1.検索画面を作成準備

このレッスンでは、上記図1の検索画面を作っていきます。
初めに、前回レッスンと同じようにiPhoneXSのアートボードを作成し、アートボード名を「Search」に変更します。(図2)

次に前回レッスンで作成した「lv3/bar/TabBar」をinsertから図3のように配置します。(図3)
また、Tab barは図3のように、オーバーライドを変更しておきます。

2.ナビゲーションバーを作成する
前回レッスンで作成したものとは違うバージョンの、ナビゲーションバーを作成していきます。
シンボルページに移り、前回レッスンで作成した「lv3/bar/navi」を複製します。複製後、名前を「lv3/bar/navi_search」に変更します。
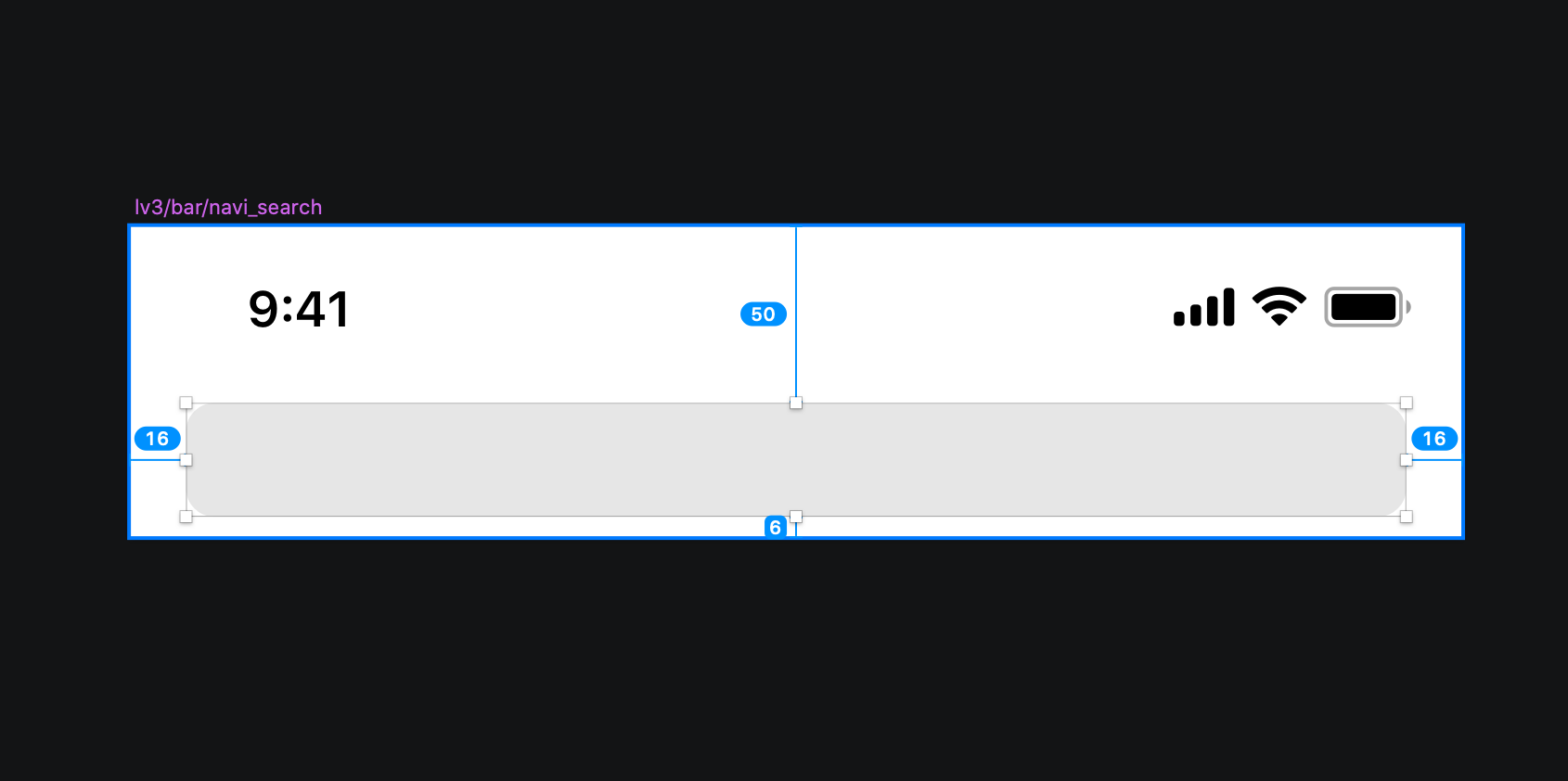
「lv3/bar/navi_search」の「TitleName」、「block/nav_Left」を消去します。