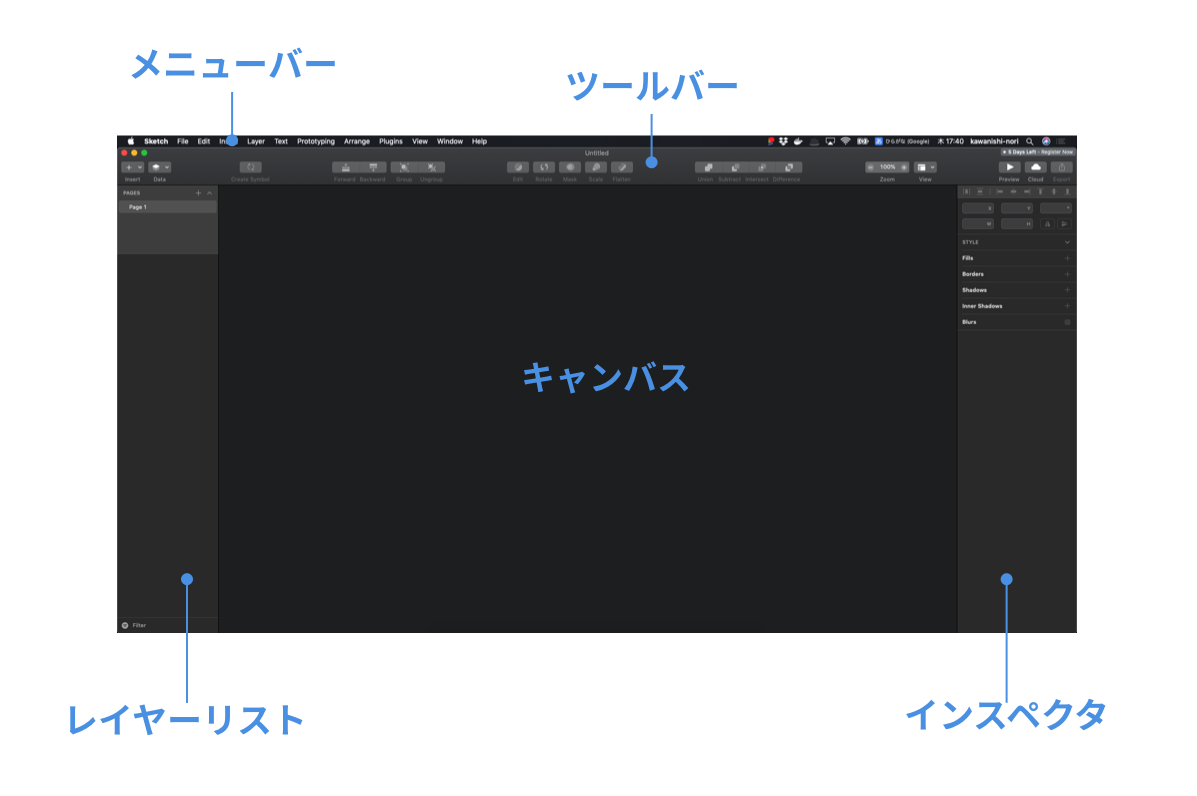
1.全体のレイアウト
各ウィンドウの名称は以下のようになります。

- メニューバー
- ツールバー
- レイヤーリスト
- インスペクタ
- キャンバス
続いて各ウインドウごとに役割を説明していきます。
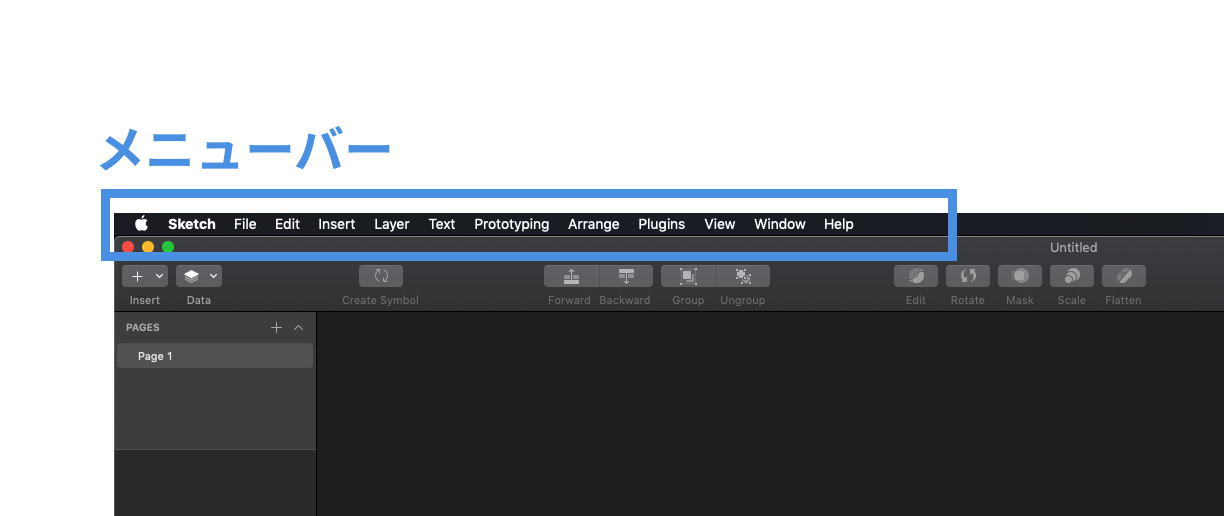
2.全ての機能が設置された『メニューバー』
メニューバー(Menubar)には、Sketchで扱えるほぼ全ての機能が収まっています。