1.ブラウザでクラウドドキュメントを確認する
Sketch Cloudにログインする
ブラウザでクラウドドキュメントの確認を行うには、Sketch Cloudにアクセスし、サインインをします。
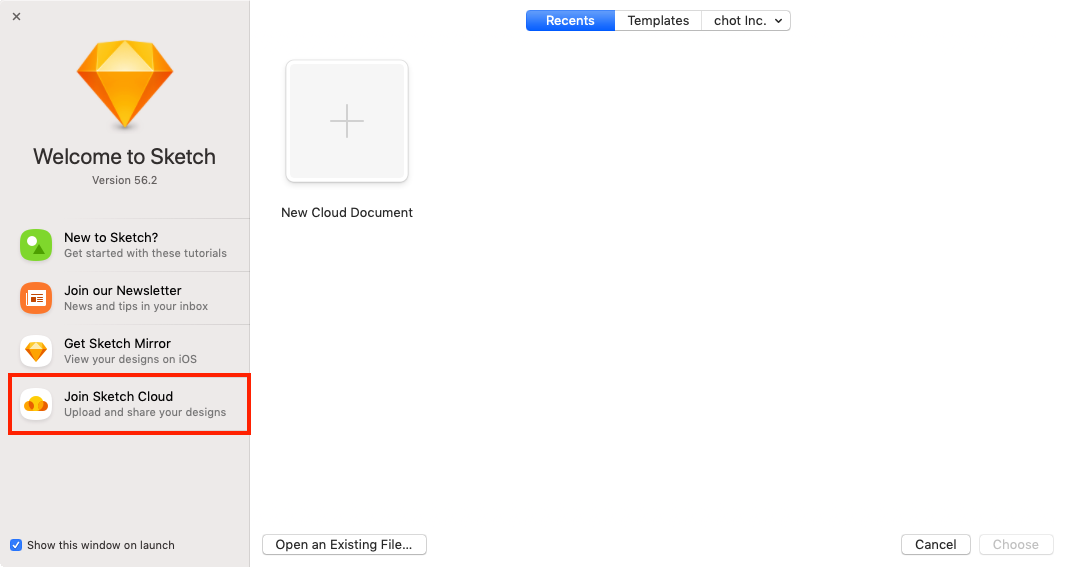
起動画面から「Join Sketch Cloud」をクリックするか、ブラウザで直接https://sketch.cloud/にアクセスします。

