UI/UXデザインツール『Figma』入門

4-10. Auto Layout(オートレイアウト)機能の使い方
- UIデザイン
- UXデザイン
- Webデザイン
Auto Layout(オートレイアウト)は、近年Webデザインやスマホアプリのデザインでは当たり前のように取り入れられるようになったレスポンシブデザインへの柔軟な対応や、要素の増減にともなっておきるサイズ変更などを、Figma上で再現することができる機能です。HTML/CSSやSwiftUIでの優れたレイアウトの実行環境に近い形で、Figma上でデザイン作成を行うことができます。
公開日:2019/12/22最終更新日:2021/09/03
1.Auto Layout
Auto Layout機能とは、テキストに合わせてボタンのサイズを自動で調整してくれたり、リストを作成した際に要素の入れ替え操作を簡単にしてくれる機能です。
こちらをご覧ください。


これまでであれば、テキストの長さによって何種類かのボタンを用意しなければなりませんでした。
リストにおいては、項目が1つ増えたり減ったりすれば、その分枠全体の調整が必要でした。この面倒な作業を自動調整してくれるのがAuto Layoutです。
2.基本設定
具体的にどんなことができるのか、見ていきましょう。
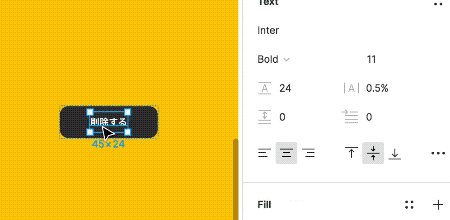
ボタン
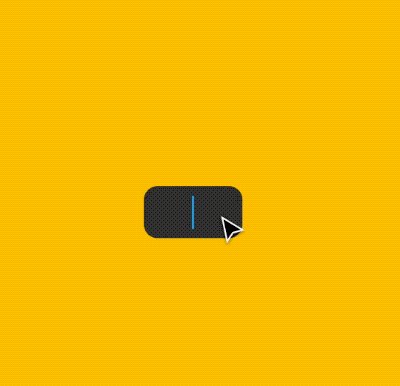
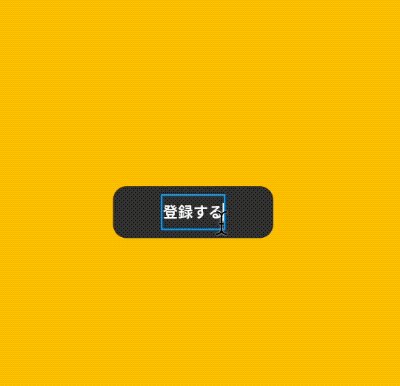
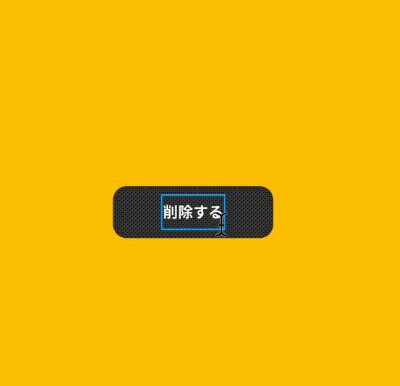
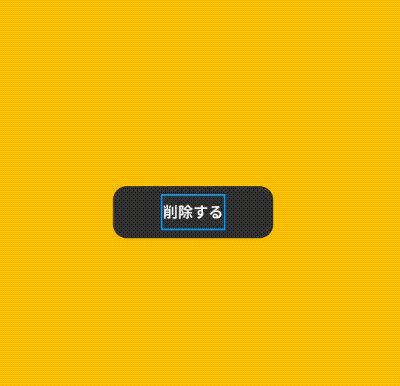
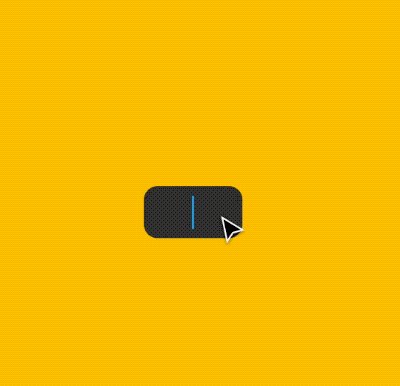
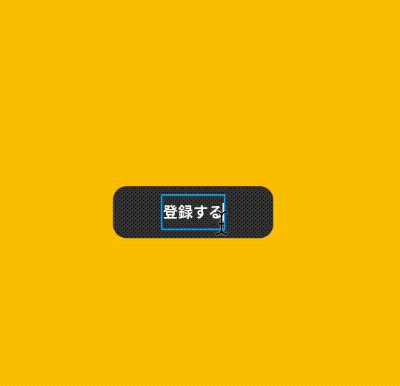
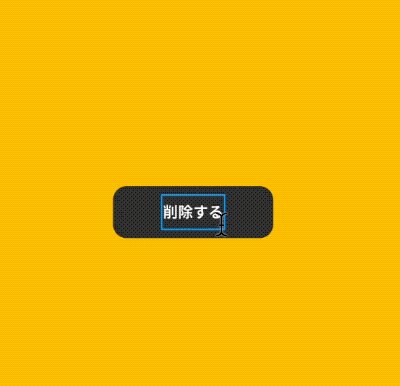
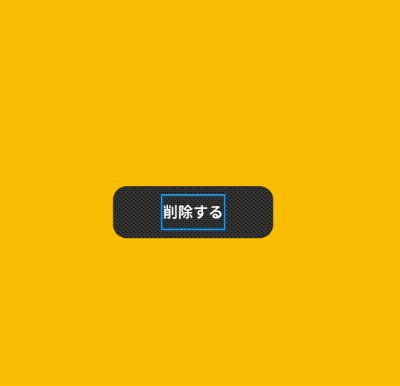
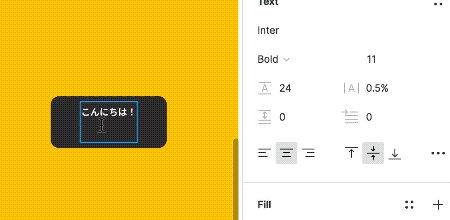
テキストの長さによって、ボタンサイズを自動で調整してくれます。

