UI/UXデザインツール『Figma』入門

4-6. オブジェクトにエフェクトをつける
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
カードUI・ボタン・背景などによく使われる「ドロップシャドウ」や「ぼかし」などの、オブジェクトに対して様々なエフェクトをつける方法を解説します。
公開日:2019/08/23最終更新日:2021/08/23
1.オブジェクトにエフェクトをかける
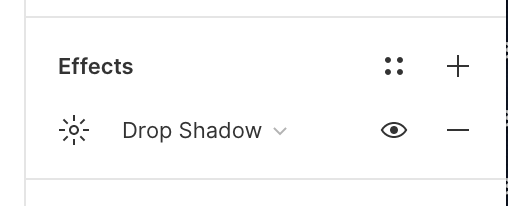
オブジェクトにエフェクトをかけるには、オブジェクトを選択し、プロパティパネル右にある「Effects」の下にあるプルダウンメニューから、選択したいエフェクトを選択します。

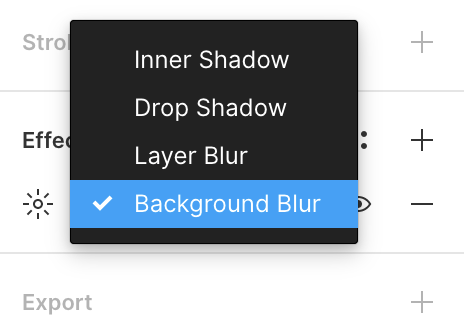
エフェクトには以下の4種類があります。
- Inner Shadow
- Drop Shadow
- Laver Blur
- Background Blur

2.オブジェクトの内側に影をつける(インナーシャドウ)
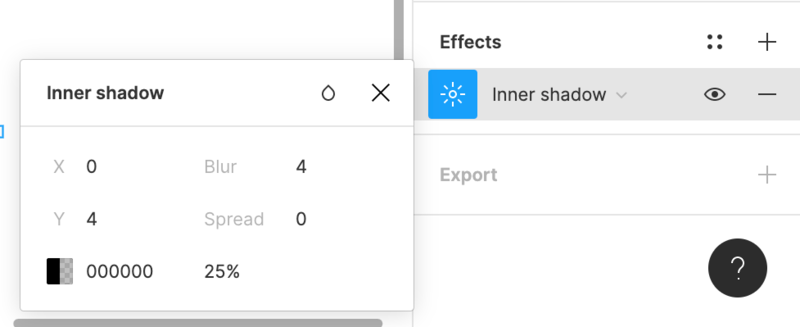
「Effects」、プルダウンメニューから「Inner Shadow」を選択することで、オブジェクトの内側に影をつけることが出来ます。
以下のようなパラメーター項目があります。
- 水滴のアイコン 描画モード
- Blur ぼかしの強さ
- X 影のX座標
- Y 影のY座標
- Spread 影の広がり具合
- カラーコードとカラーピッカー 色の変更
- % 透明度の変更

