1.詳細画面を作成準備

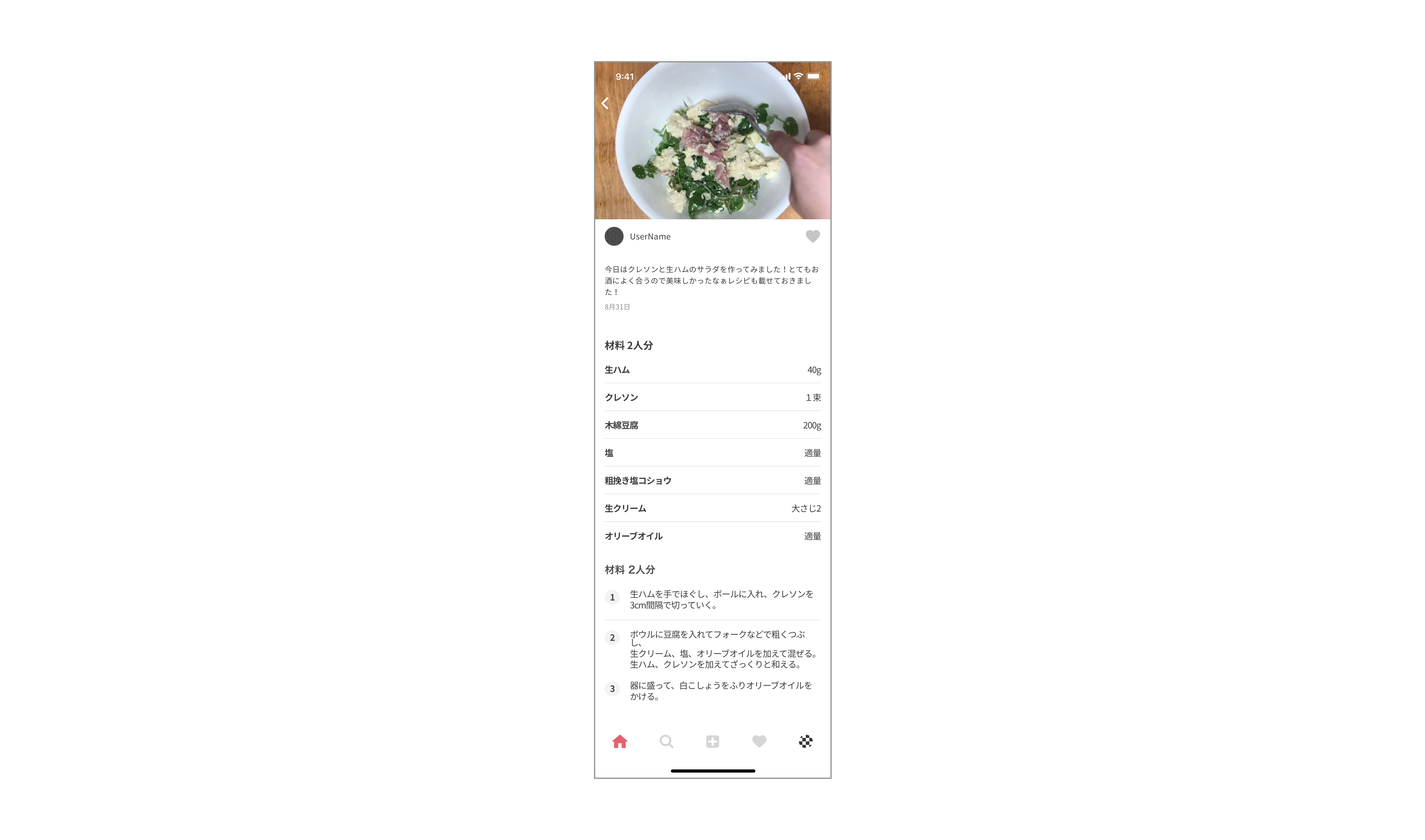
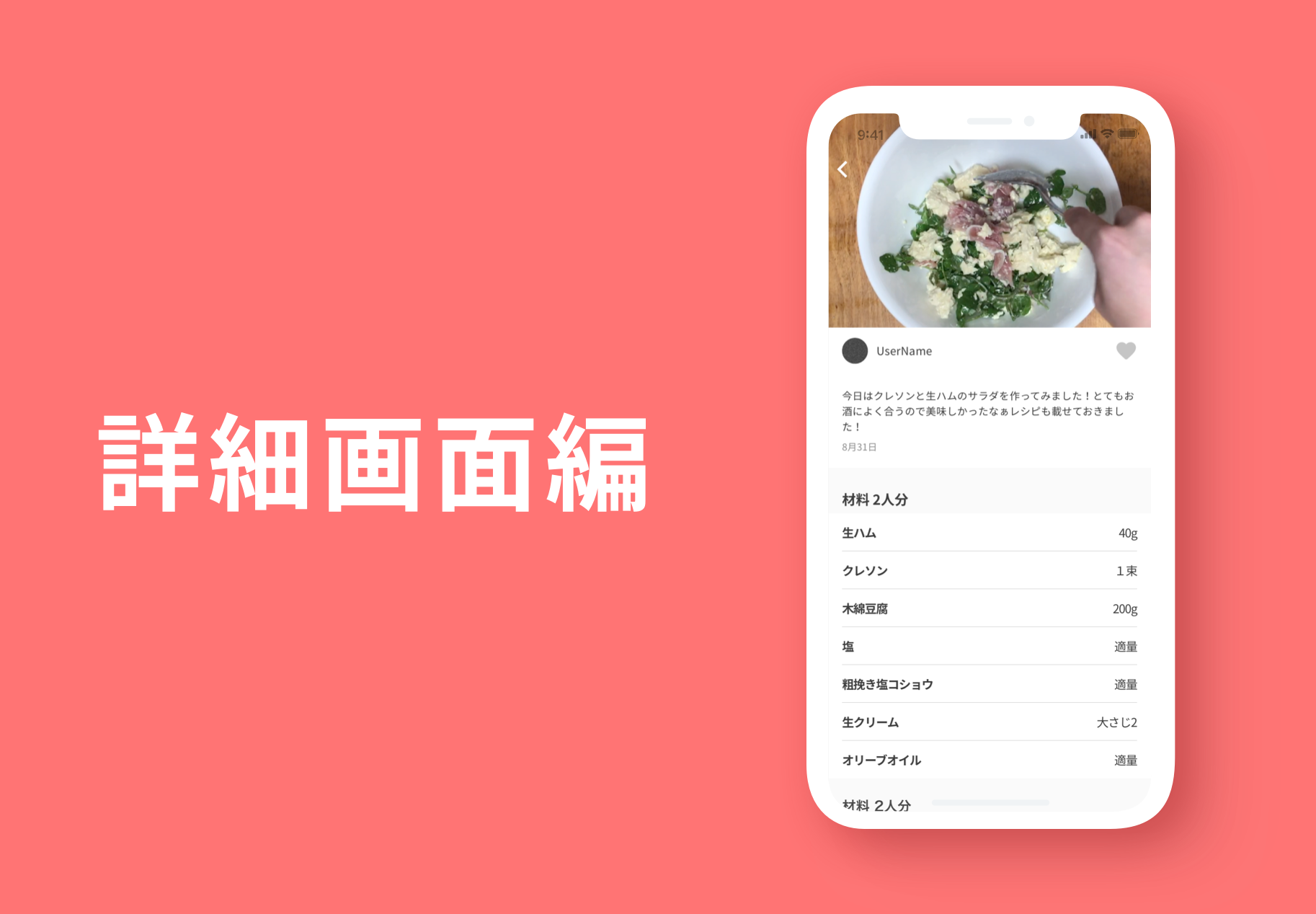
このレッスンでは、上記図1の検索画面を作っていきます。
iPhoneXSのアートボードを作成し、高さを1137pxに変更し、アートボード名を「Detail」に変更します。(図2)

