1.検索画面を作成準備

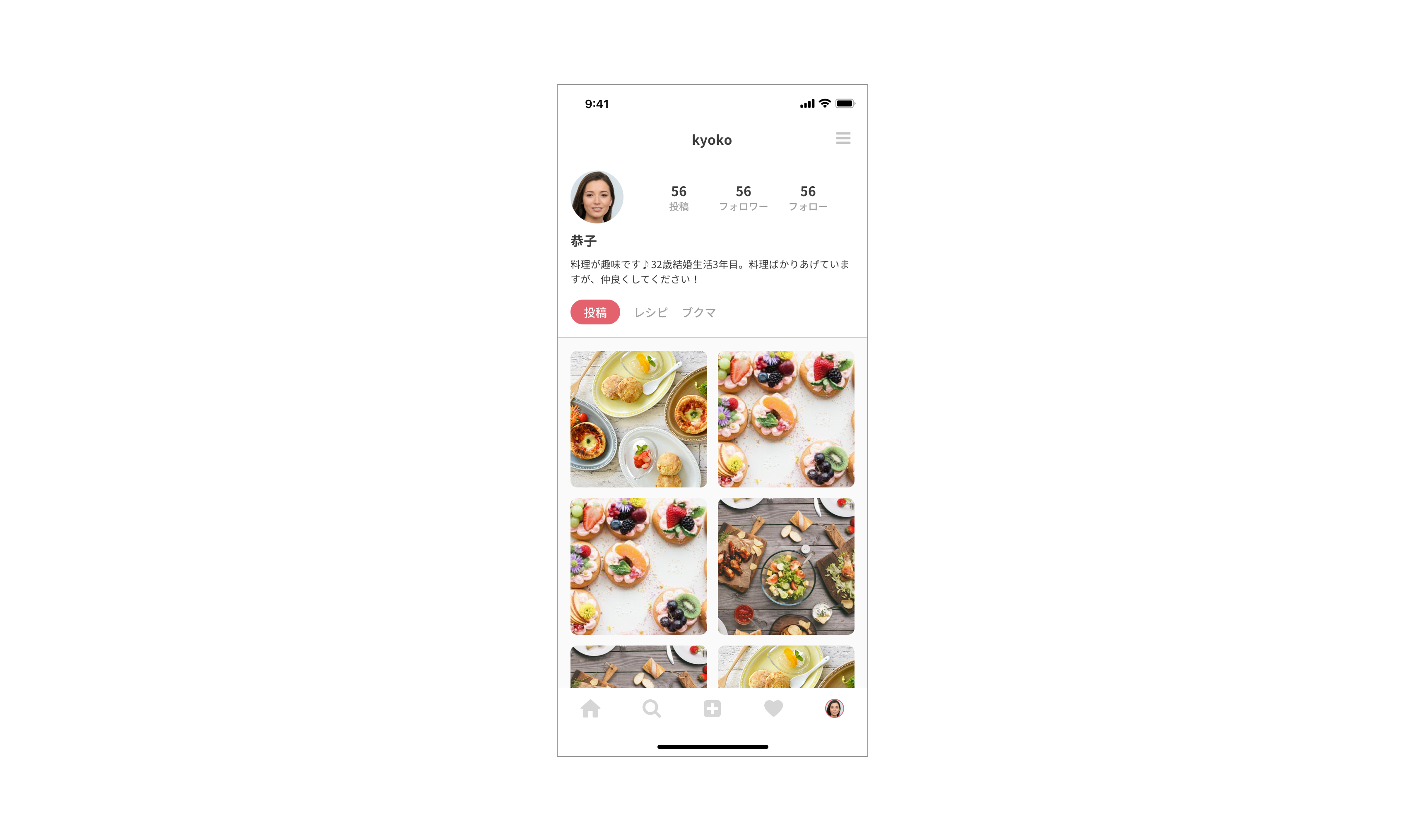
このレッスンでは、上記図1のプロフィール画面を作っていきます。
初めに、今までと同様にiPhoneXSのアートボードを作成し、アートボード名を「profile」に変更します。(図2)

次にinsertから「lv3/bar/TabBar」を配置し、オーバーライドを変更します。(図3)

2.ナビゲーションバーを作成する
プロフィール画面のナビゲーションバーを作成していきます。
シンボルページに移り、「lv3/bar/navi」を複製します。
