1.いよいよ実践!SketchでアプリのUIを作成しましょう
ここまではSketchの主な機能を一通り説明してきました。本レッスンからは、実際にスマホアプリのUIデザインを作っていきます。
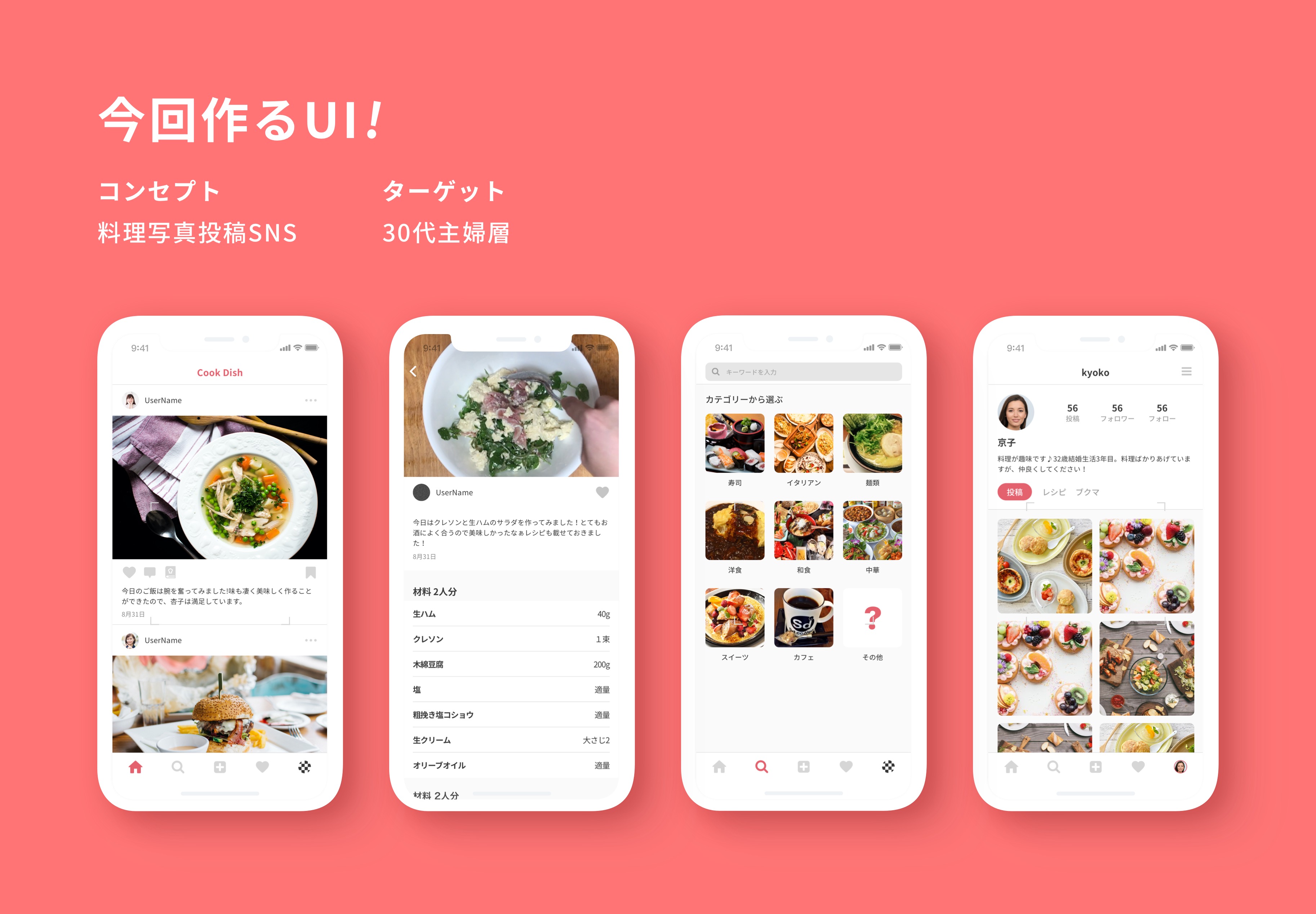
今回用意したお題は「料理写真の投稿」アプリです。インスタグラムのように写真を投稿したり閲覧できる機能のアプリを作っていきます。実際にインスタグラムを見ながら作ってみるのもいいと思います。また、少しできる方はオリジナル要素を混ぜながら作ってみるのもいいと思います。
画面は全部で4つあります。最後まで頑張って作りきりましょう。

今回のアプリのコンセプト
料理写真投稿SNS
今回のアプリのターゲット
料理が好きな30代主婦層をターゲットにします。
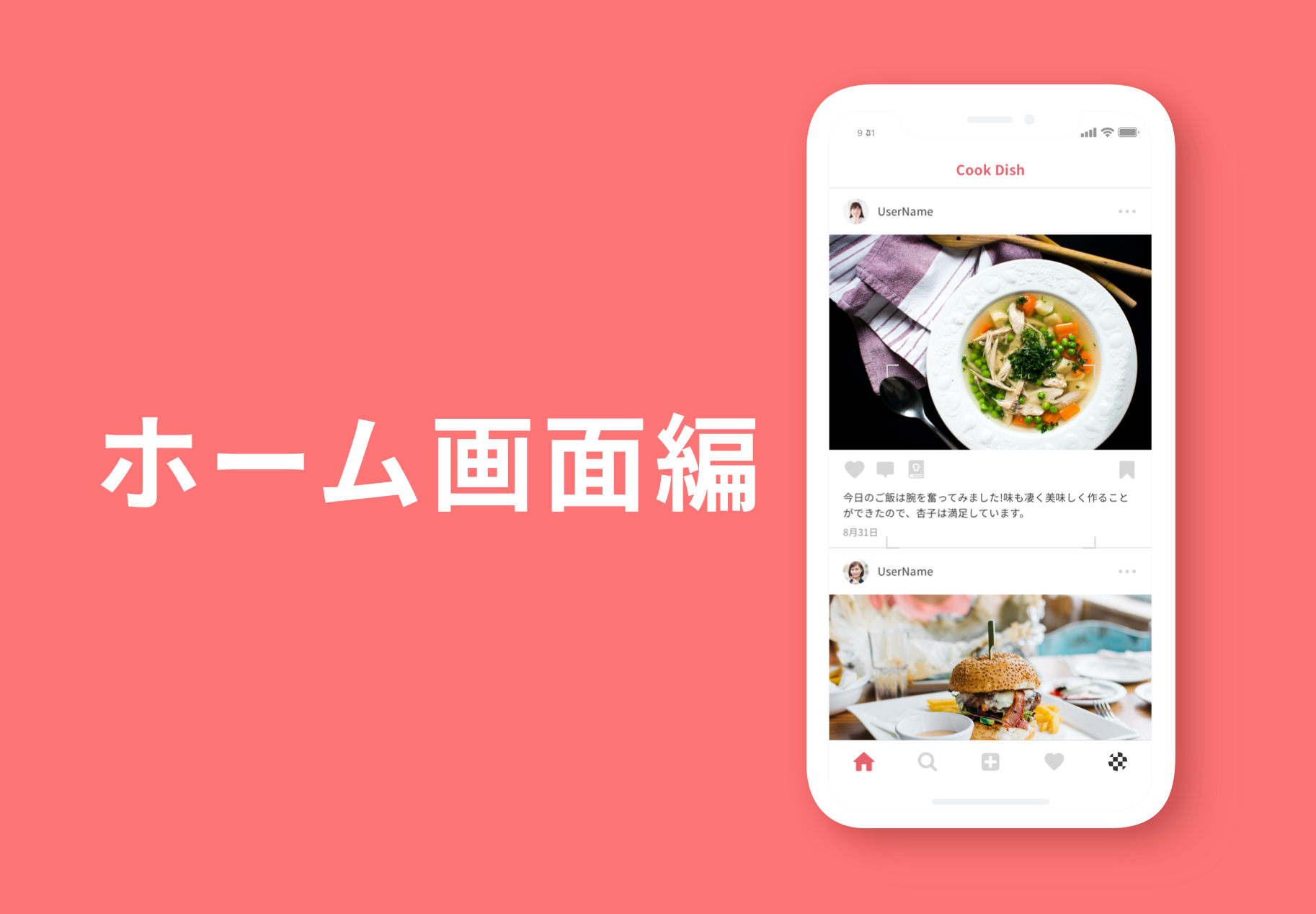
2.まずはホーム画面から

このレッスンではホーム画面を作っていきます。アプリを立ち上げると必ずこの画面からスタートしますので、ユーザーの印象に残る重要な画面になります。
3.UIを作る前準備
はじめに作成するUIはアプリを毎回起動したときに表示されるホーム画面を作っていきます。
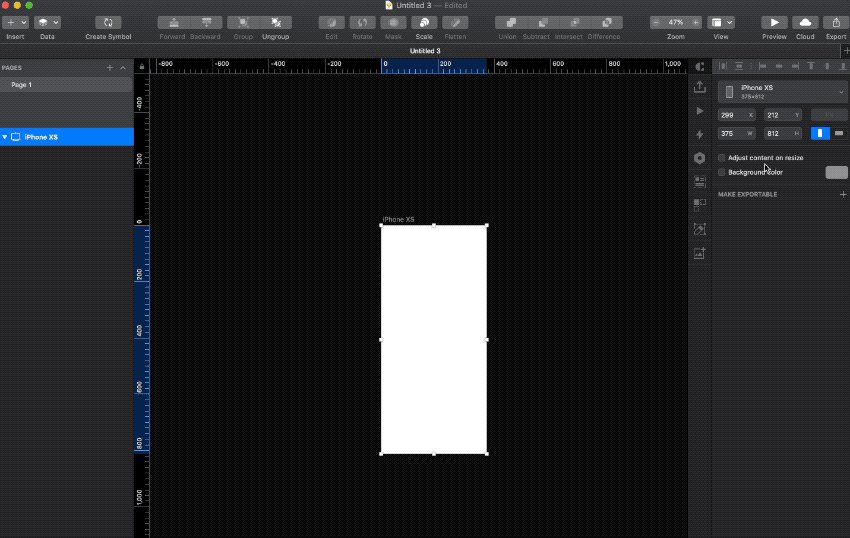
iPhone XSサイズのアートボードを作成します。アートボード名は「home」としておきましょう。(図2)

Colorのシンボルを作成する
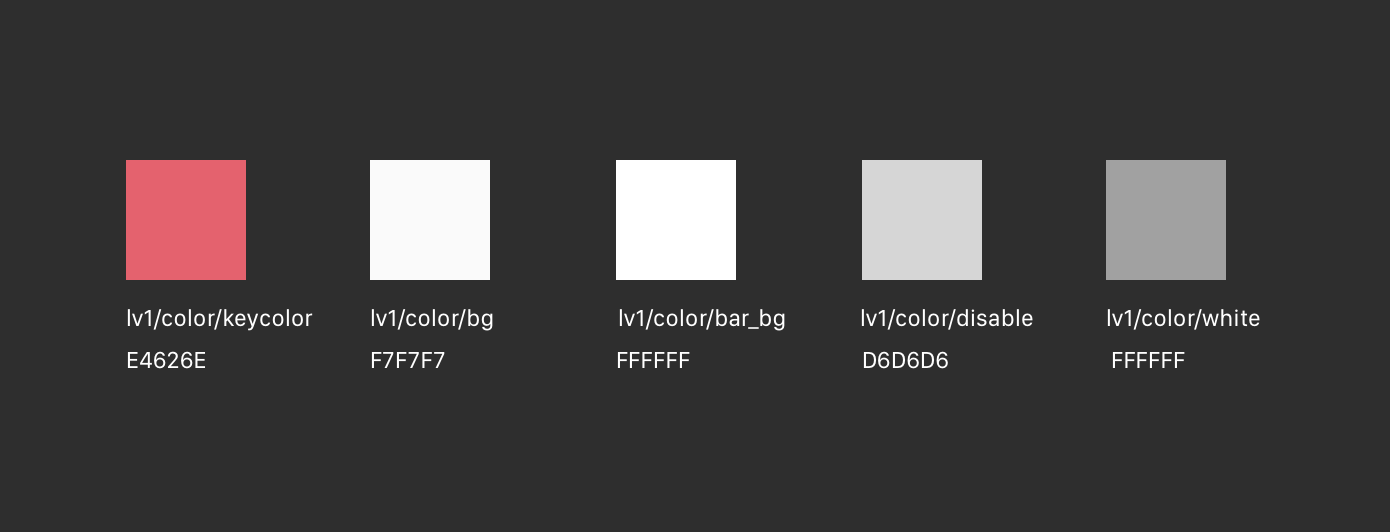
UIを作成する前に図2カラーのシンボルを作成しておきます。
今回のキーカラーは料理好きの30代女性が好みそうな、少し淡い赤色をキーカラーにします。(図3)

4.ナビゲーションバーを作成する
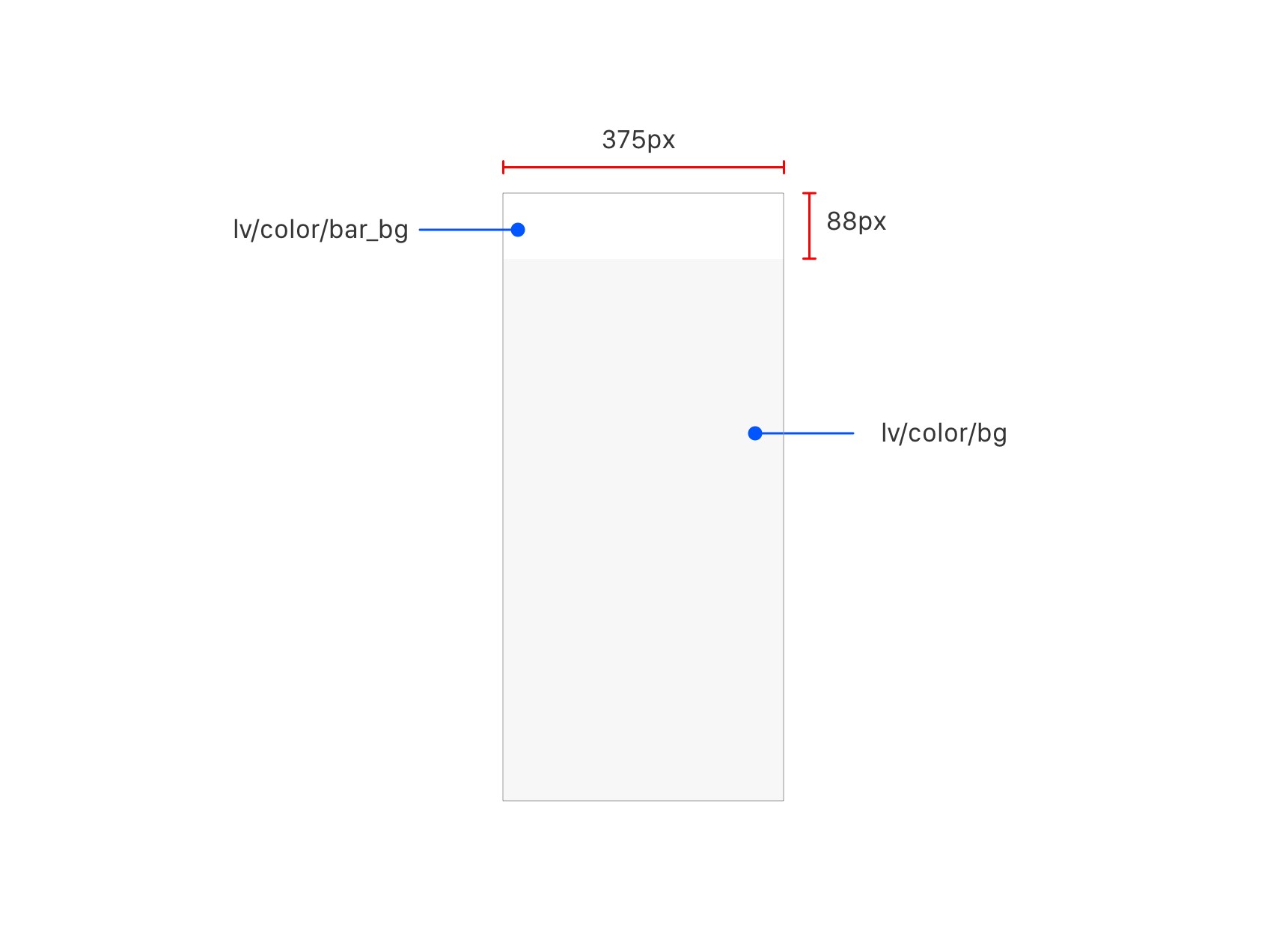
まずアートボードの背景色を「lv1/color/bg、F7F7F7」に設定します。背景はロックレイヤーにしておきましょう。
Navigation Barは「lv1/color/bar_bg、FFFFFF」の375px × 88pxで作成します。