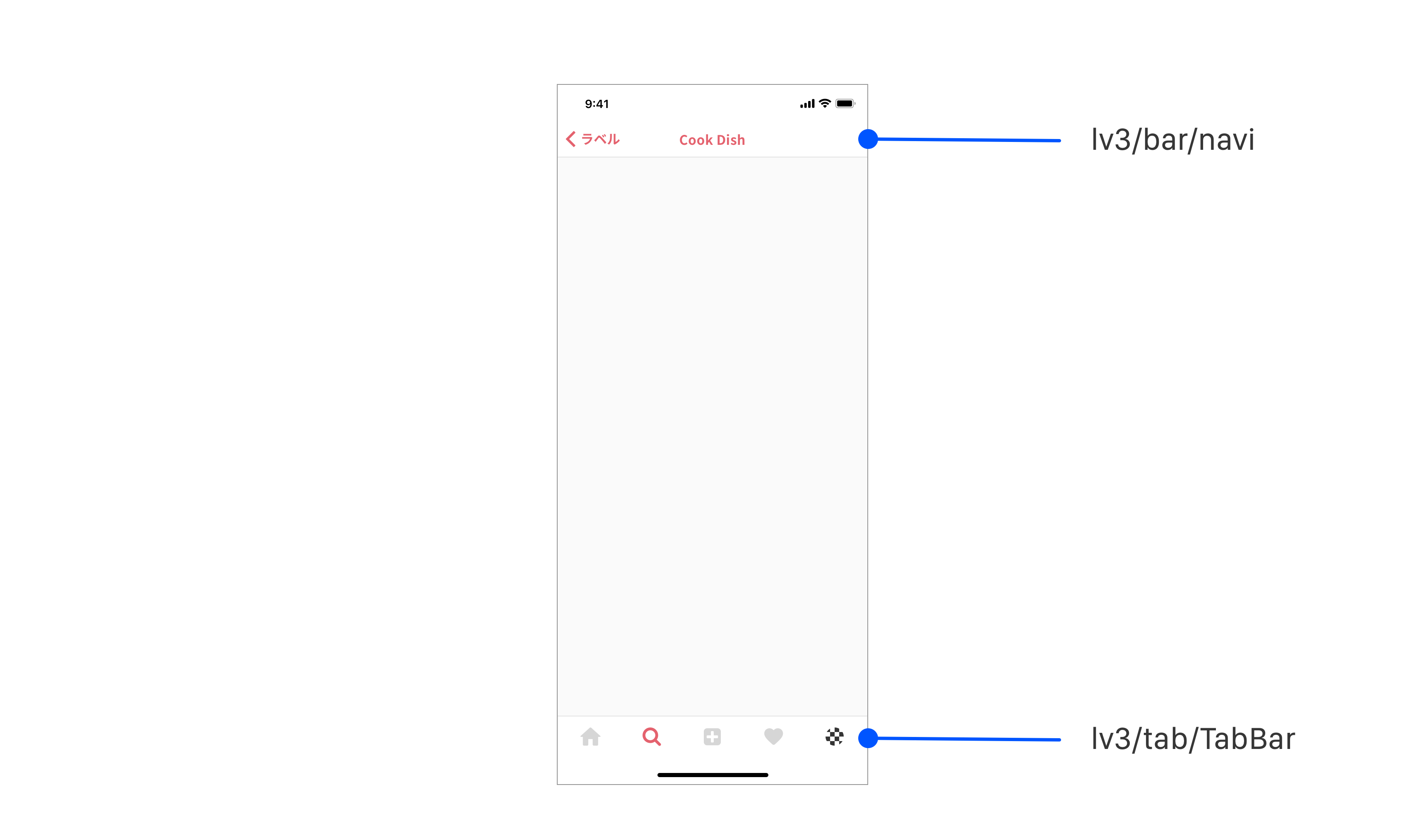
次に前回レッスンで作成した「lv3/bar/navi」、「lv3/bar/TabBar」をinsertから図3のように配置します。(図3)

2.ナビゲーションバーを変更する。
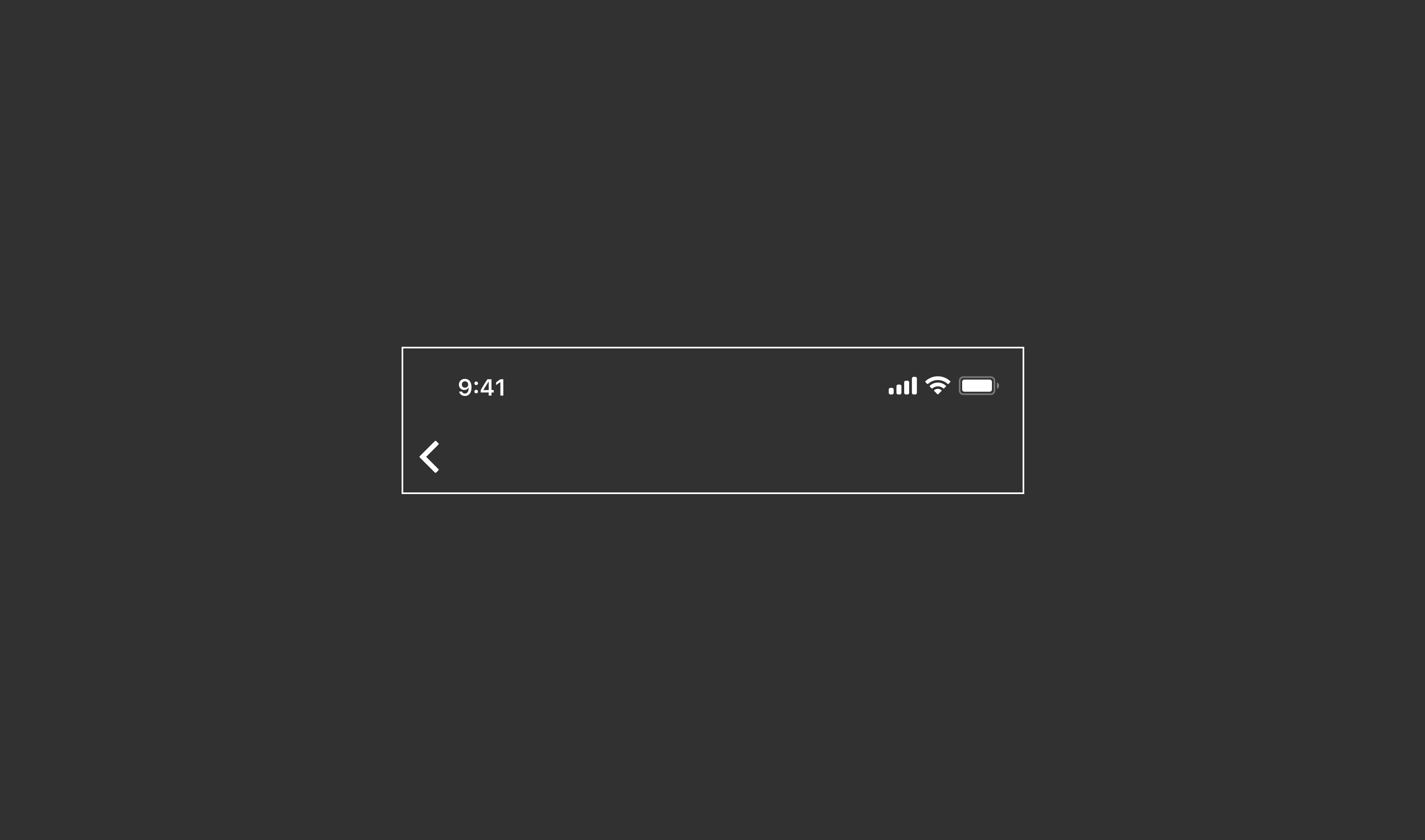
ナビゲーションバーのオーバライドを以下のように変更します。(図4)
- Noneに変更
「lv1/txt/backtxt」、「lv1/txt/title」、「lv1/color/bar_bg」、「lv1/line/border」 - ステータスバーの変更
「iPhone X/Status Bars/Status Bar (Black)」から「iPhone X/Status Bars/Status Bar (White)」に変更 - 色の変更
「icon/backButton」をkeycolorからbar_bgに変更

