1.オブジェクトやパスの結合について
Combine(オブジェクトの結合)はAdobe Illustratorなど他のアプリでも同等の機能が存在しますが、これは複数のパスを結合し単一のオブジェクトを生成する機能です。Sketchでは結合したあとでも再編集が可能で、適用する結合バリエーションも後から自由に変更ができます。

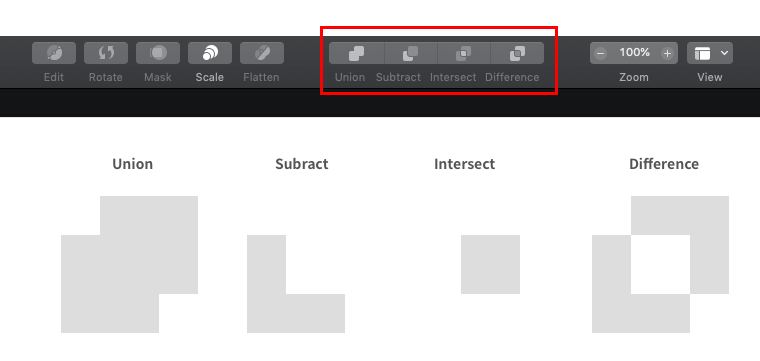
Union:[Command]+[Option]+[U]
パス全体を連結
Subtract:Command+Option+S
背面のパスを前面のパスで型抜き
Intersect:Command+Option+I
パスが交差していない部分を残す
Difference:Command+Option+X
背面と前面のパスが交差する部分を残す

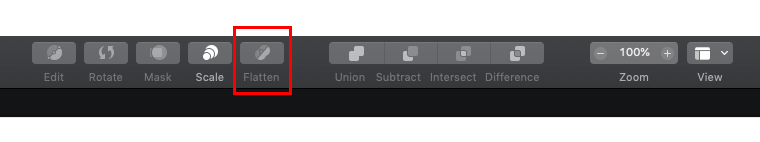
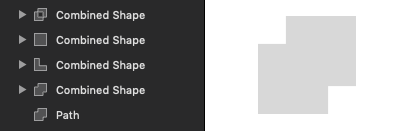
2.結合したパスを1つのパスに変換する
Combineで合成したオブジェクトを一つのシェイプに変換する機能がFlattenです。ツールバーのアイコンをクリックすることでCombineで結合したパスを合成刷ることができます。
メニューから[Edit]→[Paths]にある「Flatten」を選択しても同様の操作ができます。