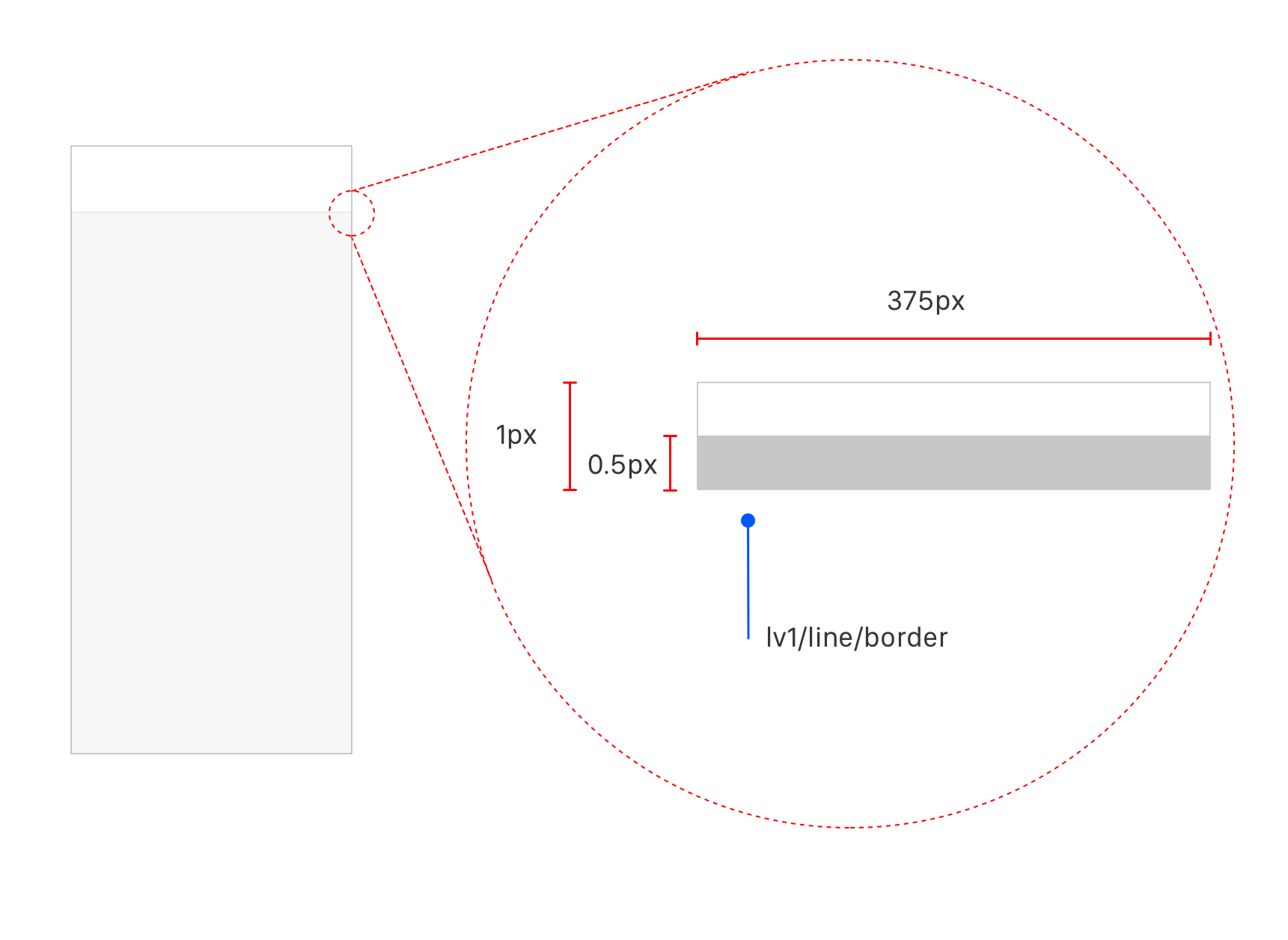
次に罫線を作成します。
375px × 1pxのRectangleオブジェクトを作成し、その上に375 × 0.5pxの「C7C7C7」で作成したオブジェクトを作ります。
作成したオブジェクトは「lv1/line/border」にシンボル化します。(図5)
シンボル化後、シンボル編集ページに移り、Rectangleを消去します。

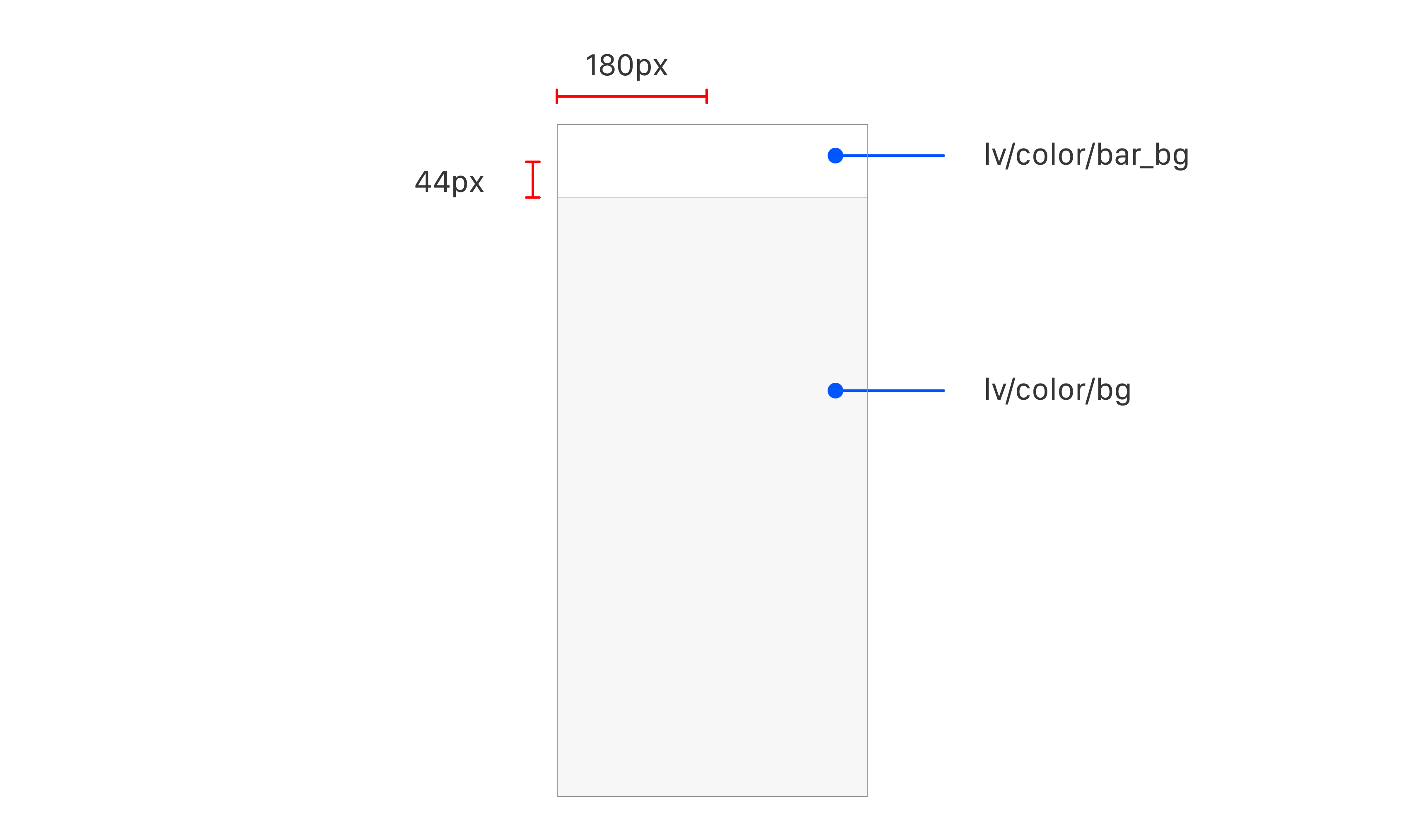
次に戻るボタンのベースを作成します。
bar_bgの上に180px × 44pxのRectangleオブジェクトを作成します。(図6)

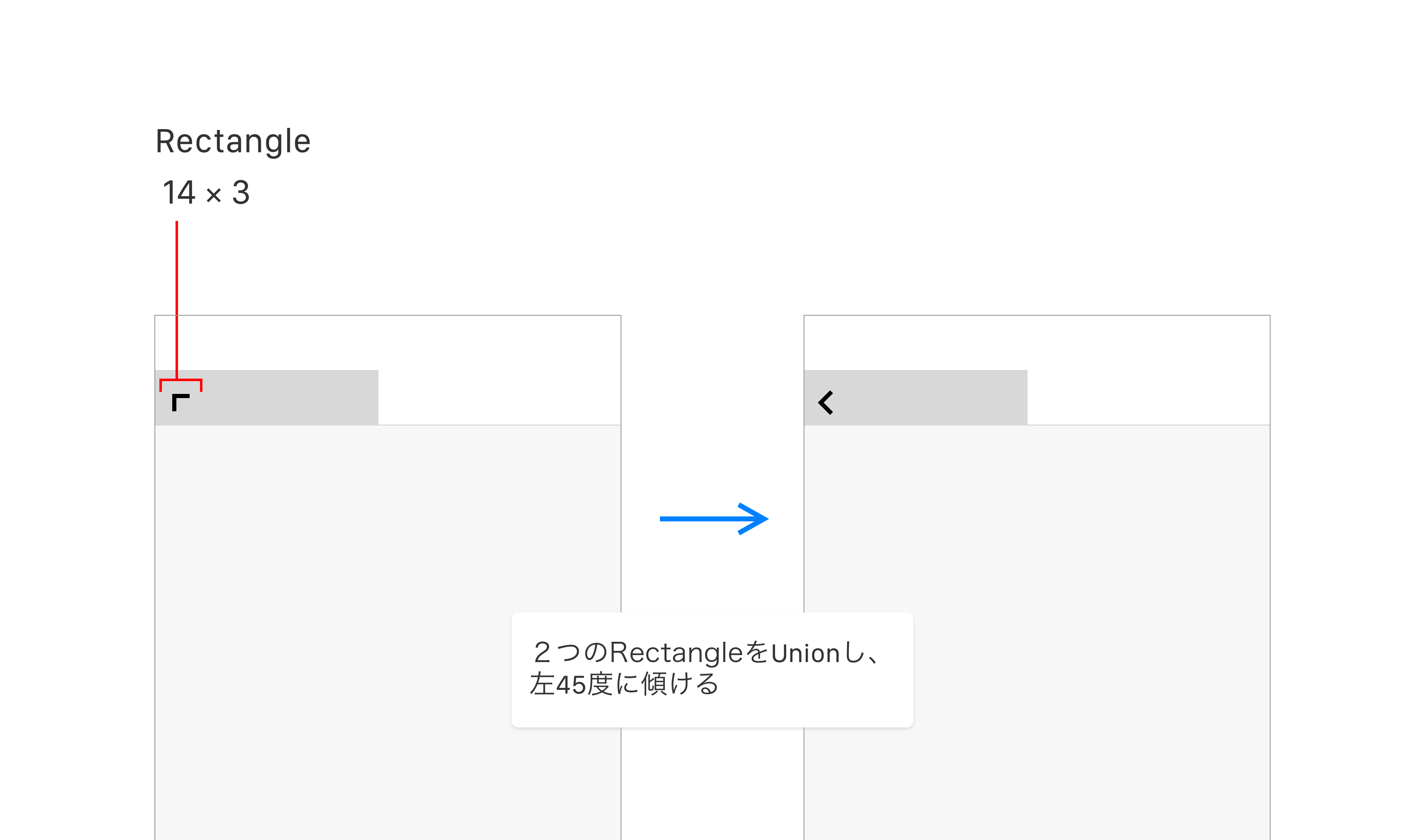
ベースを作成したら、戻るボタンの矢印アイコンを作成します。
14px × 3pxのRectangleオブジェクトを2つ作成し、RectangleをUnionし、左45度に傾けます。(図7)
作成した矢印は「lv1/icon/backButton」としてシンボル化します。

