1.オブジェクトの整列(Align Objects)
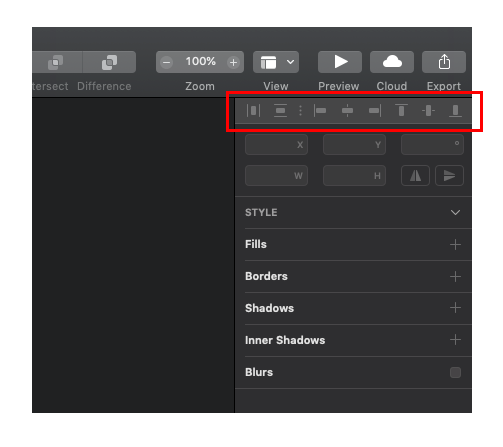
デザインをする際、複数のオブジェクトやアートボードは頻繁に上揃えや左揃えなど、整列(Align)の操作をおこなうことになります。複数選択したそれらのオブジェクトは以下のインスペクタの操作画面でアイコンに応じた整列をおこなうことができます。

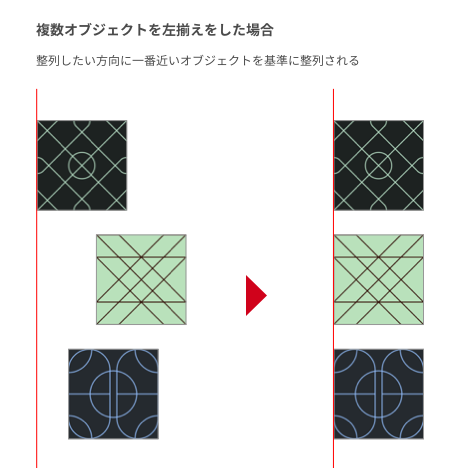
複数選択した際は、整列方向にもっとも近いオブジェクトを基準に整列されます。

現在の最新版のSketchでは、近接するオブジェクトやガイドの縦横軸に応じてガイドラインが表示されるためかなり操作性が向上しましたが、綿密なデザインの操作を完了するためには整列をきちんとおこないましょう。
ショートカットキーを独自で割り当てると操作もよりスピーディーになります。
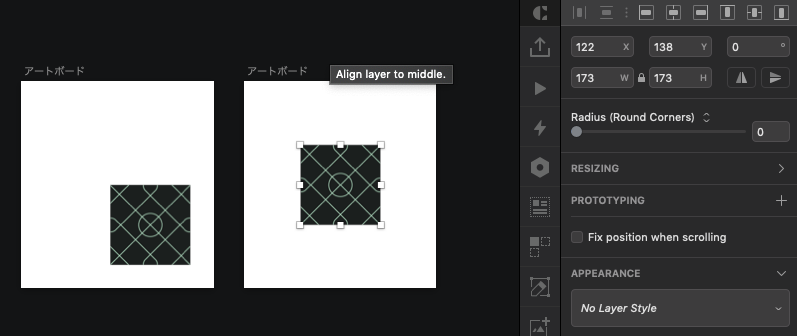
2.アートボードに対するオブジェクトの整列
アートボード内のオブジェクト単体に対して整列(Align)行うと、アートボードそのものを基準とした整列となります。これにより、簡単にアートボードの上端や中心にオブジェクトを配置することができます。

また複数のオブジェクトであっても、[option]を押しながら整列すると同様に、アートボードを基準に整列ができます。
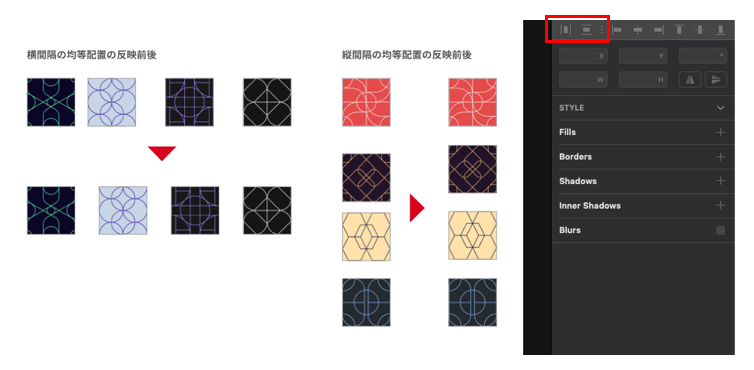
3.均等間隔での整列(Distribute Objects)
均等間隔で整列(Distribute Objects)のアイコンをクリックすると、複数の選択したアートボードやオブジェクトを均等間隔で分布させることができます。これは3つ以上のオブジェクトやアートボードを選択している時に有効になり、この状態で以下のいずれかのアイコンをクリックすると一定の基準で均等配置されます。

また複数のオブジェクトであっても、[option]を押しながら整列すると同様に、アートボードを基準に整列ができます。
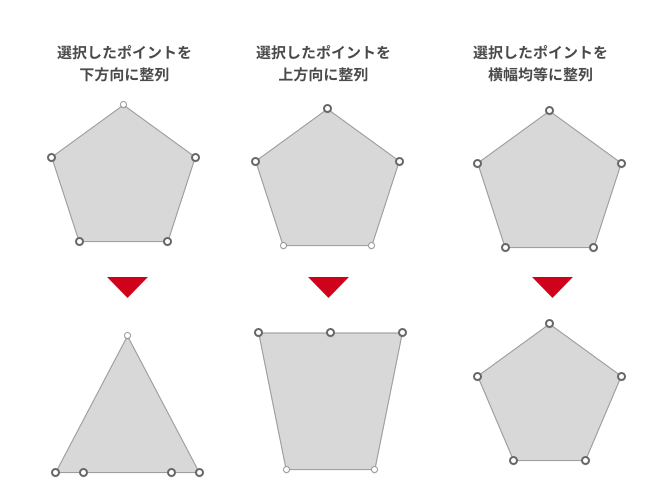
4.パスにも適用できる整列操作
整列と均等配置の操作はパスにも適用できます。ベクターオブジェクトをダブクリックして現れるパスのポイントを複数選択して、オブジェクトやアートオブジェクトと同様の手順で整列操作をおこなえば操作が完了できますので試してみましょう。同時の図形を作成したり編集する際に便利な機能です。