設定方法
プロパティパネルを見てみると、Auto Layoutがあります。
ボタンを選択しながら、「Auto Layout」を選択するだけで、左側のボタンにAuto Layout機能を加えることができます。

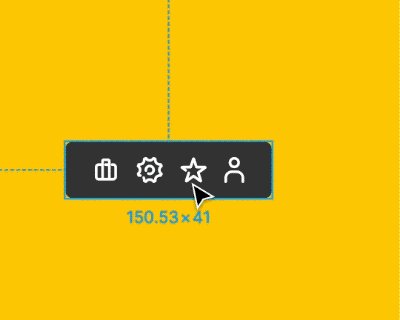
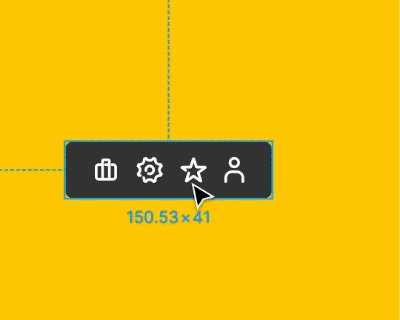
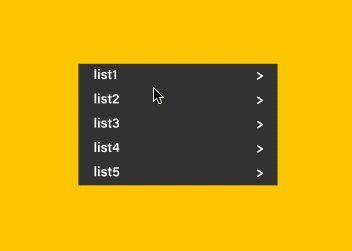
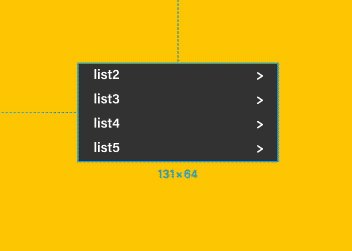
リスト
リスト構造になっている要素の位置変更、要素を削除したい、ときに自動で調整してくれます。

