1.Sketch for Teamsの概要

これまで、Sketchでバージョン管理や複数人で編集をするには『InVision(チーム内での共有・コメント)』『Zeplin(開発者への共有)』『Abstract(バージョン管理)』などの関連ツールを組み合わせる必要がありました。しかし、それぞれのツールごとにメンバーを管理したり、課金が発生するという手間があります。
Sketchのバージョン56から追加された『Sketch fo Teams』は、クラウド上にSketchファイルを保存することができ、アップロードしたファイルを複数人で閲覧・コメントしたり、バージョン管理ができる機能です。
また開発中の機能として同時編集・開発者共有などが挙げられており、2019年内に正式リリースされる予定です。
2.Sketch for Teamsの主な機能
「Sketch for Teams」の今後リリースされるものを含めてどんな機能があるのかご紹介します。
主な機能
コメント
デザインしたUIに対して、チームメンバーとメッセージのやり取りを行うことができます。
バージョン管理
自動でバージョン管理を使い、作業履歴を残すことができます。前のバージョンに戻すことが容易に行うことができます。
チーム管理
プロジェクトごとにチームメンバー追加して、編集・管理することが可能です。
今後リリース予定の機能
同時編集(ライブドキュメントコラボレーション)
複数人でリアルタイムで編集を行うことができます。(2019年後半にリリース予定)
ブラウザ版 Sketch(開発者共有)
Sketchの一部機能をブラウザ上で実現し、開発者が画像を書き出したりサイズや色を読み取ることが出来る機能と思われます。
3.Sketch for Teamsの料金
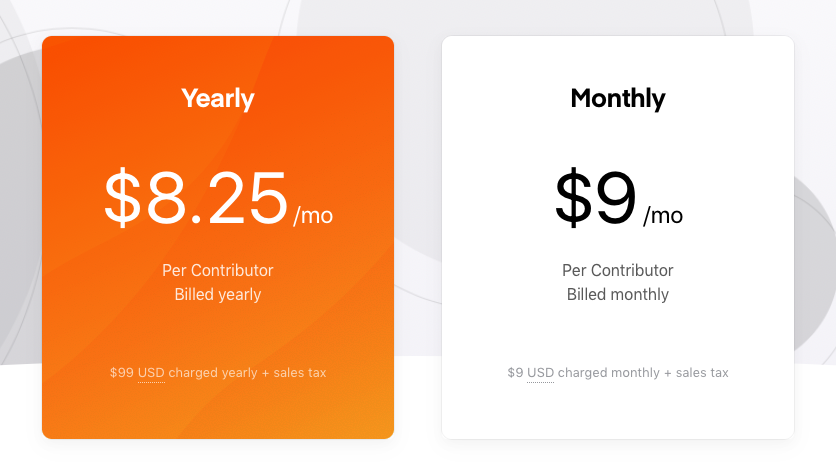
「Sketch for teams」の料金は図1のようになります。
- 年間請求は、月8.25ドル(年99ドル)
- 毎月請求は、月9ドル
チームの作成・Sketchファイルの編集にはContributorという権限が必要で、Contributorのメンバーを追加するごとに1人あたり料金の追加が発生します。閲覧とコメントだけならViewerという権限で追加することができ、こちらは無料です。
例)Contributorが3人、Viewerが5人の場合…99ドル×3 = 297ドル(年間)

また、この料金にはもともとのSketchライセンスで行われていたアプリのアップデートの権利も含まれています。
90日間はフル機能が無料トライアルすることが出来るので、ぜひ試してみてください。
4.Sketch for Teamsのチームを作成する
チームを作成を作成する
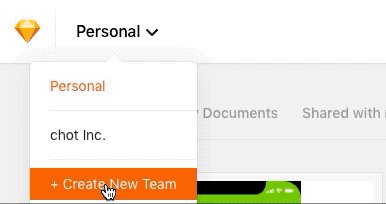
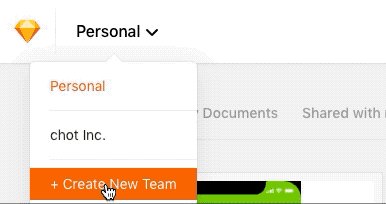
新しいチームを作成するには、Sketch Cloudの左上にある「Personal」をクリックし、「+ Create New Team」をクリックします。