3.サムネイルの配置
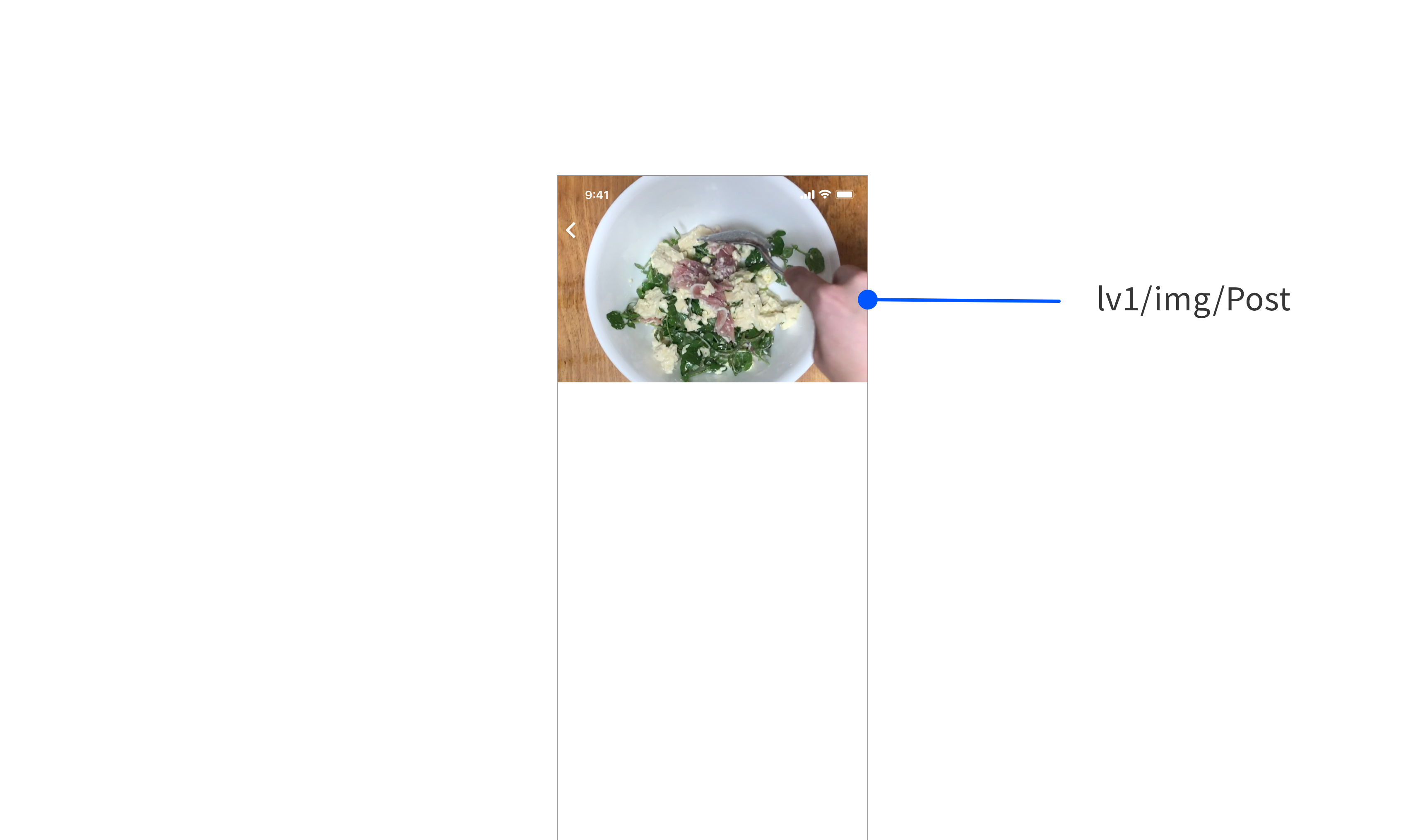
insertから「lv1/img/Post」を配置します。(図5)

4.投稿内容のコンポーネントを作成する
投稿内容のコンポーネントを作成していきます。
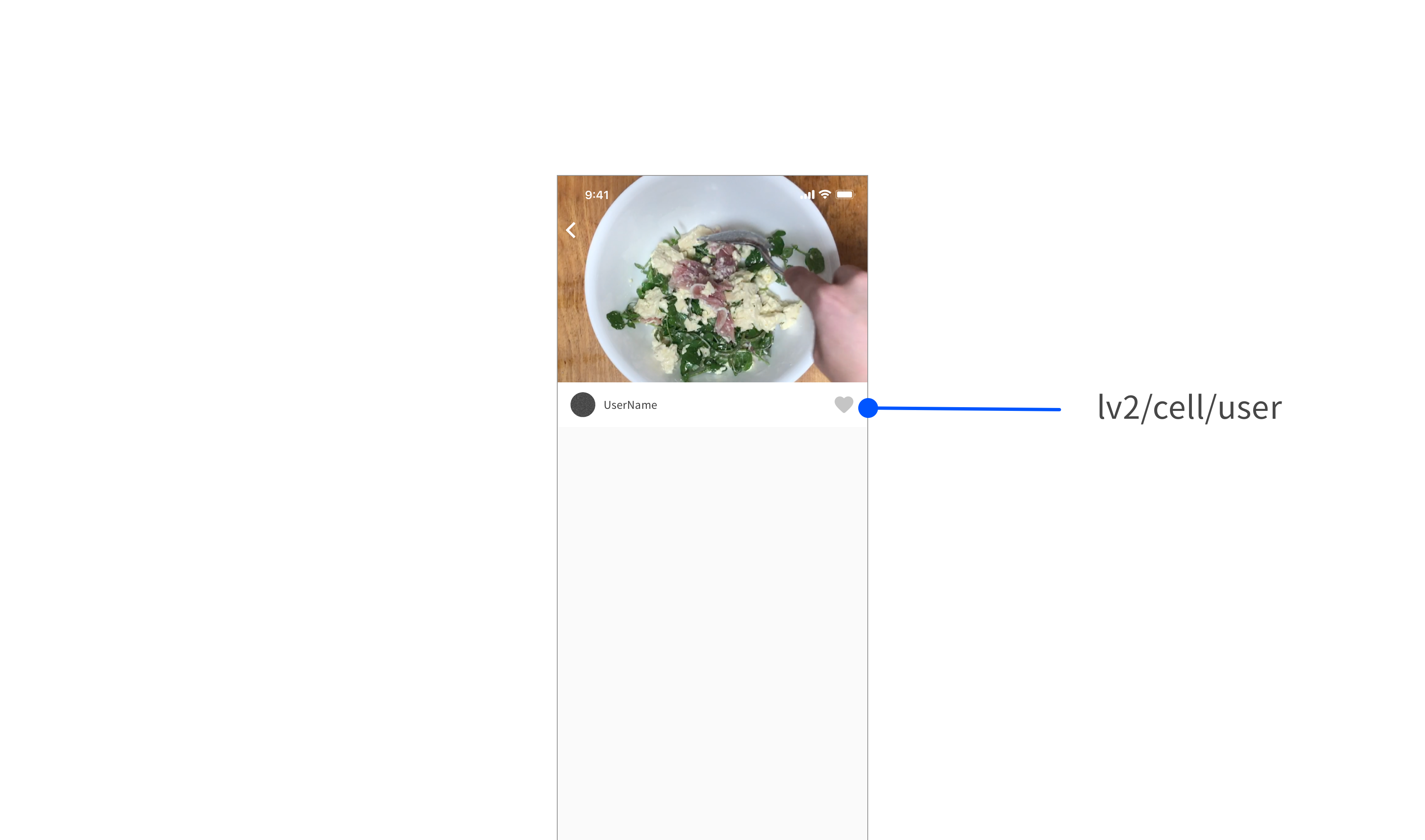
insertから「lv2/cell/user」をサムネイル下に配置し、オーバーライドから「lv1/icon/option」を「lv1/icon/tab_heart」に変更します(図6)

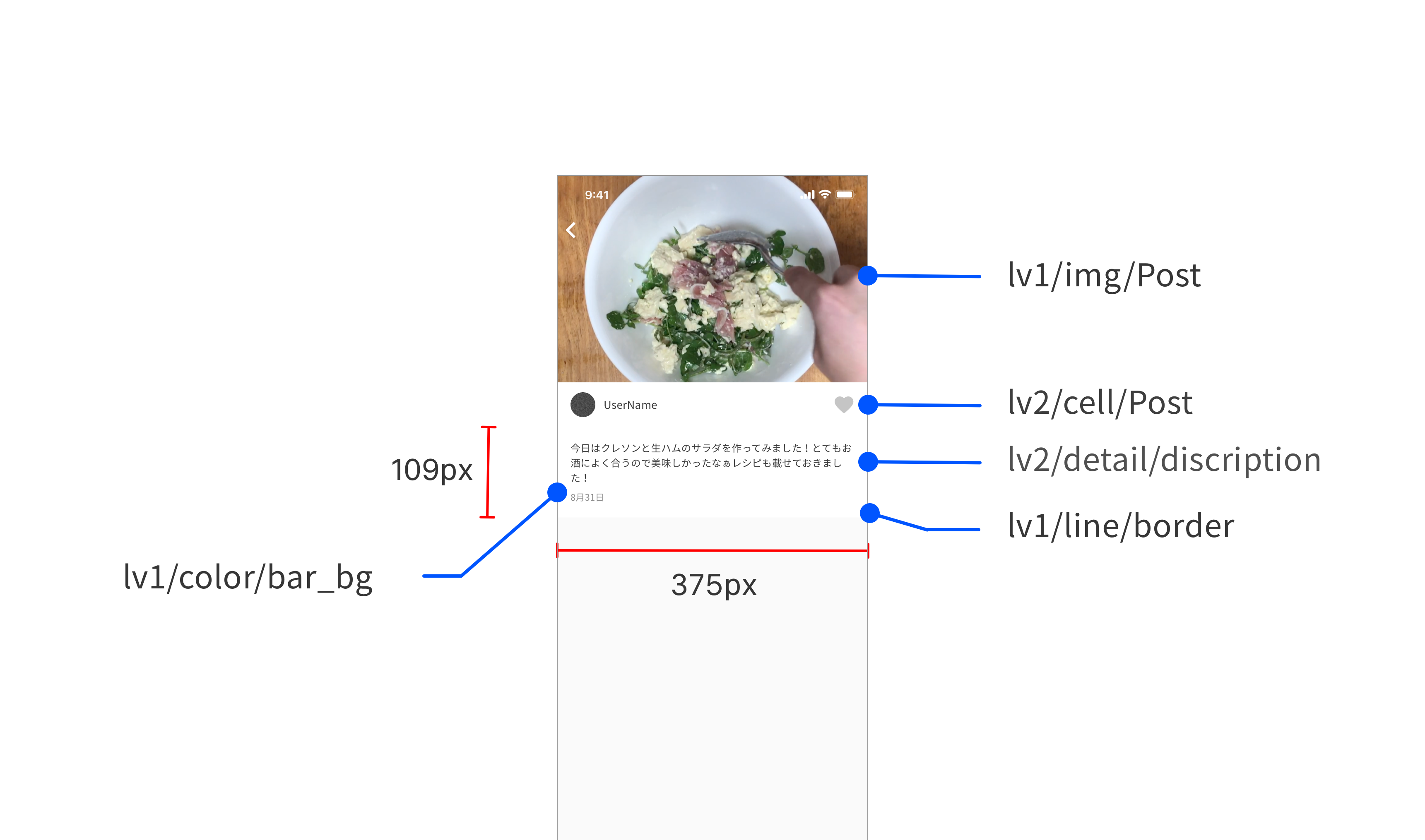
そして、「lv1/color/bar_bg」を375px × 109pxにリサイズ配置し、「lv2/cell/user」から16px下に「lv2/detail/discription」を配置します。
次に、「lv2/detail/discription」の下に、「lv1/line/border」の配置を行い、配置した5つのシンボルを全て選択し、「lv3/detail/Post」にシンボル化を行います。(図7)