設定方法
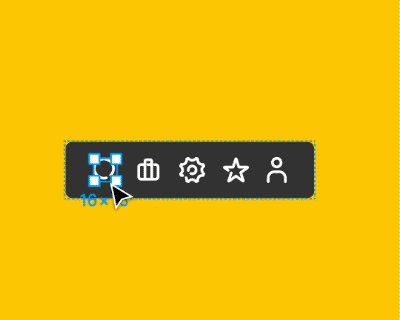
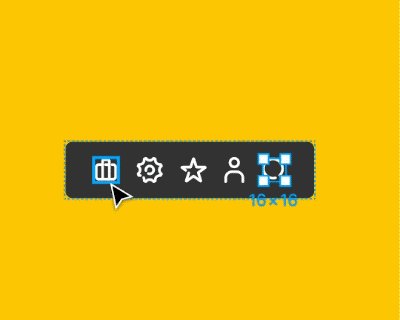
リスト(黒い枠)を選択しながら「Auto Layout」を選択して下さい。これだけでAuto Layout機能が追加されます。
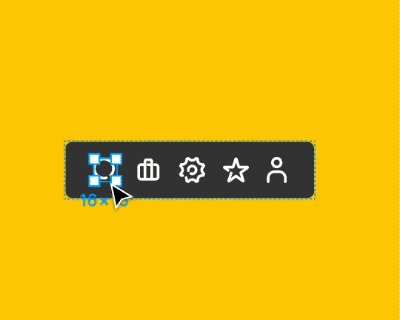
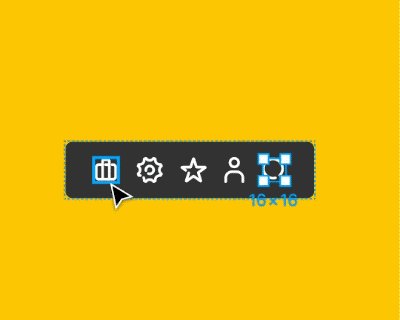
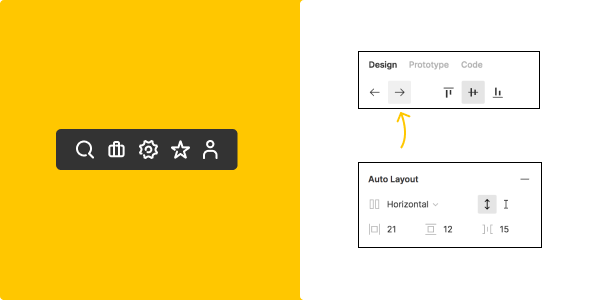
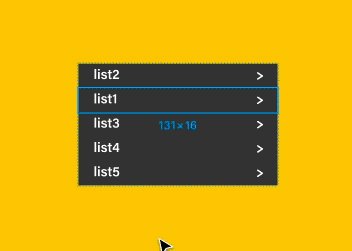
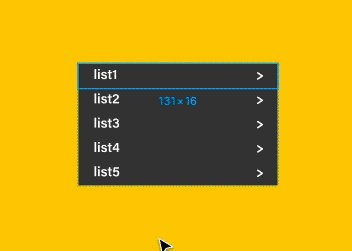
中のアイコンを選択するとパネルの上部に、左右に動かせる「 ← → 」のマークが表示れます。
このパネルで左右に移動できます。
キーボードの「 ← → 」でも可能です。

