UI/UXデザインツール『Figma』入門

6-1. ファイルの共有とCodeモード
- UIデザイン
- UXデザイン
- プロトタイピング
ファイルの共有を行うことで、他のユーザーにファイル共有したり、共同作業メンバーとして招待を行うことができます。 またCodeモードを使用することで、CSSやiOSのコードを書き出すことができるので、ぜひ活用していきましょう。
公開日:2019/09/16最終更新日:2021/09/30
1.ファイルを共有する
ファイル共有は複数の場所から行うことができます。
プロジェクト一覧から共有する
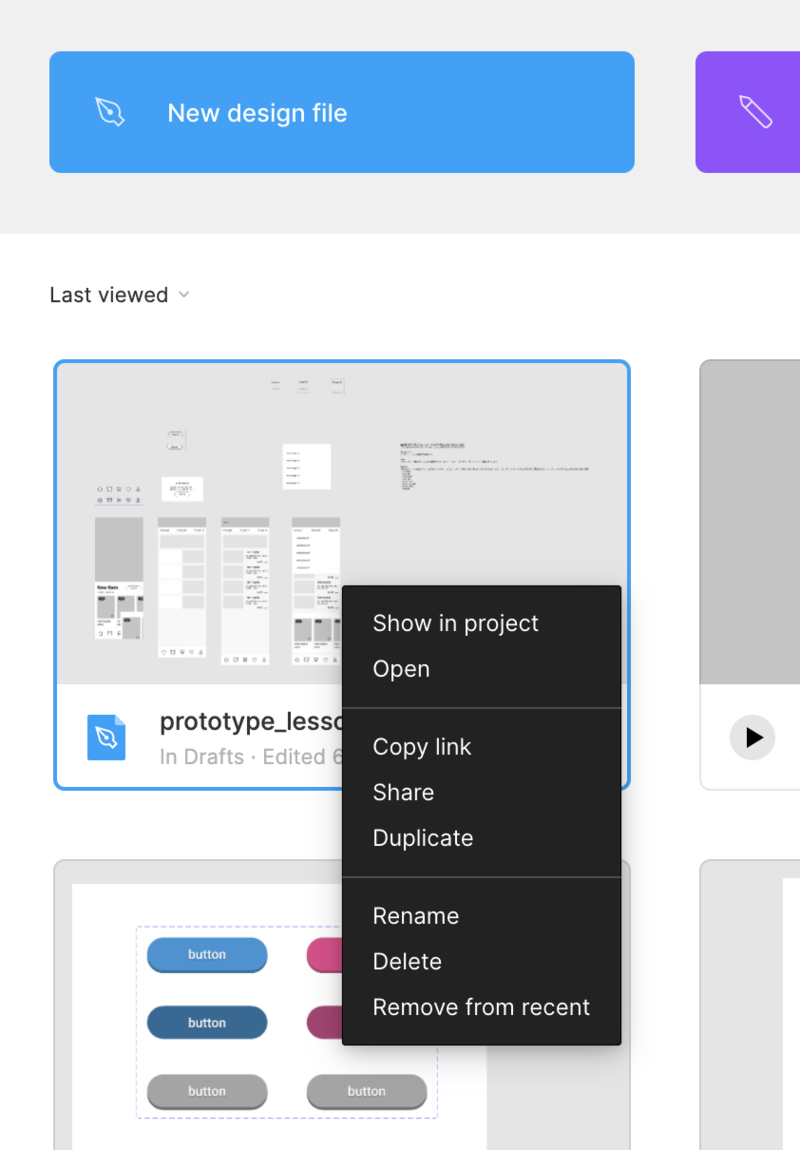
プロジェクトのファイル一覧から共有したいファイルを右クリック、Shareボタンがあるのでそちらから共有することができます(図1)

プロジェクト詳細画面のシェアボタンから共有する
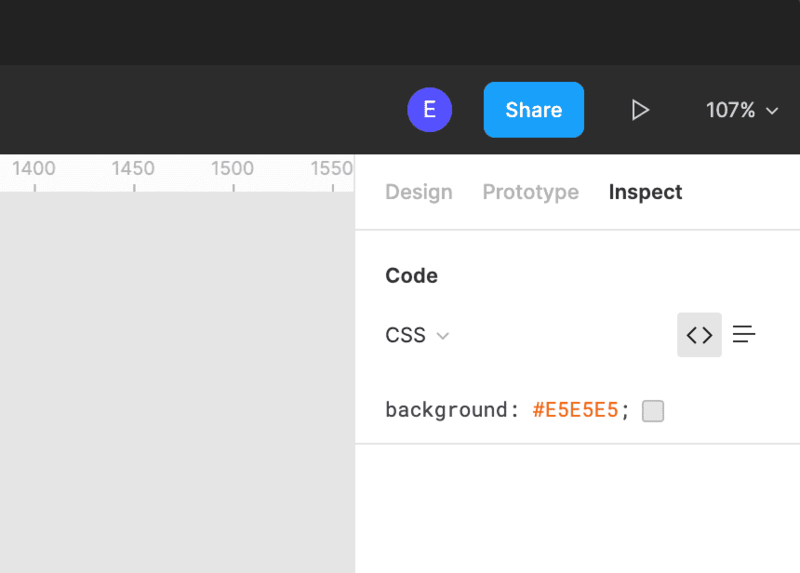
共有したいファイルを開いている場合は、画面右上にShareボタンがあるのでそこからシェアすることができます(図2)

2.ファイル共有の詳細設定について
