1.Sketchって何?
SketchはWeb・アプリのUIデザインに特化したツールで、 Bohemian Codingというオランダの会社によって開発されました。機能性の高さや豊富なプラグインによる拡張性の高さから、今やUIデザインツールの代名詞となっています。
デスクトップ版のアプリは現状(2019年4月時点)MacOSのみの提供となっていますが、WebアプリなどのUIデザインをするときに便利な機能が盛り込まれておりAppleや、Facebook、Airbnbをはじめ、日本でも多くの事業会社や制作会社のデザイナーに愛用されています。
そんなSketchですが、詳しい操作や各機能の説明に入るまえに、ツールを利用する目的に対して適した技術選定ができるようにUIデザインの作成ツールの歴史を振り返っておきましょう。

Sketch 公式サイト トップページ(https://www.sketch.com/)
2.UIデザインツールのこれまでの変遷
Sketchがここまでデザイナーのツールとして知名度を得ることになった背景としては、2010年以降に急激にスマートフォンなどモバイル端末が世の中に普及したことで、デスクトップ用のUIをデザインだけではなく、画面幅や端末ごとに最適化された可変デザインや各端末に対応した専用のアプリのデザインをおこなうための「効率」が重視されはじめ、Sketchはその特徴や機能性の高さから一定の知名度と支持を得るにいたりました。
Sketchがより実務向けのツール注目されたきっかけは、Adobe FireworksというUI作成ツールの開発終了でした。Fireworksはデザインツールとしてだけでなく、プロジェクトやサービスの制作管理ツールとしても機能し、Webや様々な種類のデバイスに対して最適化された表現力豊かなグラフィックスを作成できましたが、開発終了に伴い多くのデザイナーがデータや制作プロセス自体の代用や移行先を探していました。
単に移行するだけなら同じAdobe社ののPhotoshopやIllustratorでも十分とも思われますが。Sketchに対して白羽の矢が立った主な要因としては、
- Web・アプリのUIデザインに特化したツールという活用目的が明確
- ベクターデータによる制作のため、解像度の変化に強い
- プロジェクトデータの重量が軽い、動作が軽く立ち上げが早い
- ページとアートボードによってプロジェクトごとの画面管理がしやすい
- 買い切りで低価格(後に年間更新)
などが挙げられるでしょう。
今でこそ、Adobe XDやFigmaなどのツールが登場したことで、上記の機能がさほど特化された強みではなくなってきていますが、Sketchは次世代UIデザインツールの先駆けとして、その他のデジタルツールの技術的な発展に大きく貢献したことは間違いないでしょう。
SketchをはじめとしたUIデザインの作成ツールは、プロジェクトにおけるデザインデータの管理や効率性の担保のためのツールだけにとどまらず、プロジェクトやサービス開発においてデザイナー以外の職種とのコラボレーションツールとして発展しようとしています。
3.Sketchが支持される理由
前述の歴史の面からスタートアップやデザインファームに歓迎され、影響力を持った企業やデザイナーに利用される実例が増えていったことで、後を追う形で利用者が増加していったのではないかと考えています。バージョンが3.0になってからは、
- 手元のデバイスでデザインを確認できるSketch Mirror機能
- デザイン作業の効率を向上させるシンボル機能
- プロトタイピングサービスのInVisionやProttとの連携
- エンジニアにUI仕様を伝えるZeplinとの連携
- SlackやChatWorkなどコラボレーションサービスとの連携
- アプリ自体の動作速度の向上
などが加わり、デザイナーの支持を増やしていきました。日本でも吉竹 遼氏の『UIデザイナーのためのSketch入門&実践ガイド』など、日本語で書かれた書籍が登場したこともあり、Sketchは業務利用のシーンでもデザインツールとしての信頼を勝ち得て、国内での普及を後押ししたのではないかと考えられます。

