1.Insert(挿入)機能について
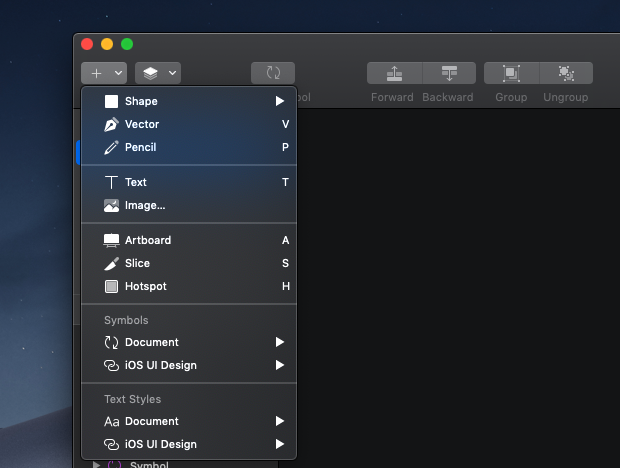
レッスン2-1でも一部解説しました。ツールバーでおこなえる最も基本的な機能、Insert(挿入)機能の解説です。ツールバー左部に位置する「+」のアイコンをクリックすることでプルダウンメニューが展開されます。
各種図形やテキストオブジェクトの作成/挿入ができます。ショートカットキーを併用することでツールバーからわざわざアクセスすることは少なくなってきますが、再利用性の高いパーツを呼び出すSymbols(シンボル)、汎用な書式を呼び出すText Styles(テキストスタイル)などがあります。
それぞれの活用方法を知った上で操作になれていきましょう。

2.シェイプを追加する
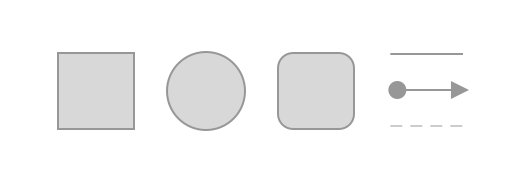
シェイプは基本的な図形の作成機能で、矩形・円形・角丸・線などが作成できます。
レッスン2-1でも一部解説しましたShape(図形)の作成機能です。キーボードショートカットからもすばやく取り出すことができます。

- Rectangle(矩形):ショートカットキー「R」
- Oval(円形):ショートカットキー「O」
- Rounded(角丸):ショートカットキー「U」
- Line(線):ショートカットキー「L」
Lineは直線のパスを作成できますが、[Shift]を押している間は45°単位で作成されます。
Arrow(矢印)の場合はLineの図形に対してインスペクタエリアの「Borders」で歯車のアイコンをクリックして表示されるステータスの詳細設定で、「→」が適応された状態で作成できます。このBordersのステータスは後に解説するVectorやPencilでも同様のステータスの設定が可能です。
何もキーを押していない時は自由比率のシェイプが生成されます。
3.ベクターとペンの使い方
ベクターやペン機能はその他オブジェクトと違い、いくつかの描画操作をしなければ利用できません。これら共に自由度の高いオブジェクトを作ることができるため、これを利用して不定形のシェイプやアイコンなどを作ることもできます。
Vector:ショートカットキー:V
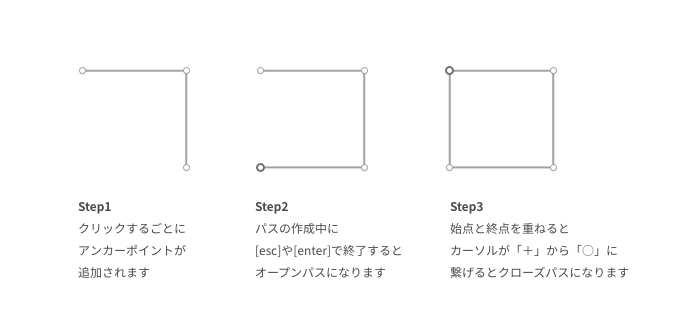
Photoshopやllustratorのように、アンカーポイントを打ってパス(ベジェ曲線) を作成します。パスを始点に重ねてクリックして閉じるとクローズパスが、重ねずに [enter] もし くは[esc]を押すとオープンパスが生成されます。
インスペクタエリアではカーブなどを更に細かく調整することができます。アンカーポイントやカーブについての詳しい操作は、後のレッスンで解説します。