次に、Size: 343px × 32px/Color : F1F1F1/Radius : 8のRectangleをナビゲーションバー中央下から6pxの位置に配置します。(図4)

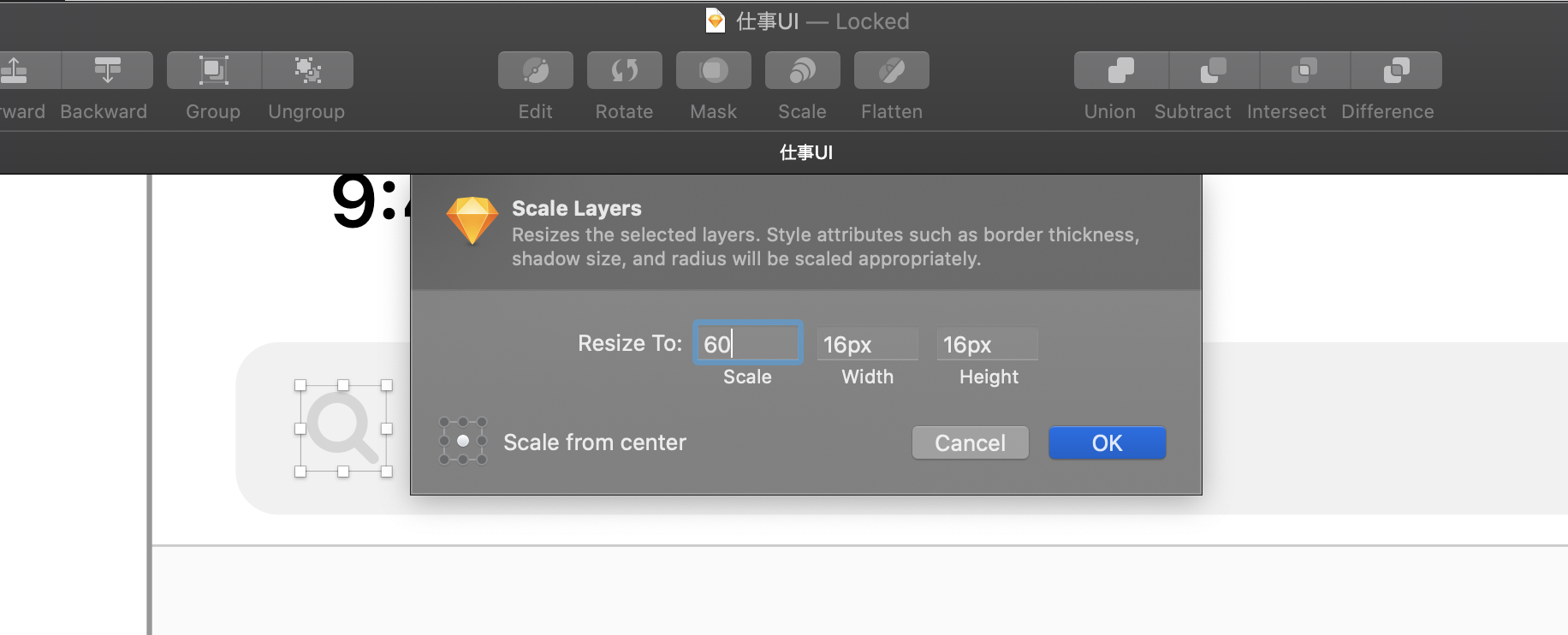
「lv1/icon/tab_search」をinsertから配置し、ウィンドウ上部のScaleから60%に変更します。(図5)
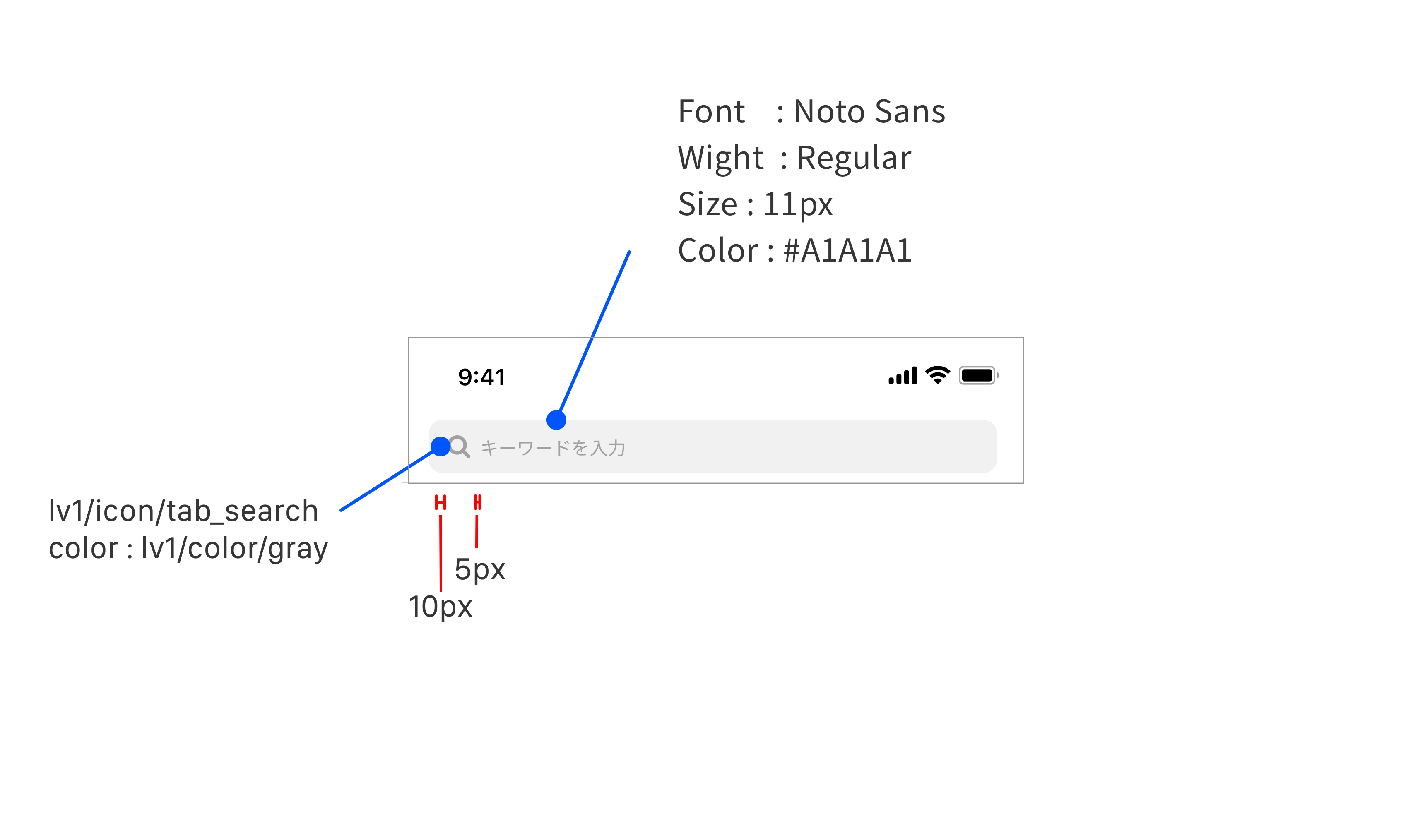