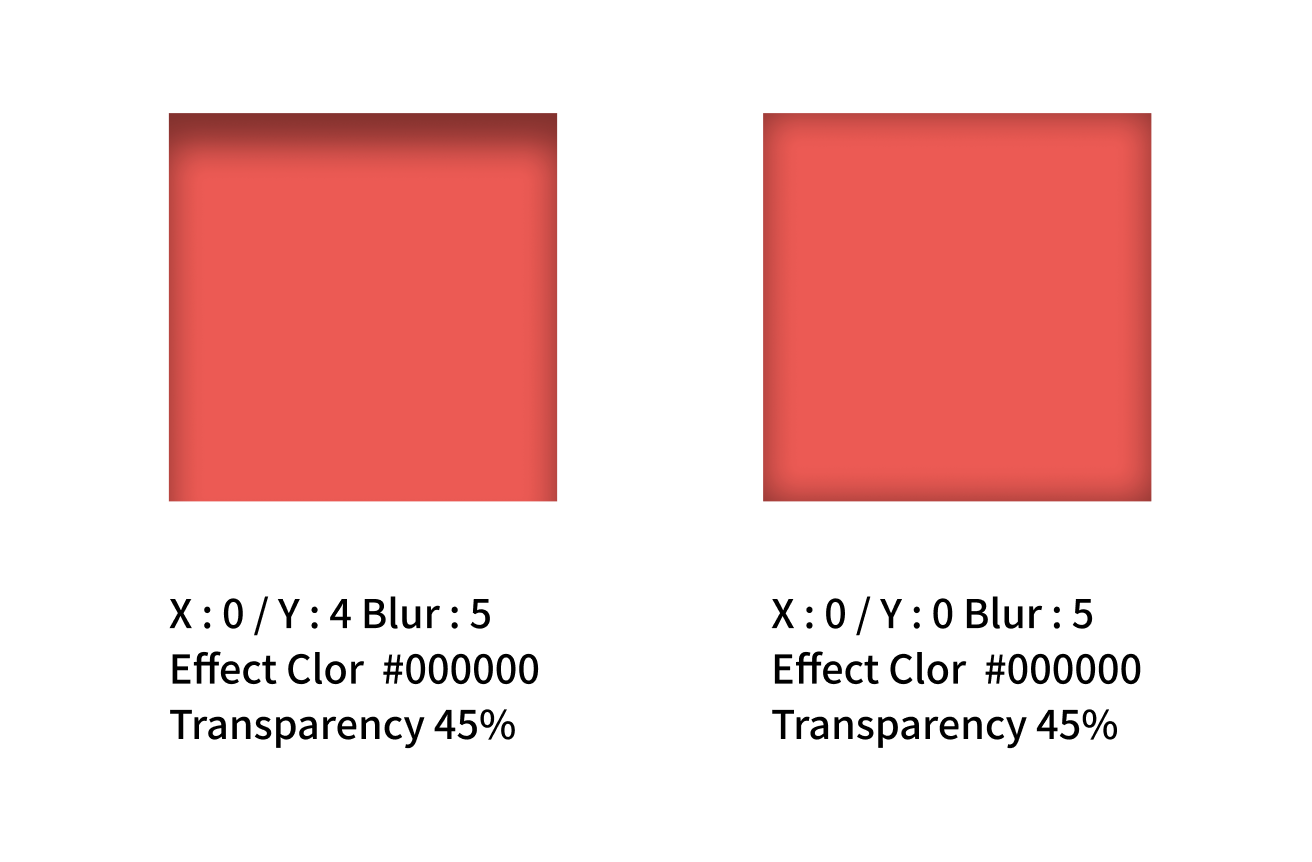
インナーシャドウの使用例は図4を参照してください。

3.オブジェクトの外側に影をつける(ドロップシャドウ)
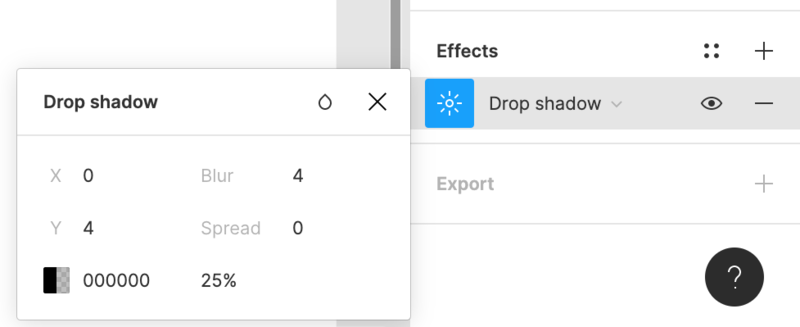
「Effects」、プルダウンメニューから「Drop Shadow」を選択します。
パラメータは以下の設定があります。
- 水滴のアイコン 描画モード
- Blur ぼかしの強さ
- X 影のX座標
- Y 影のY座標
- Spread 影の広がり具合
- カラーコードとカラーピッカー 色の変更
- % 透明度の変更