シェアを行うと共有ウィンドウが表示され、プロジェクトにアクセスできるユーザーを制御することが可能です。

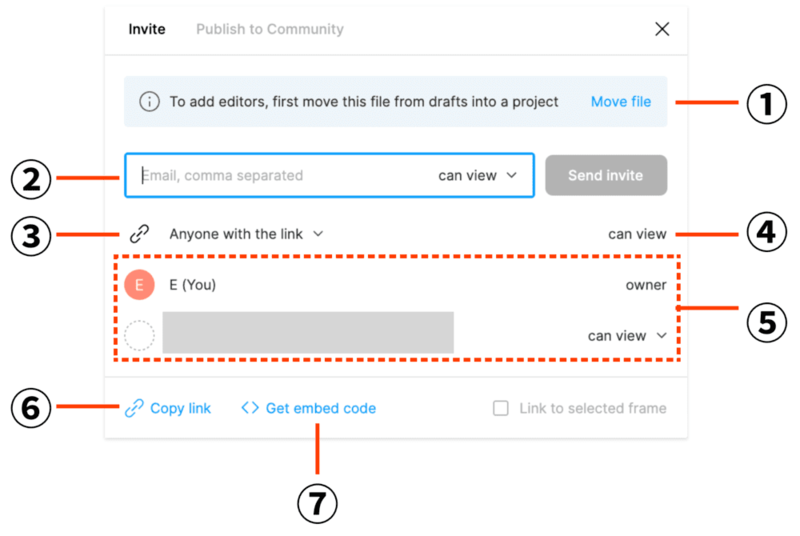
共有ウィンドウ(図4)から次のことができます。
①プロジェクトの移動とファイルの表示を行えます。
②外部から共同作業者をプロジェクトに招待します。
③ファイルの権限設定を変更することができます。
④プロジェクトへのチームのアクセスを表示および更新します。
⑤共同編集者の権限を更新または削除することができます。
⑥共有リンクをコピーすることができます。
⑦埋め込みコードをコピーすることができます。