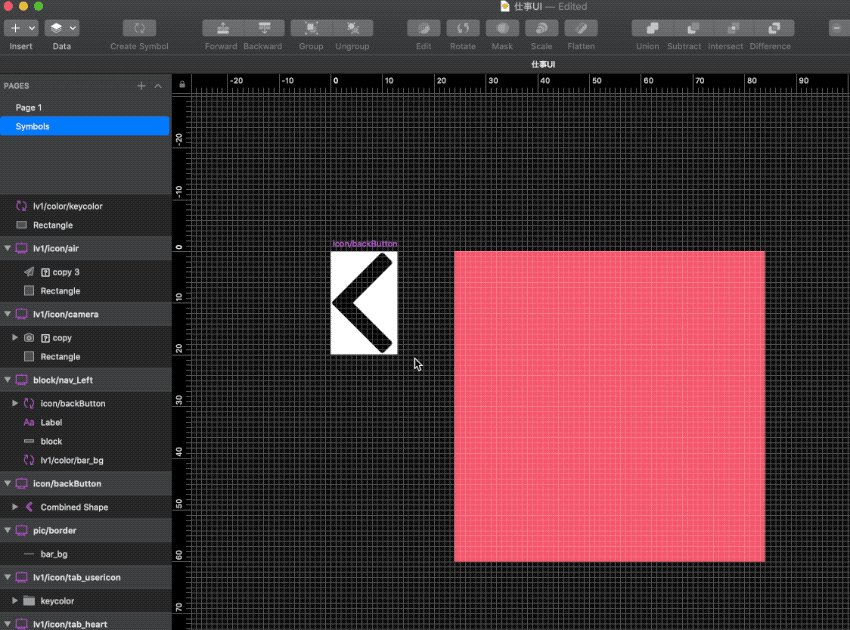
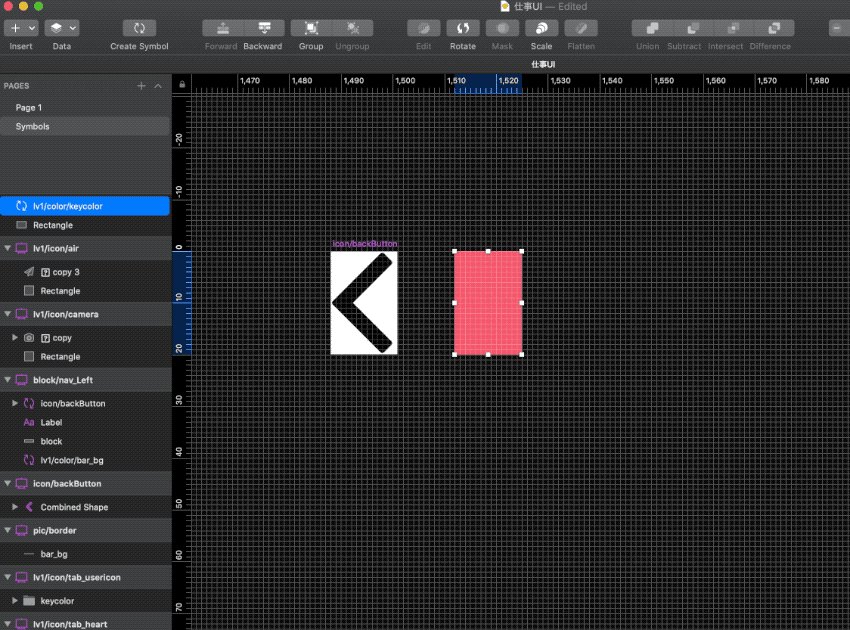
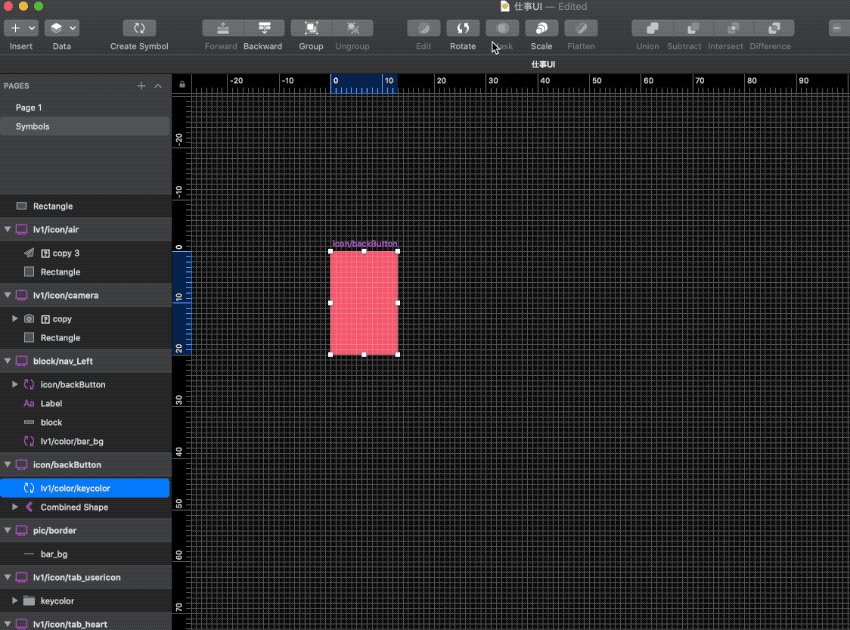
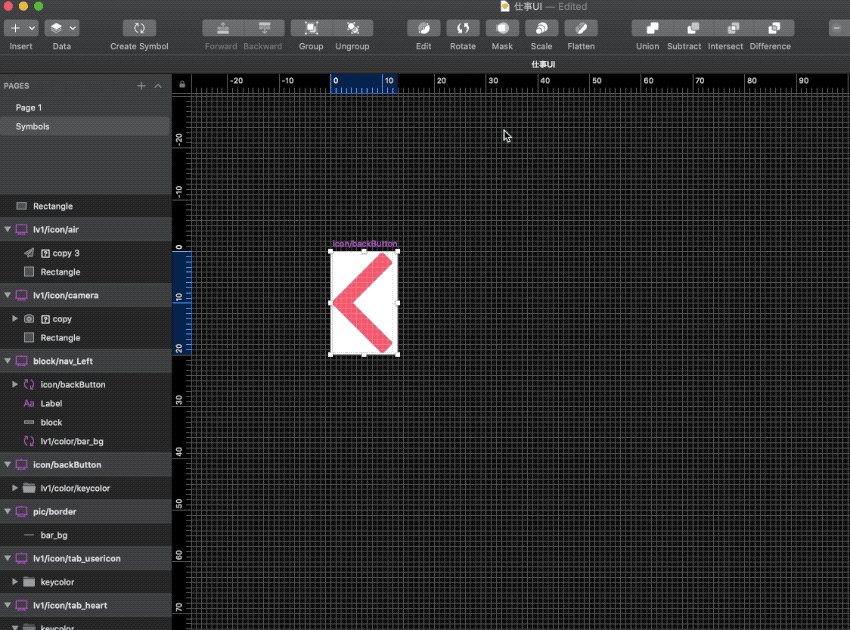
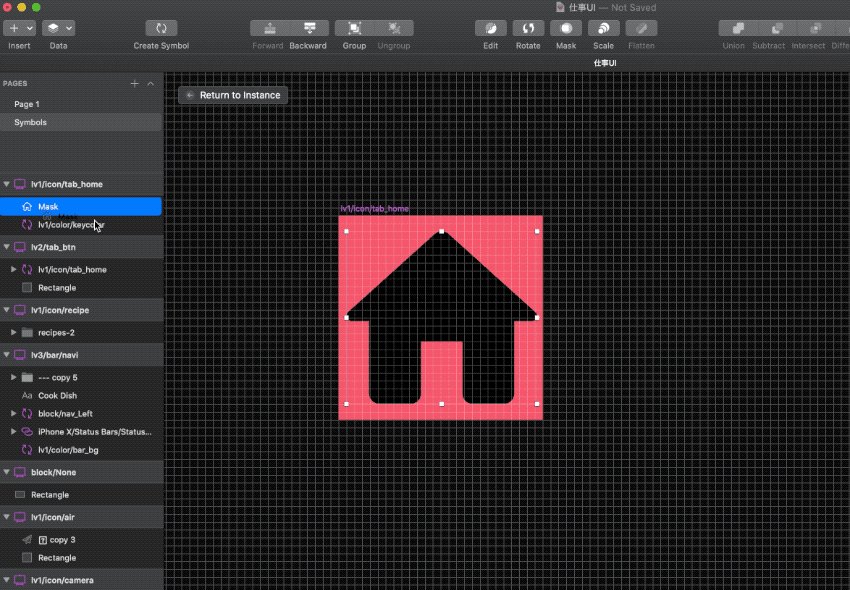
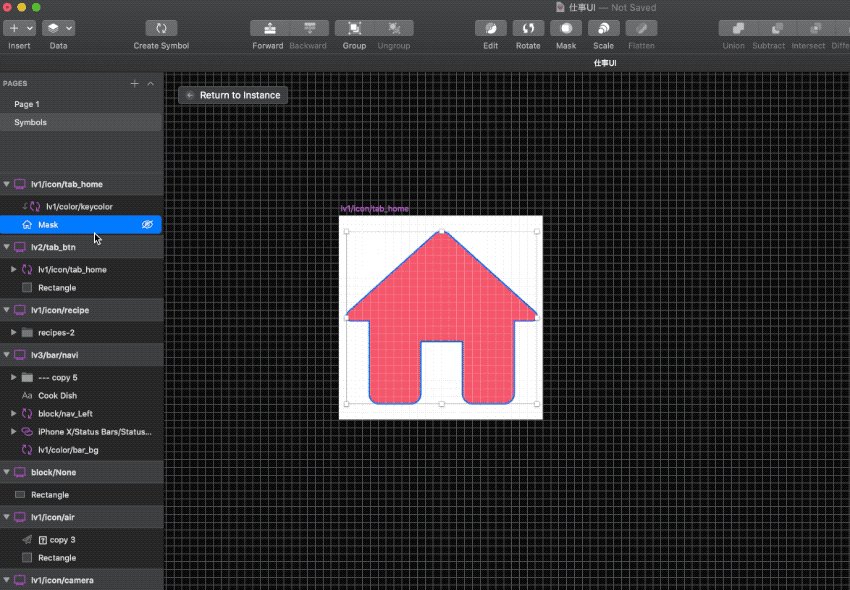
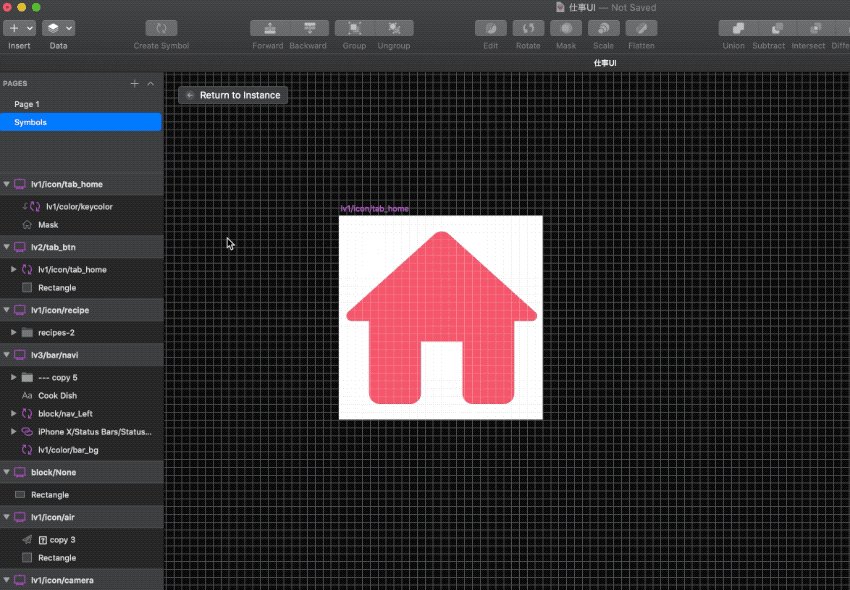
シンボルページに移り、「lv1/color/keycolor」を「lv1/icon/backButton」に合わせリサイズし、矢印アイコンとkeycolorを選択した状態でマスクをします。(図8)

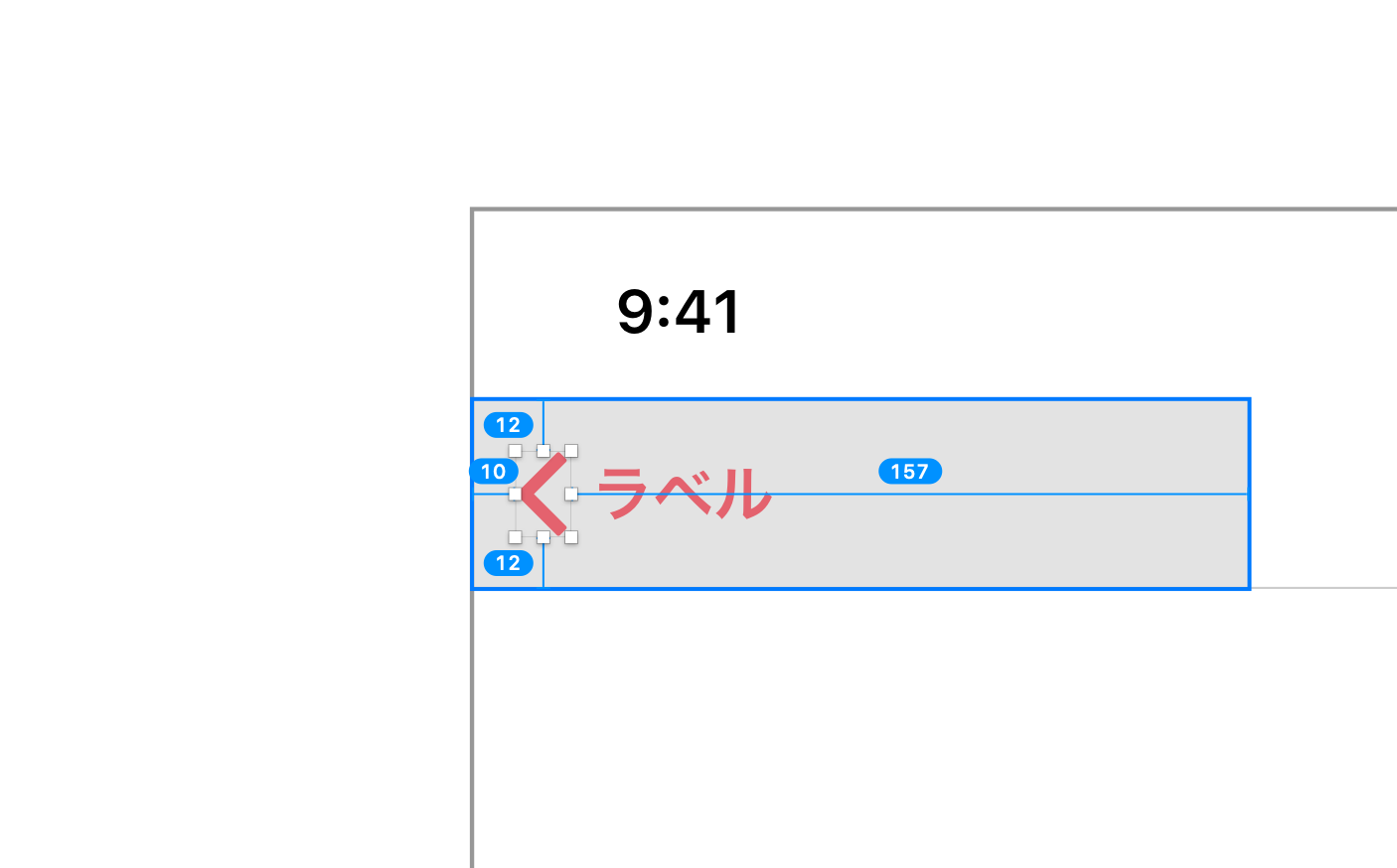
次に作成ページ「home」に戻り、Rectangle左端から10pxの垂直中心の位置に配置します。(図9)

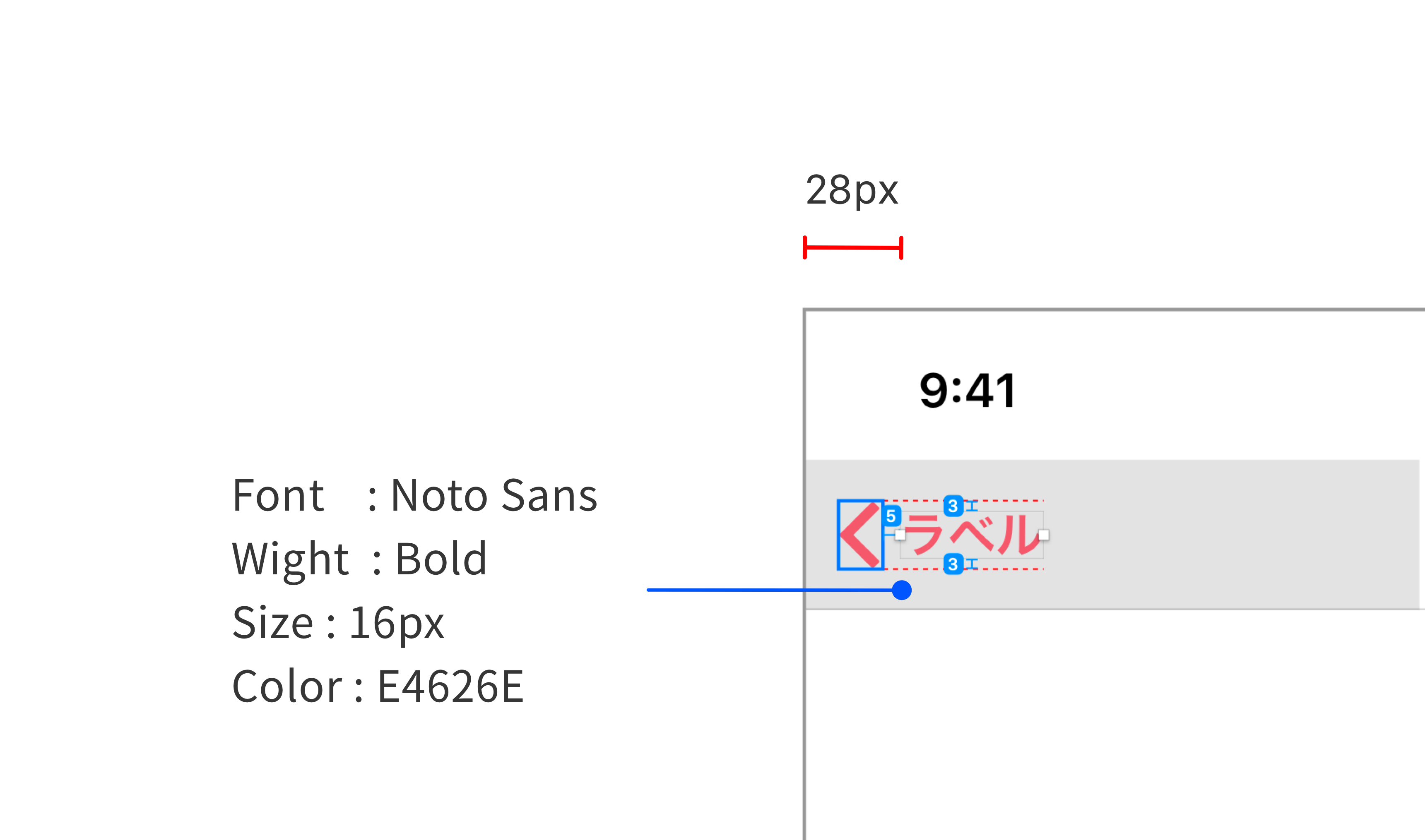
矢印アイコンから5pxのマージンをとり、ラベルを配置し、「lv1/txt/backtxt」にシンボル化を行います。
ラベルのプロパティは
- Text : Font : Noto Sans : 16px Wight : Blod Color : E4626E (図10)

