1.ツールバーの構造
ツールバーはレイヤーリストやインスペクタと違い、数値や文字列などの値を入力したりのすることははぼありません。初期状態で表示されているアイコンに応じた機能を、クリックで操作することができます。半透明になっているアイコンはオブジェクトの選択など特定の条件を満たすことで有効になり操作できるようになります。
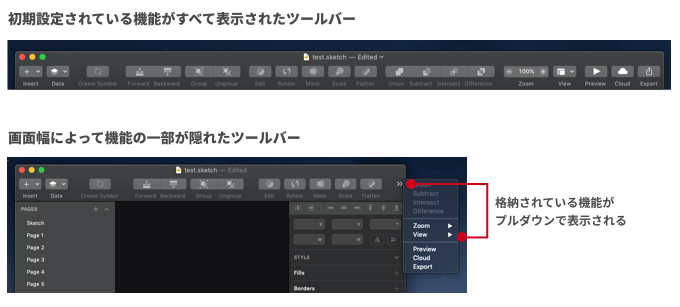
初期状態で表示されているアイコンは全機能の中で利用頻度の多い編集機能の一部で、後からカスタマイズで表示設定を変更することが可能です。デスクトップの画面幅やアプリ画面の横幅によってはデフォルトの機能一部が折り畳まれた状態のことがあります。
ツールバー右の矢印をクリックすることで隠された機能もプルダウンで選択することができます。

2.ツールバーの表示設定
ツールバーの機能を使う際にショートカットキーでの操作になれてしまったり、作業を快適に行う上でツールバーの常時表示の必要がなくなった場合は表示 / 非表示を切り替えてみましょう。メニューバーの「View」→「HIde Toolber / Show Toolber」から変更できます。ショートカットキーは以下になります。
ショートカットキー:[option] + [command] + [T]
ツールバー上に表示されている機能の大半は、ショートカットキーが指定されており、慣れていくとツールバーを使わずに機能を呼び出すことができるようになります。作業効率が断然に違ってくるため、各機能のショートカットキーは積極的に覚えていきましょう。
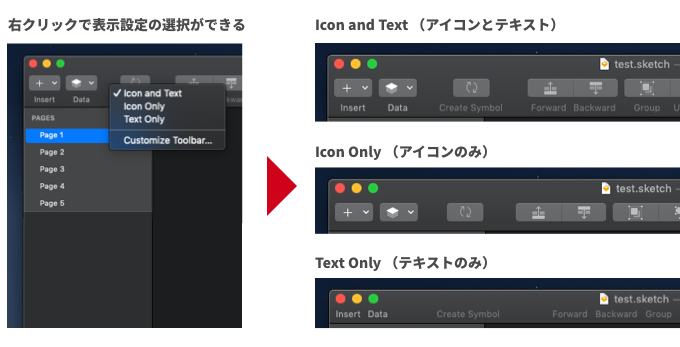
小さめのノートPCなどで作業をおこなう場合は画面幅が限られているため、ツールバーの表示設定を「テキストのみ」などに変えるとキャンバスでの作業が楽になります。お好みで設定を変えてみましょう。

3.ツールバーのカスタマイズ
ツールバーにはデフォルトでよく使う機能が配置されています。ツールバーの上で右クリックをするとツールバーの機能の配置をカスタマイズできますので、自分好みに調整することができます。
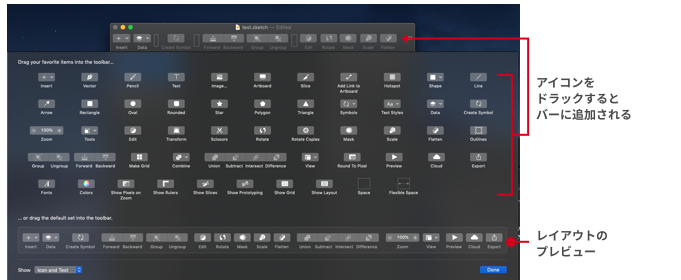
ツールバーの上で右クリックときに現れるプルダウンから「Customize Toolbar」を選択すると、以下の図のような画面になります。プルプルと揺れている上部のツールバー部分に任意の機能のアイコンをドラック&ドロップしましょう。
画面下のプレビューで最終的な表示の完成図が見られますので、決まったら「Done」を押して作業を終了しましょう。