UI/UXデザインツール『Figma』入門

3-6. オブジェクトのマスク
- UIデザイン
- UXデザイン
- プロトタイピング
オブジェクトのシェイプの形状に合わせて、選択したオブジェクトを切り抜くことが出来る機能です。このレッスンではマスクの操作方法について解説します。
公開日:2019/08/14最終更新日:2021/07/30
1.シェイプを使用したマスクの適応
ショートカットキー : ^ + Command + M
マスクは背面のレイヤーの形に前面のレイヤーを切り取る事ができます。
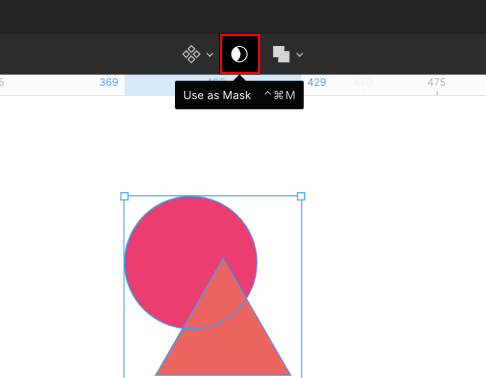
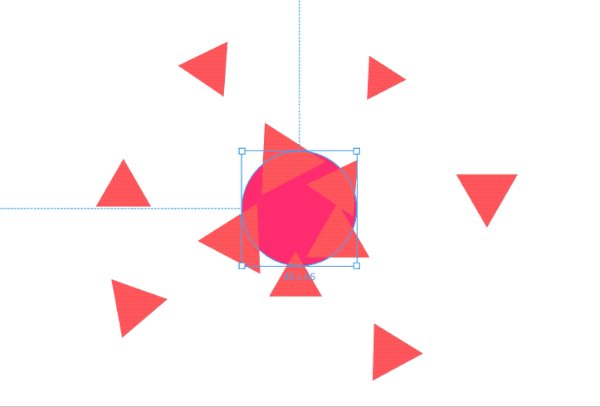
複数のオブジェクトを選択した状態で図1ツールバーの赤枠をクリックすると、マスクが適用されます。

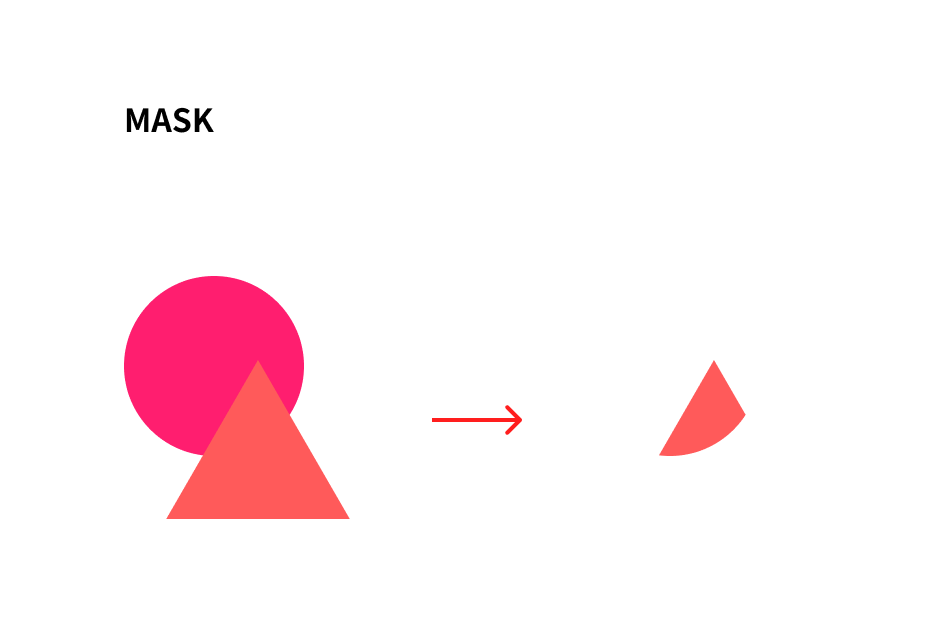
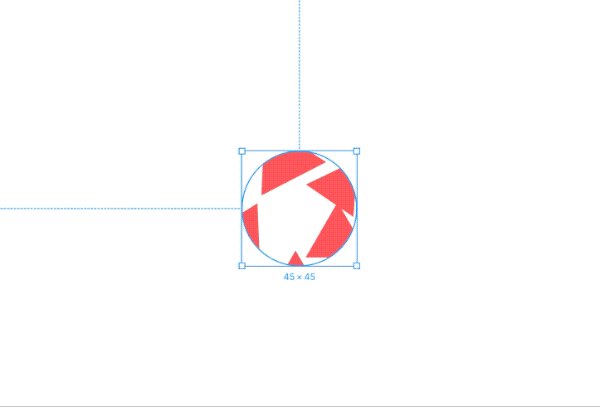
マスクを適応させると図2のようになります。