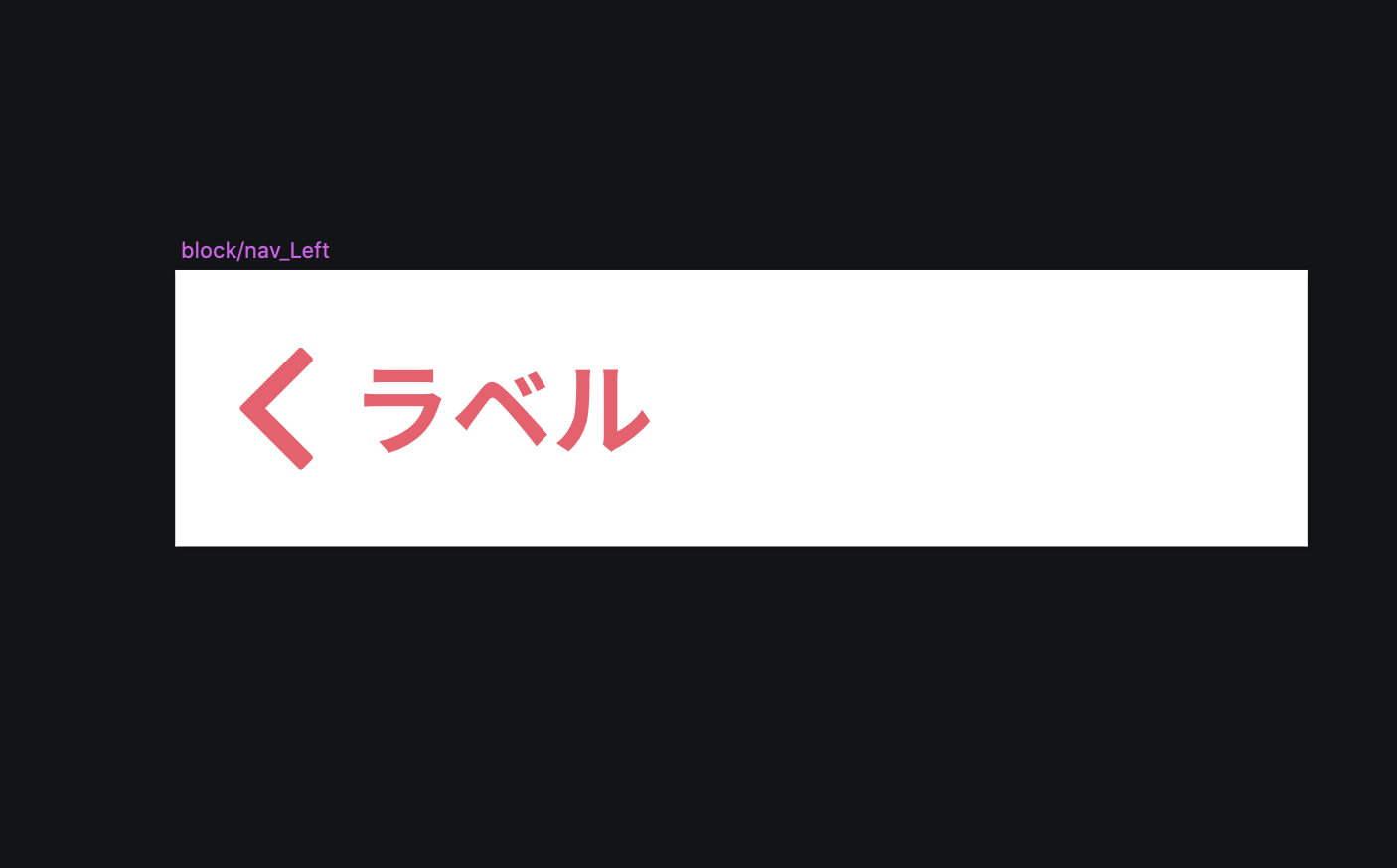
次にRectangleと矢印アイコン、ラベルテキストを選択し、シンボル化します。名前は「lv2/block/nav_Left」とします。
シンボル化後、シンボルページに移り、Rectangleを消去します。(図11)

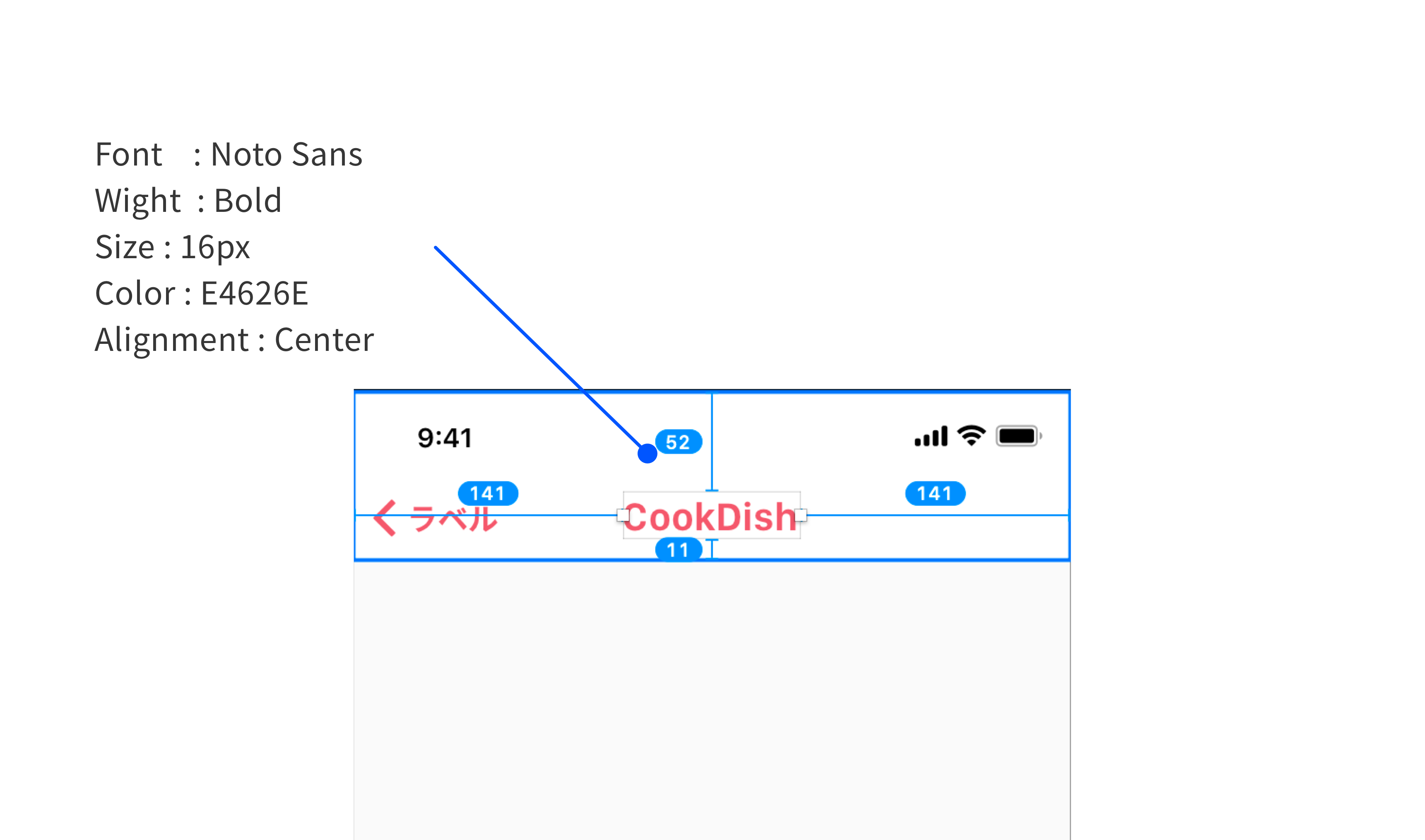
最後にナビゲーションバーにタイトルを作成し、ナビゲーション中央に配置し、「lv1/txt/title」にシンボル化します。
タイトルのプロパティは
- Text : Font : Noto Sans : 16px Wight : Blod Color : E4626E (図12)

ナビゲーションバーの最後の工程になります。
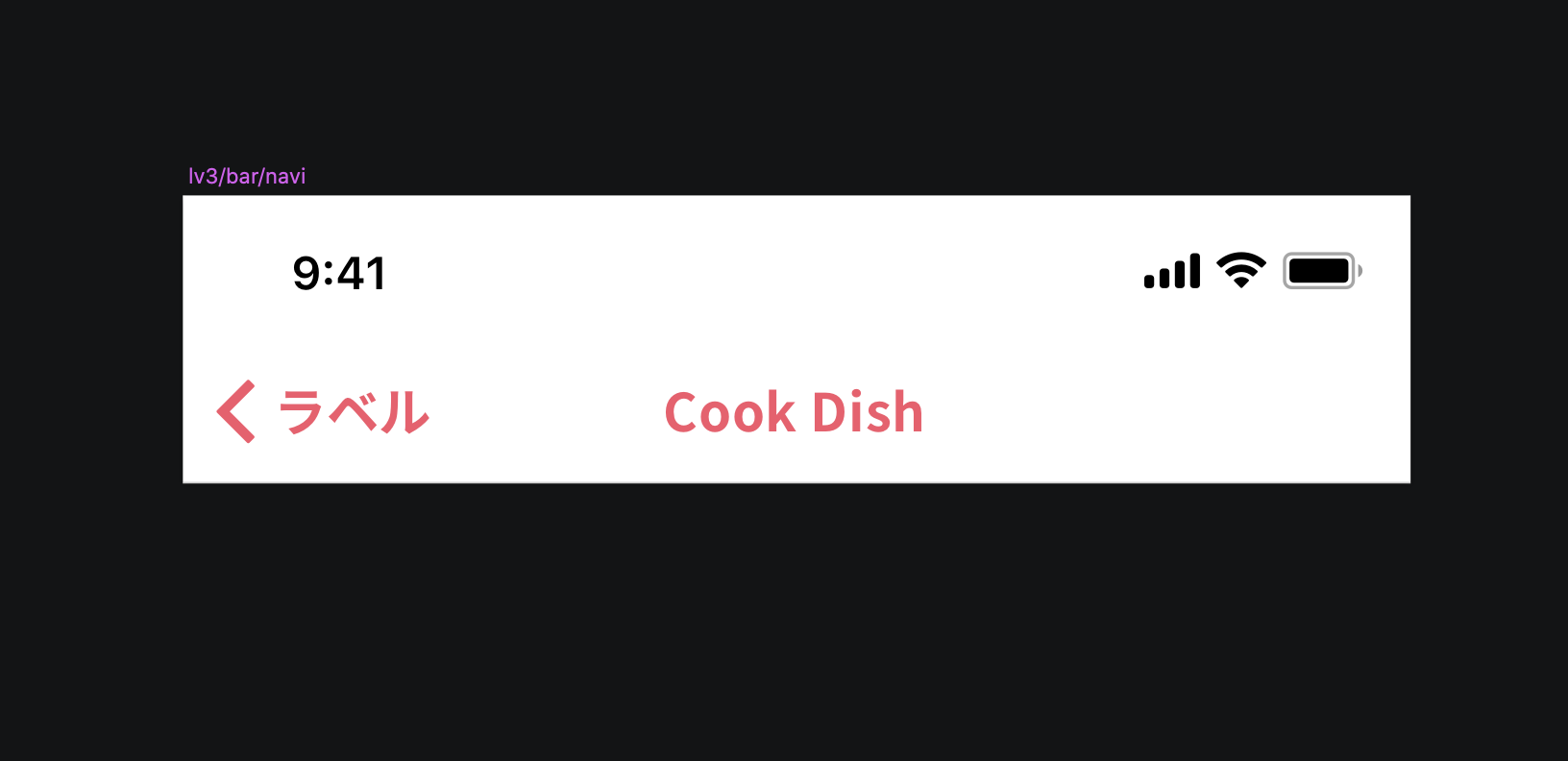
上記で作成したシンボルをまとめて選択し、「lv3/bar/navi」としてシンボル化をしてNavigation Barの完成です。(図13)

5.タブバーを作成する
Tab Barを作成する。
Tab Barはアプリ下部にある主にアプリ内の各画面へ遷移することを目的に実装されたものです。
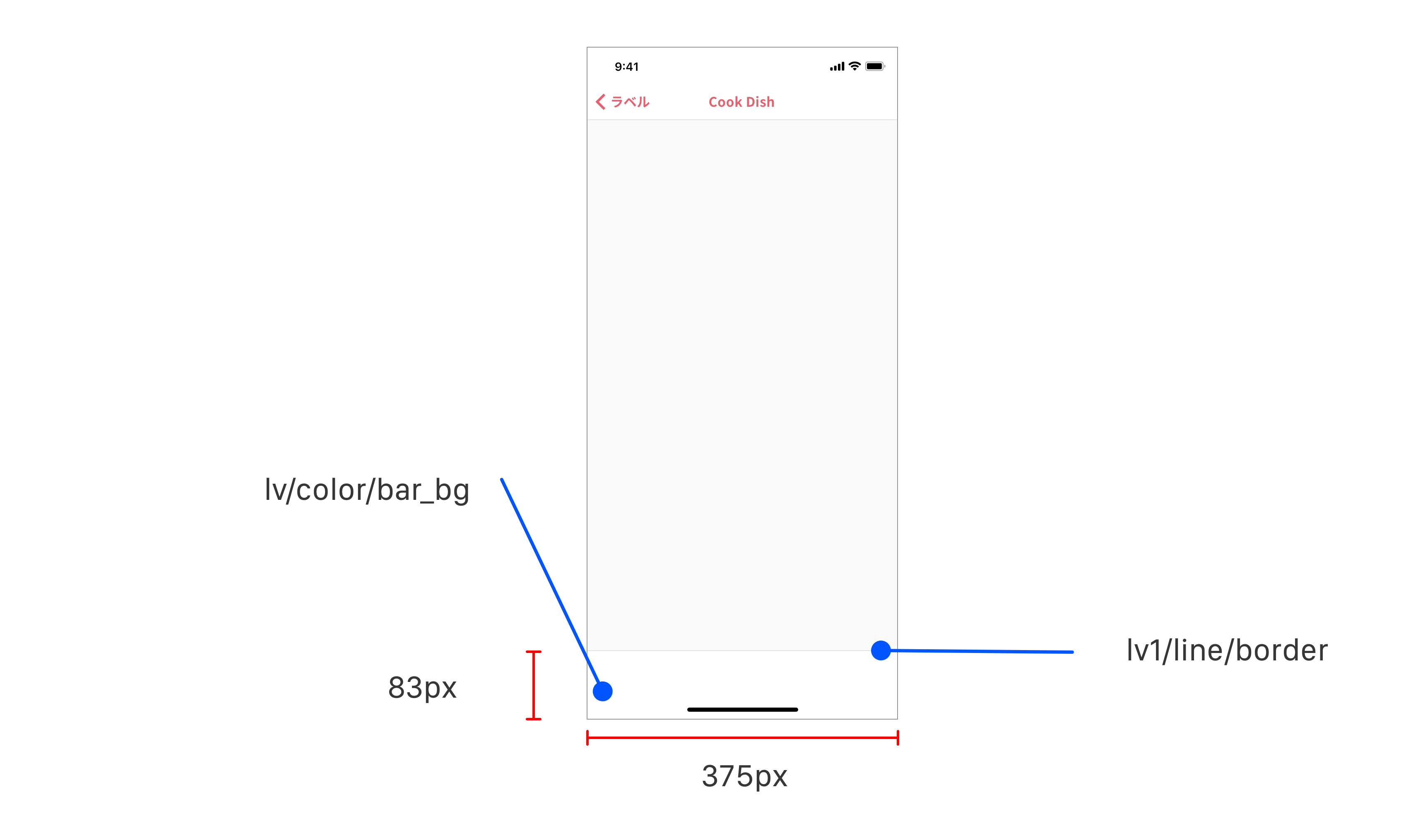
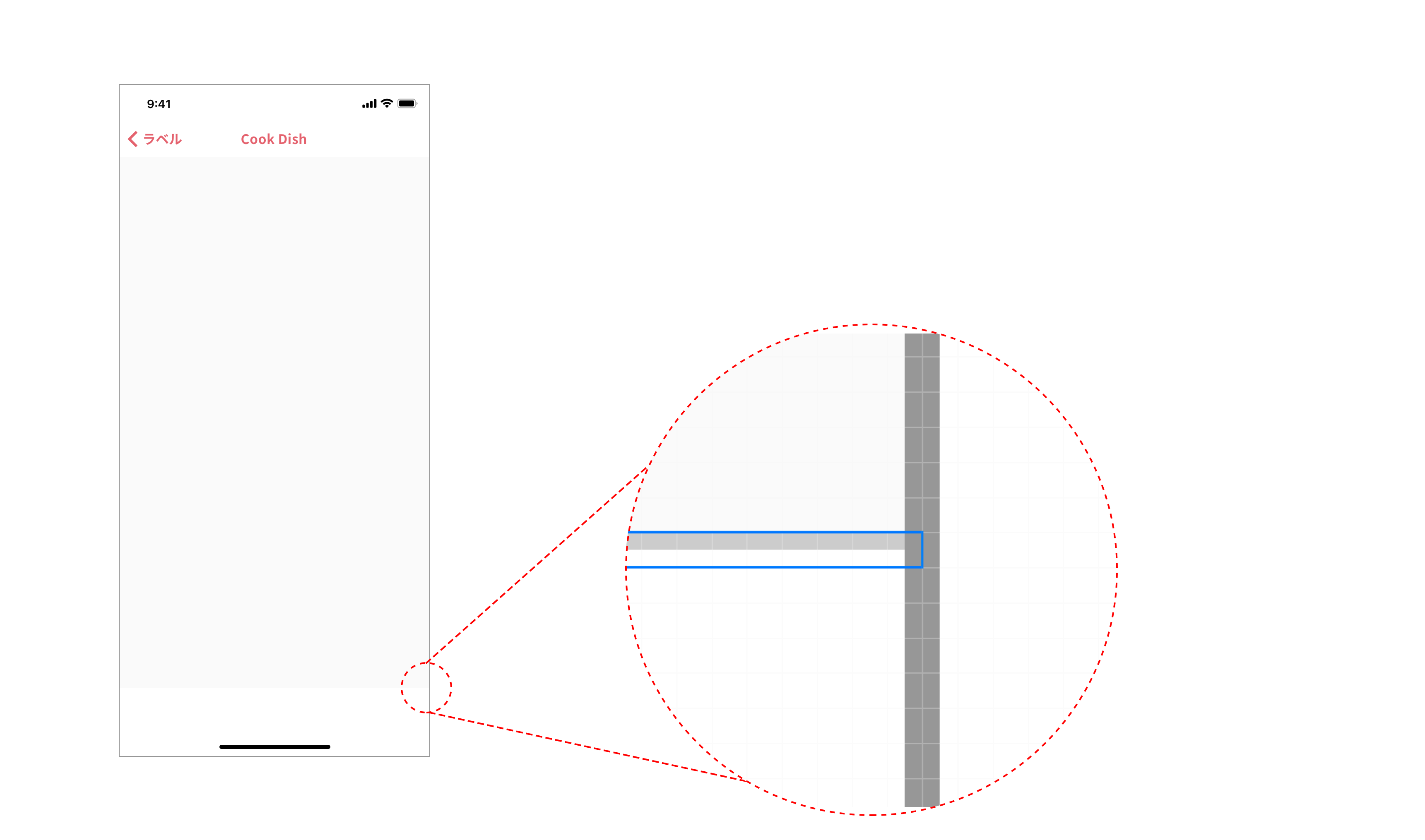
まずTab Barのベースを375×83作成し(図14)、ベースの上に「lv1/line/border」を配置しプロパティパネル上部からFlipさせます。(図15)