大抵の機能・操作をここから行うことができますが、使いたい機能を見つけるのが手間になるため、ショートカットキーを覚えられると効率的に作業が行なえます。

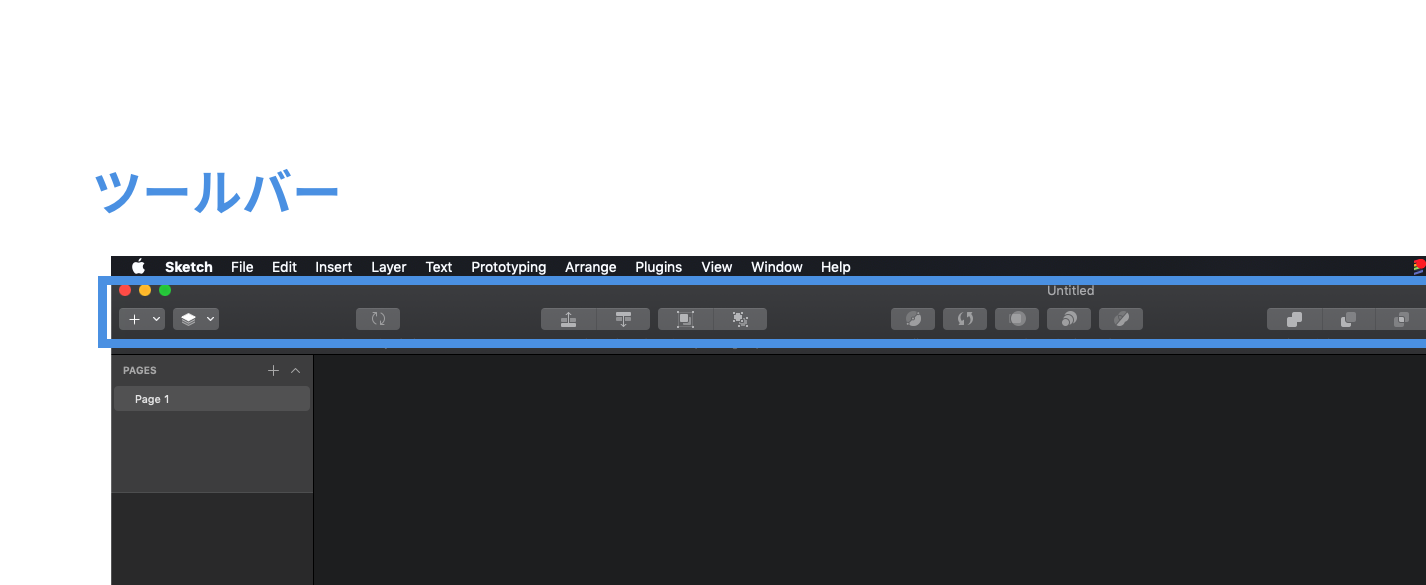
3.主な機能が設置された『ツールバー』
ツールバー(Toolbar)には、Sketchを操作する上での標準的な機能が配置されています。メニューバーのViewの設定で表示/非表示を切り替えることができます。

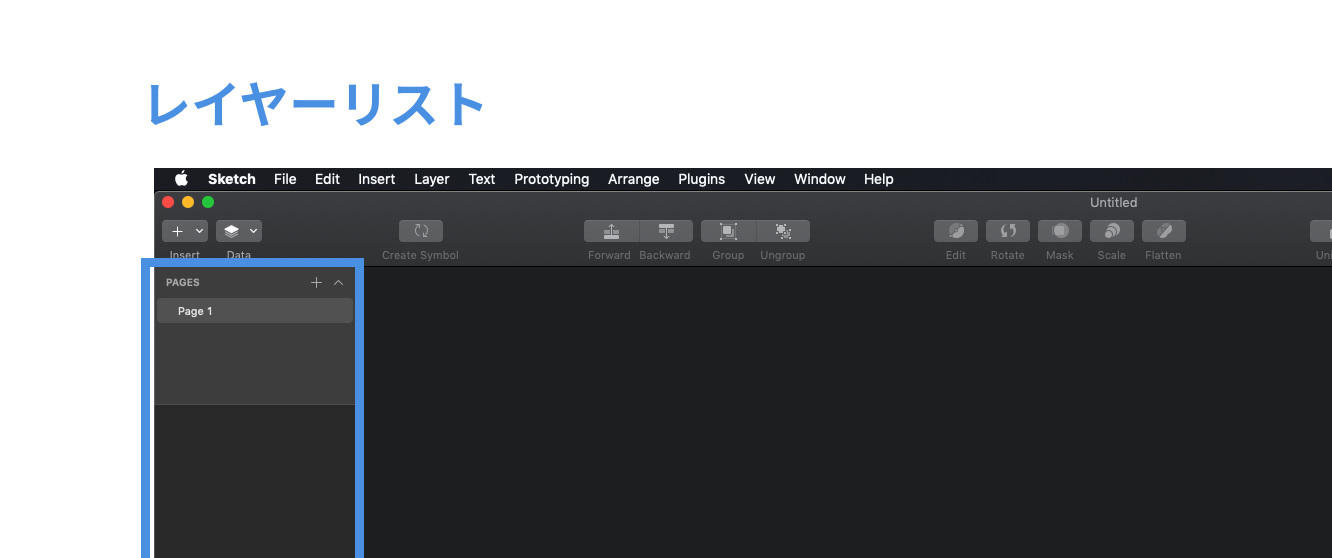
4.レイヤーの一覧・編集・並び替えなどができる『レイヤーリスト』