5.材料のコンポーネントを作成する
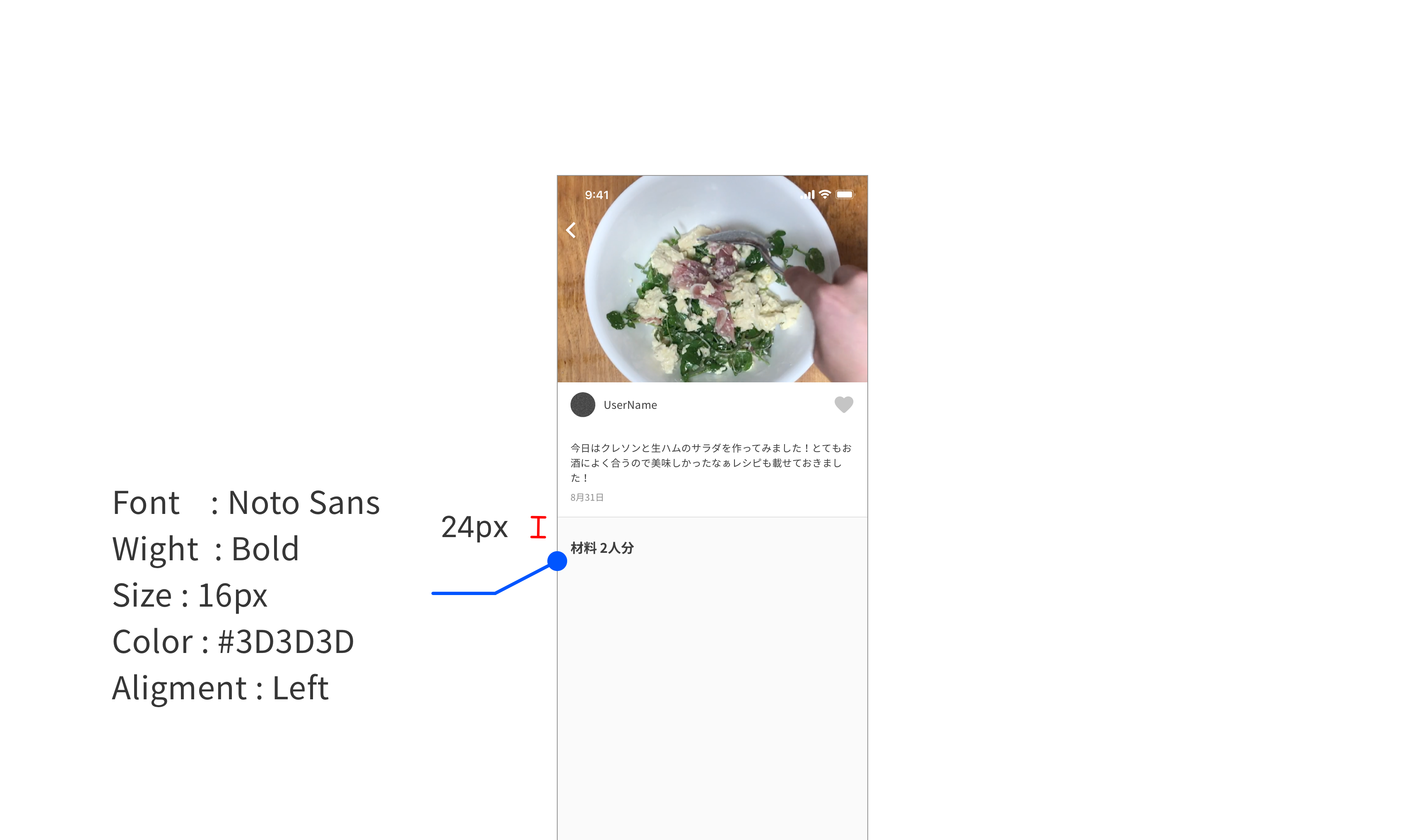
「lv3/detail/Post」から24px下に図8のプロパティーのテキストラベルを作成します。(図8)

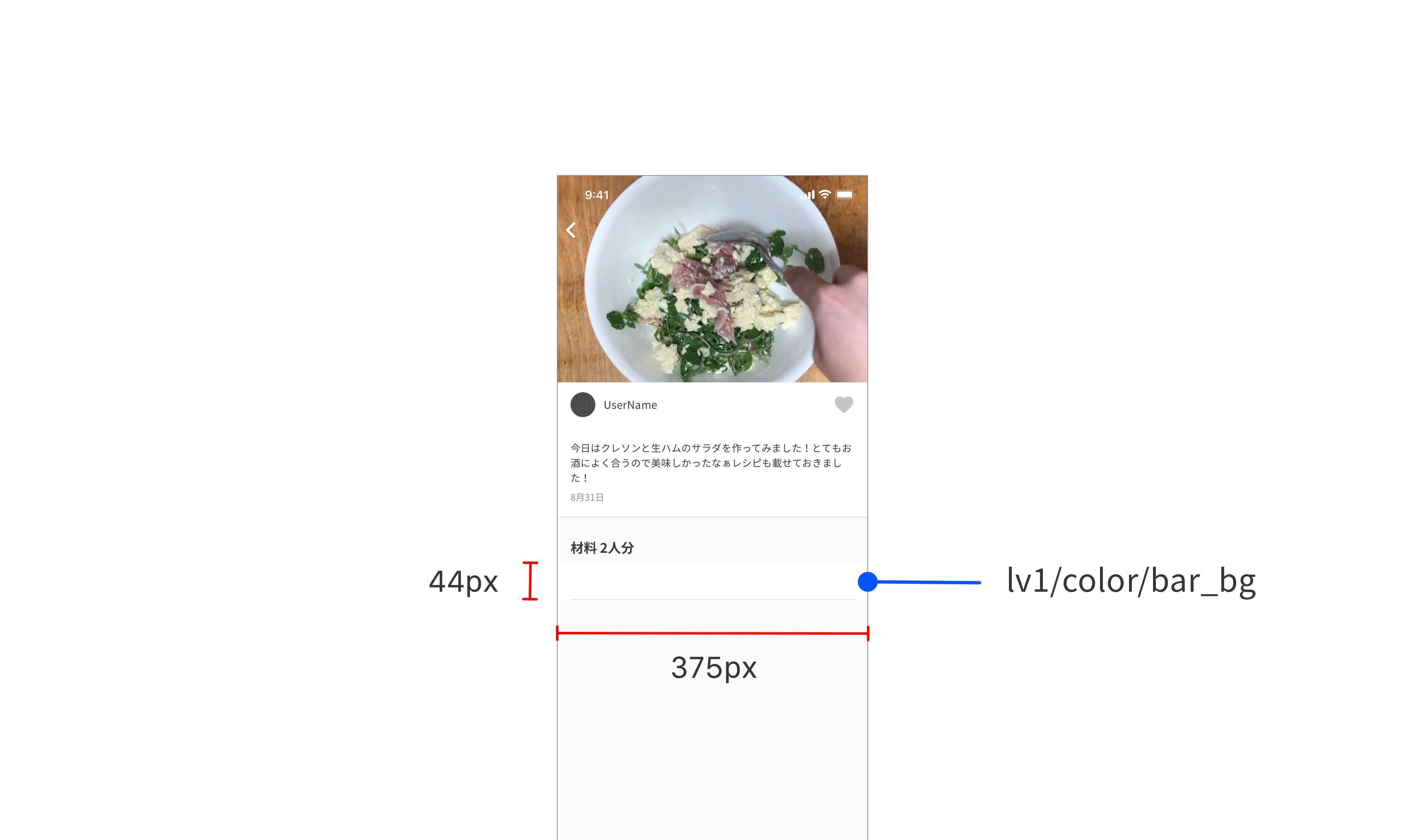
図8で作成したテキストから8px下に375px × 44pxにリサイズした「lv1/color/bar_bg」を配置します。(図9)