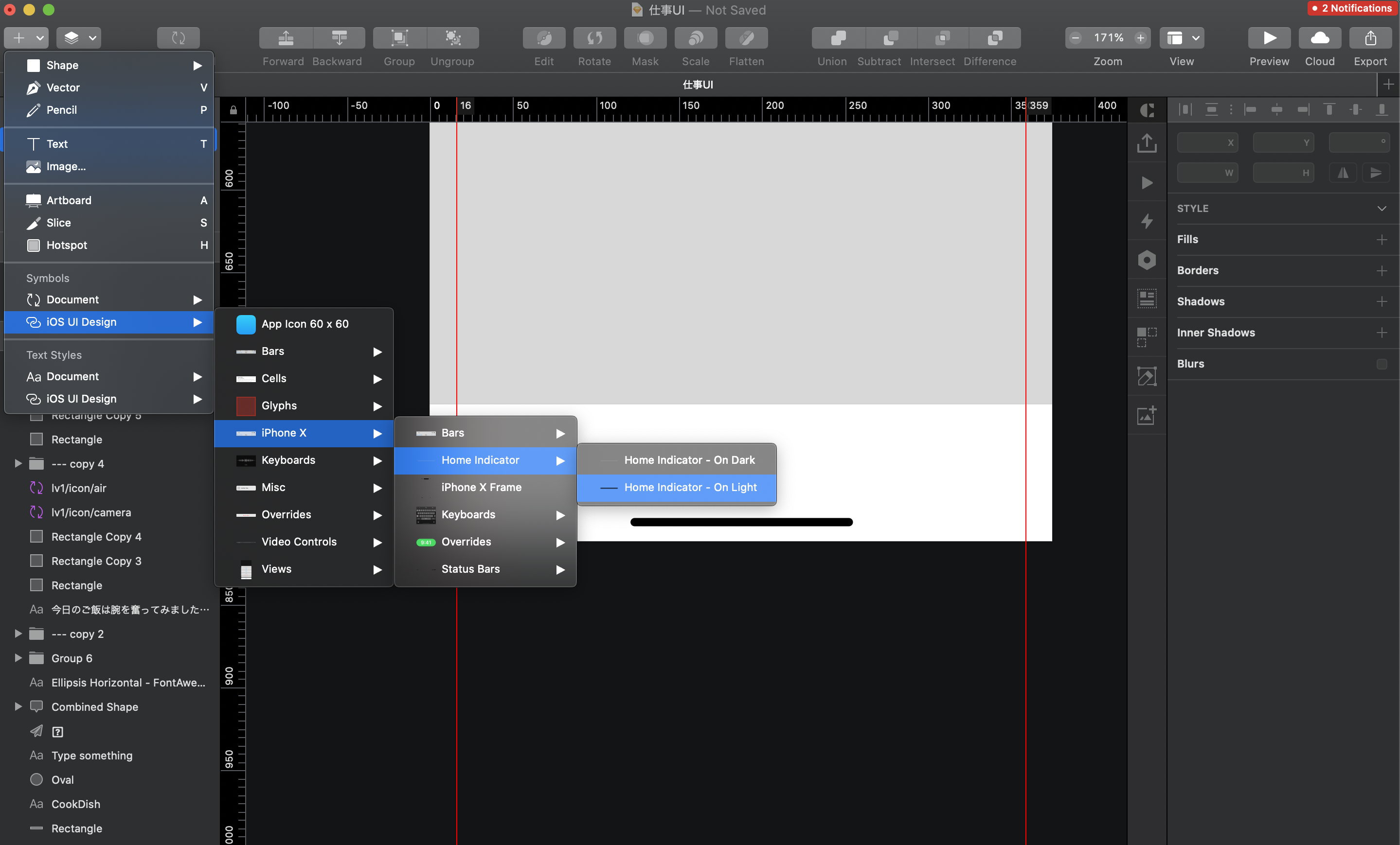
ベースが完成したので、iPhoneXのHome IndicatorをiOS UI Designeから配置します。(図16)

次にTab Bar内のボタンを作成していきます。このレッスンで使うアイコンはこちらからダウンロードしてください。
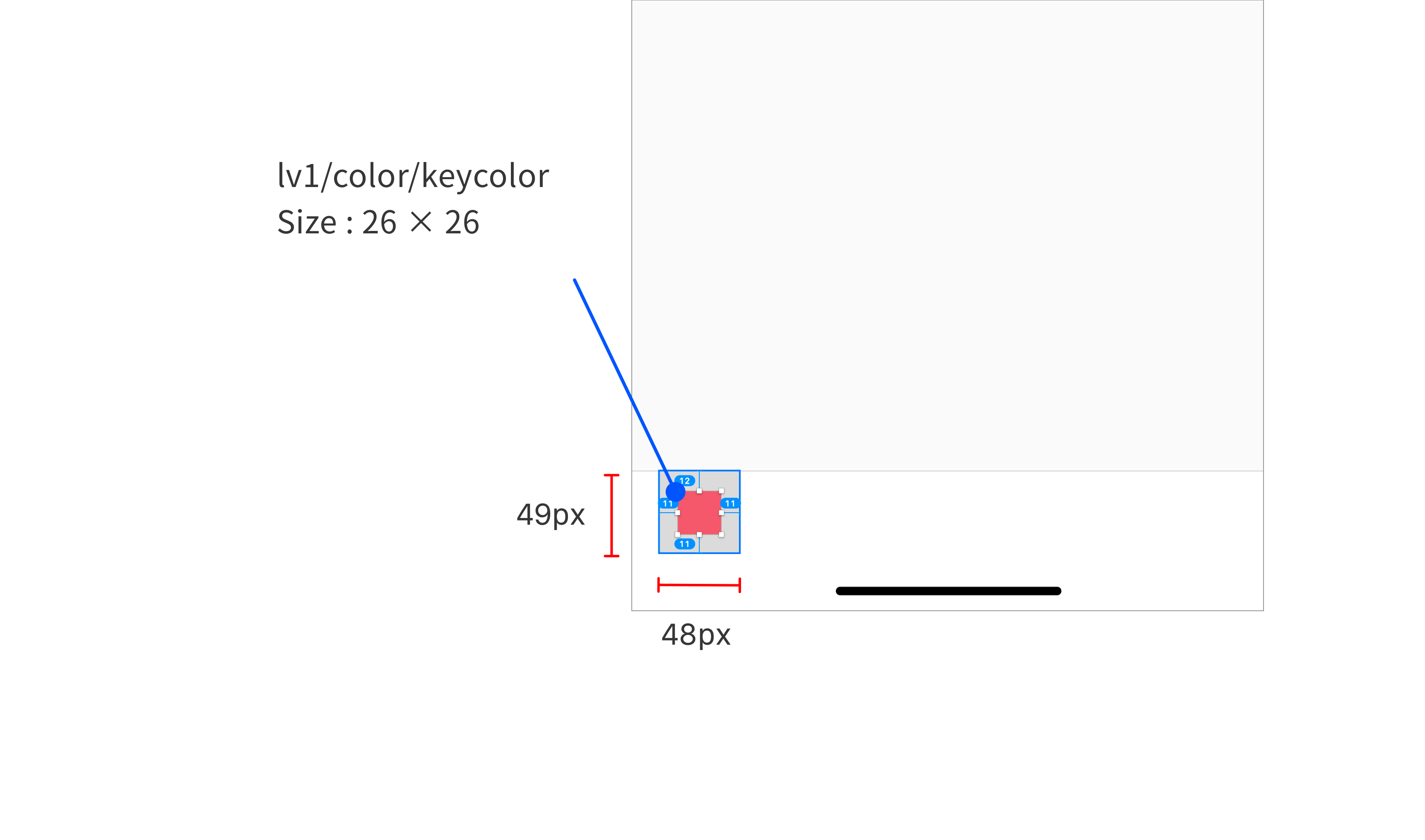
図17のように48 × 49のRectangleを作成し、その上に「lv1/color/keycolor」を26 × 26にリサイズし下記用のように配置します。
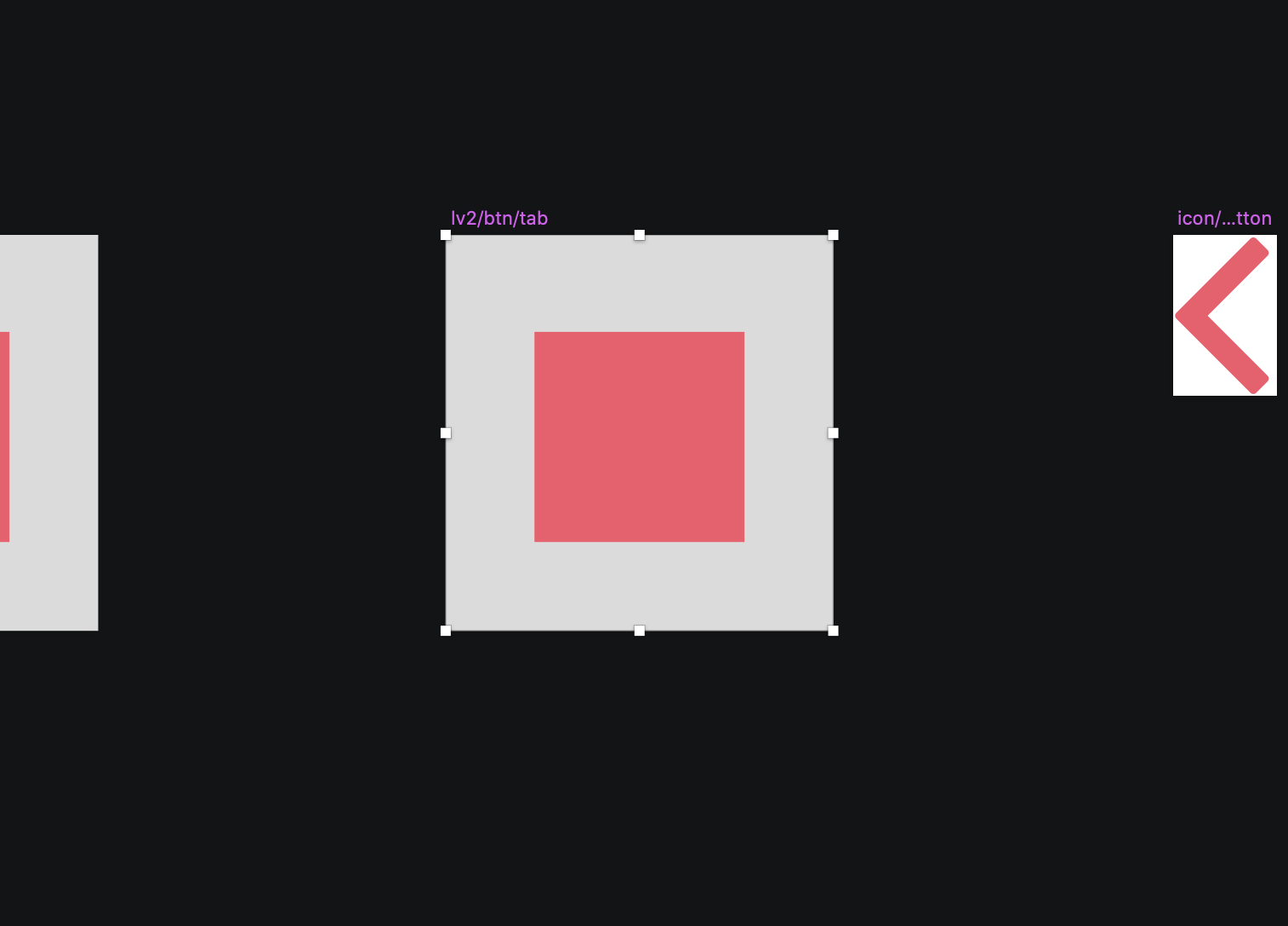
上記で作成した2つのオブジェクトを選択し、「lv2/btn/tab」にシンボル化します。次に作成したシンボルを編集していきます。

シンボル化した「lv2/btn/tab」のRectangleを消去します。(図18)
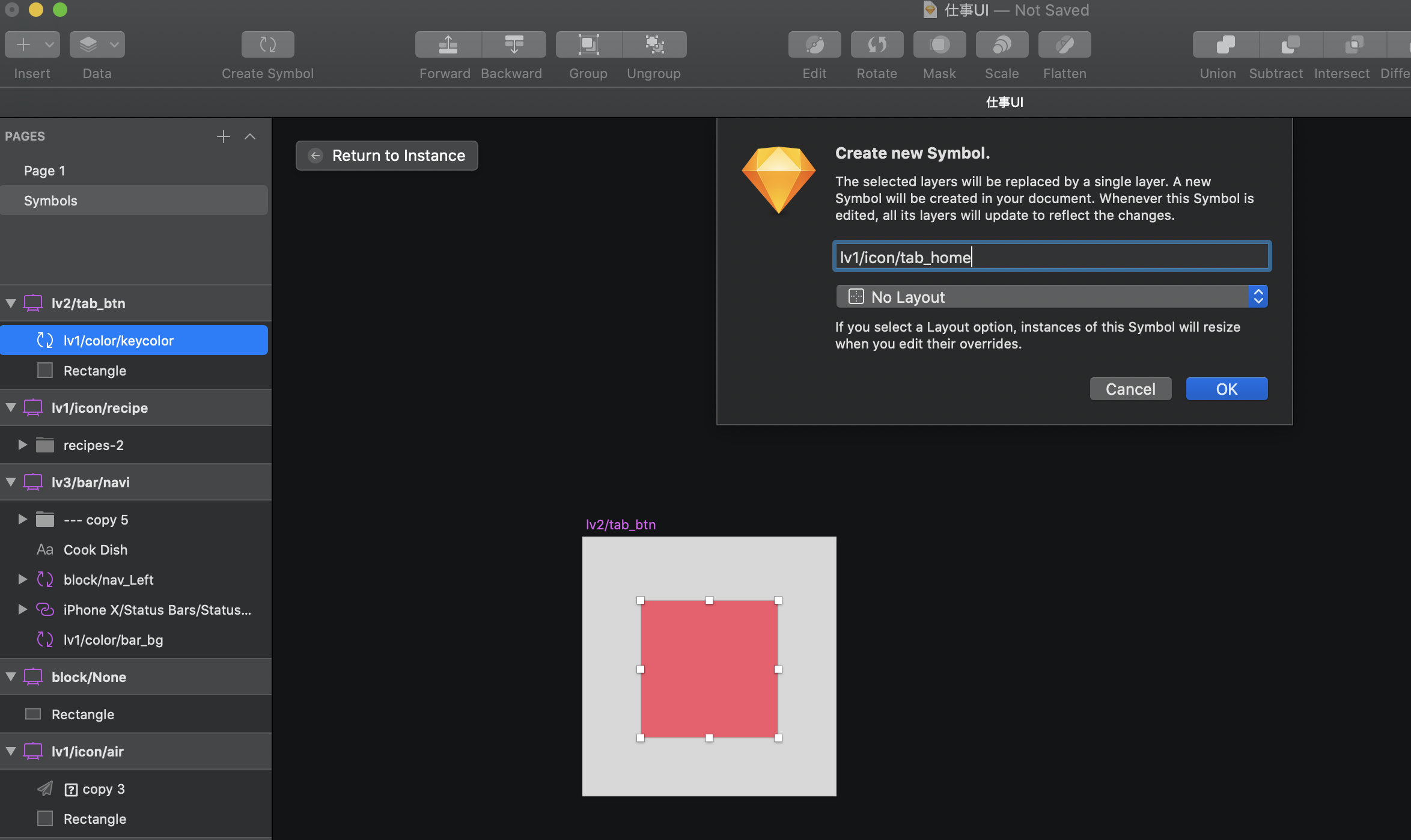
シンボル内の26 × 26の「lv1/color/keycolor」を「lv1/icon/tab_home」に名前を変更しシンボル化します(図19)。シンボルをダブルクリックし、さらにシンボルを編集していきます。