Sketch 公式サイトより ツールの特徴について(https://www.sketch.com/)
4.他ツールとの比較と情報収集
Sketchを他のツールと企画する際は、実際にツールをデザインワークのシーンで、どのような目的で利用し、デザインや開発の現場で誰とコラボレーションするかによっても変わってきます。
Sketchが登場してからしばらく経ち、業界のツール事情もずいぶんと様変わりしました。Adobe XDが正式版になり、月に1回のメジャーアップデートをおこなったりプラグインが自作できるようになりました。Figmaは複数人でデザインデータを同時編集できるようになり、日本国内での活用事例も増えてきました。
そんな中でSketchを選ぶ理由を挙げるとすれば、
- プラグインが豊富で作業の効率化が柔軟におこなえる
- ライブラリによるコンポーネントの管理やスタイルなど再利用の高いデータ運用
- Abstractなどバージョン管理とファイルの運用
などが考えられます。
ツールはあくまでも目的を達成するための手段です。Sketchに限らず、自分(もしくはチーム)の目的に合ったツールを相談し、選定しましょう。ツール事情は絶えず変化していきますので、アップデート情報の確認、デザインツールを開発している企業の資金調達の流れや開発しているメンバーの動きを見ているとちょっとした情報の先取りができるかもしれません。
ツールの操作に慣れてきた段階で一次情報を取れるようになってみても良いかもしれません。

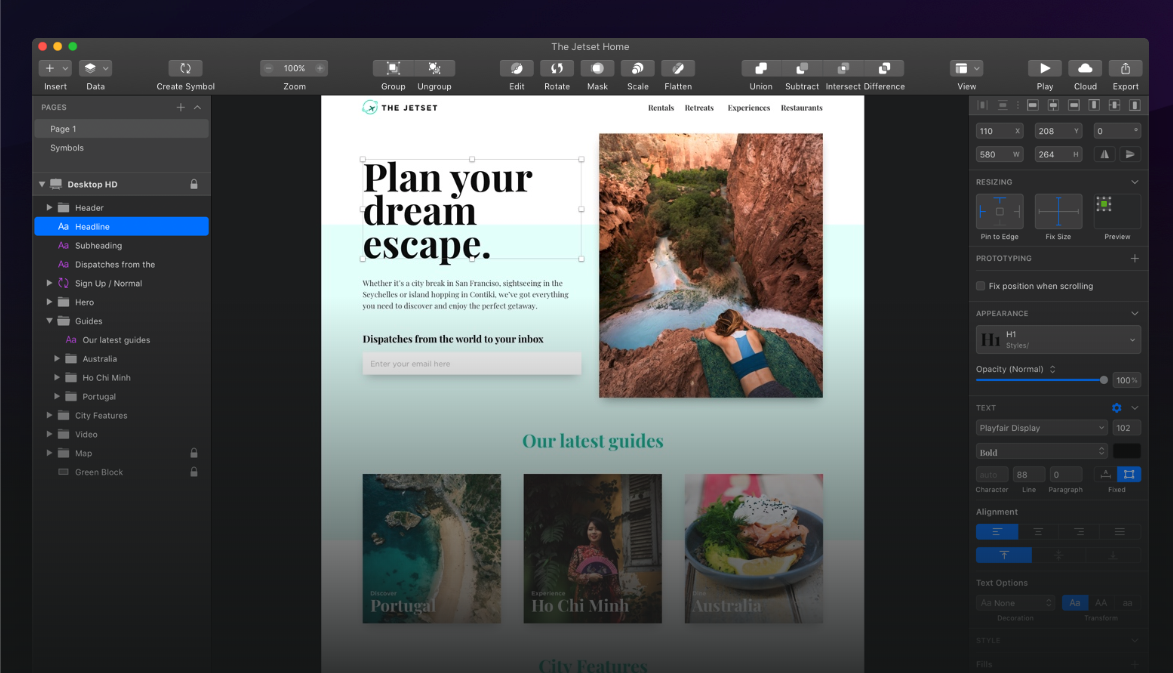
Sketch 公式サイトより ツールの操作画面のイメージ(https://www.sketch.com/)