変更後、Rectangleから右に10pxの位置に「lv1/icon/tab_search」を配置し、さらに5px右に「キーワードを入力」と書いたテキストラベルを垂直中心に配置します。(図6)
プロパティは、
- 検索アイコン : Color : lv1/color/gray
- Text : Font : Noto Sans Wight : Regular Size : 11px Color : #A1A1A1


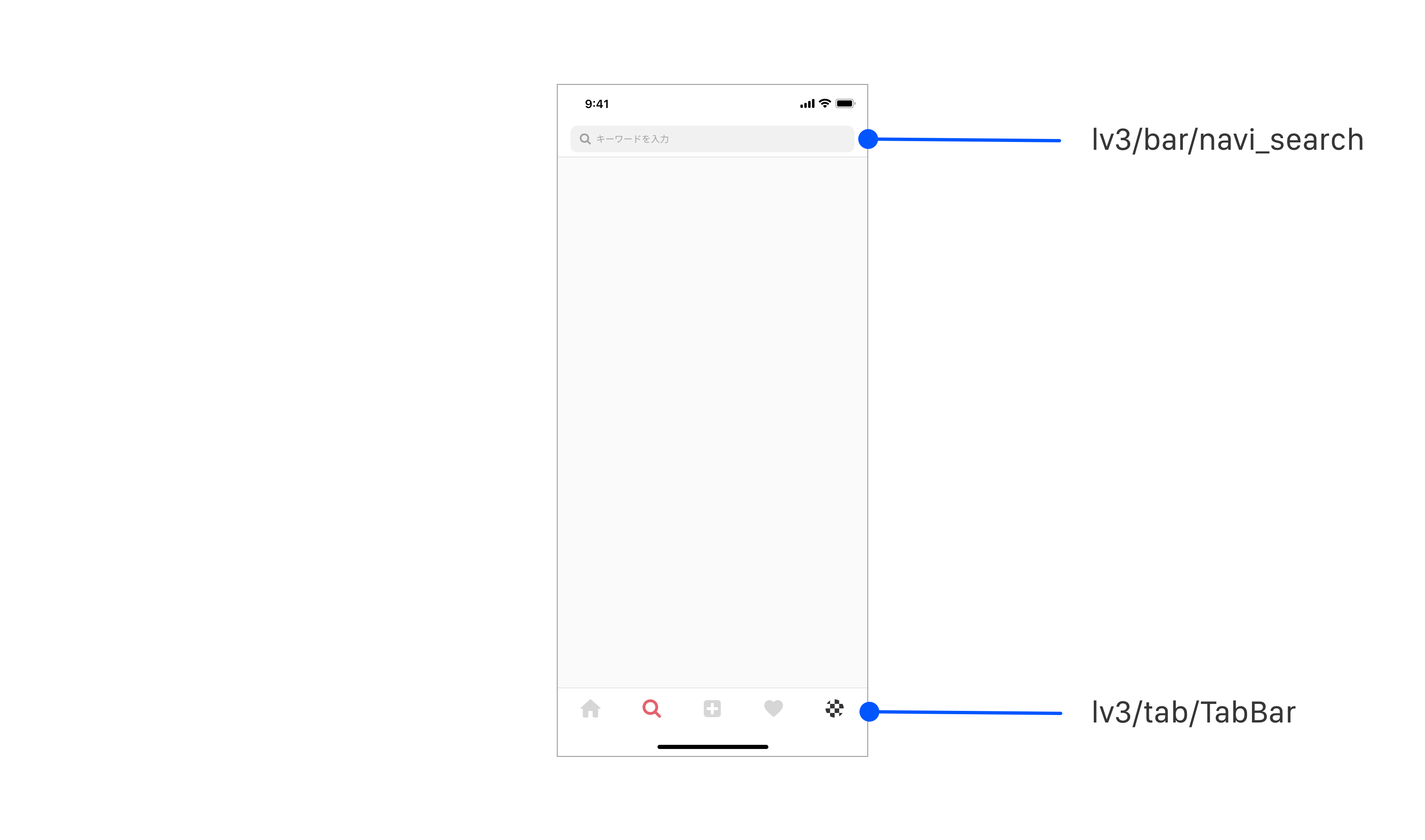
「lv3/bar/navi_search」をアートボードのsaerchに配置します。(図7)

図7 ナビゲーションバーを配置後
3.カテゴリー一覧を作成する
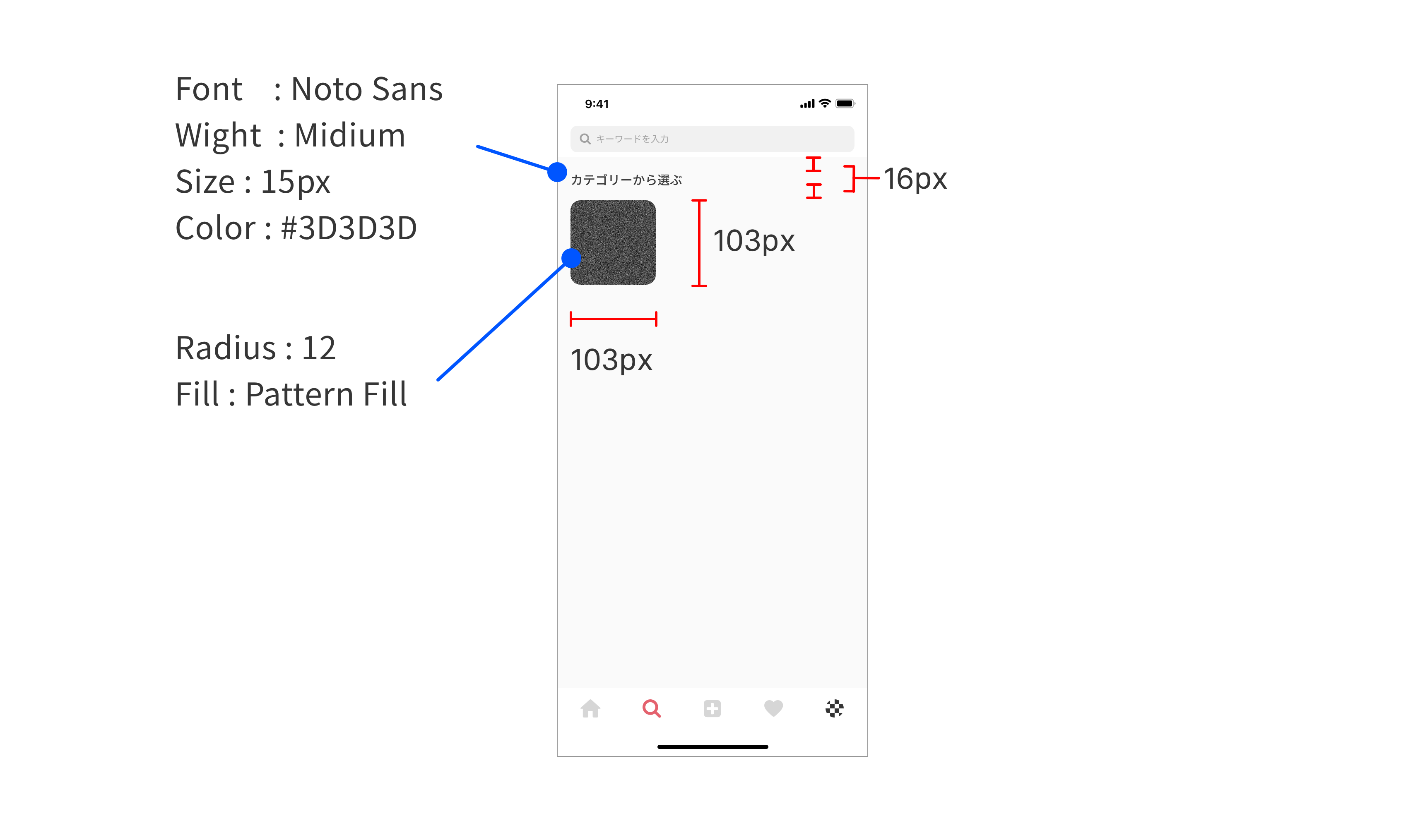
次に、ナビゲーションバー下16px、左16pxに、「カテゴリーから選ぶ」と入力をしたテキストラベルを配置します。(図8)