このような縦方向のリストもオートレイアウトで自動調整可能です。

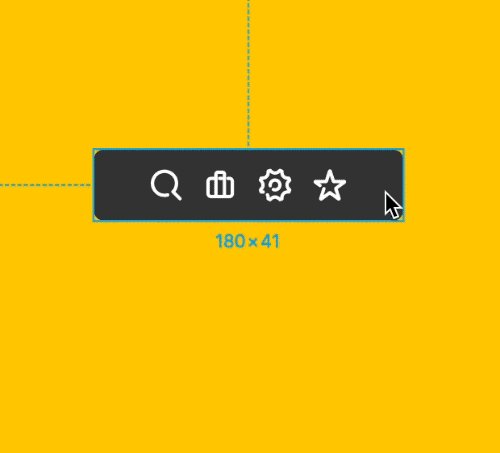
3.向きの設定
オートレイアウトでは向きの方向を変えることがでます。

設定方法
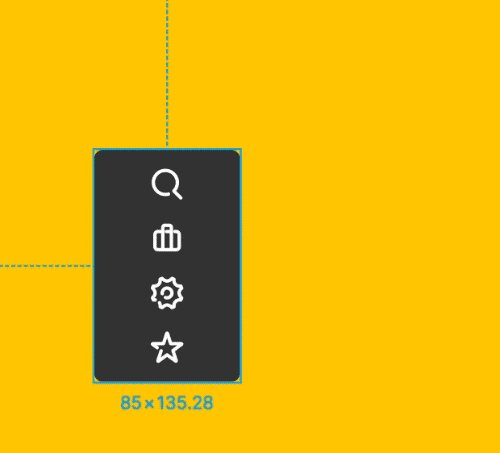
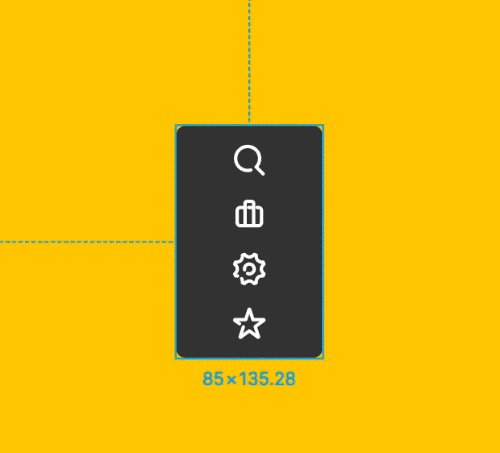
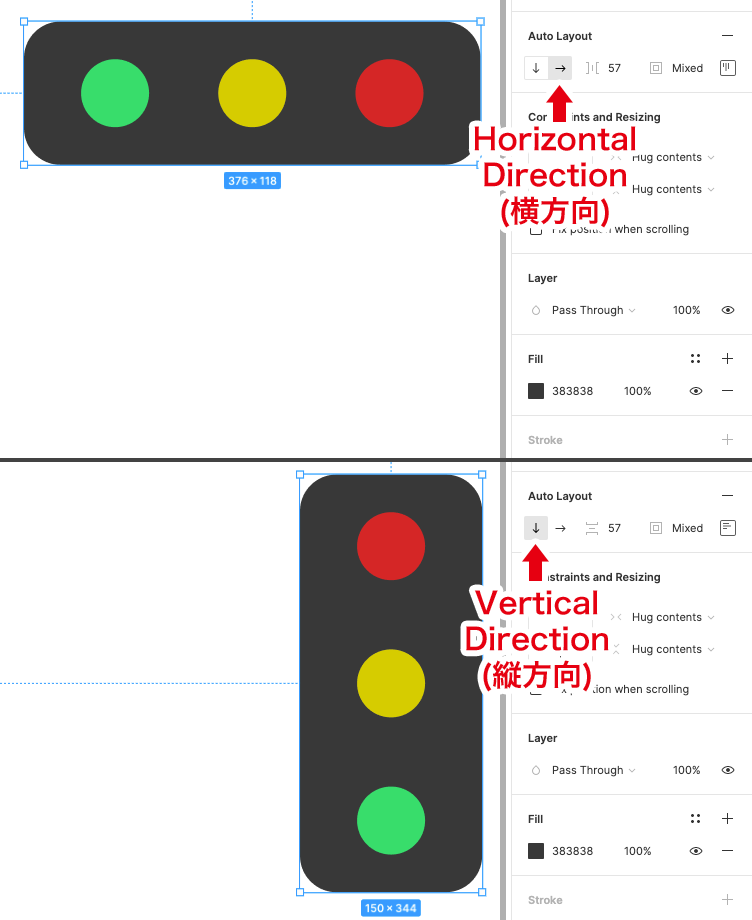
パネルに「↓(Vertical Direction)」「→(Horizontal Direction)」の項目があります。
→(Horizontal Direction)は横
↓(Vertical Direction)は縦に変更することができます。

