1.Sketch Mirrorをダウンロードする
Sketchで作ったプロトタイプを実機(iPhone)で確認するにはSketch Mirrorという専用のアプリが必要です。
![]()
まずはApp StoreからSketch Mirrorをダウンロードしましょう。
2.iPhoneで確認する
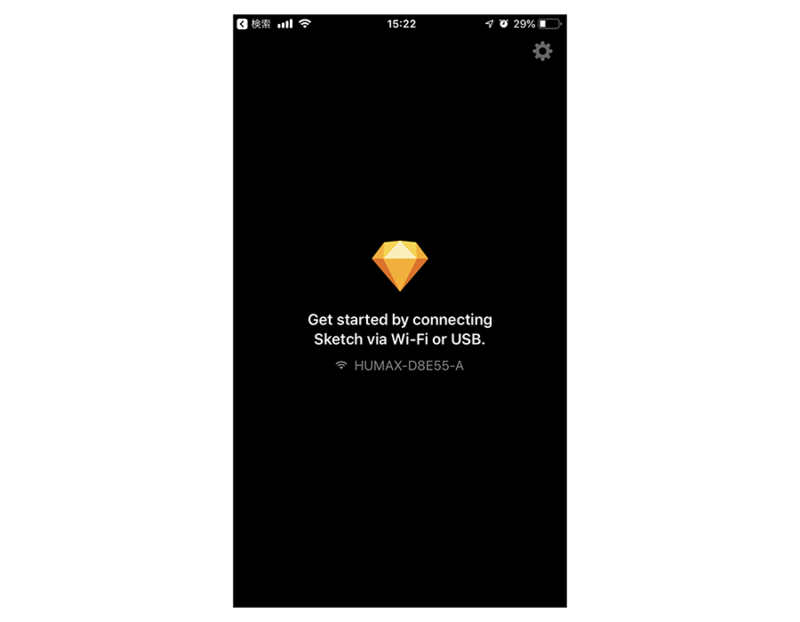
ダウンロードを終えたら、iOSデバイスでSketch Mirrorを起動します。
Wi-Fi経由で接続する
Wi-Fi経由で接続を行う場合、MacとiOSの両方のデバイスが同じWi-Fiネットワークに接続されていることを確認してください。
USBで接続する
USB Lightningケーブルをお使いのiOSデバイスと接続します。
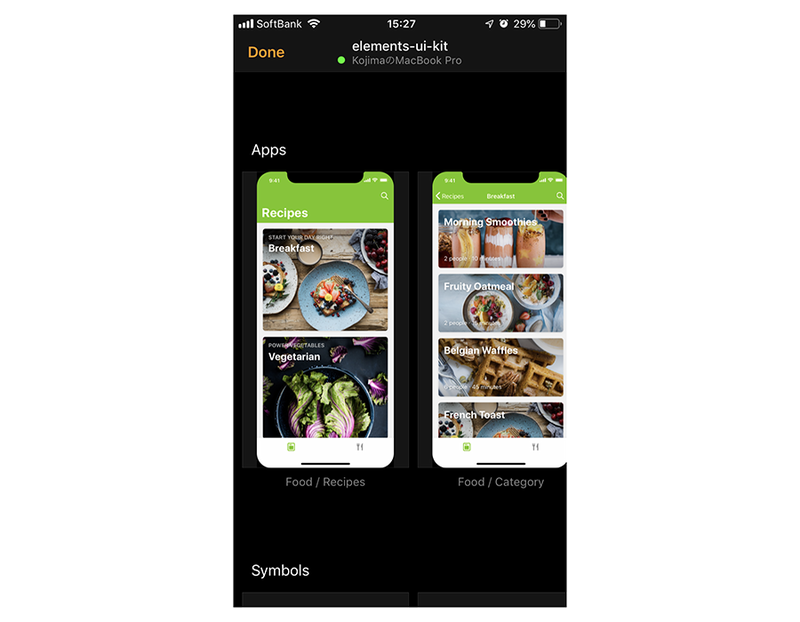
Wi-Fiで接続した場合はSketchの右上に「Connect ○○○のiPhone」というふうに表示されるので、クリックして接続します。
![]()
接続に成功すると、iPhone上にSketchで作ったプロトタイプが表示されます。
3.Androidで確認したい場合
Androidの場合は「Crystal」というアプリで確認することができます。
ただしSketch公式のアプリではありませんので、動作の保証はされていません。
https://play.google.com/store/apps/details?id=com.smithyproductions.crystal
![]()