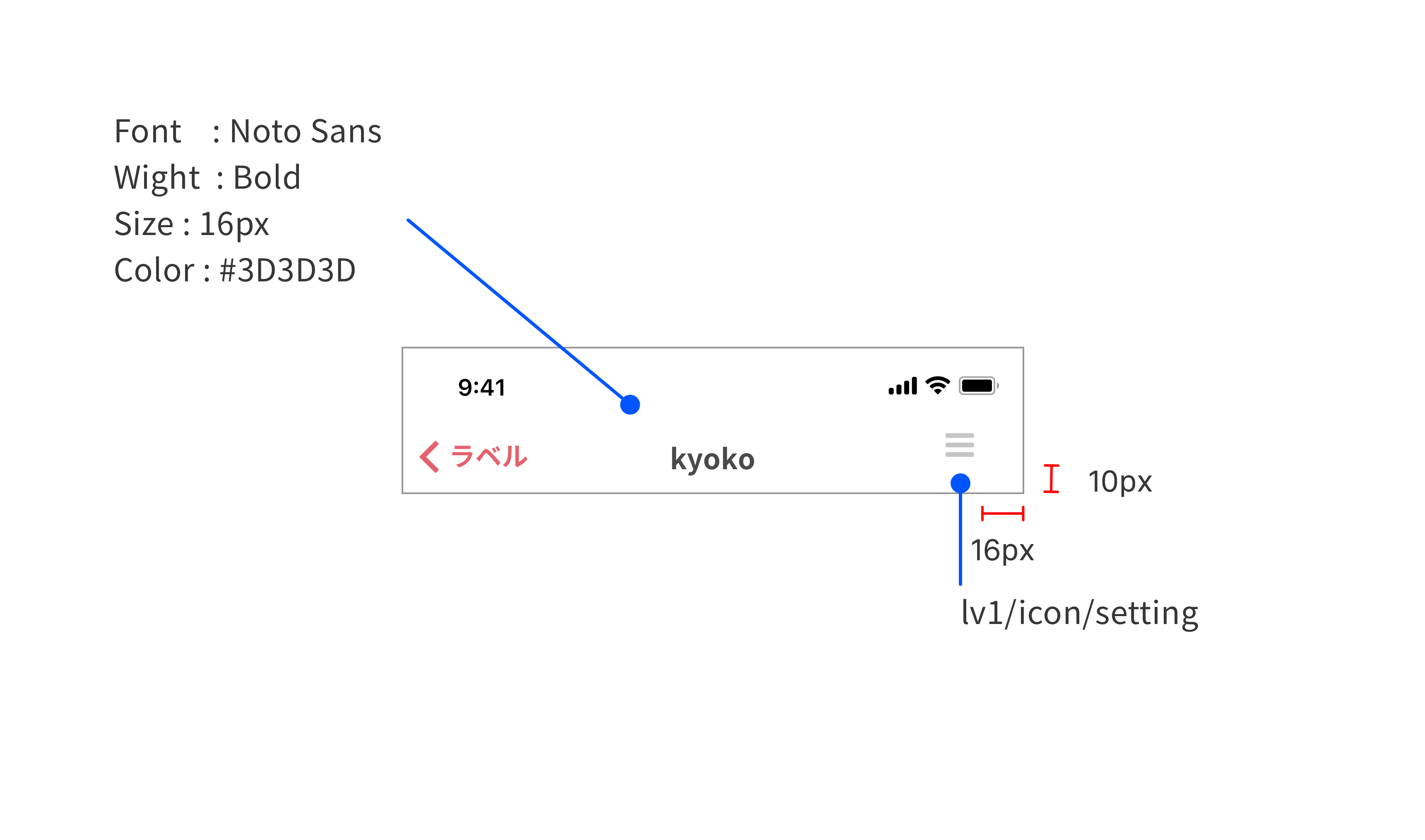
複製後、名前を「lv3/bar/navi_profile」に変更します。 次に、テキストラベルのカラーを#3D3D3Dに変更します。 最後に右16px、下から10pxの位置に「lv1/icon/setting」を配置します。(図4)

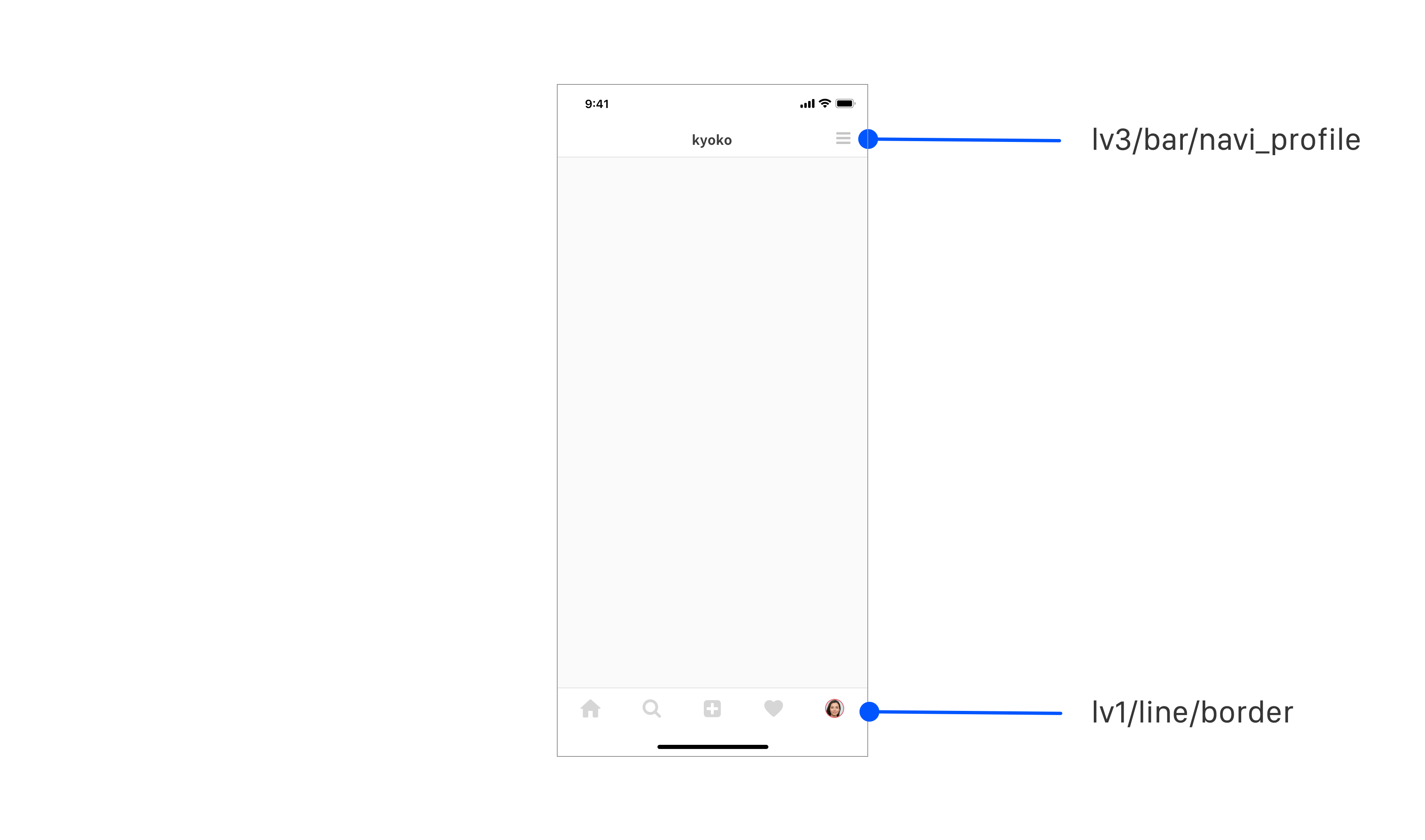
シンボルを修正後、「lv3/bar/navi_profile」をアートボードのprofileに配置します。(図5)
配置後、「block/nav_Left」をオーバーライドからNoneに変更します。

3.プロフィール画面を作成する