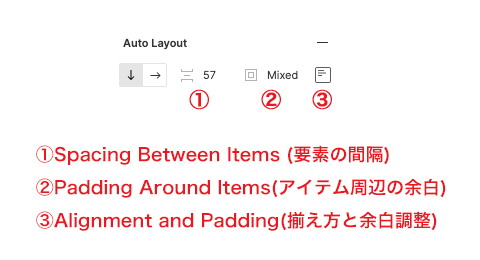
4.パディング・揃え方の設定
オートレイアウトではパディングの調整をすることができます。

上下左右にpaddingを設けたい時には「Padding Around Items」を使って設定することができます。この場合、上下左右のpaddingは同一の数値になります。
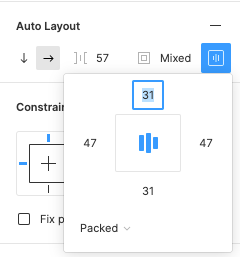
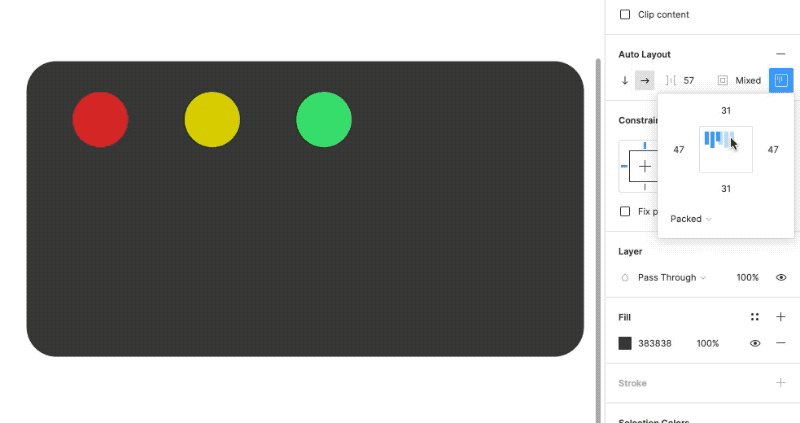
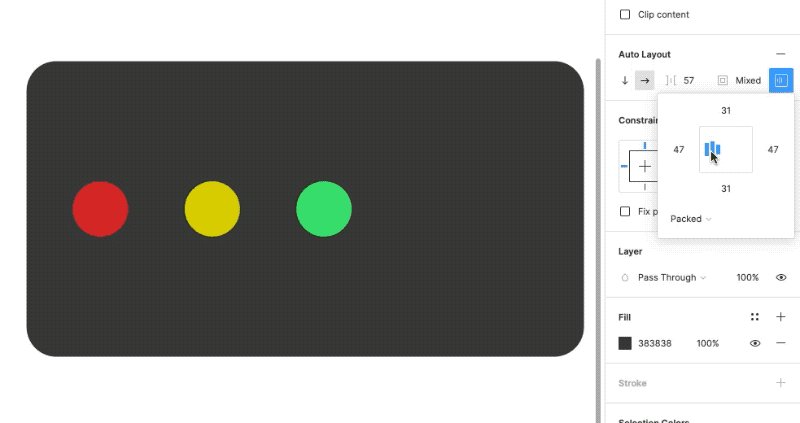
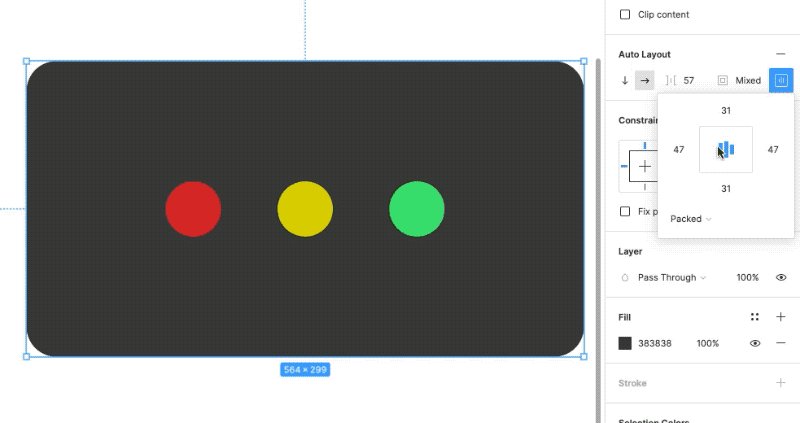
個別に設定したいときはその右横にある「Alignment and Padding」を押すと、個々のpaddingを設定するパネルが表示されます。四角の外側にある数値を設定することで自由自在にpaddingを設定することができます。