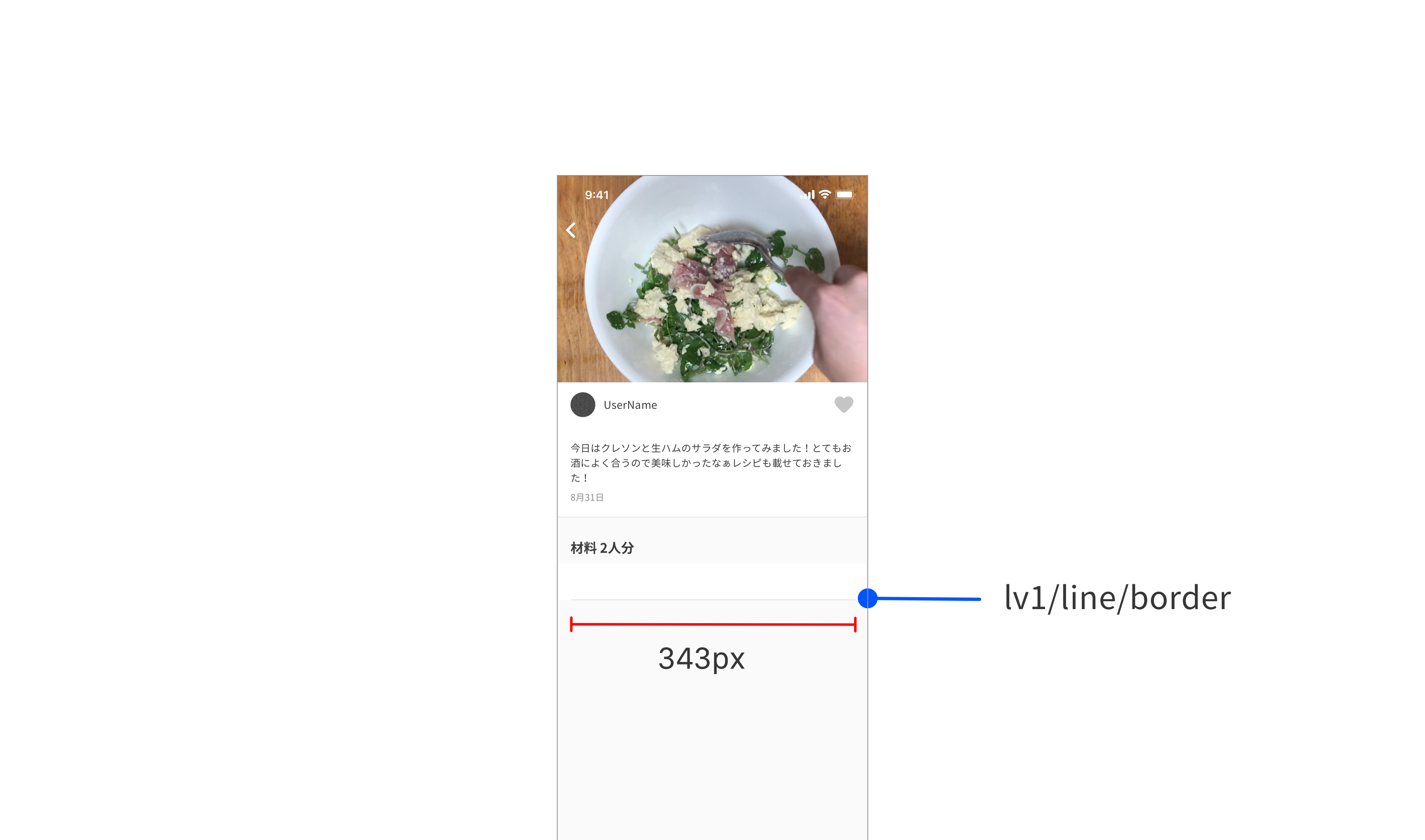
「lv1/line/border」を「lv1/color/bar_bg」の上に配置を行い、343pxにリサイズします。(図10)

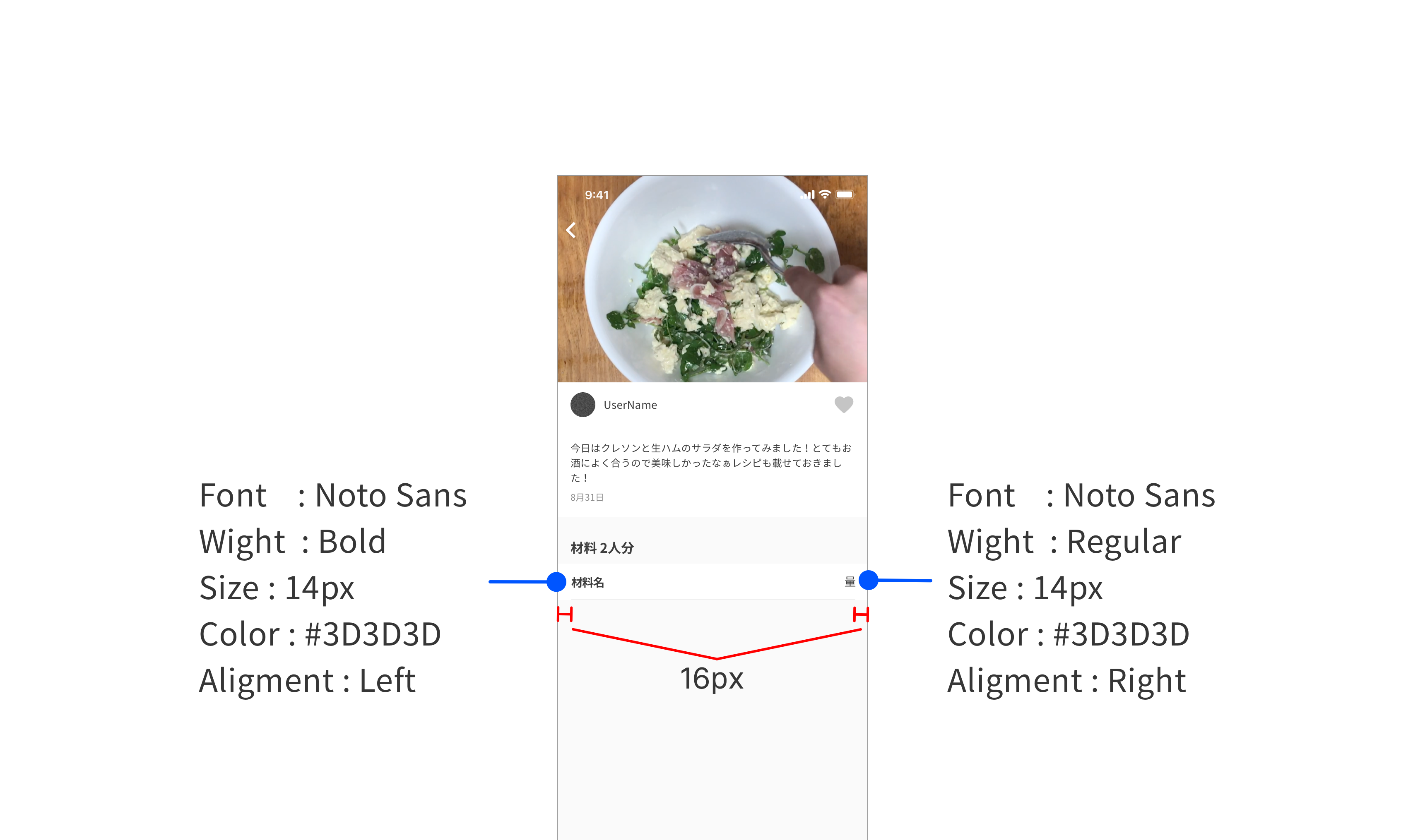
図11のプロパティーのテキストラベルを垂直中心揃えで配置します。(図11)