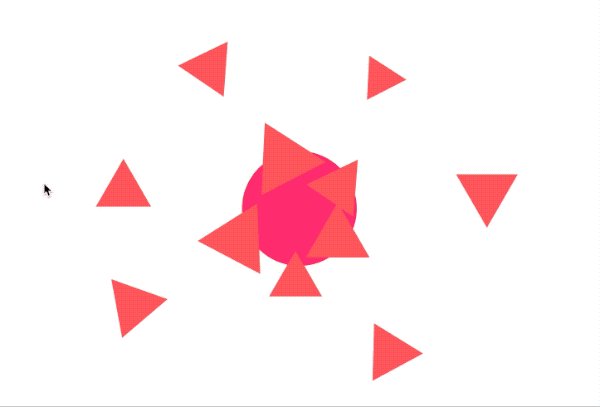
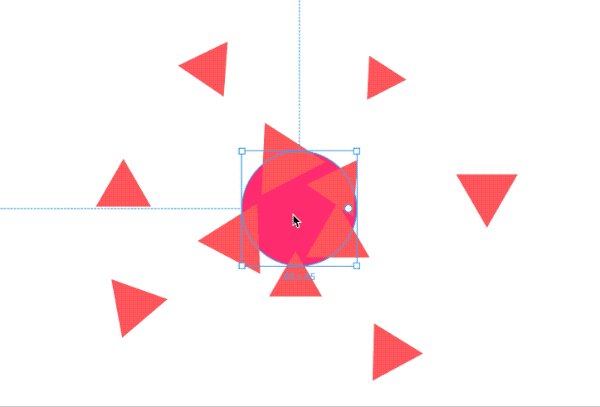
また複数のオブジェクトを選択しない状態で、単体のオブジェクトにマスクを適応した場合は、そのレイヤーより前面にある全てのオブジェクトが切り抜かれます。図3はすべてのオブジェクトにマスクを適応したものです。

