1.キャンバスをズームイン・ズームアウトする
Sketchでデザインを進めていると、アートボードが編集するオブジェクトやテキストでいっぱいになります。全体のレイアウトを整えるときはズームアウトをしたり、詳細なデザインを編集するときはズームインすると、作業がしやすくなります。
- ズームイン : [command] + [shift] + [+]
- ズームアウト : [command] + [-]
- ポインターの位置にズームイン:[z] + [click]
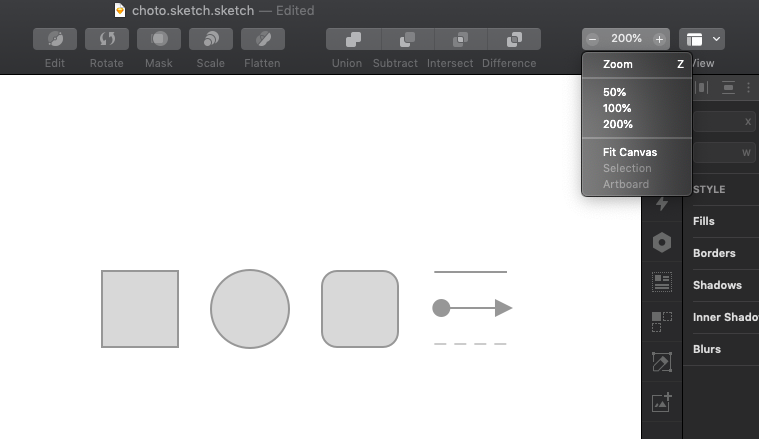
- キャンバス全体を見れる位置にフィットさせる : [command] + [1]
- 選択中のアートボード全体が見れる位置にフィットさせる : [command] + [2]
ツールバーのズームイン・ズームアウト機能で表示されている数値は、現在表示されている倍率を示しており、左右の「+」「-」のアイコンをクリックすることでも調整が可能ですが、ショートカットキーのほうが手早く便利なのでぜひ習慣づけていきましょう。
キャンバス全体を見れる位置にフィットさせる[command] + [1]や、選択中のアートボード全体が見れる位置にフィットさせる[command] + [2]のショートカットキーは非常に便利ですばやく視点を切り替えることができます。
トラックパッドでのピンチイン・アウトでも拡縮が可能です。スタイルに合わせて効率よく視点切り替えに慣れていきましょう。

2.オブジェクトを拡大・縮小する
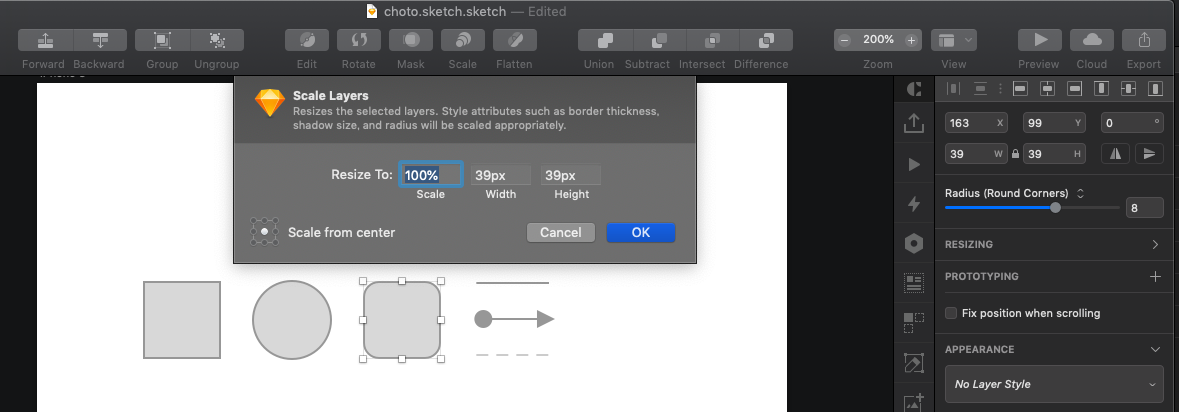
オブジェクトを拡大・縮小することを「リサイズ」といいます。ツールバーでは任意のオブジェクトを選択した状態でスケール「Scale」というアイコンをクリックするとリサイズ専用のメニューが開きます。
- ショートカットキー:[command] + [K]
メニューを開くと選択したオブジェクトをリサイズでき、比率の指定もしくは横幅か縦幅のピクセルの直接指定の2種類が選べます。メニュー画面左下の、図形ではリサイズの中心点の位置も指定できます。

3.オブジェクトの効果や内包要素の拡大・縮小
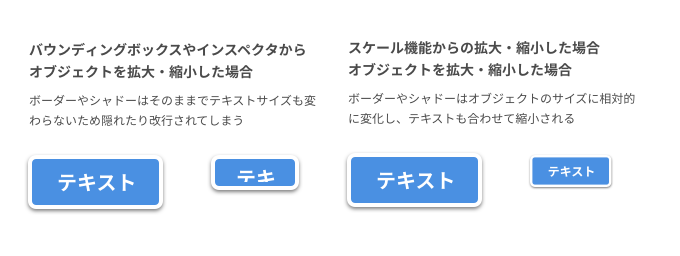
前セクションで説明したスケール「Scale」メニューからのリサイズは、キャンバス上のバウンディングボックスによるリサイズや、インスペクターエリアからの値を入力する拡大・縮小と違い、オブジェクトについている線や効果も相対的に変化させることができます。
グループ化されたオブジェクトでも、内包されるテキストもまとめて相対的に調整することができるので使い分けると非常に便利な機能です。
デスクトップ向けのデザインを再利用して、スマホのデザインにリサイズしたいするときや、バナーのリサイズ作成などにも活用できます。