上記で作成した、「lv1/color/bar_bg」「lv1/line/border」「テキストラベル×2」を全て選択し、「lv2/list/material_cell」にシンボル化を行います。
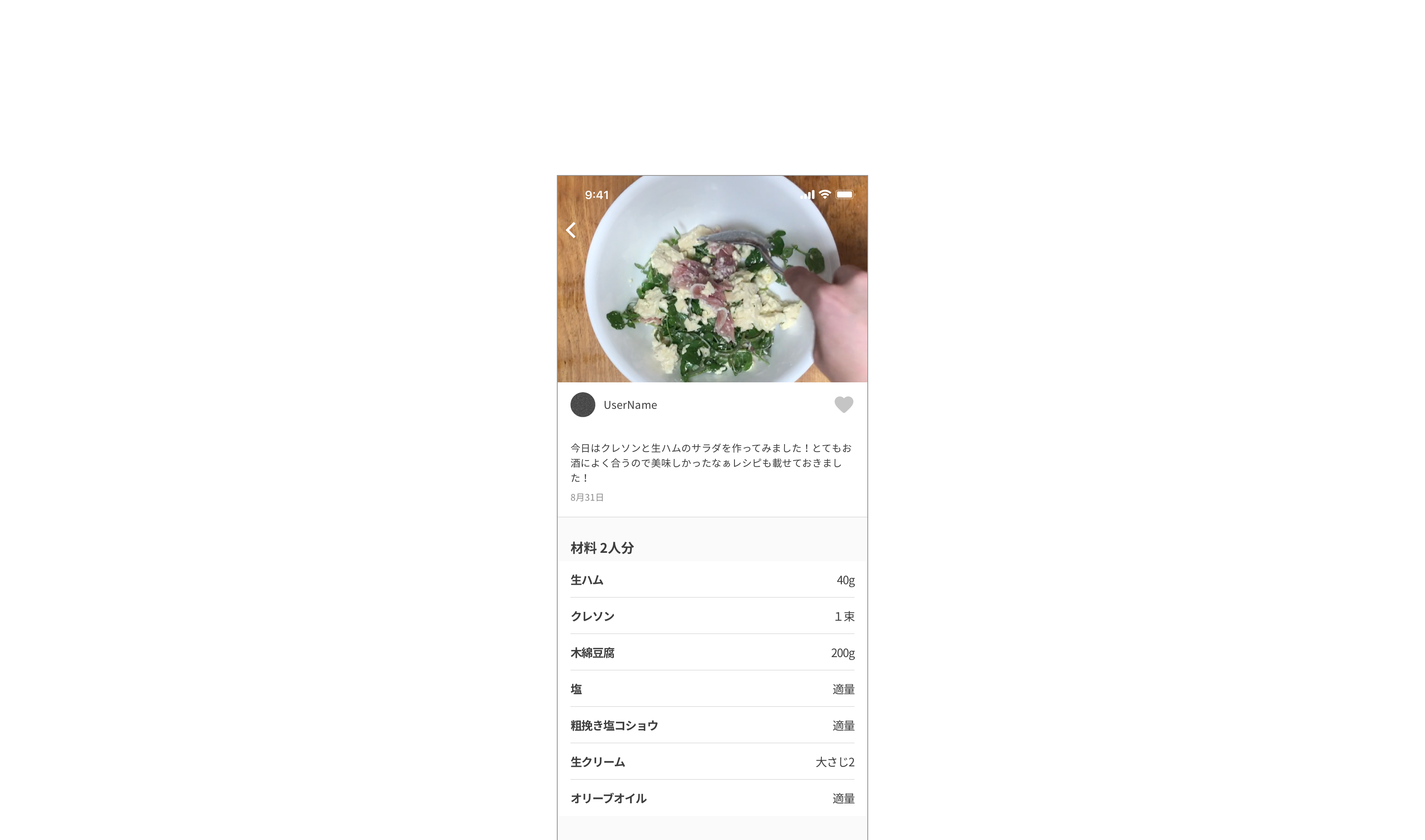
図12のように複製し、テキストラベルを個々に変更し材料コンポーネントの完成です。

6.作り方のコンポーネントを作成する
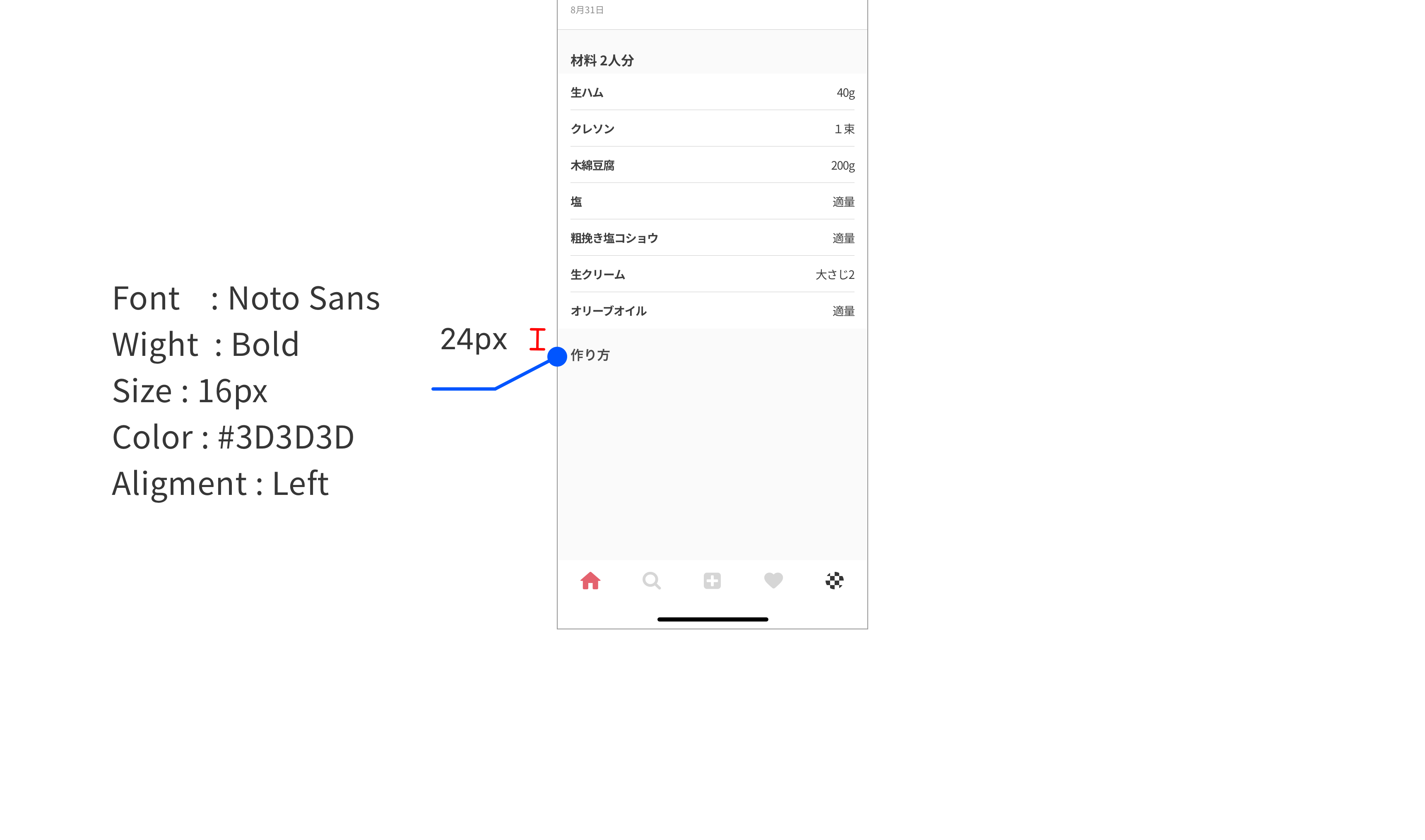
「lv2/list/material」から24px下に図8のプロパティーのテキストラベルを作成します。(図13)