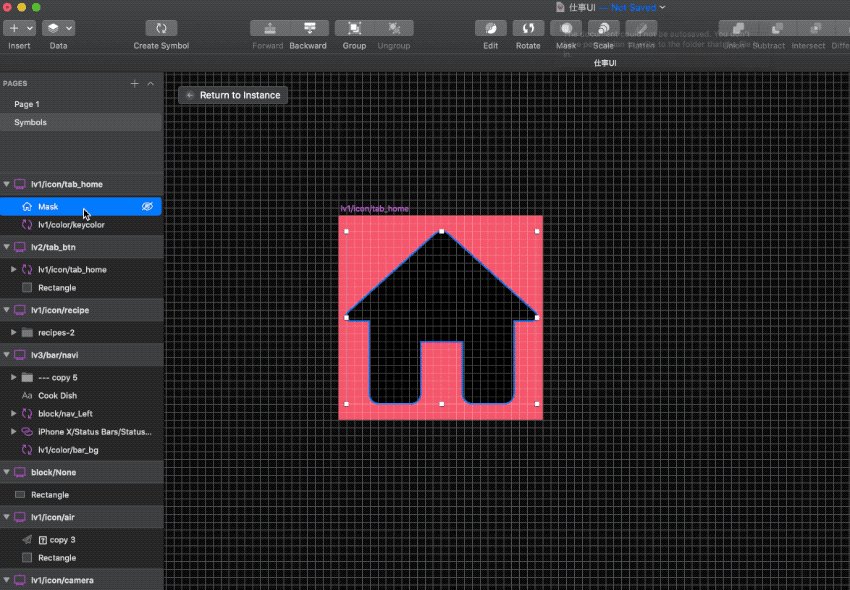
ダウンロードしたアイコン素材を上記backButton(図8)と同じ要領で、keycolorとアイコンを選択し、マスクを行います(図20)。
※マスク前の「lv1/icon/tab_home」を複製しておきましょう。後ほど使用します。

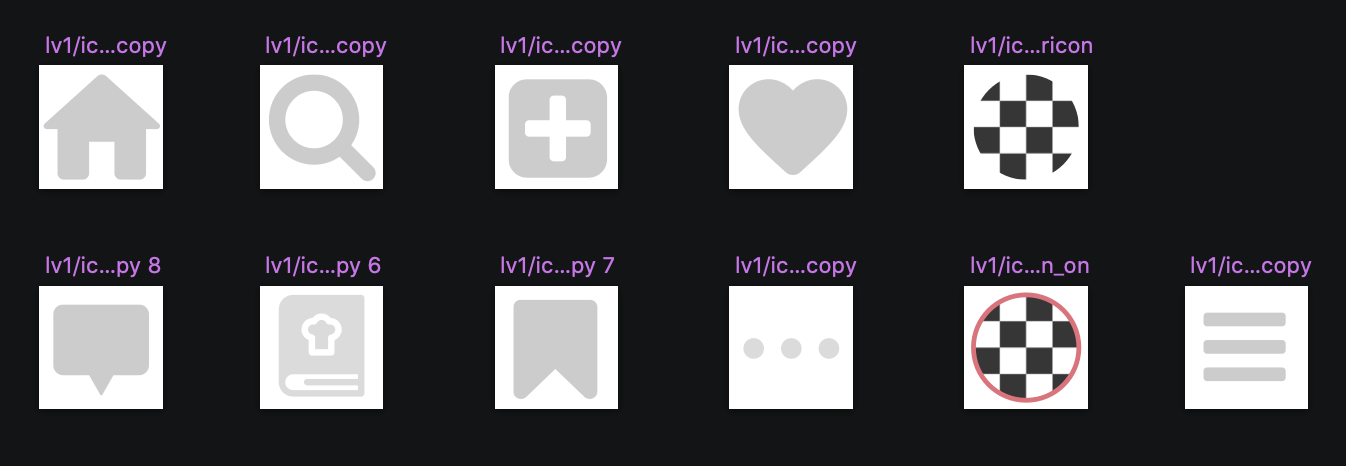
上記と同じ要領で、マスク前の「lv1/icon/tab_home」を使用し以下のシンボルを作成していきます。
図21のように作成できましたら次に行きます。
- 「lv1/icon/tab_home」(FileName : home)
- 「lv1/icon/tab_search」(FileName : search)
- 「lv1/icon/tab_add」(FileName : add)
- 「lv1/icon/tab_heart」(FileName : heart)
- 「lv1/icon/recipe」(FileName : recipe)
- 「lv1/icon/option」(FileName : option)
- 「lv1/icon/comment」(FileName : comment)
- 「lv1/icon/bookmark」(FileName : bookmark)
- 「lv1/icon/setting」(FileName : setting)
以下2つはそのままで大丈夫です。
- 「lv1/icon/tab_usericon」(FileName : usericon)
- 「lv1/icon/tab_usericon_on」(FileName : usericon_on)
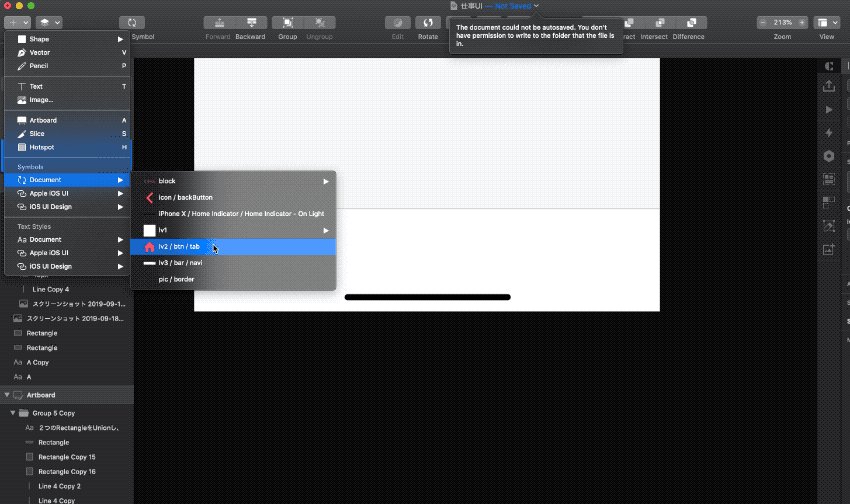
 図21 TabBar8
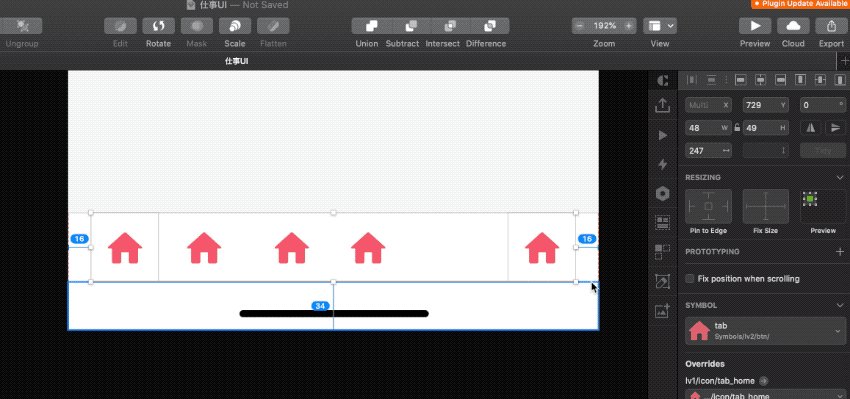
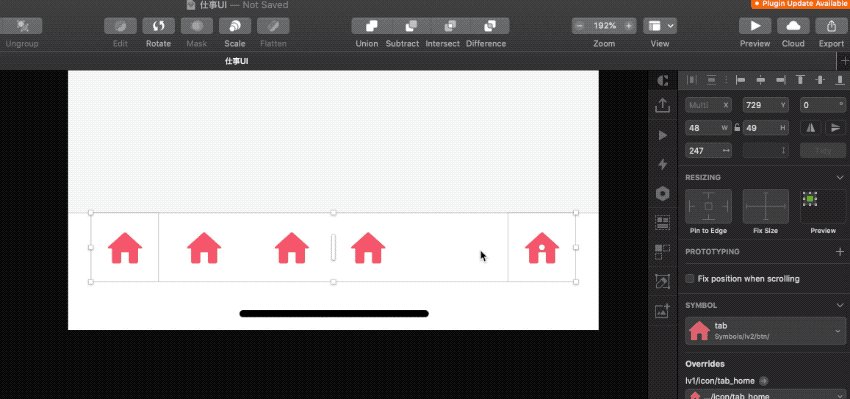
図21 TabBar8ページに戻り、Insertから「lv2/btn/tab」を5つ配置します。このとき両端のマージンを16px開けてください。(図22)

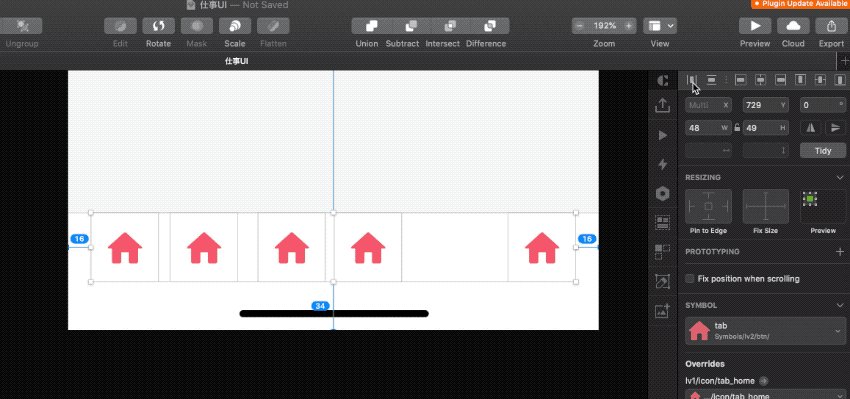
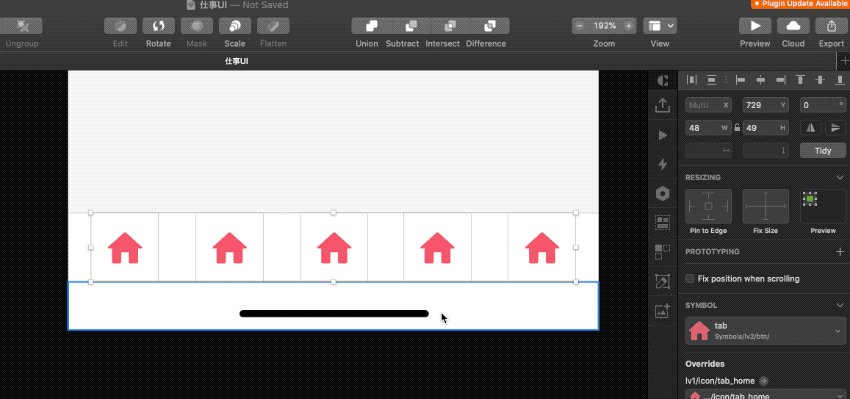
5つ配置し終えたら、ボタンを全て選択し、Distributeを行います。(図23)