プロフィール画面を作成していきます。
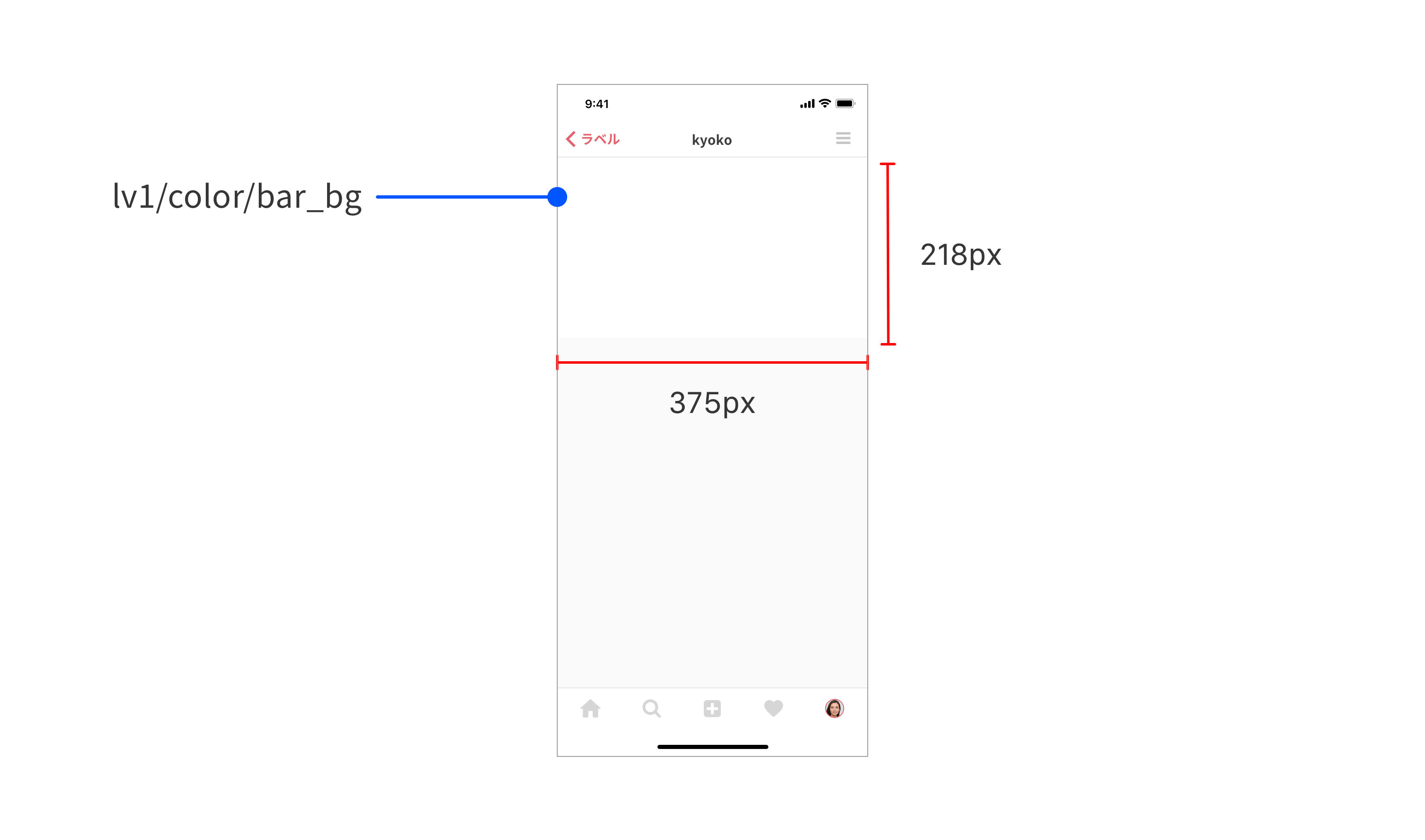
insertから「lv1/color/bar_bg」を配置し375×218にリサイズします。(図6)

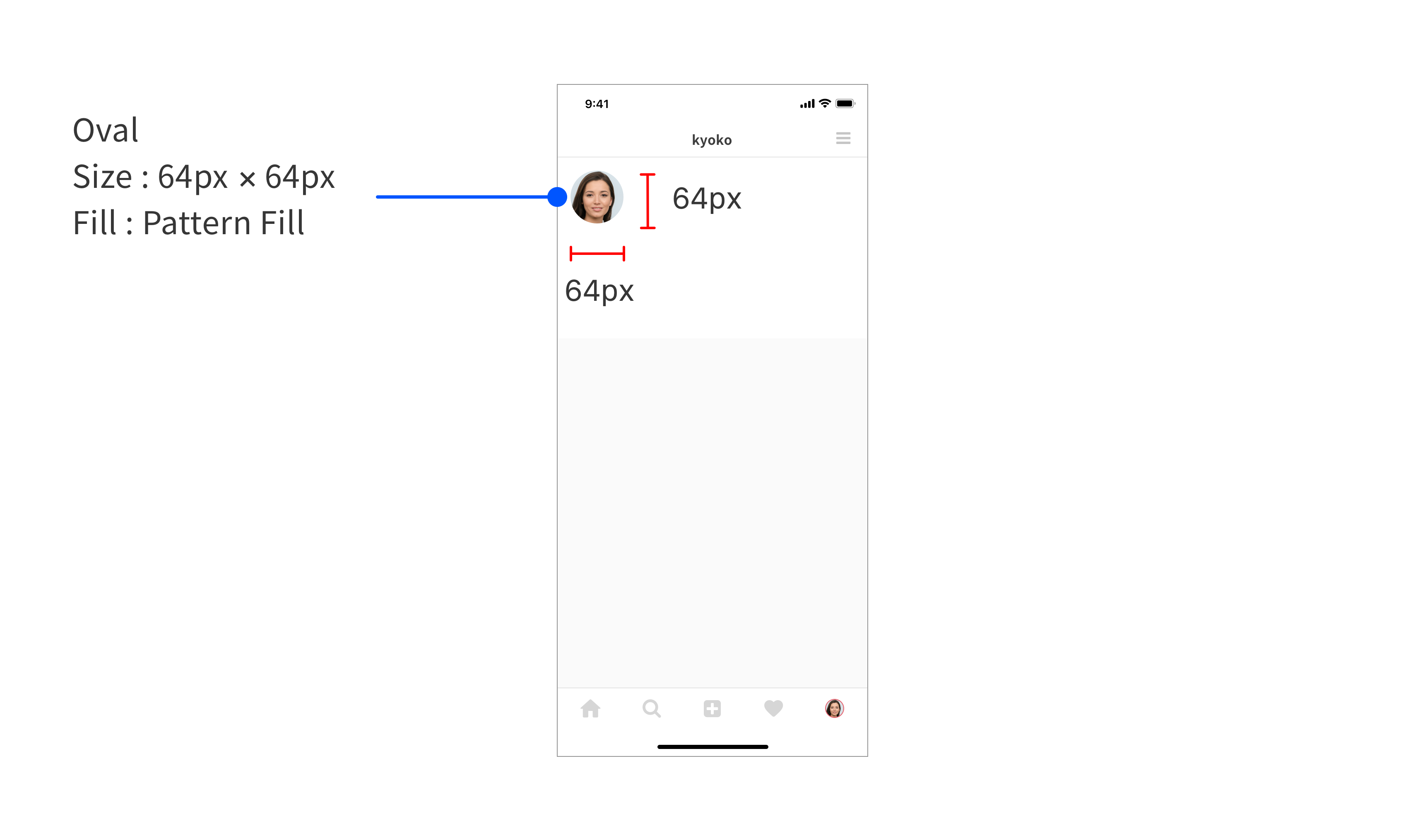
ナビゲーションバー16px下に64px ×64pxのOvalを作成します。(図7)
作成後、「lv1/img/profile_icon」にシンボル化します。

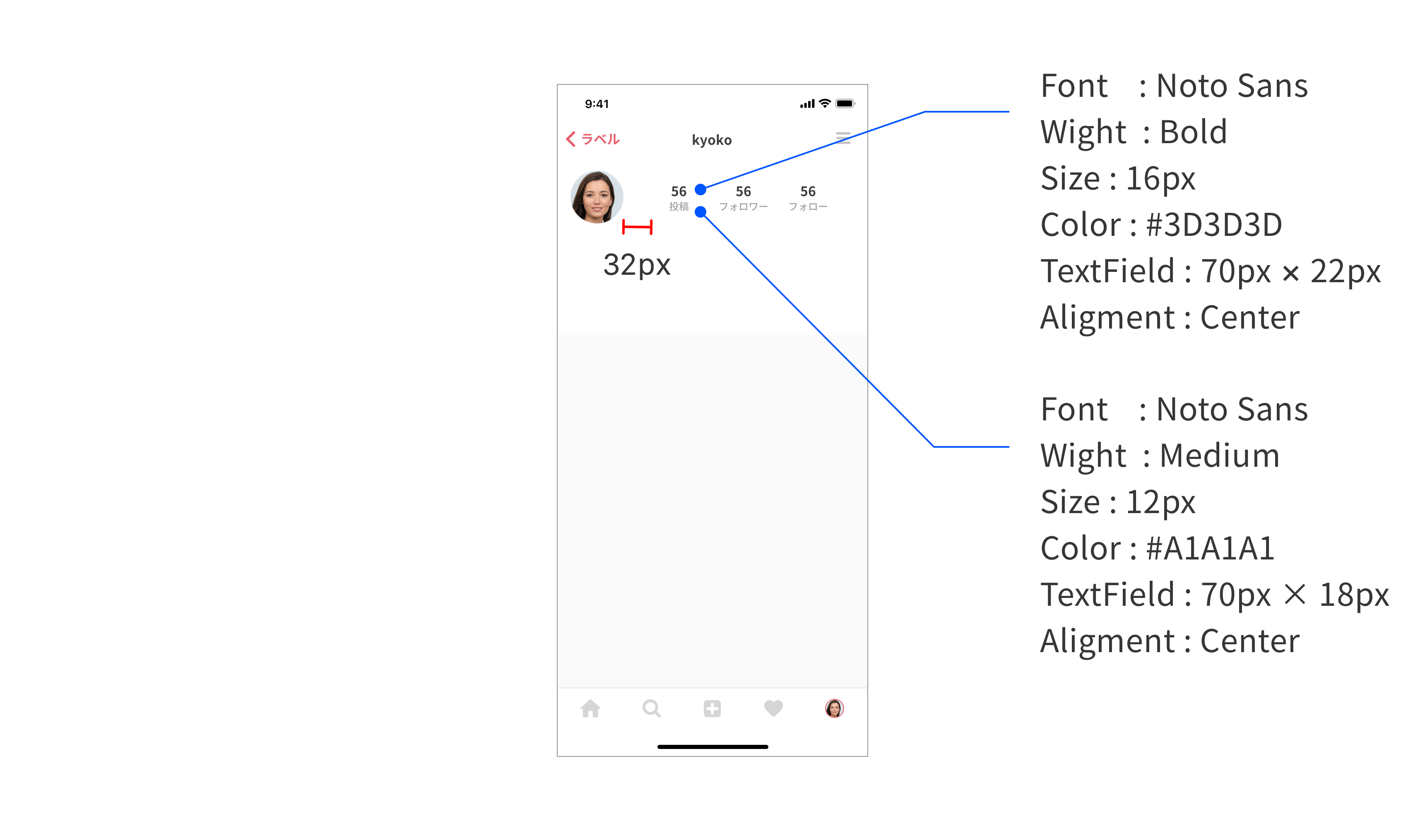