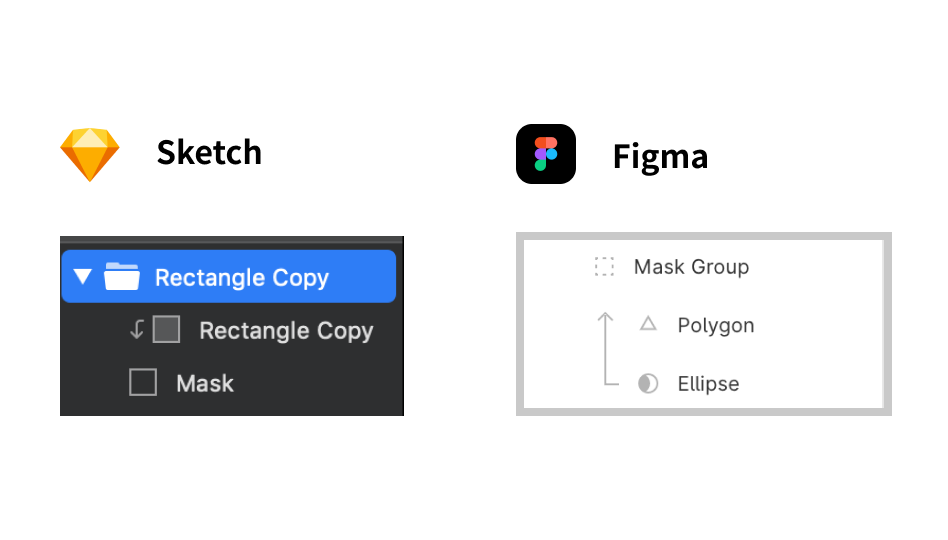
※Figmaのマスク適応後のレイヤーリストはSketchと逆の表示になっているため注意しましょう。

2.画像単体にマスクを適応する
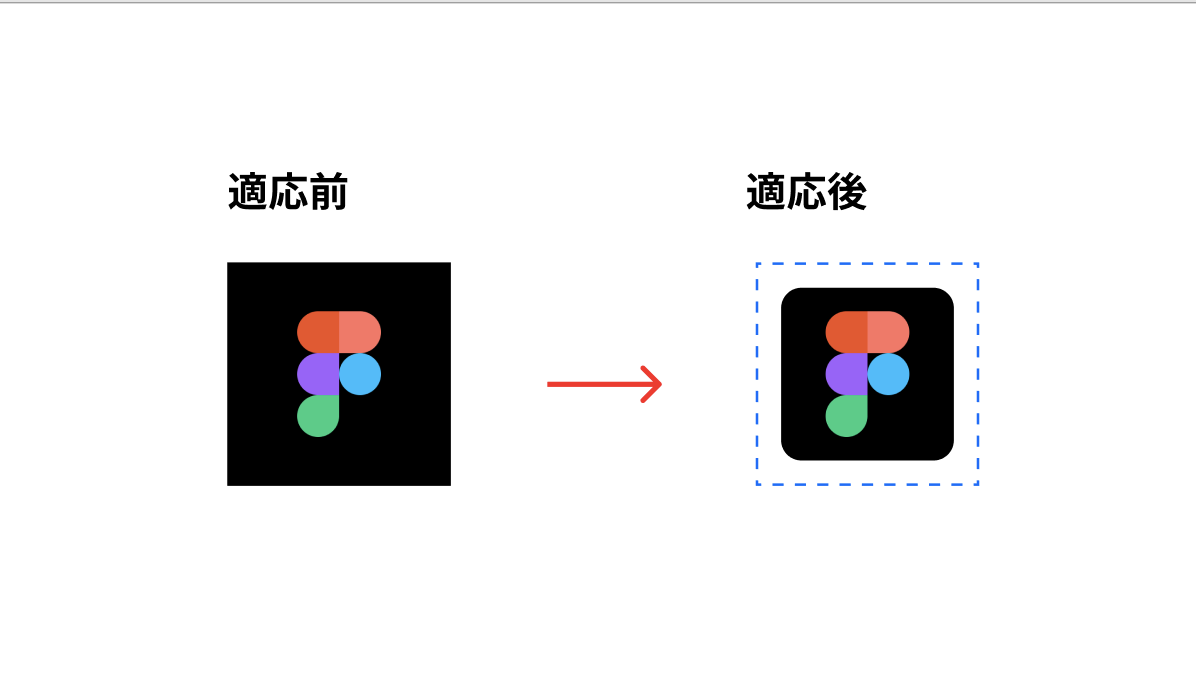
画像にマスクを適応させるには、背面レイヤーに切り抜きたい大きさのシェイプを配置し、前面レイヤーに切り抜きたい画像を配置しマスクを適応すると、図5のように画像を切り抜くことが出来ます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