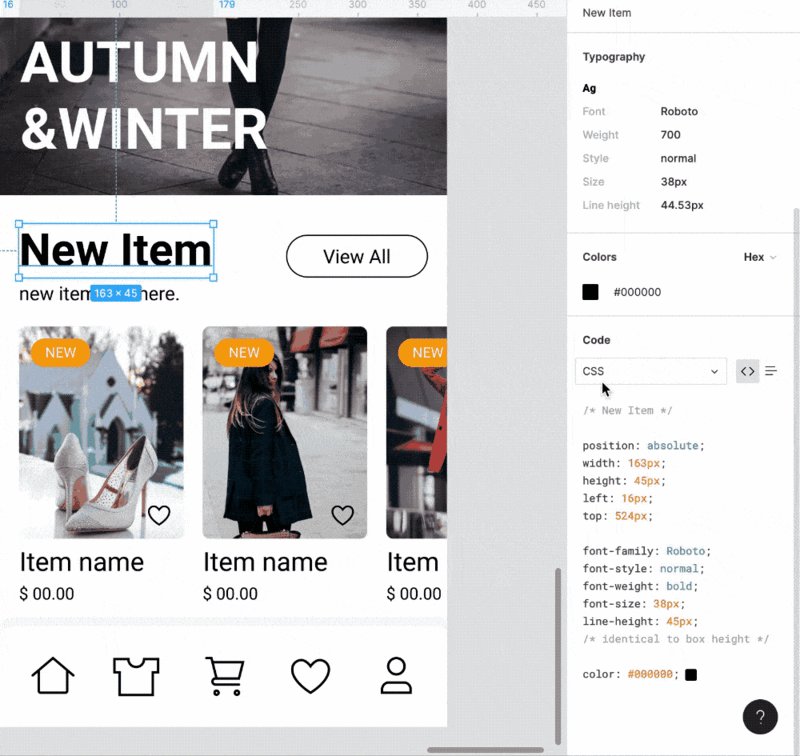
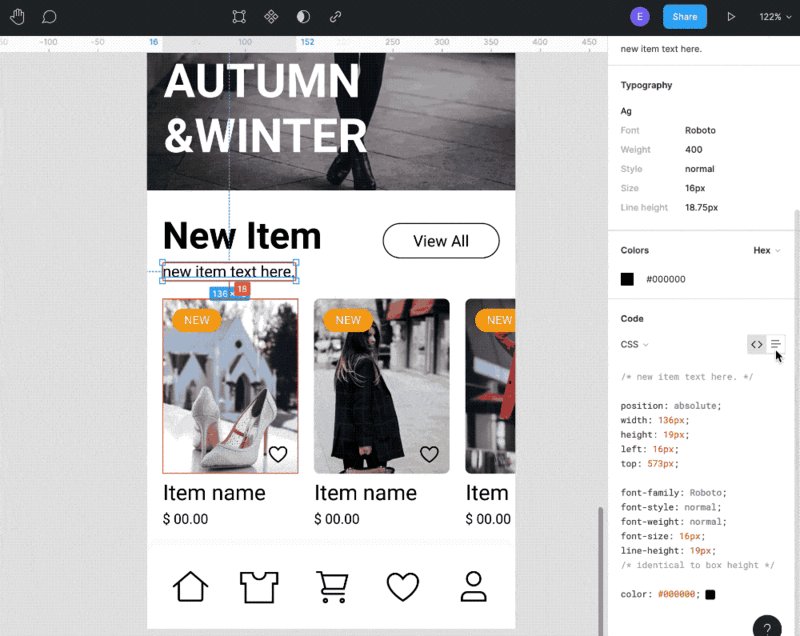
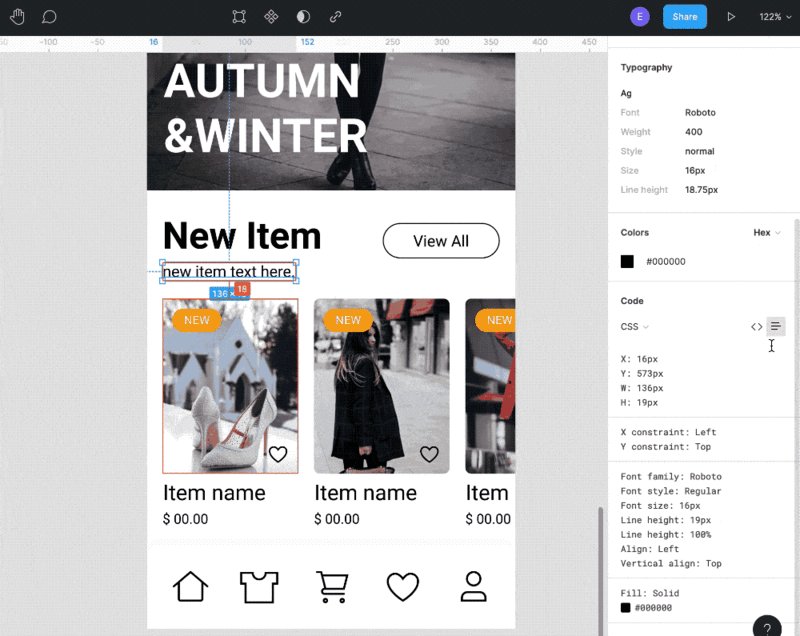
3.Codeモードでコードを出力する
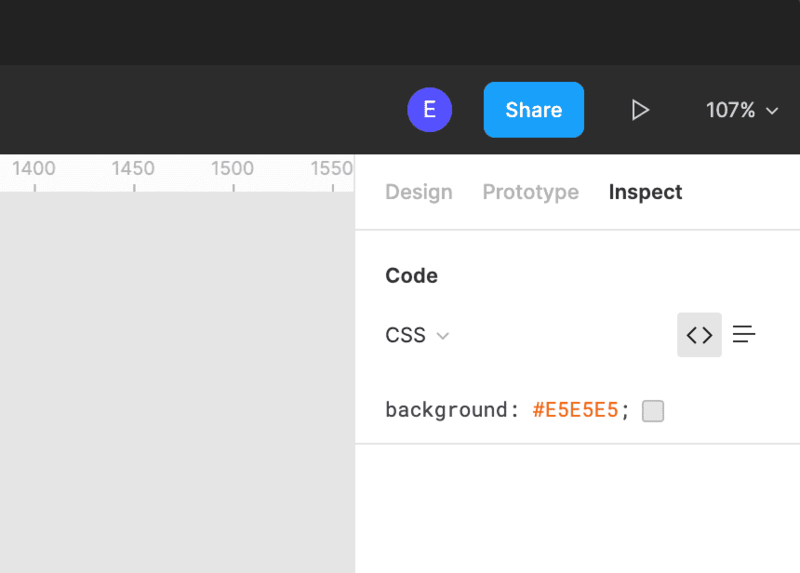
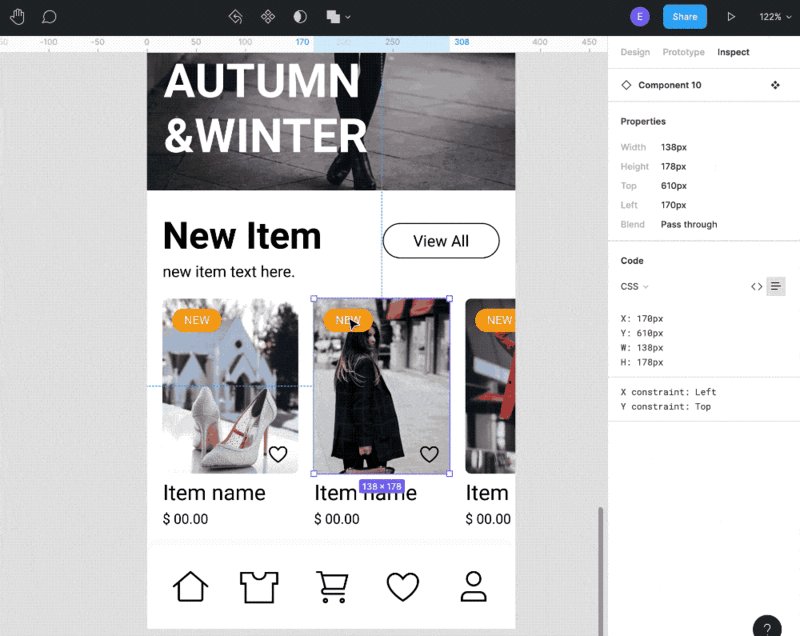
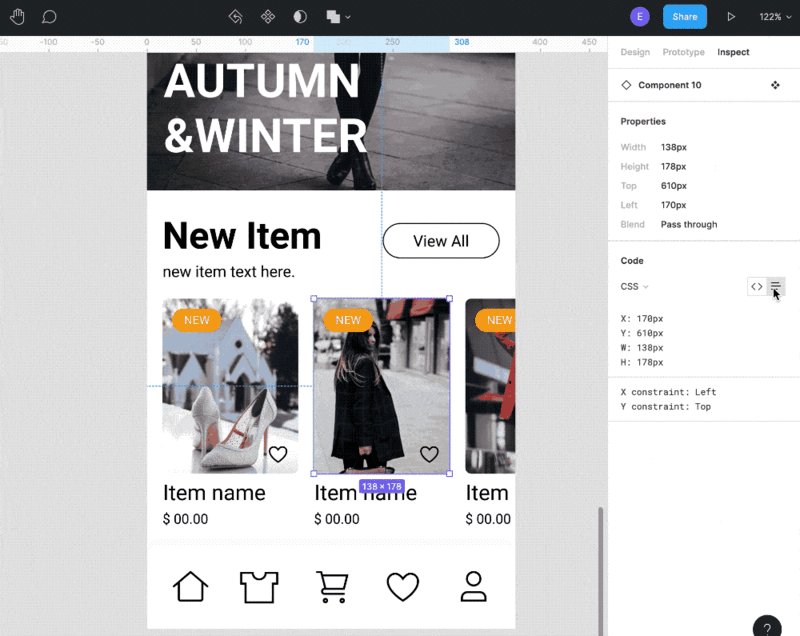
