1.オーバーライドを使う
表組みのセルのシンボルを作成する
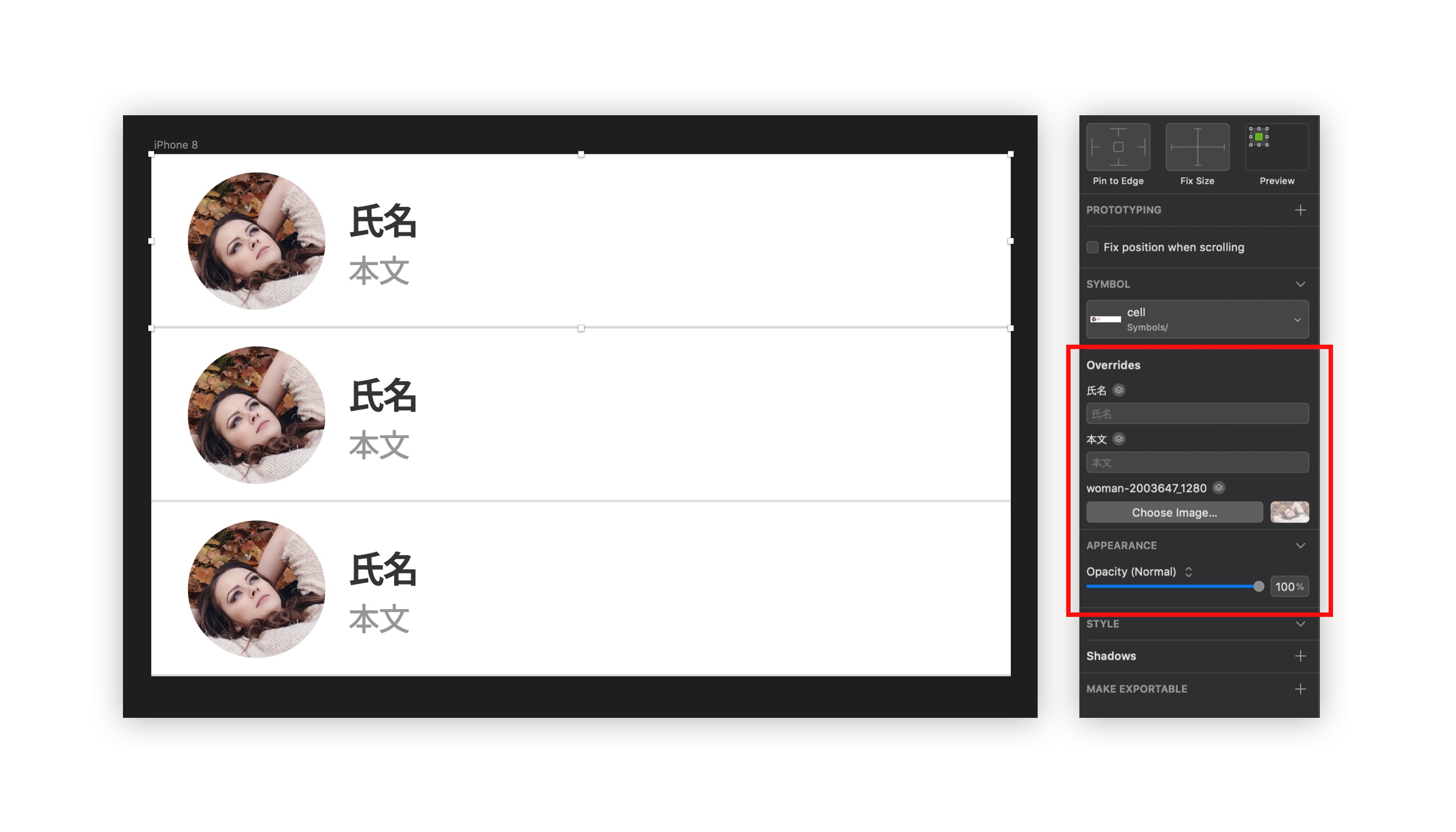
まず、以下のような表組みの中にあるセルを作成します。四角いオブジェクトの中に画像とテキストを設置し、これらをまとめてシンボル化します。
次に作ったをセルを複製して表の形にします。
インスタンスを選択すると、インスペクタの「Overrides」に項目が表示されます。

オーバーライドでテキストや画像を変更する
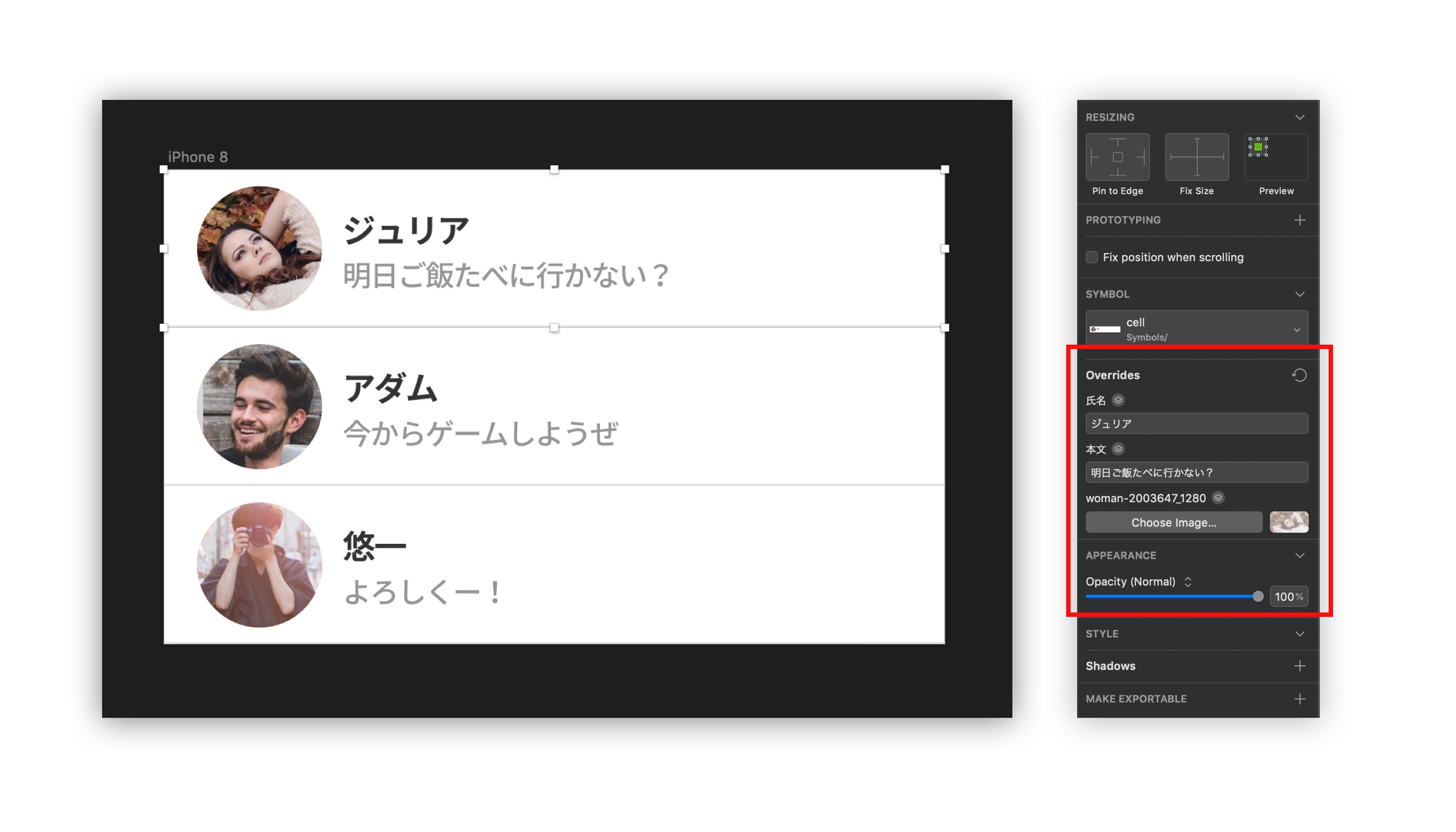