「lv1/img/profile_icon」から右48pxに図8のプロパティのテキストラベルを作成します。(図8)
作成後、2つのテキストラベルを選択し、「lv1/txt/information」にシンボル化を行います。
 <
<
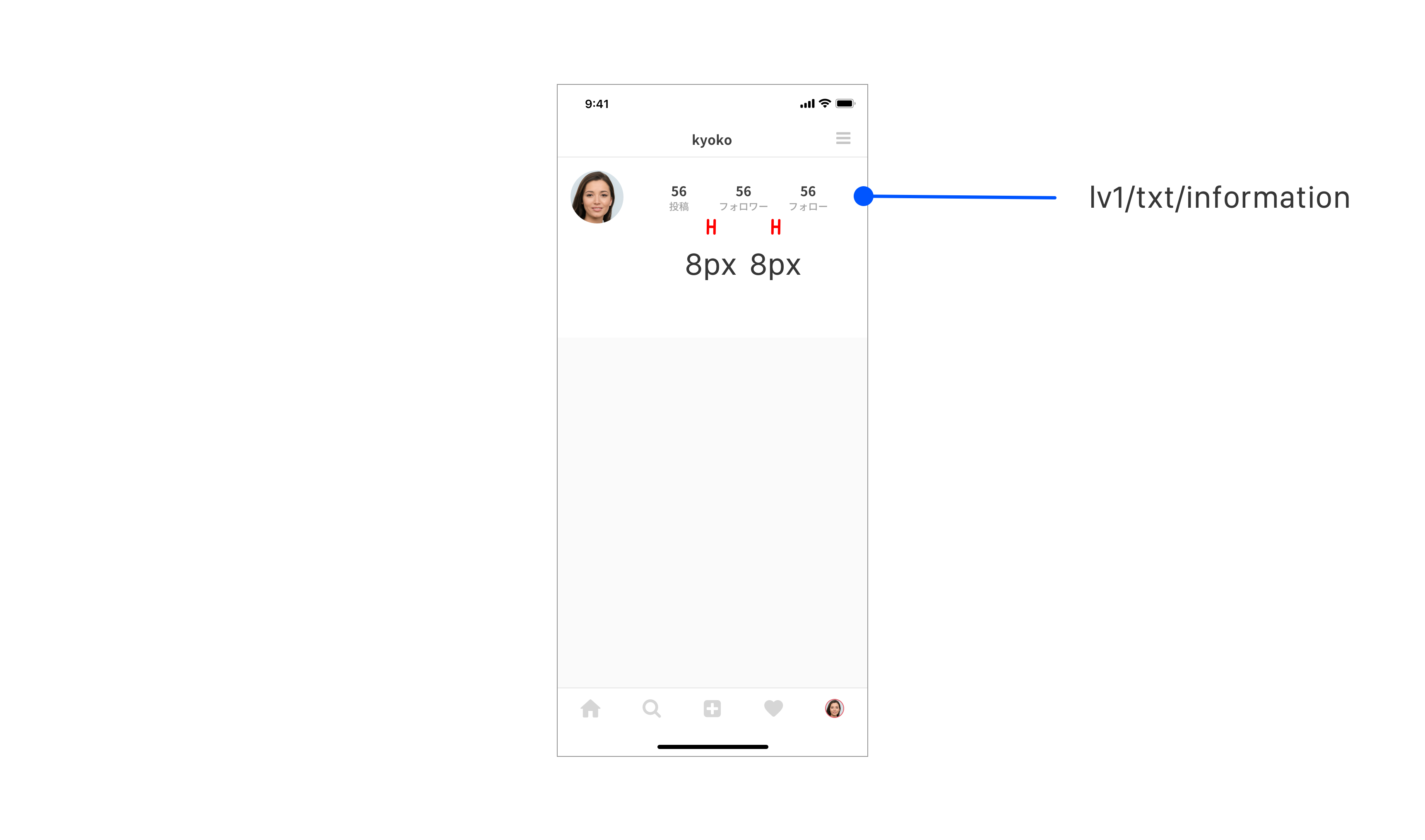
次に、「lv1/txt/information」を2つ複製し、マージンを8pxあけ配置します。(図9)
配置後、「lv1/img/profile_icon」を基準とし垂直中心揃えを行います。
最後に、上記で作成した「lv1/img/profile_icon」と「lv1/txt/information