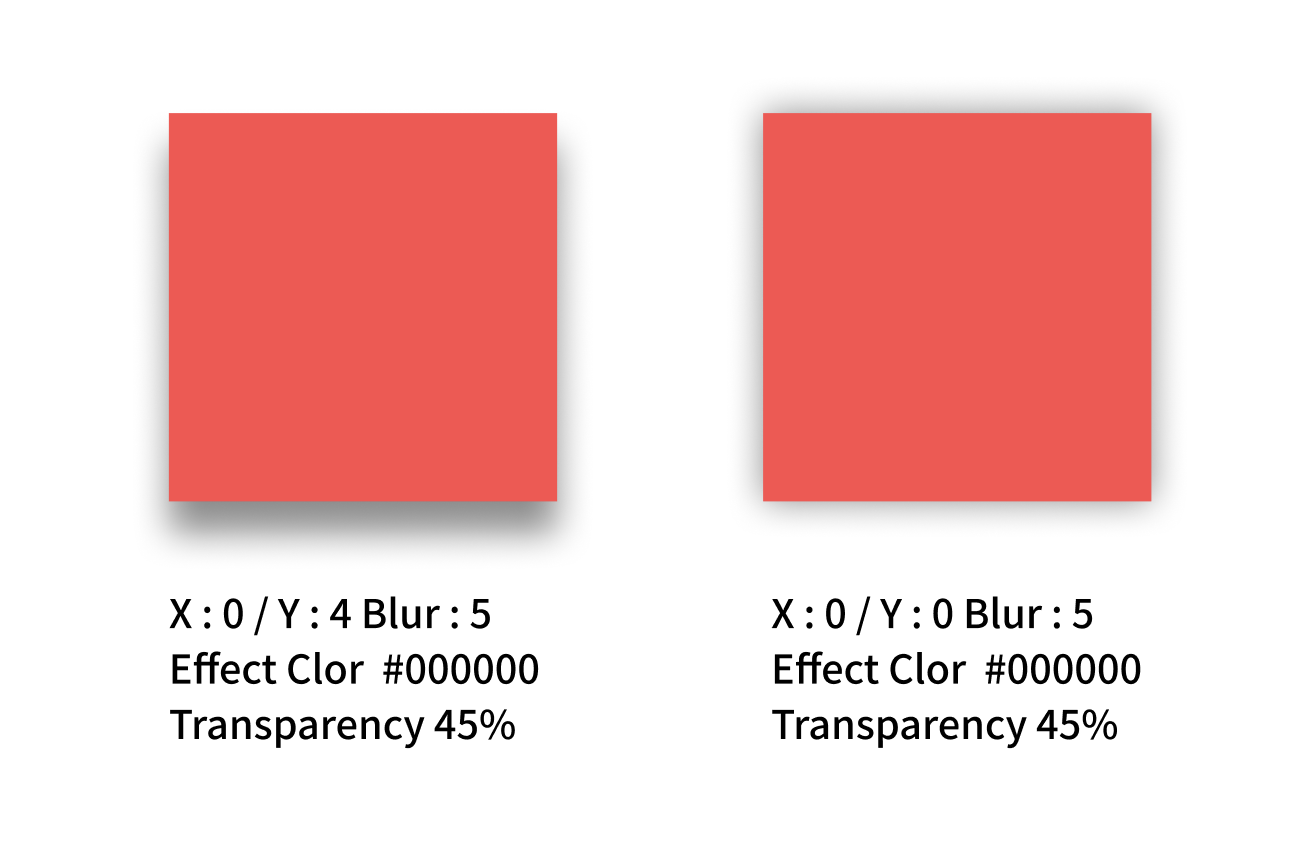
ドロップシャドウの使用例は図6を参照してください。

4.オブジェクトをぼかす
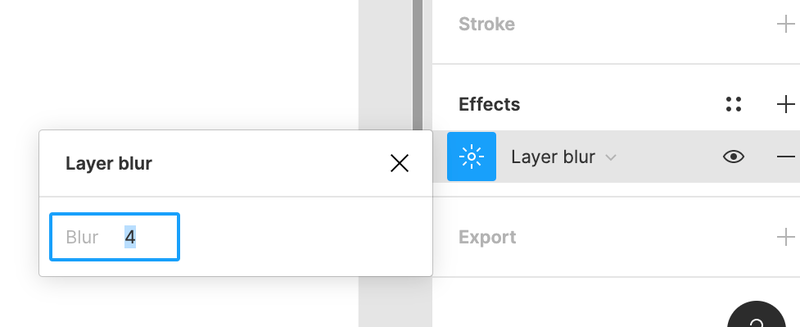
「Effects」、プルダウンメニューから「Layer Blur」を選択します。
レイヤーブラーは全方向にぼかす一般的なブラーです。
パラメータは以下の設定があります。
- Blur ぼかしの強さ