インスタンスを選択し、オーバーライドで各項目を編集します。
右パネルのオーバーライドの中に画像やテキストの項目が表示されるので編集します。編集後、インスタンスの中身の表示が更新されます。

2.シンボルをオーバーライドさせる
オーバーライドでシンボルを切り替える
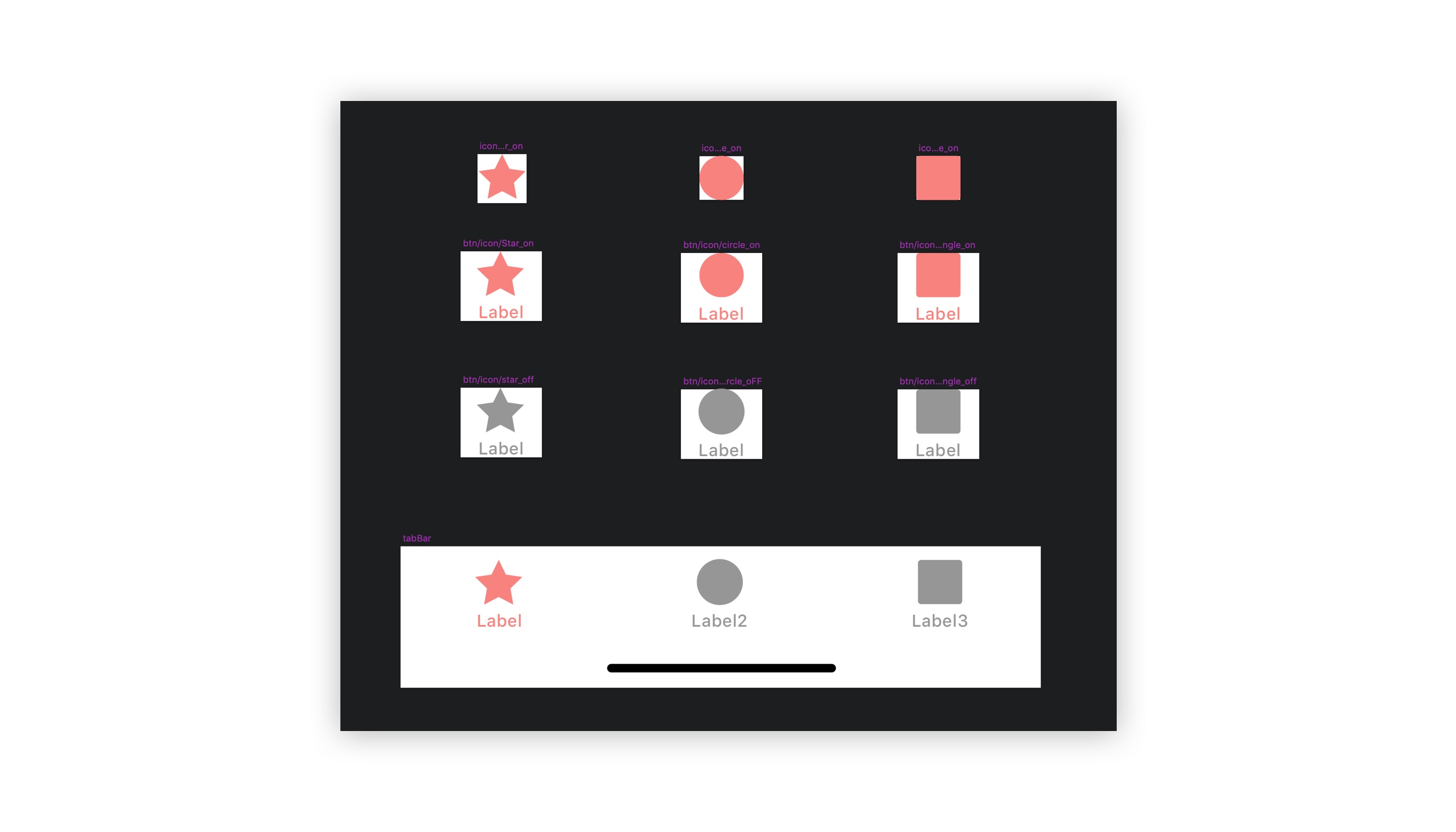
オーバーライドでは画像やテキストだけでなく、シンボルを書き換えることもできます。今回はタブバーを例にとって説明していきます。