Pencil:ショートカットキー:P
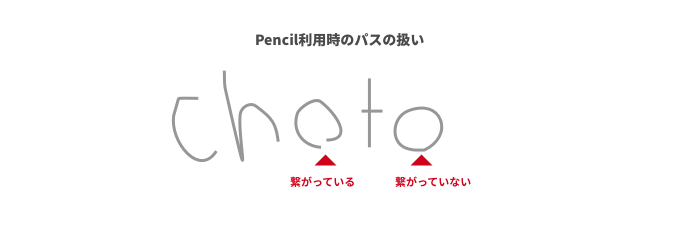
キャンバス上でドラッグすることでフリーハンドのパスを作成することができます。Vector同様、始点と終点が近 い状態ではクローズパスが作成され、遠ざけた状態ではオープンパスが生成されます。

4.テキストや画像を追加する
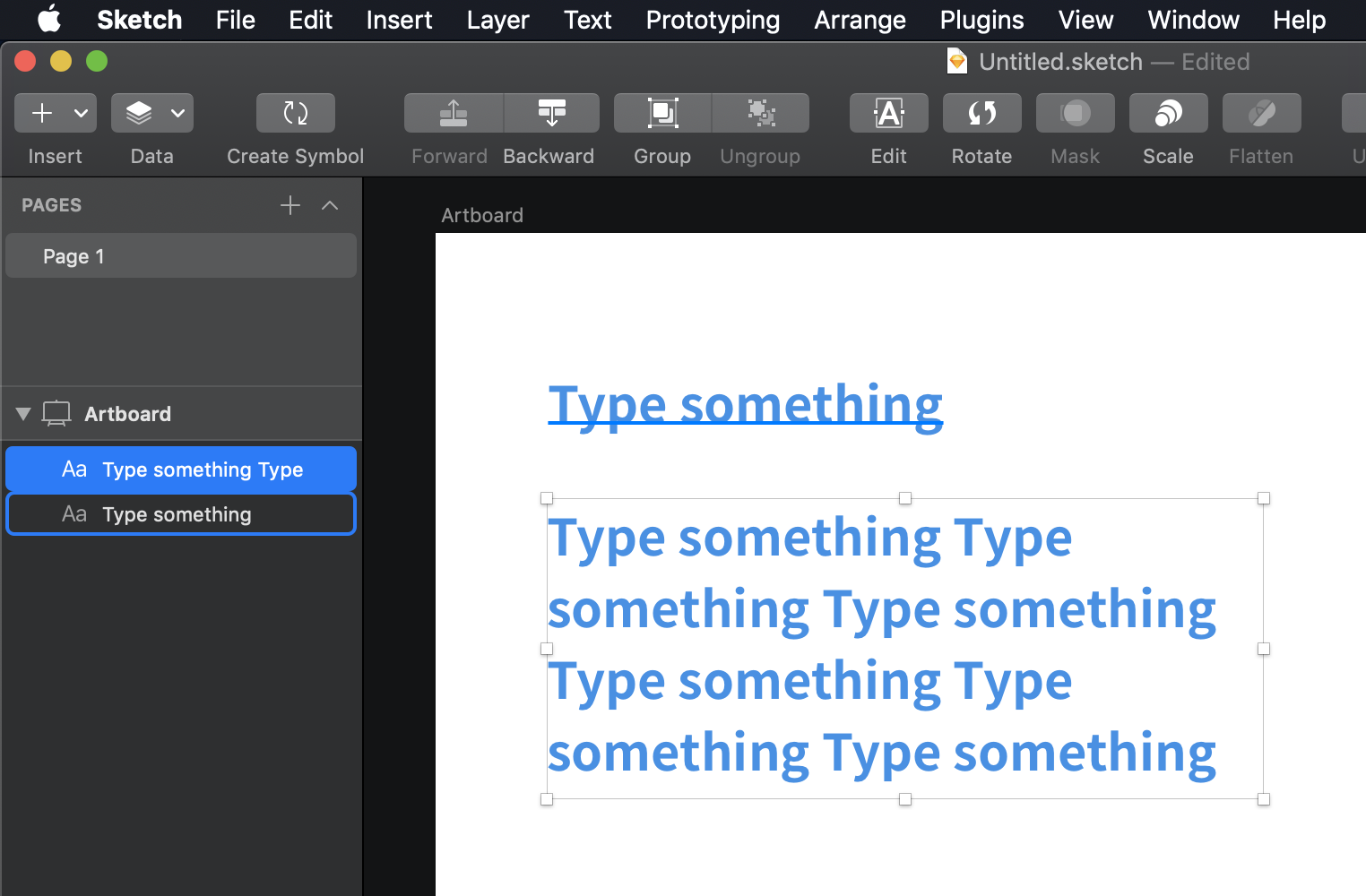
レッスン2-1でも一部解説しました。Textを作成します。インスペクターエリアで書式の設定を操作できます。
Text:ショートカットキー「T」