「+ Create New Team」をクリックすると、チーム作成画面が出てきますので、チームの名前とロゴ画像(オプション)、支払い方法を選択します。90日間はフリートライアルとなっています。
チームにメンバーを招待する
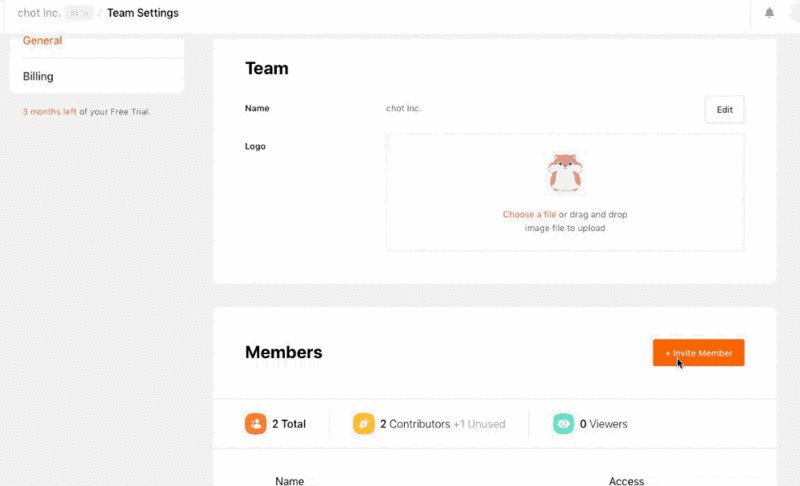
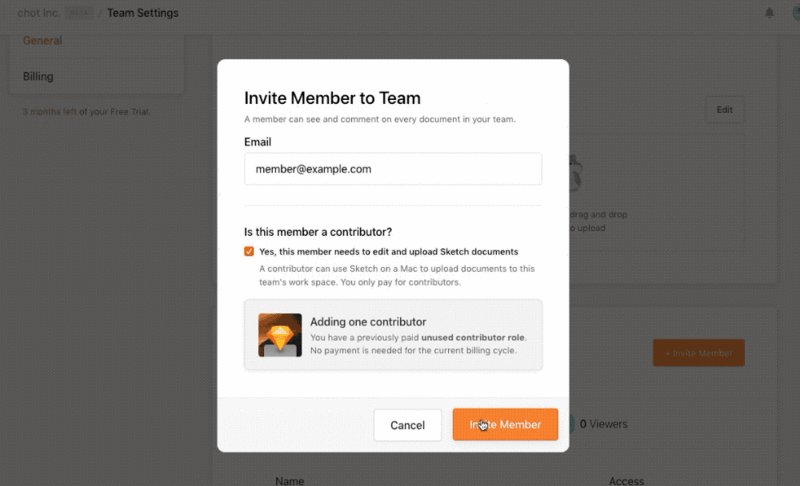
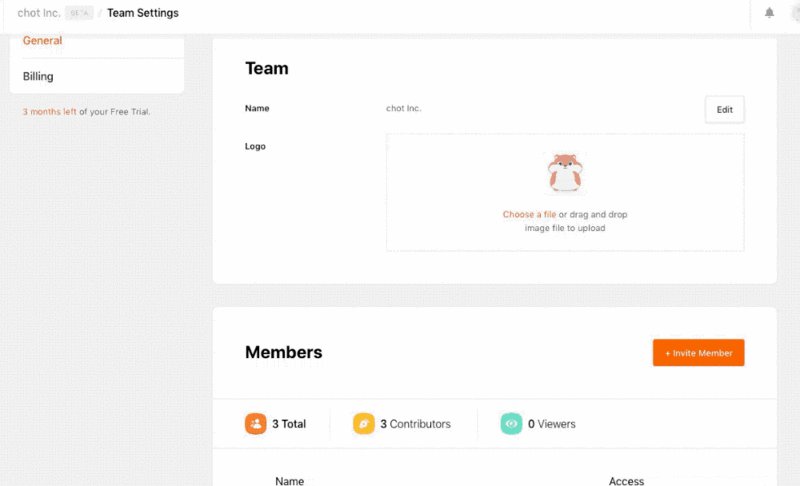
チームメンバーを招待するには、招待したいチームに画面を切り替えて、右上の設定アイコンから招待を行うことが出来ます。
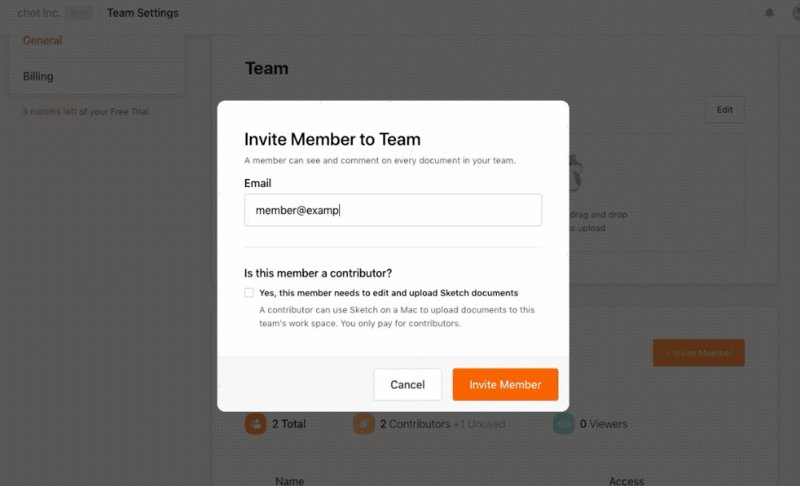
招待するには、図2の手順で行っていきます。「+ Invite Member」を追加をクリックし、招待者のメールアドレスと権限をContributorにするかどうかにチェックを入れ、「Invite Member」をクリックして送信します。