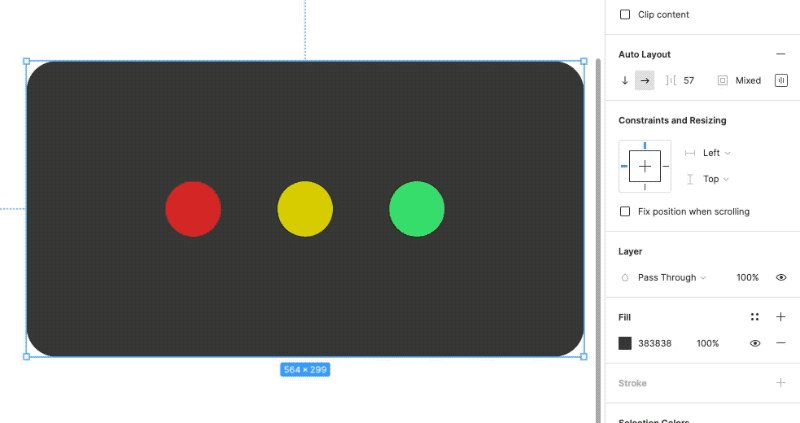
また、ここでは上下・左右の揃え方を設定することができます。
中央にある四角内でカーソルを移動することで上揃えや右揃えなどの設定が可能です。

5.要素を追加する
続いて要素の追加についてです。
このように、ボタンにアイコンを追加したいときに使えそうです。

こちらも設定は簡単で、アイコンクリック後、「Cmd」を押しながらボタンにアイコンを追加してください。

6.応用
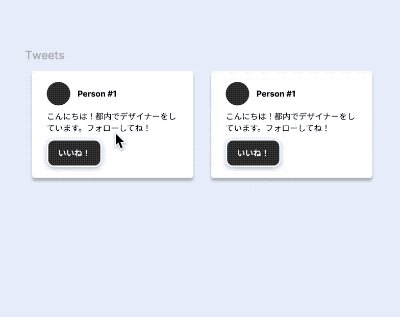
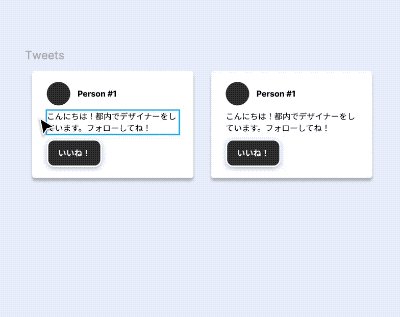
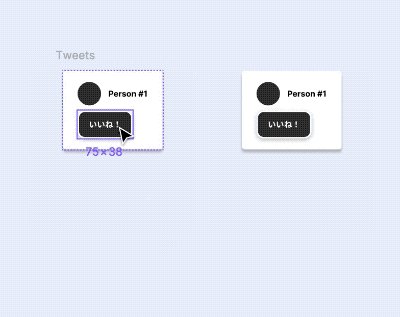
ボタンとボタンの移動
このようにボタン間での移動もオートレイアウトを使うと自動調整してくれます。
この作業をオートレイアウトなしで行うと、ボタンとボタンを移動して調整して、またバランスを整えて、という作業が発生します。
オートレイアウトではその作業を← →この移動だけで簡単に行ってくれます。