画面左にあるエリアがレイヤーリスト(Layer List)です。基本的な構造はPhotoshopやIllustratorなどのレイヤーと似ていますが、「ページ」と「レイヤー」の2つの概念をこのエリア1つで管理できるのがSketchの特徴です。階層構造の管理や、名前付けルールによっていろいろなことに活用することができます。
レイヤーには表示非表示を切り替えたり、ロックしたりする機能もあります。

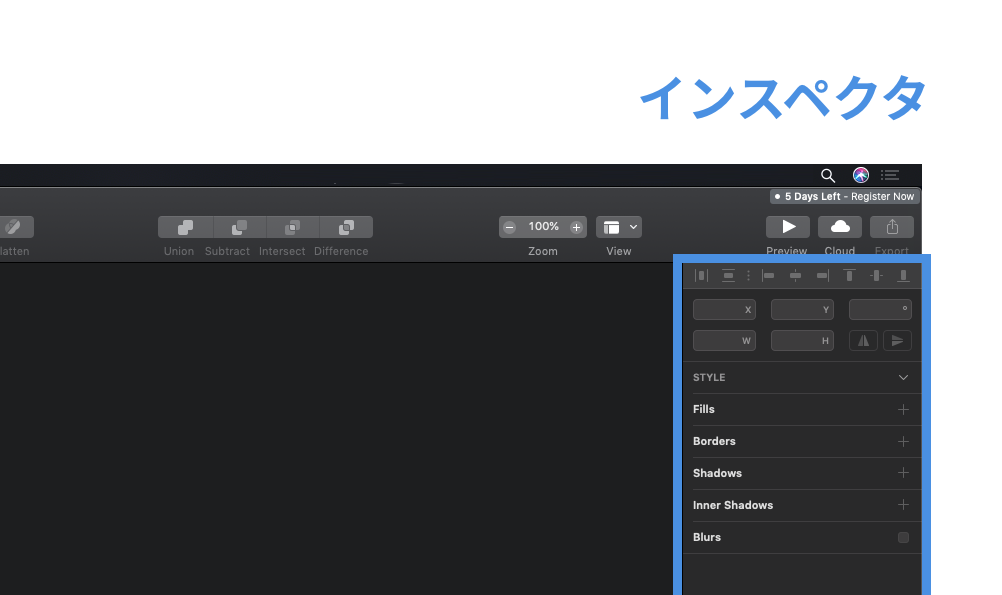
5.レイヤーやオブジェクトの編集を行う『インスペクタ』