」×3を「lv2/block/user_information」にシンボル化を行います。

ユーザーネームとプロフィール文のテキストラベルを作成していきます。
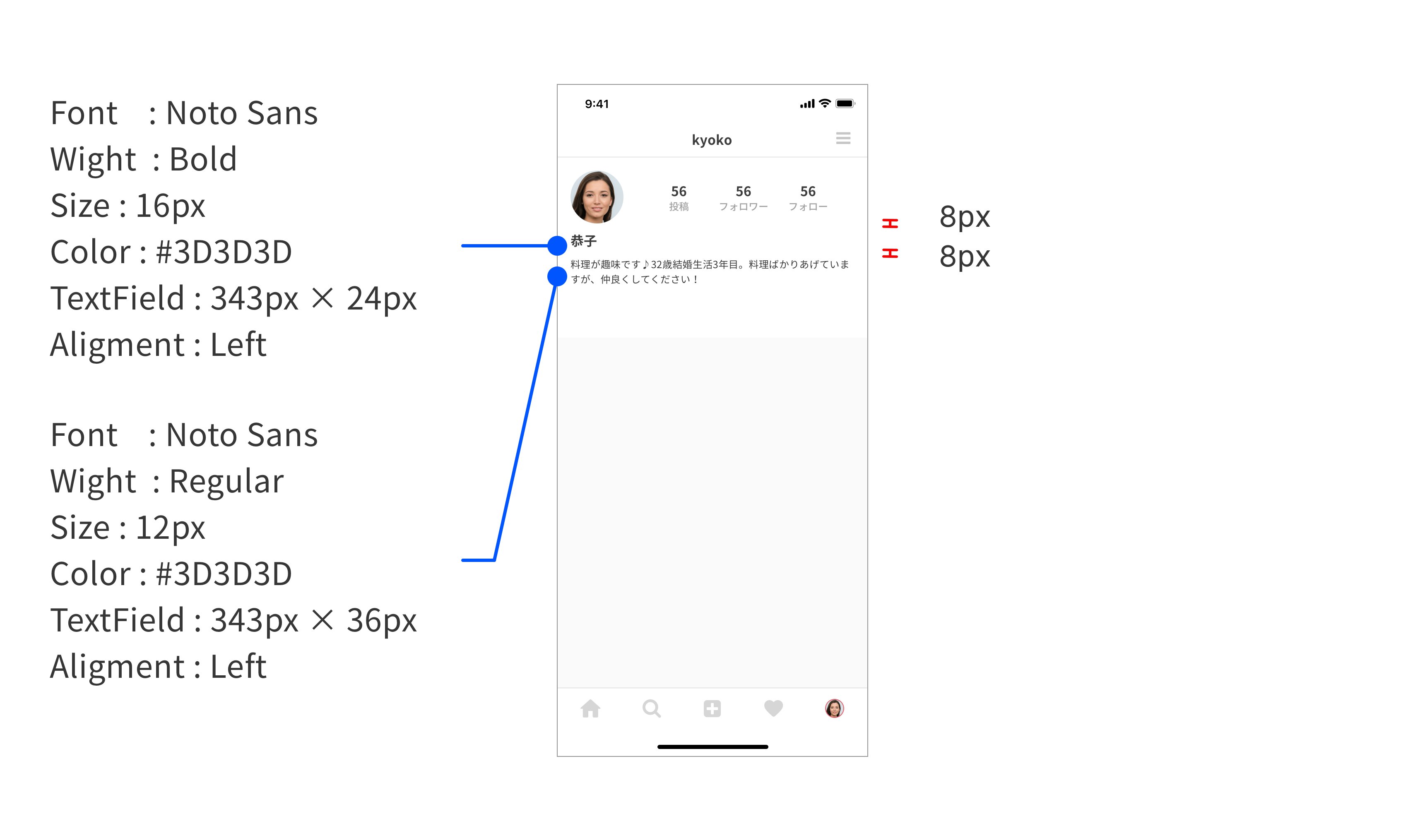
「lv2/block/user_information」から下8pxに図10のプロパティのテキストラベルを作成します。ラベルは「lv1/txt/user_name」にシンボル化を行います。
同じように、「lv1/txt/user_name」から下8pxに図10のプロパティのテキストラベルを作成します。ラベルは「lv1/txt/user_profile」にシンボル化を行います。

