1.View機能の活用
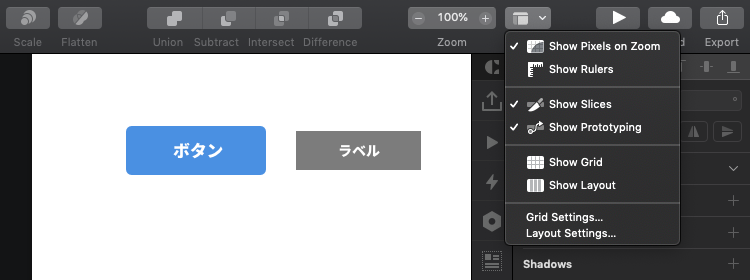
図のようにViewのアイコンをクリックするとプルダウンメニューが表示され、ルーラーやガイドラインをひくための編集補助機能の利用、スライスツールで生成されたスライスガイドの表示・非表示などの操作が可能です。メニューバーでおこなえる操作項目とは異なりキャンバス上でおこなえる補助機能を中心に備えています。作業内容に合わせて切り替えていきましょう。

2.ルーラーの表示・非表示
ルーラーの表示:[Cntrl] + [R]
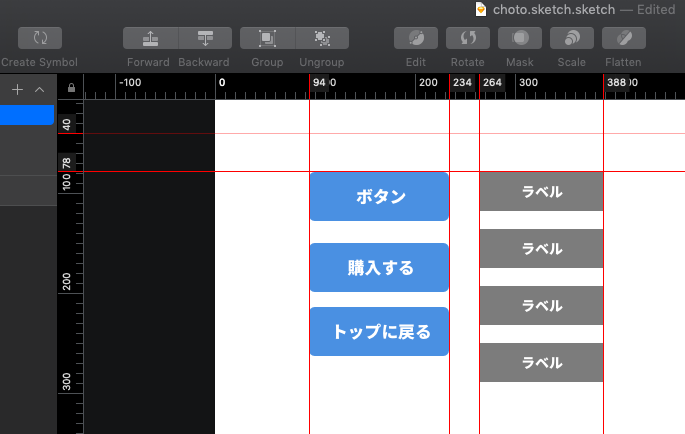
ルーラーの起点はそれぞれのアートボードの左上になります。ルーラー上でクリックすると、ガイドラインという線が座標とともに作成されます。作業中でオブジェクトを整列したり、基準を作るためにこのようなガイドを利用するとレイアウトを整えるのに非常に便利です。

ガイドラインはドラッグで縦横に調整が可能です。削除の際はガイドラインを画面の外までドラッグすると「☓」アイコンが表示されて消すことができます。操作の際はルーラー上でしっかりとガイドラインの起点にオンマウスして上下移動のアイコンをドラッグしないと同じ位置にたくさんのガイドラインが生成されてしまうので、拡大縮小などを利用してうまく操作に慣れていきましょう。
また、ルーラーを表示しないとガイドラインも表示されませんので、[control]+[R]ですばやく表示を切り替えます。ルーラー上で右クリックすると専用のメニューが出現しますので[Show All Guide]でガイド自体の表示切り替え、[Remove All Guide]でガイドの一括削除ができます。
3.グリッド幅とレイアウト領域の表示と設定
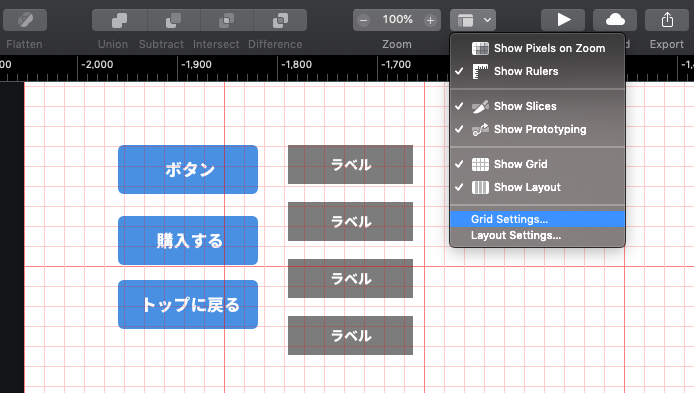
View機能のプルダウンの「Show Grid」や「Show Layout」でアートボード上にグリッドとレイアウト領域の表示できます。グリッドは方眼紙のように縦横のガイドとして表示されるものであらゆるデザインシーンで作業の効率や扱う要素の視認性を高めてくれる機能ですのでぜひ活用していきましょう。