シンボルとオーバーライドを使用することにより、一つのシンボルで全ての表現を行うことが出来ます。
※オーバーライドしたいシンボルはアートボードサイズが一緒であることが条件です。1pxでも違うと候補に出てこないので注意しましょう。

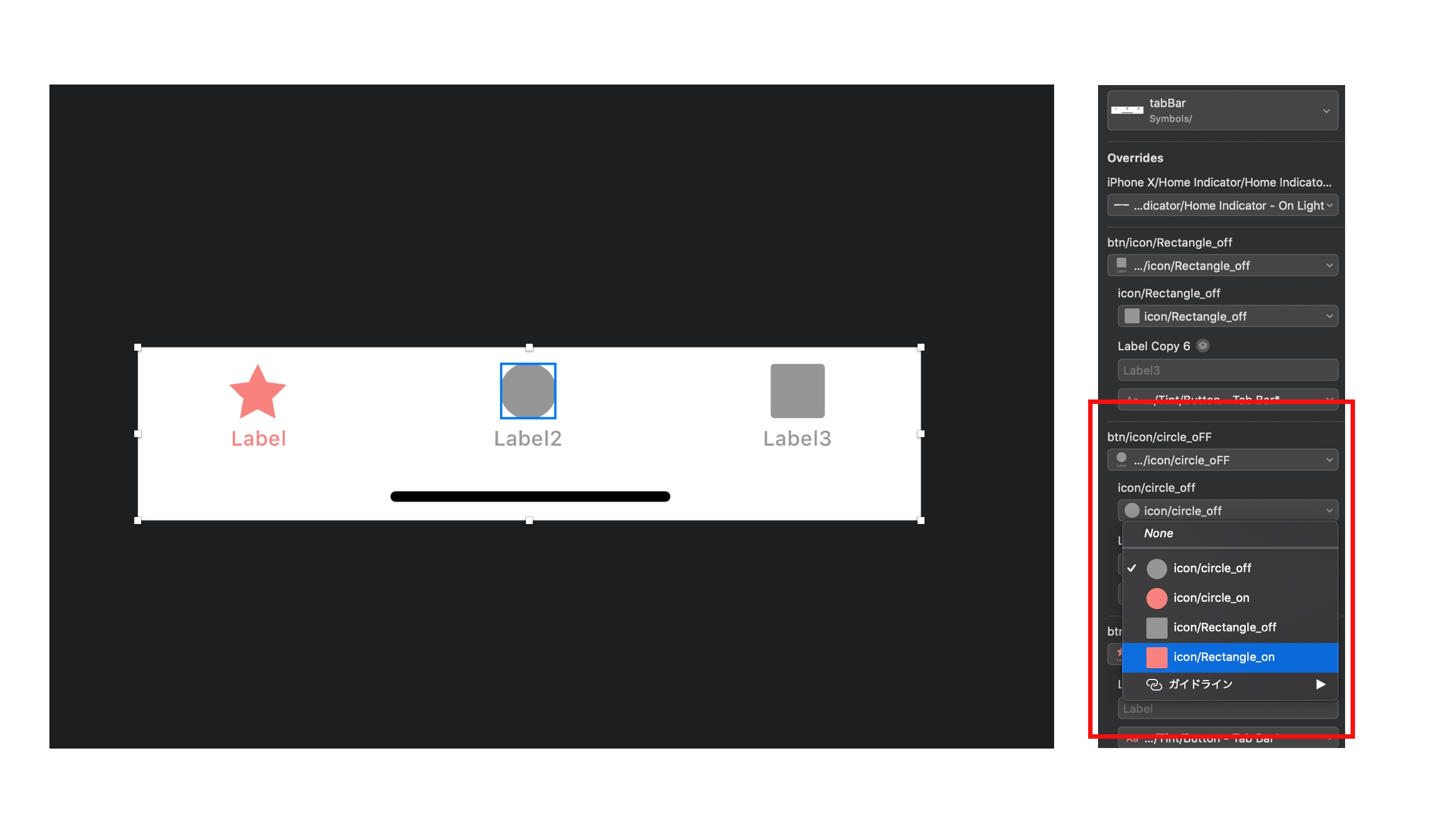
シンボルを選択し、変更する
シンボル内のアイコンを変更したい場合、インスペクタ内のオーバーライドの項目から、変更したいシンボルを選択することによって、変更することが出来ます。

3.「繰り返し」を意識してデザインする
シンボルやオーバーライドを使いこなすと、「繰り返し」のデザインを意識して作れるようになります。
例えばページAとページBでボタンの見た目や雰囲気が違うということが起きてしまうと、UIに一貫性がなくユーザーが使い方を間違えてしまう可能性があります。こういったことは、作ったボタンを単純にコピーし、変更を加えるうちに発生してしまうことです。
シンボル化してしまえば、編集を加えてもすべてのインスタンスに変更が反映されます。そしてボタンの文言が違う場合はオーバーライドで書き換えればいいということです。



