFFFのような形式)になっていますが、その他の形式に変更することができます。
色の右側の矢印ボタンをクリックすると選択ができます。

iOSアプリなどの開発をしている方はNSCOLORやUICOLORを利用すると良いでしょう。
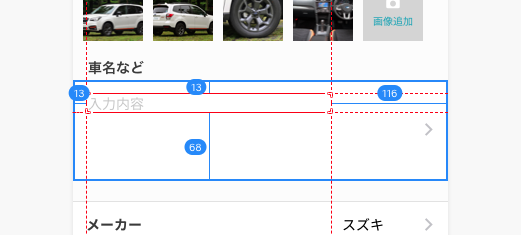
5.要素と要素の間隔を測定する
要素を1つ選択し、隣の要素にマウスカーソルを合わせると、その2つの要素の間隔を測定することができます。

6.β版のため、今後も機能が追加されます
2020年1月末現在、この機能はβ版ということで提供されています。
そのため今後も新しい機能が追加されたり、利便性が向上する可能性があります。
現状、画像書き出しなどができないため、今後の機能追加が期待されます。