次にタブメニューを作成していきます。
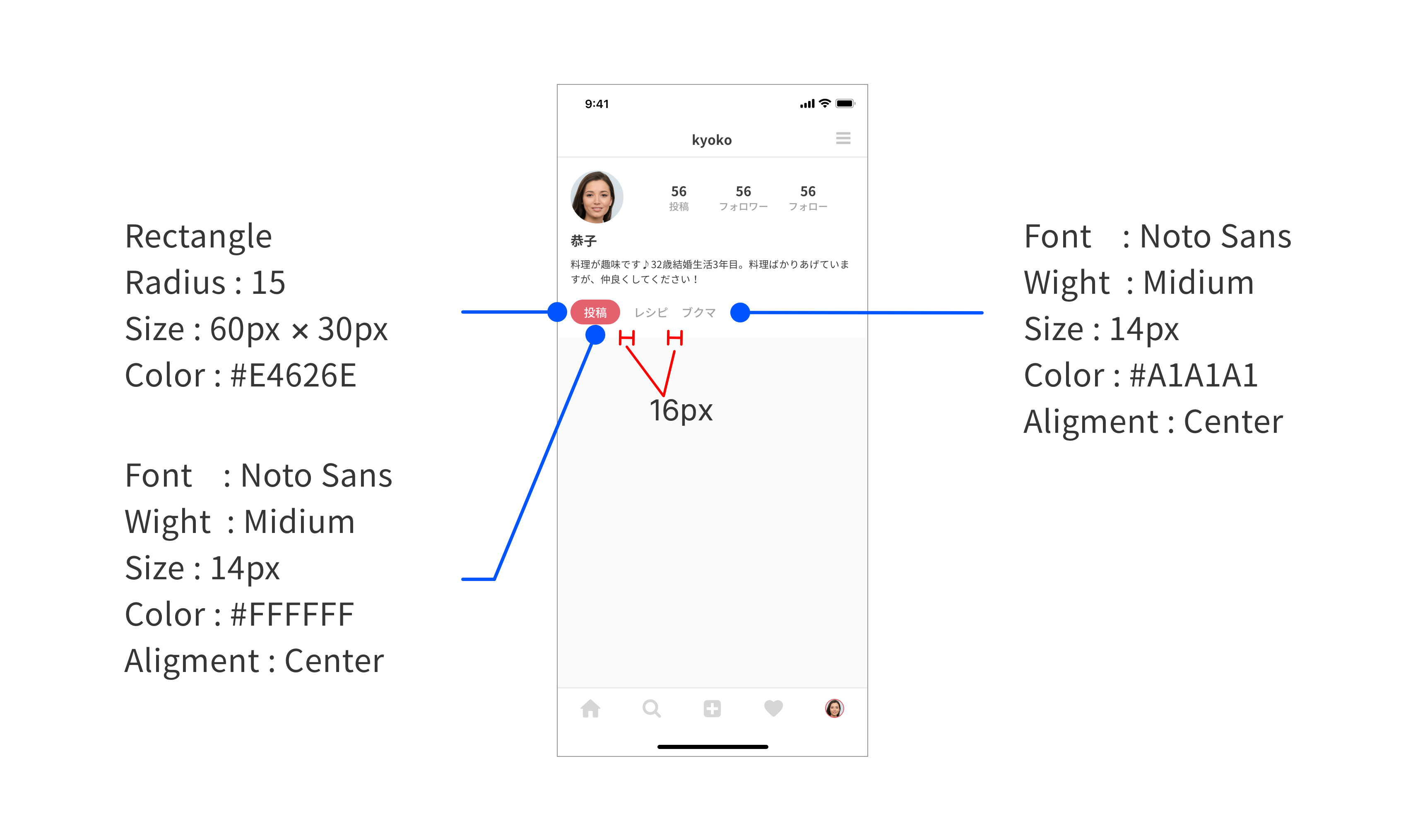
「lv1/txt/user_profile」から下16pxに図10のプロパティでRectangleとテキストを作成していきます。作成後、「lv1/bar/tab_menu」にシンボル化を行います。(図10)

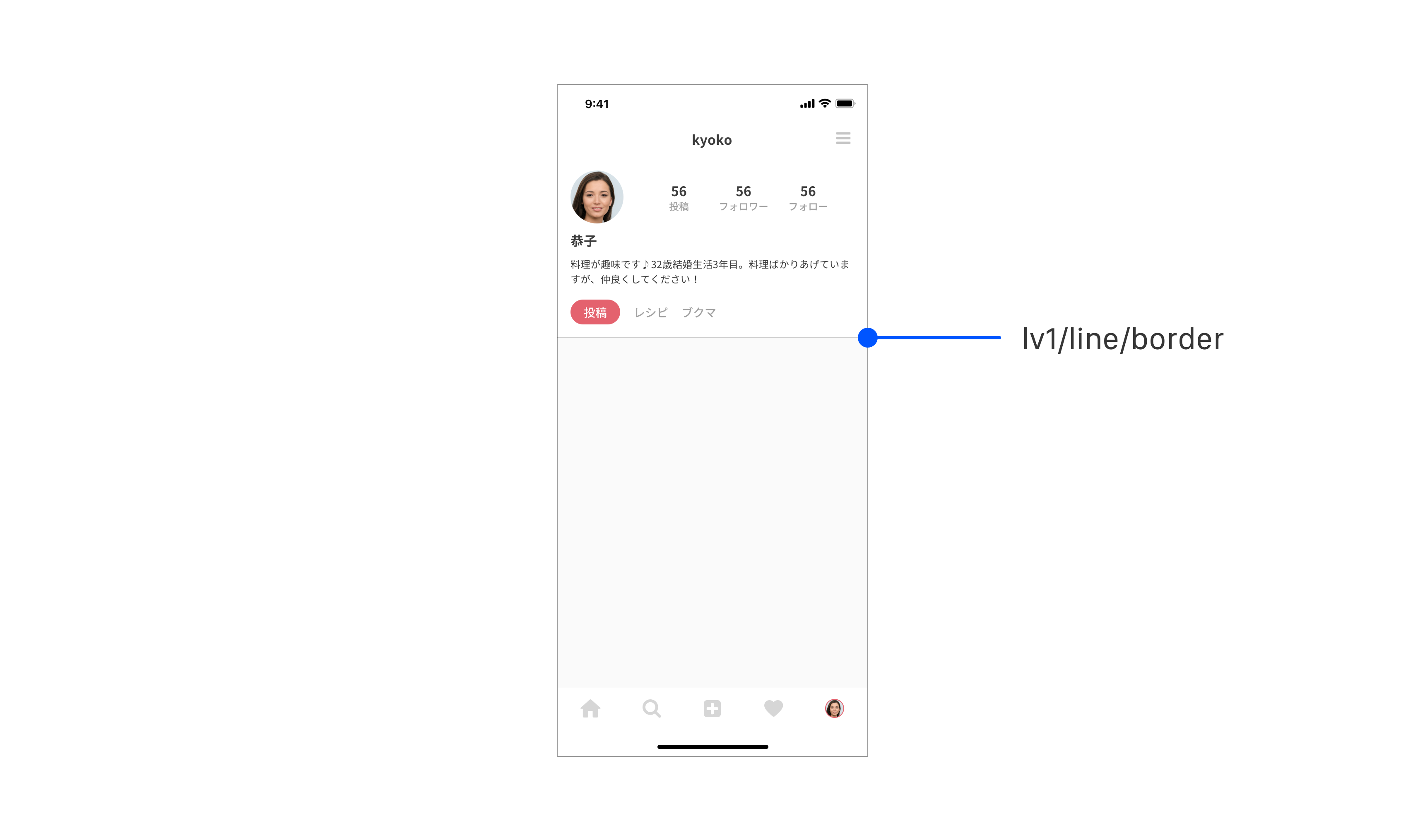
insertから「lv1/line/border」を配置を行います。(図12)