プロパティパネル上部にあるDesign、Prototype 、Inspect の3つのタブがありますが、inspectモードに移ることで、開発者がコードを調べることができるCodeモードがあります。

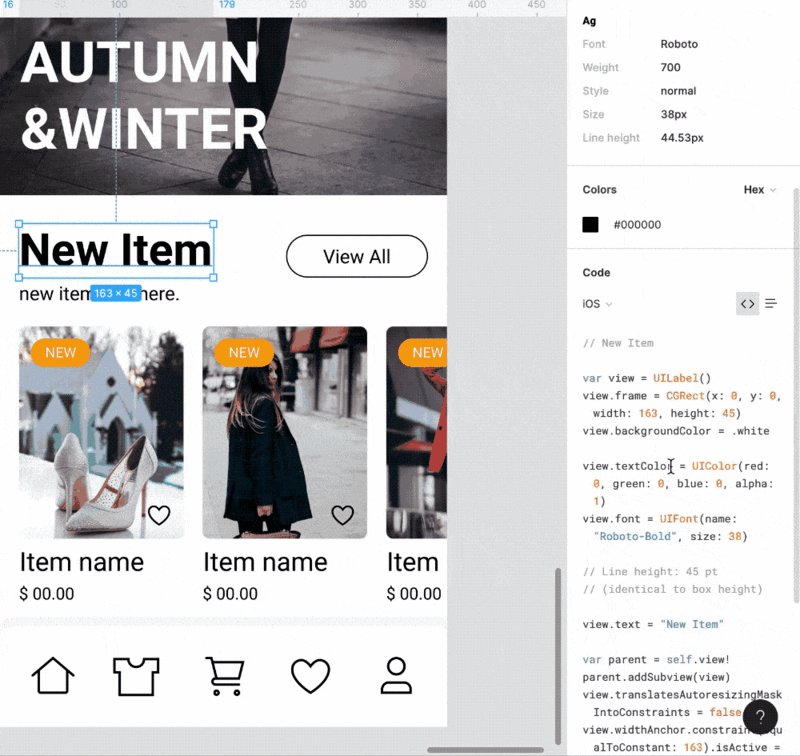
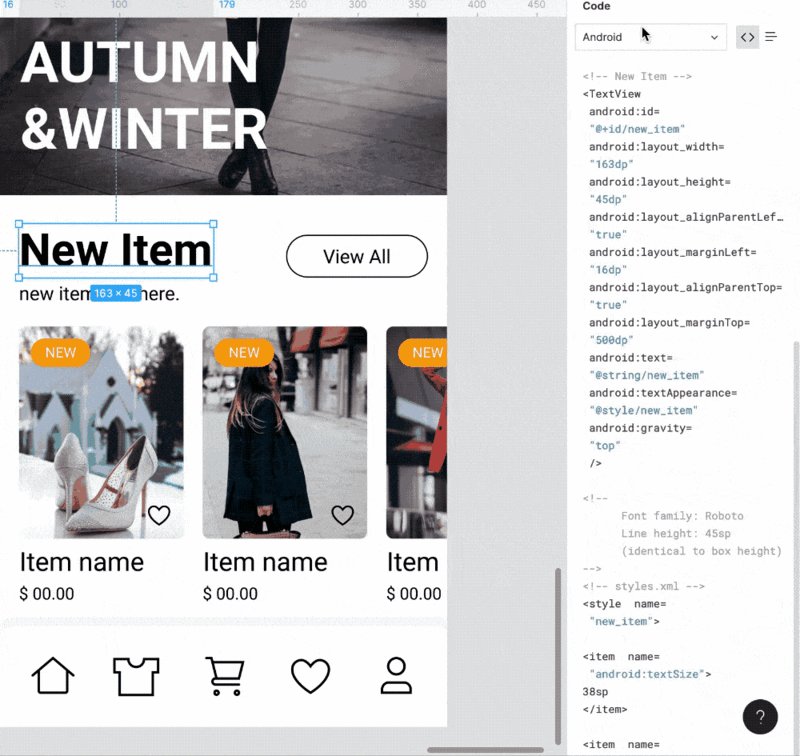
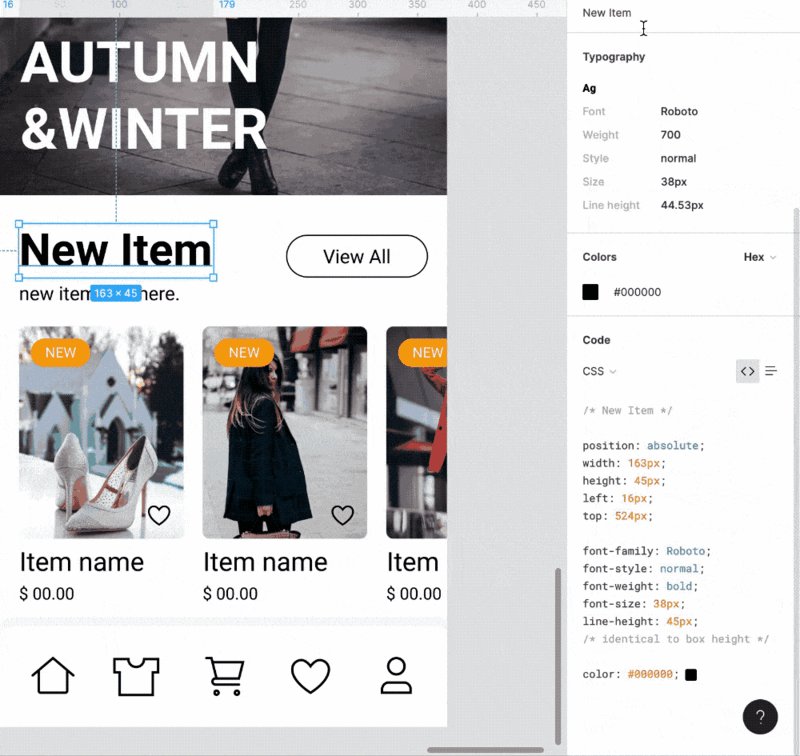
Codeモードでは実際に開発で使うコード(CSS/Swift/Kotlin)を出力したり、縦横のサイズ・位置・色などのプロパティを表示することができます。
まずはプルダウンメニューから「CSS/iOS/Android」を選択します。

「Code」のタブが選択されていれば、コードが出力されます。
「Table」のタブが選択されていれば、選択中のオブジェクトの様々なプロパティが表示されます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方
5. プロトタイピング
6. 共有とバージョン管理
6-1. ファイルの共有とCodeモード
6-2. バージョン管理の使い方