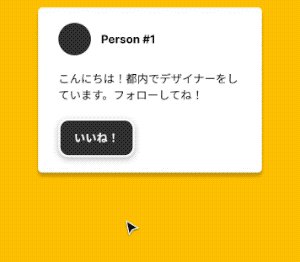
フレームの調整
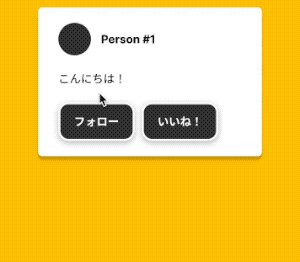
このようにボックスの中のテキストも自動で調整してくれます。

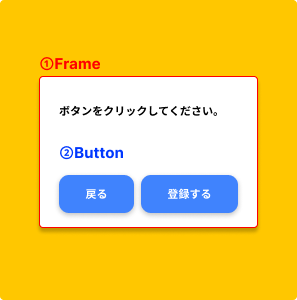
この場合は、①のFrameと②のButtonの2つにオートレイアウトをかける必要があります。
そうすることで、Frame内の要素とButton内の要素は自由にテキストを変更することができます。

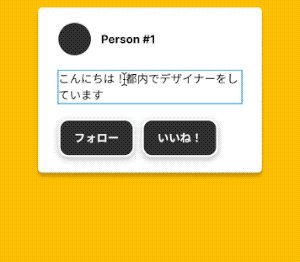
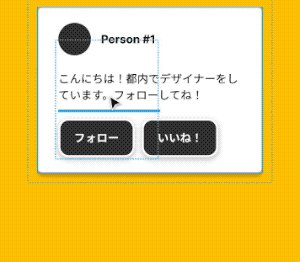
例えば、ボックス内でテキストを増やしたり、減らしたりすることもできますし、
画像を追加しても自動調整してくれます。
ボタン、テキストは左、中央、右揃えにすることもできます。

レイヤーの不透明度を0%にする
オートレイアウトでは1つの要素を削除すると、下の画像のようにそれに合わせて親要素は余白を自動調整してしまいます。
場合によっては、余白を維持したままでデザインの調整がしたい場合があるかもしれません。その時は、レイヤーの不透明度を0%にすることで、余白を維持したままデザイン調整することが可能となります。

コンポーネント化
オートレイアウトはコーポネント化した要素でも使用することができます。
すでにコンポーネント化されているパーツにもオートレイアウトを加えることで、デザイン調整が更に便利に簡単にできるようになります。

7.まとめ
以上がAuto Layout機能の説明でした。
実際にデザイン作成する際やUIパーツを作る際に、ここのテキストをもっと増やしたい、減らしたい、ボタンを増やしたい、アイコンを変更したいといった要望は、業務で必ず発生すると思います。
これまでであれば、そんな調整が入る度デザインを調整し、他要素とのバランスを見ながら調整を行っていました。
この面倒な作業をクリック1つで簡単にしてくれるのがAuto Layoutです。
Auto Layoutを使用することで無駄なコンポーネンを増やさず、管理のしやすく、スマートな作業効率を目指していきましょう。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方