上記で作成した、Rectangle、「lv2/block/profile」、「lv1/txt/user_name」、「lv1/txt/user_profile」、「lv1/bar/tab_menu」、「lv1/line/border」を全て選択し、「lv3/profile/cell」にシンボル化を行います。

最後の工程のサムネイル作成です。
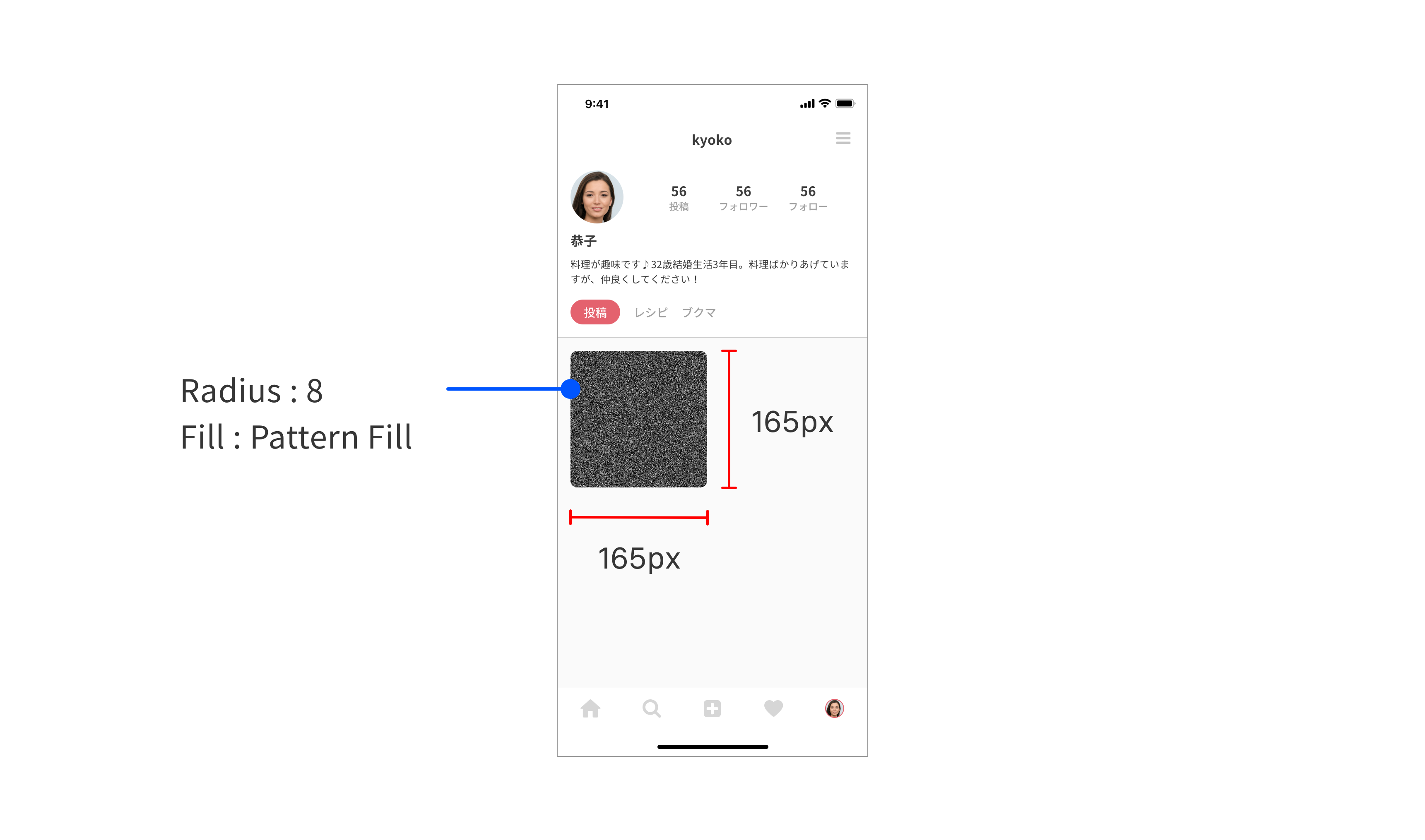
「lv3/profile/cell」から16px下に165px × 165pxのRectangleを作成し、「lv1/img/thumbnail」にシンボル化を行います(図12)。