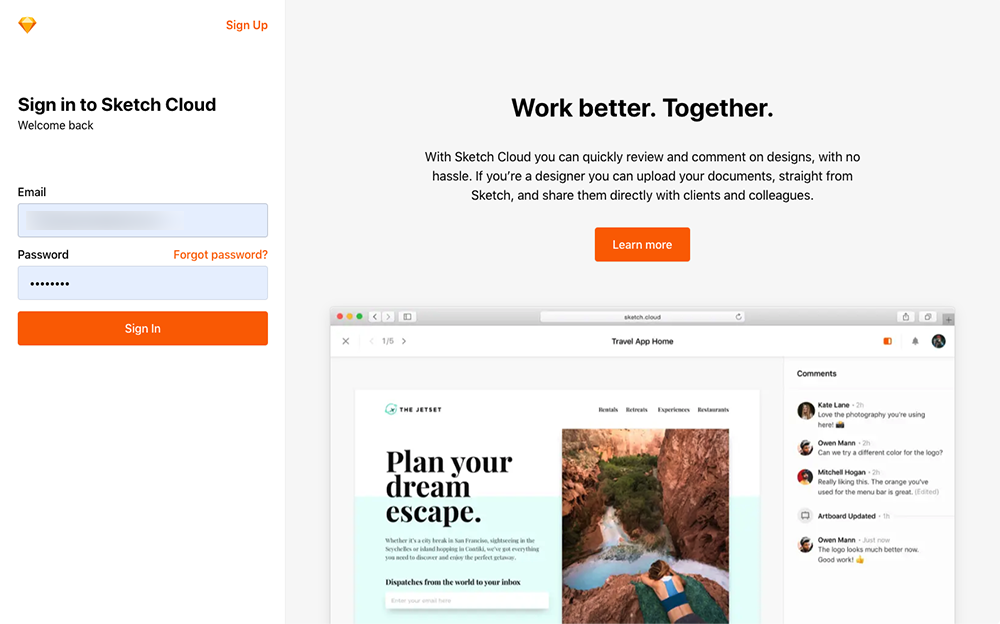
ログインしていない場合は、メールアドレスとパスワードを入力してログインします。

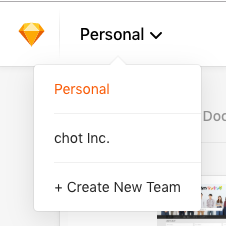
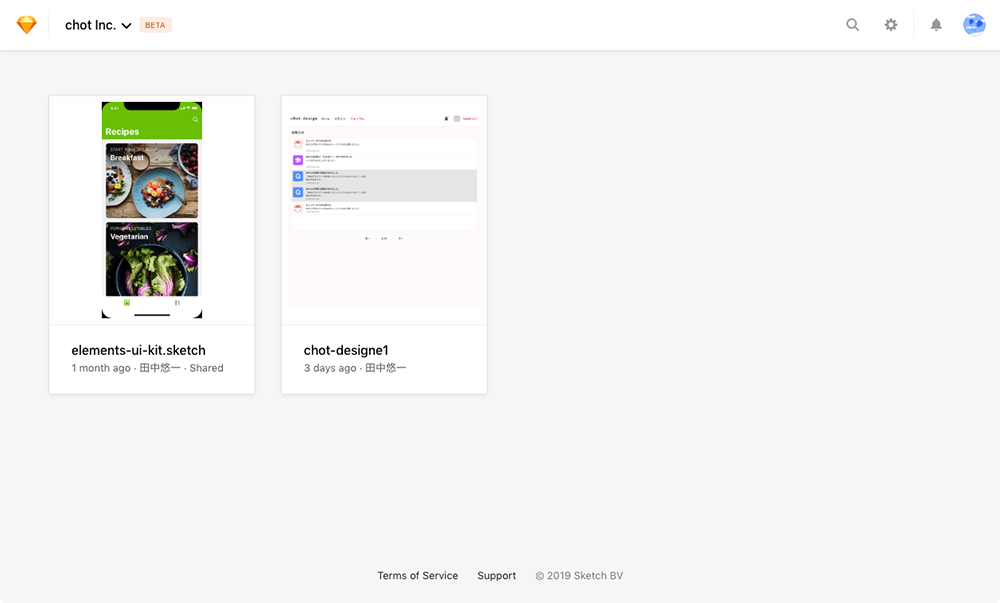
Sketch Cloudにログインしたら、自分の所属しているチームを選択します。

