1.塗りつぶしを指定する方法
ショートカット:Fで塗りつぶしの有効化/無効化
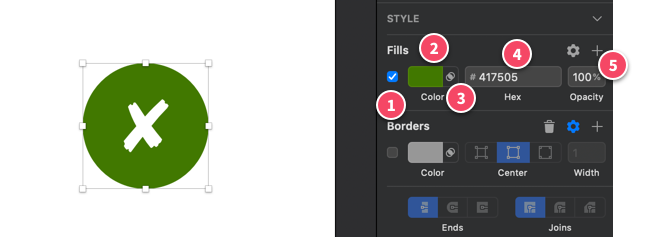
デフォルトでは、すべての新しいレイヤーには単一の単色の塗りつぶしがあります。新しい塗りつぶしを追加するには、[Fill]パネルの[+]アイコンをクリックします。1つのレイヤーに好きなだけ塗りを追加して作成し、それらを重ねることができます。塗りつぶしで利用できるパネルは次のようなオプションがあります。

①有効/無効のチェックボックス
- 塗りの適用と無効化がおこなえます
②カラー/プレビュー
- 別の色を選択するか、塗りつぶしのタイプを変更します。後に説明するグラデーションなどもこちらで指定可能です。
③ブレンドモード
- アイコンをクリックして、ブレンドモードを選択します。Normal以外を選択すると、アイコンの色が青に変わります。
④塗りつぶしオプション
- 単色の塗りつぶしを使用している場合は、コピーと貼り付けを簡単にするために、ここにその色のHEX値が表示されます。
- グライデントまたは画像の塗りつぶしを使用している場合、ここでタイプを変更するオプションが表示されます。
⑤不透明度
- ブレンドモードに加えて、塗りつぶしの不透明度を変更して、2つ以上の塗りつぶしタイプを組み合わせて表示することができます。
2.画像を塗りつぶしを追加する方法
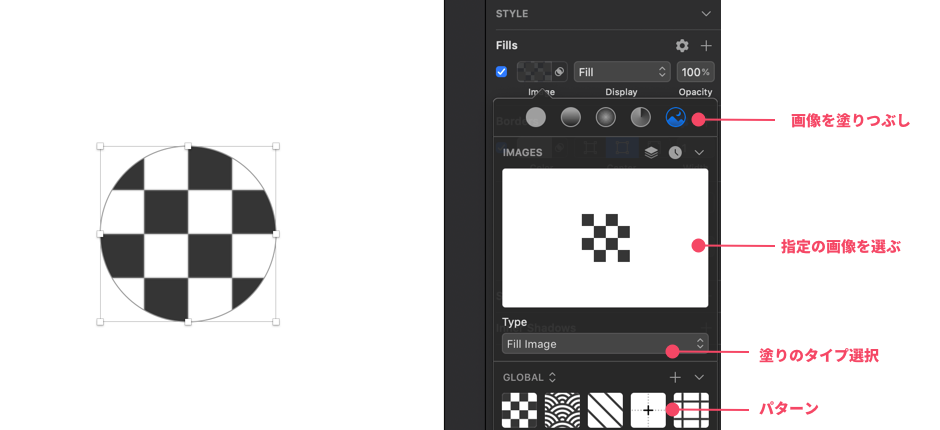
塗りつぶしのオプションのクリックし、ポップオーバーの右側にある画像塗りつぶしボタンを選択しますします。[画像の選択...]を選択して独自の画像を選択し、ポップオーバーの下部にあるプリセットから1つを選択するか、データアイコンをクリックしてデータソースから1つを選択します。

次に、4つの異なる塗りつぶしタイプから選択できます。
塗りつぶし(Fill)
- レイヤーの幅に合わせて画像のサイズを調整します。
フィット(Fit)
- レイヤーの高さに合うように画像のサイズを調整します。
ストレッチ(Stretch)
- 画像をストレッチすることにより、画像をレイヤーの高さと幅の比率に合わせます。
タイル(Tile)
- 画像を元のサイズに保ち、これを調整するオプションがあり、レイヤーに合うようにタイルを表示します。
また、画像プレビューの上にある時計のアイコンをクリックして、ドキュメントで頻繁に使用される画像を表示したり、下部にあるグローバルプリセットから基本的なパターンやノイズを選択したりできます。
3.カラーポップオーバー
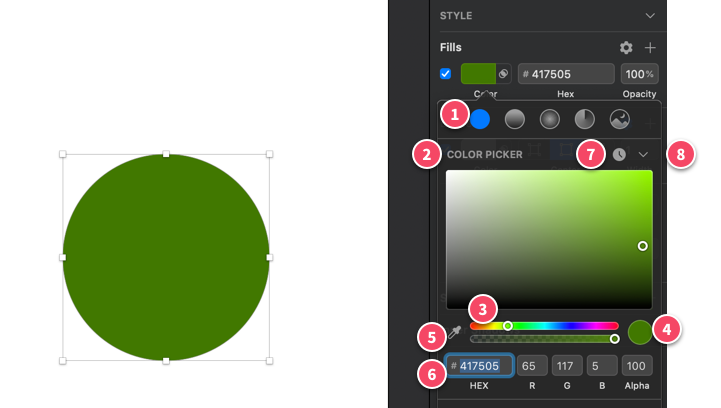
塗りつぶし、ボーダー、シャドウいずれかの、塗りつぶしアイコンをクリックするとカラーピッカーポップオーバーを表示されます。

①塗りつぶしアイコン
- 塗りつぶし、グラデーション、画像の塗りつぶしタイプを切り替え、カラーポップオーバーの設定を変更します。
②カラーピッカー
- HSB(色相、彩度、明度)カラーモデルを使用します。
- ポイントを左から右にドラッグして色の彩度を変更し、上下にドラッグして明るさを変更します。
③スライダー
- 色の色相(色)とアルファ(不透明度)を制御します。
④プレビュー
- 色設定の最終結果が表示されます。
⑤スポイトツール
- Sketchの内部または外部のディスプレイから任意の色を選択できます。
⑥テキストフィールド
- コピーと貼り付けのための色の16進数値にすばやくアクセスでき、RGB(赤、緑、青)とアルファ値を使用して特定の色を手動で設定するオプションがあります。
- RGBラベルをクリックして、HSB(色相、彩度、明度)またはHSL(色相、彩度、明度)に切り替えることができます。
⑦時計アイコン
- ドキュメントで頻繁に使用される色のリストが表示されるので、すでに使用している色をすばやく選択できます。
⑥折りたたみ矢印
- 使用すると、カラーピッカーの非表示と表示が切り替わり、カラーのプリセットのスペースを広げることができます(使用している場合)。