テキストラベルから下16px、左16pxの位置に103px × 103pxのRectangleを配置し「lv1/img/category」にシンボル化を行います。
プロパティは、
- Text : Font : Noto Sans : 16px Wight : Midium Color : #3D3D3D
- Rectangle : Fill : Pattern Fill Radius : 12

図8 カテゴリー作成
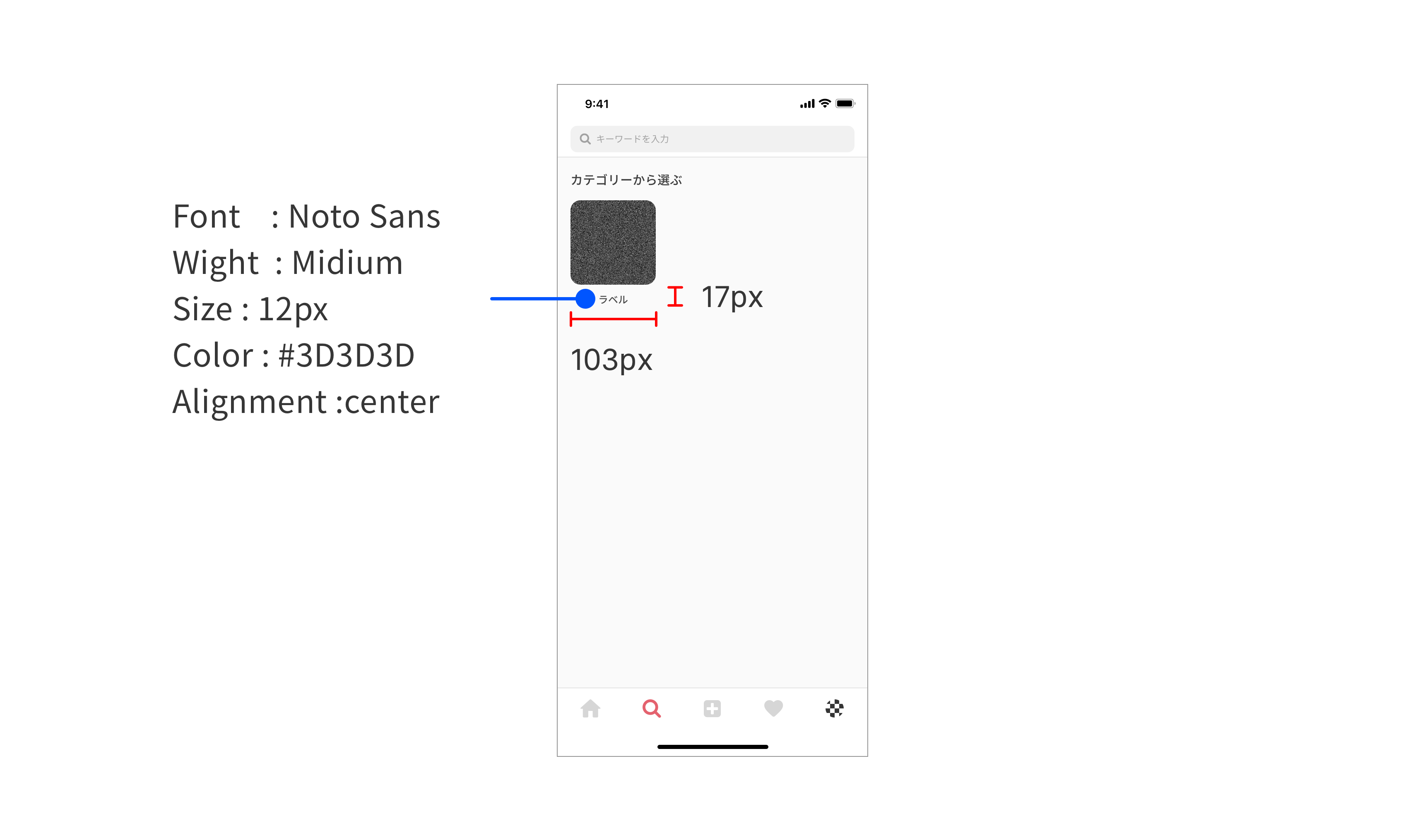