確認したいファイルを選択すると、ファイルの中身をブラウザ上で確認することができます。

2.クラウドドキュメントをダウンロードする
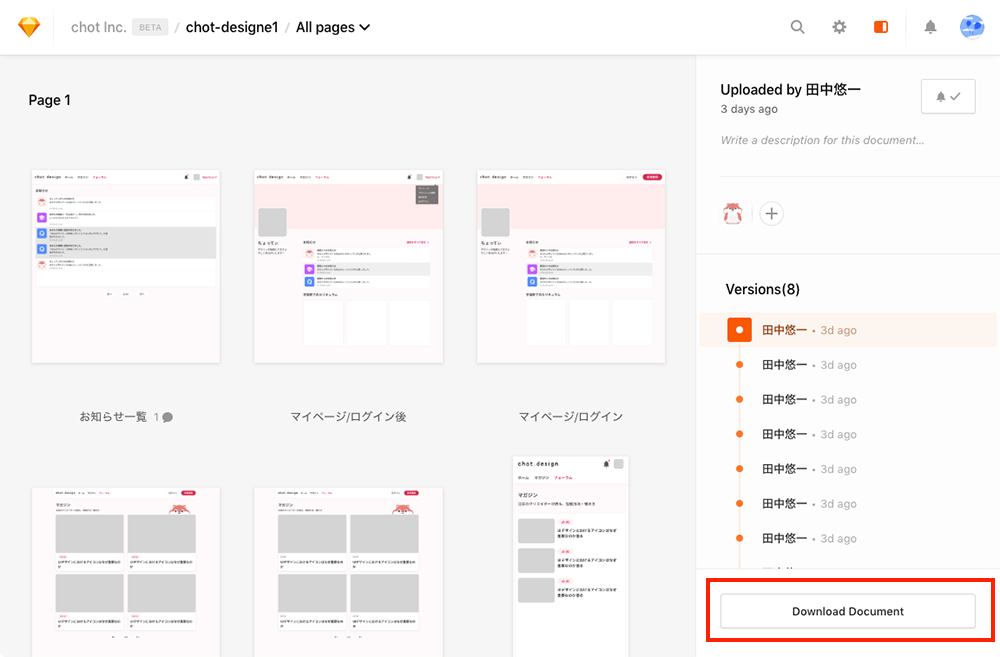
チーム内のクラウドドキュメントは、ダウンロード権限が付与されているとダウンロードすることができます。
ファイルを開き、右下にある「Download Document」をクリックすると、ファイルをダウンロードすることが出来ます。

3.チームメンバーとコメントでやりとりする
チームメンバーとデザインレビューをしたり、仕様の確認をするには、Sketch Cloud内のコメント機能を活用しましょう。
コメントを入力する
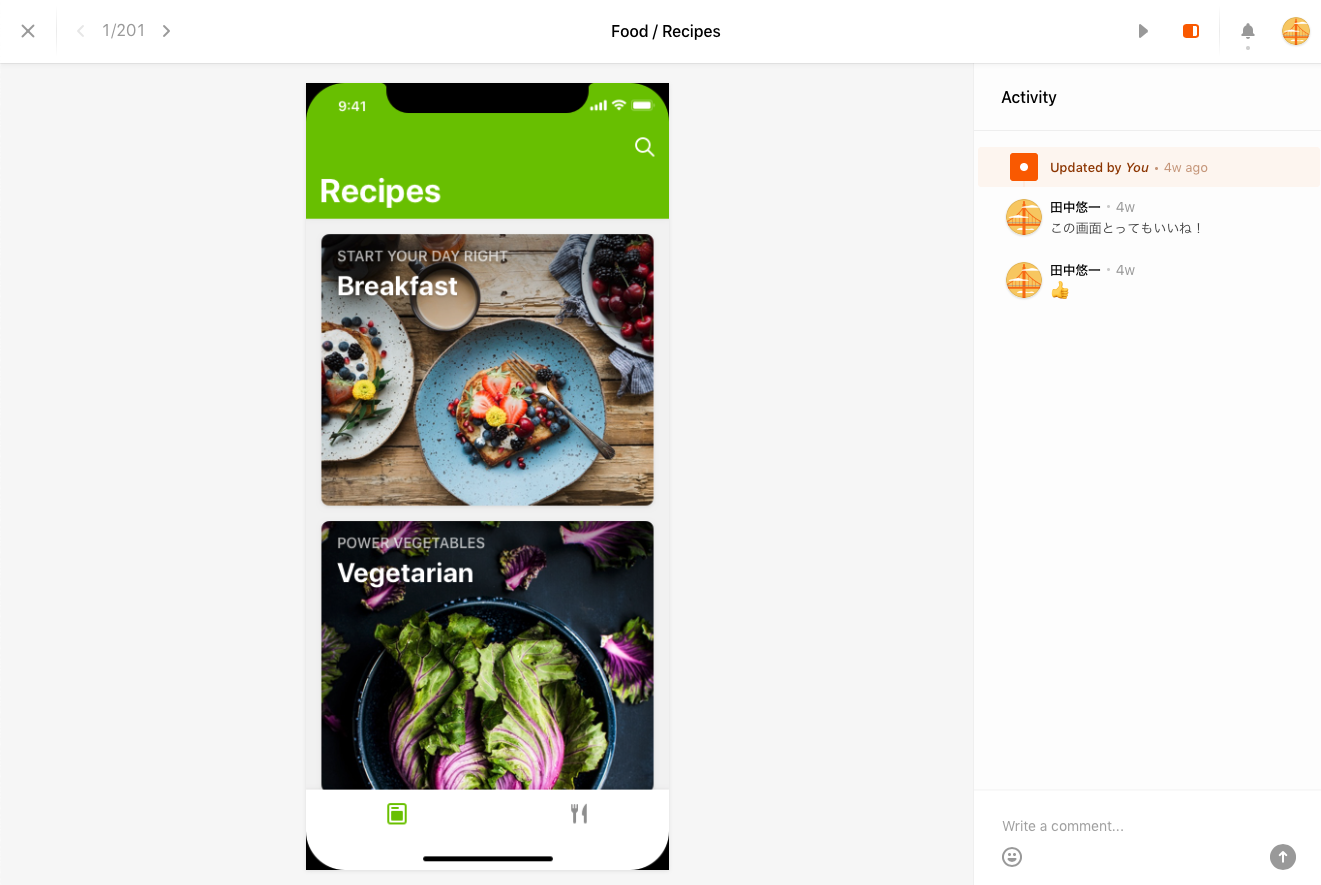
コメントを行いたい画面を選択すると、右側にコメントのパネルが表示されます。
テキスト入力欄にコメントを入力し、送信ボタンをクリック(Command + Enter)で送信されます。