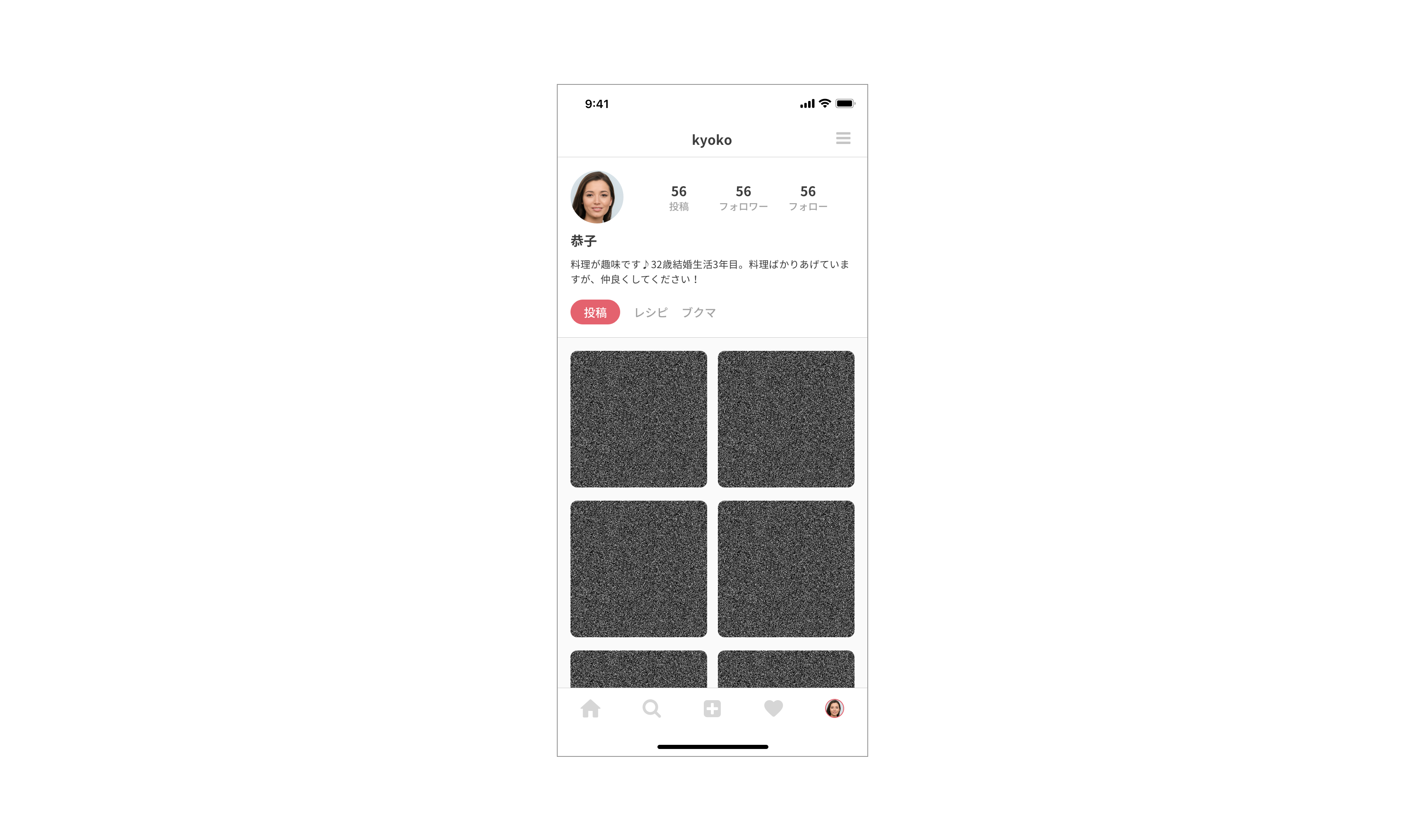
「lv1/img/thumbnail」を複製し配置します。(図13)

配置後、個々にイメージを変更し完成となります。
お疲れさまでした!(図13)

4.まとめ
これでUI/UXデザインツール『Sketch』入門は終わりです。
Sketchは毎年のように大きなアップデートがあり、より便利な機能が追加されています。また、世界中で拡張機能が開発されており、ここに載っていない便利な使い方もたくさんあります。
ぜひ1日でも早くSketchの操作に慣れて、素早く、使いやすい、誰かの役に立つようなデザインを作っていきましょう!!