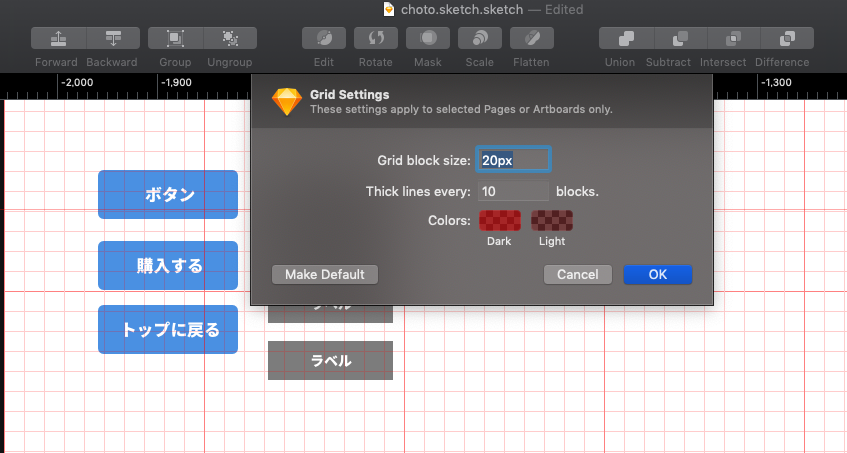
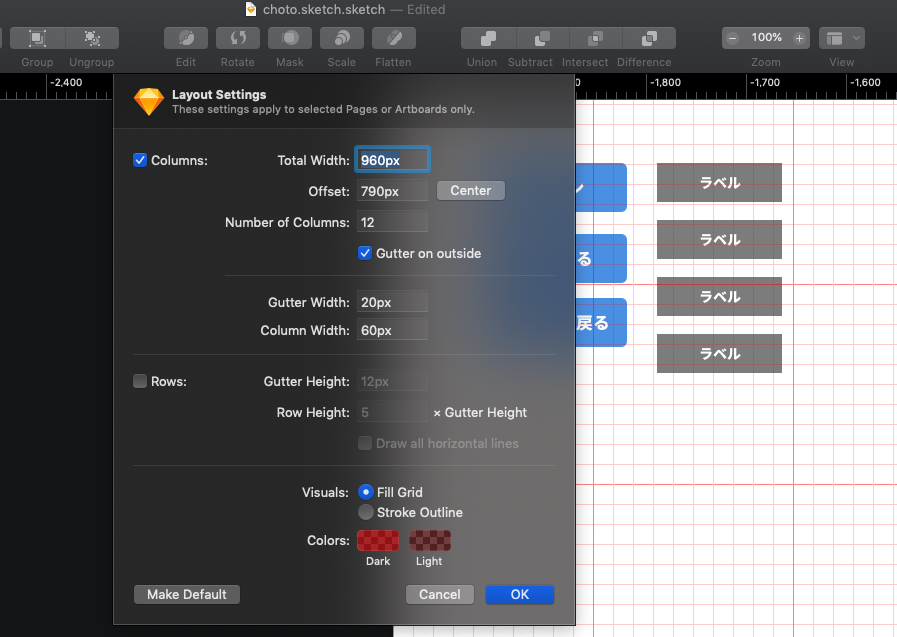
グリッドやレイアウトの幅や間隔は扱うデバイスや制作物によって異なりますし、サービスによってレイアウトする際に法則性のある余白やマージンも異なってきます。それらの調整をおこなえるのが「Grid Setting...」や「Layout Settings...」です。これで、グリッド幅とレイアウト領域の設定ができます。

グリッドはマス目タイプのグリッドと、グリッドシステムでよく見られるマージンのあるレイアウトグリッド表示できる2つがあります。アートボードごとにグリッドを設定できるので、作成する内容に応じて使い分けることができます。

4.スライスガイドの非表示
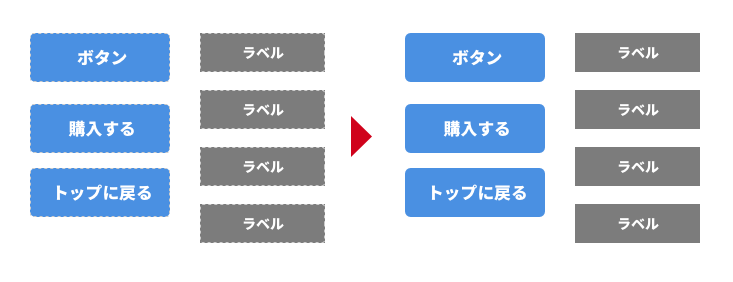
Webやアプリのデザインをしていると画像の書き出しのためにスライスガイドを多く作ることになります。しかし、ガイド作成後修正が発生したり、そのまま作業を進めるにあたってガイドが非常に邪魔になることがあります。[Show Slice]による表示・非表示切り替えは非常に効率的ですので、スライスガイドは普段遣いの際は非表示にしておくとよいでしょう。
一度、非表示にするとスライスを新規で作成しても表示されなくなりますので、このViewからの切り替え方法は覚えておきましょう。レイヤーリストからスライスのレイヤーが消えることはありません。