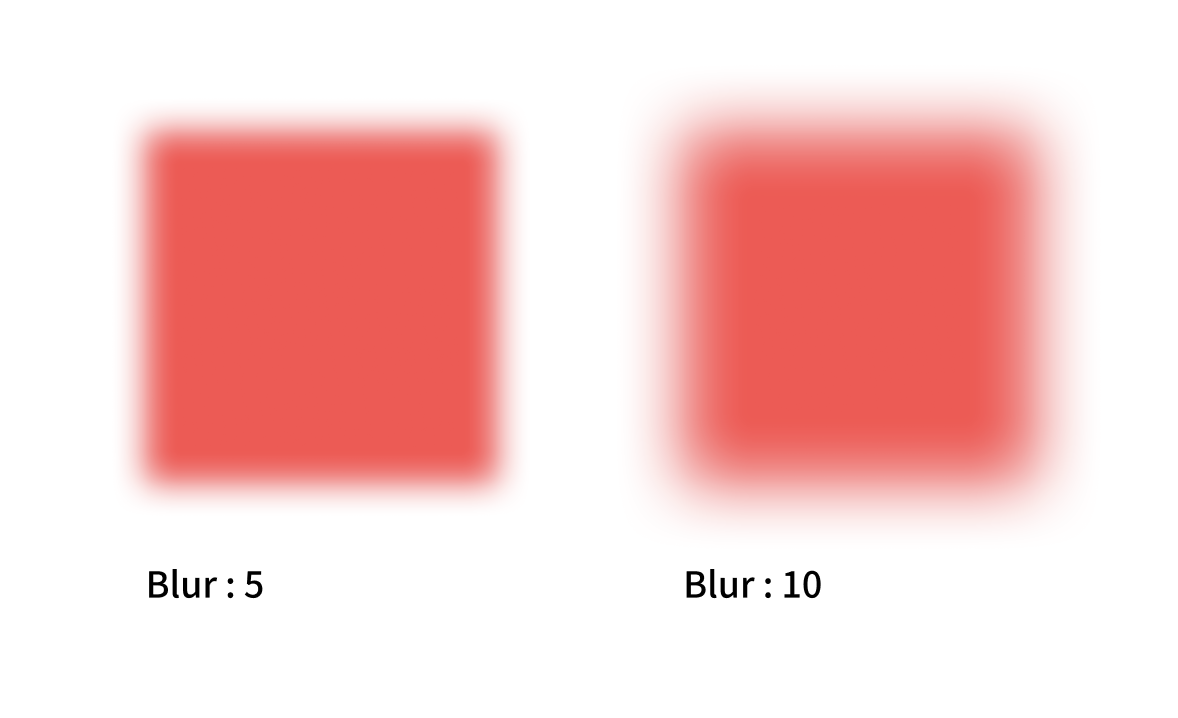
レイヤーブラー使用例は図8を参照してください。

5.オブジェクトの背面レイヤーをぼかす
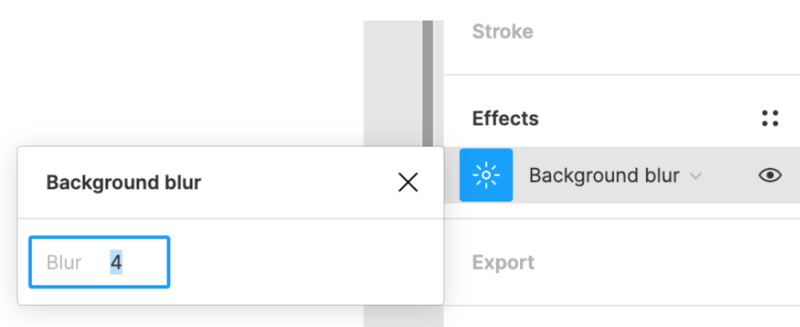
「Effects」、プルダウンメニューから「Background Blur」を選択します。
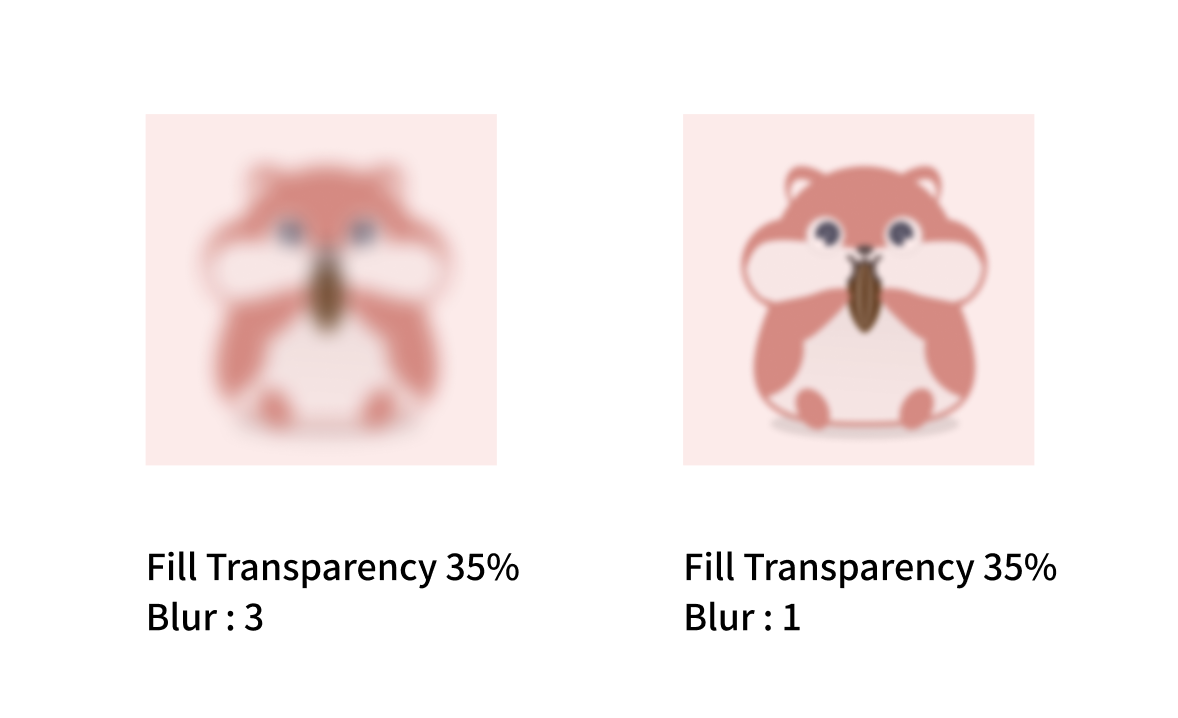
バックグランドブラーは、オブジェクトそのものではなく、背面レイヤーをぼかすためのブラーです。
使用する際は、Fillの透明度を100%以下にする必要があります。
パラメータは以下の設定があります。
- Blur ぼかしの強さ

Background Blurの使用例は図10を参照してください。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


