1.複数ページをまとめて1つのファイルで取り扱えるデータ構造
Sketchの各機能を詳しく学ぶ前に、Sketchアプリ上でのデータ構造を理解すると作業効率が格段に向上します。各種用語と合わせて学んでいきましょう。
Sketchは新規でファイルを作成すると拡張子「.sketch」の付いたファイルが作成されます。
Sketchでは複数のページ(例えばPC用ページ、スマホ用ページ、共通パーツのページ…など)を1つのファイル内で扱うことができます。この「ページ(Page)」と呼ばれる概念が最も上位の構造となります。
PhotoshopやIllustratorなどではファイル1つ1つが「ページ」に相当します。
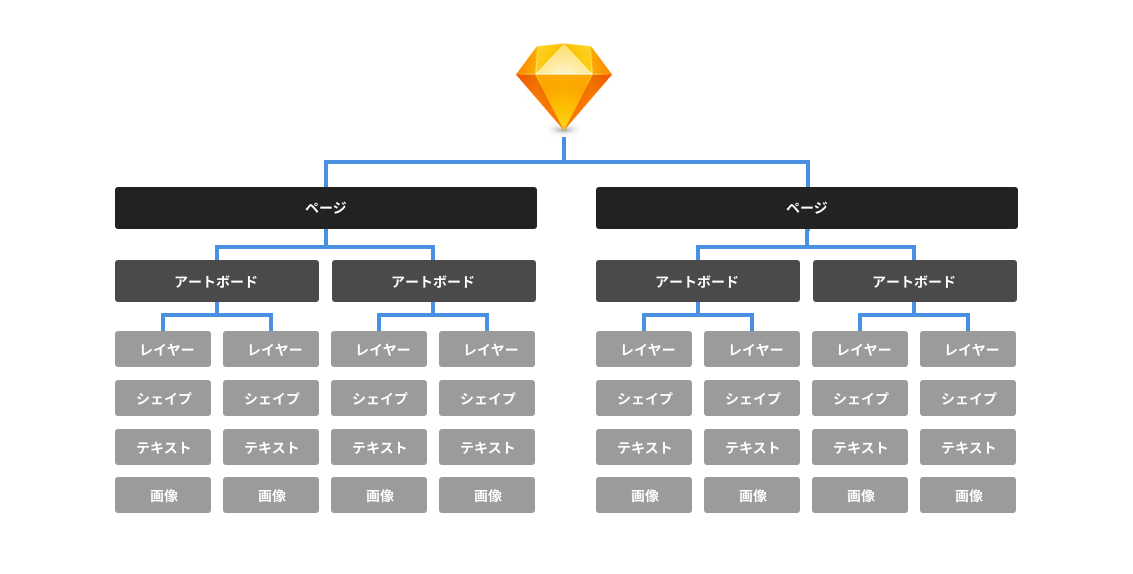
2.ページ>アートボード>オブジェクトのツリー構造
Sketchにおいて「ページ」はレイヤーリストで表示される下層の概念の概念である「アートボード」をとりまとめる役割として存在しています。
ページの1階層下にあるのが「アートボード(Artboard)」と呼ばれる概念はPhotoshopやIllustratorと比較してほぼ同等のものでキャンバス上で作業スペースとして利用されます。
アートボードを作成する際は、インスペクタからA4サイズやレターサイズ、PCやモバイル端末サイズのテンプレートを選択します。
さらにアートボードの1階層下が、UIを形成するための要素である図形やテキストなど「オブジェクト」や、または画像などです。アートボードをまとめる画面やオブジェクトが1ファイルに相当するのではなく、ページという概念でまとめている点が特徴的です。

このように、1つのファイルでツリー構造で分けた画面管理ができます。Sketchで画面を設計する際には、このようなファイル構造を理解して逐次整理することでUIデザインやワイヤーフレーム作成、プロトタイピングなどが効率よくおこなえます。
3.Sketchのファイル・データ構造に関する用語のまとめ
Sketchの各機能と基本的な操作をしたところで、この後のレッスンでも多用される用語や成果物の名称と役割をまとめて理解しておきましょう。
| ページ | アートボードを取りまとめた最上位概念 |
|---|---|
| アートボード | 実質上のワークスペース。レイヤーを取りまとめたもの |
| レイヤー | オブジェクトを取りまとめる上位概念 |
| オブジェクト | キャンバス上に作成・配置されたシェイプやテキスト、画像の総称 |
| コンポーネント | オブジェクトを用いて作成された、UIを構成するパーツなど |
| アイコン・アセット | コンポーネントをPNGやPDFとして書き出した、実装に使われるパーツ |