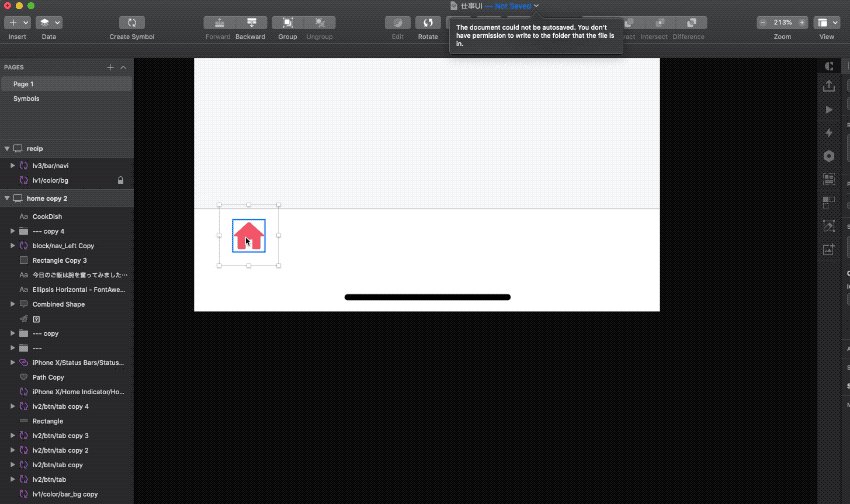
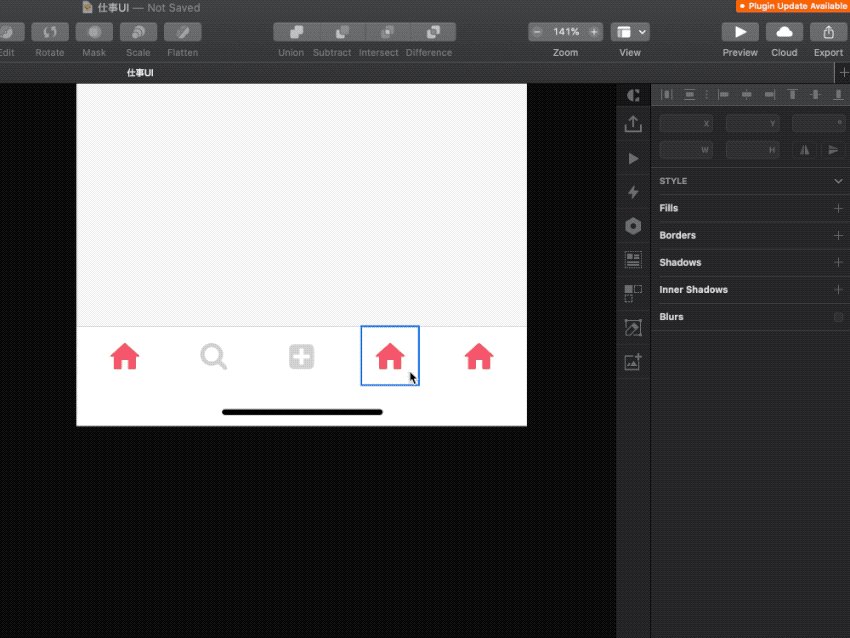
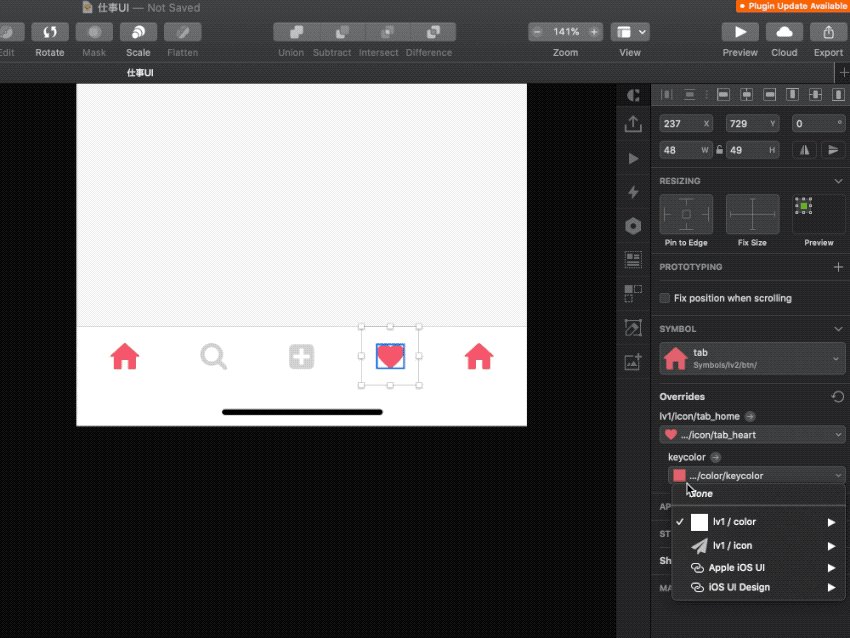
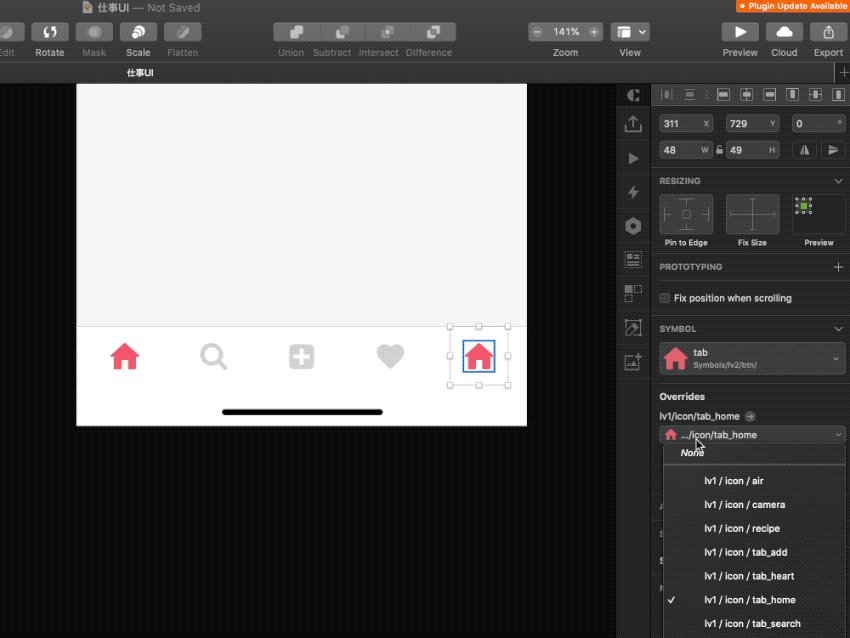
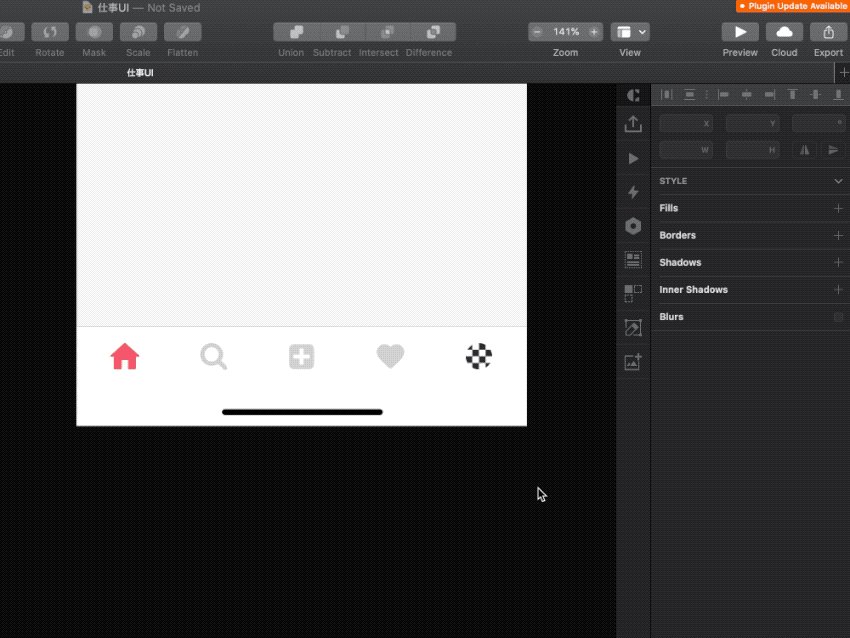
配置を終えたら、プロパティパネルのオーバーライドから、アイコンと色を個々に変えていきます。(図24)

最後に上記で作成したオブジェクトをまとめて選択し、「lv3/bar/TabBar」にシンボル化します。これで TabBarの完成です。
6. 投稿用コンポーネント作成する
投稿コンポーネントを作る
homeの中の投稿コンポーネントを作成していきます。
初めにユーザーアイコン、ユーザーネームとオプションを表示する部分を作っていきます。
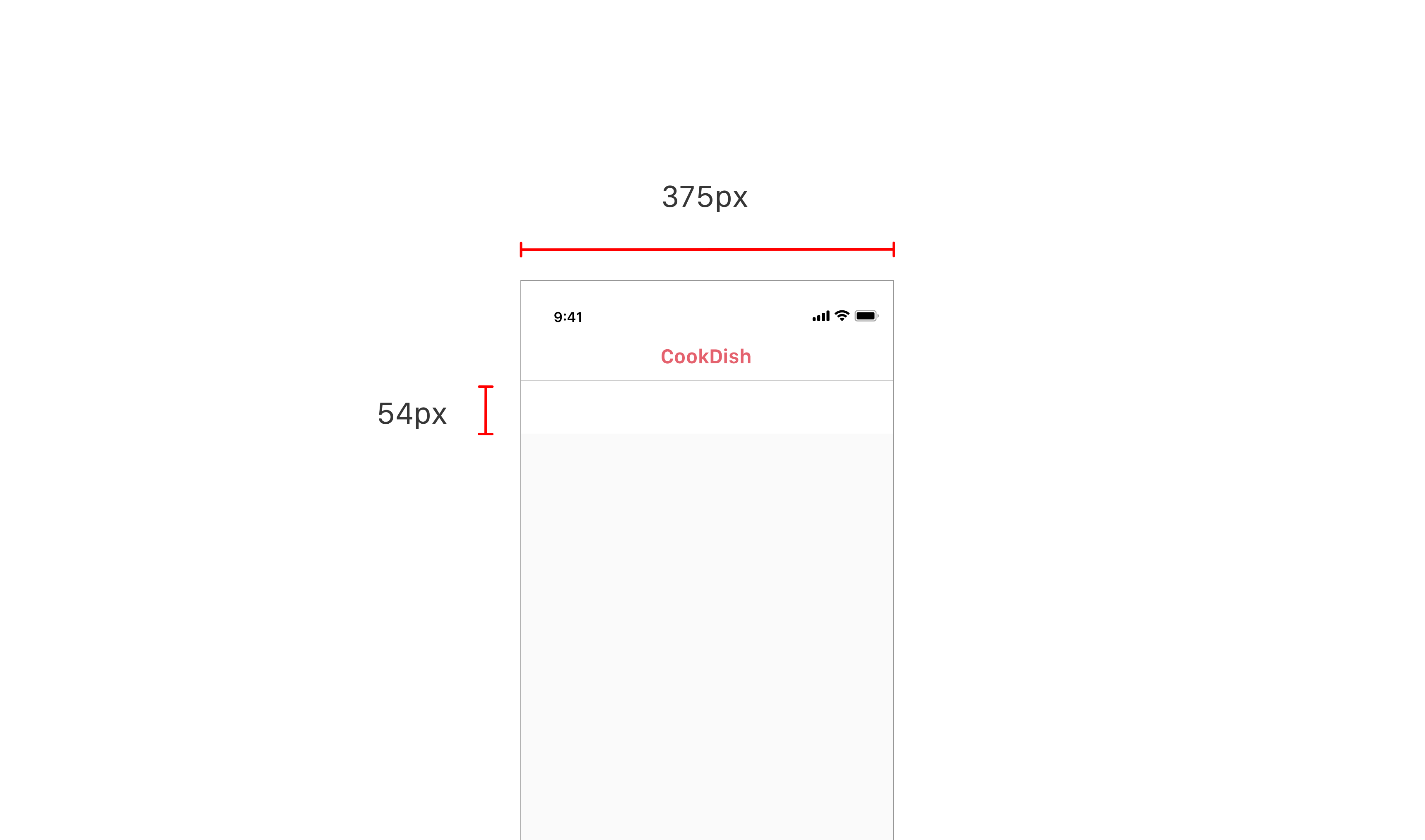
insertから「lv1/color/bar_bg」配置し375px × 54pxにリサイズします。(図25)

次にユーザーアイコン、ユーザーネームラベル、オプションボタンを垂直中心に配置します。※両端マージンは16px、ユーザーアイコンとユーザーネームラベルのマージンは10pxです。
作成したら、全てを選択し「lv2/cell/user」にシンボル化します。ダブルクリックしシンボル編集ページに移り、Ovalを「lv1/img/usericon」にシンボル化します。
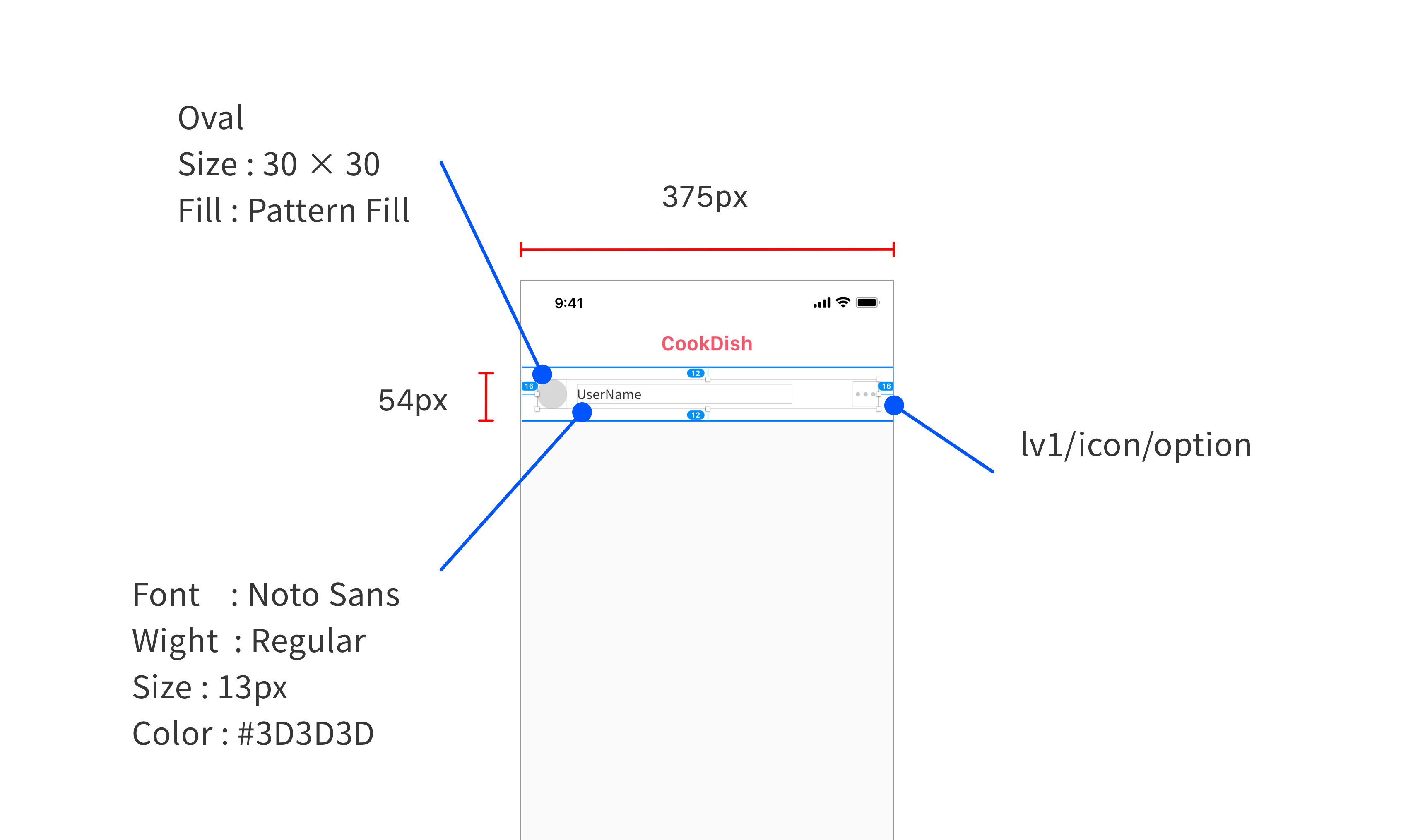
プロパティは(図26)、
- Oval : :30px × 30px、Fill : Pattern Fill
- Text : Font : Noto Sans Wight : Regular Size : 13px Color : #3D3D3D
- icon : lv1/icon/option

次に、サムネイルを作成していきます。
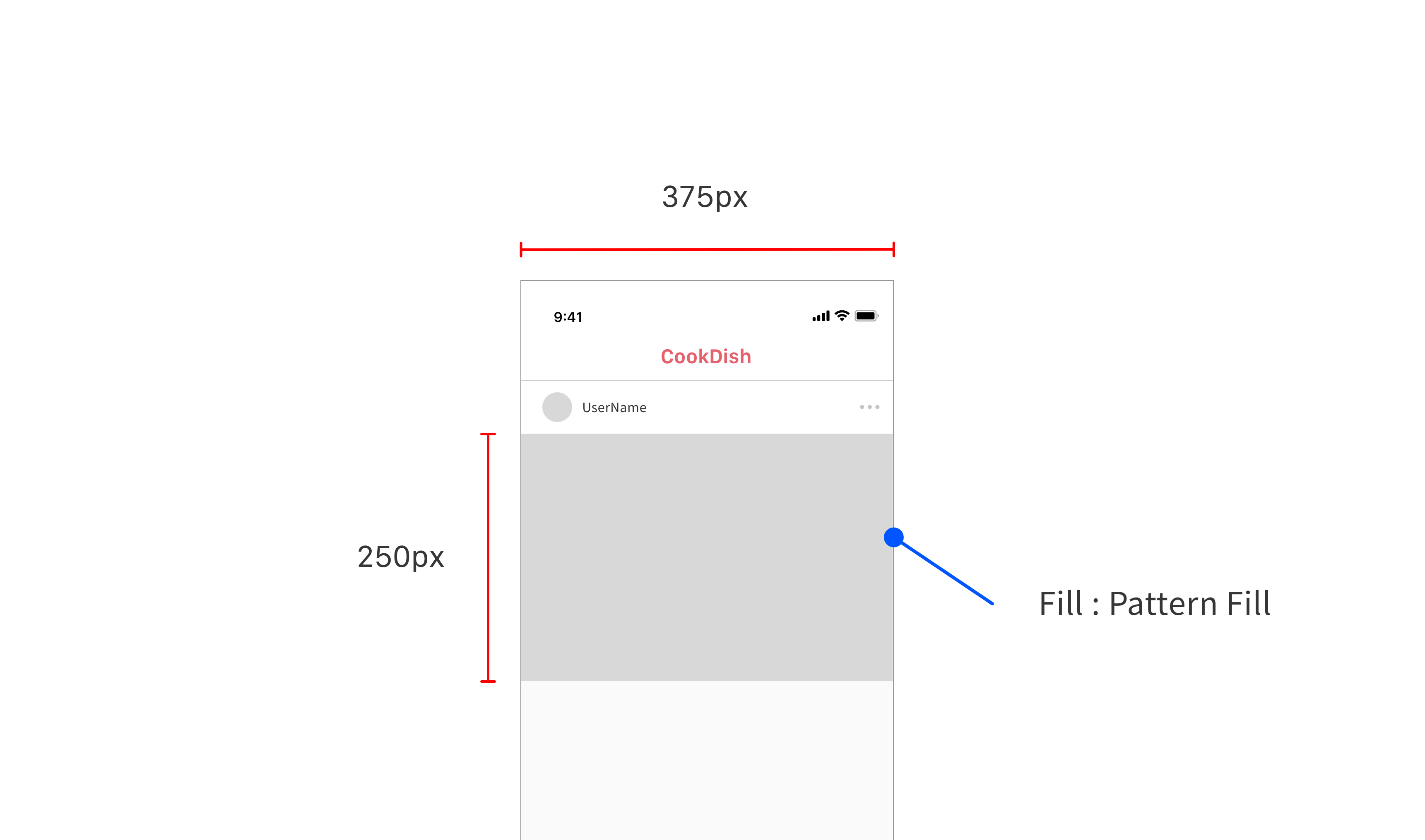
375px × 250pxの3:2のRectangleオブジェクトを作成します。(図27)
作成したら、Rectangleを「lv1/img/Post」にシンボル化します。

