1.ボーダーの適用と位置の指定
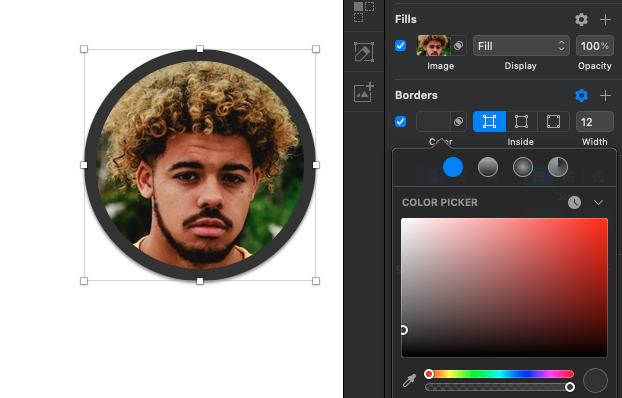
境界線は単色にすることも、線形、放射状、または円錐状のグラデーションで塗りつぶすこともできます。オブジェクトに適用される境界線の位置はパネルの中央に位置するアイコンを操作することで境界線の位置を「外側」「中央」「内側」の3種指定できます。
ショートカット:Bで境界線の表示/非表示

境界線の位置はオブジェクトの最終的なサイズにも影響するため境界線の位置はかなり重要な要素です。閉じたパスの場合は、輪郭の内側、外側、中央に境界線を配置できますが。開いたパスの場合はオプションは中央となります。
2.ボーダーをカスタマイズする方法
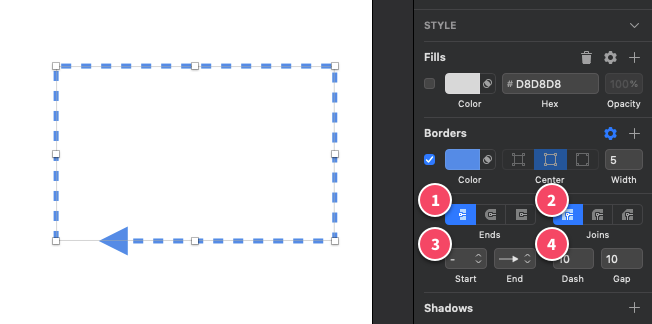
境界線のタイトルの横にある設定アイコンをクリックして、キャップ、コーナー、矢印、破線の境界線のオプションを表示できます。

①キャップ(Ends)
ボーダーの端部の形状を3種類から選択できます
- バットキャップ:右ベクトル点に境界を描きます
- ラウンドキャップは:ベクターを越えて延びる経路を丸め、半円形のポイントを作成します
- プロジェクティングキャップ:丸いキャップに似ていますが、直線のエッジになります
②コーナー(join)
ボーダーのコーナーの形状を3種類から選択できます
- マイターージョイン:デフォルトの設定で角張ったコーナーを作成します
- ラウンドジョイン:ボーダーの半径に相対して境界線の丸みを帯びたコーナーを作成します
- ベベルキャップ:境界線の角に面取りされたエッジを作成します
③矢印などの指定(Start / End)
パスの始点と終点に矢印などを選択できます
- ラインやオープンパス場合ドロップダウンメニューを使用してパスの始点と終点に矢印を選択できます。
④破線にする(dash / gap)
ラインやパスを破線にできます
- [dash]に値を入力してdashの長さを設定します。gapはdashの間の長さを指定できます。