絵文字を入力する
Sketch Cloudのコメントには絵文字がいくつか用意されています。

数は少ないですが、気軽にコミュニケーションを取り合えるようになっています。
4.外部メンバーの招待と権限の設定
Sketch Cloudではチームに加わっていないメンバーをメールアドレスで招待することができます。また招待するメンバーにはそれぞれ使える機能を制限することができます。
外部メンバーを招待する
右上にある設定アイコンをクリックし、Settingsを選びます。

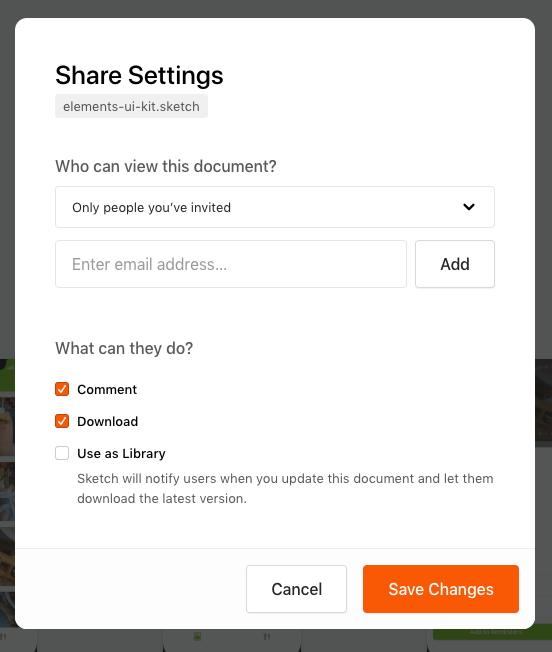
メールアドレスを追加してAddをクリックすると招待できます。また、Who can view this document?で「Anyone with the link and people you've invited」を選択すると、URLさえわかれば誰でも閲覧できるように設定することもできます。

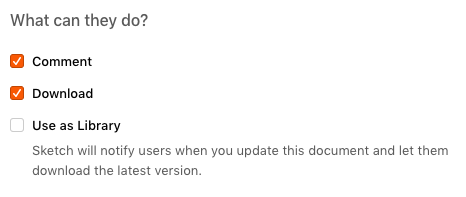
招待する外部メンバーの機能制限
What can they do?のチェックのON/OFFを切り替えることで、外部メンバーの機能を制限することができます。