1.ページを切り替える
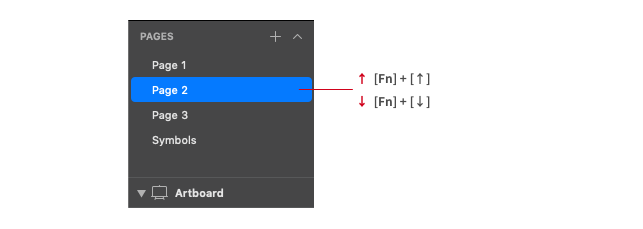
編集したいページを切り替えるときは、対象のページをクリックするか、以下のショートカットキーで操作できます。
ショートカット:[fn] + [↓]、[fn] + [↑]
page upキーとpage downキーがある場合は、そちらでも操作可能です。

2.選択対象を切り替える
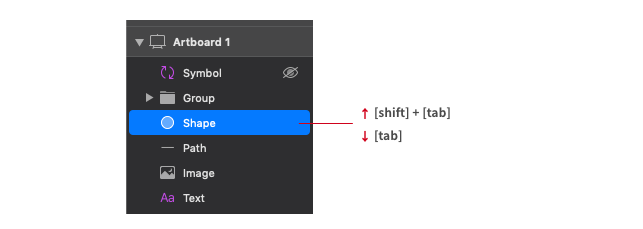
編集したいレイヤーを選択したい場合は、レイヤーリスト上でクリック操作するか、以下のショートカットキーで操作できます。
ショートカット:オブジェクトを選択した状態 + [tab] or [shift] + [tab]
オブジェクトを選択した状態で[tab] を押すと、レイヤーリストで1つ下のレイヤーが選択されます。 アートボードもオブジェクトと同様に、[tab] / [shift] + [tab]で上下のアートボードの選択切り替えできます。
レイヤーやオブジェクトの順番が変わるわけではないので注意しましょう。

3.選択したレイヤーの順番を入れ替える
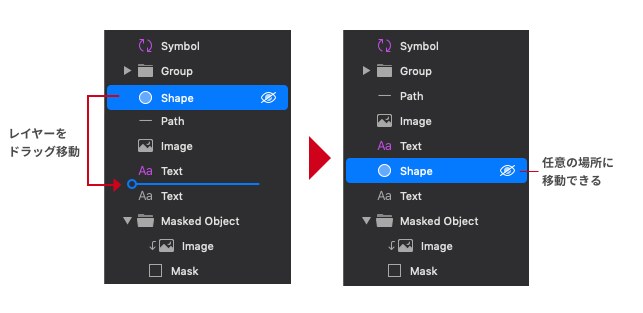
レイヤーリスト上でページ、アートボード、レイヤーをドラッグすると、上下の順番を入れ替えることができます。これは以下のショートカットキーでも操作できます。
ショートカット:
- 前に持ってくる:[command] + [option] + [↑]
- 後ろに持ってくる:[command] + [option] + [↓]
- 最前面に持ってくる:[command] + [option] + [control] + [↑]
- 最後部に持ってくる:[command] + [option] + [control] + [↓]
ドラッグすると移動先に青い線が出現し、グループ内にドラッグする時は青い線が短くなります。レイヤーやオブジェクトに限ってはアートボード内でショートカットを利用することで順番をすばやく切り替えることができます。

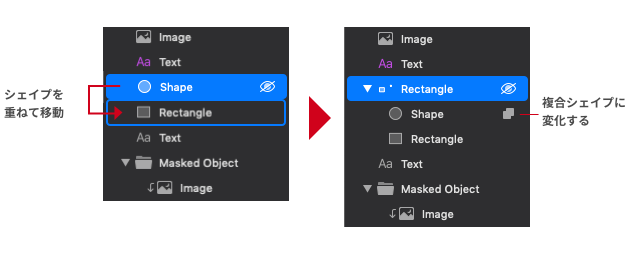
シェイプのみ、レイヤー同士を重ねるようにドラック&ドロップすると「複合シェイプ」に変化します。