文字やアイコンが表示されるベースを作っていきます。
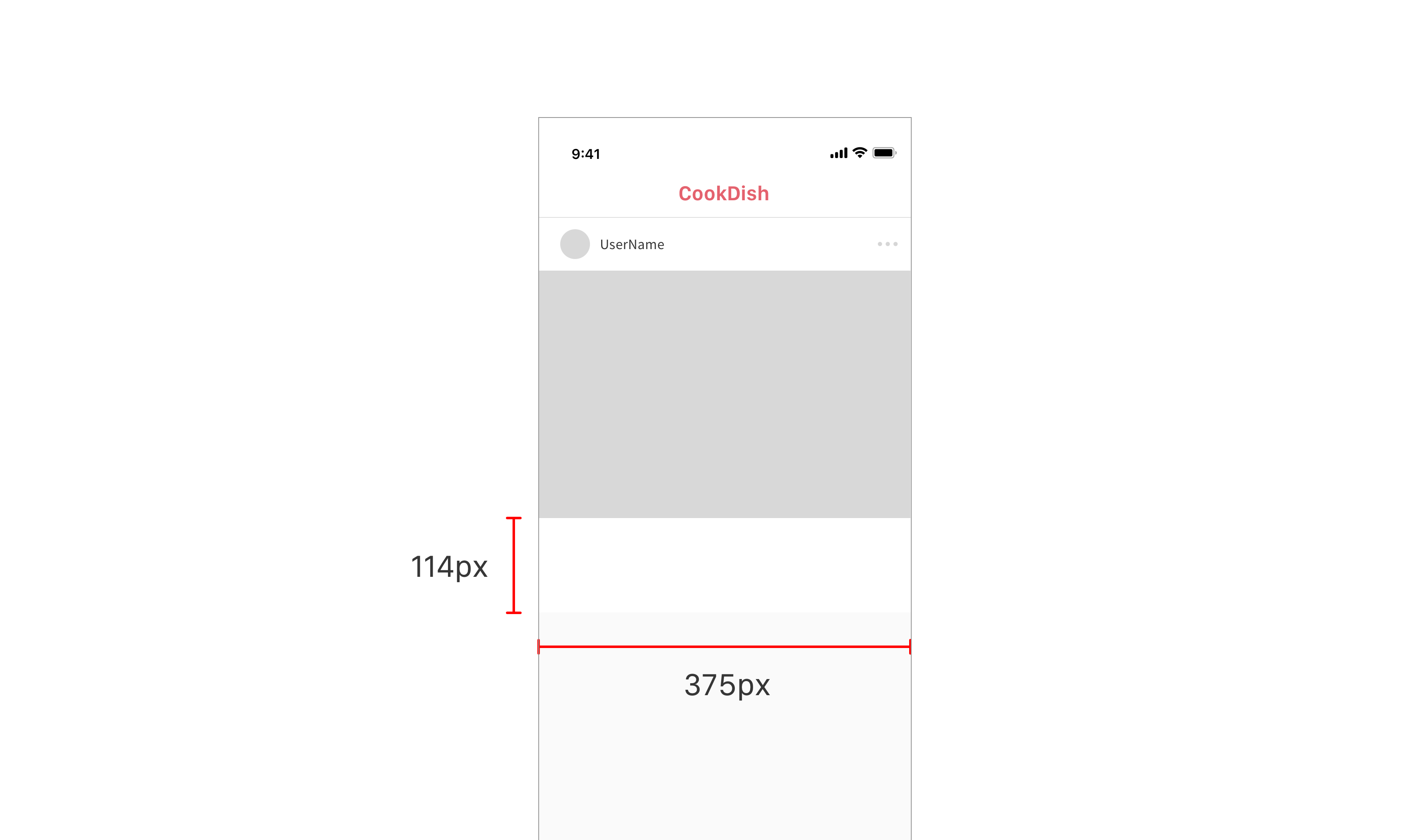
insertから「lv1/color/bar_bg」を配置し、114px × 375pxにリサイズします。(図28)

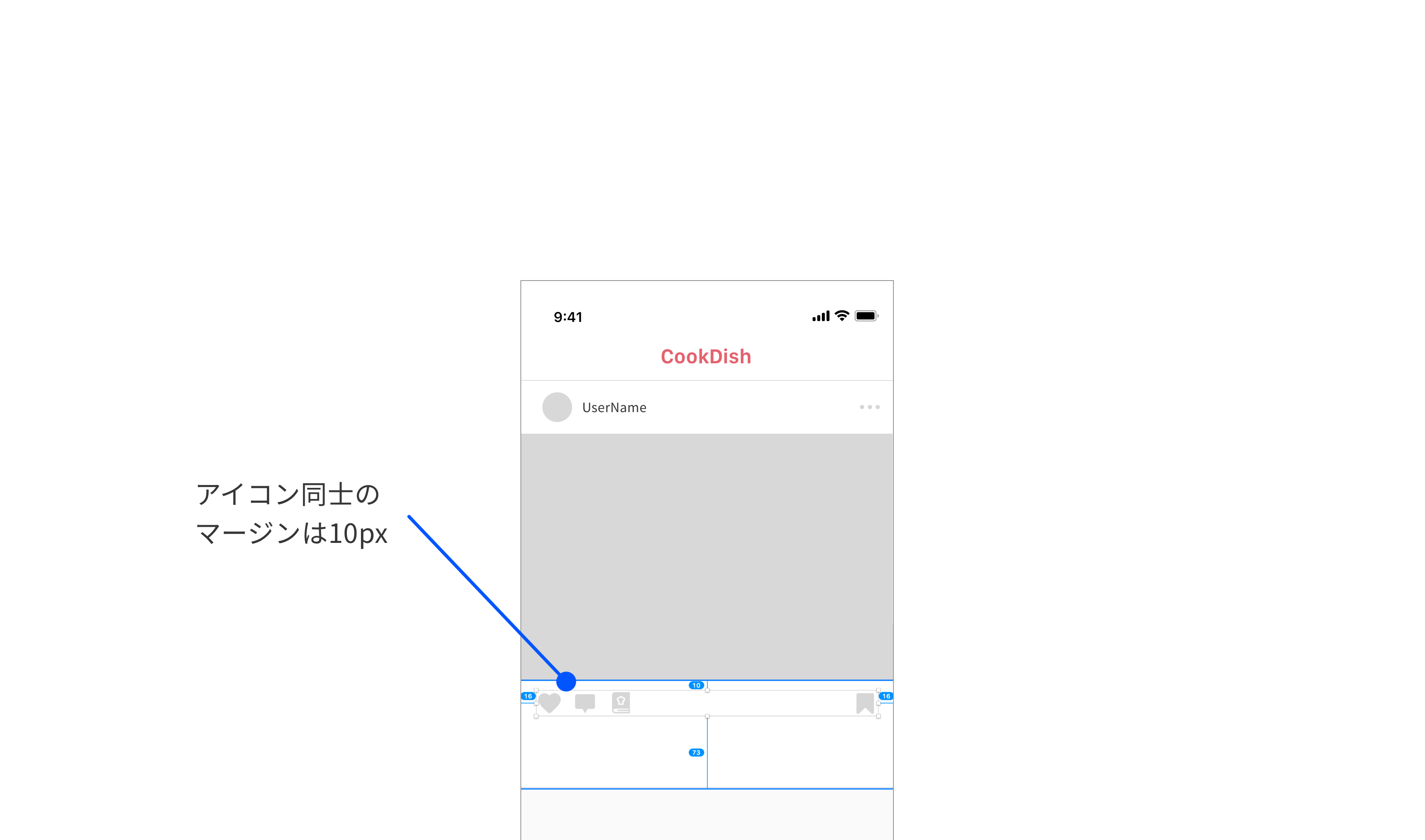
サムネイルから10px下に、ハートアイコン、コメントアイコン、レシピアイコン、ブックマークアイコンを配置します。※アイコン同士のマージンは10pxにします。
アイコンを全て選択し、「lv2/block/icon」にシンボル化します。(図29)

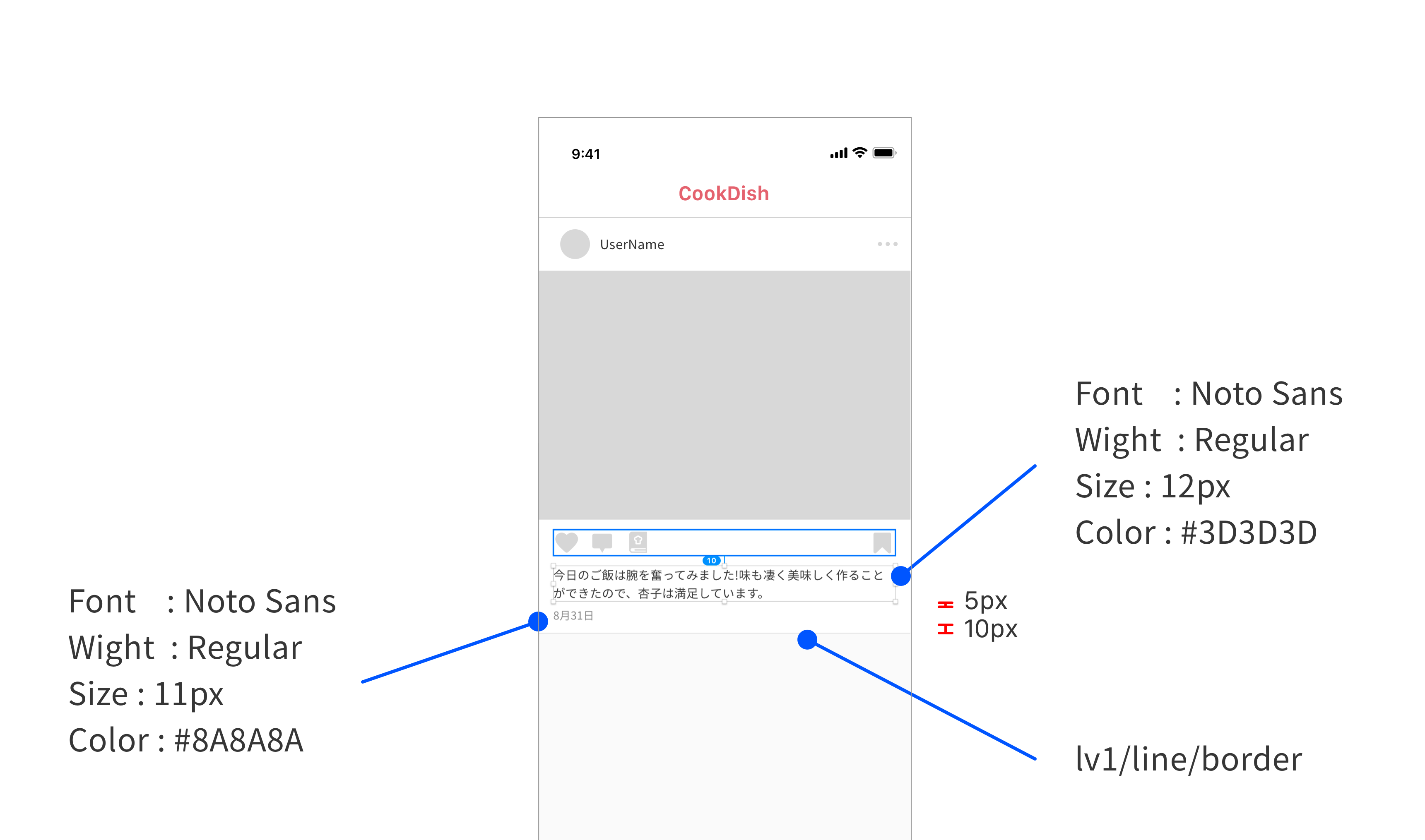
「lv2/block/icon」の10px下に、文章のテキストラベルを配置し、「lv1/txt/Post」にシンボル化を行います。
プロパティは、
- Text : Font : Noto Sans Wight : Regular Size : 12px Color : #3D3D3D
次に、「lv1/txt/Post」の5px下に日付のテキストラベルを配置し、「lv1/txt/date」にシンボル化を行います。
プロパティは、
- Text : Font : Noto Sans Wight : Regular Size : 11px Color : #8A8A8A
配置後、2つのテキストラベルを選択し、「lv2/detail/discription」にシンボル化を行います。
最後に「lv1/line/border」をRectangle一番下に配置します。(図30)

上記の作成したオブジェクトをまとめて選択し「lv3/home/Post」にシンボル化して、これで投稿コンポーネントの完成となります。
投稿コンポーネント最後の工程です。
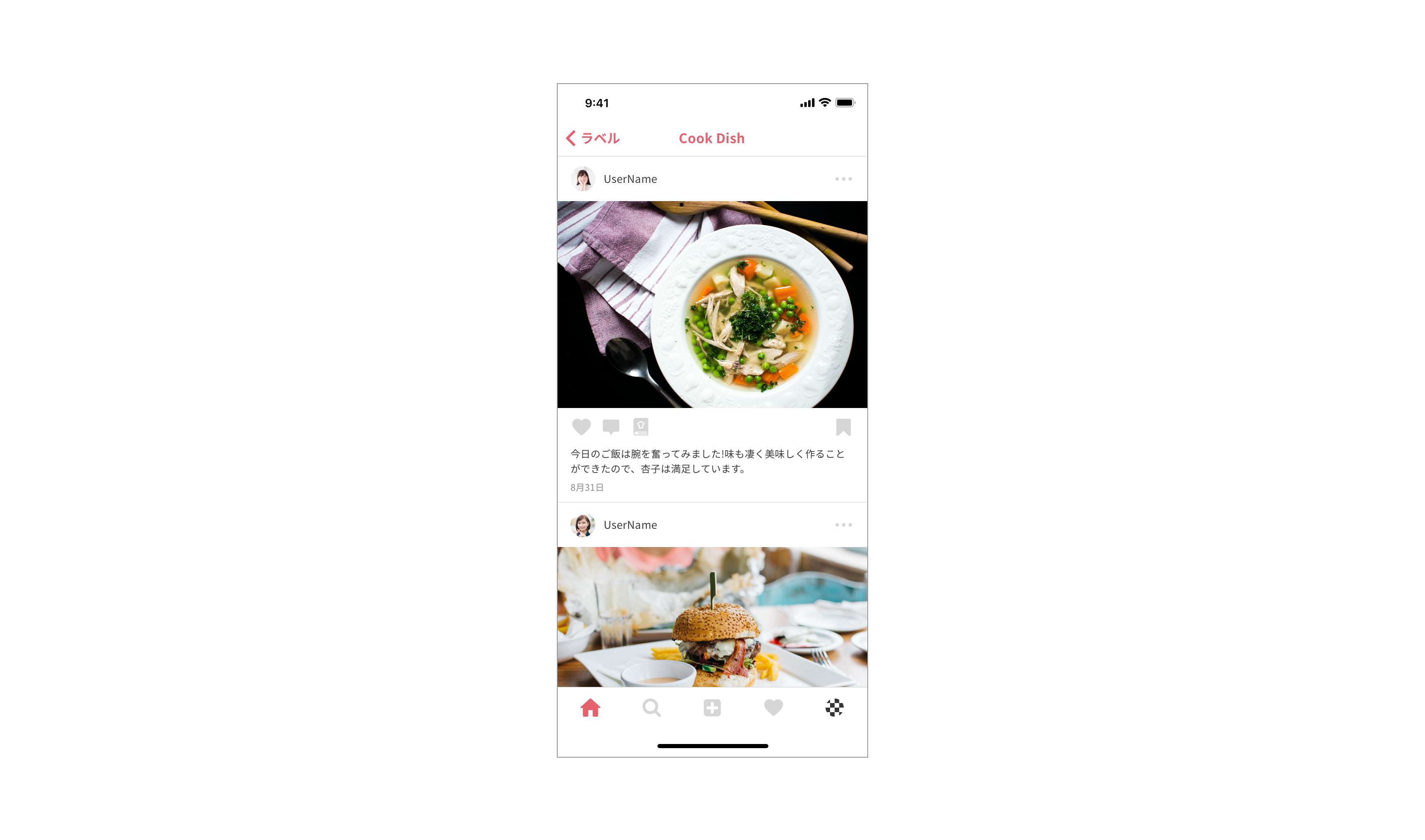
投稿コンポーネントを複製、配置し、アイコン画像、サムネイルの写真を挿入したらホーム画面の完成です。
お疲れさまでした。(図31)