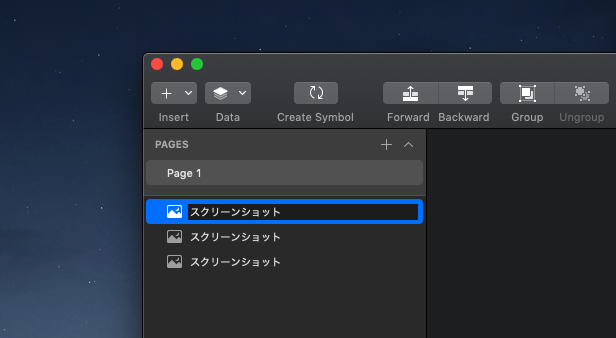
1.ページ・アートボード・レイヤーの名前を変更する
ページ・アートボード・レイヤーの名前を変更して、わかりやすく整理してみましょう。
ページ、アートボード、レイヤーをダブルクリックすると、名前が変更できます。以下のショートカットキーでも変更できます。
ショートカット:[command]+ [R]
キャンパス上で選択した状態で[command]+ [R]を押すと、すばやく名前を変更することができます。

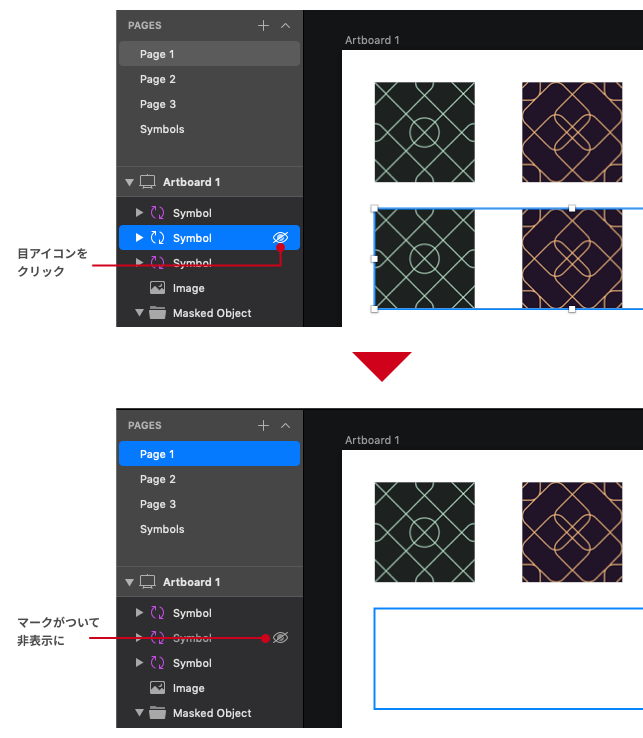
2.レイヤーの表示/非表示の切り替え
レイヤーにカーソルを合わせると、レイヤーの右側にレイヤーの表示切り替えの「目」のマークのアイコンが出現します。このアイコンをクリックすることでも、表示/非表示を切り替えられます。ショートカットキーは以下になります。
ショートカット:[shift] + [command] + [R]
対象のオブジェクトを選択の上、右クリック>[Hide Layer]をしても非表示になります。非表示になったオブジェクトはレイヤーリストで確認するようにしましょう

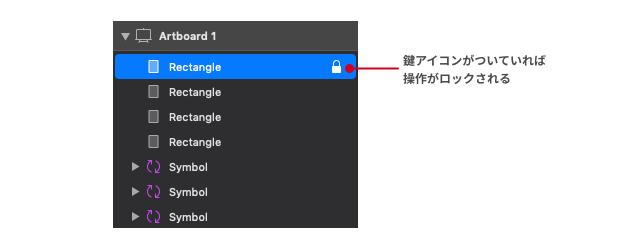
3.レイヤーのロック/ロック解除
レイヤーがたくさん重なっているとき、間違って編集してはいけないレイヤーを選択して変更してしまうことがあります。このようなことを避けるために、レイヤーをロックする機能が備わっています。optionキーを押しながらレイヤーリストにカーソルを乗せると、鍵のアイコンが表示されます。鍵のアイコンをクリックするとロックされます。
ショートカット: [option] + マウスでレイヤー選択
ロックするとレイヤーリスト上に鍵アイコンが表示されます。レイヤーのロック/ロック解除を切り替えられます。オブジェクトにオンマウスした状態で右クリック、「Lock Layer」からでもロック状態にできます。

4.アートボード/レイヤーの絞り込み
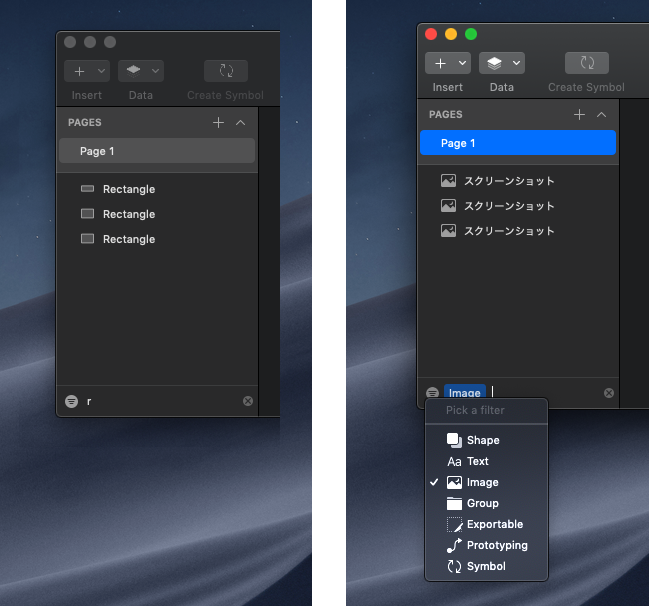
レイヤーに名前をつけ忘れたり、整理されていないレイヤーが増えてくると、任意のレイヤーを目視で探すが大変になってきます。レイヤーリストの下部にはレイヤーを名前で探すための「アートボード/レイヤーの絞り込み」が備わっており、レイヤー名で検索をすることができます。左箇所のソートアイコンを選択するとレイヤーの種別に応じたカテゴリを絞り込んで表示することができます。
この部分を有効にしたままにするとそれ以外のレイヤーが操作できないので使い終わったときは必ず解除しておきましょう。