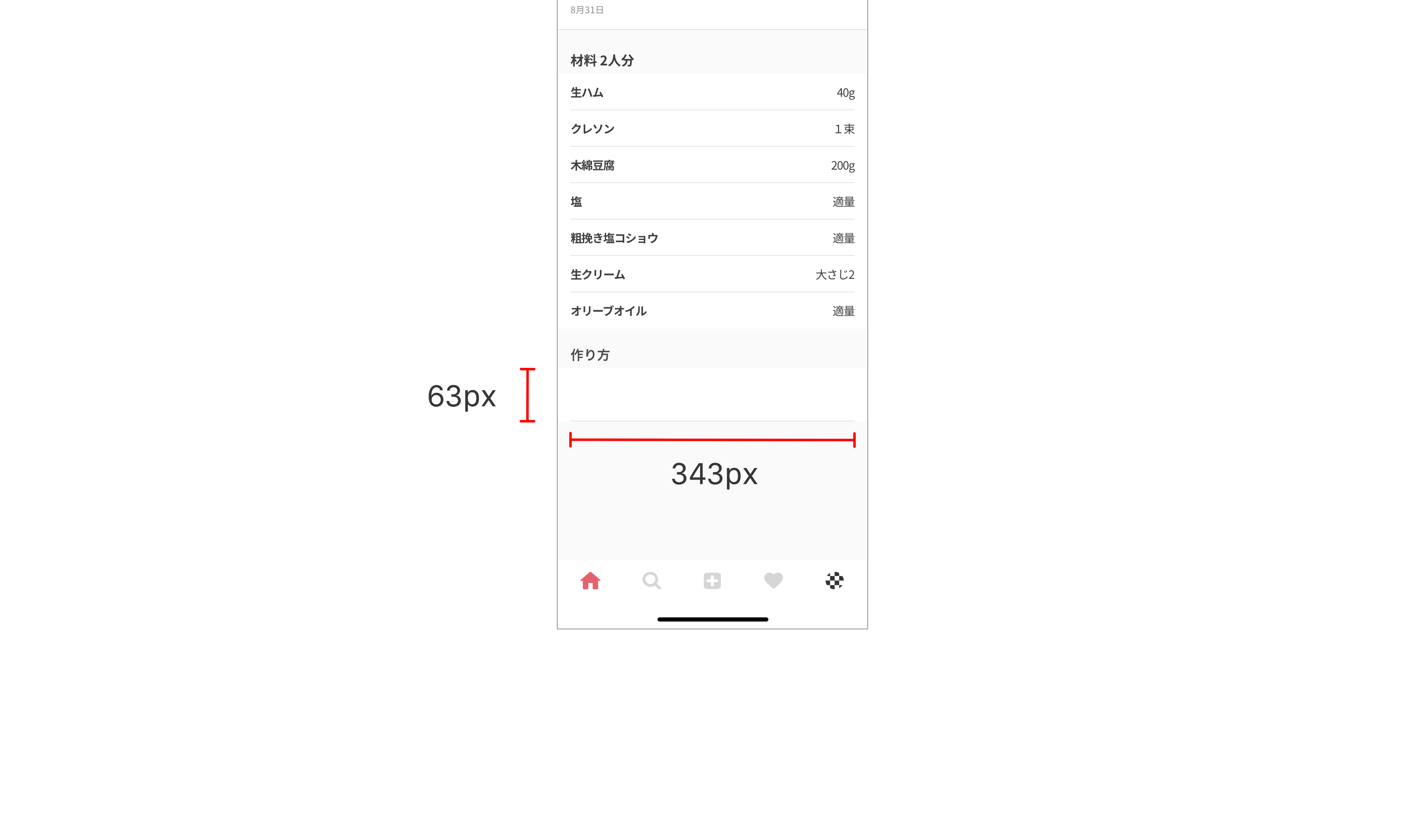
図13で作成したテキストから8px下に375px × 63pxにリサイズした「lv1/color/bar_bg」を配置します。(図14)

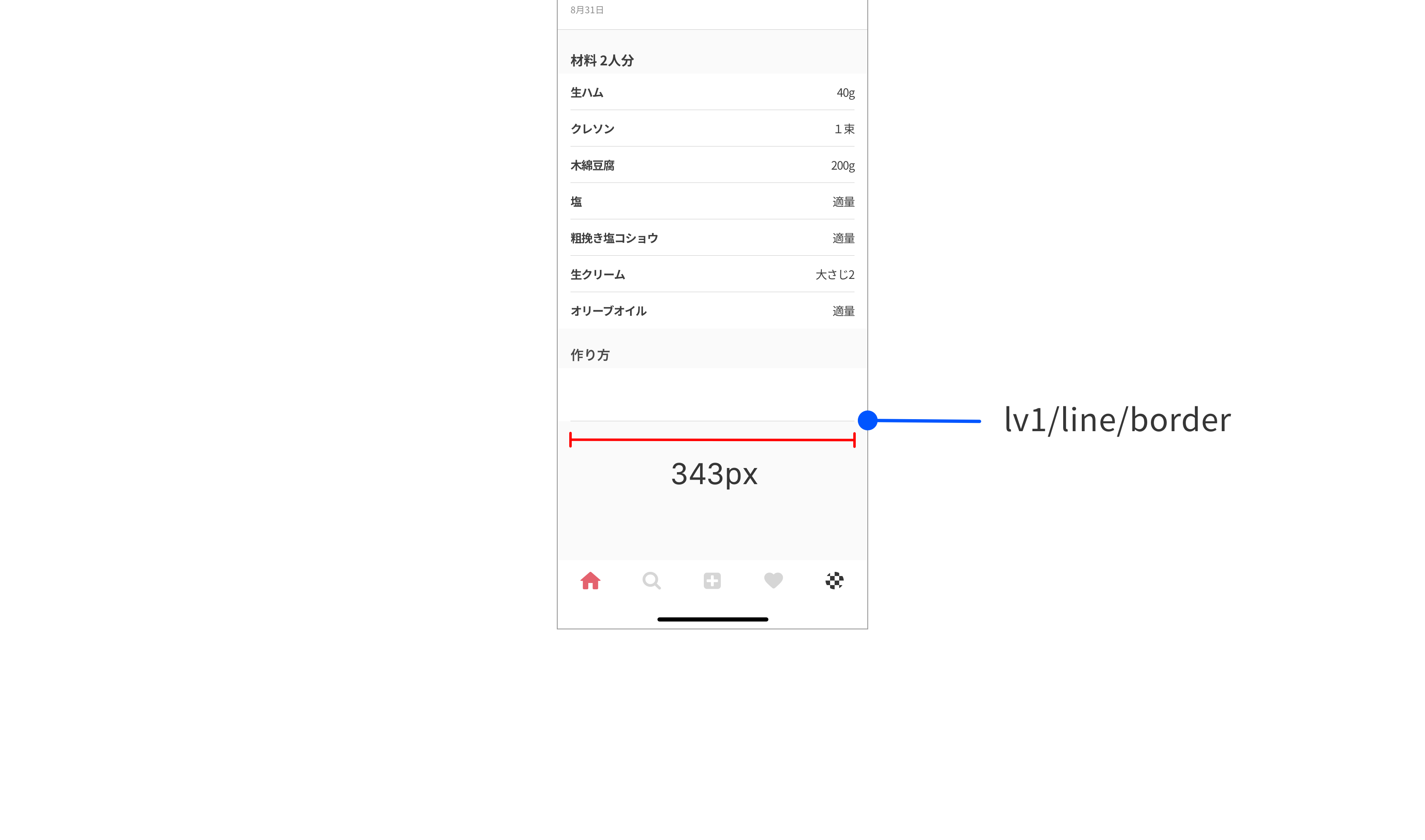
「lv1/line/border」を「lv1/color/bar_bg」の上に配置を行い、343pxにリサイズします。(図15)

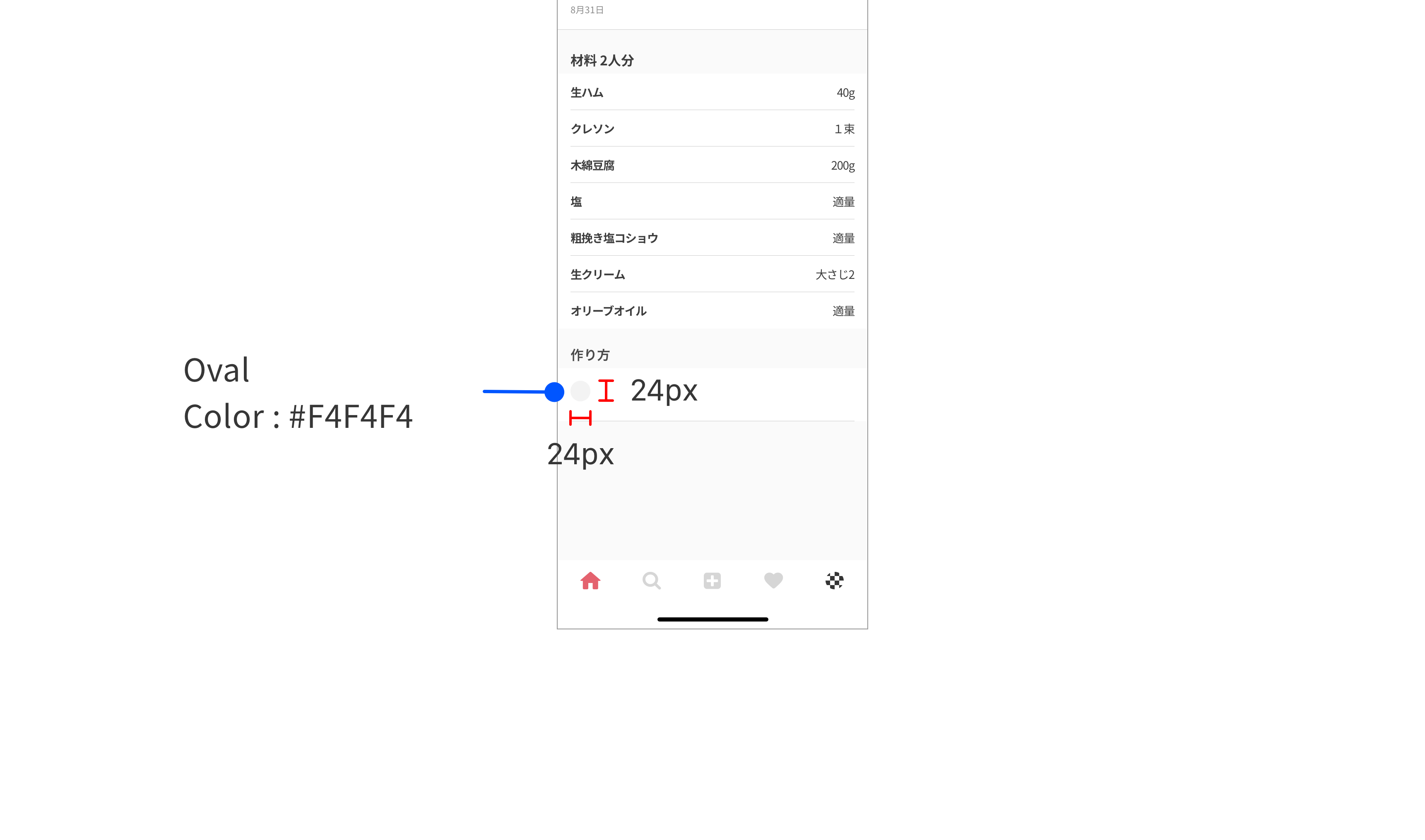
「lv1/color/bar_bg」から左16px、下16pxの位置に図16のプロパティのOvalを配置します(図16)