画面右側にあるエリアがインスペクタ(Inspector)です。Sketch上で選択したレイヤーやオブジェクトのパラメータ、ステータスを管理・操作できます。座標やサイズや色の調整、フィルター、ファイルの書き出しなど多様な操作をおこなうことができます。

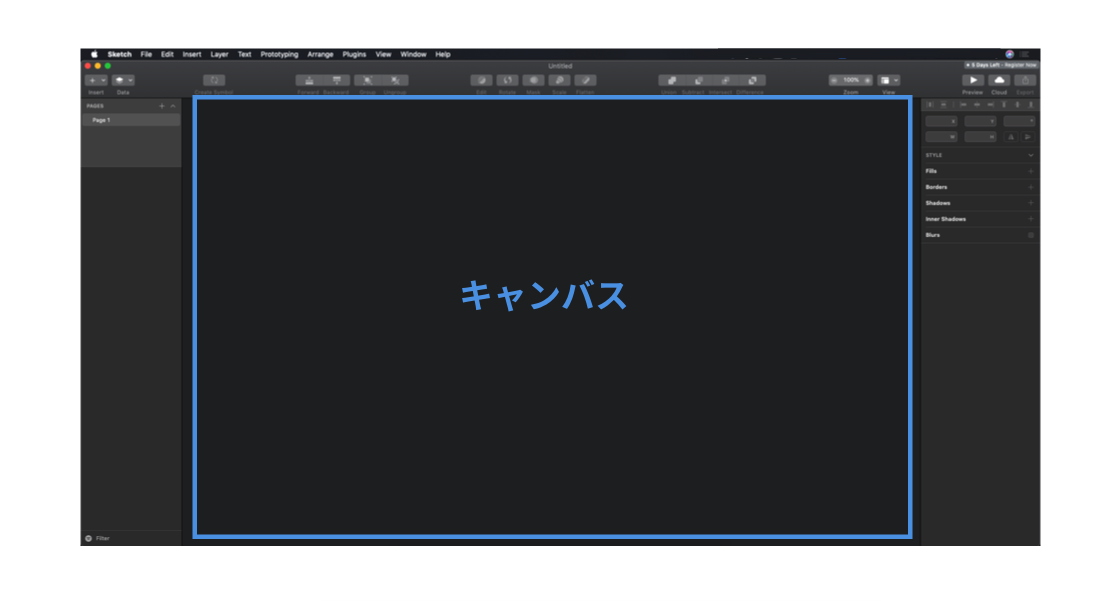
6.デザインの作成・編集を行うスペース『キャンバス』
画面中央にあるのががキャンバス(Canvas)と呼ばれる作業スペースです。キャンバスには、作成したデザインが表示されています。

以上がSketchの主な操作画面でした。それぞれの詳細な操作方法は後のレッスンで紹介していきます。