5.Sketch.appでSketch for Teams上のファイルを確認する
チームが作成できたら、Sketchのデスクトップアプリ上でもチーム内で作成したファイルを確認することができるようになります。
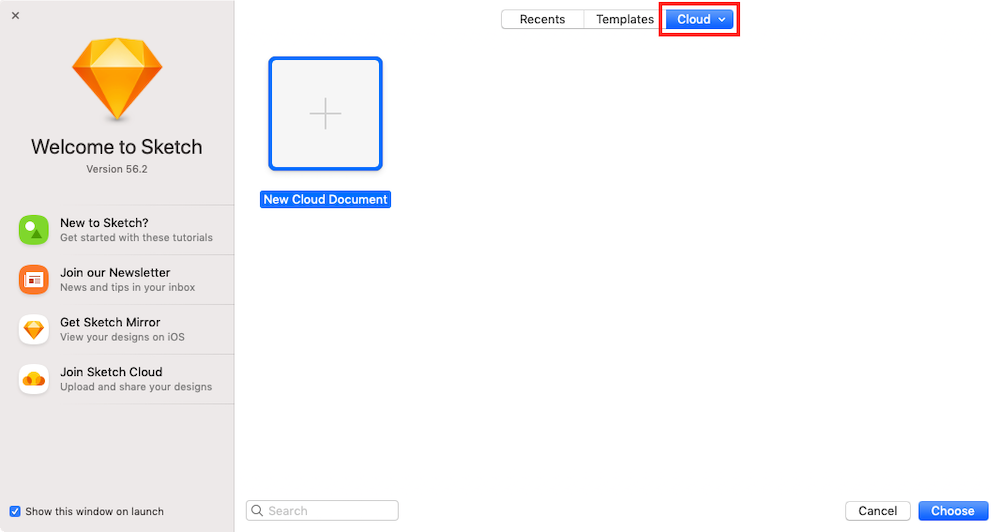
Sketchの起動画面を開き、Cloudとなっているタブを長押しします。

長押しすると、チーム名が表示されるので、切り替えたいチームを選ぶと、ファイルが表示されます。