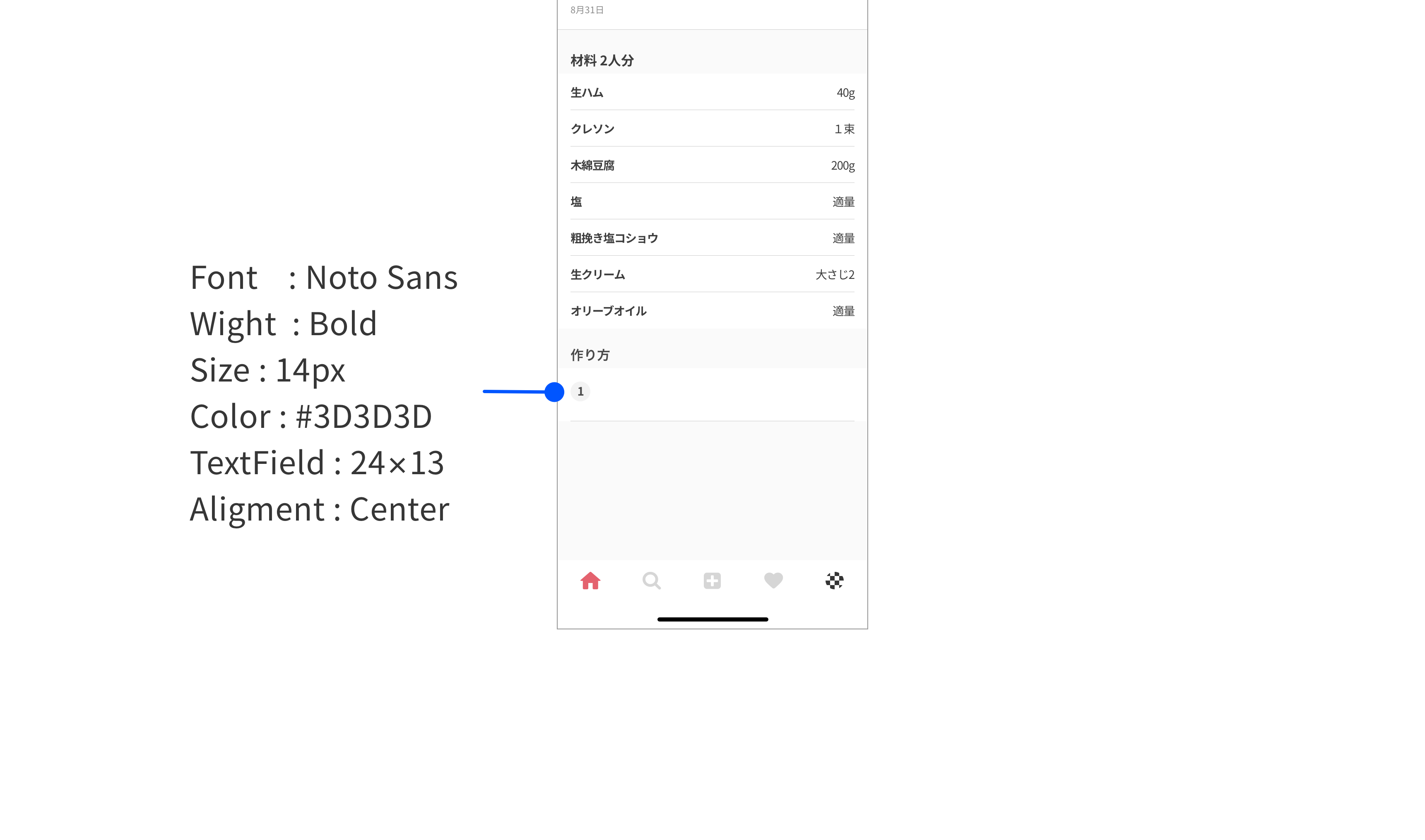
先程作成した、Ovalの上に図17のプロパティのテキストラベルを配置し、Ovalとテキストラベルを選択し「lv1/number/label」にシンボル化します。(図17)

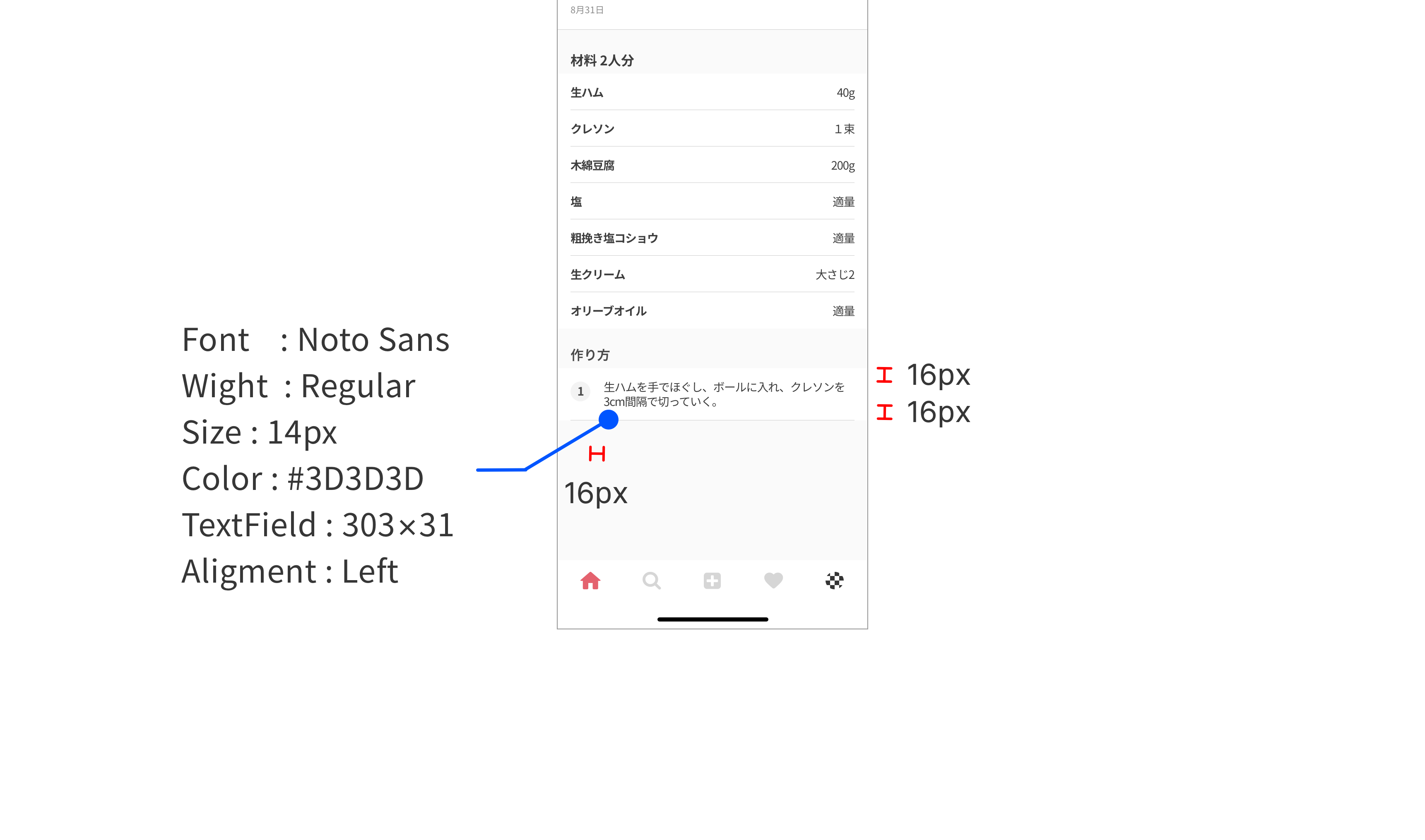
「lv1/number/label」から右16pxに図18のプロパティのテキストラベルを配置します。
配置後、上記で作成した、「lv1/line/border」、「lv1/color/bar_bg」、「lv1/number/label」を全て選択し「lv2/list/make_cell」にシンボル化を行います。

その後、サンプルを追加作成し詳細画面は完成です!お疲れさまでした!(図19)