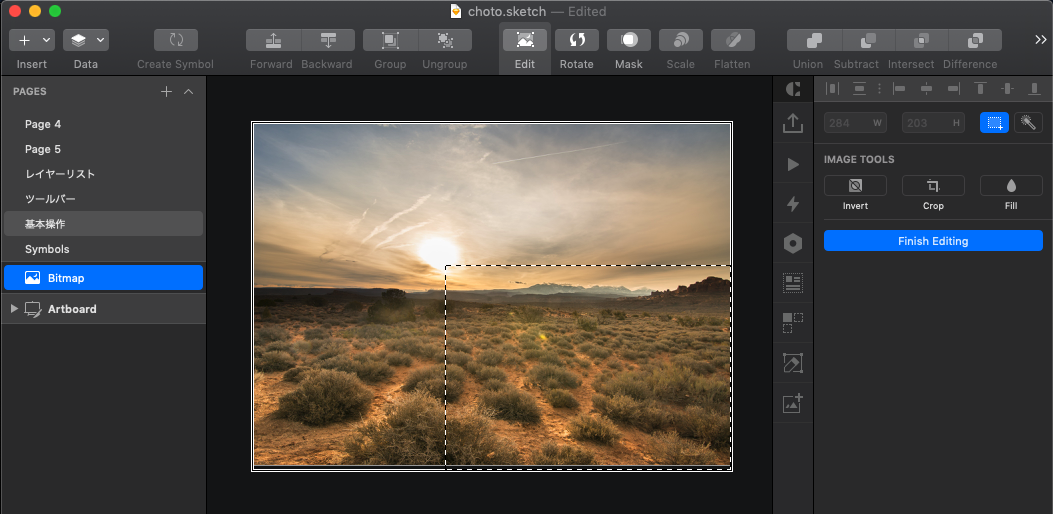
Image
画像ファイルを読み込んで貼り付けます。ツールバーから指定する以外にMacのFinderからドラッグ&ドロップ、または Webブラウザなどからコピー&ペーストすることでも配置・挿入できます。
読み込める主な拡張子としては、jpg | .png | .gif | .svg | .eps | .pdf | .psd | .aiなど、一通りのデータは読み込みできますが.svgや.epsはパスとして読み込まれ、.psd や.ai はビットマップイメージ として読み込まれます。
フィルターやオブジェクトに与えられた効果まで精密には再現されないことがありますので注意必要です。なお、ビットマップイメージに対してはインスペクタから画像の加工ができます。

5.アートボードとその他のオブジェクトの追加
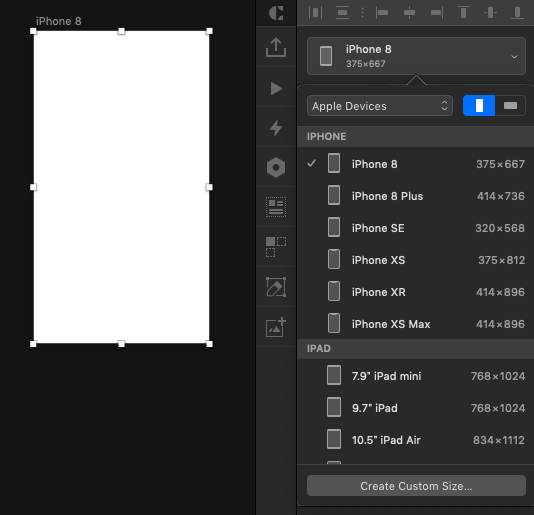
Artboard:ショートカットキー「A」
Artboard(アートボード)が作成できます。インスペクタエリアを活用することで指定のデバイスやフォーマットのサイズで作成できます。

Slice:ショートカットキー「S」
Slice(スライス)はオブジェクトを画像を書き出すためのスライス領域を作成します。ドラッグすると自由なサイズ で、オブジェクトをクリックすると余白を除いたサイズでスライスが生成されます。生成されたスライスは点線の矩形として表示されます。単純にオブジェクトを選択した場合はオブジェクトと同様の名前のスライスオブジェクトが作成され、jpgやpngを始めとしていろいろな拡張子で書き出すことができます。もちろん名前は変更可能です。
ファイルの書き出しの細かな設定は後のレッスンで紹介します。

Hotspot:ショートカットキー「H」
プロトタイピング機能で利用するホットスポットの作成をおこないます。詳しくは後のレッスンで紹介するプロトタイピングについてので解説いたします。