Rectangleの8px下にテキストエリアが103px × 17pxのラベルを配置します。(図9)
上記で作成した「lv1/img/category」とラベルを「lv2/img/category_label」にシンボル化を行います。

上記で作成した「lv2/img/category_label」複製し、3つ配置します。このとき両端はマージンを16px開けてください。
配置後、全て選択し、Distributeを行います。(図10)
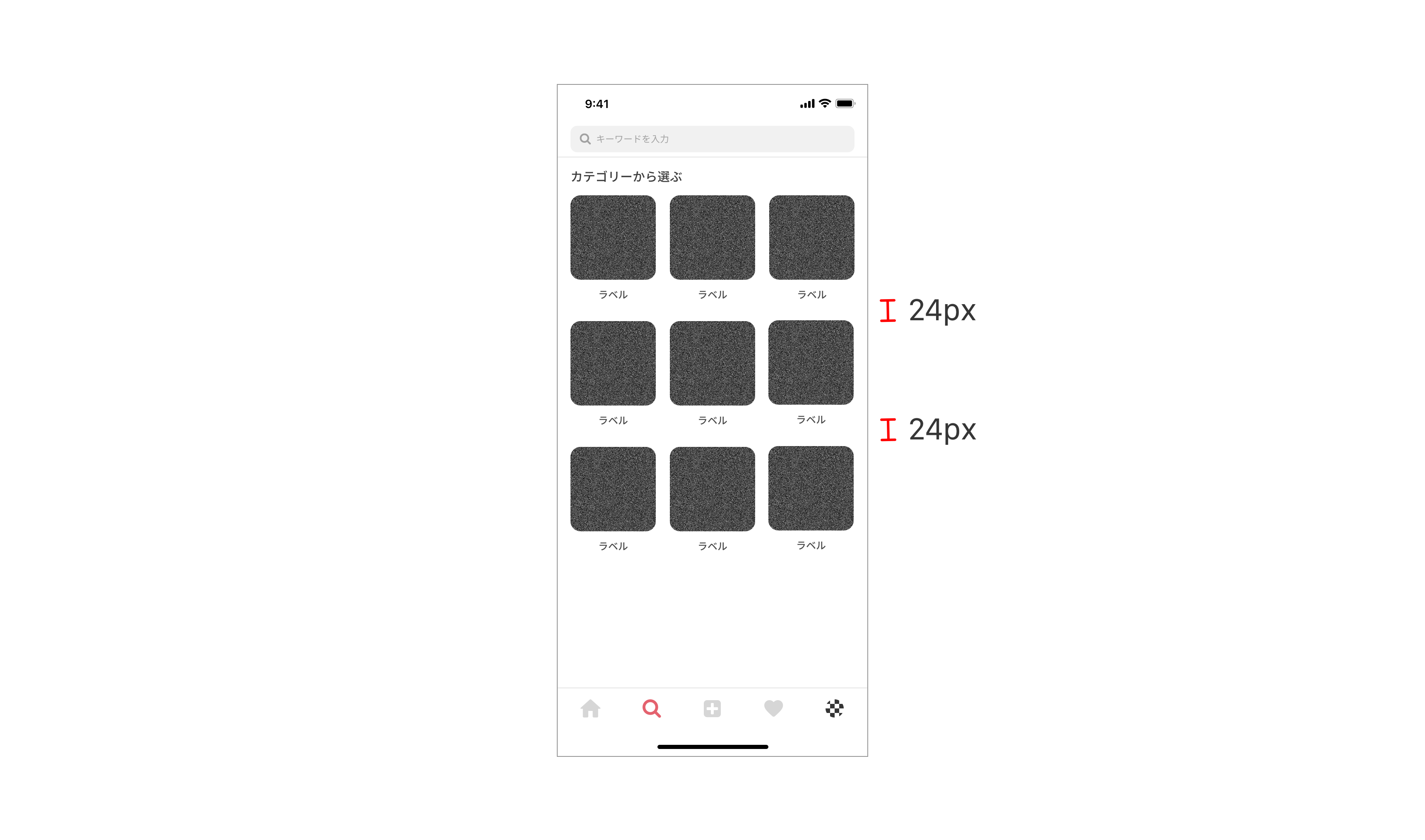
次に複製した3つを選択し、さらに3つ複製します。マージンは24pxとします。(図10)

図10 カテゴリー作成
最後の工程になります。
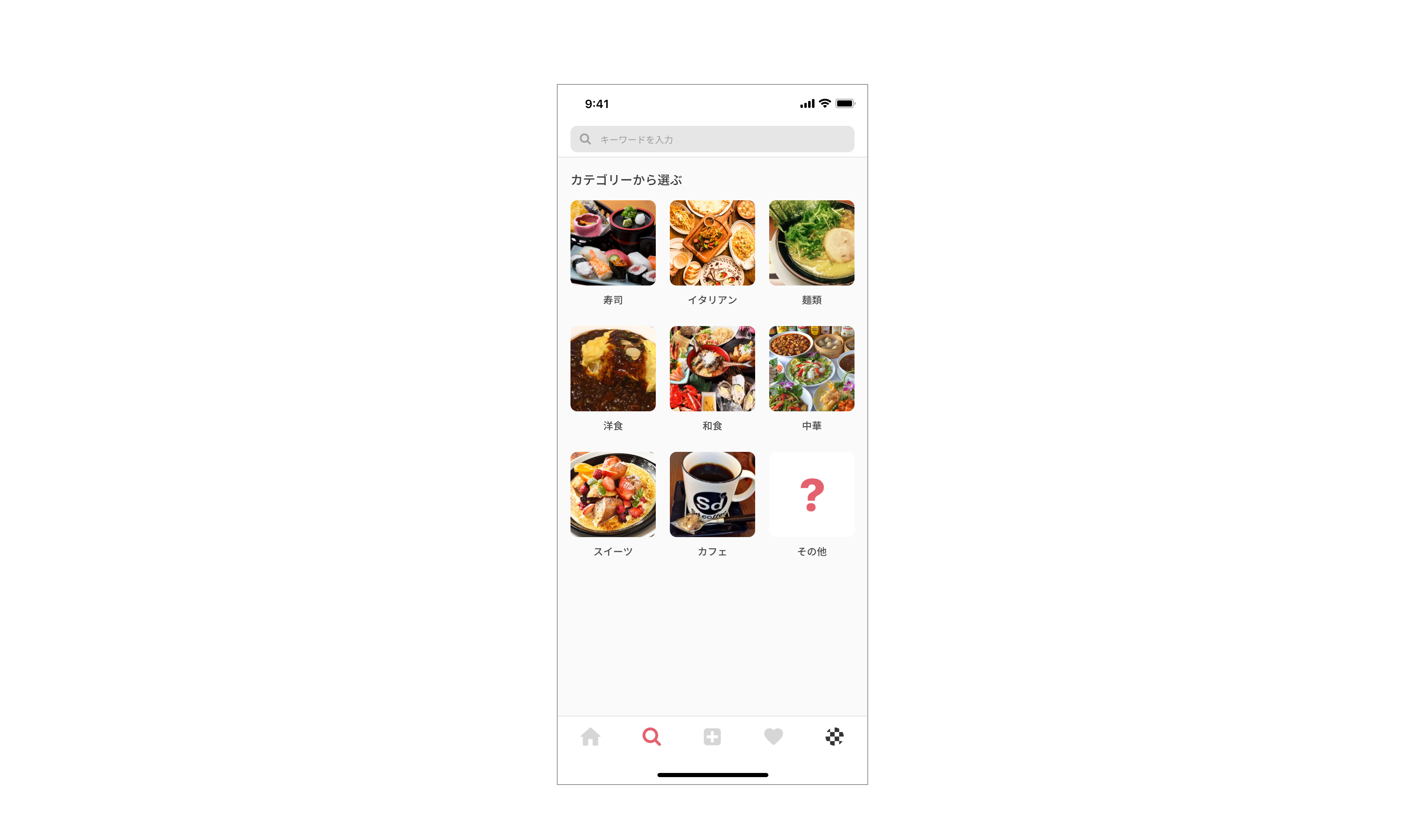
配置完了後、カテゴリー画像とラベルを図11のように変更し検索画面は完成です。
お疲れさまでした!

図11 カテゴリー作成



